
Dans l’univers numérique actuel, où chaque détail peut faire la différence entre un utilisateur fidèle et une opportunité manquée, offrir une expérience utilisateur (UX) exceptionnelle est devenu une nécessité, 🤫et non une option. Si votre site est alimenté par WordPress, le CMS le plus populaire au monde, 🤔comment pouvez-vous être sûr que vous offrez la meilleure expérience possible à vos visiteurs ? L’audit de l’UX est la réponse.✔ Celui-ci vous aidera à éliminer les facteurs qui empêchent la bonne navigation sur votre site. Vous pourrez ainsi augmenter le taux de conversion, maximiser les ventes 💵💵 et faire progresser votre entreprise. Plongeons ensemble dans les étapes clés pour mener un audit UX réussi de votre site WordPress et garantir que chaque interaction compte.
Objectif
L’objectif de cet article est de fournir un guide étape par étape pour faire un audit UX de son site WordPress.🤭 Que vous soyez un débutant cherchant à améliorer la navigation de votre site, ou un expert cherchant à peaufiner les détails, ce guide👇 vous donnera les outils nécessaires pour évaluer et améliorer l’expérience utilisateur sur votre site.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mener votre audit, vous devez avoir les droits d’accès à l’espace d’administration WordPress avec un compte administrateur.
Qu’est-ce que l’expérience utilisateur ?
 L’expérience utilisateur (ou UX pour “User Experience” en anglais) représente la totalité des interactions et des émotions ressenties par un utilisateur lorsqu’il interagit avec un produit, un service ou un système. Elle englobe des aspects tels que la facilité d’utilisation, la compréhensibilité de l’interface, et le sentiment de satisfaction ou de frustration qui peut survenir lors de l’utilisation.
L’expérience utilisateur (ou UX pour “User Experience” en anglais) représente la totalité des interactions et des émotions ressenties par un utilisateur lorsqu’il interagit avec un produit, un service ou un système. Elle englobe des aspects tels que la facilité d’utilisation, la compréhensibilité de l’interface, et le sentiment de satisfaction ou de frustration qui peut survenir lors de l’utilisation.
L’UX est centré sur la manière dont les utilisateurs perçoivent et vivent ces interactions. Ainsi, une interface peut être efficace dans la réalisation de tâches, mais si elle provoque de la confusion ou de la frustration, l’expérience utilisateur sera jugée négative.
L’esthétique et la réactivité sont également des éléments clés de l’UX. Une interface visuellement plaisante peut améliorer l’expérience, tout comme un système qui répond rapidement aux actions de l’utilisateur. L’accessibilité est un autre aspect essentiel, garantissant que les produits ou services sont utilisables par tous, y compris les personnes handicapées.
Bien que souvent associée à la conception d’interfaces pour les sites Web ou les applications, l’expérience utilisateur s’applique à tout type d’interaction, qu’il s’agisse d’utiliser une machine en dehors du web ou d’interagir avec une application mobile.
Le but ultime de la conception UX est de créer des expériences positives pour les utilisateurs, conduisant à une fidélité accrue, une meilleure réputation de marque et, potentiellement, une augmentation des conversions ou des ventes. Dans le domaine du design, l’UX est souvent lié à l’UI (Interface Utilisateur), bien que cette dernière ne soit qu’une facette de l’expérience utilisateur globale.
Pourquoi est-ce important de faire un audit UX de son site WordPress ?
 L’audit de l’expérience utilisateur (UX) est une étape cruciale dans la compréhension et l’amélioration de la manière dont les utilisateurs interagissent avec un produit ou un service. Voici pourquoi il est essentiel de réaliser cet audit :
L’audit de l’expérience utilisateur (UX) est une étape cruciale dans la compréhension et l’amélioration de la manière dont les utilisateurs interagissent avec un produit ou un service. Voici pourquoi il est essentiel de réaliser cet audit :
- Identification des problèmes : Un audit UX permet de détecter des problèmes ou des points de friction qui peuvent ne pas être évidents pour les concepteurs ou les développeurs. En identifiant ces problèmes, vous pouvez créer des solutions pour améliorer l’interaction des utilisateurs.
- Optimisation de la conversion : En améliorant l’expérience utilisateur, vous pouvez augmenter le taux de conversion. Une navigation plus intuitive, des appels à l’action clairs ou une meilleure accessibilité peuvent conduire à une augmentation des ventes ou des inscriptions.
- Augmentation de la fidélité des utilisateurs : Une bonne expérience utilisateur peut conduire à une plus grande fidélité de la part des clients. Lorsqu’un utilisateur est satisfait de son interaction avec un produit ou un service, il est plus susceptible de revenir.
- Réduction du taux de rebond : En rendant un site ou une application plus engageants et faciles à utiliser, on peut réduire le nombre d’utilisateurs qui quittent le site après une seule page ou qui abandonnent une application après une courte utilisation.
- Gagner un avantage concurrentiel : Dans un marché saturé, offrir une meilleure expérience utilisateur peut être un facteur de différenciation. Si les utilisateurs trouvent qu’un produit est plus agréable ou plus simple à utiliser que les alternatives, ils sont plus susceptibles de l’adopter.
- Économies à long terme : Identifier et résoudre les problèmes d’expérience utilisateur tôt dans le processus peut réduire le coût de développement à long terme. Cela évite de passer du temps et des ressources à rectifier des erreurs après le lancement.
- Inclusivité : Un audit UX peut également mettre en évidence des problèmes d’accessibilité. Assurer que votre produit ou service est accessible à tous, y compris aux personnes handicapées, est non seulement une bonne pratique, mais peut aussi élargir votre base d’utilisateurs.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
Comment effectuer un audit de l’expérience utilisateur d’un site WordPress ?
Vous avez compris à présent les avantages de faire un audit de l’expérience utilisateur. Nous allons donc passer aux différentes mesures ou étapes qui constituent un audit de l’UX réussi.
1. Définir les objectifs de l’utilisateur sur votre site
 La première chose à faire est l’identification des objectifs de vos utilisateurs. Vous devez savoir quelles sont les actions que les utilisateurs sont susceptibles de faire lorsqu’ils visitent votre site. Et cela dépend largement de type de site web que vous gérez. Comprendre ce que les utilisateurs veulent et attendent de votre site vous permettra d’évaluer sa performance en fonction de critères concrets et pertinents.
La première chose à faire est l’identification des objectifs de vos utilisateurs. Vous devez savoir quelles sont les actions que les utilisateurs sont susceptibles de faire lorsqu’ils visitent votre site. Et cela dépend largement de type de site web que vous gérez. Comprendre ce que les utilisateurs veulent et attendent de votre site vous permettra d’évaluer sa performance en fonction de critères concrets et pertinents.
Ainsi, vous devez faire une analyse de Personas. Créez ou référez-vous à vos personas existants (représentations fictives, mais réalistes de vos utilisateurs cibles). Ils devraient vous donner des indications sur les motivations, besoins et comportements des utilisateurs. Identifiez pour chaque persona les actions principales qu’ils aimeraient accomplir sur le site.
Par exemple, si vous avez une boutique en ligne WooCommerce, les visiteurs qui atterrissent sur votre site sont de potentiels clients qui sont susceptibles de faire un achat. Ils peuvent visiter le catalogue de produits, les pages de produits, analyser vos moyens de paiements ou rechercher les détails sur vos méthodes de livraison. Si un utilisateur rencontre de problèmes dans ce parcours et qu’il n’a pas de réponses à ses questions, il peut rapidement vous quitter et visiter le site de l’un de vos concurrents.
De même, s’il s’agit d’un site de prestation de services, l’utilisateur recherchera en savoir davantage sur vos produits, les avis des anciens consommateurs, la crédibilité de votre entreprise…
2. Rechercher les problèmes de parcours et d’utilisabilité sur votre site
Une fois que vous avez une idée sur les buts ainsi que les objectifs des utilisateurs, vous devez passer à une seconde étape très importante : rechercher les problèmes d’utilisabilité. Il s’agit ici de trouver tous les problèmes qui peuvent rendre difficile la navigation sur votre site.
Il existe, pour cela, plusieurs facteurs que vous devez analyser. Mais procéder manuellement pour rechercher les différents problèmes d’utilisabilité peut être une tâche fastidieuse si vous avez un grand site. Vous devez donc utiliser des outils automatisés qui analysent globalement votre site et détectent ces problèmes dans un court délai. L’un des outils mis à la disposition des gestionnaires de sites par Google gratuitement est PageSpeed Insights.
Utiliser PageSpeed Insights pour tester l’utilisabilité d’un site
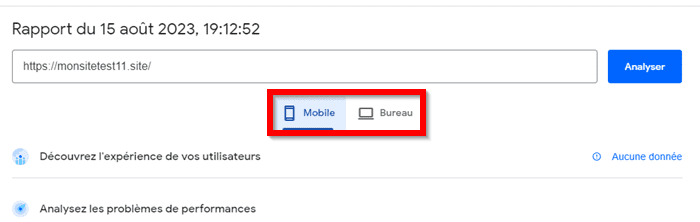
PageSpeed Insights analyse la performance d’une page web, tant sur des appareils mobiles que des ordinateurs de bureau. 
Sur la base de son analyse, l’outil attribue un score à la page, généralement compris entre 0 et 100. Un score élevé indique une meilleure performance. Les scores sont généralement répartis comme suit :
- 0 à 49 : Performance faible (indiqué en rouge)
- 50 à 89 : Performance moyenne (indiqué en orange)
- 90 à 100 : Performance bonne (indiqué en vert)
L’outil PageSpeed Insights fournit un score pour quatre types de problèmes :
- Performance : Cette catégorie évalue la vitesse de chargement de la page, l’interactivité et la stabilité du contenu lors du chargement.
- Accessibilité : Elle évalue comment une page est accessible aux personnes handicapées. Par exemple, elle vérifie si les images ont des descriptions alt, si les éléments interactifs sont utilisables au clavier, et si le contraste des couleurs est suffisant.
- Bonnes pratiques : Cette catégorie vérifie une variété de bonnes pratiques générales, allant de l’utilisation correcte de HTTPS à la prévention des vulnérabilités courantes comme les injections de scripts intersites.
- SEO : Elle évalue la page selon des critères de référencement courants pour s’assurer qu’elle est optimisée pour les moteurs de recherche.
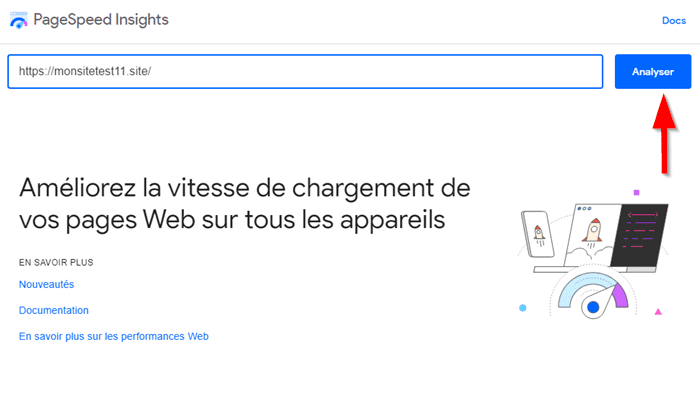
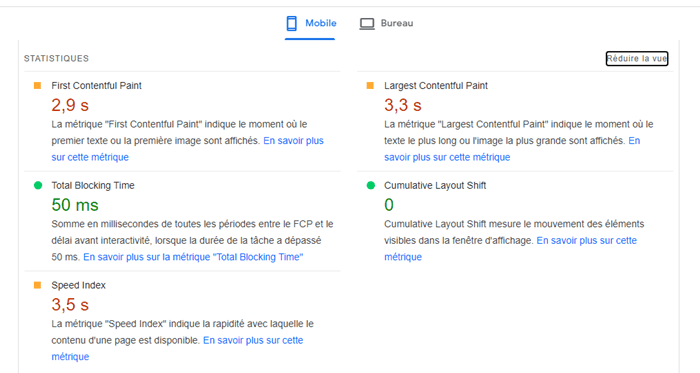
Pour analyser votre site, rendez-vous sur le site PageSpeed Insights et entrez votre nom de domaine dans le champ prévu, puis cliquez sur le bouton « Analyer ». Après quelques minutes, les résultats seront fournis. Vous pouvez ainsi les analyser pour savoir les solutions à entreprendre afin d’améliorer votre score global. L’outil fournit quelques détails pour chaque section et de liens vers de guides pour vous aider à mettre en application les recommandations.
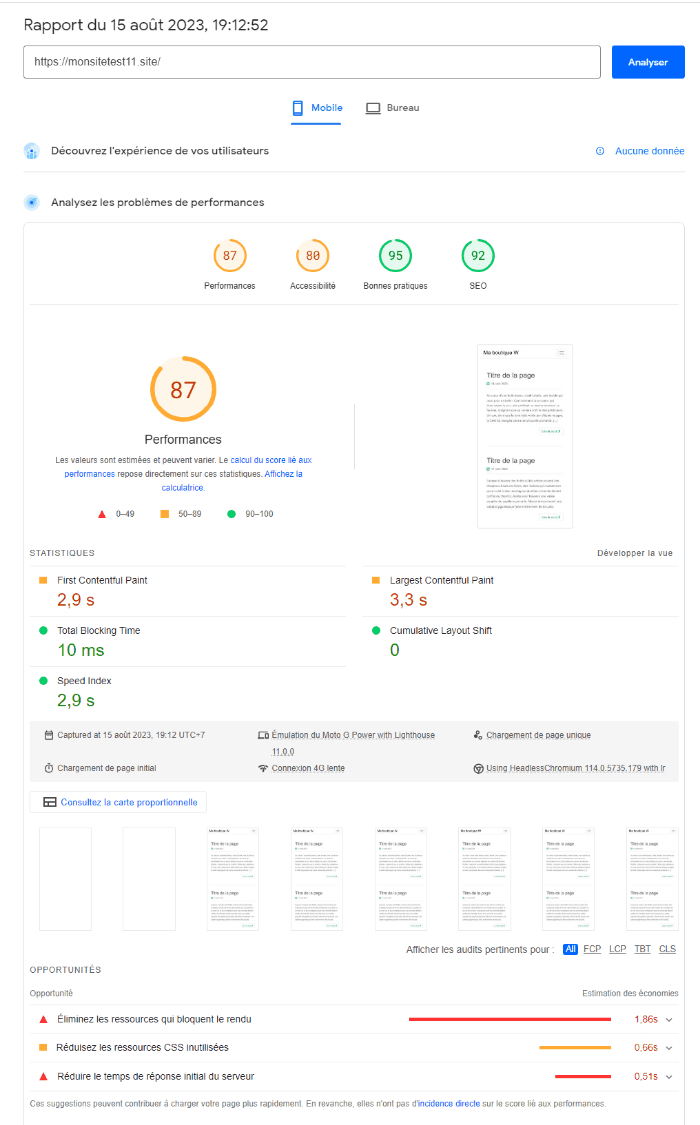
Après quelques minutes, les résultats seront fournis. Vous pouvez ainsi les analyser pour savoir les solutions à entreprendre afin d’améliorer votre score global. L’outil fournit quelques détails pour chaque section et de liens vers de guides pour vous aider à mettre en application les recommandations.
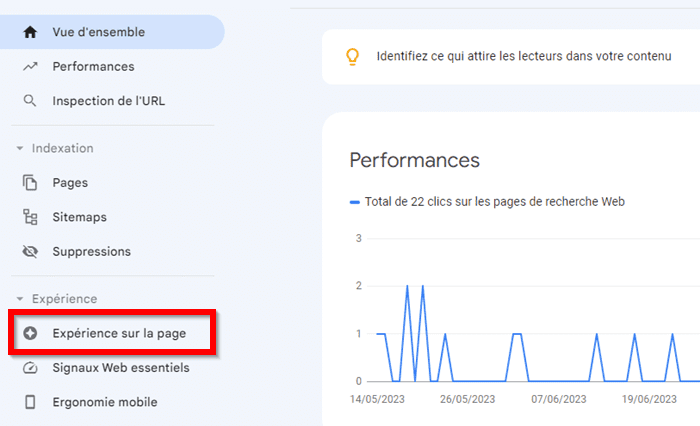
Alternativement, vous pouvez utiliser Google Search Console, qui renseigne également sur de problèmes d’utilisabilité. Dans la section « Experience », vous pouvez analyser l’expérience sur la page ou l’ergonomie mobile…
 Lors de la réalisation d’un audit UX, la recherche des pages d’erreur est une étape essentielle. Ces pages, souvent négligées, peuvent provoquer une frustration considérable pour les utilisateurs, affectant leur perception de votre site ou application. Pour rechercher et évaluer les pages d’erreur lors de l’audit UX, vous pouvez utiliser des outils de crawling.
Lors de la réalisation d’un audit UX, la recherche des pages d’erreur est une étape essentielle. Ces pages, souvent négligées, peuvent provoquer une frustration considérable pour les utilisateurs, affectant leur perception de votre site ou application. Pour rechercher et évaluer les pages d’erreur lors de l’audit UX, vous pouvez utiliser des outils de crawling.
Des outils comme Screaming Frog SEO Spider, DeepCrawl ou SEMrush peuvent crawler votre site et identifier des pages qui renvoient des codes d’erreur (comme les erreurs 404 “Page non trouvée”). Pour bénéficier de rapports complets, la plupart de ces outils nécessitent d’acheter une licence.
Si vous n’avez de budget ou vous avez un petit site, nous vous recommandons d’utiliser gratuitement l’outil Google Search Console. Cet outil offre un rapport sur les erreurs de couverture qui indique les pages de votre site ayant des problèmes. Vous pouvez y trouver des erreurs 404, des erreurs de serveur 500, et d’autres problèmes de crawl.
Ce n’est pas tout ! Vous devez également tester les formulaires et les processus de transaction (pour un site de vente). Ce sont notamment les formulaires de contact, d’inscription, et de commande pour voir si les utilisateurs reçoivent des messages d’erreur inattendus ou non clairs. Enfin, vous devez tester votre site sur différents appareils et navigateurs pour vous assurer qu’il n’y a pas d’erreurs spécifiques à une plateforme ou à un navigateur.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
4. Obtenir les commentaires des utilisateurs
Obtenir les commentaires des utilisateurs est une composante essentielle de tout audit UX. Comprendre les besoins, les préférences, et les frustrations des utilisateurs vous offre une perspective unique qui ne peut être obtenue par des méthodes purement analytiques ou automatisées. Cela permet d’avoir des avis réels issus d’une expérience de navigation humaine.
Sur WordPress, vous pouvez rapidement utiliser l’outil UserFeedback pour obtenir des avis des utilisateurs, qu’ils soient de simples visiteurs ou de clients sur un site de vente.
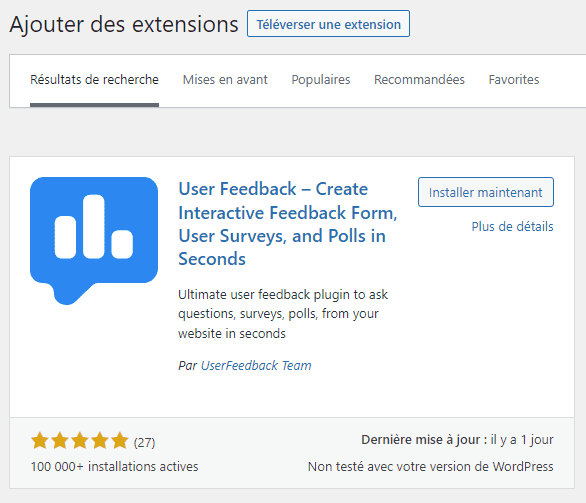
 L’outil est assez facile à utiliser et vous n’avez pas besoin de compétences spécifiques pour l’utiliser. Il dispose également d’une extension que vous pouvez installer gratuitement sur votre site depuis la bibliothèque de WordPress.
L’outil est assez facile à utiliser et vous n’avez pas besoin de compétences spécifiques pour l’utiliser. Il dispose également d’une extension que vous pouvez installer gratuitement sur votre site depuis la bibliothèque de WordPress.

Une fois qu’elle est installée sur votre site, la création de formulaires de recueil des avis est plus qu’un geste simple.
En outre, voici quelques autres méthodes pour obtenir des retours réels de la part des utilisateurs lors d’un audit UX :
- Enquêtes en ligne : Utilisez des outils comme SurveyMonkey, Google Forms ou Typeform pour créer des enquêtes destinées à vos utilisateurs. Posez des questions spécifiques sur l’expérience utilisateur, les obstacles rencontrés, et les fonctionnalités souhaitées.
- Entretiens individuels : Organisez des entretiens en tête à tête ou via des plateformes de vidéoconférence pour avoir une discussion approfondie avec les utilisateurs. Cela vous permet d’obtenir des informations détaillées et de poser des questions de suivi basées sur les réponses des participants.
5. Optimiser la vitesse et les performances de votre site Web
La vitesse de chargement est un facteur clé que vous ne devez pas négliger lors de l’audit de l’expérience utilisateur. Et un site WordPress qui se charge lentement est connu pour augmenter le taux de rebond, ce qui pourrait entraîner une chute du taux de conversion, nombre de ventes ou donc du chiffre d’affaires.
Des outils tels que PageSpeed Insights peuvent vous aider vous donner des informations sur la vitesse de chargement de vos pages. Dans le score de performances fourni par l’outil, vous pouvez identifier toutes les ressources qui bloquent le chargement rapide de votre site.
Dans le score de performances fourni par l’outil, vous pouvez identifier toutes les ressources qui bloquent le chargement rapide de votre site.
En général, si votre site ne se charge pas rapidement, voici les quelques mesures que vous pouvez appliquer :
- Utiliser un plugin de cache : une fois que le cache est activé sur votre site, les visiteurs obtiendront une version de pages enregistrée dans le navigateur lors de prochaines visites.
- Réduire la taille des images : la bibliothèque de WordPress inclut de nombreuses extensions pour optimiser gratuitement vos images.
- Réduire la taille de fichiers JavaScript et CSS qui sont connus comme de ressources qui bloquent le rendu de pages jusqu’à leur chargement. Vous pouvez utiliser des plugins tels que :
- Utiliser un CDN : un réseau de diffusion de contenus (CDN) crée une version de votre site WordPress et la distribue aux visiteurs en fonction de leur localisation. Un CDN comme Cloudflare dispose d’un grand réseau de serveurs dans le monde pour livrer rapidement du contenu.
- Héberger votre site chez un hébergeur web performant.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Le flux de navigation est une autre composante essentielle de l’expérience utilisateur. En effet, vous devez analyser ce facteur, pour savoir à quel moment un visiteur peut rencontrer un obstacle et quitter votre site. Cependant, suivre ce flux de navigation manuellement peut ne pas être toujours aisé si vous gérez un site de taille moyenne à grande. C’est à ce moment que vous devez utiliser des outils tels que MonsterInsights. Il vous permet de suivre automatiquement le flux de navigation pour chaque visiteur et repère à quel moment, celui-ci rencontre de difficultés et abandonne votre site.
Il vous permet de suivre automatiquement le flux de navigation pour chaque visiteur et repère à quel moment, celui-ci rencontre de difficultés et abandonne votre site.
Mais pour bénéficier de cette fonctionnalité, vous devez acheter une licence. Une fois que vous en avez une, vous devez activer le module Userjourney dans la section « Modules » . Ensuite, vous avez quelques options à configurer mais tout devrait être facile à faire à partir de cet instant.
7. Analyser la qualité des contenus
 Enfin, vous devez publier un contenu qui répond aux attentes des utilisateurs. Vous pouvez avoir un site WordPress qui répond aux autres critères de l’expérience utilisateur mais si le contenu n’est pas de qualité, alors votre taux de rebond peut augmenter constamment.
Enfin, vous devez publier un contenu qui répond aux attentes des utilisateurs. Vous pouvez avoir un site WordPress qui répond aux autres critères de l’expérience utilisateur mais si le contenu n’est pas de qualité, alors votre taux de rebond peut augmenter constamment.
Voici quelques éléments que vous devez prendre en compte :
- Pertinence : Est-ce que le contenu est pertinent par rapport au sujet ou à l’audience cible ?
- Profondeur : Le contenu couvre-t-il le sujet en détail ou reste-t-il superficiel ?
- Actualité : Le contenu est-il à jour avec les dernières informations et tendances ?
- Originalité : Le contenu est-il unique ou est-il répété à partir d’autres sources ?
- Structure : Le contenu est-il bien organisé avec des titres, sous-titres, et paragraphes clairs ?
- Clarté : Le langage utilisé est-il clair et compréhensible pour l’audience cible ?
- Exactitude : Les informations fournies sont-elles exactes et bien recherchées ?
- Visuels : Le contenu inclut-il des images, graphiques ou vidéos pertinents qui améliorent la compréhension ?
Trucs et astuces
Intéressé par d’autres astuces et guides sur le monde du web ? Explorez le blog LWS pour une pléthore d’articles informatifs et pratiques. Ne manquez pas nos dernières publications ! 📚🌐🚀
Conclusion
Un audit UX n’est pas seulement un exercice de coche❌, c’est une démarche essentielle pour comprendre comment vos utilisateurs voient et interagissent avec votre site👨💻. En prenant le temps d’analyser et d’ajuster votre site WordPress, vous pourrez non seulement améliorer l’expérience utilisateur, mais aussi augmenter la fidélité de vos visiteurs, réduire le taux de rebond et potentiellement augmenter vos conversions🚀. N’attendez plus🤗, plongez dans l’audit UX et découvrez comment rendre votre site encore meilleur pour vos utilisateurs.
Nous espérons avoir répondu à toutes vos questions sur la façon de faire un audit de l’expérience utilisateur d’un site WordPress, mais si vous avez encore de préoccupations, écrivez-nous dans la section dédiée aux commentaires.


 47mn de lecture
47mn de lecture






Commentaires (0)