
Pour créer un formulaire de contact simple dans WordPress, vous avez besoin de suivre certaines étapes. Que vous veniez d’installer WordPress sur votre hébergement web ou que votre site existe déjà, avoir un formulaire de contact est important.
Pour les sites générés avec le logiciel open-source WordPress, la création de formulaires de contact est facilitée par l’installation de certaines extensions. Sur le répertoire officiel des plugins WordPress, il existe plusieurs extensions génératrices de formulaires de contact. Dans cet article, vous allez apprendre à créer des formulaires de contact simples avec le plugin Contact Form 7.
Pourquoi créer un formulaire de contact ?
Il existe de nombreux avantages pour lesquels vous devez avoir un formulaire de contact sur votre site :
- Il est le seul moyen dont vont se servir vos visiteurs pour vous contacter facilement et depuis le site
- Vous avez la possibilité de limiter les courriels indésirables en y ajoutant des mesures de sécurité. Vous pouvez notamment protéger ce formulaire de contact de spams en utilisant Google reCAPTCHA.
- Vos visiteurs ont la possibilité de vous proposer des partenariats sans avoir à rechercher votre adresse e-mail.
- Tous les messages sont envoyés dans une seule boîte de réception. Donc, vous avez la possibilité de gérer et répondre à tous les messages rapidement
- Sur les boutiques en ligne, les formulaires de contact permettent à vos clients de vous adresser leurs difficultés afin de leur trouver rapidement des solutions
- Un formulaire de contact bien configuré permet au propriétaire du site de recevoir des messages avec toutes les informations du correspondant. Cela permet de situer rapidement son problème et trouver une solution rapide.
Créer un formulaire de contact simple dans WordPress
Lorsque vous souhaitez avoir un formulaire de contact sur votre site, pensez premièrement à l’extension Contact Form 7. Ce dernier est livré avec plusieurs fonctionnalités gratuites. Vous avez notamment :
- La possibilité de personnaliser les champs du formulaire
- La facilité de créer plusieurs formulaires de contact
- Des fonctionnalités sont faciles à comprendre et à configurer. Donc, l’extension peut être utilisée aussi bien par les débutants que les professionnels
- L’opportunité de protéger votre formulaire en utilisant un système de sécurité tel que l’ajout d’un reCAPTCHA
- Possibilité de gérer et modifier les formulaires déjà créés
- L’extension fournit un code d’intégration. Vous pouvez donc insérer le formulaire de contact à n’importe quelle section de votre site
- Contact Form 7 est utilisé par des millions d’utilisateurs WordPress et est compatible avec la majorité d’extensions de base de ce CMS
- Enfin, vous avez la possibilité de lier cette extension à des modules de marketing tiers.
Installer le plugin Contact Form 7
La première chose à faire est d’installer le plugin Contact Form 7 sur votre site. Pour cela, connectez-vous dans votre espace d’administration WordPress et défilez vers la section « Extensions › Ajouter ». Cela vous redirige vers le répertoire officiel des extensions WordPress. Si vous avez des difficultés à vous connecter à votre tableau de bord WordPress, lisez cet article : Comment accéder à l’espace d’administration WordPress ?.
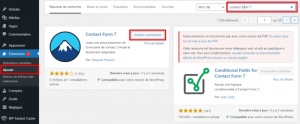
Pour retrouver rapidement l’extension et gagner du temps, vous pouvez vous servir de la zone de recherche présente sur cette interface. Ce que vous avez à faire est d’indiquer le mot-clé « Contact Form 7 » et attendre les résultats.
Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant » de ce plugin.

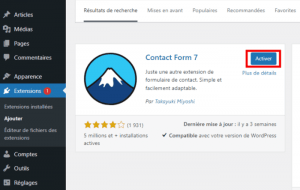
Le processus d’installation peut prendre quelques secondes. Une fois terminé, vous devez cliquer sur le bouton « Activer ».

Après activation, une nouvelle option s’ajoute dans votre menu de gauche du tableau de bord. Normalement, elle est désignée sous le terme : « Contact ».
Utiliser le plugin Contact Form 7
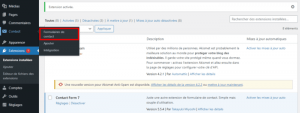
À cet instant, vous avez installé le plugin Contact Form 7 avec succès. Ainsi rendez-vous dans votre tableau de bord puis dans « Contact › formulaires de contact ».

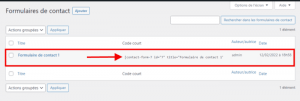
Une fois cela fait, vous serez redirigé vers une nouvelle interface avec tous les formulaires actuellement créés avec Contact Form 7. Ils sont classés dans un tableau reprenant leur titre, le code court d’intégration, le créateur du formulaire et enfin la date de création.
Immédiatement après son installation, ce plugin embarque avec lui un formulaire de contact par défaut. Et donc, vous pouvez soit le modifier, le supprimer et en créer un nouveau, ou simplement l’abandonner et créer votre propre formulaire.

Comme pour tous les formulaires que vous allez créer, ce formulaire de contact par défaut possède un code qui permet de l’intégrer à votre site.
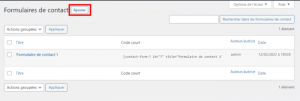
Pour ajouter un nouveau formulaire, rendez-vous en haut de la page et cliquer sur le bouton « Ajouter ».

Une fois cela fait, une nouvelle interface vous sera présentée (référence image ci-dessous).

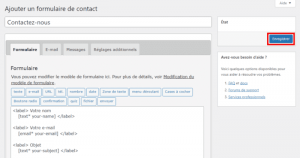
Tout ce que vous avez à faire est de renseigner le nom ou le titre du formulaire et de cliquer sur le bouton « Enregistrer ». Après sa création, ce formulaire prend le même aspect que le formulaire par défaut. Vous devez de ce fait penser à le personnaliser.
Personnaliser un formulaire de contact
La personnalisation du formulaire de contact permettra l’ajout ou le retrait de certains champs. Contact Form 7 vous permet de faire la personnalisation avancée du formulaire afin qu’il réponde complètement à vos besoins.

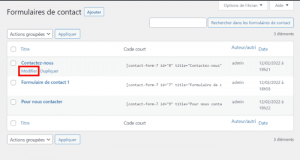
Afin de faire vos modifications, vous devez vous rendre dans le tableau reprenant tous les formulaires. Ensuite, vous devez défiler votre curseur vers le formulaire à modifier. Cliquez sur « modifier » parmi les options proposées. Vous serez amené à personnaliser quatre onglets nécessaires. Il s’agit notamment de l’onglet formulaire, e-mail, messages et enfin réglages additionnels.
Personnaliser l’onglet formulaire

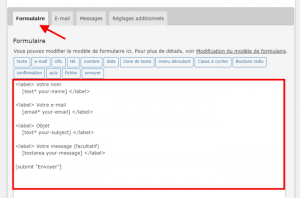
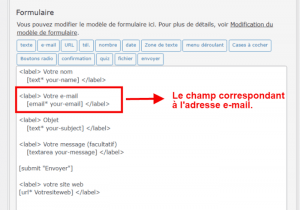
Notez que pour ce premier onglet, toutes les modifications seront axées sur l’architecture du formulaire. Comme sur l’image ci-dessus, vous aurez un aperçu de votre formulaire représenté par une succession de codes correspondant chacun à un champ.
Par défaut, le formulaire comporte les champs « votre nom, votre adresse e-mail, l’objet du message, le message et le bouton envoyer ».

Dans un formulaire de contact, un champ correspond à une association d’un titre et d’une balise. Chaque champ s’ouvre avec une balise HTML d’ouverture désignée ‹label› et se ferme avec une autre balise ‹label/› de fermeture. Le titre du champ se trouve entre les deux balises.
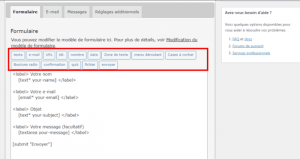
Vous avez juste au-dessus du formulaire, plusieurs balises que vous pouvez ajouter à votre formulaire de contact.

Pour constituer un champ, commencez par saisir la balise HTML ouvrante. Ensuite, indiquez le titre du champ. Puis, rendez-vous dans la section de générateurs de balises et choisissez la balise correspondante.

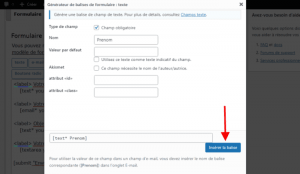
Si vous souhaitez ajouter un champ texte par exemple à votre formulaire, vous devez choisir la balise texte. Une fois cela fait, un tableau contextuel apparaît avec quelques options (référence image ci-dessus).
- Type de champ : en cochant la case champ obligatoire, cela signifie que vos visiteurs doivent remplir obligatoirement ce champ sans quoi leurs messages ne seront pas envoyés.
- Nom : il s’agit simplement du nom qui va désigner la balise dans le champ. Vous pouvez le personnaliser comme bon vous semble.
Ces deux options sont les plus importantes à remplir. Les autres peuvent garder leur configuration par défaut. Une fois terminé, cliquez sur « Insérer la balise ». De la même manière, si vous désirez récolter les numéros de visiteurs, vous pouvez ajouter la balise « tel ». Et la façon de les ajouter reste la même. Dans tous les cas, vous devez suivre les étapes nécessaires pour rendre votre balise opérationnelle.
Après avoir effectué toutes les modifications, cliquez sur le bouton « Enregistrer » pour appliquer ces changements.
Configurer l’onglet E-mail
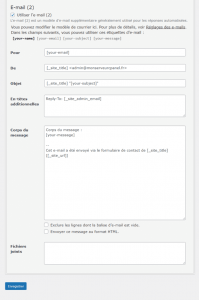
Cet onglet permet de personnaliser le modèle de messages qui seront envoyés. Il vous permet de renseigner l’adresse e-mail du destinataire qui va recevoir les messages qui seront envoyés via le formulaire de contact.

Les configurations que vous remarquez quand vous accédez à l’onglet e-mail le sont par défaut.
- Pour : ce champ vous permet de déterminer l’adresse e-mail du destinataire, vous pouvez modifier cette configuration par défaut et ajouter votre propre adresse.
- De : définissez l’e-mail de l’expéditeur
- Objet : vous pouvez aussi modifier cette configuration par défaut et en ajouter une nouvelle.
- Corps du message : cette section vous présente un exemple des e-mails que vous allez recevoir selon les configurations actuelles de Contact Form 7…
Après toutes les modifications, vous devez cliquer sur le bouton « Enregistrer », afin d’appliquer ces changements. Par ailleurs, cette extension permet de configurer une livraison de réponses automatiques.

L’option « E-mail (2) » possède en pratique les mêmes éléments à configurer que l’e-mail principal. Vous pouvez utiliser cette section si vous souhaitez que vos visiteurs reçoivent une réponse personnalisée après la soumission de leurs messages. Ceci est idéal si, votre site reçoit beaucoup de visites et que vous recevez beaucoup de messages à la fois.
Dans tous les cas, faites la personnalisation selon vos choix et cliquez sur le bouton « Enregistrer ».
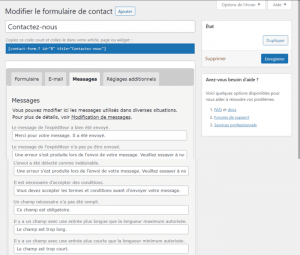
Personnaliser l’onglet message
Cet onglet vous permet de configurer des réponses que le visiteur reçoit après avoir envoyé le formulaire. Vous avez toute une liste de réponses à personnaliser.
Voici quelques cas de figure où il est nécessaire de configurer ces messages qui apparaissent après remplissage du formulaire de contact :
- Le formulaire n’a pas été correctement rempli : vous pouvez personnaliser le message indiquant au visiteur de recommencer le remplissage ou ajouter ce qui manque
- Le visiteur a oublié de renseigner un champ obligatoire : vous pouvez aussi configurer un message qui indiquera à ce visiteur qu’il doit obligatoirement remplir ce champ pour envoyer son formulaire
- Le visiteur a oublié de cocher les cases nécessaires : il pourra recevoir un message lui indiquant de cocher les cases correspondantes avant d’envoyer son formulaire
- Le message est envoyé avec succès : le visiteur verra à la place du formulaire un message lui indiquant que tout s’est déroulé avec succès. De cette façon, il est sûr que sa communication a été envoyée
Pour une meilleure utilisation du formulaire de contact, prenez votre temps pour configurer ces différents types de messages. Gardez à l’esprit que le visiteur est seul devant le formulaire. Parfois, il s’agit d’une communication très importante et que le visiteur a fait une erreur mineure, son message est bloqué. Il y a donc là une nécessité de ne pas négliger ce côté. Après avoir fait toutes vos modifications, n’oubliez pas d’enregistrer.
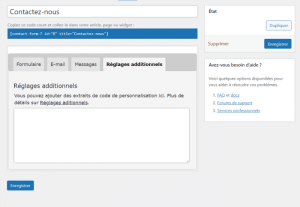
Configurer l’onglet réglages additionnels

Cet onglet sera utile si vous souhaitez faire des personnalisations avancées de votre formulaire de contact. De plus, la manipulation de cette section requiert une expérience avérée dans l’utilisation de codes.
Dans tous les cas, les trois premiers onglets sont ceux dont il faut passer son temps à configurer. Que l’onglet « réglages additionnels » soit personnalisé ou pas, votre formulaire de contact est déjà fonctionnel.
Comme pour les autres onglets, n’oubliez pas de cliquer sur « enregistrer », pour appliquer les modifications. Bravo, votre formulaire est désormais opérationnel et il ne vous reste qu’à l’intégrer.
Intégrer un formulaire de contact
Quel que soit votre thème visuel, WordPress vous donne la possibilité d’intégrer votre formulaire à n’importe quelle section. Vous pouvez par exemple vous servir des widgets que comporte votre thème pour publier ce formulaire sur votre site.
Mais idéalement, il est recommandé de créer une page dédiée au contact. Cela a l’air d’être plus professionnel, mais permet aussi à vos visiteurs de vous contacter rapidement.
À cet instant, il est évident que vous avez déjà créé une page de contact destinée à contenir ce formulaire. Pour faire l’intégration, vous aurez besoin d’utiliser un code qui accompagne le formulaire.
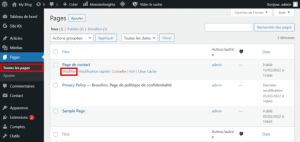
Pour cela, rendez-vous dans votre tableau de bord WordPress et défilez jusqu’à la section « pages ». Ensuite, appuyez sur la sous-option « Toutes les pages ». Une fois cela fait, vous serez redirigé vers une nouvelle interface vous présentant toutes les pages de votre site.

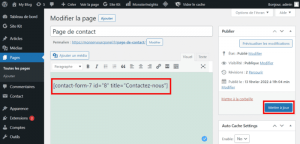
Vous devez maintenant vous rendre sur la page de contact et cliquer sur le bouton « Modifier ». Une fois cela fait, vous serez redirigé sur l’interface d’édition de la page.

Dès que vous êtes sur l’interface d’édition, copiez et collez le code court du formulaire de contact sur cette page. Vous devez idéalement ajouter ce code au début de la page. De cette façon, il n’y aura des espaces inutiles entre le titre de la page et le formulaire.
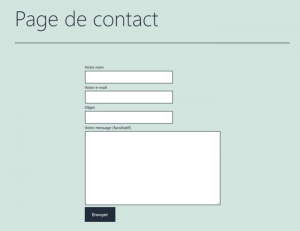
Une fois terminé, cliquez sur le bouton « mettre à jour ». C’est terminé, vous pouvez désormais retrouver le formulaire sur la page de contact.

Mais avant d’achever, testez vous-même ce formulaire ou demandez à quelqu’un de le faire pour vous. Si vous avez suivi tous les étapes avec attention, votre formulaire sera fonctionnel.
Toutes nos félicitations, désormais, vous êtes en mesure de créer un formulaire de contact simple dans WordPress. Notez que toutes les étapes sont importantes afin que votre formulaire soit opérationnel. Si vous avez des questions, utilisez la section commentaires pour les partager avec nous.


 32mn de lecture
32mn de lecture






Commentaires (0)