
Les formulaires Google sont des outils puissants pour recueillir les avis de visiteurs ou de clients sur votre entreprise ou sur votre marque. Les avis obtenus peuvent être ensuite analysés pour améliorer vos produits ou vos services. Google Forms est un service gratuit de sondages en ligne propulsé par Google, le moteur de recherche le plus populaire au monde. Ce service permet de créer gratuitement et rapidement des enquêtes que vous pouvez partager avec vos visiteurs sur votre site.😇
Intégrer un formulaire Google lors de la création d’un site web est la manière la plus efficace de recueillir directement les avis de vos visiteurs. Heureusement, ce processus est très simple et ne nécessite aucune compétence technique. Vous vous demanderez sûrement comment créer un formulaire Google et comment l’intégrer sur votre site WordPress ?🤔
Objectif
Cet article vous apprend à créer un formulaire Google. Mais surtout, vous aurez des connaissances sur les étapes à suivre pour intégrer les formulaires Google Forms sur un site WordPress.🤗
Prérequis
Pour suivre ce tutoriel et mettre en pratique ces connaissances :
- Vous devez disposer d’un site WordPress fonctionnel et avoir des notions sur l’accès à l’espace d’administration de votre site WordPress.
- Par ailleurs, connaître comment installer un plugin WordPress peut vous aider à accélérer tout le processus.
Google Forms en quelques points
Google Forms est un service gratuit de Google qui permet de créer des formulaires d’enquêtes en ligne. Et les formulaires créés peuvent être partagés avec les utilisateurs de votre entreprise ou publiés sur votre site. Même si vous n’êtes pas utilisateur professionnel de la G Suite, vous pouvez créer des formulaires interactifs avec ce service en quelques minutes.
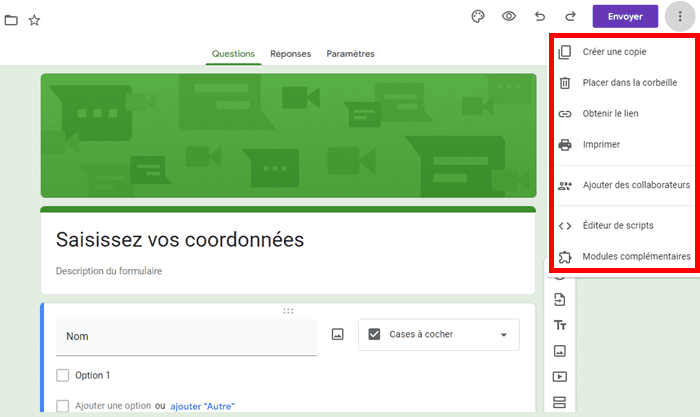
L’autre point important est que les formulaires générés sont stockés sur Google Drive. Ce qui facilite le partage et la collaboration autour de votre projet. Vous pouvez créer une copie de votre formulaire d’enquêtes, l’imprimer ou y ajouter directement des collaborateurs. Avec Google Forms, vous avez plusieurs autres options pour personnaliser l’apparence de vos formulaires. Vous pouvez également modifier le type ainsi que la taille de police du formulaire.
Avec Google Forms, vous avez plusieurs autres options pour personnaliser l’apparence de vos formulaires. Vous pouvez également modifier le type ainsi que la taille de police du formulaire. Vous avez en outre plusieurs champs à ajouter à vos formulaires, notamment les cases à cocher, les choix multiples, le nom, la date avec possibilité d’associer une logique conditionnelle. Chaque champ ajouté peut être modifié directement depuis l’interface à l’aide de la barre d’outils verticale.
Vous avez en outre plusieurs champs à ajouter à vos formulaires, notamment les cases à cocher, les choix multiples, le nom, la date avec possibilité d’associer une logique conditionnelle. Chaque champ ajouté peut être modifié directement depuis l’interface à l’aide de la barre d’outils verticale. Dans Google Forms, vous pouvez créer plusieurs types de formulaires. Il s’agit notamment :
Dans Google Forms, vous pouvez créer plusieurs types de formulaires. Il s’agit notamment :
- Des simples formulaires de contact
- Formulaires d’inscriptions aux événements
- Formulaires de commandes ou collecte des avis de clients
- Des invitations à une fête
- Formulaire de demande de congés
- Formulaire de candidature et de commande des travaux.
Les éléments de réponses obtenus sont stockés dans une section dédiée où vous avez la possibilité d’en faire une analyse approfondie. Vous pouvez également exporter vos résultats vers un emplacement externe.
Comment intégrer un formulaire Google sur WordPress ?
 L’intégration d’un formulaire Google dans un site WordPress ne prend que quelques minutes. Quelles que soient vos compétences techniques, vous serez guidé dans la partie suivante sur toutes les étapes à suivre.
L’intégration d’un formulaire Google dans un site WordPress ne prend que quelques minutes. Quelles que soient vos compétences techniques, vous serez guidé dans la partie suivante sur toutes les étapes à suivre.
Étape 1 : créer un nouveau formulaire Google
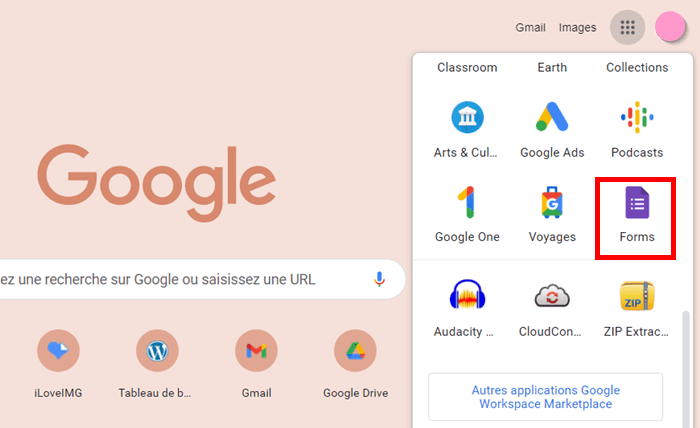
La première étape consiste à créer un nouveau formulaire Google que vous devez intégrer à votre site. Si vous en avez déjà, vous pouvez passer directement à la deuxième étape. Si cela n’est pas le cas, alors vous devez accéder aux services de Google depuis votre navigateur web. Google répertorie tous ses produits dans la même section.
Tout ce que vous avez à faire est de rechercher l’application Google Forms et cliquer dessus pour y accéder. Une fois que vous avez cliqué sur l’application « Forms », Elle sera ouverte dans une nouvelle interface. Vous avez la possibilité de créer votre formulaire à partir d’un modèle préconçu. Cette manière de procéder simplifie certaines étapes à suivre et vous permet de gagner du temps.
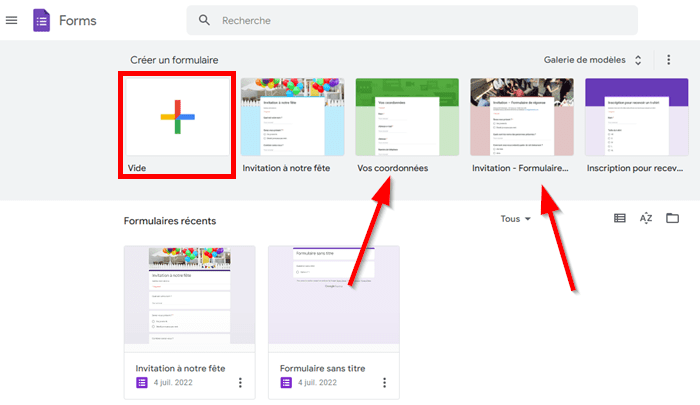
Une fois que vous avez cliqué sur l’application « Forms », Elle sera ouverte dans une nouvelle interface. Vous avez la possibilité de créer votre formulaire à partir d’un modèle préconçu. Cette manière de procéder simplifie certaines étapes à suivre et vous permet de gagner du temps.
Mais, vous pouvez également créer votre formulaire à partir de zéro. Dans ce dernier cas, il vous suffit de cliquer sur le bouton « + » pour commencer à concevoir votre projet. Pour cet article, nous avons choisi un modèle dans la galerie pour ensuite, le personnaliser.
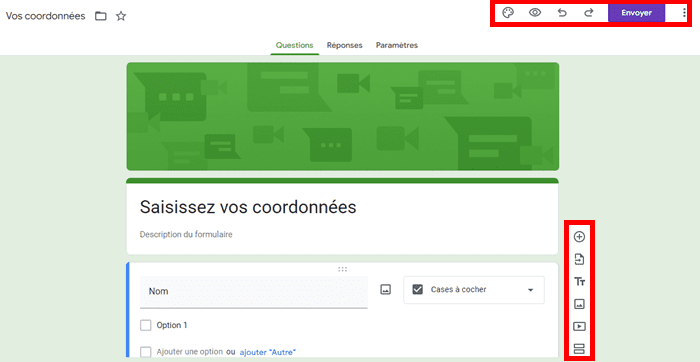
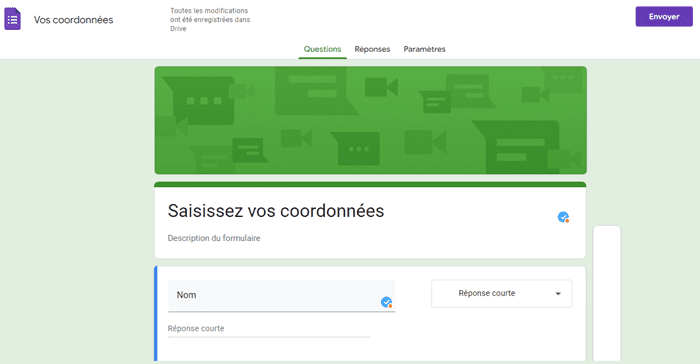
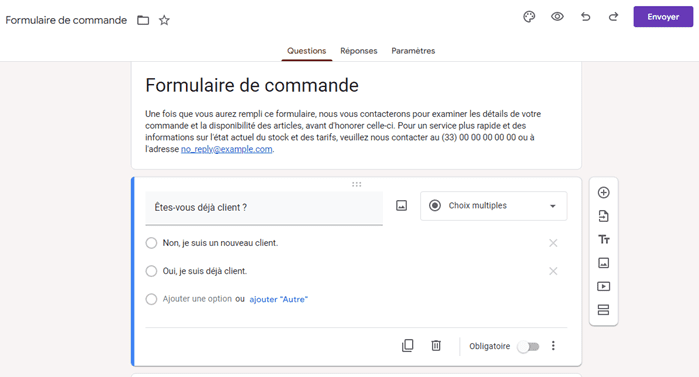
Pour cet article, nous avons choisi un modèle dans la galerie pour ensuite, le personnaliser. Vous pouvez ajouter un titre à votre formulaire. Ensuite, si vous le souhaitez, vous pouvez aussi ajouter une description dans la zone prévue. Cette dernière peut aider vos utilisateurs à comprendre directement l’objectif de votre formulaire et à quoi les données fournies vont servir.
Vous pouvez ajouter un titre à votre formulaire. Ensuite, si vous le souhaitez, vous pouvez aussi ajouter une description dans la zone prévue. Cette dernière peut aider vos utilisateurs à comprendre directement l’objectif de votre formulaire et à quoi les données fournies vont servir.
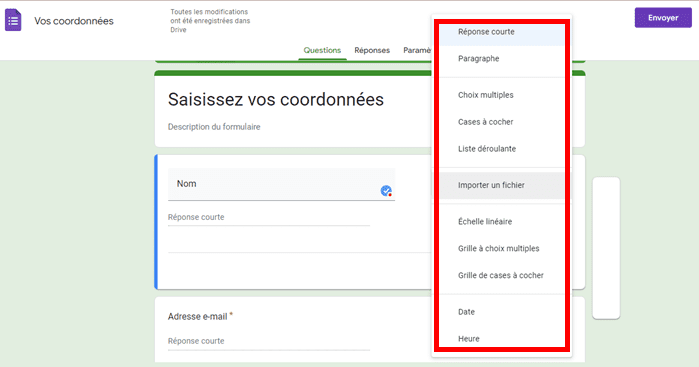
Pour personnaliser votre modèle, vous avez sur chaque champ, un menu déroulant qui dispose de plusieurs éléments que vous pouvez ajouter au formulaire.
Comme vous le voyez sur l’image ci-dessus👆, vous avez la possibilité d’ajouter des cases à cocher, des choix multiples, une échelle linéaire ou encore un simple paragraphe. Toutes les modifications effectuées sont enregistrées instantanément.
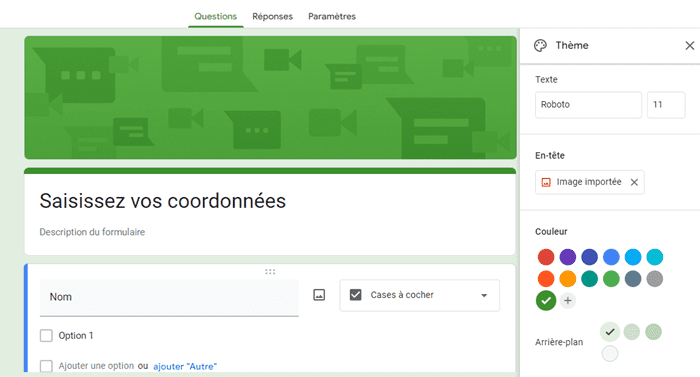
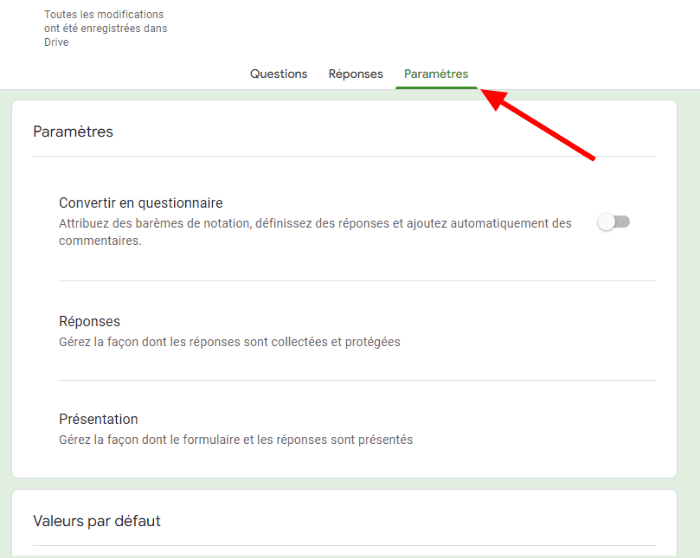
Vous pouvez en outre modifier le thème du modèle et choisir vos propres couleurs. Une fois que vous avez terminé de faire les ajustements, accédez à l’onglet « Paramètres ».
Dans cet onglet, vous pouvez modifier les options supplémentaires pour la gestion de votre formulaire. Une des options permet par exemple de convertir votre formulaire en un questionnaire. Une autre option encore permet de configurer l’ajout automatique de commentaires aux réponses collectées par le billet de votre formulaire. Vous pouvez accéder à chaque option de gestion pour en faire une personnalisation comme bon vous semble. Ensuite, vous pouvez faire une dernière vérification afin de vous assurer que tout est bien fait comme vous voudrez. Une fois que vous avez terminé, passez à l’étape suivante.
Vous pouvez accéder à chaque option de gestion pour en faire une personnalisation comme bon vous semble. Ensuite, vous pouvez faire une dernière vérification afin de vous assurer que tout est bien fait comme vous voudrez. Une fois que vous avez terminé, passez à l’étape suivante.
Étape 2 : obtenir le code d’intégration de votre formulaire Google à WordPress
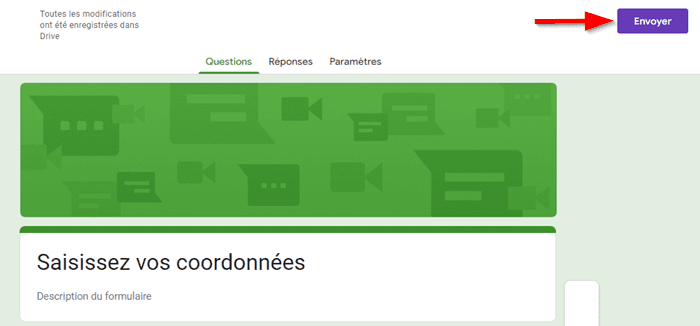
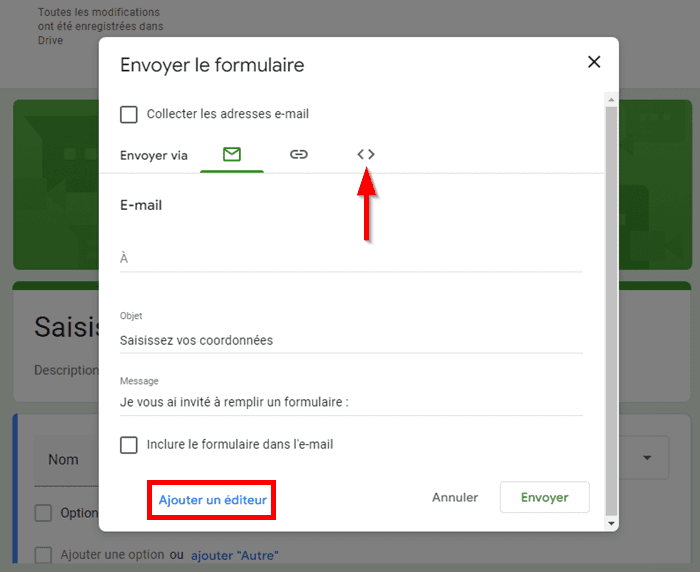
Afin d’accéder au code d’intégration du formulaire, cliquez sur le bouton « Envoyer » situé sur la barre supérieure à droite. Une fois que vous avez cliqué sur le bouton indiqué, un tableau contextuel sera affiché sur votre interface. Vous avez plusieurs options de partage de votre formulaire Google. L’icône « E-mail » permet de le partager avec vos visiteurs ou vos collaborateurs via le client de messagerie Gmail.
Une fois que vous avez cliqué sur le bouton indiqué, un tableau contextuel sera affiché sur votre interface. Vous avez plusieurs options de partage de votre formulaire Google. L’icône « E-mail » permet de le partager avec vos visiteurs ou vos collaborateurs via le client de messagerie Gmail.
L’icône de lien permet de créer une URL de partage instantané de votre formulaire. Avec cette option, vous pouvez publier votre formulaire sur n’importe quelle plateforme, notamment sur les réseaux sociaux. Le bouton « Ajouter un éditeur » vous permet d’ajouter un collaborateur qui peut modifier directement le contenu de votre formulaire.
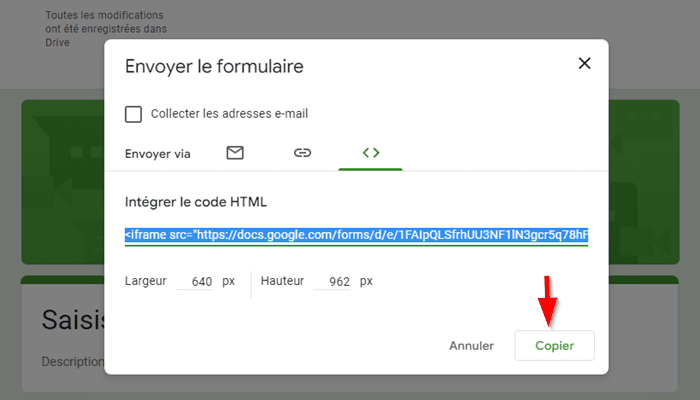
Mais pour intégrer ce formulaire à votre site WordPress, vous devez cliquer sur l’option <>. Le code d’intégration est en HTML. D’où vous pouvez afficher ce formulaire sur n’importe quelle section de votre site. Pour copier le code, cliquez sur le bouton « Copier ».
Le code d’intégration est en HTML. D’où vous pouvez afficher ce formulaire sur n’importe quelle section de votre site. Pour copier le code, cliquez sur le bouton « Copier ». Les options « Largeur » et « Hauteur » permettent de modifier la taille de votre formulaire. Vous pouvez donc ajuster ces deux options si vous souhaitez modifier la dimension de votre formulaire lorsqu’il va s’afficher sur votre site avant de copier le code d’intégration.
Les options « Largeur » et « Hauteur » permettent de modifier la taille de votre formulaire. Vous pouvez donc ajuster ces deux options si vous souhaitez modifier la dimension de votre formulaire lorsqu’il va s’afficher sur votre site avant de copier le code d’intégration.
Étape 3 : intégrer le code dans votre article ou votre page WordPress
Une fois que vous avez obtenu le code d’intégration HTML, vous pouvez choisir l’emplacement où vous souhaitez afficher le formulaire sur votre site. Si vous souhaitez que ce dernier s’affiche dans la barre latérale, vous pouvez utiliser un widget.
Vous pouvez également l’insérer dans un article. Dans ce cas, il vous suffit de modifier votre article dans l’éditeur de contenus et coller le lien du formulaire dans l’emplacement souhaité. Mais vous voudrez peut-être l’afficher sur une page. Les étapes que vous devez suivre varient légèrement en fonction de l’éditeur de contenus que vous utilisez sur votre site.
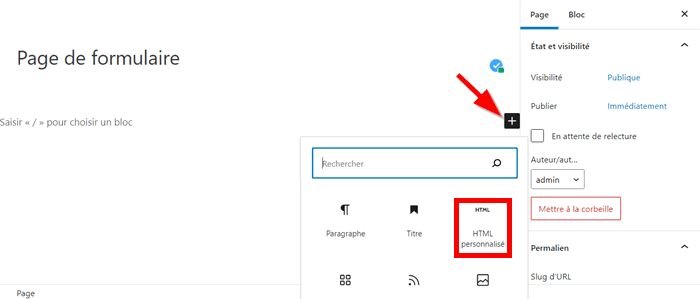
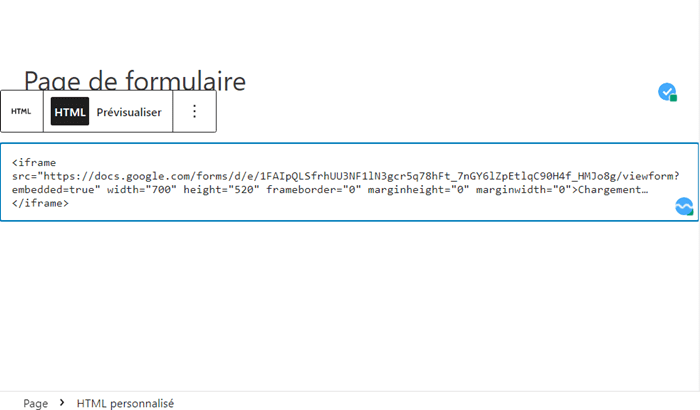
Si vous utilisez l’éditeur « Gutenberg », ouvrez votre page dans l’éditeur. Saisissez le titre de votre page, puis cliquez sur le bouton « + » pour afficher les blocs de personnalisation. Ensuite, recherchez le bloc « HTML personnalisé ». Vous devez ensuite coller le lien du formulaire dans le bloc HTML ajouté dans l’interface d’édition.👇
Vous devez ensuite coller le lien du formulaire dans le bloc HTML ajouté dans l’interface d’édition.👇 Une fois que vous avez terminé, vous devez publier votre page ou la prévisualiser avant d’en faire la publication afin de vous assurer que tout fonctionne comme vous voudrez.
Une fois que vous avez terminé, vous devez publier votre page ou la prévisualiser avant d’en faire la publication afin de vous assurer que tout fonctionne comme vous voudrez.
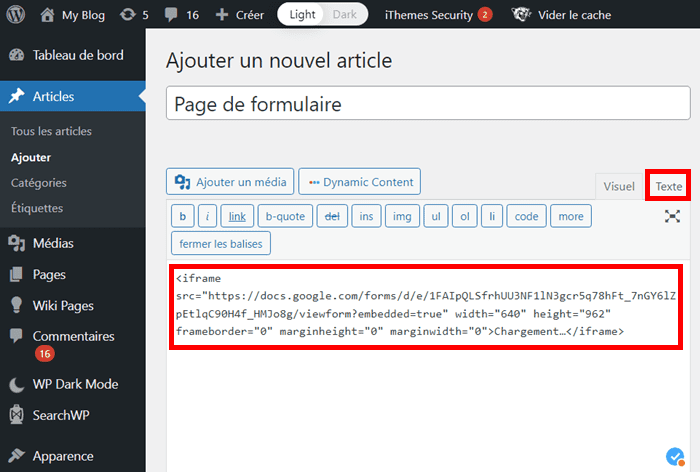
Par ailleurs, si vous utilisez l’éditeur classique, vous devez ouvrir votre page pour les modifications dans l’éditeur. Ensuite, rendez-vous dans le mode d’édition « Texte » et collez votre lien.👇 Vous pouvez ensuite ajouter d’autres éléments sur la page du formulaire en utilisant la barre d’outils supérieure. Une fois que vous accédez au mode d’édition visuelle, vous pouvez avoir un aperçu du formulaire comme il sera affiché sur votre site.👇
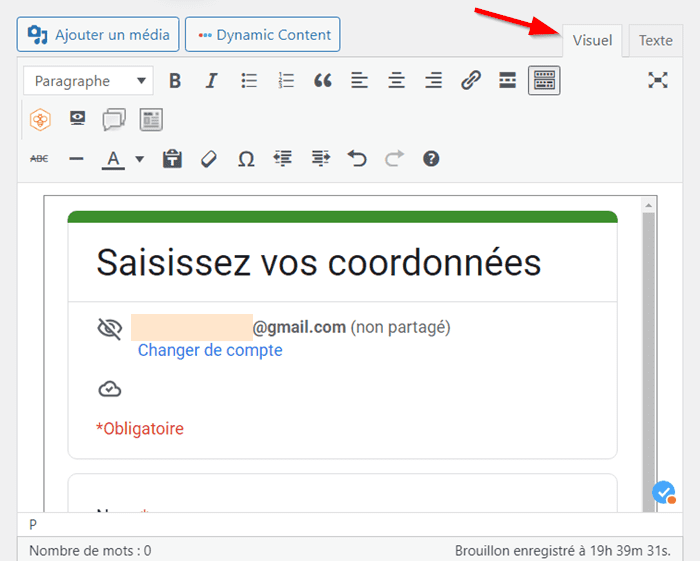
Vous pouvez ensuite ajouter d’autres éléments sur la page du formulaire en utilisant la barre d’outils supérieure. Une fois que vous accédez au mode d’édition visuelle, vous pouvez avoir un aperçu du formulaire comme il sera affiché sur votre site.👇 Cliquez sur le bouton « Publier » ou « Mettre à jour » pour terminer. Une fois que votre formulaire est publié, vous pouvez vous rendre sur la page dédiée pour tester votre formulaire Google.
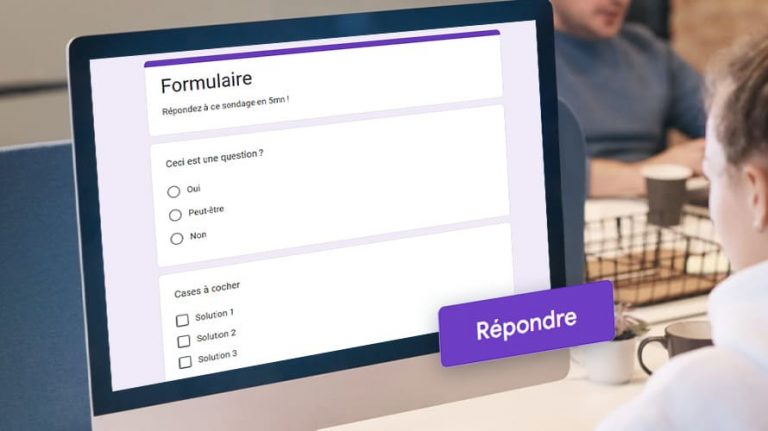
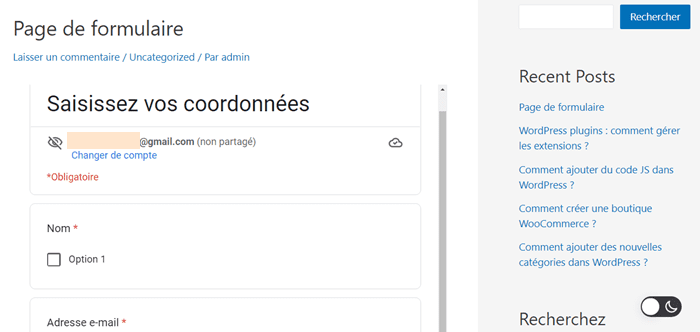
Cliquez sur le bouton « Publier » ou « Mettre à jour » pour terminer. Une fois que votre formulaire est publié, vous pouvez vous rendre sur la page dédiée pour tester votre formulaire Google. Comme vous pouvez le voir sur l’image ci-dessus, votre formulaire devrait fonctionner comme vous l’avez prévue.
Comme vous pouvez le voir sur l’image ci-dessus, votre formulaire devrait fonctionner comme vous l’avez prévue.
Intégrer un formulaire Google à WooCommerce
 WooCommerce est le plugin de commerce électronique le plus populaire de WordPress. Si vous gérez une boutique WooCommerce, Google Forms peut aider votre entreprise de différentes manières. Tout d’abord, vous pouvez créer des formulaires pour recueillir les avis de vos clients sur les produits ou les services que vous vendez.
WooCommerce est le plugin de commerce électronique le plus populaire de WordPress. Si vous gérez une boutique WooCommerce, Google Forms peut aider votre entreprise de différentes manières. Tout d’abord, vous pouvez créer des formulaires pour recueillir les avis de vos clients sur les produits ou les services que vous vendez.
Mais avec Google Forms, vous pouvez également créer des formulaires de commandes personnalisés pour vos clients. Dans ce cas, il vous suffit de suivre les étapes d’intégration décrites précédemment pour les intégrer à votre site. Dans la galerie de modèles de Google Forms, vous avez un modèle de formulaire de commande que vous pouvez personnaliser et l’adapter à votre marque. Cette facilité d’intégration directe de formulaires Google sur WooCommerce présente cependant quelques inconvénients. L’inconvénient majeur avec cette manière de procéder est le fait que les clients ne peuvent commander directement depuis ce formulaire.
Cette facilité d’intégration directe de formulaires Google sur WooCommerce présente cependant quelques inconvénients. L’inconvénient majeur avec cette manière de procéder est le fait que les clients ne peuvent commander directement depuis ce formulaire.
Pour résoudre ce problème, il existe des services tiers que vous pouvez utiliser pour connecter Google Forms à WooCommerce. Parmi ces services d’intégrations, vous avez entre autres Automate.io et Integromat. Les étapes d’intégration à suivre sont simples dans les deux cas.
Étape 1 : Connecter Google Forms à WooCommerce avec Automate.io
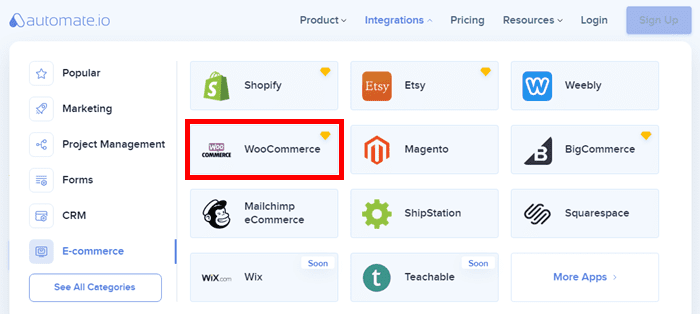
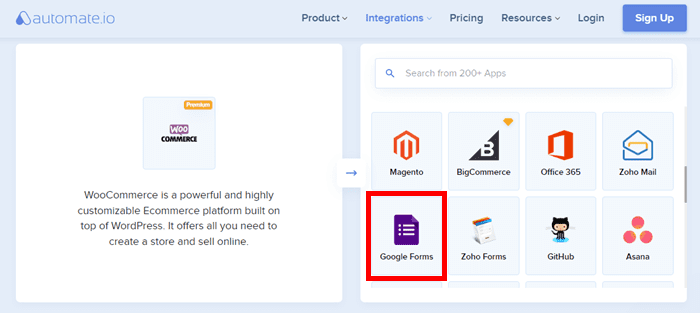
Rendez-vous sur Automate.io. Ensuite, il suffit de vous rendre dans la section « Intégrations » et choisir l’option « WooCommerce ». Ensuite, vous serez redirigé vers une nouvelle interface. Vous devez rechercher Google Forms parmi les applications proposées.
Ensuite, vous serez redirigé vers une nouvelle interface. Vous devez rechercher Google Forms parmi les applications proposées. Les étapes restantes devraient être faciles à configurer.
Les étapes restantes devraient être faciles à configurer.
Voici quelques avantages de connecter WooCommerce et Google Forms :
- Ajouter une commande dans WooCommerce sur une nouvelle réponse dans Google Forms.
- Ajouter un abonnement dans WooCommerce sur une nouvelle réponse dans Google Forms.
- Ajout ou mise à jour d’un coupon dans WooCommerce sur une nouvelle réponse dans Google Forms.
- Associer WooCommerce, Google Forms et Google Sheets pour collecter vos données et les analyser dans un seul emplacement.
- Automatiser le traitement de commandes depuis les formulaires Google.
Étape 2 : Intégrer Google Forms à WooCommerce avec Integromat
 Comme pour l’application Automate.io, les étapes à suivre pour connecter WooCommerce et Google Forms avec Integromat sont également simples. Pour ce faire, rendez-vous sur la page d’intégration et choisissez l’option « WooCommerce » pour continuer.
Comme pour l’application Automate.io, les étapes à suivre pour connecter WooCommerce et Google Forms avec Integromat sont également simples. Pour ce faire, rendez-vous sur la page d’intégration et choisissez l’option « WooCommerce » pour continuer. Ensuite, dans la page résultante, choisissez l’application « Google Forms » pour l’intégrer à votre boutique.
Ensuite, dans la page résultante, choisissez l’application « Google Forms » pour l’intégrer à votre boutique. Par la suite, suivez d’autres étapes restantes pour terminer la configuration.
Par la suite, suivez d’autres étapes restantes pour terminer la configuration.
Pourquoi utiliser Google Forms pour créer des formulaires d’enquêtes sur WordPress ?
 WordPress n’intègre pas une fonctionnalité native de création de formulaires de sondages ou d’enquêtes. Cela veut dire que si vous souhaitez créer ce type de formulaires, vous devez utiliser un plugin.
WordPress n’intègre pas une fonctionnalité native de création de formulaires de sondages ou d’enquêtes. Cela veut dire que si vous souhaitez créer ce type de formulaires, vous devez utiliser un plugin.
L’utilisation de Google Forms peut vous aider à intégrer des formulaires sur votre site sans nécessiter aucune installation d’un quelconque module supplémentaire sur votre site. Ce qui est une charge de moins pour votre base de données et une amélioration éventuelle de performances. En plus, Google Forms est un service gratuit et est accessible aux utilisateurs de toutes les compétences techniques.
Cela veut dire qu’aucun investissement n’est nécessaire pour créer votre premier formulaire. De plus, Google Forms permet de créer à peu près n’importe quel type de formulaires d’enquêtes, bien que cela soit fonction de votre capacité à utiliser les fonctionnalités fournies.
Mais les formulaires Google sont aussi partageables car ils sont hébergés sur Google Drive. Vous pouvez donc inviter des collaborateurs à travailler sur votre projet et augmenter vos chances de réussites.
Conclusion
🥳Toutes nos félicitations d’être arrivé jusqu’ici avec votre lecture. Comme vous avez pu le voir, créer et intégrer un formulaire Google sur WordPress n’est pas si compliqué. En suivant à la lettre les étapes décrites dans ce tutoriel, rien ne sera plus difficile pour vous !
Avez-vous des questions sur la façon d’intégrer Google Forms à WordPress ou sur WooCommerce ? Servez-vous de la section commentaires pour nous contacter.


 37mn de lecture
37mn de lecture






Commentaires (0)