
Vous voulez donner vie à votre site WordPress avec un arrière-plan animé ? Vous êtes au bon endroit ! Dans cet article, découvrez comment transformer votre site en une expérience dynamique et captivante en ajoutant un arrière-plan animé. 🎨💫 Que ce soit pour accentuer l’esthétique de votre site, capter l’attention de vos visiteurs ou simplement pour ajouter une touche de créativité, un arrière-plan animé peut faire toute la différence. Suivez nos conseils pour donner une nouvelle dimension à votre site WordPress ! 🚀✨
Objectif
L’objectif de cet article est de guider les utilisateurs de WordPress, qu’ils soient débutants ou expérimentés, à travers le processus d’ajout d’un arrière-plan animé sur leur site. 👇 Nous aborderons la façon dont vous pouvez utiliser un plugin pour mettre en place un arrière-plan animé sur WordPress. 🛠🤔 Cette méthode est la plus facile et celle que nous vous recommandons.💡
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mettre en place un arrière-plan animé sur un site WordPress, il y a deux prérequis importants à considérer :
- Accès au tableau de bord WordPress : avoir les droits d’administrateur pour accéder et modifier les paramètres du site, les thèmes et les plugins.
- Connaissances de base en WordPress : comprendre le fonctionnement de base de WordPress, y compris la navigation dans le tableau de bord et la gestion des thèmes et des plugins.
Pourquoi ajouter un arrière-plan animé dans WordPress ?
 L’ajout d’un arrière-plan animé dans WordPress peut transformer radicalement l’esthétique et l’engagement de votre site. Un arrière-plan dynamique attire l’attention des visiteurs dès leur arrivée, offrant une expérience visuelle captivante et distinctive. Ce type de design peut refléter la créativité et l’identité unique de la marque ou du blog, aidant à se démarquer dans un espace numérique encombré.
L’ajout d’un arrière-plan animé dans WordPress peut transformer radicalement l’esthétique et l’engagement de votre site. Un arrière-plan dynamique attire l’attention des visiteurs dès leur arrivée, offrant une expérience visuelle captivante et distinctive. Ce type de design peut refléter la créativité et l’identité unique de la marque ou du blog, aidant à se démarquer dans un espace numérique encombré.
Les animations peuvent également servir à convoyer une ambiance ou un message spécifique, rendant le contenu plus mémorable et engageant.
Cependant, il est crucial de l’utiliser judicieusement pour éviter de distraire ou d’affecter négativement l’expérience utilisateur. Un arrière-plan animé bien conçu et subtilement intégré peut améliorer l’interaction de l’utilisateur avec le site, tout en boostant l’attrait visuel.
De plus, dans un monde où la première impression est souvent la dernière, un design web innovant avec des animations peut faire la différence entre un visiteur qui reste et un qui passe son chemin.
Arrière-plan animé : quel impact sur le chargement sur votre site ?
 L’intégration d’un arrière-plan animé sur un site web peut avoir un impact significatif sur le temps de chargement et la performance globale du site. Les animations, surtout si elles sont complexes ou de haute qualité, exigent plus de ressources système et de bande passante, ce qui peut ralentir le chargement, particulièrement pour les utilisateurs avec des connexions internet plus lentes ou des appareils moins puissants.
L’intégration d’un arrière-plan animé sur un site web peut avoir un impact significatif sur le temps de chargement et la performance globale du site. Les animations, surtout si elles sont complexes ou de haute qualité, exigent plus de ressources système et de bande passante, ce qui peut ralentir le chargement, particulièrement pour les utilisateurs avec des connexions internet plus lentes ou des appareils moins puissants.
De plus, un arrière-plan animé peut augmenter le temps de traitement par le navigateur, impactant ainsi l’expérience utilisateur. Cela est dû à l’utilisation accrue du CPU et de la mémoire, ce qui peut entraîner une navigation moins fluide et des retards dans l’interaction avec le site.
Il est important de trouver un équilibre entre l’esthétique et la performance. Pour minimiser l’impact, il est recommandé d’opter pour des animations plus légères, de compresser les fichiers autant que possible et de considérer l’utilisation de technologies telles que le lazy loading pour ne charger les animations qu’au besoin.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment ajouter un arrière-plan animé sur WordPress ?
Comme nous le disons tantôt, la façon la plus facile qu’il existe pour ajouter un arrière-plan animé sur WordPress consiste à utiliser un plugin. Cette méthode vous permet d’agir de manière sécurisée sans toucher au code source de votre site.
Il existe plusieurs plugins que vous pouvez utiliser pour ajouter un arrière-plan animé sur WordPress. Nous allons vous montrer comment vous devez procéder en utilisant l’extension gratuite Particle Background WP. Il s’agit d’un outil innovant pour les utilisateurs de WordPress cherchant à ajouter une touche dynamique et interactive à leurs sites web.
La force de Particle Background WP réside dans sa personnalisation flexible. Les utilisateurs peuvent ajuster les couleurs, la taille, la densité et la vitesse des particules, permettant ainsi une intégration harmonieuse avec le design global du site.
De plus, l’extension est conçue pour être légère et efficace, assurant que l’ajout de ces effets visuels n’affecte pas négativement la vitesse de chargement du site. Elle représente donc une solution idéale pour ceux qui souhaitent enrichir l’esthétique de leur site WordPress sans compromettre les performances ou l’expérience utilisateur.
1. Installer l’extension Particle Background WP
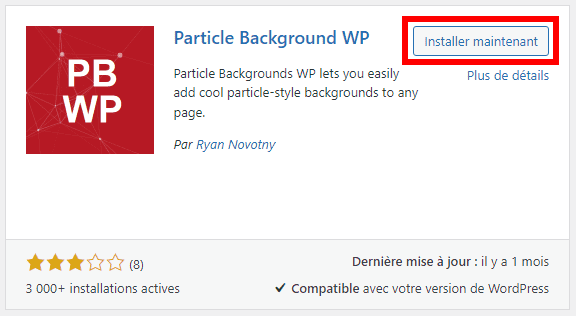
Pour commencer, connectez-vous à l’espace d’administration de votre site en tant qu’administrateur. Ensuite, développez la section « Extensions › ajouter une extension ». Vous serez redirigé vers le répertoire officiel des plugins WordPress. Dans la barre de recherche, vous devez taper “Particle Background WP“.
Une fois que vous l’avez trouvé, procédez à l’installation en cliquant sur le bouton « Installer maintenant ». 
2. Configurer un arrière-plan animé avec Particle Background WP
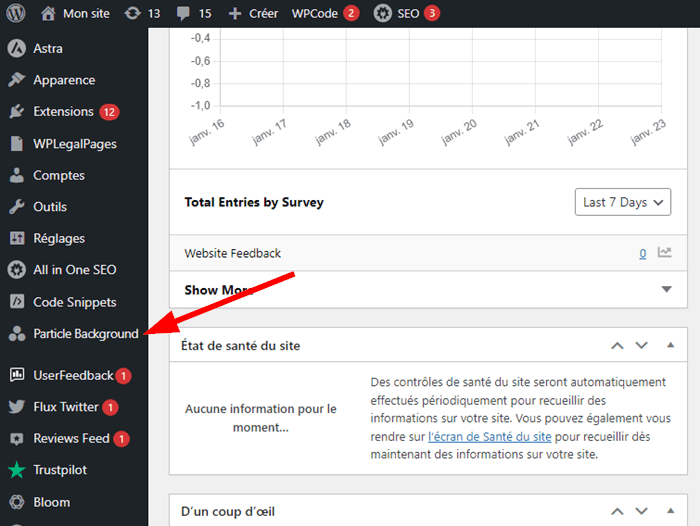
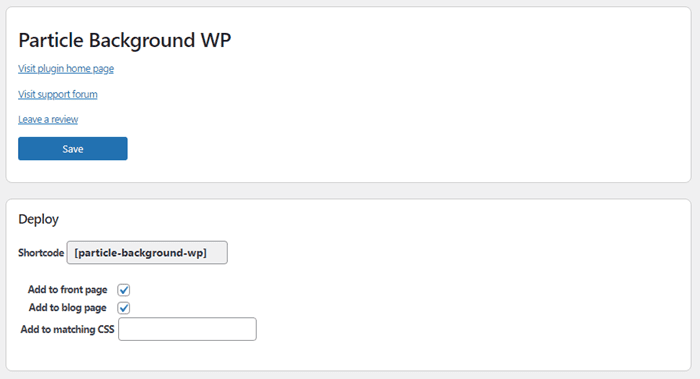
Après la procédure d’installation, vous pouvez repérer l’extension à partir du grand menu de gauche et cliquer dessus pour passer à l’étape de configuration. Une nouvelle interface vous sera présentée. Vous devez configurer les différentes options de l’extension pour personnaliser la façon dont votre arrière-plan animé se charge et s’affiche. Sur la section « Deploy », vous disposez d’un shortcode qui permet d’ajouter un arrière-plan animé sur n’importe quelle page de votre site.
Une nouvelle interface vous sera présentée. Vous devez configurer les différentes options de l’extension pour personnaliser la façon dont votre arrière-plan animé se charge et s’affiche. Sur la section « Deploy », vous disposez d’un shortcode qui permet d’ajouter un arrière-plan animé sur n’importe quelle page de votre site.
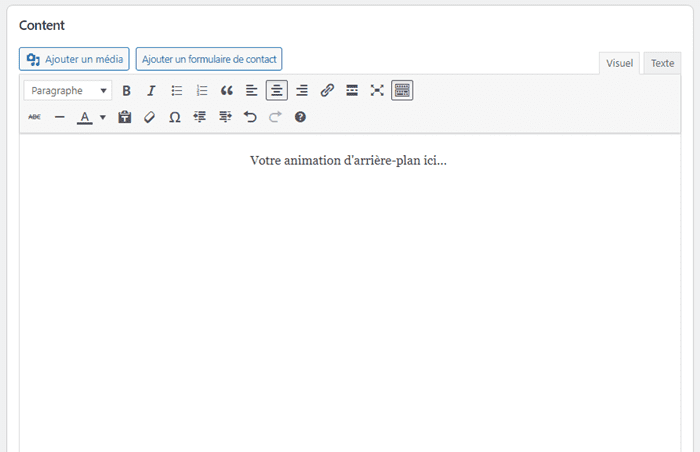
L’utilisation de ce code est idéale si vous souhaitez ajouter un arrière-plan animé uniquement sur des pages spécifiques de votre site. Juste en bas, vous pouvez activer l’arrière-plan animé sur la page d’accueil du site ou le blog. En défilant vers le bas la même interface, vous accédez à la section « Content ». Le bloc d’éditeur Classique intégré vous permet de concevoir votre arrière-plan animé. Vous pouvez ajouter du simple texte ou ajouter des images et faire la mise en page.
En défilant vers le bas la même interface, vous accédez à la section « Content ». Le bloc d’éditeur Classique intégré vous permet de concevoir votre arrière-plan animé. Vous pouvez ajouter du simple texte ou ajouter des images et faire la mise en page.
Si vous avez des compétences en HTML, vous pouvez accéder au mode d’édition « Texte » pour personnaliser davantage l’apparence de votre arrière-plan… Ensuite, vous accédez à la section « Settings ». Ici, vous pouvez personnaliser la densité, la couleur de l’arrière-plan ou encore sa transparence.
Ensuite, vous accédez à la section « Settings ». Ici, vous pouvez personnaliser la densité, la couleur de l’arrière-plan ou encore sa transparence. Et un peu plus bas sur la même interface, vous disposez d’une zone dédiée ou vous pouvez ajouter du CSS personnalisé.
Et un peu plus bas sur la même interface, vous disposez d’une zone dédiée ou vous pouvez ajouter du CSS personnalisé. Une fois que vous avez terminé, vous devez enregistrer les modifications afin qu’elles soient publiées. Visitez ensuite votre site en direct pour apprécier la façon dont l’arrière-plan animé s’affiche.
Une fois que vous avez terminé, vous devez enregistrer les modifications afin qu’elles soient publiées. Visitez ensuite votre site en direct pour apprécier la façon dont l’arrière-plan animé s’affiche.
D’autres extensions pour ajouter un arrière-plan animé sur WordPress
SeedProd
Le plugin SeedProd se distingue par sa simplicité d’utilisation et sa flexibilité, offrant une expérience utilisateur optimale pour ajouter des arrière-plans animés à votre site WordPress. Avec SeedProd, l’intégration d’animations en arrière-plan devient une tâche intuitive, même pour les non-techniciens, grâce à une interface glisser-déposer facile à utiliser.
Ce plugin permet une personnalisation poussée, permettant aux utilisateurs de choisir parmi une variété d’animations, qu’il s’agisse d’images en mouvement, de vidéos ou d’effets graphiques animés.
L’aspect le plus remarquable de SeedProd est sa capacité à créer des arrière-plans animés qui attirent l’attention sans compromettre la vitesse de chargement du site, un facteur crucial pour l’engagement des visiteurs et le référencement. De plus, SeedProd offre des options de réactivité mobile, garantissant que les animations s’affichent correctement sur tous les appareils, améliorant ainsi l’accessibilité et l’expérience utilisateur.
SeedProd se positionne donc comme une solution complète pour enrichir visuellement votre site WordPress, tout en maintenant une performance optimale et une compatibilité multi-appareils.
Slider Revolution
L’utilisation de Slider Revolution pour ajouter un arrière-plan animé sur un site WordPress présente plusieurs avantages significatifs. Tout d’abord, ce plugin se distingue par sa polyvalence, permettant non seulement la création de sliders dynamiques mais aussi l’intégration d’arrière-plans animés captivants. Ces animations peuvent aller de simples effets de parallaxe à des vidéos en plein écran, offrant ainsi une expérience utilisateur immersive.
Un autre avantage majeur est la facilité d’utilisation de Slider Revolution. Grâce à son interface utilisateur intuitive et son système de glisser-déposer, même les utilisateurs sans compétences techniques avancées peuvent créer des arrière-plans animés impressionnants. Cette accessibilité rend le plugin idéal pour tous types d’utilisateurs, des blogueurs aux développeurs professionnels.
La qualité visuelle des animations est un point fort de Slider Revolution. Le plugin propose une gamme étendue d’effets visuels et d’options de personnalisation, ce qui permet de créer des arrière-plans uniques et mémorables. Ces effets visuels sont conçus pour être réactifs, garantissant ainsi que votre site ait fière allure sur tous les appareils et tailles d’écran.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
L’ajout d’un arrière-plan animé peut être un véritable catalyseur d’engagement pour votre site WordPress. 📱🔎En suivant les conseils et techniques présentés dans cet article, vous pouvez transformer votre site en une expérience visuelle immersive et mémorable. 🔑 Rappelez-vous, l’équilibre est la clé : un design attrayant doit toujours s’accompagner d’une performance optimale et d’une bonne expérience utilisateur. 🤗 Lancez-vous dans cette aventure créative et donnez vie à votre site WordPress comme jamais auparavant !✨
Cet article a exploré les méthodes les plus courantes pour vous aider à ajouter un arrière-plan animé à WordPress. Mais si vous avez des questions ou des suggestions supplémentaires, écrivez-nous dans la section dédiée aux commentaires.


 27mn de lecture
27mn de lecture






Commentaires (0)