
L’ajout des notes de bas de page est utile lorsque vous envisagez d’évoquer des sources d’information externes dans le but de crédibiliser vos propos. De plus, en consultant ces différentes sources que vous mentionnez dans les notes de bas de page, les lecteurs peuvent approfondir davantage leurs connaissances sur des faits cités dans votre publication.🤭
Et ajouter des notes de bas de page dans WordPress n’est pas difficile. Vous pouvez pour cela utiliser du HTML ou encore un plugin si vous souhaitez le faire rapidement.
Objectif
Si vous êtes l’un de ces utilisateurs WordPress à se poser la question de savoir comment ajouter des notes de bas de page dans WordPress, alors cet article est pour vous. Nous allons détailler deux méthodes que vous pouvez utiliser.🤫
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
En lisant cet article, nous supposons que vous êtes administrateur, éditeur ou auteur avec tous les droits de modification de contenus sur WordPress. C’est l’exigence à respecter si vous envisagez d’ajouter des notes de bas de pages dans WordPress.
Comment ajouter des notes de bas de page dans WordPress ?
Que vous vous voudriez donner de la crédibilité à votre article en citant des sources d’information supplémentaires ou simplement rendre vos articles plus informatifs, ajouter des notes de bas de page dans WordPress est relativement très simple.
Il existe, pour cela, deux méthodes que vous pouvez utiliser : celle qui exige de manipuler du code HTML ou celle qui utilise un plugin.
Voyons comment vous devez procéder avec chaque méthode.
Méthode 1 : utiliser un plugin pour ajouter des notes de bas de page dans WordPress
La première méthode consiste à utiliser un plugin. Elle est la plus recommandée si vous n’êtes pas à l’aise avec du code HTML. Mais, c’est également la méthode la plus rapide, car une fois que vous avez configuré un plugin dédié, vous pouvez ajouter des notes de bas de page dans vos articles en quelques clics seulement.
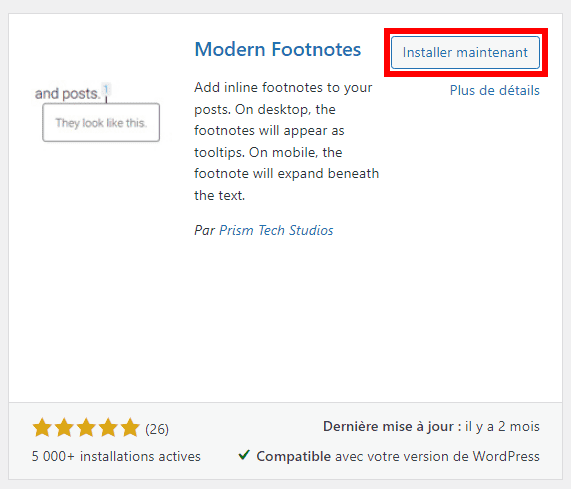
Et pour procéder, le plugin le mieux connu est sans doute Modern Footnotes. Ainsi, connectez-vous à votre espace d’administration puis accédez à la section « Extensions › ajouter ».
Dans la bibliothèque d’extensions WordPress, recherchez et installez le plugin « Modern Footnotes ». N’hésitez pas à utiliser la barre de recherche pour le retrouver facilement. Après l’étape d’installation, le plugin est déjà opérationnel dans votre éditeur de contenus. Vous pouvez cependant modifier ses paramètres pour personnaliser davantage l’affichage de notes de bas de page dans vos articles.
Après l’étape d’installation, le plugin est déjà opérationnel dans votre éditeur de contenus. Vous pouvez cependant modifier ses paramètres pour personnaliser davantage l’affichage de notes de bas de page dans vos articles.
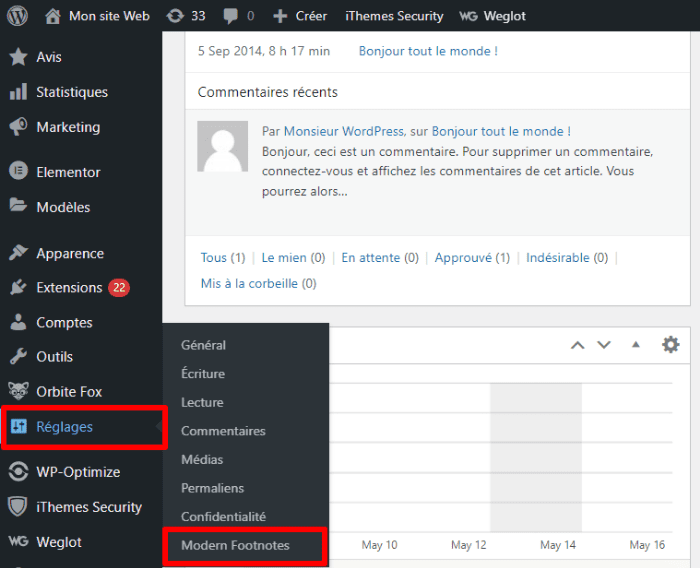
Si vous envisagez cela, ouvrez la section « Réglages › Modern Footnotes ».
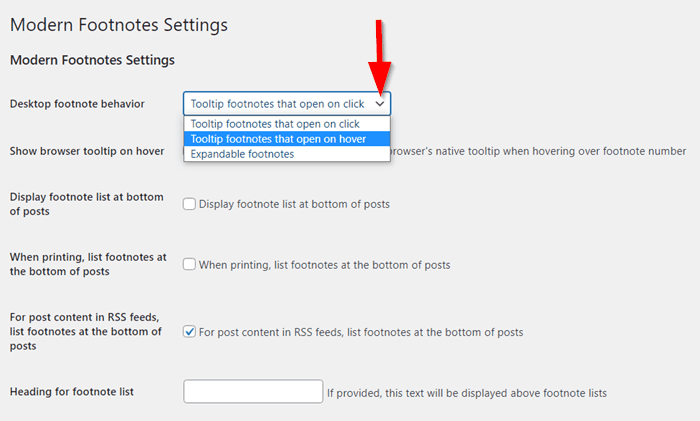
Sur la page suivante, vous avez la possibilité de modifier l’affichage de vos notes de bas de page. Choisissez un mode d’affichage parmi les trois qui vous sont présentés.
Vous avez ensuite une multitude d’autres options à configurer en fonction de vos besoins. Une fois que vous avez terminé, enregistrez vos modifications.
Ajouter des notes de bas de page dans l’éditeur classique
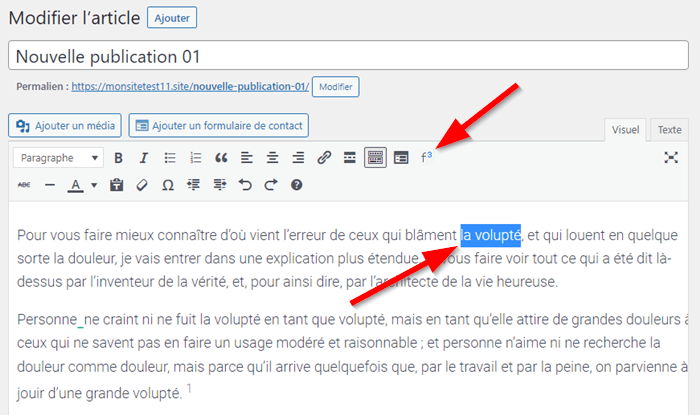
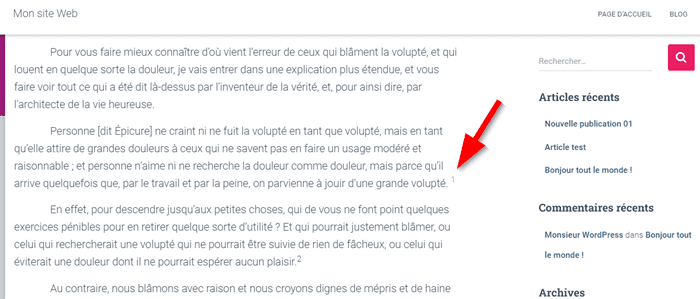
Pour ajouter des notes de bas de page dans l’éditeur classique, ouvrez n’importe quelle page ou publication dans celle-ci. Rendez-vous à l’endroit où vous souhaitez ajouter votre note de bas de page et sélectionnez le mot ou l’expression qui doit rediriger les visiteurs vers le bas de page.
Puis cliquez sur le bouton d’ajout des notes de bas de page du plugin Modern Footnotes représenté sur la barre d’outils par la lettre F avec l’exposant.
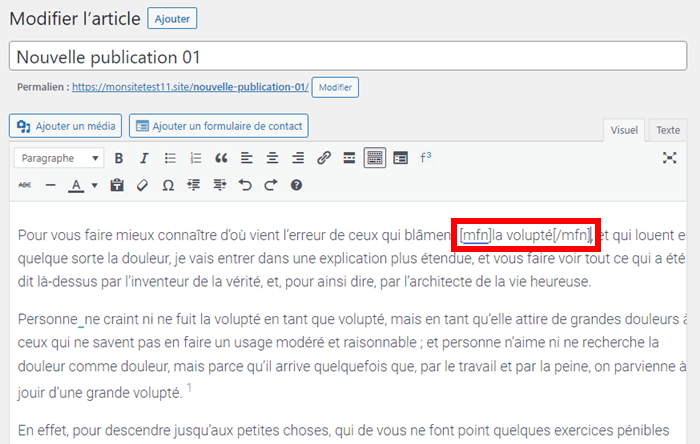
Le mot ou l’expression sélectionnée sera automatiquement encadré dans un code court.
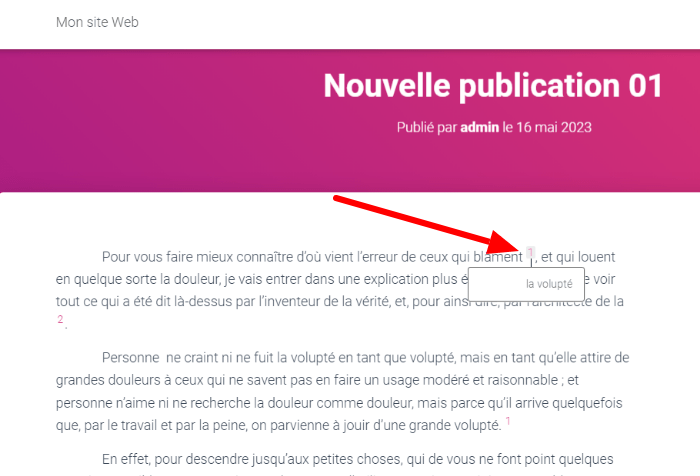
Une fois que vous avez terminé, n’oubliez pas d’enregistrer les modifications. Ensuite, ouvrez votre publication en direct pour apprécier les changements.
Ajouter une note de bas de page dans l’éditeur Gutenberg avec l’extension Modern Footnotes
La façon d’ajouter des notes de bas de page dans l’éditeur Gutenberg est également plus simple. Pour commencer, ouvrez la publication ou la page où vous souhaitez ajouter des notes de bas de page dans l’interface d’édition de Gutenberg.
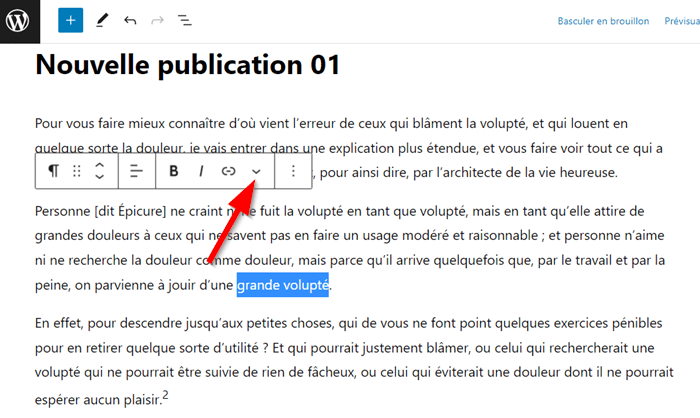
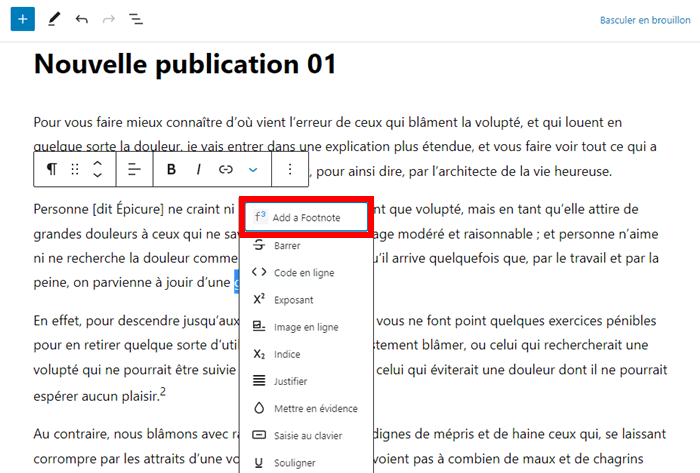
Rendez-vous ensuite à l’emplacement où vous voulez ajouter la note de bas de page, puis sélectionnez le mot ou la phrase concernée et déroulez les options de personnalisation du bloc. Ensuite, cliquez sur l’option « F³ Add a Footnotes ».
Ensuite, cliquez sur l’option « F³ Add a Footnotes ».
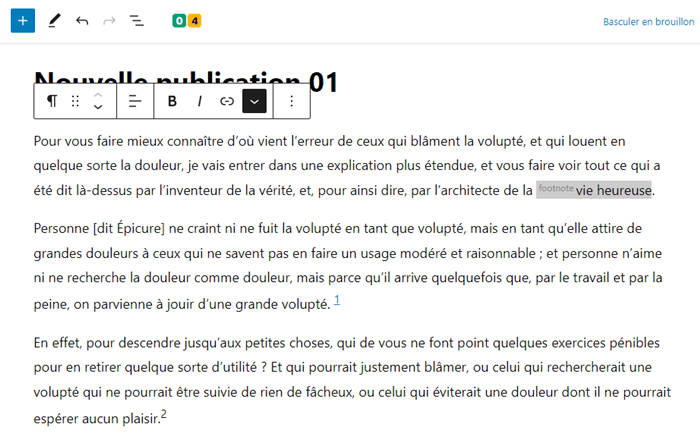
Une fois que vous avez sélectionné cette option, une note de bas de page est automatiquement ajoutée sur le mot choisi.
À la différence avec l’éditeur classique, dans l’éditeur Gutenberg, il n’y a pas un code court qui encadre le mot qui renvoie vers le bas de page. Cependant, vous allez remarquer la mention « Footnotes » à côté du mot concerné. Tout s’est alors bien déroulé, votre note de bas de page a été ajoutée.
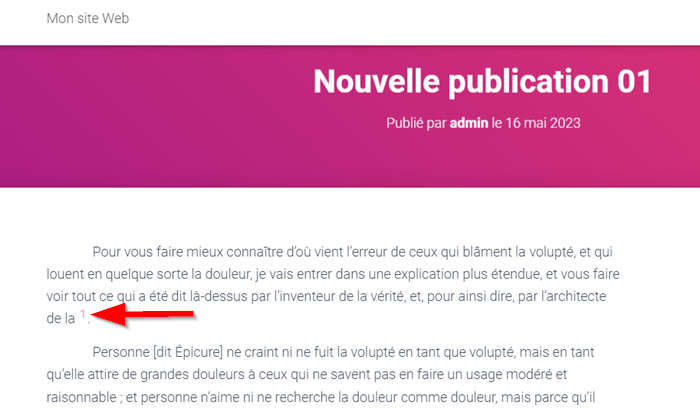
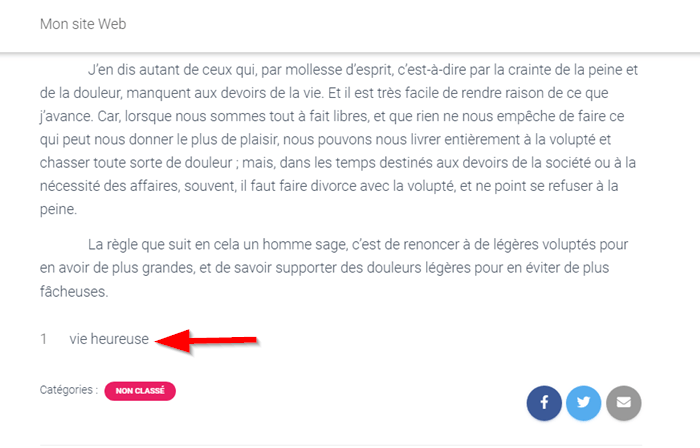
Une fois que vous avez terminé, mettez à jour votre publication. Il ne vous reste qu’à prévisualiser votre note de bas de page. Modern Footnotes peut automatiquement ajouter une liste de sources supplémentaires à consulter par les lecteurs au bas de votre publication si vous avez activé cette option lors de sa configuration.
Modern Footnotes peut automatiquement ajouter une liste de sources supplémentaires à consulter par les lecteurs au bas de votre publication si vous avez activé cette option lors de sa configuration.
Méthode 2 : ajouter des notes de bas de page avec du code HTML
Avant de commencer, nous devons préciser que cette méthode est utilisée uniquement dans l’éditeur de blocs. Ainsi, pour commencer, ouvrez la publication que vous souhaitez modifier dans l’éditeur Gutenberg ou créer en une nouvelle.
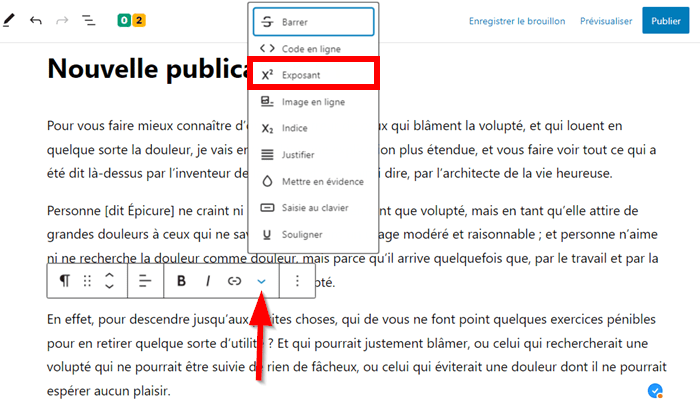
Ensuite, rendez-vous à l’endroit où vous souhaitez ajouter un numéro de la note de bas de page, déroulez les options du bloc et cliquez sur l’option « X² exposant ». Un numéro est automatiquement ajouté sur le bloc.
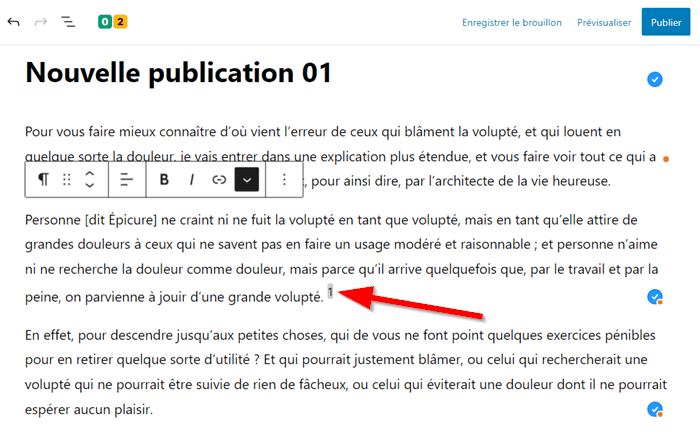
Un numéro est automatiquement ajouté sur le bloc.
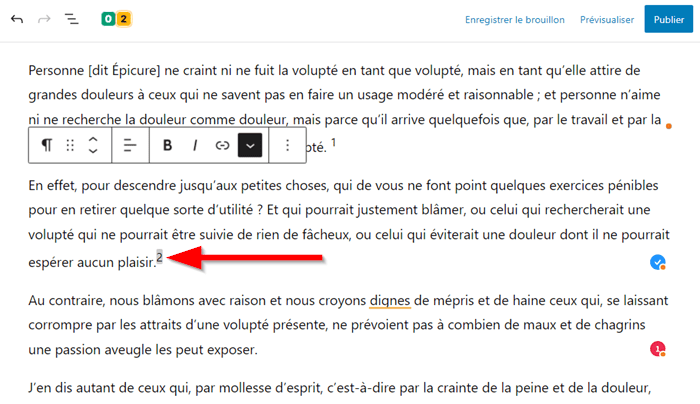
Vous pouvez répéter la procédure pour tous les blocs où vous souhaitez ajouter une note de bas de page.
 Une fois que vous avez terminé d’ajouter les numéros des notes de bas de page, vous devez maintenant créer une liste de sources au bas de votre publication. C’est à cette liste que seront redirigés les lecteurs qui cliquent sur un numéro de notes de bas de page dans votre publication.
Une fois que vous avez terminé d’ajouter les numéros des notes de bas de page, vous devez maintenant créer une liste de sources au bas de votre publication. C’est à cette liste que seront redirigés les lecteurs qui cliquent sur un numéro de notes de bas de page dans votre publication.
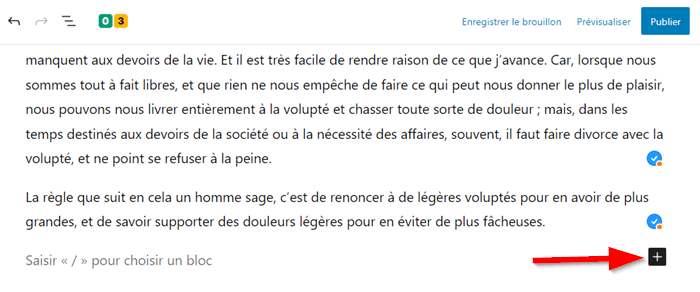
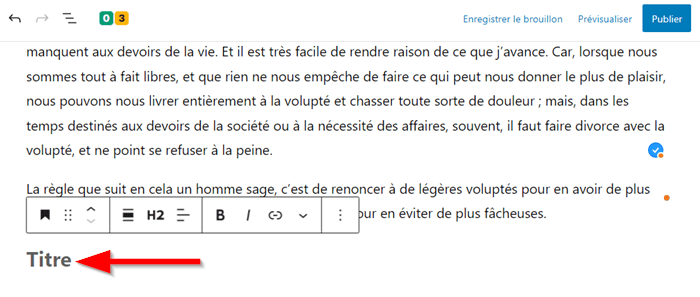
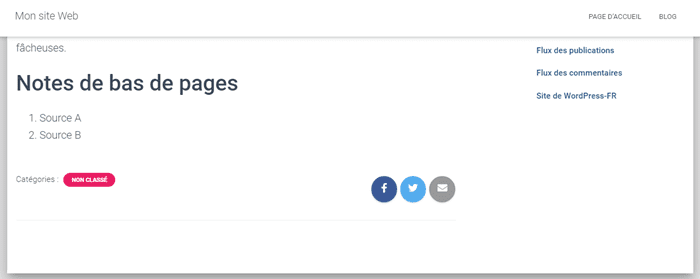
Ainsi, rendez-vous au bas de la publication et cliquez sur le bouton « + ». Recherchez et ajoutez l’élément “Titre” dans l’interface qui s’affiche. Ce titre doit être soit une bibliographie, les références ou encore les notes de bas de page pour indiquer clairement aux lecteurs de quoi il s’agit.
Recherchez et ajoutez l’élément “Titre” dans l’interface qui s’affiche. Ce titre doit être soit une bibliographie, les références ou encore les notes de bas de page pour indiquer clairement aux lecteurs de quoi il s’agit.
Vous pouvez ensuite créer une liste de sources sous ce titre.
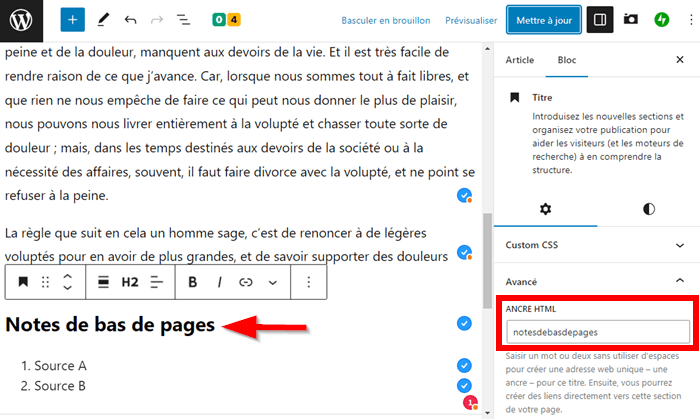
Une fois que vous avez terminé, cliquez sur le titre, accédez aux paramètres avancés et rendez-vous dans le champ « Ancre HTML ». Ajoutez l’expression « Notes de bas de page » sans laisser aucun espace entre les mots comme sur l’image ci-dessous.
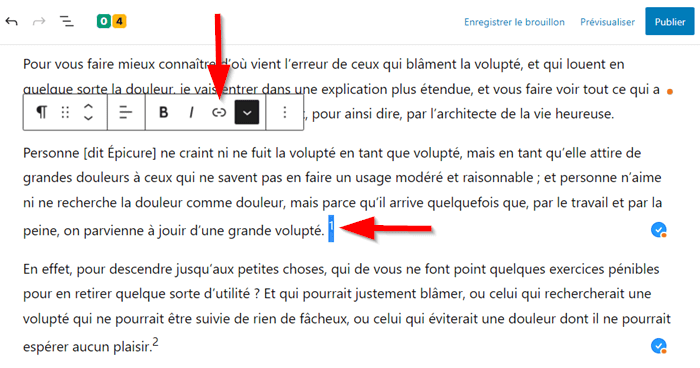
Par la suite, vous devez créer des liens qui redirigent vers cette section. Rendez-vous sur l’un des numéros que vous avez ajoutés dans votre publication, sélectionnez-le, puis cliquez sur l’icône de lien situé sur la barre du bloc.
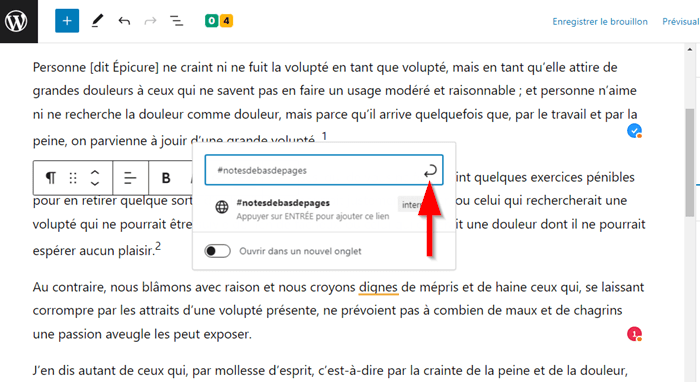
Dans le champ qui s’affiche, insérez l’ancre HTML que vous avez définie précédemment, précédé du symbole « # ». Une fois que vous avez terminé, cliquez sur la flèche « Enter ». Terminez vos modifications en mettant à jour ou en publiant votre article. Il ne vous reste qu’à prévisualiser les modifications.
Terminez vos modifications en mettant à jour ou en publiant votre article. Il ne vous reste qu’à prévisualiser les modifications.  Si tout s’est passé correctement, tous les lecteurs cliquant sur un numéro inséré dans la publication seront redirigés vers le bas de la publication afin de consulter la source relative.
Si tout s’est passé correctement, tous les lecteurs cliquant sur un numéro inséré dans la publication seront redirigés vers le bas de la publication afin de consulter la source relative.
Conclusion
Ajouter des notes de bas de page peut apporter de la crédibilité à votre publication ou la rendre plus informative. Nous avons montré dans cet article comment vous devez les ajouter dans vos publications avec du HTML ou avec un plugin. Choisissez une méthode qui vous semble simple et lancez-vous sans plus attendre.🤗
Nous espérons que cet article a répondu à toutes vos questions sur la façon d’ajouter des notes de bas de page dans WordPress. Mais si cela n’est pas le cas, n’hésitez pas à nous écrire dans la section Commentaires.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.


 26mn de lecture
26mn de lecture






Commentaires (0)