
🧩 Vous cherchez un moyen d’organiser vos réponses aux questions fréquentes de manière optimale ? L’ajout d’un schéma de FAQ dans WordPress est la solution idéale ! 🌐 Dans cet article, nous vous guiderons à travers les étapes pour intégrer ce schéma, améliorant ainsi la visibilité de vos FAQs auprès des moteurs de recherche. 🛠️ Que vous soyez un débutant ou un expert WordPress, ce guide pratique est conçu pour vous. 🎓 Suivez-nous et découvrez comment ajouter un schéma de FAQ dans WordPress peut révolutionner la manière dont vos visiteurs interagissent avec vos informations importantes. ✨
Objectif
À la fin de cet article,👇 vous serez équipé de connaissances pratiques pour intégrer un schéma de FAQ à votre site WordPress, 🤭améliorant ainsi sa visibilité sur les moteurs de recherche🔎 et offrant une expérience utilisateur 💻enrichie à vos visiteurs.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant d’envisager quoi que ce soit, nous vous recommandons d’avoir un site WordPress qui fonctionne correctement. Vous devez également avoir accès à l’espace d’administration de votre site en tant qu’administrateur.
Pourquoi ajouter un schéma FAQ à WordPress ?
 Ajouter un schéma FAQ (Frequently Asked Questions) à WordPress peut offrir plusieurs avantages, tant pour le propriétaire du site que pour ses visiteurs. Voici quelques raisons pour lesquelles vous pourriez envisager d’ajouter un schéma FAQ à votre site WordPress :
Ajouter un schéma FAQ (Frequently Asked Questions) à WordPress peut offrir plusieurs avantages, tant pour le propriétaire du site que pour ses visiteurs. Voici quelques raisons pour lesquelles vous pourriez envisager d’ajouter un schéma FAQ à votre site WordPress :
- Meilleure visibilité dans les résultats de recherche : Les moteurs de recherche comme Google reconnaissent le schéma FAQ et peuvent afficher des extraits de vos questions fréquemment posées directement dans les résultats de recherche. Cela peut augmenter la visibilité de votre site et inciter davantage d’utilisateurs à cliquer sur votre lien.
- Expérience utilisateur améliorée : Un schéma FAQ bien structuré peut aider vos visiteurs à trouver rapidement les réponses aux questions courantes, améliorant ainsi leur expérience sur votre site.
- Position zéro ou featured snippet : Dans certains cas, Google peut choisir de mettre en avant votre FAQ sous forme de “position zéro” ou “featured snippet“, ce qui place votre contenu en haut des résultats de recherche, avant même les résultats organiques classiques.
- Réduction du taux de rebond : En fournissant des réponses directes aux questions courantes, vous pouvez réduire le nombre de visiteurs qui quittent votre site rapidement, car ils n’ont pas trouvé l’information qu’ils cherchaient.
- SEO (Search Engine Optimization) : Le schéma FAQ ajoute une structure sémantique à votre contenu, ce qui peut aider les moteurs de recherche à mieux comprendre et indexer votre contenu. Cela peut potentiellement améliorer le classement de votre site dans les résultats de recherche
Comment ajouter un schéma de FAQ à WordPress ?
Les utilisateurs de WordPress disposent de deux façons pour ajouter un schéma de FAQ :
- Utiliser un plugin : cette méthode est la plus facile et celle que nous vous recommandons d’utiliser si vous débutez en ligne. Elle ne couvre aucun risque.
- Utiliser du code : cette deuxième méthode exige de modifier les fichiers du thème WordPress. Vous devez donc sauvegarder votre site avant de commencer.
Voyons en détail comment procéder avec chacune d’entre ces méthodes.
1. Utiliser un plugin pour ajouter un schéma de FAQ dans WordPress
La bibliothèque de WordPress dispose à l’heure actuelle de plusieurs extensions pour ajouter un schéma de FAQ à votre site WordPress.
La plupart vous permettront d’ajouter facilement et rapidement un schéma de FAQ même lorsque vous n’avez aucune compétence technique. Ainsi, pour illustrer comment cela se passe, nous allons utiliser l’extension Yoast SEO.
Yoast SEO est une extension SEO la plus populaire de l’environnement WordPress que vous pouvez utiliser pour améliorer gratuitement le référencement de votre site. Outre cette fonction principale, Yoast SEO ajoute à votre site une fonctionnalité d’ajout gratuit d’un schéma FAQ.
Étape 1 : installer l’extension Yoast SEO
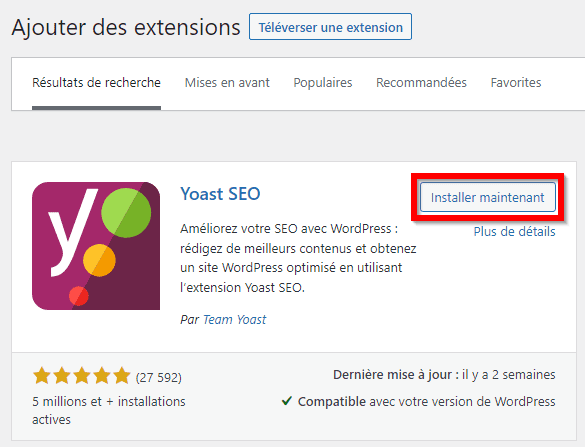
Connectez-vous à votre tableau de bord d’administration puis naviguez vers la section « Extensions › ajouter ». Dans le référentiel de plugins WordPress, recherchez et installez l’extension Yoast SEO.
Une fois que l’extension est installéé, passez à l’étape suivante.
Étape 2 : créer un schéma FAQ avec Yoast SEO
Yoast SEO ajoute un nouveau bloc à Gutenberg qui vous permet d’ajouter rapidement votre schéma de FAQ. Cela exige donc d’utiliser l’éditeur Gutenberg sur votre site. Ainsi, ouvrez la page où vous souhaitez afficher le schéma FAQ dans l’interface d’édition de Gutenberg.
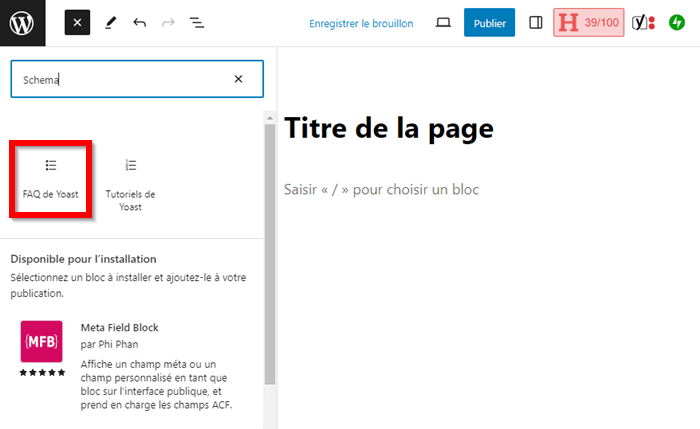
Ensuite, accédez à l’outil d’insertion de blog et ajoutez le bloc FAQ de Yoast.
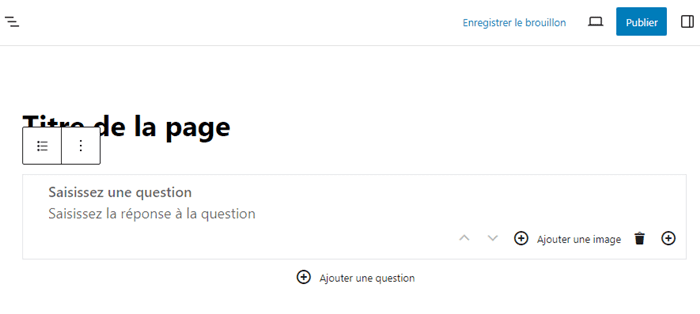
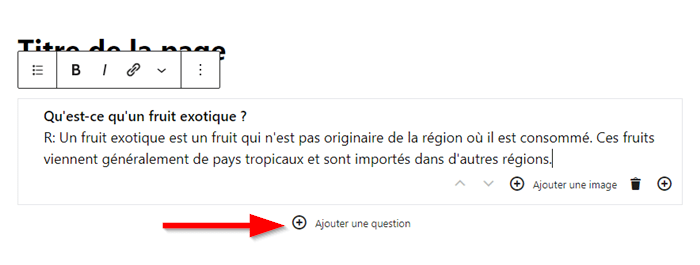
Voici ci-dessous à quoi ressemble le bloc de création du schéma FAQ de Yoast SEO une fois que vous l’avez ajouté dans Gutenberg. Ensuite, vous disposez d’un champ pour ajouter une question et un autre pour la réponse.
Vous pouvez ajouter une nouvelle paire question/réponse en cliquant sur le bouton « Ajouter une question ».
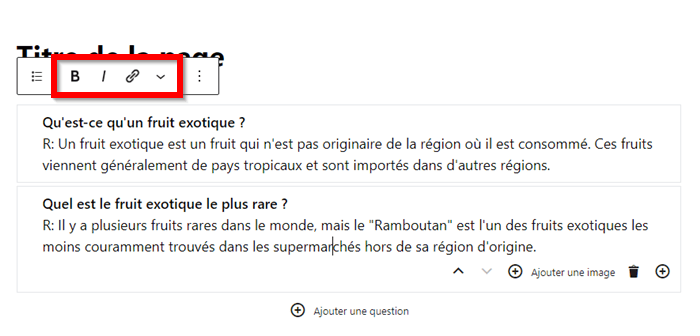
Le bloc FAQ de Yoast intègre une barre d’outils vous permettant de personnaliser davantage votre schéma de FAQ. Vous pouvez par exemple ajouter de liens ou mettre en gras les éléments.
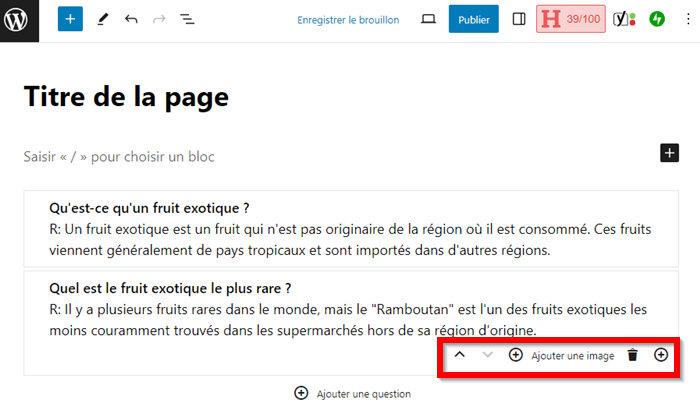
De plus, ce bloc dispose de quelques options de personnalisation. Vous pouvez par exemple descendre ou monter une question ou encore, vous pouvez ajouter une image à votre FAQ.
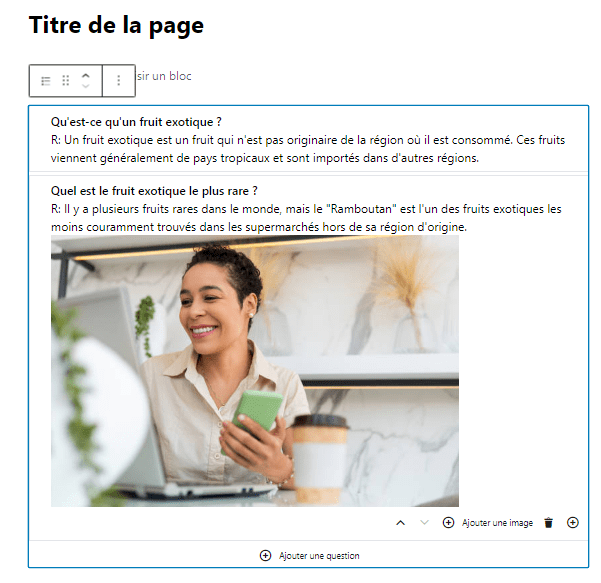
 Voici à quoi peut ressembler une image intégrée dans un schéma FAQ.
Voici à quoi peut ressembler une image intégrée dans un schéma FAQ.
 Une fois que vous avez terminé, publiez/mettez à jour votre page. Vérifiez ensuite votre page pour vous assurer que le schéma de FAQ s’affiche comme prévu.
Une fois que vous avez terminé, publiez/mettez à jour votre page. Vérifiez ensuite votre page pour vous assurer que le schéma de FAQ s’affiche comme prévu.
Étape 3 : tester votre schéma de FAQ
La dernière étape consiste donc à tester votre schéma FAQ pour vous assurer qu’il fonctionne correctement et que Google peut l’indexer dans ses résultats enrichis.
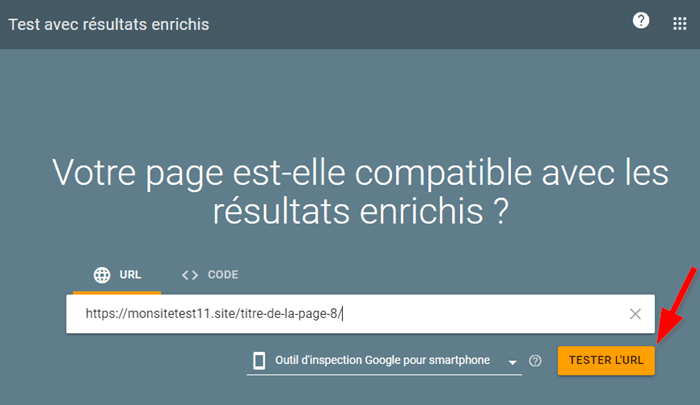
Pour cela, vous devez utiliser l’outil de données enrichies de Google. Sur la page de test, entrez l’URL de la page où vous avez intégré votre schéma FAQ puis cliquez sur le bouton « Analyser ».
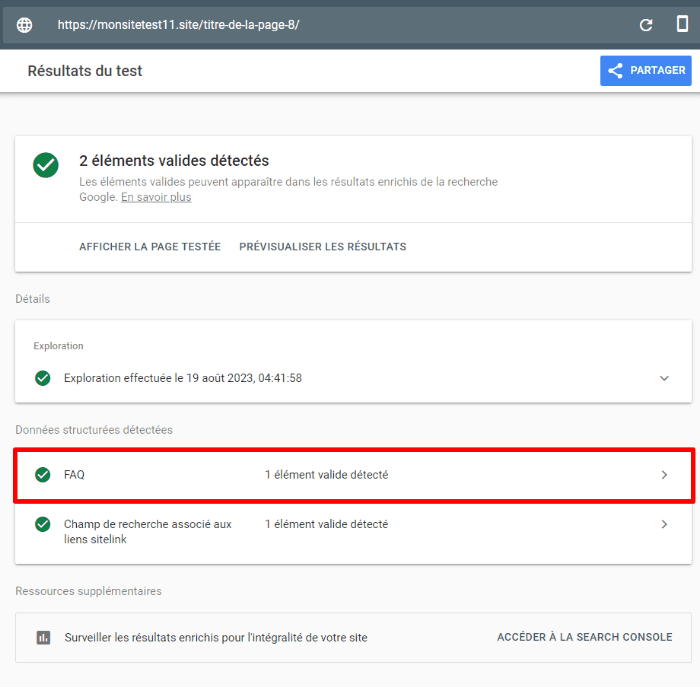
Une fois que l’analyse est terminée, le résultat sera affiché dans l’interface. L’outil détecte toutes les données enrichies que vous avez incluses dans votre page et vous indique également s’il détecte un schéma.
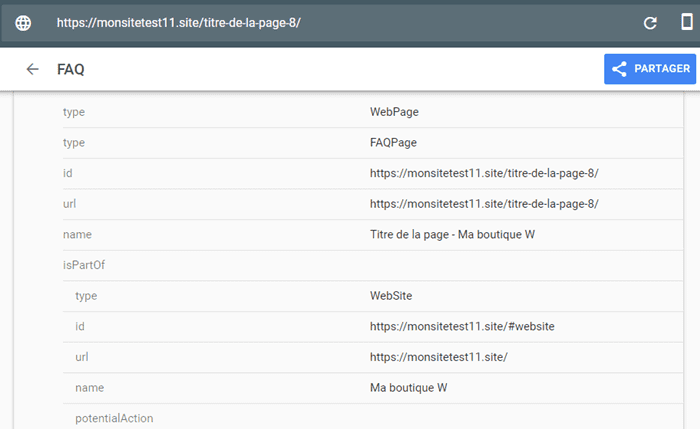
Vous pouvez dérouler la section « FAQ » pour avoir les détails inclus.
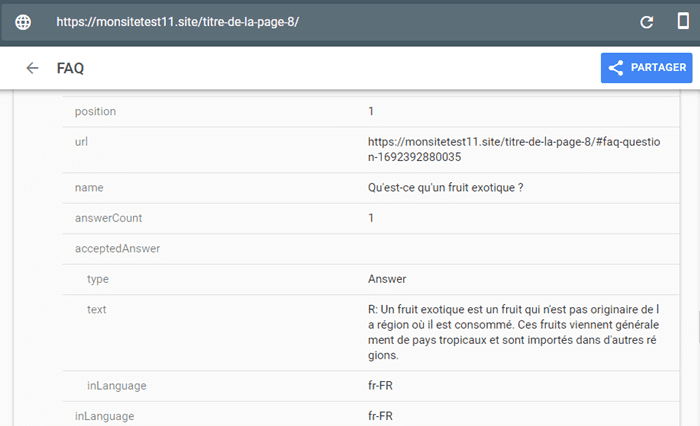
En défilant vers le bas, vous pouvez parcourir les différentes questions que vous avez ajoutées précédemment dans votre FAQ.
Yoast SEO n’est pas l’unique extension permettant de créer un schéma FAQ, d’autres solutions alternatives sont notamment : FAQ by WPBeginner, Quick and Easy FAQs, Arconix FAQ, FAQPlus, Fancy FAQ, Ultimate FAQ, Easy Accordion…
2. Créer manuellement un schéma de FAQ dans WordPress
Tout d’abord, vous devez créer votre structure de FAQ en utilisant le format JSON-LD (qui est le format recommandé par Google). Voici un exemple simple de la structure à utiliser :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Quelle est votre première question ?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Voici la réponse à la première question."
}
}, {
"@type": "Question",
"name": "Quelle est votre deuxième question ?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Voici la réponse à la deuxième question."
}
}]
}
</script>
Vous devez adapter le code en remplaçant “Quelle est votre première question ?” et “Voici la réponse à la première question” par vos questions et réponses réelles. Si vous avez plus de questions, dupliquez simplement la structure de la question et ajustez en conséquence les réponses.
Ensuite, trouvez le fichier header.php dans la liste des fichiers de thème en ouvrant l’éditeur de fichiers de thèmes dans votre espace d’administration. Localisez la balise </head> dans ce fichier. Collez le code schéma juste avant cette balise et mettez à jour le fichier pour enregistrer vos modifications. Il ne vous reste qu’à tester le schéma pour vous assurer qu’il fonctionne correctement.
Trucs et astuces
Envie d’en découvrir plus sur WordPress et d’autres sujets liés au web ? N’hésitez pas à visiter le blog LWS pour d’autres guides pratiques et conseils d’experts.
Conclusion
La mise en place d’un schéma de FAQ 📝sur votre site WordPress n’est pas seulement une démarche technique, c’est un pas en avant vers une meilleure optimisation pour les moteurs de recherche 🔍. En adoptant cette pratique, vous envoyez un signal clair aux moteurs de recherche sur la nature et la pertinence de votre contenu. Cela en offrant des réponses utiles à votre audience.🤫 Alors, n’attendez plus, donnez à votre contenu la reconnaissance qu’il mérite et plongez dans le monde enrichissant des schémas de données structurées !
Et si vous avez des questions sur la façon d’ajouter un schéma de FAQ dans WordPress, n’hésitez pas à nous écrire dans la section Commentaires.


 27mn de lecture
27mn de lecture






Commentaires (0)