
Plongez dans le monde dynamique de WordPress avec l’effet parallaxe 🌟! Cet effet visuel captivant, qui crée une profondeur et une interaction immersive lors du défilement 🖱️, peut transformer votre site en une expérience engageante pour vos visiteurs. Que vous soyez un débutant curieux ou un développeur expérimenté, cet article vous guidera pas à pas sur comment utiliser un effet parallaxe sur WordPress ✨. Découvrez comment donner vie à vos contenus avec facilité et élégance 🚀.
Objectif
La manière d’intégrer un effet parallaxe dans vos pages WordPress est extrêmement simple. Mais, qu’est-ce que l’effet parallaxe ? Pourquoi et comment vous devez procéder pour le configurer sur votre site ? Si vous vous posez toutes ces questions, alors lisez cet article pour trouver les réponses.😊
En suivant nos explications à la lettre, vous pouvez configurer un effet parallaxe sur votre site en quelques minutes, quelles que soient vos compétences techniques.😇
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
L’ajout d’un effet parallaxe sur WordPress ne nécessite pas d’être webmaster. Il vous suffit d’avoir accès en tant qu’administrateur à votre tableau d’administration WordPress afin d’installer un plugin dédié à l’ajout de ce type d’effets, d’utiliser votre éditeur classique ou Gutenberg, d’installer un thème qui propose l’effet parallaxe ou encore de le configurer manuellement.
Qu’est-ce que l’effet parallaxe ?

L’effet parallaxe est une technique de conception web où l’arrière-plan de la page défile plus lentement que le contenu imbriqué au premier plan. Cet effet spécial est devenu presque une tendance dans la conception web moderne. Et cela donne une impression de profondeur aux images de fond.
L’élément de l’arrière-plan peut être une image, une vidéo ou une couleur unique que vous avez configurée selon vos souhaits. L’effet visuel parallaxe peut être implémenté sur différentes sections de votre site. Vous voudrez, par exemple, l’afficher dans le fond d’un article ou d’une page web. Le plus souvent, vous pouvez l’ajouter à votre page d’accueil. Mais vous pouvez aussi l’utiliser sur une page d’atterrissage ou une page de présentation d’une entreprise.
Cet effet spécial offre un aspect moderne et sophistiqué à vos pages. L’esthétique créée peut plaire à certains de vos lecteurs. Ce qui peut davantage les encourager à vous lire et même partager vos contenus.
Des exigences pour utiliser l’effet parallaxe
 L’effet parallaxe est plébiscité pour l’effet spécial qu’il donne aux pages. Cependant, lorsque vous l’utilisez de la mauvaise manière, il peut malheureusement nuire à l’expérience utilisateur. Il est de ce fait judicieux de prendre certaines exigences en compte au moment où vous souhaitez l’ajouter à votre site :
L’effet parallaxe est plébiscité pour l’effet spécial qu’il donne aux pages. Cependant, lorsque vous l’utilisez de la mauvaise manière, il peut malheureusement nuire à l’expérience utilisateur. Il est de ce fait judicieux de prendre certaines exigences en compte au moment où vous souhaitez l’ajouter à votre site :
- Utiliser les bonnes images : vous devez choisir des belles images accrocheuses et de haute qualité. Ce qui donne à votre site une présentation professionnelle.
- Adapter les images à votre marque : prenez toujours le temps de réfléchir sur l’impression que donneront vos images lorsqu’elles seront mises en ligne. Restez cohérent et utilisez des images qui mettent en avant votre activité.
- Des images qui n’empêchent pas la lecture : vous devez faire en sorte que l’image de fond ne soit pas un obstacle à la lecture de votre contenu en l’adaptant à la police du texte. La police du texte ne doit pas avoir la même couleur que l’image d’arrière-plan pour faciliter la lecture.
Ces quelques exigences peuvent vous permettre de configurer un bon effet parallaxe.
Comment ajouter un effet parallaxe sur WordPress ?
L’ajout d’un effet parallaxe ne prend que quelques minutes. Sur WordPress, vous pouvez ajouter un effet parallaxe en utilisant un thème, un plugin ou encore manuellement.
Ajouter un effet parallaxe à WordPress avec un plugin
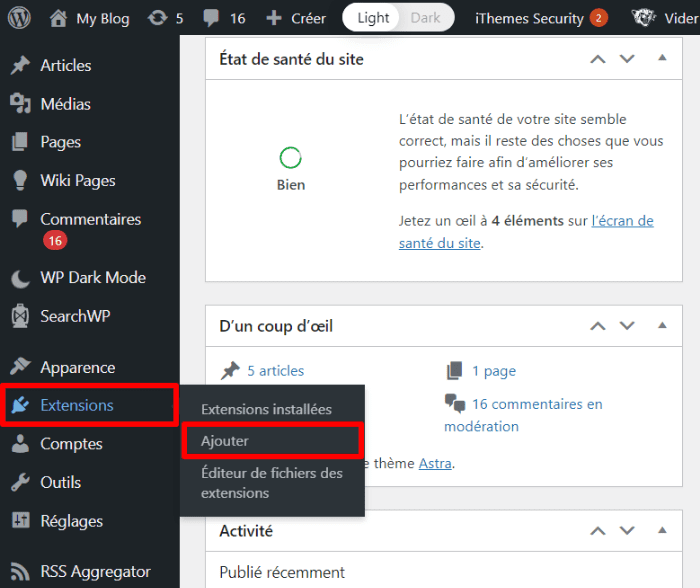
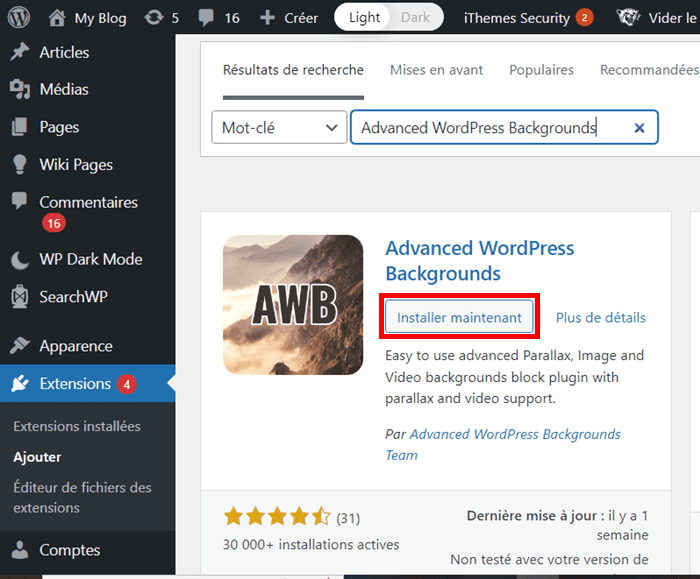
Pour cela, vous pouvez utiliser le plugin gratuit Advanced WordPress Backgrounds. Cette extension semble être la plus populaire dans la catégorie et la plus facile à utiliser. Pour l’installer sur votre site, connectez-vous à votre espace d’administration et rendez-vous dans la section « Extensions › ajouter ». Recherchez l’extension Advanced WordPress Backgrounds à l’aide de la barre de recherche et cliquez sur le bouton « Installer maintenant ».
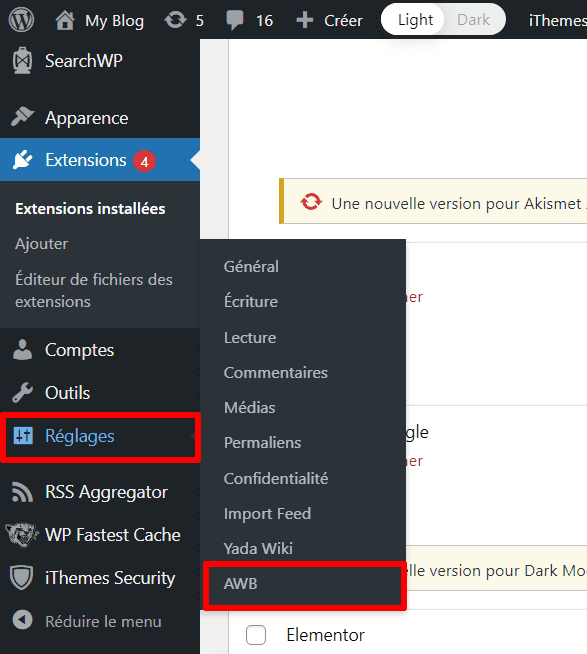
Recherchez l’extension Advanced WordPress Backgrounds à l’aide de la barre de recherche et cliquez sur le bouton « Installer maintenant ». Après l’installation et l’activation, accédez à la section « Réglages › AWB ».
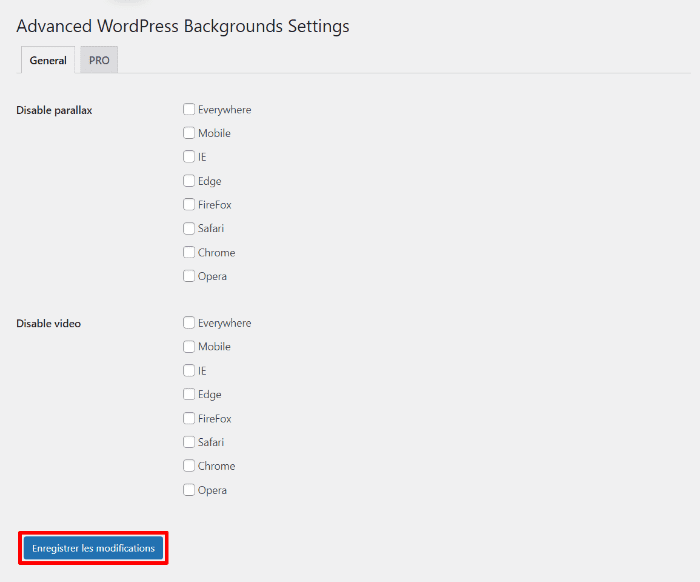
Après l’installation et l’activation, accédez à la section « Réglages › AWB ». Vous serez redirigé vers une nouvelle interface. Dans cette page, vous pouvez cocher les options nécessaires et enregistrez vos modifications. Dans la section « Disable parallax » vous pouvez désactiver l’effet parallaxe sur certains navigateurs web.
Vous serez redirigé vers une nouvelle interface. Dans cette page, vous pouvez cocher les options nécessaires et enregistrez vos modifications. Dans la section « Disable parallax » vous pouvez désactiver l’effet parallaxe sur certains navigateurs web.
Si vous avez configuré un effet parallaxe avec une vidéo, vous pouvez la désactiver sur certains navigateurs web ou sur les appareils mobiles. Par exemple, pour les téléphones mobiles, les vidéos peuvent être difficiles à afficher.
Ensuite, vous devez ajouter l’effet parallaxe en utilisant votre éditeur de contenus.
Ajouter un effet parallaxe à WordPress avec l’éditeur Gutenberg
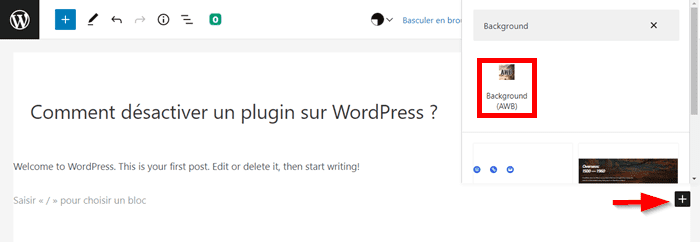
Si vous utilisez l’éditeur Gutenberg, ouvrez la page ou l’article que vous souhaitez modifier. Cliquez sur le bouton « + » et recherchez l’option « Background ». Une fois que vous avez cliqué, un nouveau menu (bloc) s’ajoute aux paramètres de la page. Vous avez la possibilité d’utiliser une couleur, une image ou encore une vidéo pour créer votre effet. Pour utiliser une couleur, cliquez sur l’option correspondante.👇
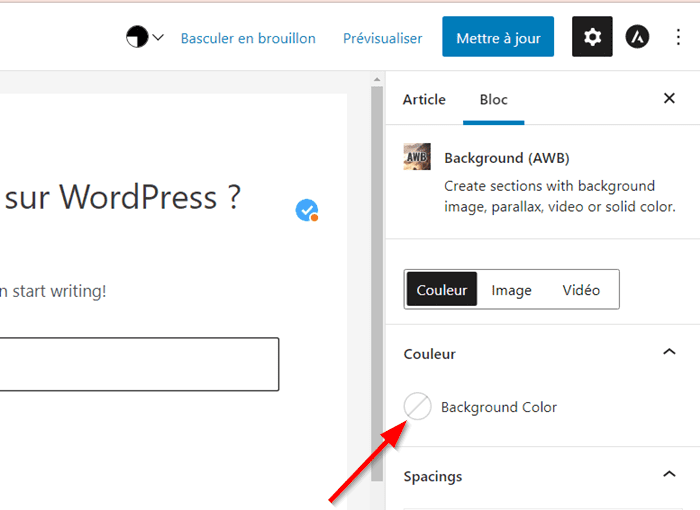
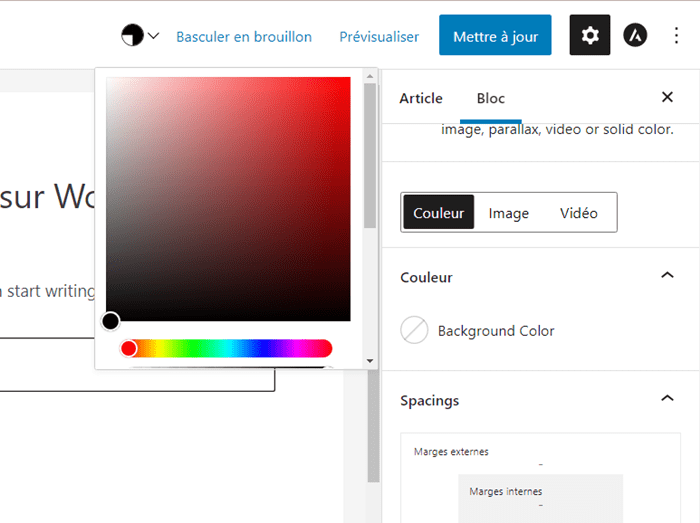
Une fois que vous avez cliqué, un nouveau menu (bloc) s’ajoute aux paramètres de la page. Vous avez la possibilité d’utiliser une couleur, une image ou encore une vidéo pour créer votre effet. Pour utiliser une couleur, cliquez sur l’option correspondante.👇 Par la suite, en cliquant sur l’option « Background color », vous pouvez choisir votre couleur préférée dans la plage fournie.
Par la suite, en cliquant sur l’option « Background color », vous pouvez choisir votre couleur préférée dans la plage fournie.  Deuxièmement, vous pouvez également utiliser une image, ce qui est l’option la plus courante.
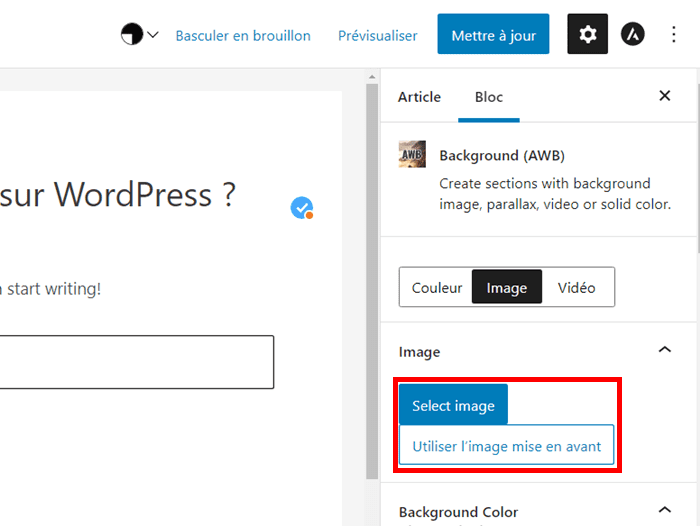
Deuxièmement, vous pouvez également utiliser une image, ce qui est l’option la plus courante. Vous pouvez soit utiliser l’image mise en avant ou sélectionner une image dans la médiathèque. Pour choisir une image dans la médiathèque, cliquez sur le bouton « Select image ».
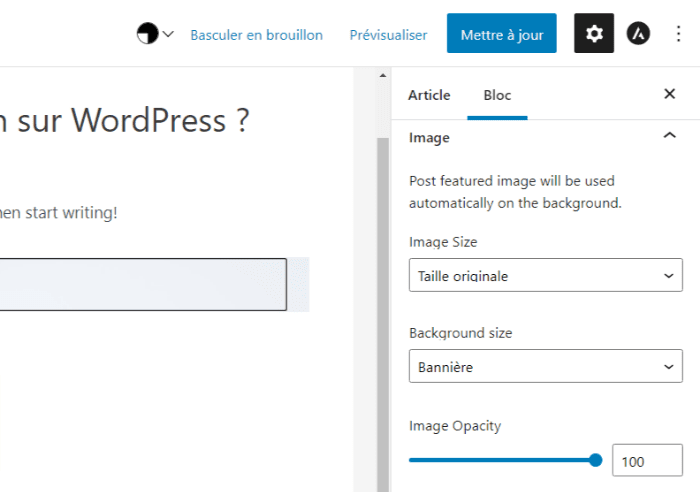
Vous pouvez soit utiliser l’image mise en avant ou sélectionner une image dans la médiathèque. Pour choisir une image dans la médiathèque, cliquez sur le bouton « Select image ». Après avoir choisi une image dans la médiathèque, vous devez aussi configurer d’autres options présentes dans l’interface. Vous pouvez par exemple modifier la taille ou l’opacité de l’image choisie.
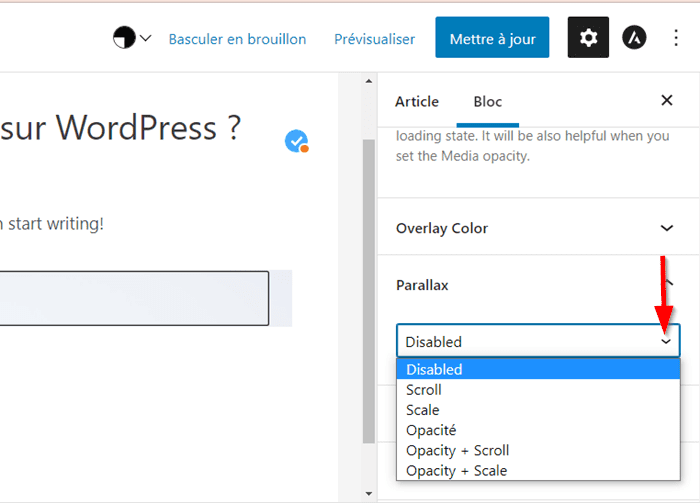
Après avoir choisi une image dans la médiathèque, vous devez aussi configurer d’autres options présentes dans l’interface. Vous pouvez par exemple modifier la taille ou l’opacité de l’image choisie. Vous devez, par la suite, cliquer sur la section « Parallaxe » et choisir un type à appliquer.
Vous devez, par la suite, cliquer sur la section « Parallaxe » et choisir un type à appliquer.  Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ». Vous pouvez prévisualiser votre publication pour voir comment cela apparaît.
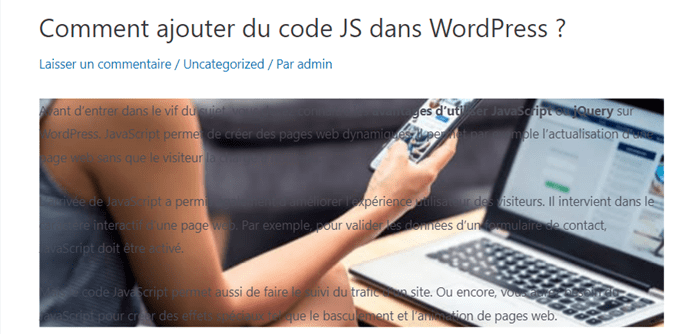
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ». Vous pouvez prévisualiser votre publication pour voir comment cela apparaît.
Ajouter un effet parallaxe à WordPress avec l’éditeur classique
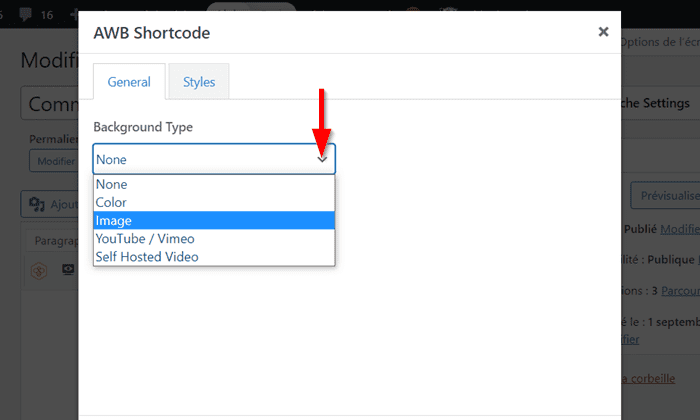
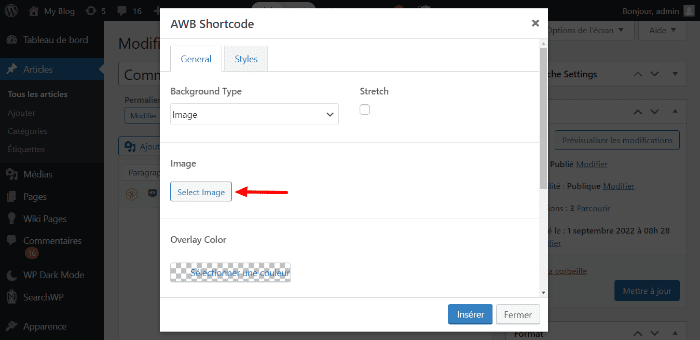
Si vous utilisez l’éditeur classique, vous devez remarquer qu’un nouvel élément s’est ajouté à la barre d’outils supérieure. En cliquant sur cette option, vous devez choisir le type d’arrière-plan à appliquer. Choisissez le type « Image ». Cliquez ensuite sur le bouton « Select image » et choisissez une image dans votre médiathèque.
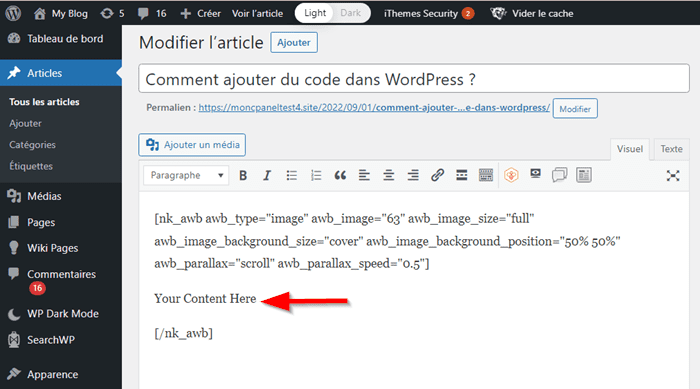
Cliquez ensuite sur le bouton « Select image » et choisissez une image dans votre médiathèque.  Vous devez aussi choisir le type d’effet parallaxe et ajuster d’autres options présentes. Une fois que vous avez terminé, cliquez sur le bouton « Insérer ». 👍Et voilà, un code s’ajoute à votre interface d’édition. Ensuite, vous devez insérer votre contenu dans la zone prévue (entre les lignes de codes).
Vous devez aussi choisir le type d’effet parallaxe et ajuster d’autres options présentes. Une fois que vous avez terminé, cliquez sur le bouton « Insérer ». 👍Et voilà, un code s’ajoute à votre interface d’édition. Ensuite, vous devez insérer votre contenu dans la zone prévue (entre les lignes de codes). Une fois que vous terminez l’édition, faites la mise à jour de votre publication.
Une fois que vous terminez l’édition, faites la mise à jour de votre publication.
Ajouter un effet parallaxe sur WordPress avec un thème
Il existe des nombreux thèmes équipés d’une fonctionnalité d’effet parallaxe. Cependant, la plupart de thèmes de cette catégorie sont premiums. Et ce sont, en général, des solutions prêtes à l’emploi. L’ajout d’un défilement parallaxe par le biais d’un thème vous donne plus de flexibilité, car vous disposez souvent d’une option pour activer ou désactiver cet effet visuel en un clic.
Parmi les thèmes qui intègrent l’effet parallaxe, vous avez entre autres :
- Divi : le thème Divi connu pour ses nombreuses fonctionnalités et son architecture moderne. Avec Divi, vous pouvez ajouter un défilement parallaxe en quelques minutes à votre site.
- Story : vous pouvez également utiliser cet autre thème polyvalent pour créer un site web avec design moderne et un effet parallaxe qui s’affiche sur toutes les tailles d’écrans.
- Corpus : le thème Corpus est idéal pour les sites web d’entreprise. Il vous permet de concevoir votre site à partir de centaines des modèles disponibles. Il est parfait pour ajouter l’effet parallaxe à votre site sans toucher au code.
Configurer manuellement l’effet parallaxe sur WordPress
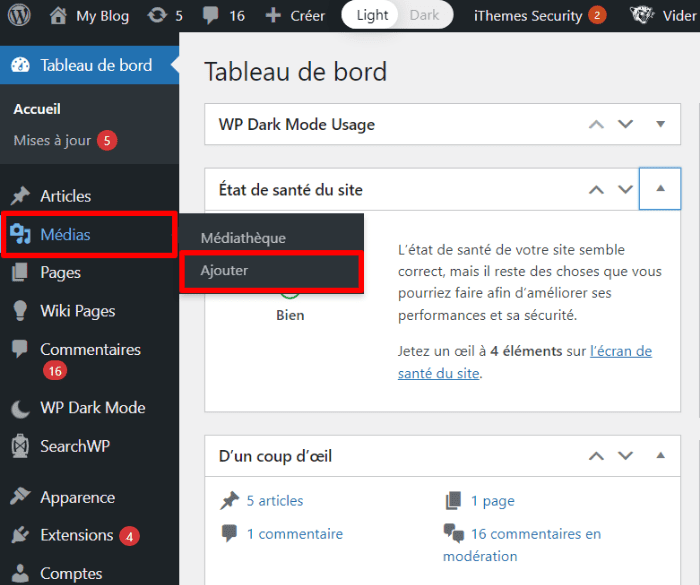
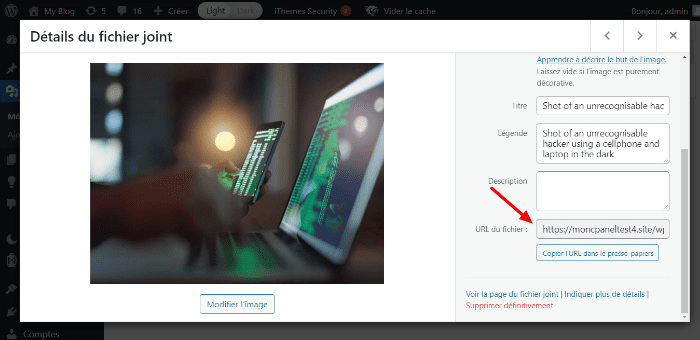
Pour commencer, accédez à la section « Médias › ajouter » et téléchargez une image d’arrière-plan à utiliser depuis votre ordinateur. Cliquez ensuite sur l’image et copiez son URL dans un endroit sûr.
Cliquez ensuite sur l’image et copiez son URL dans un endroit sûr. Ouvrez ensuite la page ou l’article sous lequel vous souhaitez afficher l’effet parallaxe dans n’importe quel éditeur de contenus. Puis collez le code ci-dessous. Dans l’éditeur Gutenberg, vous devez utiliser l’option « HTML personnalisé ». Sous l’éditeur classique, vous devez insérer le code en accédant au mode d’édition texte.
Ouvrez ensuite la page ou l’article sous lequel vous souhaitez afficher l’effet parallaxe dans n’importe quel éditeur de contenus. Puis collez le code ci-dessous. Dans l’éditeur Gutenberg, vous devez utiliser l’option « HTML personnalisé ». Sous l’éditeur classique, vous devez insérer le code en accédant au mode d’édition texte.
<div class="parallax"> <div class="parallax-content"> Saisir votre contenu ici. </div> </div>
Ajoutez votre contenu dans la section prévue entre les lignes de codes. Enregistrez vos modifications.
Ensuite, pour que le défilement parallaxe s’affiche, ajoutez le code CSS ci-dessous aux fichiers style de votre thème. Vous pouvez utiliser l’éditeur CSS intégré ou un client FTP. Remplacez le lien de l’image par l’URL personnalisée que vous avez copié précédemment.
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Enregistrez vos modifications et ouvrez votre page pour voir comment cela s’affiche.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
🥳Toutes nos félicitations ! Comme vous avez pu le voir, ajouter un effet parallaxe sur WordPress n’est vraiment pas difficile. Vous pouvez utiliser un plugin, un thème ou y aller manuellement. Maintenant, vous avez toutes les connaissances nécessaires, vous savez ce qui vous reste à faire.
Avez-vous ajouté un effet parallaxe à votre site ? Montrez-nous ça en commentaires !


 27mn de lecture
27mn de lecture






Commentaires (0)