
Les images mises en avant sont essentielles pour capter l’attention des visiteurs et améliorer l’apparence de votre site web. ✨ Cependant, il peut arriver que ces images ne s’affichent pas correctement, ce qui peut compromettre l’expérience utilisateur et l’attrait visuel de votre site.🤔 Cet article explore les raisons courantes de ce problème et propose des solutions pratiques pour y remédier. 🔑Que vous soyez débutant ou utilisateur expérimenté de WordPress, ces conseils vous aideront à identifier et à corriger les erreurs, garantissant ainsi que vos images mises en avant s’affichent comme prévu.🤭
Objectif
👇 L’objectif de cet article est de fournir une analyse détaillée des raisons pour lesquelles une image mise en avant peut ne pas s’afficher sur un site web et de proposer des solutions pratiques pour remédier à ce problème.🔱 Cet article vise à aider les propriétaires de sites web à diagnostiquer et corriger les erreurs courantes, améliorant ainsi l’expérience utilisateur et l’attrait visuel de leur site.🎉
Prérequis
- Accès au tableau de bord WordPress : assurez-vous d’avoir les informations de connexion pour accéder au tableau de bord de votre site WordPress.
- Accès au serveur FTP ou cPanel : vous aurez besoin d’accéder aux fichiers de votre site via FTP ou cPanel pour vérifier et modifier les permissions de fichier.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi l’image mise en avant ne s’affiche-t-elle pas dans WordPress ?
 Il existe plusieurs raisons pour lesquelles une image mise en avant ne s’affiche pas dans WordPress. Voici quelques-unes des causes les plus courantes et leurs solutions :
Il existe plusieurs raisons pour lesquelles une image mise en avant ne s’affiche pas dans WordPress. Voici quelques-unes des causes les plus courantes et leurs solutions :
- Chemin d’accès ou URL incorrecte : une URL mal configurée peut empêcher l’affichage de l’image. Vérifiez que l’URL de l’image est correcte et que l’image se trouve à l’endroit spécifié.
- Limitations de serveur ou des problèmes de mémoire : si votre hébergeur vous a alloué peu de ressources pour votre site, vous pourriez faire constamment face aux problèmes de mémoire lors du téléversement des images.
- Erreur de téléchargement : l’image peut ne pas avoir été téléchargée correctement. Supprimez l’image actuelle et téléchargez-la à nouveau pour vous assurer qu’elle se charge correctement.
- Nom de fichier incorrect : un nom de fichier avec des caractères spéciaux ou des espaces peut poser un problème. Renommez l’image en utilisant des caractères alphanumériques simples et des traits d’union.
- Conflit de thème ou de plugin : certains thèmes ou plugins peuvent entrer en conflit et empêcher l’affichage de l’image. Désactivez temporairement les plugins pour identifier le coupable ou changez de thème pour tester si le problème persiste.
L’image mise en avant ne s’affiche pas : 5 méthodes & astuces efficaces pour réparer
1. Résoudre l’erreur HTTP lors du téléchargement d’une image mise en avant
L’erreur HTTP lors du téléchargement d’une image mise en avant dans WordPress est un problème courant que beaucoup de propriétaires de sites rencontrent. Cette erreur peut être causée par plusieurs facteurs, notamment des limitations de serveur ou des problèmes de mémoire.
Augmenter la limite de mémoire PHP
La première étape consiste à augmenter la limite de mémoire PHP. Pour ce faire, ajoutez la ligne suivante dans le fichier wp-config.php de votre site :
define('WP_MEMORY_LIMIT', '256M');
Cela augmentera la mémoire allouée à WordPress, ce qui peut aider à résoudre le problème.
Modifier les paramètres du fichier .htaccess
Ajoutez les lignes suivantes à votre fichier .htaccess pour augmenter les limites de téléchargement :
php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 300 php_value max_input_time 300
2. Corriger un conflit entre les plugins ou les thèmes
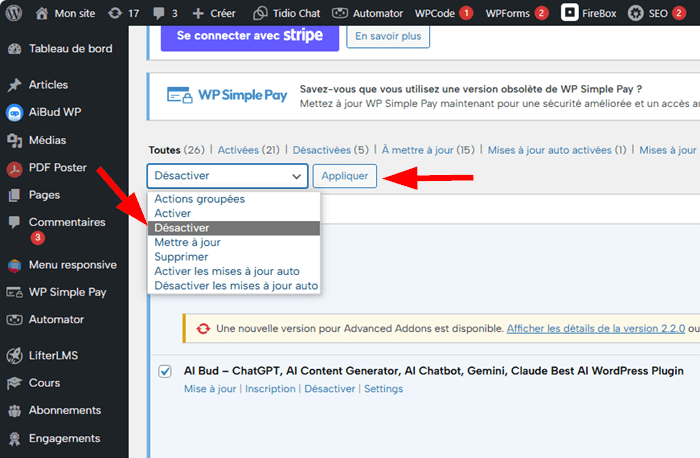
Les conflits de plugins ou de thèmes peuvent souvent empêcher l’affichage des images mises en avant dans WordPress. Pour résoudre ce problème, commencez par désactiver tous les plugins via le tableau de bord WordPress.
 Si l’image s’affiche correctement après cette désactivation, réactivez les plugins un par un. Après chaque réactivation, vérifiez si l’image mise en avant s’affiche toujours. Cela permet d’identifier le plugin problématique, qui peut nécessiter une mise à jour ou un remplacement.
Si l’image s’affiche correctement après cette désactivation, réactivez les plugins un par un. Après chaque réactivation, vérifiez si l’image mise en avant s’affiche toujours. Cela permet d’identifier le plugin problématique, qui peut nécessiter une mise à jour ou un remplacement.
Ensuite, changez de thème pour un thème par défaut de WordPress, comme Twenty Twenty-One, et vérifiez si l’image s’affiche correctement. Si le problème disparaît, le thème actuel est probablement en cause. Mettez à jour tous les plugins et le thème pour voir si cela résout le problème.
3. Désactiver le chargement paresseux
Le chargement paresseux (lazy loading) peut parfois causer des problèmes avec les images mises en avant dans WordPress, en particulier si le thème ou les plugins ne sont pas compatibles avec cette fonctionnalité. Le chargement paresseux diffère le chargement des images jusqu’à ce qu’elles soient sur le point d’apparaître dans la fenêtre de visualisation de l’utilisateur.
Ce qui peut améliorer la performance du site, mais causer des problèmes d’affichage pour certaines images.😣 Pour désactiver le chargement paresseux, commencez par vérifier si votre thème ou un plugin spécifique gère cette fonctionnalité. Si vous utilisez un plugin de performance, tel que WP Rocket ou Smush, accédez aux paramètres du plugin et recherchez l’option de chargement paresseux. Désactivez cette option et sauvegardez les modifications.
Si le chargement paresseux est intégré dans votre thème, vous devrez peut-être ajouter un petit extrait de code à votre fichier functions.php. Ajoutez le code suivant pour désactiver le chargement paresseux des images mises en avant :
add_filter('wp_lazy_loading_enabled', '__return_false');
4. Autoriser l’affichage des images mises en avant
Parfois, les images mises en avant peuvent ne pas s’afficher en raison de paramètres incorrects ou de restrictions dans WordPress. Voici comment s’assurer que les images mises en avant sont correctement autorisées et configurées pour s’afficher.
D’abord, vérifiez que votre thème supporte les images mises en avant. Accédez au fichier functions.php de votre thème et assurez-vous que le code suivant est présent :
add_theme_support('post-thumbnails');
Cela permet d’activer la fonctionnalité des images mises en avant pour votre thème.
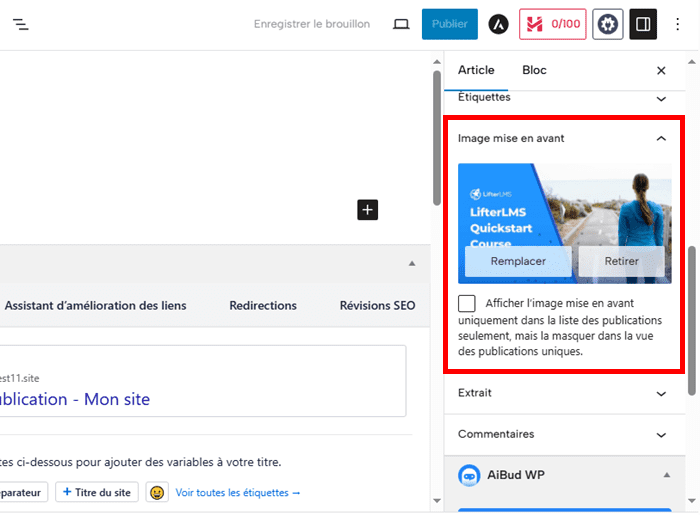
Ensuite, vérifiez les paramètres de votre article ou page. Lorsque vous éditez un article ou une page dans WordPress, assurez-vous que l’image mise en avant est correctement sélectionnée dans la section “Image mise en avant” du panneau de configuration à droite. Si l’image est manquante, ajoutez ou sélectionnez l’image appropriée.
5. Vérifier l’URL de l’image
Une URL incorrecte est une raison fréquente pour laquelle une image mise en avant ne s’affiche pas dans WordPress. Voici comment vérifier et corriger les URL des images.
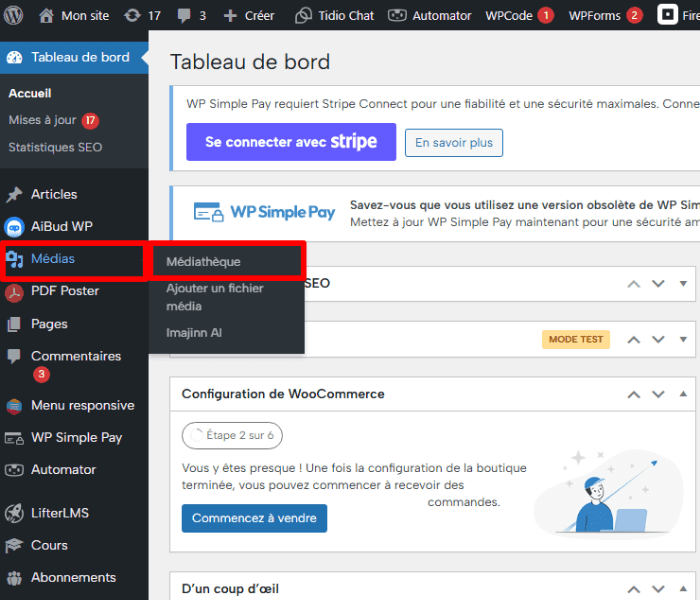
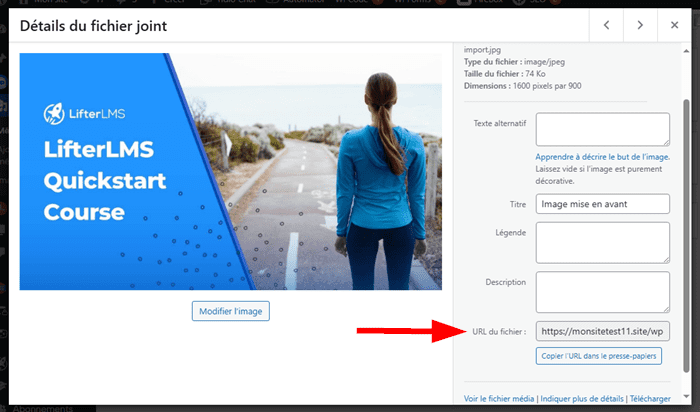
Commencez par accéder à la bibliothèque de médias de WordPress en allant dans la section « Médias > médiathèque ».  Trouvez l’image mise en avant qui ne s’affiche pas et cliquez dessus pour ouvrir ses détails. Vérifiez l’URL de l’image dans la section des informations de l’image. Assurez-vous que l’URL est correcte et pointe vers l’emplacement exact de l’image sur le serveur.
Trouvez l’image mise en avant qui ne s’affiche pas et cliquez dessus pour ouvrir ses détails. Vérifiez l’URL de l’image dans la section des informations de l’image. Assurez-vous que l’URL est correcte et pointe vers l’emplacement exact de l’image sur le serveur.
Ensuite, comparez l’URL de l’image à la structure d’URL de votre site. Par exemple, si votre site utilise le protocole HTTPS, l’URL de l’image doit également utiliser HTTPS.  Les incohérences de protocole (HTTP vs HTTPS) peuvent empêcher le chargement des images. Si vous trouvez des différences, mettez à jour l’URL de l’image pour qu’elle corresponde à la structure correcte.
Les incohérences de protocole (HTTP vs HTTPS) peuvent empêcher le chargement des images. Si vous trouvez des différences, mettez à jour l’URL de l’image pour qu’elle corresponde à la structure correcte.
Conclusion
Les images mises en avant jouent un rôle crucial dans l’attrait visuel et l’engagement des utilisateurs sur un site web. Lorsque ces images ne s’affichent pas, cela peut affecter négativement l’expérience utilisateur. En identifiant les causes possibles, telles que des URL incorrectes, des permissions de fichier inadéquates, des erreurs de téléchargement, des noms de fichiers incorrects, ou des conflits de thèmes ou de plugins, et en appliquant les solutions appropriées, vous pouvez résoudre efficacement ce problème.
Et si vous avez des questions, des ajouts ou des suggestions sur la façon de réparer une image mise en avant qui ne s’affiche pas, écrivez-nous dans la section dédiée aux commentaires.


 22mn de lecture
22mn de lecture






Commentaires (0)