
La page d’accueil est la première interface que les visiteurs rencontrent lorsqu’ils atterrissent sur votre site. Elle doit refléter l’image de marque de votre entreprise. Si les lecteurs qui visitent votre site ont une mauvaise première impression, ils peuvent immédiatement fermer la page. Cela peut vous faire perdre des clients potentiels et donc de l’argent.🤗
Si votre site est basé sur WordPress, vous pouvez facilement concevoir une page d’accueil attrayante qui indique le professionnalisme de votre équipe. Ainsi, vous voudrez certainement avoir des notions sur la façon de changer la page d’accueil de WordPress afin qu’elle attire plus de visites. Mais comment procéder ?🤔
Objectif
Sur WordPress, vous pouvez créer un design de page d’accueil personnalisé afin de mettre en valeur le contenu que vous avez choisi (sans avoir à utiliser la page d’accueil par défaut WordPress, qui liste les derniers articles de blog). Dans cet article, nous aborderons quatre méthodes pour modifier votre page d’accueil dans WordPress.🤭
Prérequis
Pour vous lancer, vous devez au préalable avoir rencontré certains préalables :
- Avoir un site WordPress fonctionnel
- Avoir un accès de niveau administrateur à votre espace d’administration.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Changer la page d’accueil dans WordPress : les 4 méthodes faciles
Nous allons détailler dans la partie ci-dessous, les méthodes les plus courantes pour changer la page d’accueil par défaut de WordPress. Évaluez chaque méthode et utilisez celle qui semble être adaptée à vos besoins et vos compétences.
1. Créer un modèle de page d’accueil à partir de l’éditeur
Depuis quelques années déjà, WordPress a lancé des thèmes incluant un éditeur de thèmes. Il permet aux développeurs de personnaliser le thème installé et construire un site répondant aux besoins les plus spécifiques en utilisant un constructeur glisser-déposer.
La bonne nouvelle est que cet éditeur peut aussi vous aider à concevoir une page d’accueil à la mesure. Toutefois, vous devez garder à l’esprit que tous les thèmes ne prennent pas en charge ce module. Encore, il vous faudra faire quelques recherches dans le gigantesque répertoire de modules de WordPress afin de trouver celui qui répond au besoin.
Pour les détails de cet article, nous allons utiliser le thème Twentytwenty de WordPress. Ainsi, rendez-vous dans la section « Apparence › thèmes », recherchez et installez ce thème si cela n’est pas déjà fait.
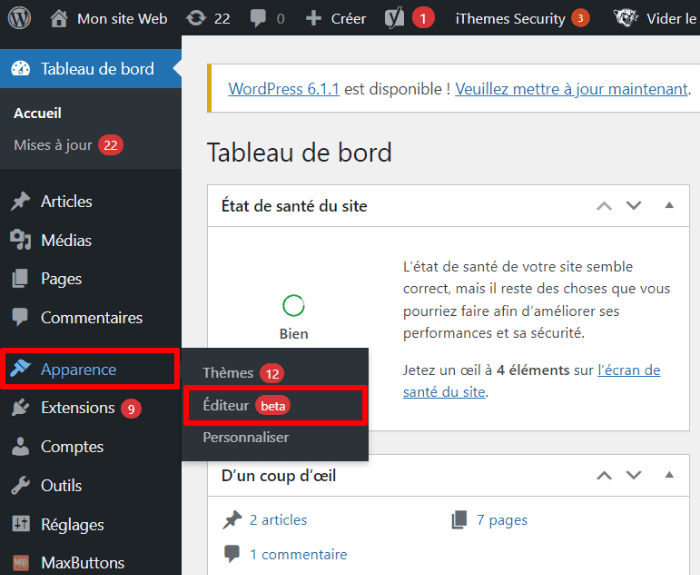
Ensuite, accédez à la section « Apparence › éditeur bêta ». Vous serez redirigé vers une nouvelle interface. Cliquez sur l’icône de WordPress située dans le coin supérieur gauche de l’interface. Ensuite, accédez à la section « Modèles ».
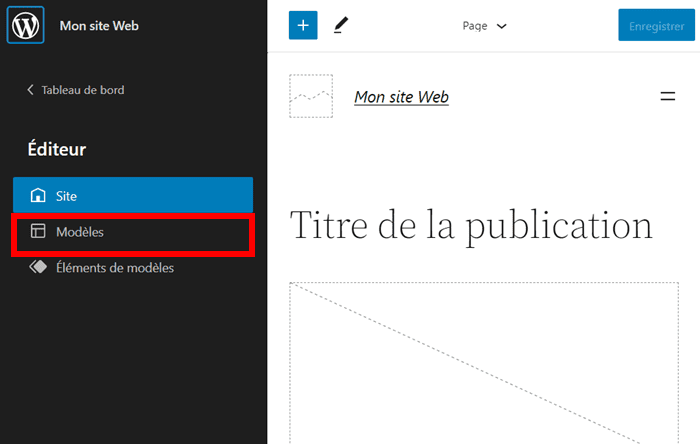
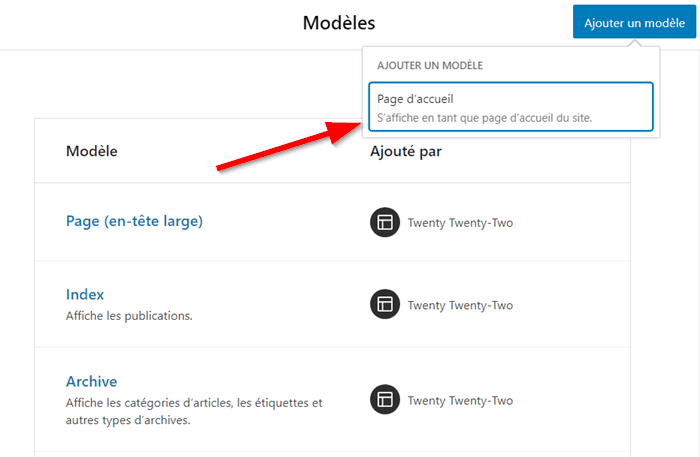
Vous serez redirigé vers une nouvelle interface. Cliquez sur l’icône de WordPress située dans le coin supérieur gauche de l’interface. Ensuite, accédez à la section « Modèles ». Dans l’écran résultant, cliquez sur le bouton « Ajouter un modèle ».
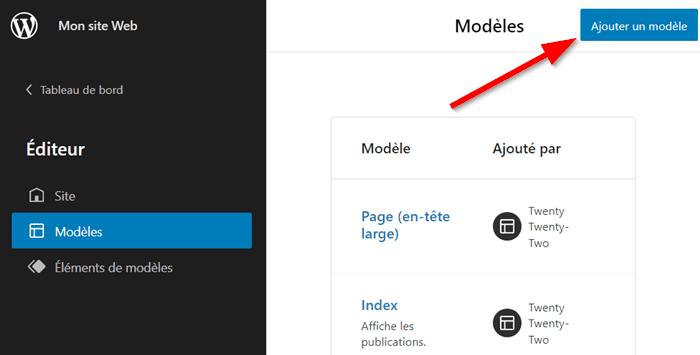
Dans l’écran résultant, cliquez sur le bouton « Ajouter un modèle ». Dans la nouvelle interface, cliquez sur le modèle de page d’accueil présentée.
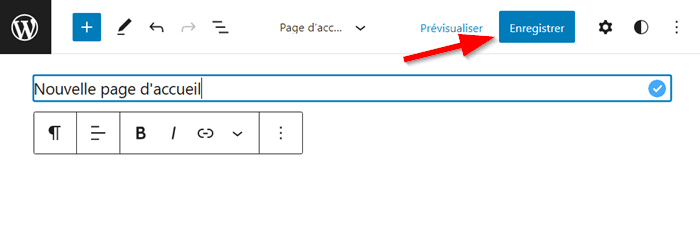
Dans la nouvelle interface, cliquez sur le modèle de page d’accueil présentée. Vous serez automatiquement redirigé vers l’interface d’édition. Commencez à ajouter des éléments à votre page comme il vous semble bon. Utilisez les outils fournis par Gutenberg pour concevoir une page soignée à votre image. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer ».
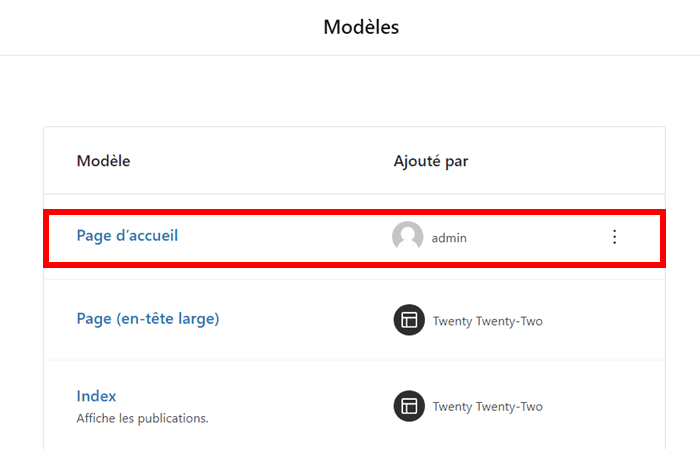
Vous serez automatiquement redirigé vers l’interface d’édition. Commencez à ajouter des éléments à votre page comme il vous semble bon. Utilisez les outils fournis par Gutenberg pour concevoir une page soignée à votre image. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer ». Une fois que vous enregistrez les modifications, cette page sera automatiquement utilisée comme la page d’accueil de votre site. Le modèle créé sera également ajouté aux autres modèles existants. Cela vous permet d’accéder cette page et la modifier en cas de nécessité.
Une fois que vous enregistrez les modifications, cette page sera automatiquement utilisée comme la page d’accueil de votre site. Le modèle créé sera également ajouté aux autres modèles existants. Cela vous permet d’accéder cette page et la modifier en cas de nécessité.
2. Créer une page d’accueil à partir d’une publication
En dehors de la conception de la page d’accueil via un modèle, vous pouvez aussi utiliser un article de votre site. Pour cela, vous pouvez créer un nouvel article ou utiliser un article existant.
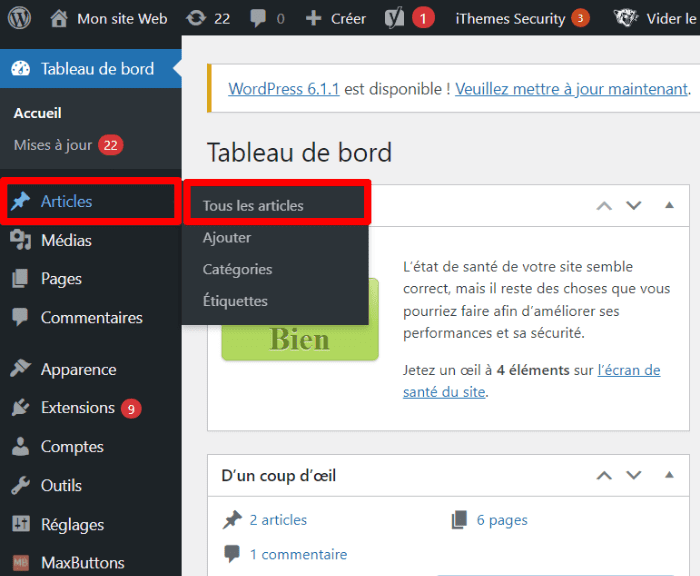
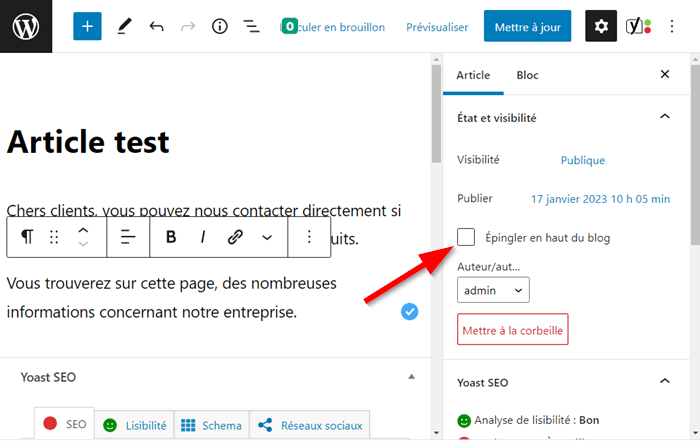
Pour ce faire, accédez à la section « Articles › tous les articles ». Ouvrez ensuite la publication que vous souhaitez modifier dans l’éditeur Gutenberg. Ajustez le contenu afin qu’il réponde à vos besoins. Une fois que vous terminez, Cochez la case « Épingler en haut du blog ». Ceci positionne l’article en avant pour tous les visiteurs.
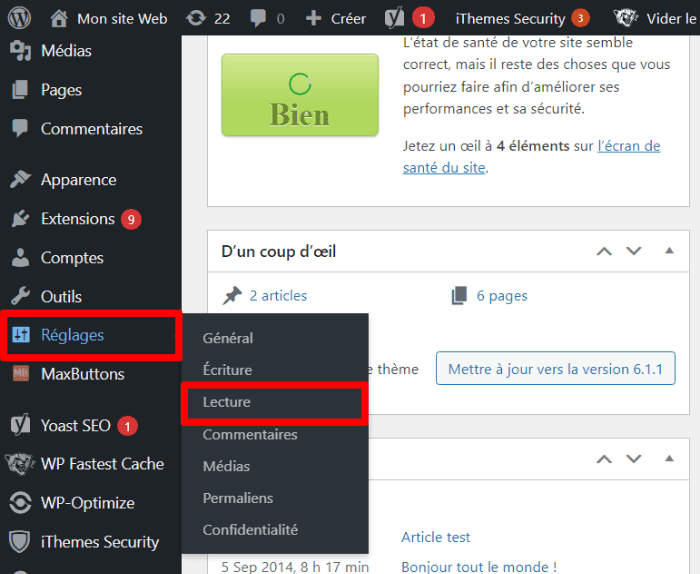
Ouvrez ensuite la publication que vous souhaitez modifier dans l’éditeur Gutenberg. Ajustez le contenu afin qu’il réponde à vos besoins. Une fois que vous terminez, Cochez la case « Épingler en haut du blog ». Ceci positionne l’article en avant pour tous les visiteurs. Mettez à jour votre publication et rendez-vous ensuite dans la section « Réglage › lecture ».
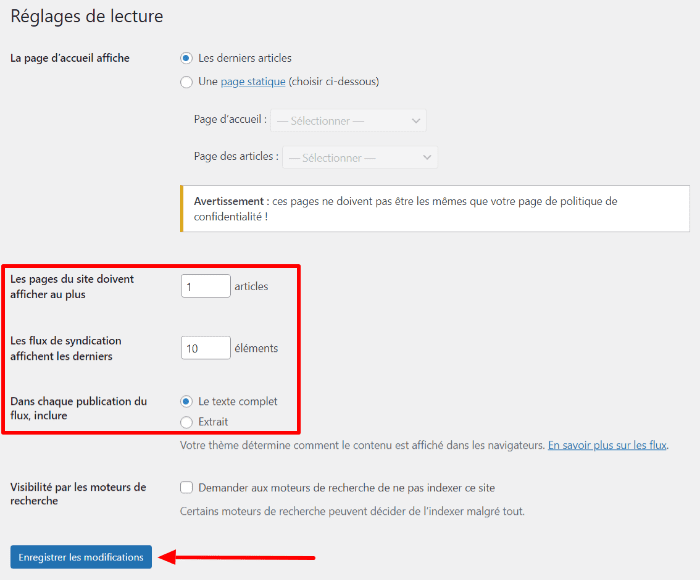
Mettez à jour votre publication et rendez-vous ensuite dans la section « Réglage › lecture ». Sur l’option « Les pages du site doivent afficher au plus…, » ramenez le nombre d’articles dans la case à 1. Pour le flux de publication, sélectionnez l’option « Texte complet ».
Sur l’option « Les pages du site doivent afficher au plus…, » ramenez le nombre d’articles dans la case à 1. Pour le flux de publication, sélectionnez l’option « Texte complet ». Cliquez sur le bouton « Enregistrer les modifications ». Automatiquement, l’article désigné précédemment sera affiché sur la page d’accueil pour tous les visiteurs. Le contenu de la page sera affiché en intégralité.
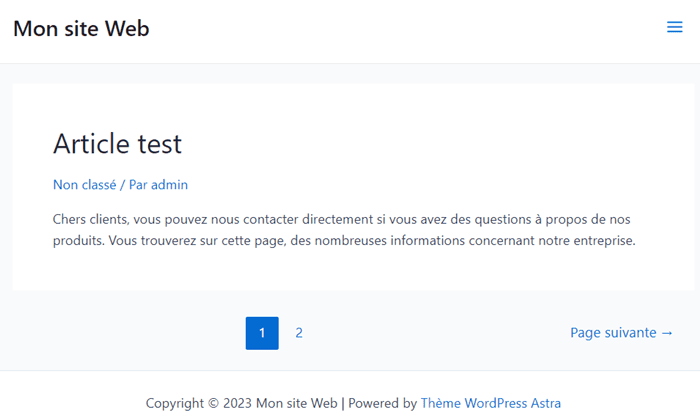
Cliquez sur le bouton « Enregistrer les modifications ». Automatiquement, l’article désigné précédemment sera affiché sur la page d’accueil pour tous les visiteurs. Le contenu de la page sera affiché en intégralité.
3. Utiliser une page statique
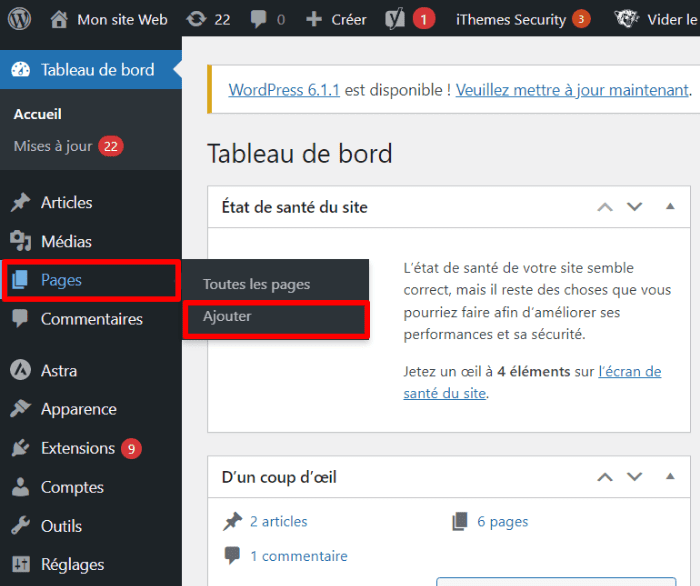
Cette troisième option permet de définir une page existante comme une interface d’accueil. Cependant, avant de continuer, assurez-vous d’avoir une page d’accueil prête à l’utilisation. Pour ce faire, rendez-vous dans la section « Pages › ajouter ». Vous pouvez utiliser les outils de l’éditeur Gutenberg pour créer une page entièrement adaptée.
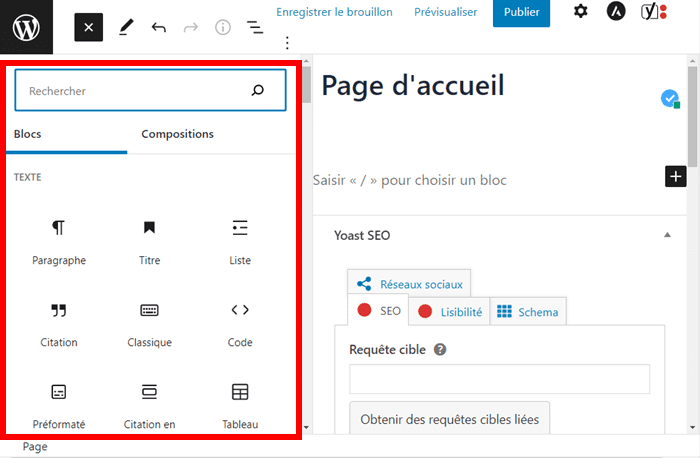
Vous pouvez utiliser les outils de l’éditeur Gutenberg pour créer une page entièrement adaptée. Une fois que la page est créée, ouvrez la section « Réglages › lecture ». Puis, sélectionnez l’option « Une page statique » à l’interrogation « La page d’accueil affiche… ».
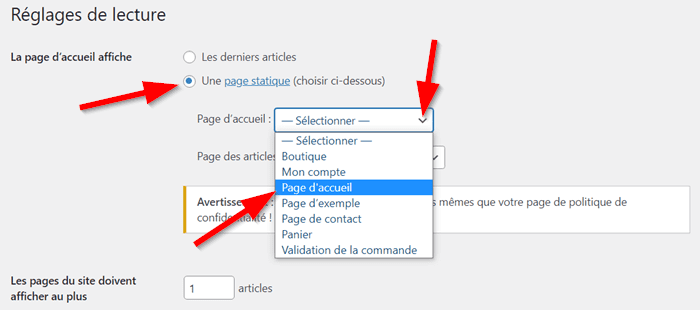
Une fois que la page est créée, ouvrez la section « Réglages › lecture ». Puis, sélectionnez l’option « Une page statique » à l’interrogation « La page d’accueil affiche… ».
Ensuite, dans le menu déroulant « Page d’accueil », sélectionnez la page que vous avez auparavant créée. Enregistrez vos modifications, une fois que vous avez terminé.
Enregistrez vos modifications, une fois que vous avez terminé.
4. Utiliser l’outil de personnalisation de WordPress
La fonction de personnalisation WordPress est enfin une autre méthode que vous pouvez utiliser, pour modifier votre page d’accueil.
Toutefois, vous devez noter que les fonctionnalités de personnalisation sont spécifiques pour chaque thème WordPress. En effet, il existe des thèmes très riches en fonctionnalités. Ces derniers peuvent aider à concevoir une page complètement personnalisée.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
D’autres thèmes ne comportent que quelques fonctionnalités. Dans ce dernier cas, vous devez peut-être recourir à des plugins de construction de pages afin d’enrichir votre thème en fonctionnalités. Parmi les extensions les plus puissantes, vous avez par exemple Elementor et Divi Builder. Et pour des thèmes riches en fonctionnalités et en modèles, vous avez par exemple Divi, Astra…
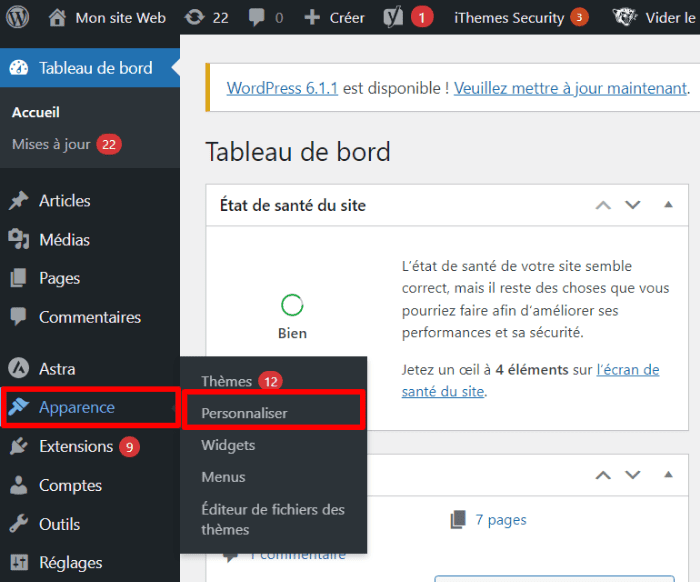
Une fois que ces conditions sont réunies, rendez-vous dans la section « Apparence › personnaliser ». Vous serez automatiquement redirigé vers une nouvelle interface. Vous avez des nombreuses options de personnalisation.
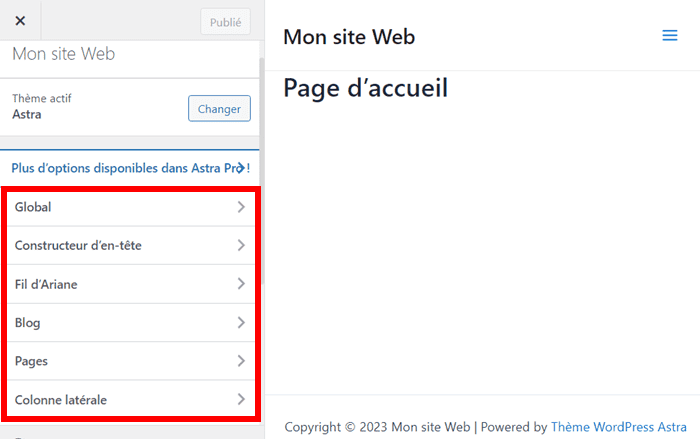
Vous serez automatiquement redirigé vers une nouvelle interface. Vous avez des nombreuses options de personnalisation.

Dans la partie gauche, vous avez une section qui répertoire les outils de personnalisation. Développez chaque outil jusqu’à ce que la page d’accueil soit conviviale. Une fois que les modifications sont terminées, n’oubliez pas de les publier.
Conclusion
🥳Toutes nos félicitations pour avoir lu cet article. Nous avons détaillé les différentes méthodes que vous pouvez utiliser pour changer votre page d’accueil à vos souhaits. Vous pouvez maintenant choisir celle qui vous semble facile et commencer la modification de votre site dès aujourd’hui.
Si vous avez des questions, des remarques, ou si vous souhaitez nous montrer la page d’accueil qui fait votre fierté, utilisez la section Commentaires pour nous écrire.


 21mn de lecture
21mn de lecture






Commentaires (0)