
La création de nouvelles pages est un excellent moyen de rendre attractif un site web. Les nouvelles pages intéressent vos visiteurs quand ils atterrissent sur votre site WordPress, en les encourageant à continuer leur lecture. Ainsi, créer une nouvelle page dans WordPress de façon régulière est une étape de la personnalisation non négligeable. Dans un site WordPress, vous pouvez créer des pages autant de fois que nécessaire. De plus, ce CMS vous donne la possibilité de les personnaliser, y ajouter des images et des liens externes ou internes.
Si vous vous êtes déjà demandé comment créer une nouvelle page dans WordPress, vous êtes au bon endroit.
Pourquoi créer des nouvelles pages ?
Pour comprendre l’importance d’avoir des pages sur son site, il faut d’abord comprendre ce que peut contenir une page d’un site. Les pages sont différentes des articles. En effet, les articles intègrent souvent les contenus qui peuvent être modifiés constamment. En revanche, les pages comportent le plus souvent des contenus statiques.
Et donc, les pages d’un site peuvent inclure les informations sur l’entreprise, les objectifs, le formulaire de contact, les produits, mais aussi les conditions d’utilisation d’un site ou encore la politique de confidentialité… À travers vos pages, les visiteurs sauront quelle conduite prendre et à quoi s’attendre quand ils font leur navigation.
Par défaut, le logiciel WordPress embarque avec lui une page exemplaire lors de son installation. Vous pouvez alors très rapidement la modifier et ajouter d’autres pages lors de la personnalisation de votre site.
Pour éditer vos pages, vous pouvez utiliser l’éditeur de blog par défaut (Gutenberg) ou l’éditeur classique de WordPress. Dans cet article, c’est l’éditeur classique qui sera utilisé pour créer des pages. SI besoin, vous pouvez passer de l’éditeur de blocs Gutenberg à l’éditeur classique dans WordPress facilement.
Créer une nouvelle page dans WordPress
La première chose à faire est de vous connecter à votre espace d’administration WordPress. Cela nécessite d’ajouter « /wp-admin » à votre nom de domaine et envoyer cette commande dans votre navigateur.
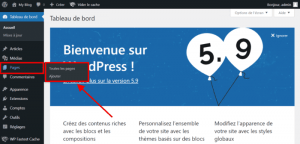
Une fois que vous êtes connecté, rendez-vous dans la section « Pages » située dans votre menu de gauche.

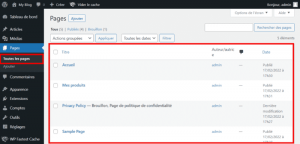
Cliquez sur « Toutes les pages ». Une fois cela fait, vous aurez un aperçu complet de toutes les pages qui existent actuellement sur votre site. Si vous venez d’installer WordPress, vous n’aurez qu’une seule page exemplaire.

En général, WordPress classe toutes les pages dans une seule interface. Cette interface regroupe autant les pages publiées que celles qui sont en brouillon.
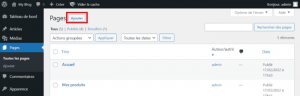
Pour créer une nouvelle page, vous devez cliquer sur le bouton « Ajouter » présent sur cette page (référence image ci-dessous).

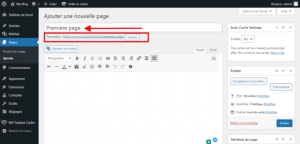
Une fois cliqué, vous serez redirigé vers une nouvelle interface de création de nouvelles pages.

Tout d’abord, vous devez renseigner le nom de la page dans le champ supérieur (référence image ci-dessus). Ensuite, après quelques secondes, WordPress va générer le permalien de votre page. Celui-ci est constitué par défaut de l’adresse de votre site et du titre de la page. Si vous souhaitez changer cela, vous pouvez cliquer sur le bouton « Modifier » présent à côté du permalien.
Pour que vos modifications soient prises en compte, assurez-vous de n’utiliser que les lettres minuscules en les séparant par des traits. Après avoir terminé, cliquez sur « Ok » pour appliquer les changements. Une fois terminé, WordPress enregistre automatiquement votre page en brouillon.
Personnaliser une page WordPress
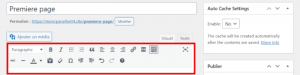
Lorsque vous créez une nouvelle page, celle-ci ne comporte aucun contenu. Il vous revient alors de la remplir avec votre contenu, la configurer avant de passer à sa publication. Pour cela, WordPress vous offre toute une liste de boutons d’outils afin de faire cette personnalisation.

- Paragraphe : cette commande vous permet d’insérer les titres dans le contenu de votre page. En cliquant sur la liste déroulante, vous avez la possibilité d’insérer un titre de niveau 1, 2, 3… 6. De plus, il permet de mettre votre contenu en structure préformatée. Mais vous pouvez aussi vous en servir pour insérer un paragraphe.
- Bouton gras : celui-ci vous permet de mettre en gras un mot, une phrase ou un paragraphe de votre page. Il permet d’ajouter la balise « strong » à un texte pour lui donner de la valeur.
- Bouton italique : il permet d’incliner un mot ou une expression d’un côté
- Liste à puces : elle vous permet de faire une énumération dans le contenu de votre page. Vous pouvez l’utiliser si vous souhaitez par exemple énumérer les avantages ou les inconvénients d’un service, d’un produit… sur votre site.
- Liste à numéros : grâce à ce bouton, vous pouvez faire une énumération sur votre site avec des numéros. Celle-ci est utile si vous envisagez de montrer les étapes successives d’un processus d’achat, de vente…
- Bloc de citation : il vous permet de mettre en évidence un contenu provenant d’une source externe. Celui-ci peut être utilisé si par exemple vous souhaitez insérer dans votre texte les paroles d’une personne
- Aligner à gauche : ce bouton vous permet de positionner un paragraphe ou tous les contenus à gauche
- Centrer : il vous donne la possibilité de centraliser votre texte
- Aligner à droite : ce bouton vous permet de positionner votre texte en position droite
- Insérer/modifier un lien : grâce à ce bouton, vous pouvez insérer des liens pointant vers des pages externes votre site. Mais vous pouvez aussi vous en servir pour lier vos propres pages
- Insérer une balise « lire la suite » : avec ce bouton, vous pouvez insérer un lien qui se déplie lors d’un clic dans votre texte
- Ouvrir/fermer la barre d’outils : celui-ci vous permet de cacher ou montrer des outils supplémentaires que vous pouvez utiliser pour personnaliser votre page.
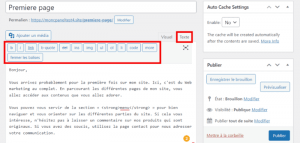
Les outils supplémentaires auxquels vous aurez accès sont notamment :
- Barrer : vous pouvez vous en servir si vous souhaitez barrer des mots dans le contenu de votre page
- Ligne horizontale : en cliquant sur ce bouton, vous insérez immédiatement une ligne horizontale séparant votre texte et la partie suivante ou avec un titre
- Couleur du texte : ce bouton vous permet de changer la couleur de votre texte. En cliquant sur la flèche pointant vers le bas à côté, vous aurez accès à un panorama de couleurs où vous pouvez faire votre choix.
- Coller un texte : avec ce bouton, vous avez la possibilité de coller un texte ou une simple expression, en utilisant sa mise en forme par défaut. Celui-ci efface la mise en forme d’origine telle que les couleurs, le style de la police…
- Nettoyer la mise en forme : après avoir appliqué une mise en forme à un texte ou à une expression, vous pouvez avoir le souhait de revenir sur vos modifications. C’est donc ce bouton qui vous permet de revenir à la mise en forme par défaut.
- Caractère spécial : en cliquant dessus, vous aurez un tableau de bord qui vous donne accès à plusieurs symboles que vous pouvez insérer dans votre texte. Il s’agit par exemple des guillemets, des crochets, des chiffres et divers autres symboles spéciaux,
- Diminuer l’indentation : celui-ci permet de faire un retrait du texte à gauche. En cliquant dessus, votre texte sera déplacé vers la gauche par rapport au plan de la page
- Augmenter l’indentation : ce bouton permet de faire un retrait d’un paragraphe ou d’une expression de votre texte à droite par rapport au plan de la page et l’autre partie du contenu
- Annuler : ce bouton permet de revenir sur les dernières modifications que vous avez effectuées
- Rétablir : permet de revenir sur les dernières modifications que vous avez annulées
- Raccourcis clavier : ce bouton représenté par un point d’interrogation inclut une boite de dialogue avec plusieurs raccourcis claviers dont vous pouvez vous servir pour saisir rapidement votre texte. Celui-ci regroupe par exemple les raccourcis pour appliquer le bloc de citation, insérer une liste à puces ou encore une liste numérotée…
Il faut noter que ces outils sont par défaut intégrés dans l’éditeur classique de WordPress. Par ailleurs, il existe certaines extensions qui peuvent ajouter des outils supplémentaires à cette longue liste.

WordPress comporte deux modes d’édition de contenus :
- Mode visuel : c’est le premier mode qui s’ouvre automatiquement lorsque vous ouvrez votre éditeur de contenu. Il s’agit du mode normal que vous pouvez utiliser pour saisir vos contenus, même si vous êtes débutants.
- Mode texte : c’est un mode que vous pouvez utiliser si vous souhaitez saisir à la fois en insérant des codes à votre contenu. Pratiquement, il comporte toutes les possibilités qu’offre le mode texte. En effet, vous pouvez insérer des images, changer les couleurs de textes, insérer ou modifier les liens ou encore supprimer ou ajouter une partie du contenu.
Vous pouvez basculer d’un mode à un autre en vous servant des boutons présents au-dessus de la barre d’outils au coin supérieur droit.
Ajouter des médias dans une page WordPress

WordPress vous donne la possibilité d’insérer les médias aux différentes pages que vous créez sur votre site. La taille maximale du fichier à téléverser peut différer selon le plan d’hébergement LWS que vous avez choisi.
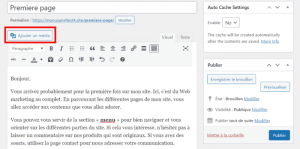
Pour insérer un média, vous devez ouvrir votre éditeur ensuite cliquer sur le bouton « ajouter un média ».
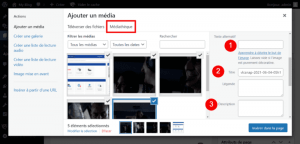
Une fois cela fait, une nouvelle boîte de dialogue s’ouvre et vous donne accès à la médiathèque de votre site. Celui-ci comporte tous les médias que vous avez actuellement téléversés sur votre site. Vous pouvez alors choisir une image dans votre galerie et l’insérer dans votre page.

Si vous ne retrouvez pas l’image souhaitée, vous pouvez vous servir de la zone de recherche présente sur cette interface en saisissant le titre du fichier. Lorsque vous avez trouvé votre média à insérer, sélectionnez-le.
Une fois cela fait, vous avez les paramètres du fichier sur votre côté droit que vous devez configurer :
- Texte alternatif : pour des raisons de référencement naturel, il est toujours recommandé de renseigner une balise « alt » à votre image. Cette dernière se charge automatiquement dans certaines circonstances où votre image ne s’affiche pas rapidement lors du chargement de la page. Cette difficulté est plus souvent rencontrée lorsque l’image comporte un poids élevé. Certains plugins WordPress de votre site peuvent aussi retarder l’affichage des images sur la page.
- Titre : il s’agit du nom du fichier qui sera associé à l’image partout où elle va s’afficher
- Légende : elle décrit l’image sur l’interface de la page. La légende s’affiche immédiatement en dessous de l’image.
- Description : la description d’une image donne simplement les détails sur le contenu de cette dernière.
Après avoir terminé toutes les configurations, vous devez cliquer sur le bouton « Insérer dans la page ».
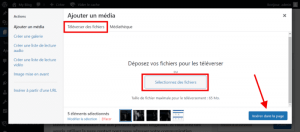
S’il s’agit d’une nouvelle image, vous devez cliquer sur le bouton « Téléverser des fichiers ».

Une fois cela fait, vous aurez une nouvelle interface de boîte de dialogue vous permettant de télécharger votre image sur le serveur. Pour cela, cliquez sur « Sélectionnez des fichiers ». Ensuite, vous devez choisir une image dans votre ordinateur, attendez que cette image se téléverse sur le serveur.
Une fois le téléversement terminé, vous devez configurer les paramètres de l’image comme précédemment décrit. Puis, vous devez cliquer sur le bouton « Insérer dans la page ».
Configurer les paramètres de publication

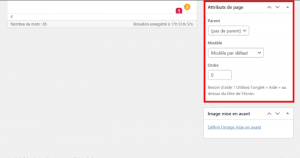
Avant de passer à la publication de votre page, vous devez ajuster quelques paramètres le concernant :
- Parent : WordPress vous permet de créer une certaine hiérarchisation entre vos pages. Vous pouvez par exemple hiérarchiser plusieurs pages contenant les informations relatives à votre entreprise. C’est donc cette option qui vous permettra de faire cette imbrication. Si vous souhaitez que la page en cours de création soit principale, alors vous devez sélectionner « pas de parent ». En revanche, si vous souhaitez lui ajouter un parent, cliquez sur la liste déroulante et sélectionnez la page parente.
- Modèle : dans la liste de thèmes WordPress, certains sont conçus avec certains modèles pages. Si vous avez installé un modèle du genre, en cliquant sur ce menu déroulant, vous aurez accès aux modèles de pages que vous pouvez appliquer à votre page en cours de création.
- Ordre : WordPress classe toutes les pages que vous avez créées par ordre alphabétique. Si vous souhaitez changer cela, vous pouvez vous servir de ce paramètre. Par exemple si vous voulez faire apparaître la page en cours de création au début des autres, vous pouvez lui attribuer une valeur autour de cinq. Donc, plus la valeur est faible, plus la page est classée au début par rapport aux autres.

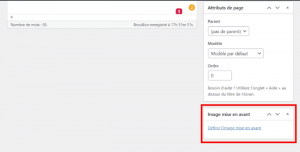
WordPress vous donne la possibilité d’ajouter « une image mise en avant » à toutes les pages que vous générez sur votre site. Cette image sera associée à cette page lors de son affichage dans les résultats des moteurs de recherche.
Pour insérer « une image mise en avant » à votre page, vous devez cliquer sur « Définir l’image mise en avant ». Cette action vous redirige vers votre médiathèque où vous pouvez choisir une image ou téléverser une nouvelle.
Publier une nouvelle page WordPress
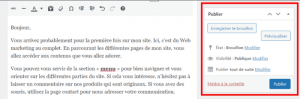
Vous avez enfin terminé de configurer votre page, il est temps de passer à sa publication.

Vous avez sur votre côté droit un bloc vous permettant de publier votre page. Il suffit de cliquer sur « Publier ».
Toutes nos félicitations, vous avez créé avec succès une nouvelle page sur votre site WordPress. En rappel, pour créer une page, vous devez accéder à la section « Toutes les pages › ajouter ». Après avoir renseigné le titre de la page, vous serez amené à y ajouter les contenus. Avant de passer à sa publication, vous devez configurer les paramètres associés à cette page. Dès que vous avez terminé toutes les configurations, cliquez sur le bouton « Publier ». Si vous avez des soucis, n’hésitez pas à nous écrire dans la section commentaire.


 31mn de lecture
31mn de lecture






Commentaires (2)