
Personnaliser la page de paiement WooCommerce peut transformer une expérience d’achat banale en un parcours utilisateur fluide et mémorable. 🛒✨ Dans cet article, nous explorerons les étapes essentielles pour modifier et améliorer la page de paiement de votre boutique WooCommerce. Que vous souhaitiez ajuster le design, intégrer des champs personnalisés ou optimiser le processus de paiement pour accroître les conversions, vous trouverez ici des conseils pratiques pour rendre votre page de paiement aussi unique que votre marque. 🎨💳 Suivez le guide pour découvrir comment ces ajustements peuvent non seulement améliorer l’expérience utilisateur mais aussi booster vos ventes. 🚀🛍️
Objectif
👇 Cet article vise à fournir un guide complet sur la personnalisation de la page de paiement dans WooCommerce.⚡ En parcourant les différentes étapes et options de personnalisation, nous explorerons comment ajuster l’interface et le processus de paiement pour correspondre à l’identité de votre marque. 🔱Ce qui permet de simplifier la procédure d’achat pour vos clients, et implémenter des techniques qui peuvent significativement augmenter le taux de conversion. 🎉 L’objectif ultime est d’optimiser l’expérience de paiement pour favoriser une relation de confiance et fidéliser votre clientèle.
Prérequis
Pour personnaliser la page de paiement sur WooCommerce, certains prérequis sont essentiels :
- Installation de WordPress : WooCommerce est un plugin pour WordPress. Assurez-vous que votre site fonctionne sous WordPress.
- Installation de WooCommerce : installez et activez WooCommerce sur votre site WordPress.
- Thème compatible : choisissez un thème compatible avec WooCommerce pour une intégration sans souci.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Personnaliser la page de paiement WooCommerce : pourquoi est-ce essentiel ?
 Personnaliser votre page de paiement WooCommerce est crucial pour plusieurs raisons. D’abord, cela améliore l’expérience utilisateur. Une page simplifiée et en adéquation avec l’esthétique de votre marque peut réduire le taux d’abandon de panier et encourager la finalisation des achats.
Personnaliser votre page de paiement WooCommerce est crucial pour plusieurs raisons. D’abord, cela améliore l’expérience utilisateur. Une page simplifiée et en adéquation avec l’esthétique de votre marque peut réduire le taux d’abandon de panier et encourager la finalisation des achats.
Ensuite, cela permet d’instaurer une confiance auprès des clients en affichant des informations sécuritaires et des options de paiement claires. Augmenter les conversions devient plus facile quand les utilisateurs se sentent guidés et rassurés tout au long du processus d’achat.
De plus, la personnalisation offre l’opportunité d’intégrer des éléments spécifiques tels que des codes de réduction, des témoignages ou des garanties de sécurité, qui peuvent encourager des décisions d’achat spontanées. Enfin, cela vous démarque de la concurrence, en montrant que votre marque valorise l’expérience client et se soucie du moindre détail.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Personnaliser la page de paiement WooCommerce : étape par étape
Nous allons vous montrer dans la partie ci-dessous, comment vous devez procéder pour personnaliser votre page de paiement WooCommerce. Et la façon la plus simple de le faire consiste à utiliser une extension de page de paiement.
Il existe de nombreuses extensions qui permettent de personnaliser la page de paiement de WooCommerce. Cependant, nous n’allons pas toutes les développer dans cet article. Nous allons utiliser l’extension FunnelKit. C’est de loin le meilleur plugin qui permet de construire une page de paiement optimisée et avec un design attrayant. Ce qui peut inciter davantage vos clients à passer rapidement à l’achat.
Vous devez pour cela parcourir les étapes suivantes :
Étape 1 : installer l’extension FunnelKit sur votre boutique WooCommerce
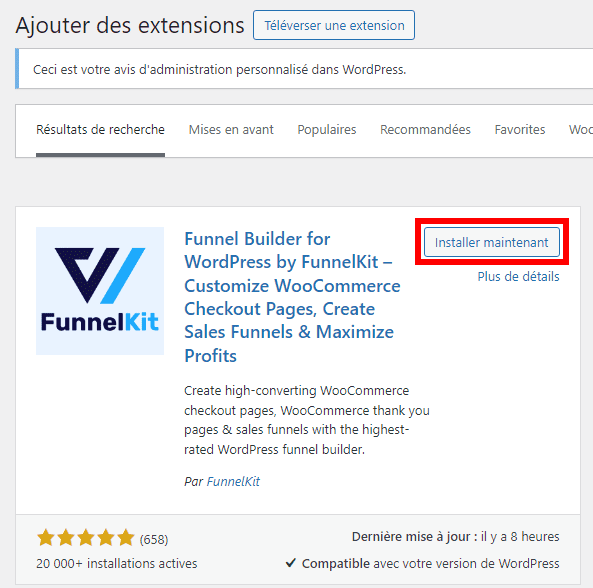
Connectez-vous au tableau de bord d’administration WordPress avec les privilèges d’un administrateur. Ensuite, rendez-vous dans le référentiel de plugins WordPress via la section « Extensions › ajouter une extension ». Sur la page suivante, recherchez ce module en tapant rapidement son nom dans la barre de recherche.
Une fois que vous l’avez repéré, cliquez sur le bouton « Installer maintenant ». Une fois que le processus d’installation est terminé, vous devez passer à l’étape de la création de votre page de paiement WooCommerce.
Une fois que le processus d’installation est terminé, vous devez passer à l’étape de la création de votre page de paiement WooCommerce.
Étape 2 : créer une nouvelle page de paiement WooCommerce
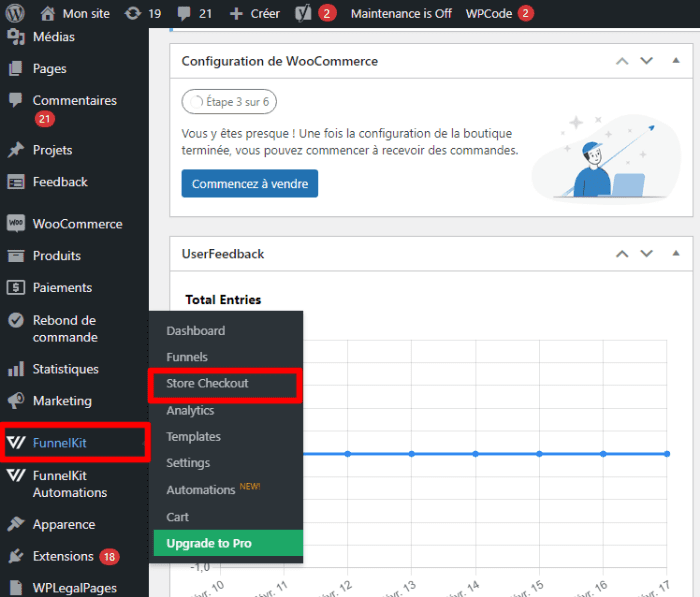
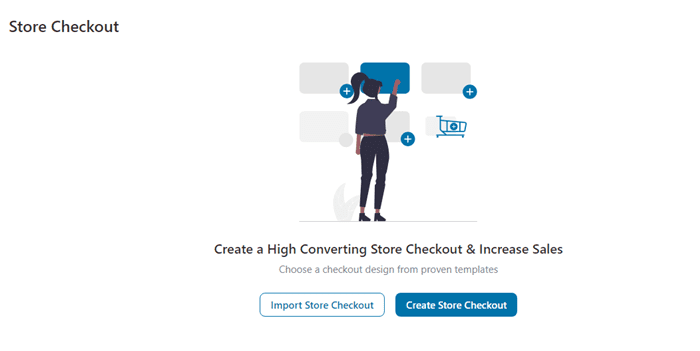
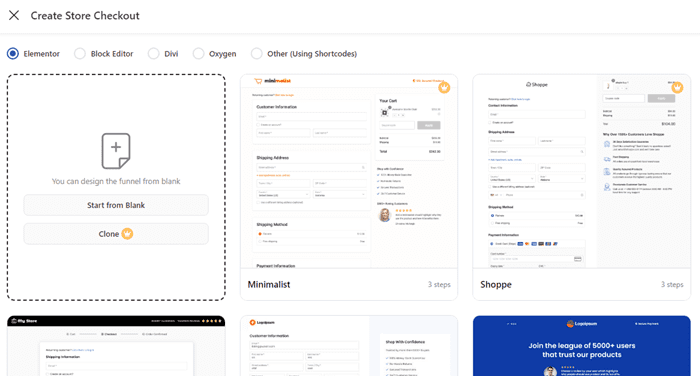
Vous pouvez accéder à l’extension à partir du grand menu latéral de gauche, puis développer la section « Store Checkout ». Sur la page suivante, FunnelKit vous permet de créer une page de paiement à partir d’un modèle importé ou en choisissant un modèle présent dans sa bibliothèque.
Sur la page suivante, FunnelKit vous permet de créer une page de paiement à partir d’un modèle importé ou en choisissant un modèle présent dans sa bibliothèque. Cliquez sur le bouton « Create store Checkout » pour utiliser un modèle de la bibliothèque. Certains modèles de page sont gratuits et peuvent être modifiés directement. En revanche, il existe de modèles payants qui sont accessibles uniquement aux utilisateurs ayant acheté une licence.
Cliquez sur le bouton « Create store Checkout » pour utiliser un modèle de la bibliothèque. Certains modèles de page sont gratuits et peuvent être modifiés directement. En revanche, il existe de modèles payants qui sont accessibles uniquement aux utilisateurs ayant acheté une licence.
De plus, les différents modèles sont catégorisés en fonction des constructeurs de pages. Vous pouvez, de ce fait, choisir un modèle compatible avec Elementor, et ne le modifier qu’avec ce constructeur de page pour garder la mise en page et ne pas casser le design.
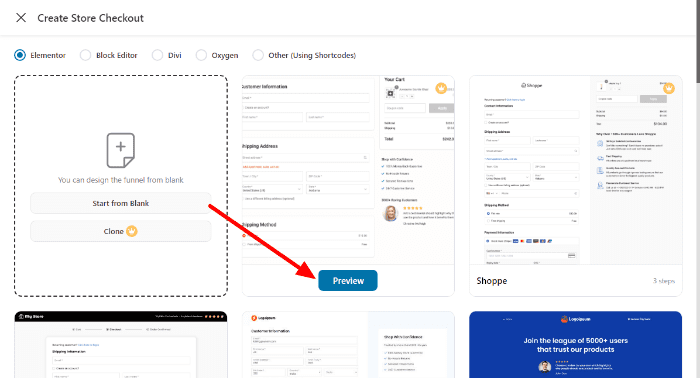
De même, si vous choisissez un modèle compatible avec Divi, assurez-vous d’avoir installé ce constructeur de page sur votre site pour pouvoir apporter des modifications à votre page de paiement.  Survolez le modèle désiré puis, cliquez sur le bouton « Preview » pour prévisualiser le modèle et vous assurer qu’il correspond exactement à vos attentes.
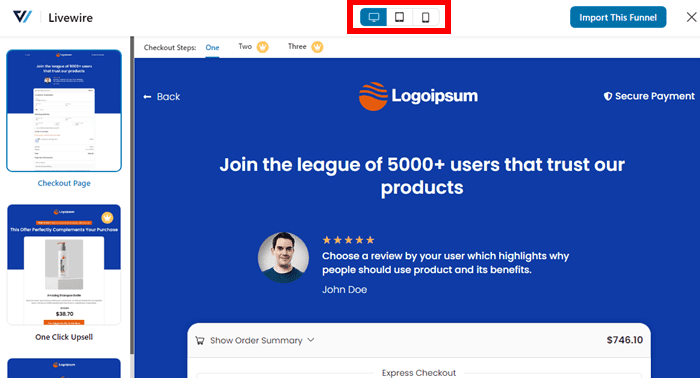
Survolez le modèle désiré puis, cliquez sur le bouton « Preview » pour prévisualiser le modèle et vous assurer qu’il correspond exactement à vos attentes.  Vous pouvez voir à quoi ressemble votre page de paiement sur les écrans d’ordinateur et sur d’autres supports tels que les appareils mobiles ou les tablettes.
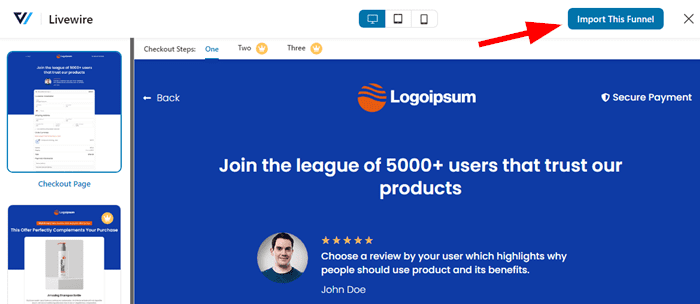
Vous pouvez voir à quoi ressemble votre page de paiement sur les écrans d’ordinateur et sur d’autres supports tels que les appareils mobiles ou les tablettes. Si le modèle que vous avez choisi correspond à vos besoins, cliquez sur le bouton « Importer this funnel » pour passer à la personnalisation.
Si le modèle que vous avez choisi correspond à vos besoins, cliquez sur le bouton « Importer this funnel » pour passer à la personnalisation.
Étape 3 : personnaliser la page de paiement WooCommerce
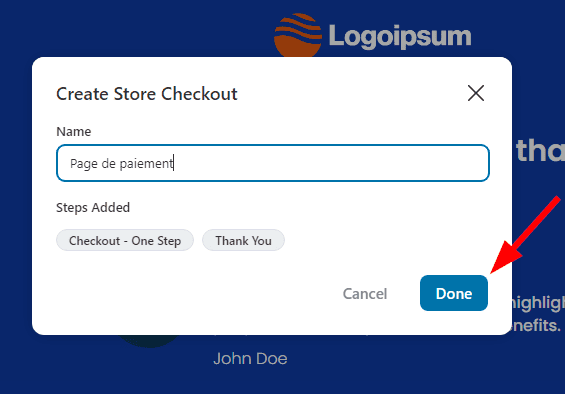
Une fois que vous avez cliqué sur le bouton d’importation comme précédemment indiqué, une fenêtre contextuelle s’affiche sur votre écran. Vous devez saisir le nom de votre page de paiement. Ensuite, vous devez cliquer sur le bouton « Done » pour continuer. Sur la page suivante, vous devez cliquer sur le bouton « Preview ».
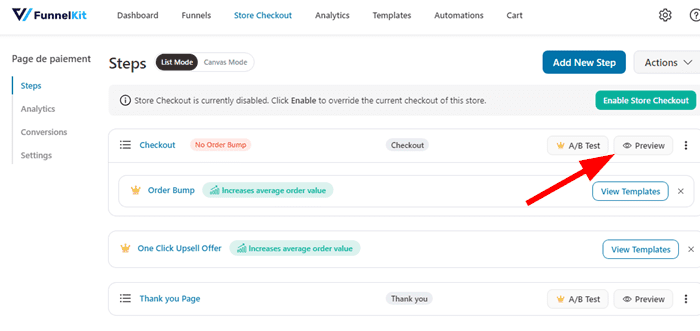
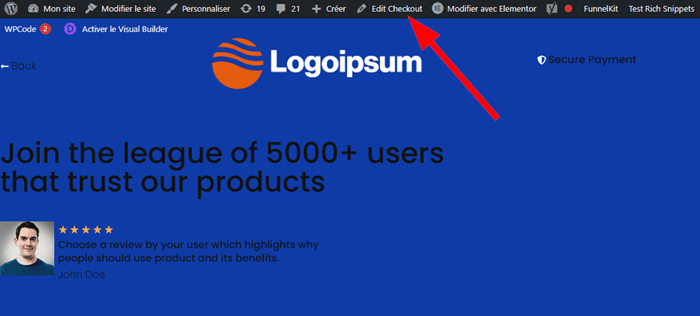
Sur la page suivante, vous devez cliquer sur le bouton « Preview ». En cliquant sur le bouton « Preview », le modèle de page choisi s’ouvre dans une nouvelle interface. Cliquez sur le bouton « Edit Chekout » ou sur le bouton « Modifier » situé sur la barre supérieure pour que le modèle soit ouvert aux modifications selon qu’il appartient à un tel constructeur de page ou à un autre.
En cliquant sur le bouton « Preview », le modèle de page choisi s’ouvre dans une nouvelle interface. Cliquez sur le bouton « Edit Chekout » ou sur le bouton « Modifier » situé sur la barre supérieure pour que le modèle soit ouvert aux modifications selon qu’il appartient à un tel constructeur de page ou à un autre. Pour cet article, nous avons choisi un modèle compatible avec Elementor. Mais quel que soit le modèle choisi, voici quelques modifications nécessaires à apporter à votre page.
Pour cet article, nous avons choisi un modèle compatible avec Elementor. Mais quel que soit le modèle choisi, voici quelques modifications nécessaires à apporter à votre page.
Modifier l’en-tête de la page de vente
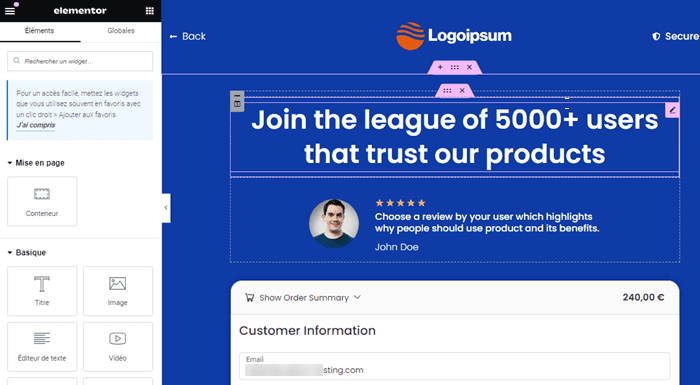
L’en-tête est la première section de la page de vente que vous devez modifier avec soin. Il doit être attrayant pour donner une première bonne impression aux clients qui souhaitent acheter vos produits. En fonction du constructeur de page compatible avec le modèle sélectionné, vous devez notamment ajouter un titre, modifier la police, changer les couleurs et probablement ajouter une section d’avis. Lorsque vous cliquez sur une section, une interface apparaît sur le côté gauche de la page pour vous permettre d’apporter les modifications importantes.
Lorsque vous cliquez sur une section, une interface apparaît sur le côté gauche de la page pour vous permettre d’apporter les modifications importantes.
Une fois que vous êtes satisfait de l’apparence de cette section, enregistrez les modifications.
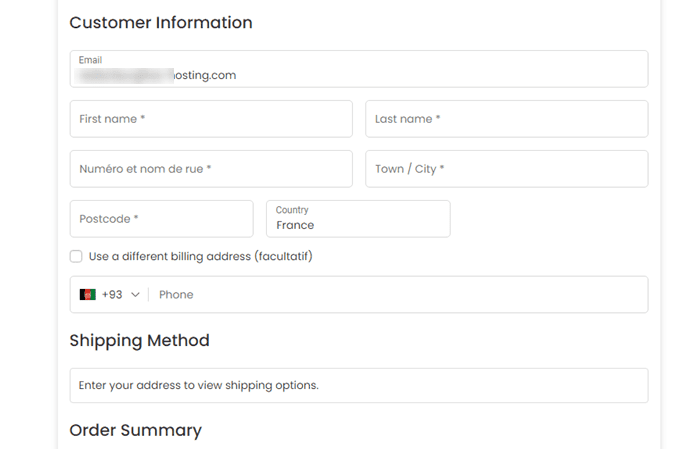
Personnaliser les informations d’expédition
Vous devez ensuite modifier le type de champs pour recueillir les informations nécessaires sur le client qui achète les produits. Ces détails seront importants lorsque vous souhaitez expédier le produit au client ou fournir une facture.
Vous pouvez aussi supprimer certains champs qui ne sont pas utiles pour votre entreprise ou en ajouter d’autres. Par exemple, vous pouvez modifier la police ou la couleur de champs comme cela vous semble bon.
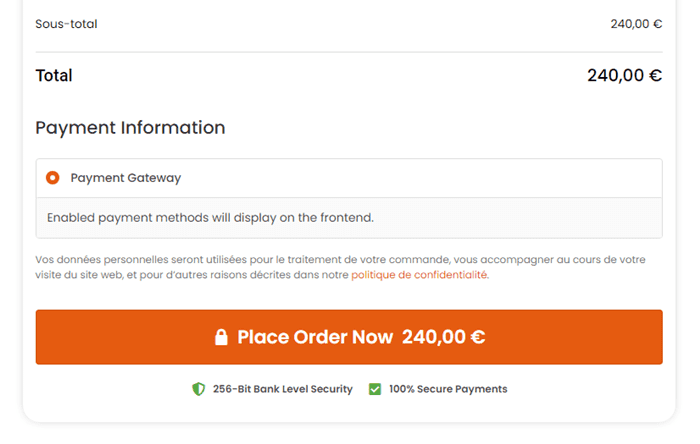
Modifier le design du bouton de commande
Si le bouton de commande intégré dans le modèle ne vous convient pas, vous pouvez cliquer dessus pour ajuster le design afin de rester cohérent avec l’identité visuelle de votre marque.
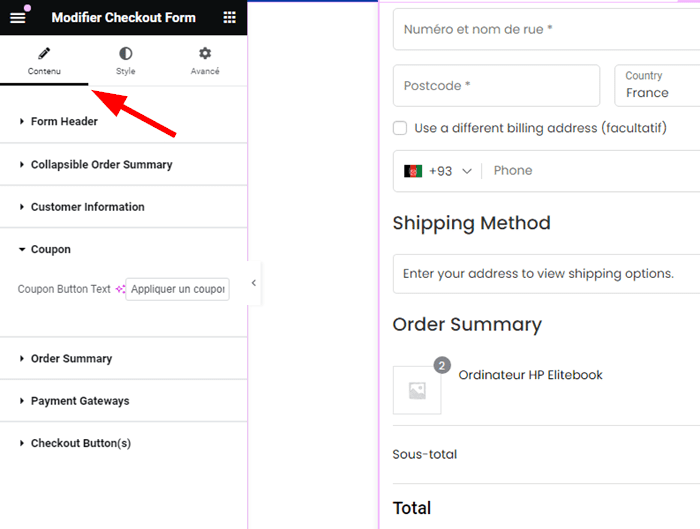
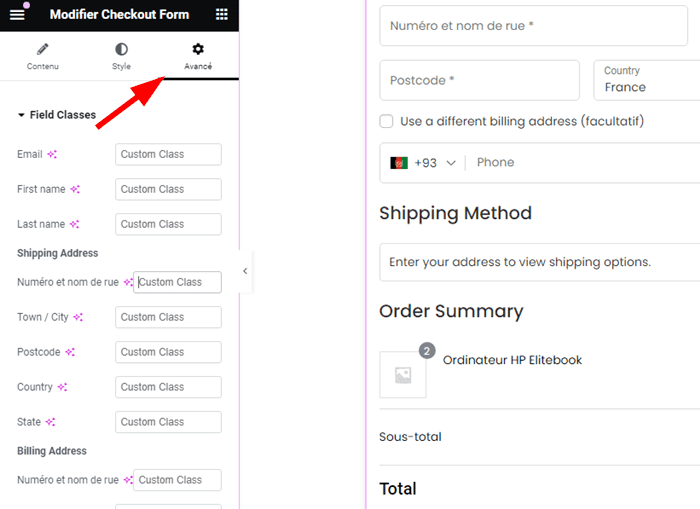
Vous pouvez également ajouter de nouvelles fonctionnalités à la section qui résume la commande du client. Vous pouvez activer l’application de coupons dans l’onglet « Contenu » dans les paramètres du modèle. Vous pouvez aller plus loin et personnaliser le style global de la page, indépendamment de celui appliqué à des champs spécifiques (Famille de police, couleur, couleur de liens…)
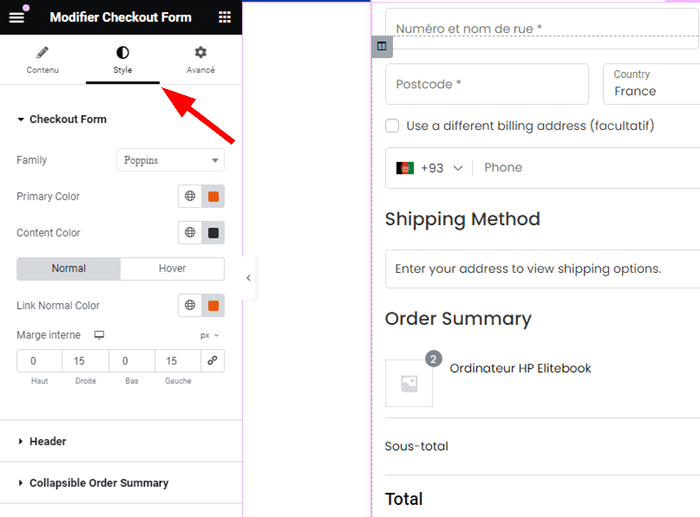
Vous pouvez aller plus loin et personnaliser le style global de la page, indépendamment de celui appliqué à des champs spécifiques (Famille de police, couleur, couleur de liens…) Et dans l’onglet « Avancé » de votre page de paiement, vous pouvez appliquer du CSS personnalisé si vous souhaitez développer un style plus spécifique.
Et dans l’onglet « Avancé » de votre page de paiement, vous pouvez appliquer du CSS personnalisé si vous souhaitez développer un style plus spécifique. Vous devez enregistrer les modifications une fois que vous avez terminé.
Vous devez enregistrer les modifications une fois que vous avez terminé.
Quelques autres personnalisations à faire sur votre page de paiement
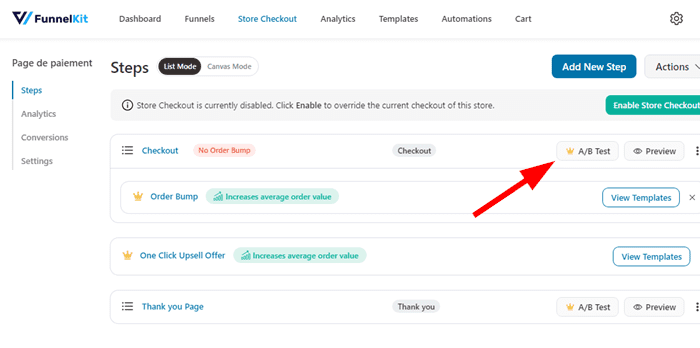
FunnelKit vous offre de multiples autres fonctionnalités à personnaliser pour améliorer le fonctionnement de votre page de paiement WooCommerce. Revenez sur le tableau de bord de l’extension puis accédez à l’onglet « Store checkout ».
Ici, vous pouvez notamment créer un test A/B pour savoir quel type de page de paiement est le plus efficace pour votre clientèle.  Vous pouvez aussi configurer les options de vente additionnelle pour inciter davantage des clients à acheter vos produits. Pour ce faire, cliquez sur le bouton « View templates » sur la colonne « Order Bump » pour configurer des ventes additionnelles sur votre boutique.
Vous pouvez aussi configurer les options de vente additionnelle pour inciter davantage des clients à acheter vos produits. Pour ce faire, cliquez sur le bouton « View templates » sur la colonne « Order Bump » pour configurer des ventes additionnelles sur votre boutique.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
🤗 Personnaliser la page de paiement WooCommerce est une étape incontournable pour tout propriétaire de boutique en ligne souhaitant maximiser ses ventes et offrir une expérience utilisateur de qualité. 🌟🛠 En mettant en œuvre les conseils et les stratégies discutés dans cet article, vous pourrez créer une page de paiement qui non seulement reflète l’identité de votre marque, mais encourage aussi vos clients à finaliser leurs achats.🚀📠 L’investissement dans la personnalisation de cette page se traduit par une augmentation des conversions, une réduction du taux d’abandon de panier, et une satisfaction client accrue, contribuant ainsi au succès global de votre entreprise en ligne.🤔
Et si vous avez des questions ou des préoccupations sur la façon de personnaliser la page de paiement WooCommerce sur votre boutique, n’hésitez pas à nous écrire dans la section prévue pour les commentaires.


 31mn de lecture
31mn de lecture






Commentaires (2)