
La navigation fluide et continue est devenue une tendance incontournable sur le web. 🔄 Avec l’infinite scroll, la magie opère : plus besoin de cliquer sur la page suivante, le contenu se charge automatiquement à mesure que l’utilisateur descend la page. 🚀 Dans cet article, nous allons explorer comment mettre en œuvre cette fonctionnalité sur votre site WordPress. Que vous souhaitiez améliorer l’engagement de vos visiteurs ou optimiser la navigation, l’infinite scroll pourrait être la clé. 🗝️✨
Objectif
L’objectif principal de cet article 👇est de vous guider à travers les étapes cruciales pour intégrer l’infinite scroll sur votre site WordPress. 😎 Que vous soyez un débutant ou un développeur WordPress aguerri, ces instructions détaillées vous aideront à améliorer considérablement l’interaction des visiteurs avec votre site.🙂 Nous détaillerons le choix du plugin adéquat, le processus d’installation, la configuration nécessaire, et enfin, comment tester et personnaliser la fonctionnalité pour qu’elle corresponde parfaitement à vos attentes.🤭
Prérequis
Les utilisateurs souhaitant mettre en place la fonctionnalité de défilement infini sur WordPress doivent avoir accès à l’espace d’administration de leurs sites avec les privilèges d’administrateur. Vous devez également avoir les notions sur l’installation d’un plugin WordPress.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce que l’infinite scroll WordPress ?
 L’infinite scroll est appelé en français défilement infini. C’est une technique de design web où, au lieu de charger une nouvelle page entière, lorsqu’un utilisateur atteint la fin d’une liste ou d’une série de contenus, le système charge automatiquement et affiche davantage de contenus.
L’infinite scroll est appelé en français défilement infini. C’est une technique de design web où, au lieu de charger une nouvelle page entière, lorsqu’un utilisateur atteint la fin d’une liste ou d’une série de contenus, le système charge automatiquement et affiche davantage de contenus.
Dans le contexte de WordPress, le défilement infini est souvent utilisé pour des blogs ou des sites d’actualités, permettant aux visiteurs de continuer à lire sans interruption. Pour faciliter cette fonctionnalité, il existe des plugins WordPress tels que Jetpack ou Ajax Load More qui peuvent ajouter cette fonctionnalité sans nécessiter de codage complexe.
Sur le plan technique, le défilement infini fonctionne principalement grâce à JavaScript et AJAX. Ces scripts détectent quand un utilisateur atteint le bas de la page et font alors appel au serveur pour obtenir et afficher le contenu suivant.
L’infinite scroll : quelques points à prendre en compte
 Malgré les avantages en termes d’expérience utilisateur, il y a des points à considérer. Sur le plan de la performance, le chargement constant de nouveaux contenus peut parfois ralentir un site, en particulier si de grandes quantités de données sont récupérées à chaque fois.
Malgré les avantages en termes d’expérience utilisateur, il y a des points à considérer. Sur le plan de la performance, le chargement constant de nouveaux contenus peut parfois ralentir un site, en particulier si de grandes quantités de données sont récupérées à chaque fois.
D’un point de vue SEO le défilement infini peut poser des défis. Les moteurs de recherche peuvent avoir du mal à indexer tout le contenu, car ils ne voient pas toujours les articles ou les éléments qui ne sont chargés que lors d’un défilement. Il est donc essentiel de s’assurer que le contenu reste accessible et indexable.
Une autre préoccupation concerne la navigation. Étant donné que le contenu est constamment ajouté, les utilisateurs peuvent avoir du mal à atteindre le pied de page ou d’autres éléments de navigation qui se trouvent normalement au bas d’une page.
De ce qui précède, l’utilisation de l’infinite scroll doit être bien réfléchie pour éviter des éventuelles complications.
Comment mettre en place l’infinite scroll sur WordPress ?
La méthode la plus rapide et la plus efficace pour intégrer l’infinite scroll consiste à utiliser un plugin dédié. Dans le référentiel de plugins WordPress, il existe de modules gratuits et payants. Et parmi les options les plus connues, il existe entre autres : Jetpack, Ajax Load More, WP Infinite Scroll Posts et Infinite Scroll and AJAX Pagination.
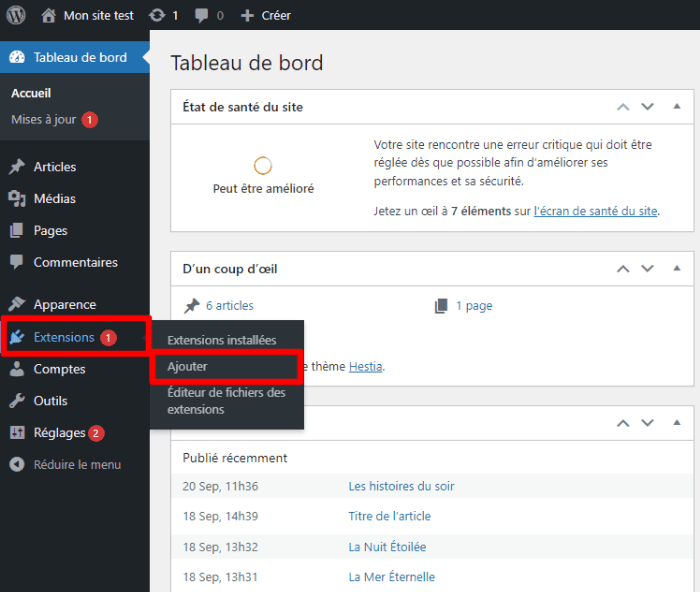
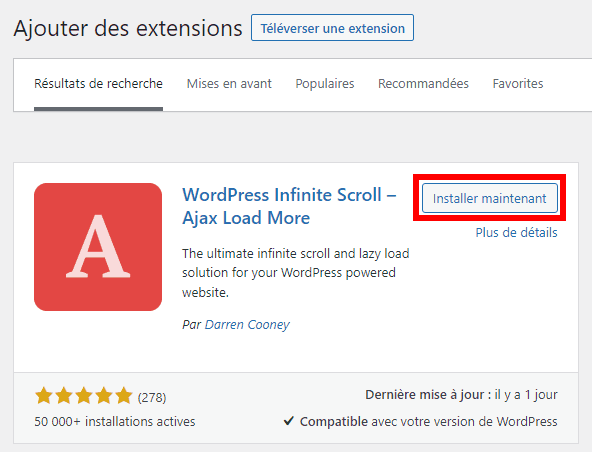
Pour les besoins de cet article, nous allons utiliser l’extension Ajax Load More. Accédez à la section « Extensions › ajouter ». Rendez-vous dans la bibliothèque de WordPress et installez le plugin Ajax Load More.
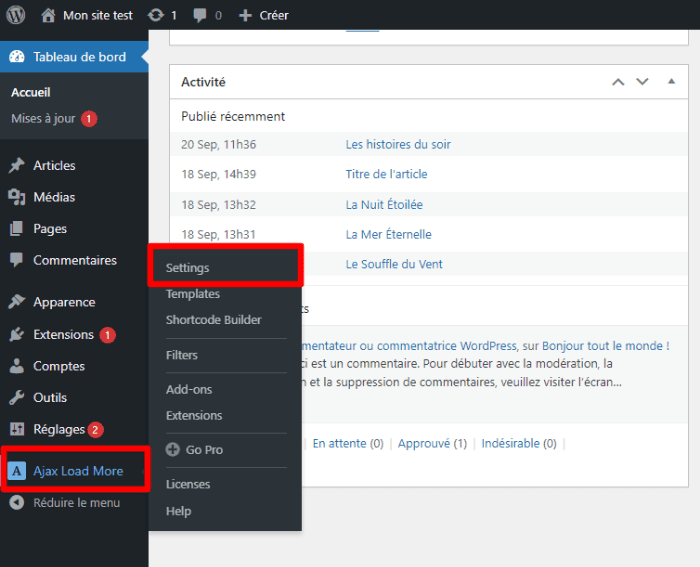
Rendez-vous dans la bibliothèque de WordPress et installez le plugin Ajax Load More. Après l’installation de l’extension, rendez-vous dans la section « Ajax Load More › Settings ».
Après l’installation de l’extension, rendez-vous dans la section « Ajax Load More › Settings ».
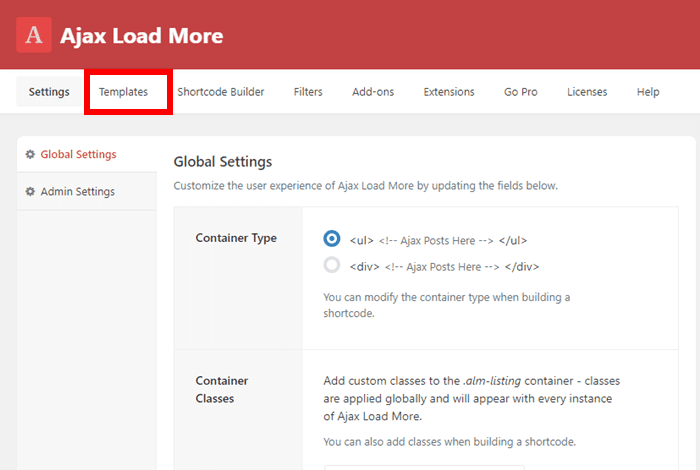
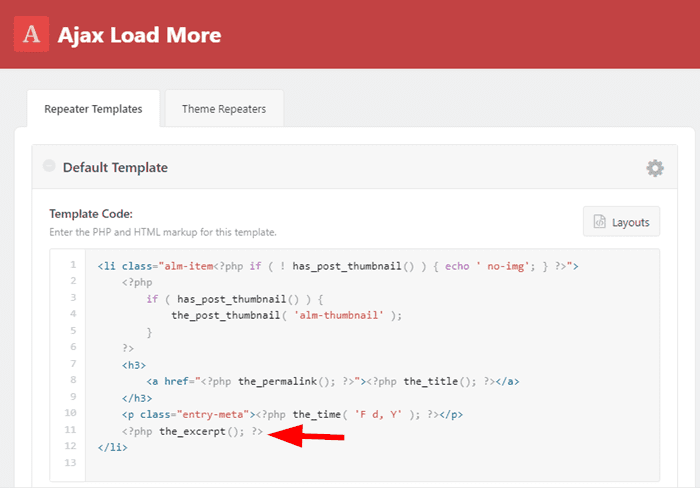
Une nouvelle interface vous sera présentée, rendez-vous dans l’onglet « Templates ». Dans les modèles, repérez la fonction
Dans les modèles, repérez la fonction the_excerpt(). Remplacez-la par la fonction
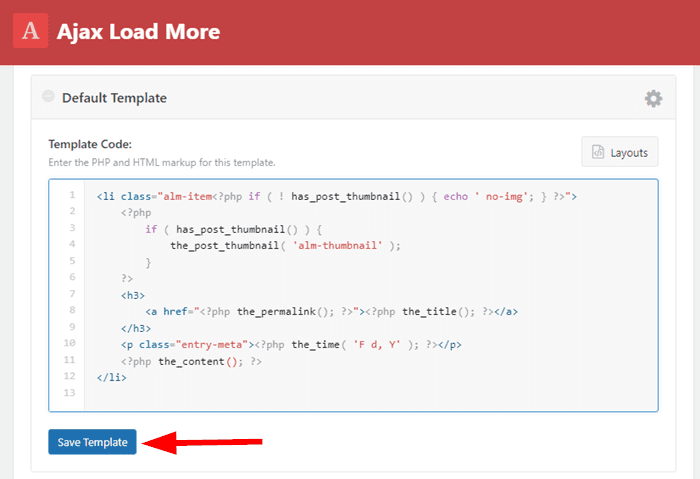
Remplacez-la par la fonction the_content() comme ceci. Une fois que vous avez terminé, cliquez sur le bouton « Save template ».
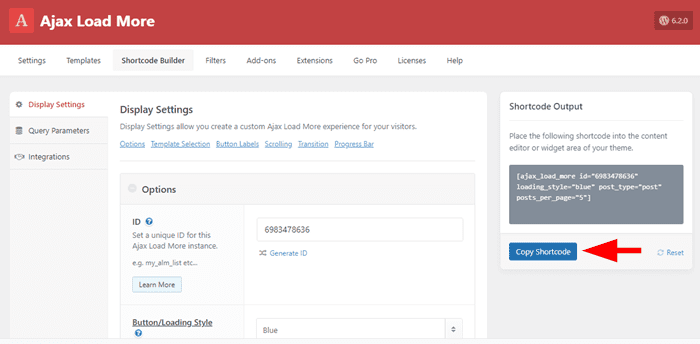
Le plugin Ajax Load More dispose d’une multitude d’options que vous pouvez utiliser pour personnaliser la fonctionnalité de défilement infini. Faites comme bon vous semble et générez le code d’intégration dans la partie à droite.  Le code d’affichage vous permet d’intégrer des articles en défilement infini sur n’importe quelle page de votre site. Vous pouvez le coller dans l’éditeur classique ou utiliser le bloc Code court de Gutenberg.
Le code d’affichage vous permet d’intégrer des articles en défilement infini sur n’importe quelle page de votre site. Vous pouvez le coller dans l’éditeur classique ou utiliser le bloc Code court de Gutenberg.  Une fois que le code est ajouté dans la page, faites une prévisualisation pour vous assurer que les articles se chargent comme prévu.
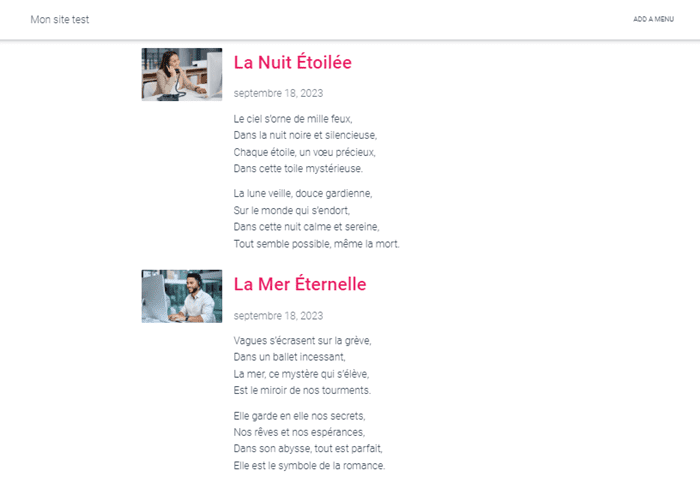
Une fois que le code est ajouté dans la page, faites une prévisualisation pour vous assurer que les articles se chargent comme prévu.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
La mise en œuvre 👨💻de l’Infinite Scroll est une stratégie éprouvée pour engager davantage les visiteurs et enrichir l’expérience utilisateur. 🤔 À travers les étapes discutées, vous êtes désormais armé pour transformer la navigation sur votre site, la rendant agréable et sans effort. 🤗En adoptant l’Infinite Scroll, vous ne fournissez pas seulement un contenu continu, mais vous créez une interaction sans fin avec votre audience,😊 ce qui est crucial pour la réussite en ligne dans le paysage digital concurrentiel d’aujourd’hui.
Et si vous avez des questions ou des préoccupations en rapport avec la configuration de l’infinite scroll sur WordPress, n’hésitez pas à nous écrire dans la section Commentaires.


 19mn de lecture
19mn de lecture






Commentaires (0)