
Dans l’univers numérique d’aujourd’hui, rendre votre site WordPress aussi interactif et accessible que possible est essentiel pour capter l’attention de vos visiteurs. Un bouton d’appel 📲 bien placé peut faire toute la différence en encourageant vos utilisateurs à passer à l’action rapidement. Dans cet article, nous allons explorer comment vous pouvez ajouter facilement un bouton d’appel à votre site WordPress, étape par étape. Que vous soyez un professionnel cherchant à augmenter vos conversions ou un blogueur souhaitant faciliter la communication avec vos lecteurs, ce guide est fait pour vous ! Préparez-vous à transformer vos interactions en ligne avec un simple clic ! 🌐✨
Objectif
Dans cet article, nous allons détailler trois méthodes pour ajouter des boutons d’appel dans WordPress. Suivez minutieusement les connaissances détaillées dans ce guide et vous n’aurez plus besoin de faire appel à développeur pour intégrer des boutons d’appel téléphonique sur votre site.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour suivre ce tutoriel, vous devez être gestionnaire ou administrateur d’un site WordPress et avoir un accès complet à l’espace d’administration de votre site. Avoir des notions sur le processus d’installation d’extensions WordPress peut vous aider à procéder rapidement.
Créer un bouton d’appel dans WordPress : 3 méthodes
Méthode 1 : utiliser un plugin
C’est la première méthode que vous pouvez utiliser. Elle est la plus simple et ne nécessite pas d’avoir des compétences dans la programmation ou dans le développement web.
Ainsi, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Extensions › ajouter ».
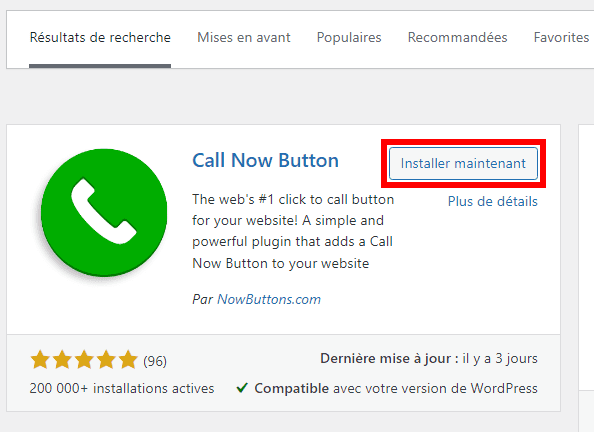
Dans l’écran résultant, recherchez le plugin Call Now Button en utilisant la barre de recherche. Une fois que vous l’avez trouvé, procédez son installation.
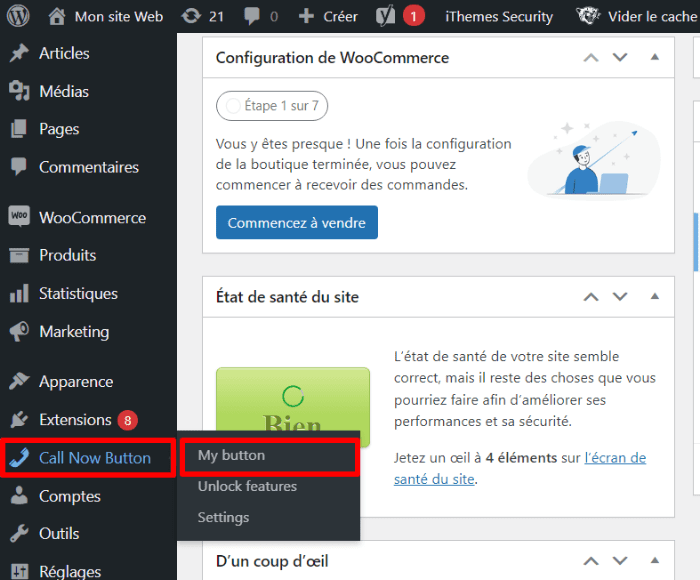
 Une fois que le processus d’installation est terminé, accédez à la section « Call Now Button › My button ».
Une fois que le processus d’installation est terminé, accédez à la section « Call Now Button › My button ». Vous serez redirigé vers une nouvelle interface où vous devez configurer les paramètres de votre bouton.
Vous serez redirigé vers une nouvelle interface où vous devez configurer les paramètres de votre bouton. 
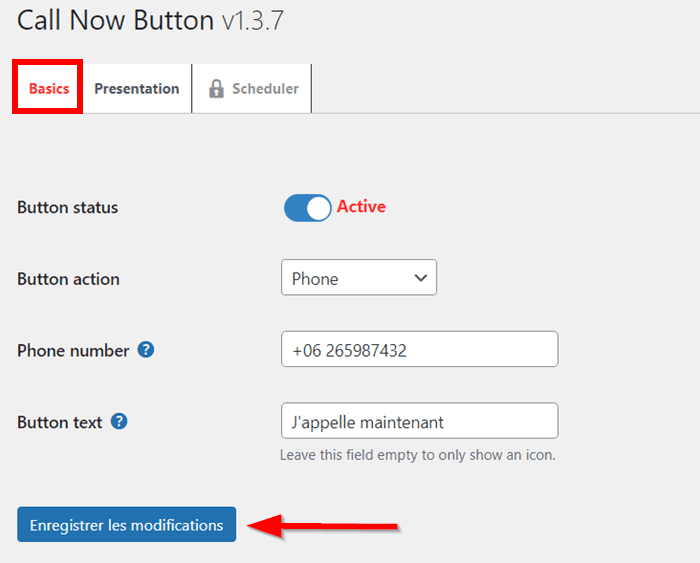
Dans l’écran « Basics », vous devez procéder comme suit :
- Button status : cette bascule vous permet d’afficher ou de masquer votre bouton d’appel téléphonique en un clic ;
- Button action : ce menu déroulant vous permet de choisir l’action du bouton. En dehors du bouton d’appel, vous pouvez ajouter des nombreux autres boutons concernant, par exemple, le contact par émail ou par WhatsApp, etc. Vous devez choisir l’option « Phone » pour continuer ;
- Phone number : c’est le numéro qui devra recevoir les appels téléphoniques qui seront envoyés ;
- Button text : c’est le texte qui sera affiché à l’emplacement de votre bouton d’appel. Trouvez un texte qui incite vos visiteurs à passer à l’action.
Après avoir configuré toutes les options, cliquez sur le bouton « Enregistrer les modifications ».
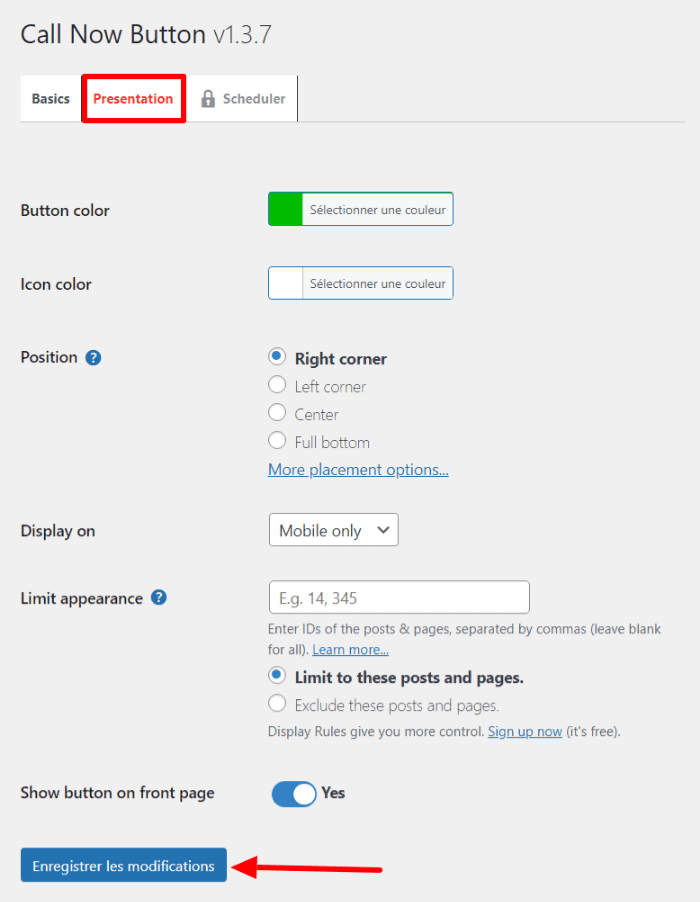
Ouvrez ensuite l’écran « Présentation » pour ajuster la façon dont votre bouton s’affichera. Définissez toutes les options comme il vous semble bon sans oublier d’enregistrer les modifications.
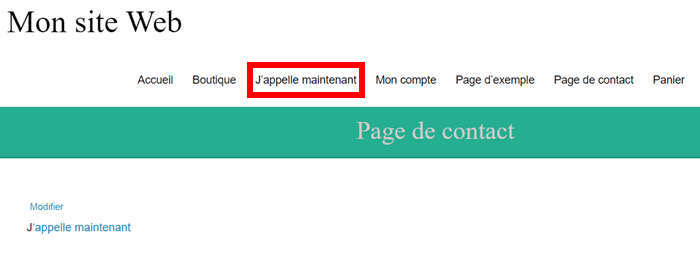
 Une fois que le bouton est enregistré, vous pouvez vous rendre sur votre site afin de vous assurer qu’il s’affiche comme prévu.
Une fois que le bouton est enregistré, vous pouvez vous rendre sur votre site afin de vous assurer qu’il s’affiche comme prévu.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
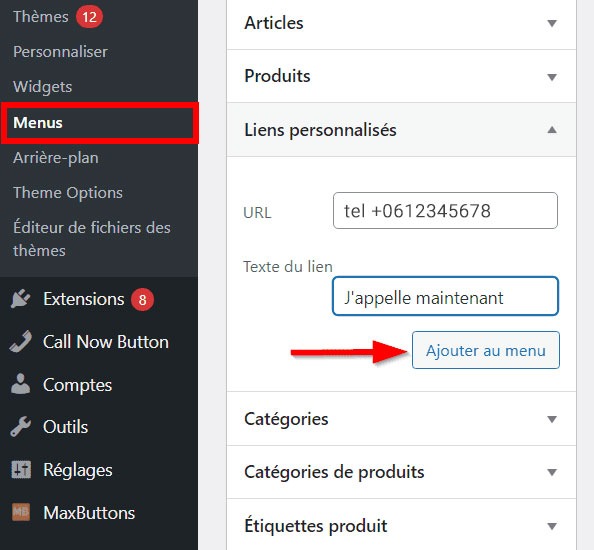
Le processus pour ajouter un bouton d’appel au menu est également simple, mais il diffère du premier. Pour ce faire, rendez-vous dans la section « Apparence › menus », sélectionnez le menu que vous souhaitez modifier.
Ensuite, ouvrez la section « Lien personnalisé ».
Dans la zone « URL », ajoutez le numéro d’appel précédé de tel. Par la suite, indiquez le texte du bouton dans la zone « Texte du lien », celui que vous souhaitez afficher dans le menu.

Une fois que vous avez terminé, cliquez sur le bouton « Ajoutez au menu ». Rendez-vous sur votre site afin de vous apercevoir des nouvelles modifications.
Méthode 3 : créer un bouton d’appel WordPress avec du code HTML
Cette dernière méthode a l’avantage de vous permettre d‘ajouter un bouton à n’importe quel emplacement de votre site. Ainsi, rendez-vous dans la section « Pages » pour ajouter une nouvelle page. Vous pouvez également modifier une page ancienne.
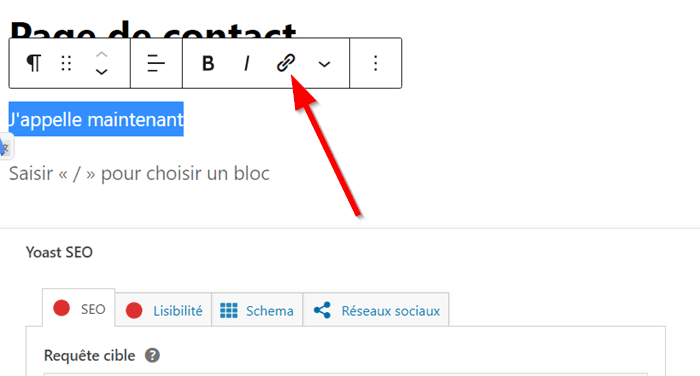
Une fois que la page est ouverte aux modifications dans l’éditeur Gutenberg, commencez par ajouter le texte du bouton. Ensuite, sélectionnez ce texte et cliquez sur l’icône de lien dans la barre d’outils du bloc.
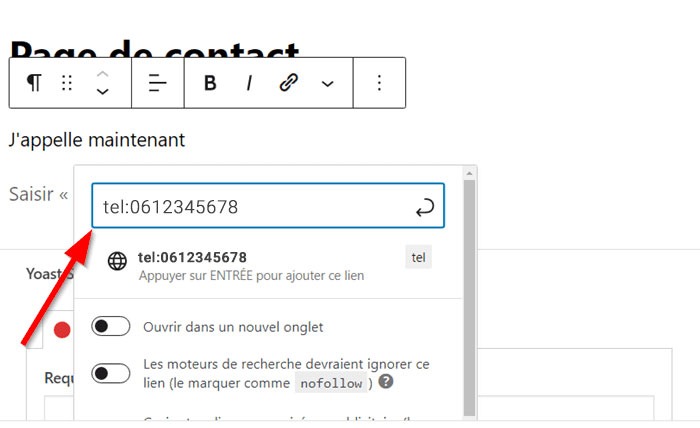
 Une fois que vous cliquez sur l’outil indiqué, une nouvelle boîte de dialogue sera affichée dans l’écran.
Une fois que vous cliquez sur l’outil indiqué, une nouvelle boîte de dialogue sera affichée dans l’écran.
Vous devez ajouter votre numéro de téléphone précédé de tel:. Enfin, cliquez sur le bouton « Enter » pour ajouter votre bouton à la page.

Vous avez ajouté votre bouton avec succès en utilisant du code HTML. La dernière étape consiste à publier ou à mettre à jour votre page.
Vous pouvez faire de même si vous souhaitez intégrer un bouton dans un article afin de permettre à vos visiteurs de vous contacter directement.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
🥳Bravo, vous savez maintenant comment créer un bouton d’appel dans WordPress. Nous avons détaillé trois méthodes. En fonction de vos compétences, utilisez l’option qui vous semble la plus facile. Dès à présent, n’hésitez pas à passer à l’action.
Si vous avez quelques questions à propos de la façon de créer un bouton d’appel dans WordPress, écrivez-nous dans la section Commentaires.


 17mn de lecture
17mn de lecture






Commentaires (0)