
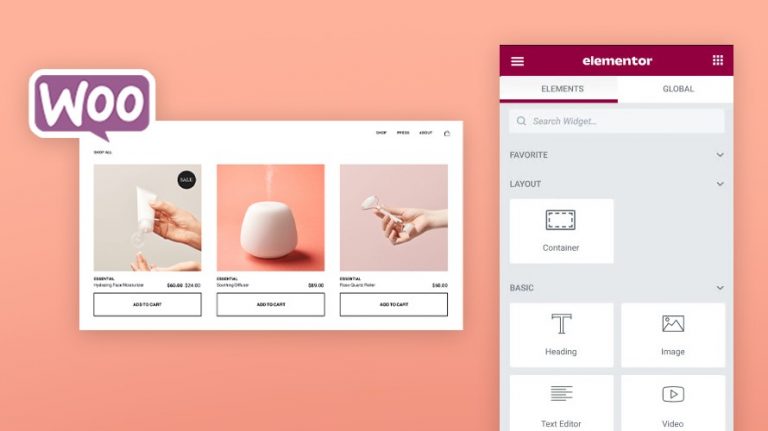
WooCommerce et Elementor sont deux plugins populaires de l’écosystème WordPress. Le premier permet de créer une boutique en ligne sans avoir à manipuler du Code et vendre n’importe quel type de produits. Tandis que le deuxième est un puissant constructeur de pages par glisser-déposer. Utilisés ensemble, les deux modules permettent de publier une boutique avec un design parfaitement soigné et conforme aux standards modernes.😇
Sur WooCommerce, vous bénéficiez de nombreuses fonctionnalités pour créer votre site de vente. Elementor apporte des fonctionnalités supplémentaires pour le modifier davantage. Mais là encore, il faut savoir comment utiliser ce constructeur de pages sur WooCommerce pour pouvoir en tirer le meilleur parti.🤗
Objectif
Nous allons vous expliquer comment utiliser le constructeur de pages Elementor sur WooCommerce. Notre objectif est qu’en lisant cet article jusqu’à la fin, vous soyez en mesure de personnaliser les différentes sections de votre boutique WooCommerce avec Elementor.🤫
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant d’envisager d’utiliser le constructeur de pages Elementor sur WooCommerce, assurez-vous d’avoir :
- Une boutique WooCommerce qui fonctionne correctement
- Les accès de niveau administrateur au tableau de bord d’administration de votre site.
Elementor gratuit vs Elementor Pro : Que choisir pour personnaliser WooCommerce

Vous devez avant tout savoir qu’Elementor dispose de deux versions : une version gratuite et une autre payante. La question qui revient souvent est de savoir quelle version utiliser pour personnaliser WooCommerce ?
Pour répondre à cette question, notez que comme toute autre extension qui propose une version gratuite et payante, Elementor restreint la plupart des fonctionnalités utiles à sa version pro. Cela veut dire qu’en installant sa version gratuite, vous pouvez personnaliser uniquement quelques sections de votre site.
Par conséquent, pour un utilisateur qui souhaite personnaliser entièrement sa boutique et avoir un contrôle avancé sur WooCommerce, la version payante est le choix recommandé. C’est en optant pour celle-ci que vous pouvez par exemple avoir la possibilité de personnaliser des sections telles que la page de produit, la page des archives de produits, l’en-tête ou encore le pied de page de la boutique.
Limites de personnalisation de WooCommerce
 WooCommerce vous permet de personnaliser la plupart des sections de votre boutique. Vous pouvez ainsi facilement publier un site qui répond à vos critères.
WooCommerce vous permet de personnaliser la plupart des sections de votre boutique. Vous pouvez ainsi facilement publier un site qui répond à vos critères.
Toutefois, il existe des pages dont l’architecture ne peut être modifiée même en utilisant un constructeur de pages tel que Elementor Pro. Il s’agit notamment de la page « Panier ». Si vous avez des connaissances avancées dans l’utilisation du CSS, vous pouvez changer l’apparence de cette section. Mais la disposition des éléments conserve dans tous les cas, la configuration par défaut.
Il y a également la page « Paiement ». L’arborescence de cette dernière prend en compte des éléments multiples dont les données géographiques du client, le moyen de paiement choisi, la méthode d’expédition.
Ce sont ces différents éléments qui dictent l’apparence de la page de paiement. Ainsi, si vous souhaitez la personnaliser, vous devez agir sur les éléments ci-dessus de façon distincte.
Comment utiliser le constructeur de pages Elementor sur WooCommerce ?
La première chose que vous devez faire est d’installer cette extension sur votre site.
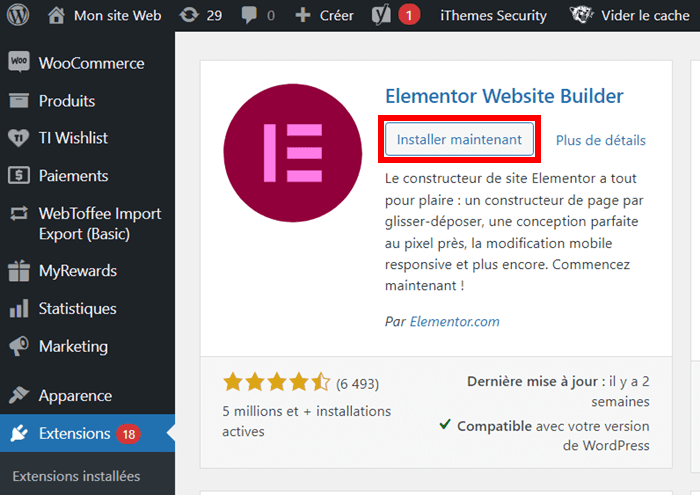
Pour installer la version gratuite, connectez-vous à votre tableau de bord d’administration et rendez-vous dans la section « Extensions › ajouter ». Dans le répertoire des extensions WordPress, utilisez la barre de recherche pour trouver rapidement le plugin Elementor et procédez à l’installation. Pour la version payante, vous devez acheter une licence directement sur le site officiel. Une fois que vous en avez une, vous pouvez téléverser le module pro sur votre site. Vous pouvez également faire une mise à niveau à partir de la version gratuite.
Pour la version payante, vous devez acheter une licence directement sur le site officiel. Une fois que vous en avez une, vous pouvez téléverser le module pro sur votre site. Vous pouvez également faire une mise à niveau à partir de la version gratuite.
Voyons maintenant quelques options de personnalisation de WooCommerce avec Elementor.
1. Personnaliser l’en-tête et le pied de page de WooCommerce avec Elementor
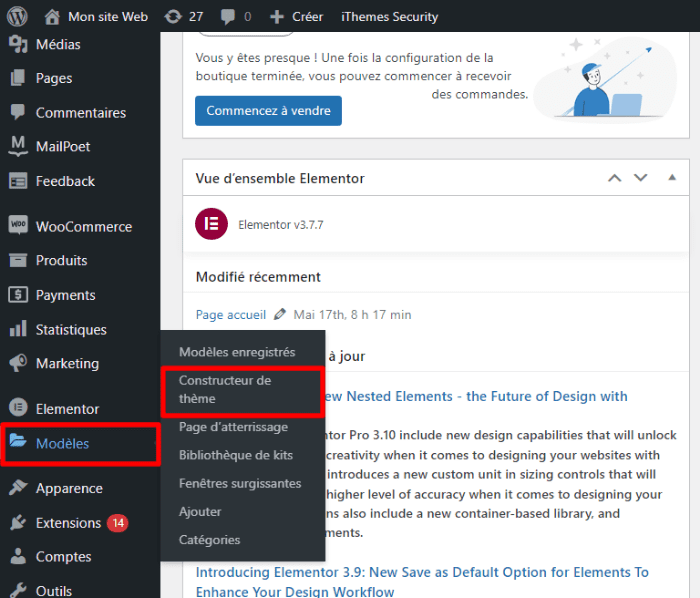
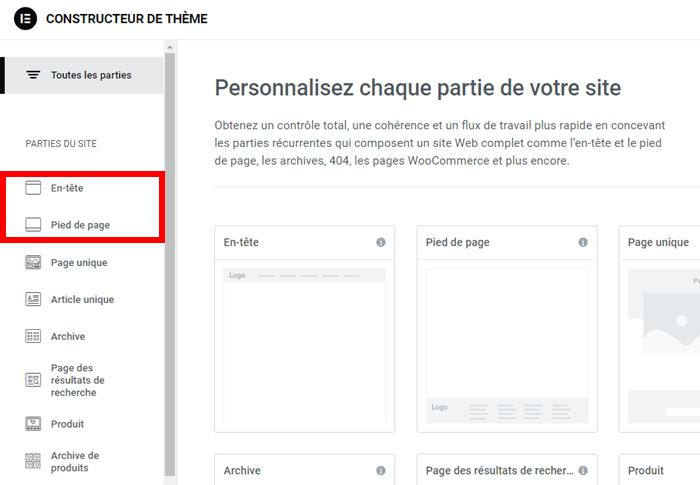
L’en-tête et le pied de pages de WooCommerce sont personnalisables en utilisant la version Pro d’Elementor. Pour cela, rendez-vous dans la section « Modèles › constructeurs de thèmes » depuis votre menu de gauche dans l’espace d’administration. Dans l’interface suivante, vous pouvez soit commencer à modifier l’en-tête ou le pied de page de votre site de vente. Ainsi, vous pouvez modifier, ajouter ou déplacer chaque section par simple glisser-déposer.
Dans l’interface suivante, vous pouvez soit commencer à modifier l’en-tête ou le pied de page de votre site de vente. Ainsi, vous pouvez modifier, ajouter ou déplacer chaque section par simple glisser-déposer.
Ensuite, servez-vous des outils intégrés dans Elementor pour changer le style de différents éléments de l’en-tête ou du pied de page, comme bon vous semble.
2. Personnaliser la page des archives de produits sur WooCommerce avec Elementor
Ensuite, vous pouvez modifier la page qui liste tous vos produits (page des archives de produits).
Trucs et astuces
Une page des archives de produits doit avoir une présentation qui incite les clients à passer à l’action. Si son design est démodé, vous pouvez passer à côté de nombreux clients potentiels.
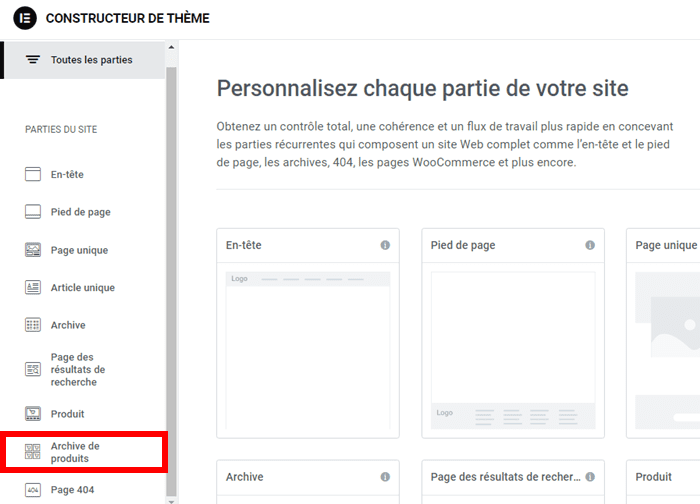
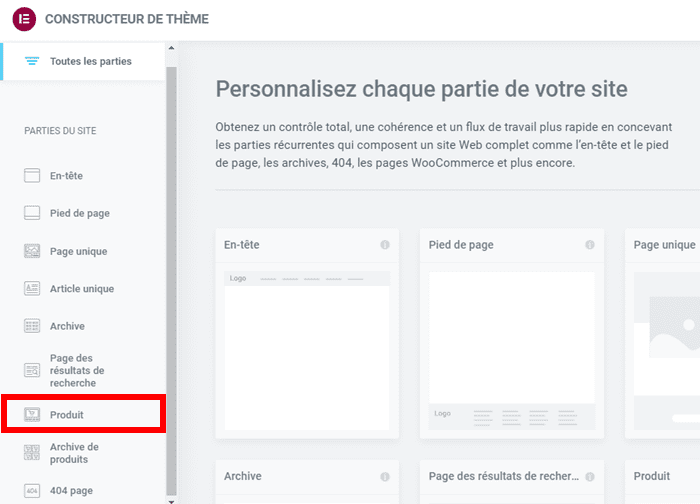
Pour vous lancer, rendez-vous une fois de plus dans la section « Modèles › constructeur de thème ». Puis cliquez sur la section « Archive de produits ». Une fois qu’elle est sélectionnée sur l’interface de personnalisation, il ne vous restera qu’à la personnaliser jusqu’à ce qu’elle corresponde à celle à quoi vous vous attendez. Et il faut toujours enregistrer les modifications chaque fois que vous terminez, afin qu’elles soient appliquées par WooCommerce.
Et il faut toujours enregistrer les modifications chaque fois que vous terminez, afin qu’elles soient appliquées par WooCommerce.
3. Personnaliser une fiche produit sur WooCommerce avec Elementor
Si la page « Archive de produits » liste tous les produits dans un ordre chronologique déterminé, la fiche produit est une page dédiée qui détaille chacun de vos produits séparément.
Celle-ci peut intégrer les éléments ci-après :
- Le nom du produit
- La description avec les caractéristiques du produit
- Les images du produit ou une vidéo
- Le prix
- Le bouton “Ajouter au panier”…
Vous pouvez toujours modifier chaque élément séparément. Mais Elementor Pro vous simplifie la tâche avec ses modèles préconçus. Lorsqu’un modèle est sélectionné, il s’applique automatiquement à la fiche produit avec un design spécifique sur chaque élément.
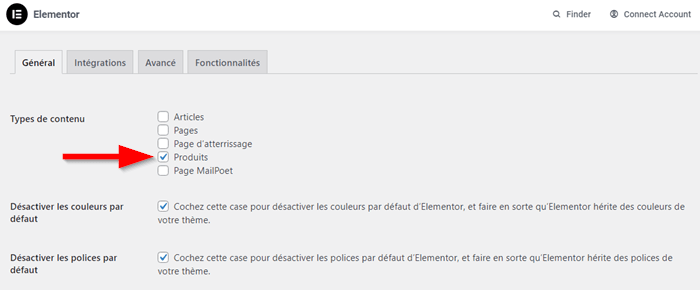
Avant de passer à cette étape, vous devez activer Elementor sur les pages de produits. Pour ce faire, rendez-vous dans la section « Elementor › réglages ».
Sur la page suivante, dirigez-vous vers la section « Types de contenus » et cochez l’option « Produits ».
Enregistrez les modifications et rendez-vous dans la section « Modèles › constructeur de thème ».
Ensuite, cliquez sur la section « Produit ». Vous pouvez maintenant la personnaliser comme cela vous semble bon.
4. Modifier la page des résultats de recherche sur WooCommerce avec Elementor
D’une manière ou d’une autre vos clients auront à utiliser votre barre de recherche pour trouver des produits spécifiques. Ainsi, la page de résultats de recherche doit être elle aussi personnalisée.
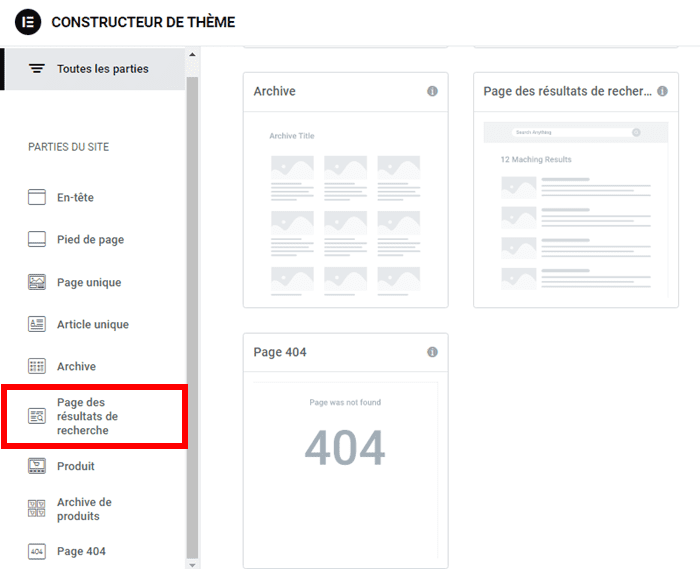
Il suffit d’accéder à la section « Modèles › constructeur de thème ». Ensuite, dans la page de personnalisation, recherchez l’option « Page des résultats de recherche » et cliquez dessus pour vous lancer. Mais vous pouvez aller aussi plus loin et modifier votre page 404, vous pouvez par exemple, y ajouter un lien redirigeant directement vers la page des archives de produits. Cela peut vous aider à limiter le taux de rebond dans une certaine mesure.
Mais vous pouvez aller aussi plus loin et modifier votre page 404, vous pouvez par exemple, y ajouter un lien redirigeant directement vers la page des archives de produits. Cela peut vous aider à limiter le taux de rebond dans une certaine mesure.
5. Ajouter du contenu personnalisé à une page de produit avec Elementor sur WooCommerce
La mise en page par défaut de la page de produit de WooCommerce peut ne pas correspondre à vos critères. Elementor Pro vous donne la possibilité d’y ajouter du contenu personnalisé. Pour cela, accédez à votre catalogue de produit via la section « Produits › tous les produits ».
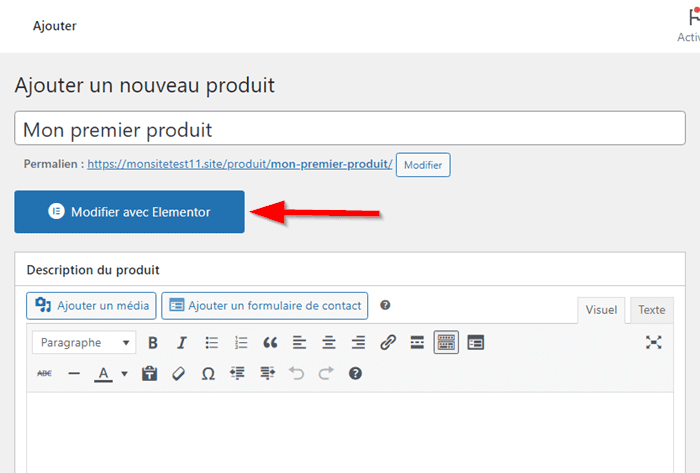
Survolez le produit que vous souhaitez modifier avec votre curseur, vous devriez voir le bouton « Modifier avec Elementor », cliquez dessus.
Si ce bouton n’apparaît pas sur votre produit, cliquez simplement sur le bouton « Modifier ». Puis la page suivante, cliquez sur le bouton « Modifier avec Elementor ». Vous serez automatiquement redirigé vers l’éditeur d’Elementor. Vous avez ainsi un tas de nouveaux éléments à ajouter à votre page de produits.
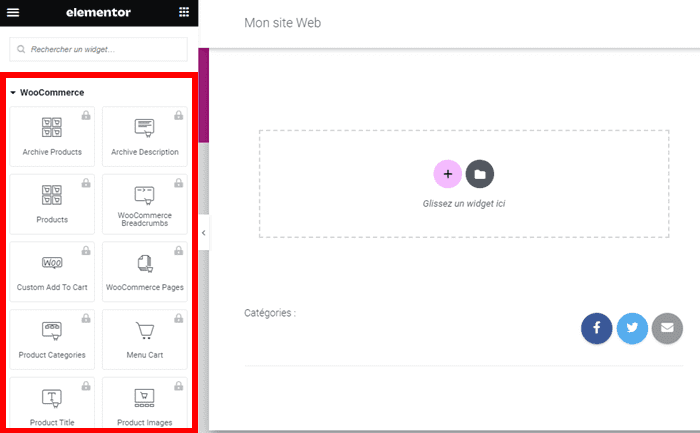
Vous serez automatiquement redirigé vers l’éditeur d’Elementor. Vous avez ainsi un tas de nouveaux éléments à ajouter à votre page de produits. Comme vous pouvez le constater, vous ne pouvez débloquer ces options qu’activant une licence professionnelle.
Comme vous pouvez le constater, vous ne pouvez débloquer ces options qu’activant une licence professionnelle.
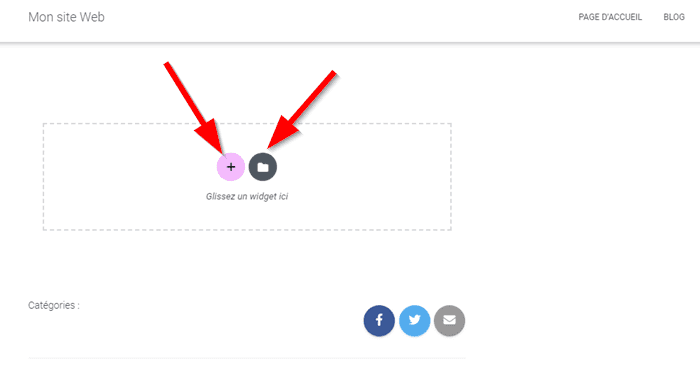
Vous pouvez ajouter chaque élément à votre page par simple glisser-déposer. Par ailleurs, vous avez toujours la possibilité d’utiliser de modèles de blocs pour avancer rapidement dans la personnalisation de votre page de produit. Dans ce cas, cliquez sur le widget (icône dossier) à côté du bouton « + ». Dans la page suivante, vous pouvez choisir n’importe quel modèle à utiliser.
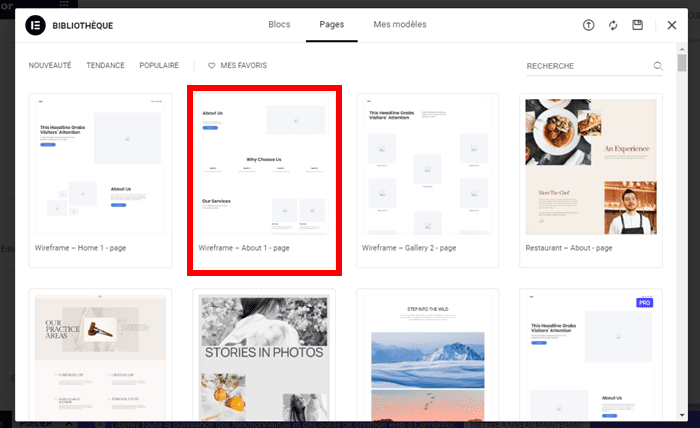
Dans la page suivante, vous pouvez choisir n’importe quel modèle à utiliser. N’oubliez pas d’enregistrer vos modifications !
N’oubliez pas d’enregistrer vos modifications !
Conclusion
🥳Toutes nos félicitations pour avoir lu ce guide. Elementor est un constructeur de pages par glisser-déposer facile à prendre en main. Nous vous avons fourni toutes les connaissances nécessaires pour l’utiliser correctement afin de personnaliser votre boutique WooCommerce. À présent, il ne vous reste qu’à les mettre en pratique.
Si vous avez des questions sur la façon d’utiliser le constructeur de page Elementor sur WooCommerce, servez-vous de la section Commentaires pour nous écrire.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 29mn de lecture
29mn de lecture






Commentaires (0)