
Naviguer sur un site web peut parfois ressembler à une petite aventure, surtout lorsque l’on défile longuement sur une page 🌐⬇️. Heureusement, il existe une solution simple et élégante pour améliorer l’expérience utilisateur sur votre site WordPress : l’ajout d’un bouton “Retour en haut” ⬆️🔝. Dans cet article, nous allons vous guider à travers les étapes pour intégrer ce bouton pratique sur votre site. Que vous soyez un débutant ou un expert en WordPress, vous découvrirez comment ce petit ajout peut faire une grande différence en termes de confort de navigation pour vos visiteurs. Préparez-vous à enrichir votre site WordPress avec cette fonctionnalité conviviale qui permet à vos utilisateurs de remonter facilement en haut de page avec un simple clic 🖱️✨.
Objectif
Cet article a pour objectif de vous aider à ajouter un bouton Retour en haut dans WordPress, et à comprendre également son utilité. Vous allez apprendre à le faire en modifiant des fichiers sources, et en utilisant des plugins.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Il y a plusieurs manières pour ajouter un bouton “Retour en haut” dans WordPress.
En premier lieu, vous devez bien sûr disposer d’un site web WordPress avec accès à son espace d’administration.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Vous pouvez ajouter le bouton “Retour en haut” en modifiant des fichiers sources. Cela implique le fait de maîtriser l’utilisation des codes dans WordPress. En plus de cela, les plugins seront par ailleurs utilisés. Il va falloir alors savoir manipuler les plugins du CMS WordPress.
Ajouter un bouton “Retour en haut” dans WordPress manuellement
Pour ajouter un bouton “Retour en haut” dans WordPress manuellement, vous aurez à toucher certains fichiers.
Trucs et astuces
Si vous hébergez votre site sur une formule d’hébergement LWS (hébergement web standard, hébergement cPanel, hébergement WordPress…), alors vous disposez de sauvegardes journalières gratuites accessibles depuis votre espace client LWS Panel.
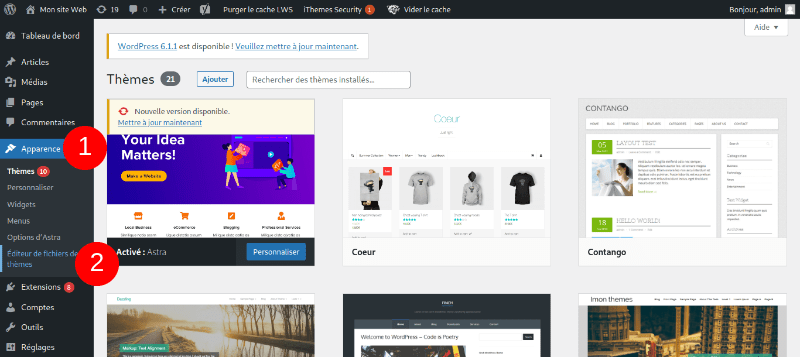
En tout premier lieu, le fichier header.php sera modifié. Rendez-vous dans Apparences, et ensuite dans Éditeur de fichiers des thèmes. Cette capture pourra vous guider. 👇

Dans /wp-content/themes/votre-theme/, vous allez retrouver le fichier header.php que vous allez modifier. Dans ce fichier, copiez le code suivant 👇 tout juste après l’ouverture de la balide head qui est dans la balise body.
<a name="top"></a>
Vous devez normalement obtenir le résultat suivant 👇 :
</head> <body><a name="top"></a>
Après cela, vous allez enregistrer, pour que toutes vos modifications soient prises en compte dans le fichier.
Ensuite, vous allez choisir un emplacement pour votre bouton Retour en haut. Très souvent, il se retrouve en bas de page. C’est ce qui va vous amener à modifier votre fichier footer.php. Le fichier qui sera modifié ici sera en fonction de l’emplacement où vous voulez mettre votre bouton Retour en haut. Vous devez donc utiliser le code suivant 👇 :
< a href = "#top" >Retour en haut</ a >
Lorsque vous allez enregistrer ce fichier, vous verrez à l’emplacement choisi, votre bouton Retour en haut.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Ajouter un bouton “Retour en haut” dans WordPress à l’aide d’un plugin
Pour plus de facilité, vous pouvez ajouter un bouton “Retour en haut” dans WordPress à l’aide d’un plugin.
Vous pourrez par exemple opter pour le plugin Dynamic-to-top, qui permet d’ajouter le bouton facilement et rapidement. Ce plugin vous permet d’ajouter de façon automatique votre bouton Retour en haut, en bas de votre page.
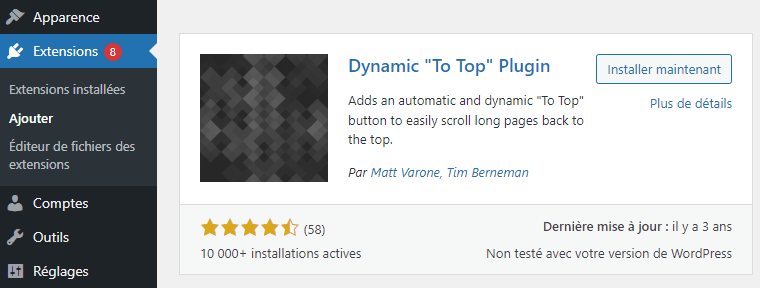
Pour l’installer, rendez-vous dans la rubrique « Extensions » de votre tableau de bord WordPress, cliquez sur le lien « Ajouter » puis recherchez le plugin. Installez-le à l’aide du bouton « Installer » puis activez-le.

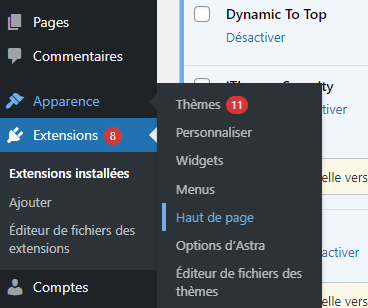
Rendez-vous ensuite dans l’onglet « Apparence » de votre tableau de bord, lien « Haut de page » pour configurer votre bouton.

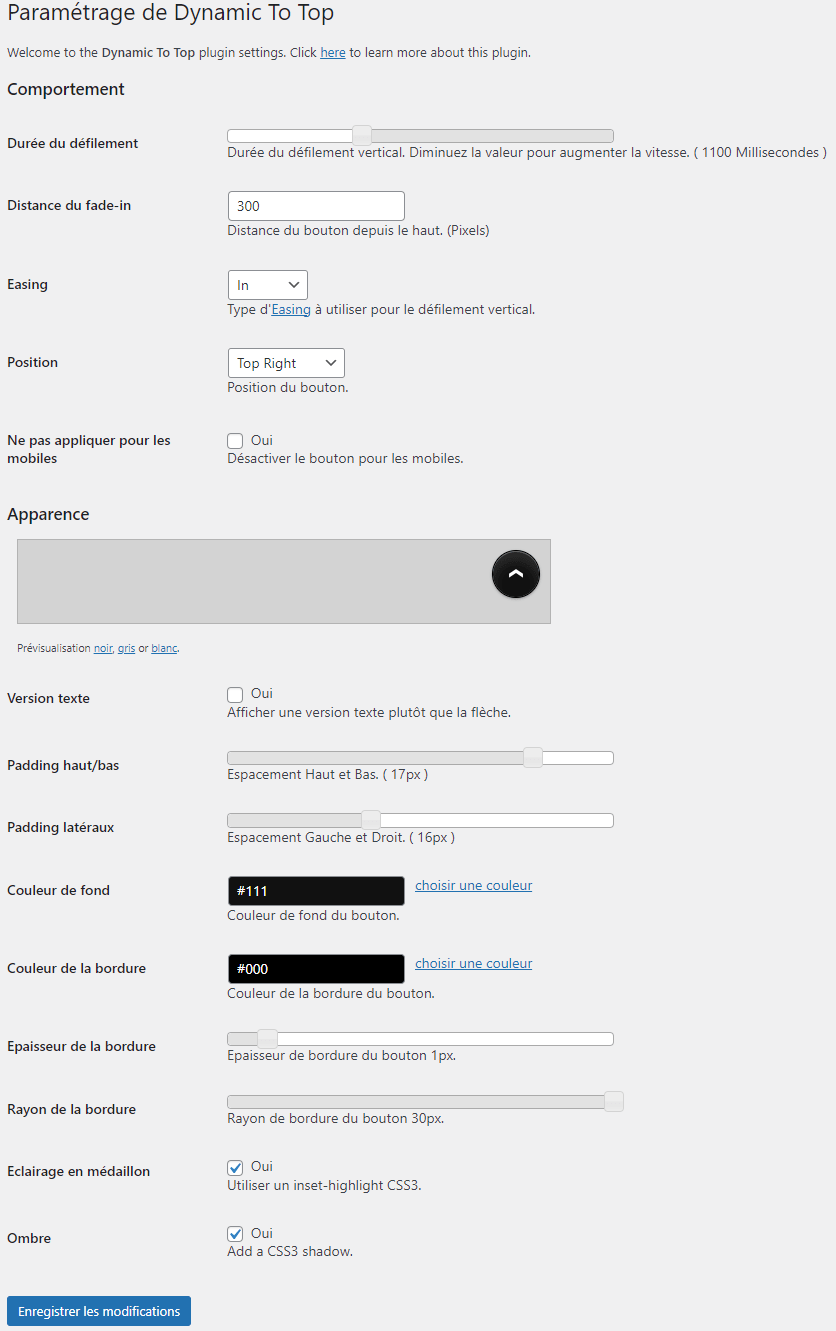
Le fonctionnement de ce plugin est très intuitif. Vous allez donc pouvoir l’utiliser sans difficultés, et le customiser aussi selon vos préférences et les besoins de votre site WordPress. 🤓

Conclusion
Toutes nos félicitations ! 🌞 Vous venez d’apprendre comment ajouter un bouton Retour en haut dans WordPress ! Cette fonctionnalité va vous permettre de rendre la navigation facile à vos utilisateurs sur votre site WordPress. 🤓
Avez-vous d’autres méthodes pour ajouter un bouton Retour en haut dans WordPress ? Faites-nous part de cela dans la section des commentaires.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 15mn de lecture
15mn de lecture






Commentaires (4)