
L’une des fonctionnalités les plus puissantes de WordPress est sans aucun doute le personnaliseur de thème. Il vous permet d’apporter des modifications en temps réel à votre site Web. À l’aide du personnaliseur, vous pouvez modifier une grande variété de paramètres de thème dans une interface visuelle. Il s’agit d’une amélioration significative de l’expérience utilisateur, car vous pouvez voir les modifications immédiatement appliquées sur votre site Web.
Dans ce tutoriel, vous verrez comment utiliser le personnaliseur de thème WordPress et passer en revue tous les aspects de votre site Web que vous pouvez modifier grâce à lui.
Accès au personnaliseur de thème WordPress
Pour commencer, vous devez vous connecter à votre tableau de bord d’administration WordPress. Vous pouvez le faire en accédant à votre domaine suivi de “/wp-admin”, c’est-à-dire “votresite.com/wp-admin”, où ” votresite.com” correspond à votre nom de domaine.
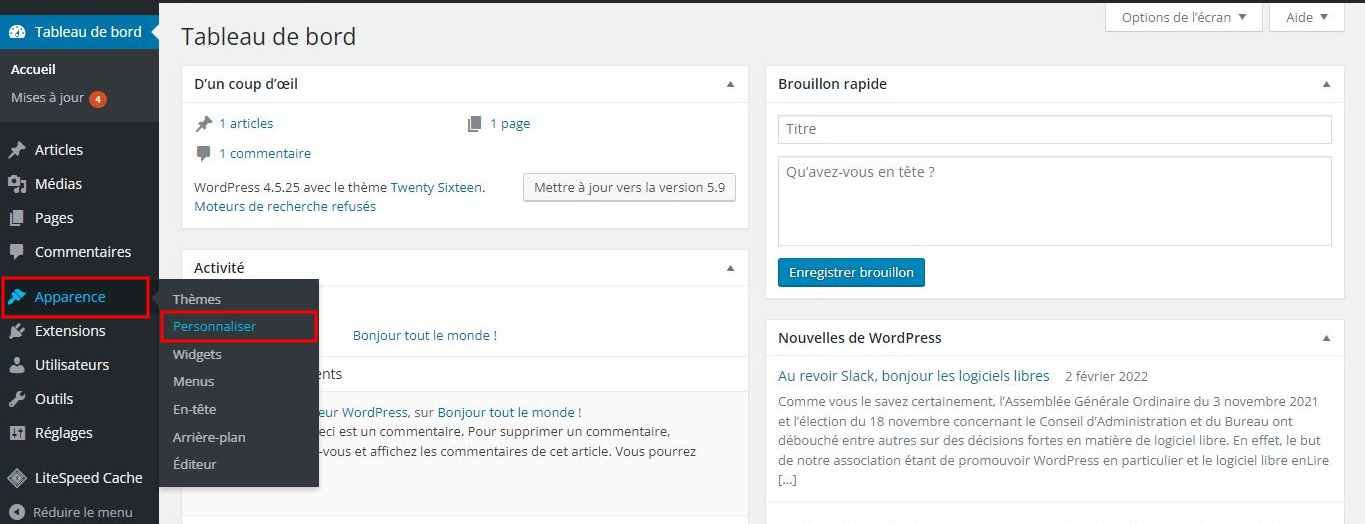
Une fois connecté, naviguez dans la barre de menu de gauche vers Apparence > Personnaliser.

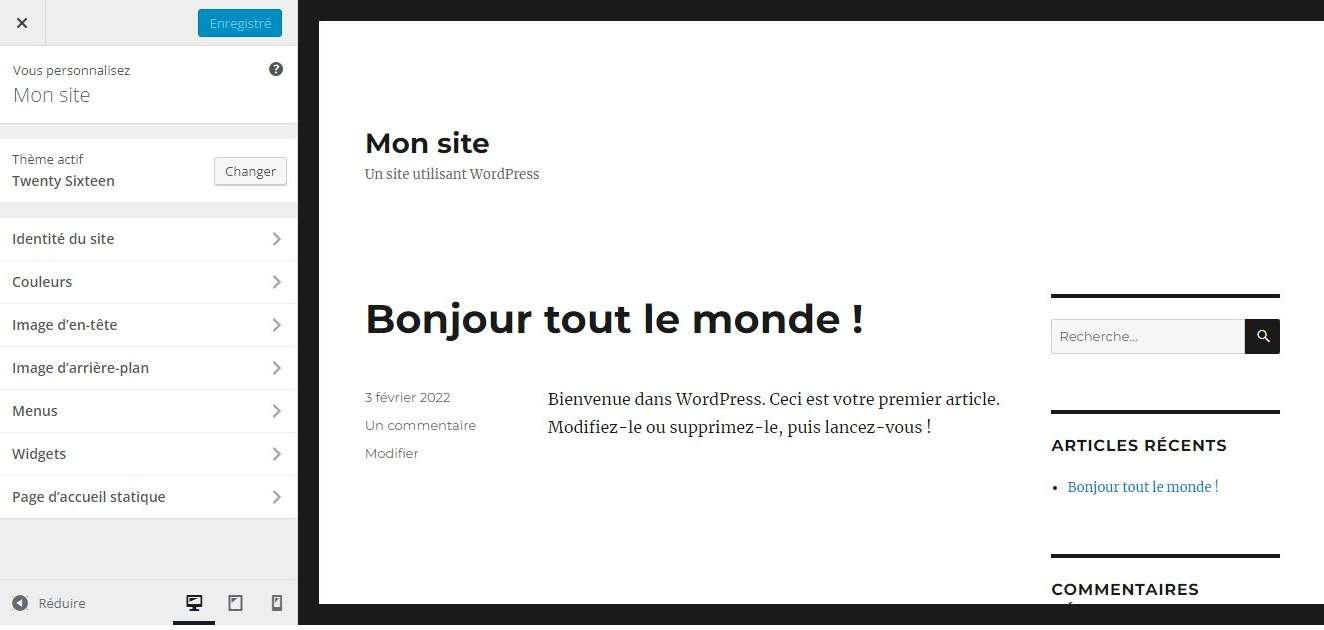
Cette action vous redirigera vers l’interface actuelle du personnaliseur de thèmes.
Avant de commencer à expliquer le personnaliseur, vous devez savoir que chaque thème est livré avec un ensemble individuel de caractéristiques et de fonctionnalités. Par conséquent, les paramètres et les options qui vous sont proposés peuvent être légèrement différents. Quoi qu’il en soit, l’idée générale de l’utilisation du personnaliseur est la même, et les instructions que vous trouverez devraient être suffisantes dans tous les cas.
L’interface du personnaliseur du thème vous présente un aperçu de votre site Web actuel à l’extrémité droite. Le menu vertical de gauche se compose de quelques sections distinctes, chacune étant consacrée à un aspect spécifique de votre site que vous pouvez personnaliser.

L’article va passer en revue chacune des sections et expliquer brièvement ce que vous pouvez modifier.
Utilisation du personnaliseur de thème
Pour rester cohérent, chacune des options disponibles dans le menu de gauche sera décrit en suivant le même ordre. N’oubliez pas que dans cet exemple, les modifications seront publiées à la fin du tutoriel. Si vous avez l’intention d’effectuer que des modifications particulières, vous devez les publier tout de suite.
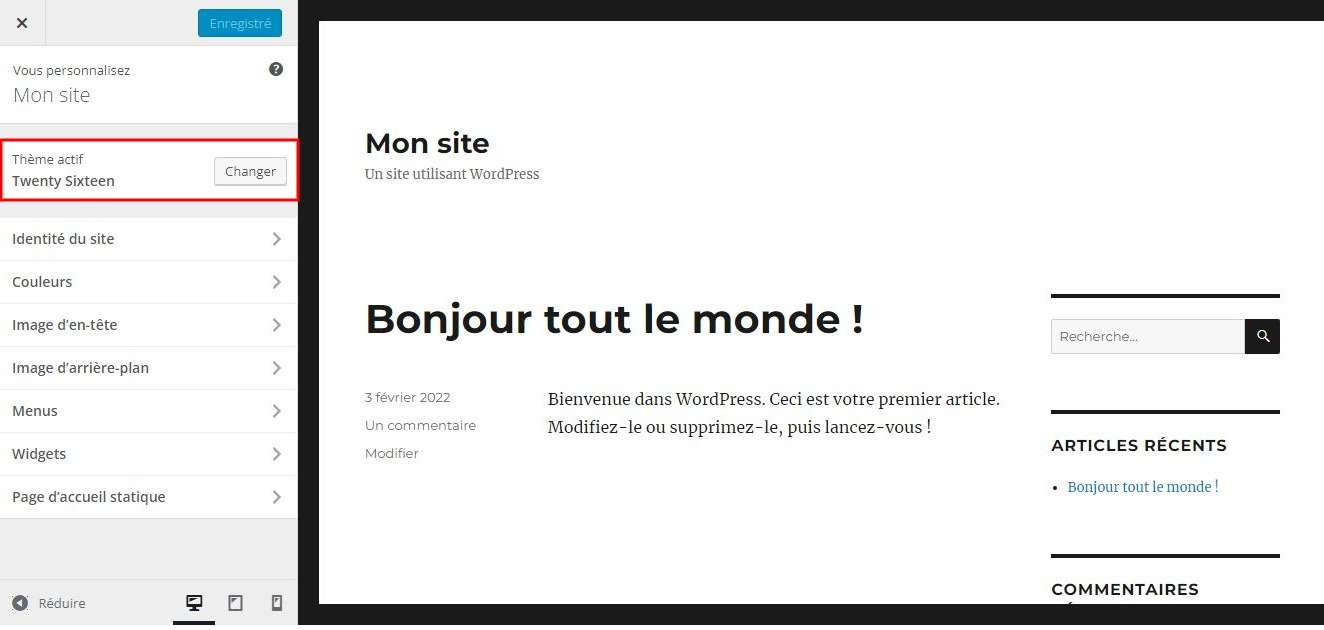
La section “Thème actif” indique le thème que vous utilisez actuellement pour votre site Web WordPress. En cliquant sur le bouton “Changer”, vous pourrez changer votre thème directement dans le personnaliseur.

Alors, une liste de tous les thèmes actuellement installés dans votre instance de WordPress s’affichera. Si vous souhaitez en sélectionner un nouveau, vous devez cliquer sur le bouton “Prévisualiser en direct” correspondant. Si vous êtes satisfait du résultat, vous devez cliquer sur le bouton “Activer et publier” situé en haut du menu de gauche.
Vous pouvez même installer de nouveaux thèmes directement dans le personnaliseur. Vous pouvez le faire en cliquant sur le bouton radio ” Thèmes WordPress.org “. Vous obtiendrez alors la liste des thèmes disponibles.
Pour installer un nouveau thème, vous devez cliquer sur le bouton “Installer & prévisualiser” correspondant. Une fois le thème installé, vous devez cliquer sur le bouton “Activer” pour enregistrer les modifications.
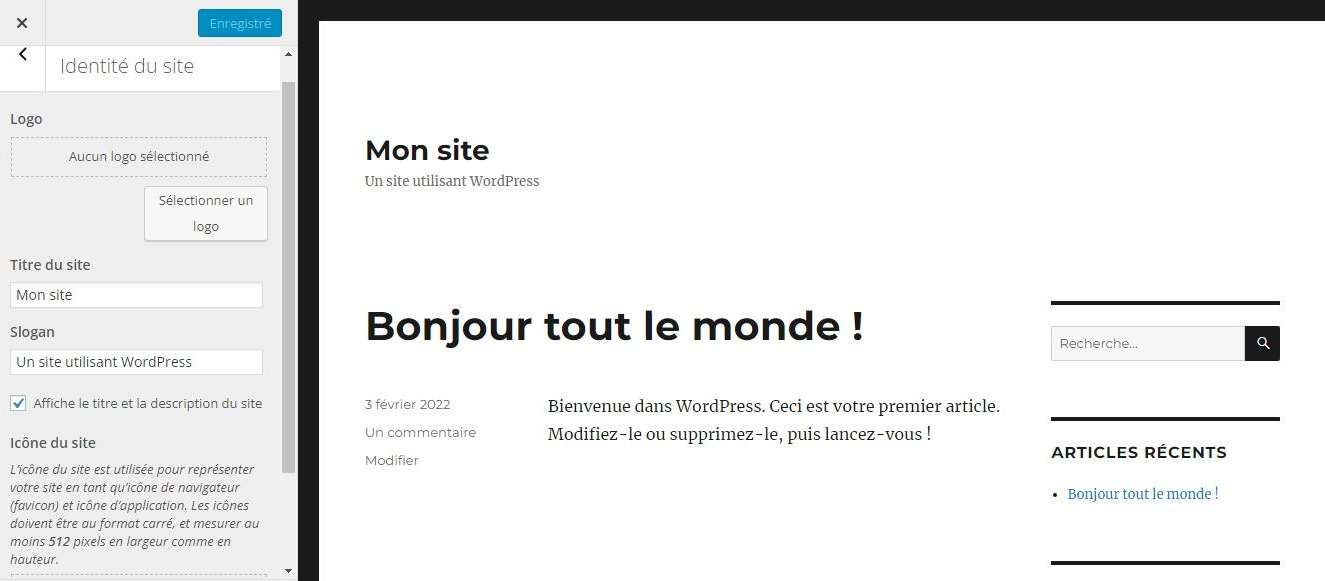
Paramètres de l’identité du site
L’onglet “Identité du site” contient les informations générales du site Web :
- Logo – Cette option vous permet de remplacer le titre et la ligne d’accroche du site, basés sur du texte, par une image. Vous pouvez choisir l’une des images disponibles dans votre médiathèque ou en télécharger une directement depuis votre ordinateur local.
- Titre du site – Il s’agit du nom de votre site. Par défaut, le titre du site est “Mon blog”.
- Tagline – Il s’agit d’une courte expression ou phrase située sous le titre du site. Elle est similaire à un slogan publicitaire. Le but du slogan est de présenter l’entité de votre site aux visiteurs.
- Afficher le titre et le slogan du site – Cette case à cocher détermine si le titre et le slogan doivent être affichés sur la page d’accueil de votre site Web. Si vous souhaitez les masquer, veillez à la décocher.
- Icône du site – l’icône qui apparaît dans les onglets du navigateur, les barres de signets, et aussi dans les applications mobiles WordPress. Elle peut également être trouvée comme “Favicon”. De même que pour le logo, vous pouvez choisir une image dans votre médiathèque ou en télécharger une nouvelle depuis votre appareil local.

Ces paramètres font partie des paramètres essentiels, car ils influencent la première impression que vous laisserez à vos visiteurs.
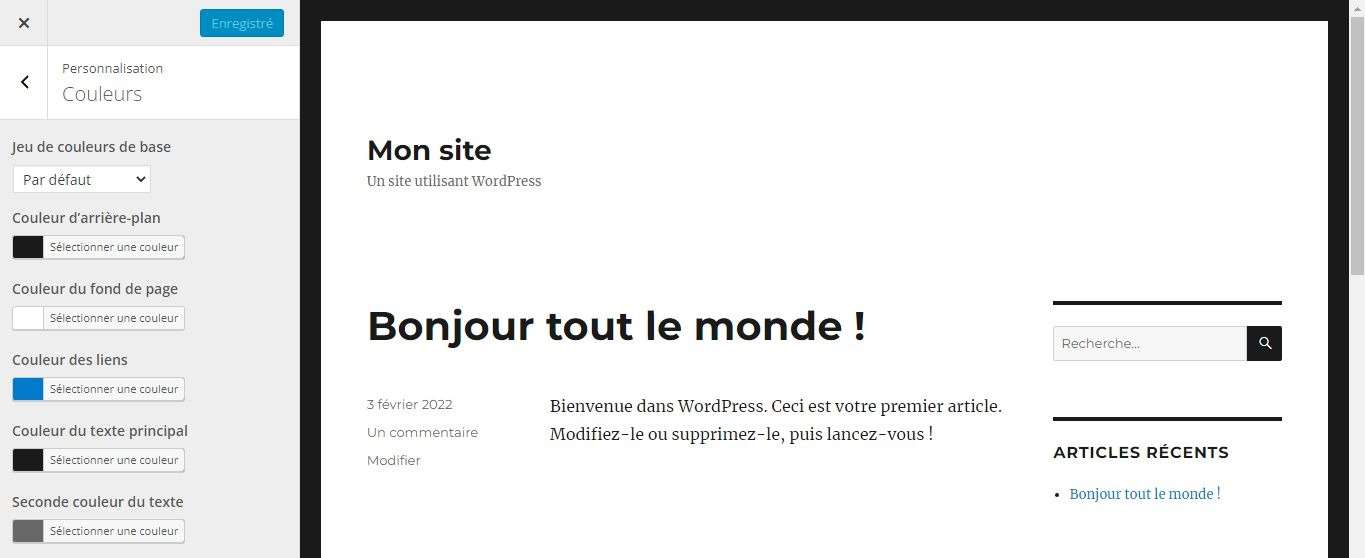
Personnalisation des couleurs
Dans l’onglet “Couleurs”, vous pouvez personnaliser les couleurs de votre site Web en utilisant les schémas de couleurs fournis par votre thème.
- Schéma de couleurs – Ce schéma détermine la couleur d’arrière-plan de votre site Web. En sélectionnant le bouton radio “Personnalisé”, un sélecteur de couleurs s’affiche et vous pouvez choisir la couleur souhaitée.
- Couleur du texte de l’en-tête – Ce paramètre détermine la couleur des textes affichés dans l’en-tête de votre site Web – par défaut, le titre du site et le slogan.

Si vous souhaitez revenir aux couleurs par défaut, cliquez sur le bouton “Valeur par défaut”.
Dans la section “Menus”, vous serez en mesure de modifier les menus existants sur votre site web, ainsi que d’ajouter de nouveaux menus.
Si vous souhaitez vérifier les emplacements de menu disponibles pris en charge par votre thème, vous pouvez cliquer sur le bouton “Voir tous les emplacements”.
Le processus de gestion des menus via le personnaliseur n’est pas très différent de celui du tableau de bord de l’administration de WordPress. Par conséquent, vous ne verrez pas d’explication approfondie sur la façon de le faire dans cet article.
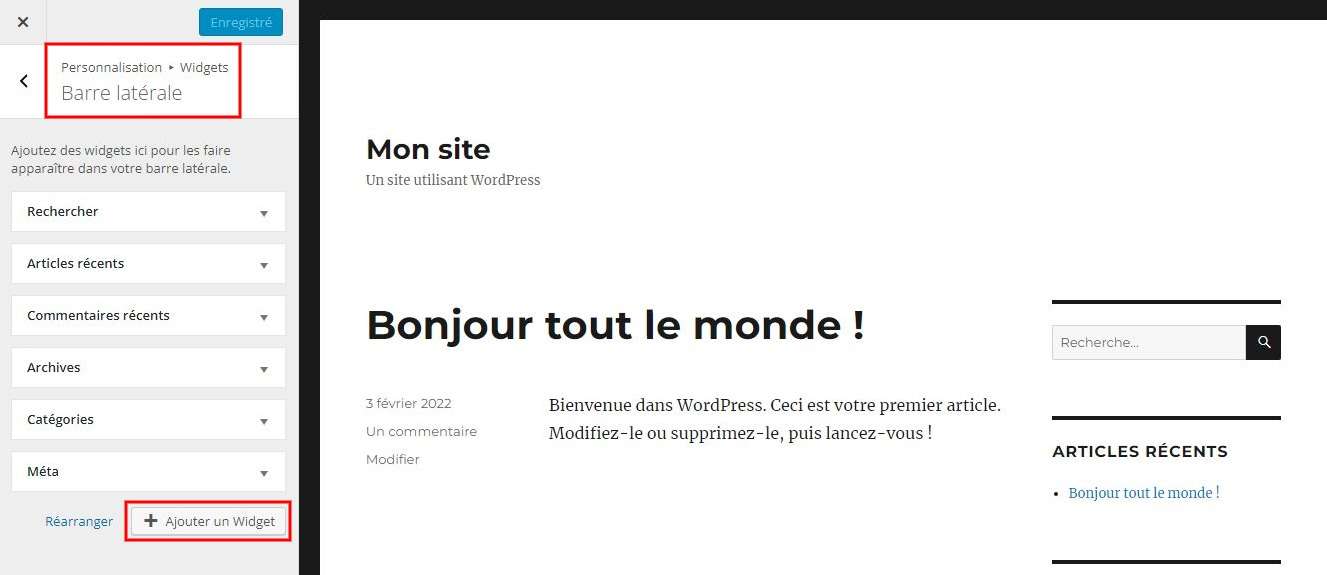
Gestion des widgets
Sous l’onglet “Widgets”, vous pouvez personnaliser les widgets pris en charge par votre thème. Une fois que vous y accédez, vous serez présenté avec les zones disponibles pour les widgets.
Si vous voulez inclure un nouveau widget dans une zone de widgets particulière, cliquez sur celle-ci et ensuite sur le bouton “Ajouter un Widget”.

Ensuite, le processus de configuration du widget est assez similaire à celui du backend. Vous trouverez des explications détaillées sur ce que sont les widgets en général et comment les configurer correctement dans notre tutoriel Qu’est-ce qu’un widget WordPress et comment ajouter un nouveau widget.
Configuration des paramètres de la page d’accueil
Dans l’onglet “Personnalisation page d’accueil“, vous pouvez contrôler le type de votre page d’accueil, ainsi que les pages d’accueil et d’articles par défaut de votre site web.
Affichage de votre page d’accueil – Votre sélection ici détermine la structure de votre page d’accueil. Si vous sélectionnez la première option “Les derniers articles”, WordPress affichera alors les articles qui ont été récemment créés. L’option “Une page statique” vous permet d’utiliser soit la page d’accueil par défaut de votre thème, soit une page personnalisée.
Page d’accueil – Cette option ne sera disponible que si vous utilisez une page statique comme page d’accueil. Dans le menu déroulant, vous pouvez sélectionner n’importe quelle page disponible créée dans votre installation WordPress pour l’utiliser comme page d’accueil de votre site Web.
Post page – La même chose s’applique à cette option, mais à la place, vous devez sélectionner la page générale pour tous vos articles.
Vous êtes également autorisé à ajouter de nouvelles pages en cours de route si vous le préférez.
Configuration des options du thème
Dans l’onglet “Options du thème“, vous pouvez contrôler l’apparence des pages de votre site Web déterminées par le thème.
Mise en page – Votre sélection ici détermine la façon dont les pages sont présentées sur votre page d’accueil. Par défaut, elles sont réparties en deux colonnes où le titre apparaît dans la colonne de gauche et le contenu dans celle de droite. Si vous souhaitez les afficher sur une seule ligne, veillez à choisir le bouton “Une colonne”.
Sections de la page d’accueil – Ces menus déroulants vous permettent de sélectionner la page à afficher dans la section correspondante de votre page d’accueil.
Vous êtes également autorisé à ajouter de nouvelles pages à la section correspondante de la page d’accueil si cela est nécessaire.
Dans le dernier onglet “CSS additionnel“, vous êtes en mesure d’inclure un code CSS personnalisé et de modifier le style de la page.
Le code doit être inséré dans le panneau vide du menu de gauche.
C’est un excellent moyen de styliser votre thème, car il élimine la nécessité d’insérer le code dans le thème lui-même et de perdre potentiellement votre personnalisation lorsque le thème est mis à jour.
Prévisualisation du site Web sur différentes résolutions d’affichage
Dans le coin inférieur droit du menu de gauche, vous trouverez trois icônes ressemblant à différents appareils. Elles sont destinées à prévisualiser l’apparence de votre page Web sur l’appareil correspondant.
Pensez à toujours en profiter lorsque vous effectuez des modifications visuelles sur votre site Web.
Publication du site Web
Une fois que vous avez effectué les modifications souhaitées, il ne faut surtout pas oublier de cliquer sur le bouton ” Publier ” pour les appliquer. Même si elles apparaissent dans la section d’aperçu juste après avoir été effectuées, cela ne signifie pas qu’elles sont enregistrées. C’est l’un des grands avantages du personnaliseur de thème, qui vous permet de visualiser les modifications avant de les appliquer.
Une fois cette opération effectuée, les modifications seront appliquées avec succès à la version en ligne de votre site Web.
Vous êtes maintenant familiarisé avec le personnaliseur de thème WordPress et vous savez comment vous y prendre. Nous espérons qu’après ce tutoriel, vous vous rendrez compte des grands avantages qu’il présente dans votre tableau d’administration.


 21mn de lecture
21mn de lecture






Commentaires (0)