
🌟 Supprimer un bloc dans WordPress peut sembler simple, mais connaître la bonne méthode assure que votre page reste propre et fonctionnelle. 🛠️ Que vous ajustiez le contenu pour une meilleure mise en page ou que vous enleviez des éléments non nécessaires, ce guide est là pour vous aider. 📝✨
Objectif
👇L’objectif de cet article est de vous fournir une méthodologie claire et pratique pour supprimer un bloc dans WordPress. 🤥 Vous découvrirez les différents types de blocs dans l’éditeur Gutenberg et les étapes détaillées pour supprimer un bloc. ❌ Vous découvrirez aussi des astuces pour éviter les erreurs courantes lors de cette manipulation, ainsi que des conseils pour optimiser l’organisation de vos contenus après la suppression.🙂
Prérequis
- Accès administrateur à WordPress : nécessaire pour modifier les fichiers du thème et installer des plugins.
- Connaissances de base en PHP : comprendre les bases du PHP pour écrire et insérer le code correctement.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi supprimer ou masquer un bloc sur WordPress ?
 La gestion de votre site WordPress nécessite parfois de supprimer ou de masquer des blocs pour maintenir un design cohérent et une navigation fluide. Supprimer un bloc peut être nécessaire lorsque le contenu devient obsolète ou redondant. Par exemple, des informations temporaires, des promotions expirées ou des sections de blog non pertinentes peuvent encombrer votre site et le rendre moins attrayant pour les visiteurs.
La gestion de votre site WordPress nécessite parfois de supprimer ou de masquer des blocs pour maintenir un design cohérent et une navigation fluide. Supprimer un bloc peut être nécessaire lorsque le contenu devient obsolète ou redondant. Par exemple, des informations temporaires, des promotions expirées ou des sections de blog non pertinentes peuvent encombrer votre site et le rendre moins attrayant pour les visiteurs.
Masquer un bloc est une alternative utile lorsque vous souhaitez conserver le contenu pour une utilisation future sans le montrer immédiatement aux utilisateurs. Cela peut être particulièrement utile pour des campagnes de marketing saisonnières ou des annonces qui reviendront régulièrement.
Ces pratiques permettent également d’optimiser le SEO de votre site en réduisant le contenu superflu et en améliorant la structure globale des pages. De plus, un site bien organisé offre une meilleure expérience utilisateur, encourageant ainsi les visiteurs à rester plus longtemps et à revenir.
4 différentes méthodes pour masquer/supprimer un bloc dans WordPress
Nous allons voir dans cette partie les 4 méthodes les plus efficaces pour supprimer les blocs dans WordPress en fonction de vos besoins.
1. Supprimer un ou plusieurs blocs dans Gutenberg
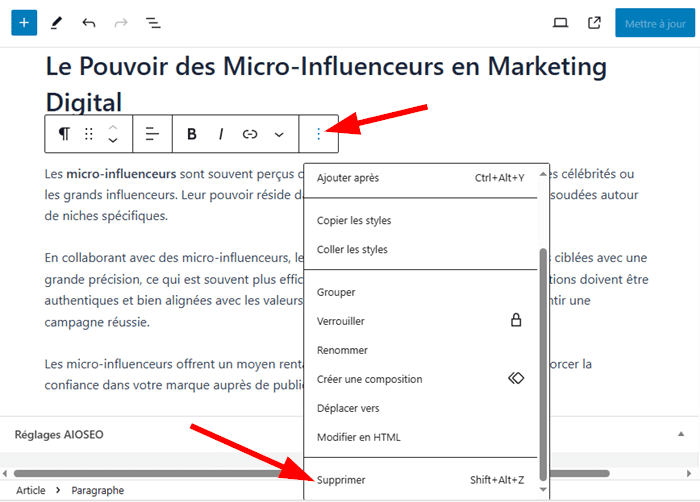
Lorsque vous éditez du contenu dans l’éditeur Gutenberg, il est plus facile de supprimer un ou plusieurs blocs. Pour supprimer un seul bloc, vous devez le survoler et cliquer sur les trois points de la barre d’outils flottante. Ensuite, vous devez cliquer sur l’option « Supprimer ».
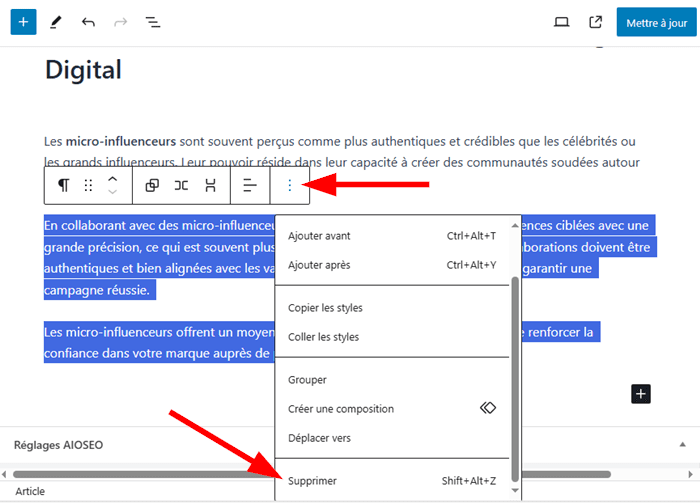
Votre bloc sera supprimé. Si vous souhaitez supprimer plusieurs blocs, commencez par les sélectionner. Cliquez sur les trois points, puis choisissez l’option « Supprimer ». 
2. Masquer un ou plusieurs blocs dans le répertoire de blocs de Gutenberg
Gutenberg met à votre disposition une multitude de blocs pour personnaliser du contenu. Mais parfois, tous ces blocs ne sont pas toujours utiles lorsque vous créez ou éditez du contenu et peuvent donc encombrer votre menu de blocs.
Heureusement, vous pouvez masquer un ou plusieurs blocs sans les supprimer et ne conserver que ceux qui sont utiles. Et c’est plus simple à faire !
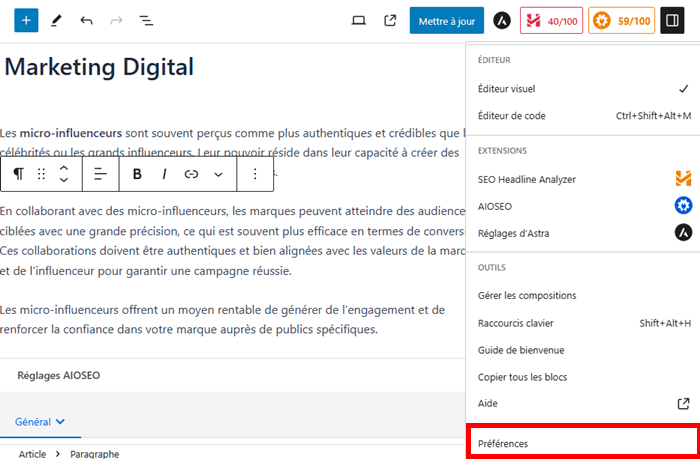
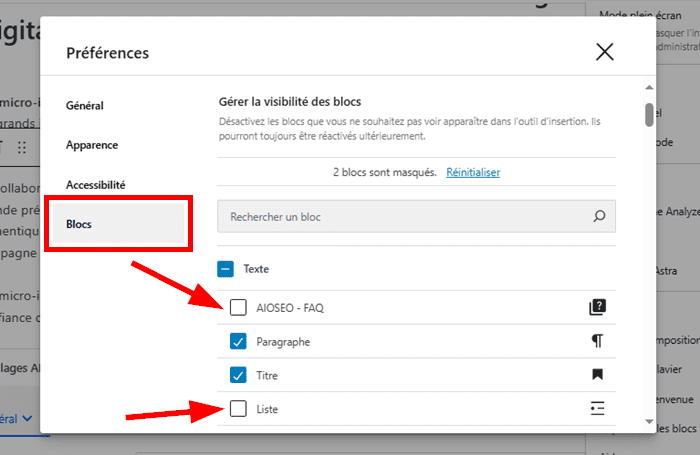
Dans Gutenberg, rendez-vous dans les paramètres et cliquez sur l’option « Préférences ». Une fenêtre contextuelle s’affichera sur votre écran. Ouvrez la section « Blocs ». Décochez tous les blocs que vous souhaitez masquer dans le répertoire de Gutenberg. Par exemple, en décochant les blocs AIOSEO – FAQ et Liste, nous les avons désactivés et ils seront masqués dans le menu de blocs.
Une fenêtre contextuelle s’affichera sur votre écran. Ouvrez la section « Blocs ». Décochez tous les blocs que vous souhaitez masquer dans le répertoire de Gutenberg. Par exemple, en décochant les blocs AIOSEO – FAQ et Liste, nous les avons désactivés et ils seront masqués dans le menu de blocs.
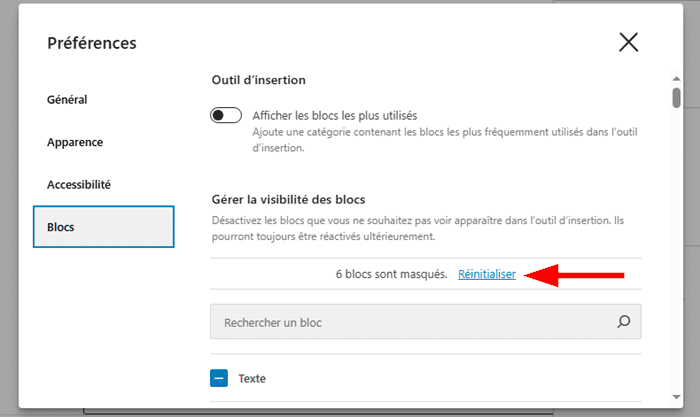
Vous pouvez afficher à nouveau ces blocs que vous avez masqués en cliquant simplement sur le lien « Réinitialiser ». 
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
3. Supprimer les blocs WordPress avec du code PHP
L’utilisation du code PHP pour supprimer des blocs dans WordPress présente plusieurs avantages. Tout d’abord, elle offre une flexibilité maximale. Vous pouvez personnaliser votre éditeur Gutenberg en désactivant uniquement les blocs dont vous n’avez pas besoin, ce qui allège l’interface utilisateur et améliore la productivité.
De plus, cette méthode réduit le temps de chargement, car elle élimine le chargement des blocs inutiles, optimisant ainsi les performances de votre site.
Un autre avantage est la sécurité. En insérant ce code via un plugin tel que WPCode, vous pouvez gérer facilement et de manière sécurisée vos modifications. WPCode vous permet d’ajouter du code PHP personnalisé sans toucher directement aux fichiers du thème, réduisant ainsi le risque d’erreurs et facilitant les mises à jour.
De plus, ce plugin offre une interface conviviale pour gérer et organiser vos snippets de code, rendant le processus simple et efficace.
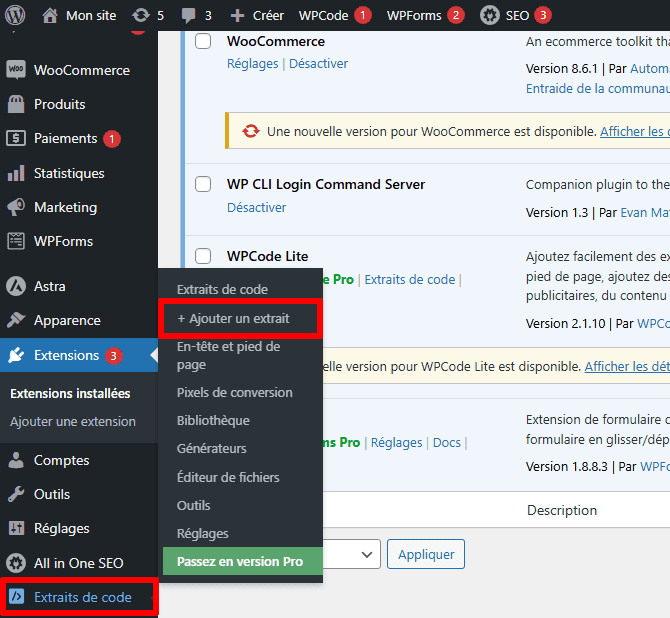
Rendez-vous dans la section « Extensions › ajouter une extension ». Recherchez et installez le plugin WPCode. Ensuite, rendez-vous dans la section « Extraits de code › ajouter un extrait ».
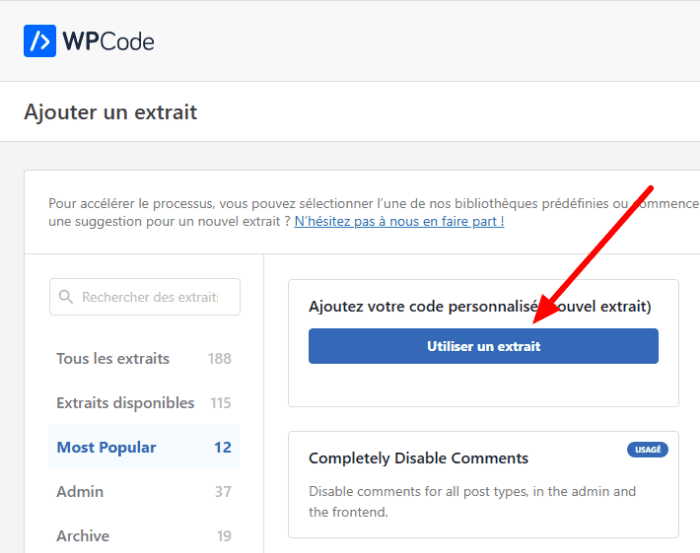
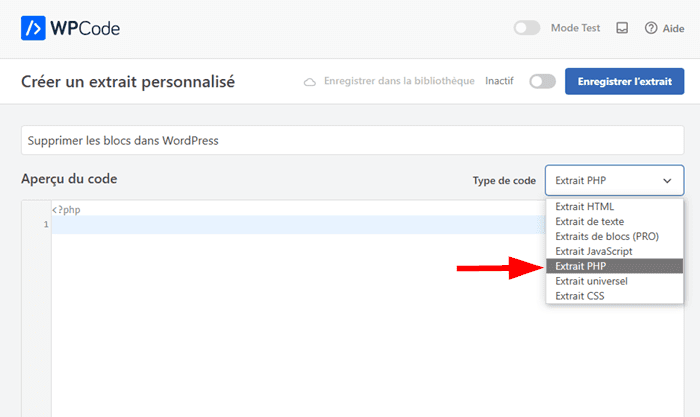
Sur la page suivante, survolez le bloc « Ajouter votre code personnalisé », puis cliquez sur le bouton « Utiliser un extrait ». Indiquez le nom de votre code et sélectionnez l’option « Extrait PHP » sur le menu déroulant « Type de codes ».
Indiquez le nom de votre code et sélectionnez l’option « Extrait PHP » sur le menu déroulant « Type de codes ». Collez ensuite le code ci-dessous.👇
Collez ensuite le code ci-dessous.👇
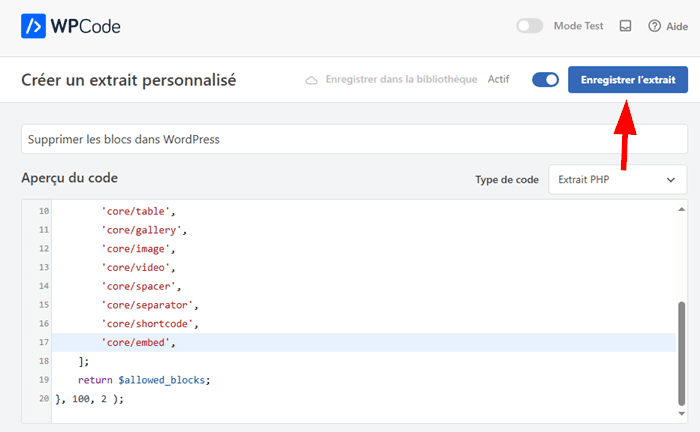
add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array {
$allowed_blocks = [
'core/paragraph',
'core/heading',
'core/list',
'core/list-item',
'core/quote',
'core/preformatted',
'core/pullquote',
'core/table',
'core/gallery',
'core/image',
'core/video',
'core/spacer',
'core/separator',
'core/shortcode',
'core/embed',
];
return $allowed_blocks;
}, 100, 2 );
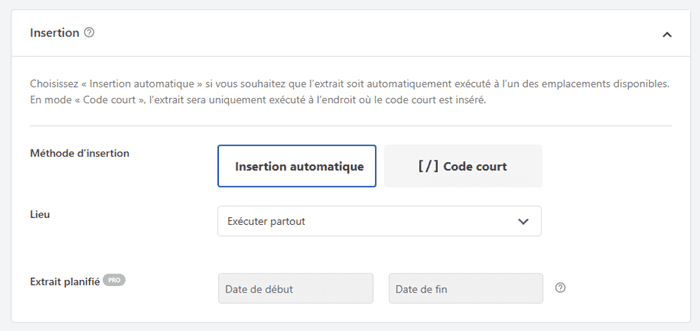
Défilez vers le bas et choisissez la méthode d’insertion automatique.
Ainsi, seuls les blocs intégrés dans ce code seront affichés dans Gutenberg, les autres seront masqués. Si vous souhaitez ajouter un nouveau bloc à cette liste, il suffit d’intégrer une nouvelle ligne ‘core/votrebloc‘ en remplaçant « votre bloc » par le nom exact du bloc à afficher.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer l’extrait ».
4. Supprimer un bloc spécifique de plugins
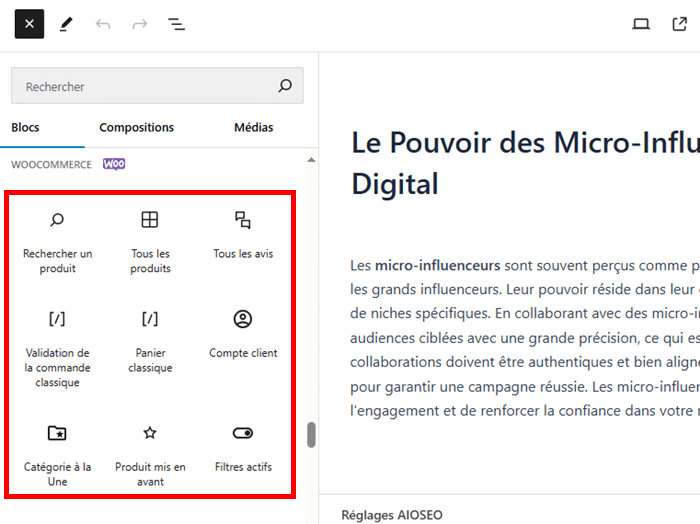
Certains plugins ajoutent des blocs spécifiques et supplémentaires au menu de blocs de Gutenberg, enrichissant ainsi les fonctionnalités de votre éditeur. Par exemple, WooCommerce intègre des blocs pour afficher des produits, des catégories et des filtres de produits, facilitant la création de pages de boutique personnalisées. De même, AIOSEO (All in One SEO) ajoute des blocs dédiés au SEO, comme des blocs de contenu optimisé pour les moteurs de recherche et des outils pour améliorer le référencement de vos pages. Ces ajouts augmentent la versatilité et la puissance de Gutenberg, vous permettant de créer des contenus plus riches et ciblés.
De même, AIOSEO (All in One SEO) ajoute des blocs dédiés au SEO, comme des blocs de contenu optimisé pour les moteurs de recherche et des outils pour améliorer le référencement de vos pages. Ces ajouts augmentent la versatilité et la puissance de Gutenberg, vous permettant de créer des contenus plus riches et ciblés.
Pour masquer un bloc spécifique à un plugin, utilisez le code ci-dessous :
function my_remove_blocks() {
unregister_block_type('core/paragraph');
}
add_action('init', 'my_remove_blocks');
Vous pouvez suivre la même procedure décrite à la troisième méthode pour ajouter le code à votre site en utilisant WPCode.
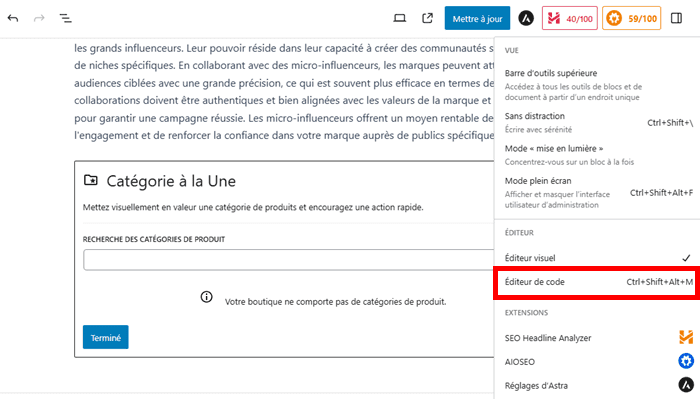
Sur la ligne unregister_block_type, remplacez le bloc Paragraphe par le bloc que vous souhaitez masquer. Pour savoir le nom du bloc, commencez par l’ajouter dans l’interface d’édition.  Ensuite, basculez vers l’éditeur de code.
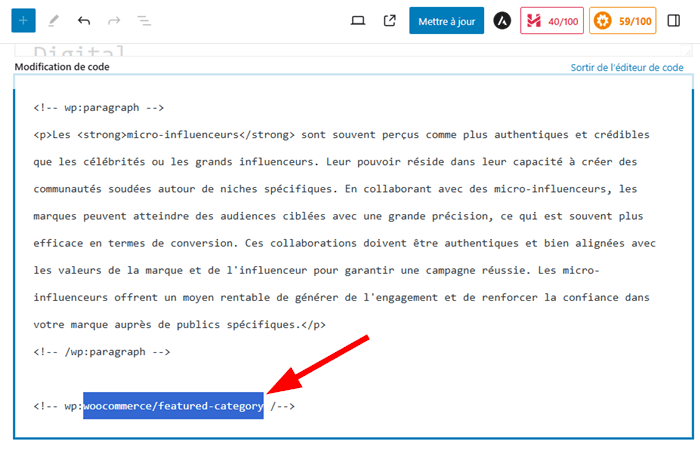
Ensuite, basculez vers l’éditeur de code. Localisez le bloc et copiez sa syntaxe après
Localisez le bloc et copiez sa syntaxe après wp: Revenez dans WPCode et ajoutez la syntaxe de votre bloc et enregistrez les modifications.
Revenez dans WPCode et ajoutez la syntaxe de votre bloc et enregistrez les modifications.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
Maîtriser l’art de supprimer un bloc dans WordPress est indispensable pour garder votre site propre et fonctionnel. 🔱 En suivant les étapes décrites dans cet article, vous serez capable de gérer vos contenus avec plus de flexibilité et de précision. 😇 N’oubliez pas que l’éditeur Gutenberg est un outil puissant et que chaque action, comme la suppression d’un bloc, peut contribuer à l’amélioration globale de votre site. 🤗 Alors, prenez le contrôle de vos blocs et optimisez votre espace numérique !
Si vous avez des questions, des ajouts ou des suggestions sur la façon de supprimer les blocs dans WordPress, n’hésitez pas à nous écrire dans les commentaires.


 24mn de lecture
24mn de lecture






Commentaires (0)