
La personnalisation de l’en-tête de votre site WordPress est un excellent moyen de refléter l’identité unique de votre marque ou blog 🌟. Grâce à l’éditeur de site de WordPress, modifier l’en-tête de votre site est devenu plus intuitif et accessible que jamais 🛠️. Dans cet article, nous allons vous montrer comment modifier l’en-tête dans WordPress à l’aide de l’éditeur de site, allant de l’ajout de logos et de menus à la modification des couleurs et de la disposition 💻🎨. Que vous soyez débutant ou un utilisateur expérimenté, suivez notre guide étape par étape pour transformer l’en-tête de votre site et créer une première impression mémorable pour vos visiteurs 👁️✨
Objectif
L’objectif de cet article 👇 est de fournir aux utilisateurs de WordPress, qu’ils soient débutants ou expérimentés, une compréhension claire et des instructions étape par étape sur comment modifier l’en-tête de leur site via l’éditeur de site 👨💻. Que ce soit pour l’ajout de logos 🌠, la modification de la navigation, ou la personnalisation du design, cet article couvrira toutes les bases nécessaires pour une personnalisation efficace.
Prérequis
Afin de procéder à la modification de l’en-tête de votre site WordPress à l’aide de l’éditeur de site, voici les prérequis importants :
- Accès administratif : vous devez avoir un rôle d’administrateur sur le site WordPress pour accéder à l’éditeur de site et effectuer des modifications.
- Thème compatible : assurez-vous que le thème de votre site WordPress est compatible avec l’éditeur de site. Certains thèmes plus anciens peuvent ne pas supporter les fonctionnalités de l’éditeur de site.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment modifier l’en-tête dans WordPress à l’aide de l’éditeur ?
Nous allons parcourir dans la partie ci-dessous, les différentes étapes pour modifier ou personnaliser l’en-tête de votre site WordPress à l’aide de l’éditeur.
Ainsi, vous ne pouvez envisager d’utiliser cette méthode que si votre site est compatible avec l’éditeur Gutenberg qui est disponible à partir de la version 5.0 de WordPress.
1. Accéder à l’éditeur de site WordPress
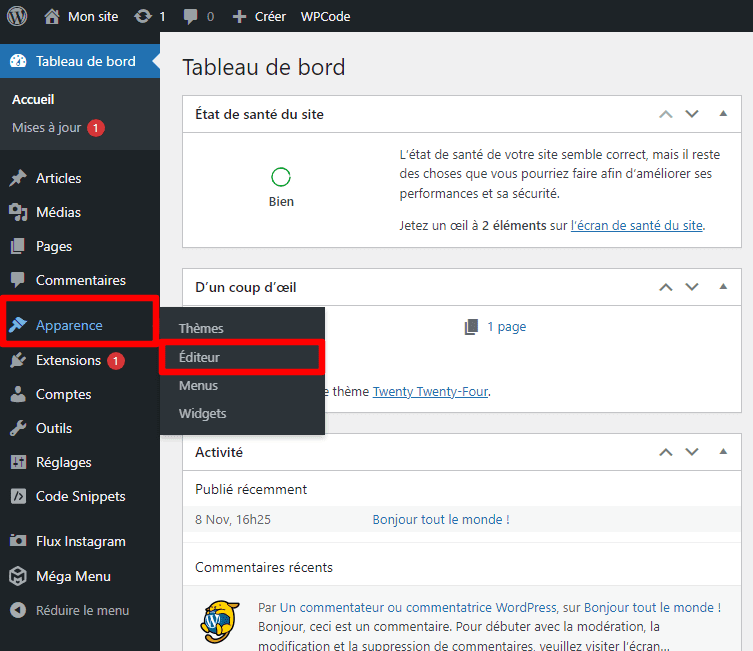
Connectez-vous à l’espace d’administration de votre site en tant qu’administrateur, puis rendez-vous dans la section « Apparence › éditeur ».
Vous serez redirigé vers l’éditeur de site WordPress. Celui-ci fonctionne d’une manière complètement différente du personnalisateur WordPress retrouvé dans les anciens thèmes de WordPress.
Et, pour chaque thème compatible avec l’éditeur de site, vous pouvez modifier n’importe quelle section de votre site en utilisant les blocs. Cependant, il convient aussi de signaler qu’accéder au modèle de l’en-tête peut être légèrement différent en fonction du thème que vous utilisez.
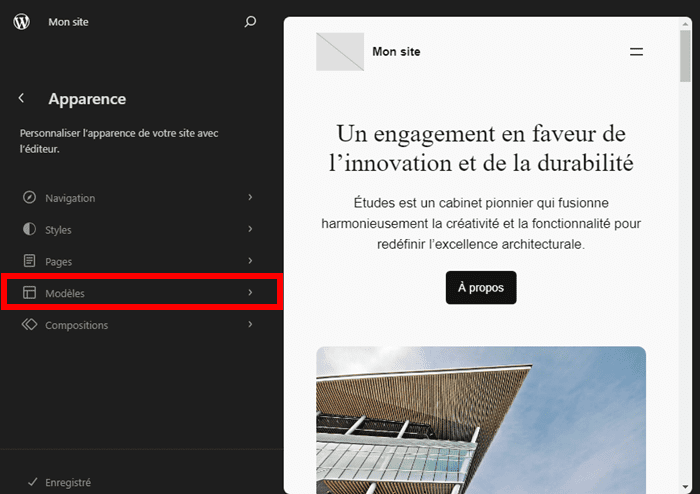
Généralement, vous devez développer la section « Modèles » pour accéder à l’en-tête.
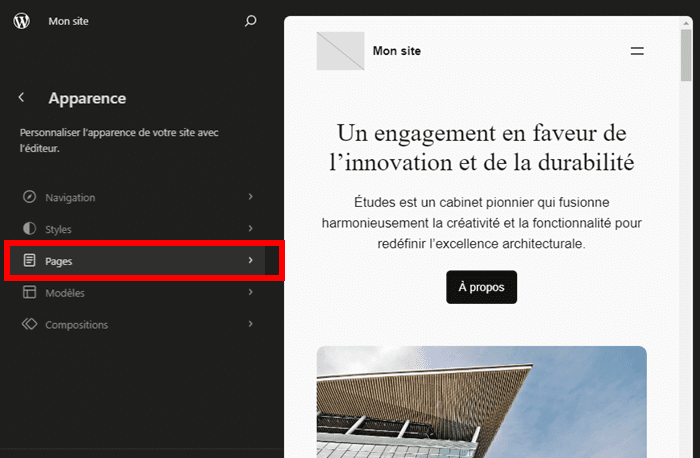
Parfois, vous devez vous rendre dans la section « Pages » pour accéder au modèle de l’en-tête pour votre thème.
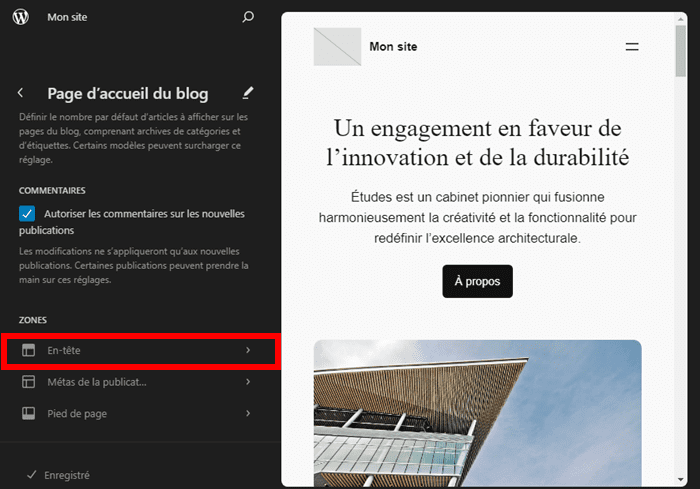
Pour le thème Twenty Twenty-four, le modèle d’en-tête peut être modifié en développant la section « Page d’accueil ».
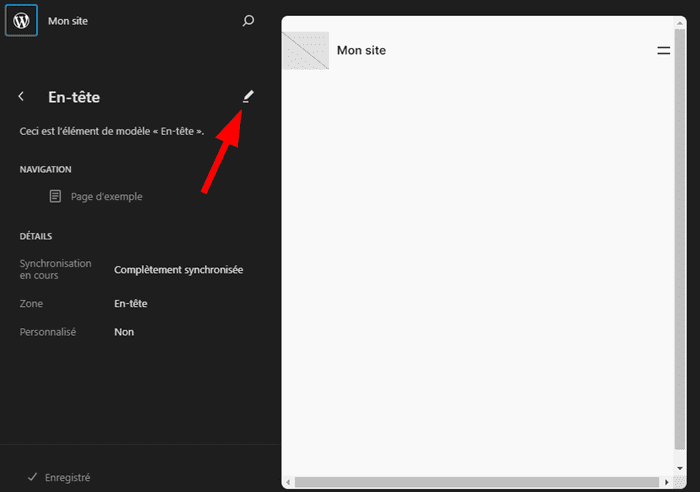
Une fois que vous avez trouvé ce modèle, cliquez sur l’icône « Modifier ».
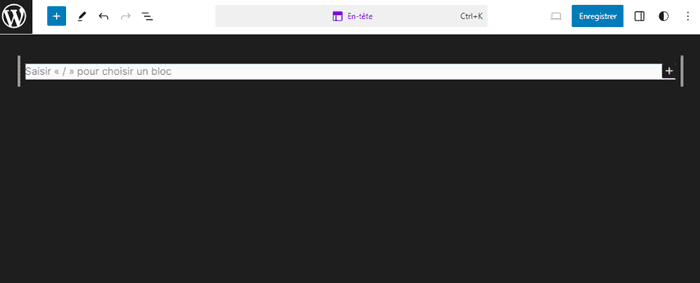
L’en-tête du site sera sélectionné pour les modifications dans la partie centrale de l’interface.
2. Modifier l’en-tête de votre site avec l’éditeur de site
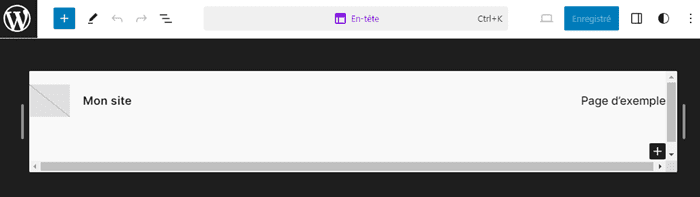
Une fois que le modèle de l’en-tête est sélectionné, vous pouvez apporter n’importe quelle modification à l’en-tête en fonction de vos besoins les plus spécifiques.
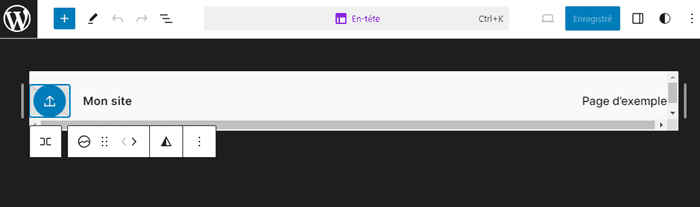
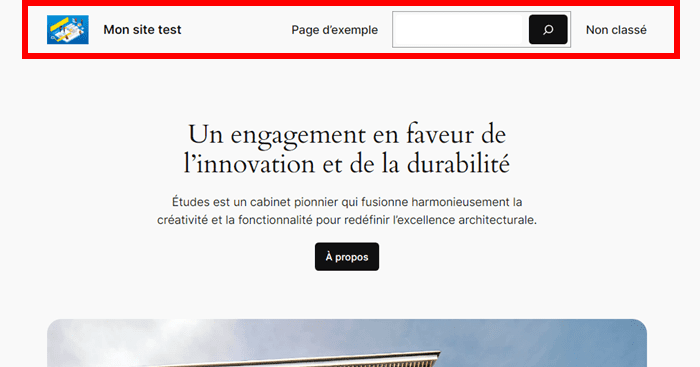
Vous pouvez cliquer sur le logo pour le personnaliser en chargeant le logo de votre marque.
En cliquant sur l’icône « Charger », vous serez redirigé vers votre médiathèque pour choisir l’image du logo.
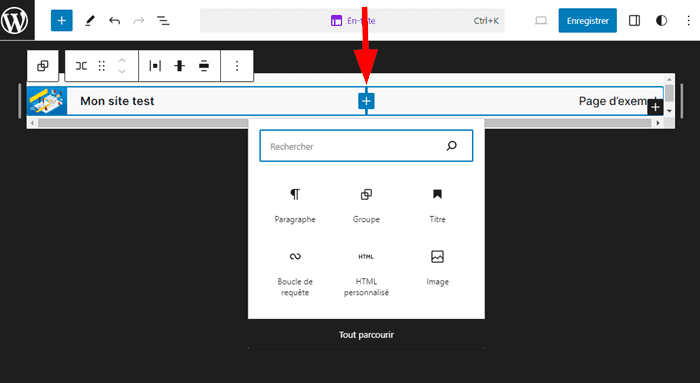
En survolant la partie centrale de la section, l’icône « + » s’affiche pour vous permettre d’ajouter des blocs personnalisés à votre en-tête.
Chaque bloc que vous ajoutez dispose des options spécifiques que vous devez personnaliser.
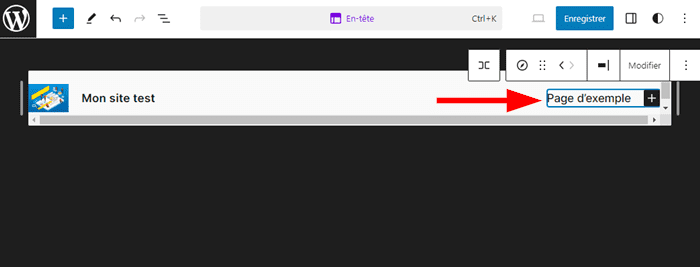
Par défaut, un menu de navigation est assigné à l’en-tête. Vous pouvez cliquer dessus pour le modifier.
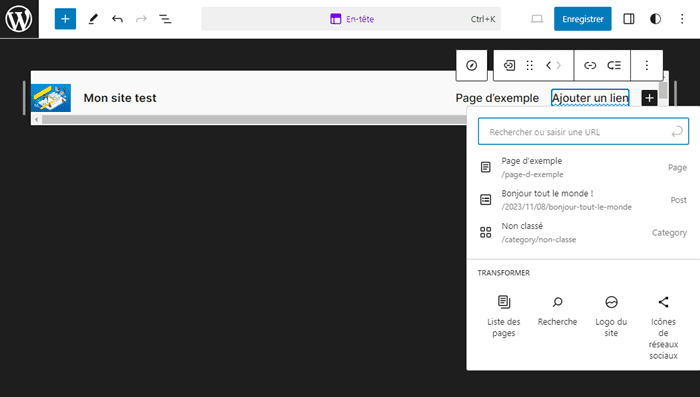
À l’aide de l’icône « + », vous pouvez ajouter des nouveaux éléments à votre menu. Vous pouvez notamment ajouter des pages, des articles, des catégories, des liens personnalisés… Chaque modification effectuée doit être enregistrée ou publiée.
Chaque modification effectuée doit être enregistrée ou publiée.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
3. Supprimer l’en-tête du site
Si le modèle d’en-tête actuel ne vous convient pas, vous avez la possibilité de le supprimer et de créer votre propre modèle à partir de zéro.
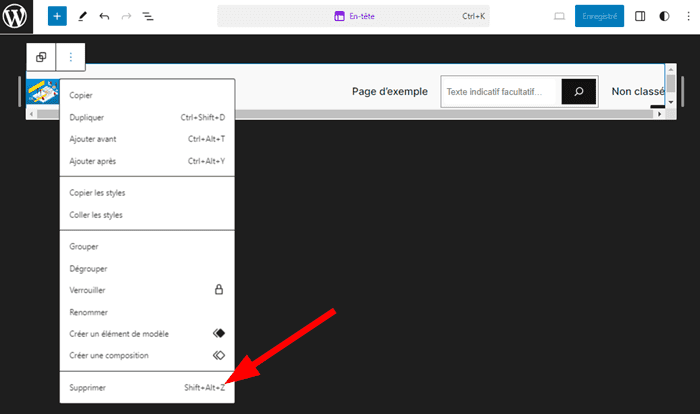
Pour cela, sélectionnez le modèle puis affichez les options supplémentaires en cliquant sur les trois points. Vous pouvez supprimer votre modèle en cliquant sur l’option « Supprimer ».
Une fois que l’en-tête est supprimé, vous pouvez commencer à ajouter des blocs pour créer un nouveau modèle d’en-tête.
Une fois que vous avez terminé, vous devez prévisualiser votre site pour vous assurer que l’en-tête s’affiche comme prévu.
Trucs et astuces
Vous cherchez plus de conseils sur WordPress ? Visitez le blog LWS pour des astuces, des guides et des insights qui vous aideront à optimiser votre site et à maîtriser l’art du web design !
Conclusion
Modifier l’en-tête ✍ de votre site WordPress peut sembler intimidant au premier abord 🤔, mais avec l’éditeur de site, c’est un processus simplifié et accessible. En suivant les étapes décrites dans cet article, vous serez capable de transformer l’en-tête de votre site 🔁 pour mieux refléter votre marque et améliorer l’expérience utilisateur. 🤗 N’oubliez pas que l’en-tête est souvent la première impression que les visiteurs ont de votre site, alors prenez le temps de le rendre parfait.
Nous espérons que cet article vous a appris à modifier l’en-tête dans WordPress facilement. Si vous avez des questions supplémentaires, écrivez-nous dans la section dédiée aux commentaires.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 19mn de lecture
19mn de lecture






Commentaires (0)