
Démarquez-vous dans le monde numérique avec des images ultra-légères et une vitesse de chargement fulgurante sur votre site WordPress 🚀. Le format WebP est là pour révolutionner votre façon de gérer les visuels en ligne ! 🖼️ Dans cet article, découvrez comment vous pouvez intégrer facilement ce format d’image nouvelle génération pour booster les performances de votre site et améliorer l’expérience utilisateur. 🌐👀 Que vous soyez photographe, blogueur ou propriétaire d’une boutique en ligne, le format WebP est votre allié pour une qualité d’image impeccable sans compromettre la vitesse. Prêts à optimiser ? Suivez le guide ! 🛠️
Objectif
L’objectif principal de cet article 👇 est de fournir deux méthodes principales pour implémenter le format WebP sur votre site WordPress. 🤭 Nous explorerons comment convertir vos images existantes, télécharger de nouvelles images WebP, et utiliser des plugins pour automatiser le processus. 💡 Cela pour vous aider à tirer parti des avantages de WebP pour améliorer la vitesse de chargement de votre site, optimiser votre bande passante et fournir une expérience utilisateur 👨💻 optimale sans compromettre la qualité visuelle de vos images.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Version de WordPress : assurez-vous que vous utilisez WordPress 5.8 ou une version ultérieure, car c’est à partir de cette version que WordPress a commencé à supporter nativement le format WebP.
- Compatibilité de l’hébergement : votre serveur d’hébergement doit supporter le format WebP. La plupart des serveurs modernes le font, mais il est toujours bon de vérifier avec votre fournisseur d’hébergement.
Trucs et astuces
Toutes les formules d’hébergement web proposées par l’hébergeur web LWS (hébergement web php, hébergement cPanel, hébergement WordPress…) supportent le format WebP sans problème !
Quels sont les avantages d’utiliser les images au format WebP sur WordPress ?
L’utilisation du format WebP sur WordPress présente plusieurs avantages significatifs. Tout d’abord, le WebP offre une compression d’image supérieure, ce qui signifie que les images sont beaucoup plus légères que les formats JPEG ou PNG équivalents. Cela se traduit par des temps de chargement plus rapides pour les pages web, un facteur crucial non seulement pour l’expérience utilisateur, mais aussi pour le référencement (SEO), car Google favorise les sites qui se chargent rapidement.
En outre, malgré sa taille de fichier réduite, le WebP maintient une qualité d’image élevée, souvent perçue comme meilleure que celle obtenue avec les autres formats après compression. Cela est particulièrement bénéfique pour les sites riches en médias, tels que les portfolios ou les boutiques en ligne, où la qualité visuelle est essentielle.
Un autre avantage notable est la flexibilité du format WebP, qui prend en charge à la fois la transparence (comme le PNG) et l’animation (comme le GIF). Ce qui en fait un choix polyvalent pour divers besoins en images sur le web.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Deux méthodes pour utiliser le format WebP pour les images sur WordPress
1. Utiliser un plugin
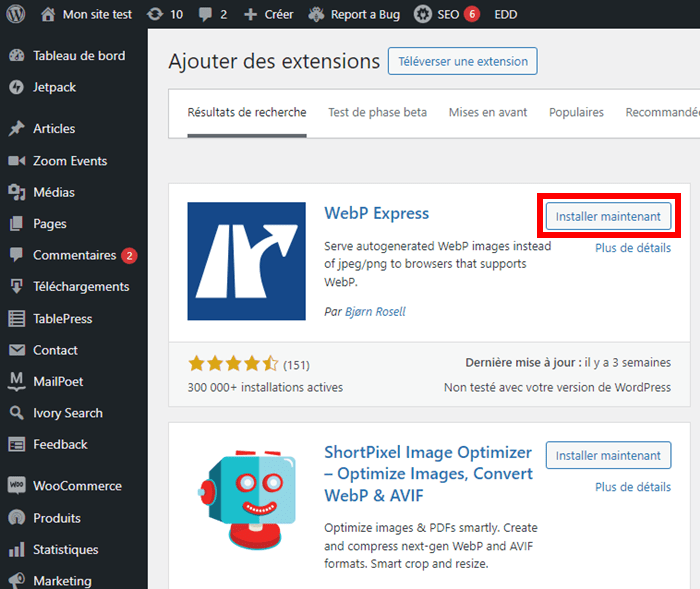
La façon la plus facile de charger les images au format WebP sur votre site WordPress consiste à utiliser un plugin. Vous pouvez utiliser les extensions telles que ShortPixel Image Optimizer, WebP Express, Imagify… La plupart de ces plugins convertissent automatiquement vos images et les servent au format WebP pour les navigateurs compatibles. Ensuite, elles livrent les images PNG ou JPEG quand le navigateur n’est pas compatible.
Nous allons utiliser l’extension WebP Express qui a une configuration minimale. Rendez-vous dans le référentiel de plugins WordPress et procédez à l’installation de cette extension.
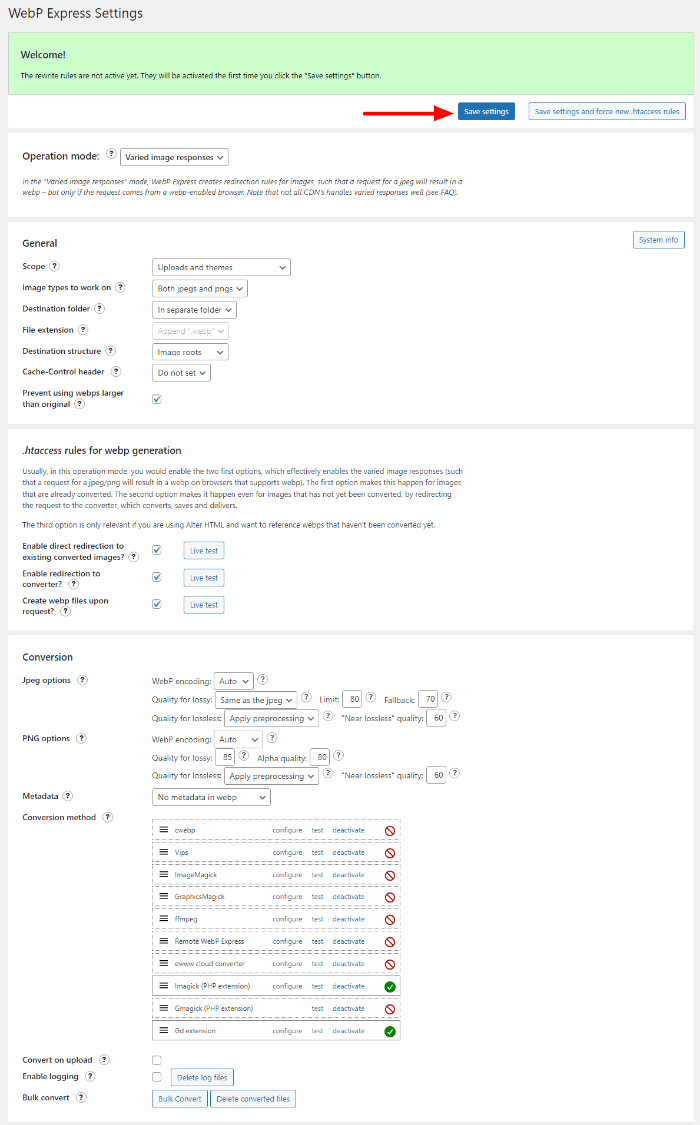
Après l’installation, rendez-vous dans la section « Réglages › WebP Express ». Sur la page suivante, vous pouvez garder la configuration par défaut ou appliquer des réglages spécifiques. Une fois que vous avez terminé, cliquez sur le bouton « Save settings » et c’est tout ! L’extension convertit non seulement les images existantes, mais aussi les nouvelles images ajoutées à votre site.
2. Modifier le fichier .htaccess WordPress
Pour modifier le fichier .htaccess afin de servir des images au format WebP sur un site WordPress, vous devez ajouter des règles qui vérifient si le navigateur du visiteur prend en charge le WebP. Si c’est le cas, et si une version WebP de l’image demandée existe, le serveur enverra cette version à la place de l’image JPEG ou PNG originale.
Avant de modifier le .htaccess, assurez-vous que pour chaque image JPEG ou PNG, il existe une version WebP dans le même répertoire avec le même nom de fichier (seule l’extension change). Une fois que vous avez respecté toutes ces conditions, ajoutez les règles suivantes à votre fichier .htaccess.
<IfModule mod_rewrite.c>
RewriteEngine On
# Vérifie si le navigateur accepte les images webp
RewriteCond %{HTTP_ACCEPT} image/webp
# Vérifie si le fichier .webp correspondant existe
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Redirige vers le fichier webp
RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
# Si une image webp a été servie, on ajoute l'en-tête Vary: Accept pour indiquer qu'une autre version du contenu existe (jpeg/png)
Header append Vary Accept env=REDIRECT_accept
</IfModule>
Après avoir ajouté ces règles, visitez votre site et vérifiez que les images WebP sont servies correctement. Vous pouvez utiliser les outils de développement de votre navigateur pour inspecter les réponses du serveur et vous assurer que les images WebP sont utilisées.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
En adoptant le format WebP pour vos images, vous prenez une mesure proactive pour booster la performance de votre site WordPress. 🚀🚀 Les images optimisées en WebP peuvent considérablement réduire le temps de chargement des pages, améliorant ainsi le SEO et l’engagement des visiteurs. 🤔 En suivant les conseils et techniques présentés, vous êtes désormais équipé pour moderniser votre gestion des images et donner à votre site WordPress un avantage compétitif en termes de vitesse et d’efficacité. 🤭 Le format WebP n’est pas seulement une tendance, c’est une évolution nécessaire pour tout site web soucieux de performance et de qualité.
Nous espérons que ce guide vous aidera à présent à utiliser le format WebP pour les images de votre site WordPress. Mais si vous avez des questions, des ajouts ou des suggestions, n’hésitez pas à nous écrire dans la section dédiée aux commentaires.


 16mn de lecture
16mn de lecture






Commentaires (0)