
La navigation est le cœur battant de tout site web. 🌐 Elle guide les visiteurs à travers vos contenus, leur permettant de découvrir les trésors que vous avez à offrir. Avec l’avènement de Gutenberg dans WordPress, la manière dont nous créons et gérons ces navigations a été révolutionnée. 🚀 Dans cet article, nous allons plonger dans le bloc Navigation de l’éditeur de thème Gutenberg WordPress, pour explorer comment il peut faciliter et améliorer l’expérience utilisateur de votre site. 🛠️ Que vous soyez un novice de WordPress ou un utilisateur chevronné cherchant à améliorer vos compétences, vous trouverez ici des conseils précieux pour tirer le meilleur parti de ce bloc indispensable. 📚
Objectif
L’objectif de cet article est de vous guider à travers l’utilisation du bloc Navigation dans l’éditeur de thème Gutenberg. 👩💻Nous explorerons comment ce bloc peut être intégré et personnalisé pour répondre aux besoins spécifiques de votre site. 😇Que vous soyez un développeur expérimenté ou un débutant dans l’univers de WordPress, cet article a pour but de vous offrir des informations claires et pratiques pour optimiser la navigation sur votre site.🚨🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour agir, vous devez accéder au tableau de bord d’administration de votre site avec les privilèges de modification de contenus en tant qu’auteur ou éditeur de contenus.
La première chose à faire est l’ajout du bloc Navigation dans Gutenberg. Il existe pour cela deux méthodes que vous pouvez utiliser.
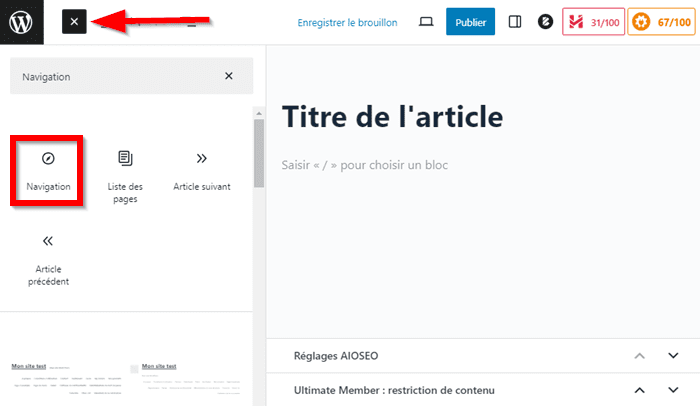
Commencez par ouvrir votre page/publication dans l’interface d’édition de contenu Gutenberg. La première méthode consiste à accéder à l’outil d’insertion de blocs de Gutenberg et choisir le bloc Navigation. Si vous ne le retrouvez pas, utilisez la barre de recherche en tapant ce nom.
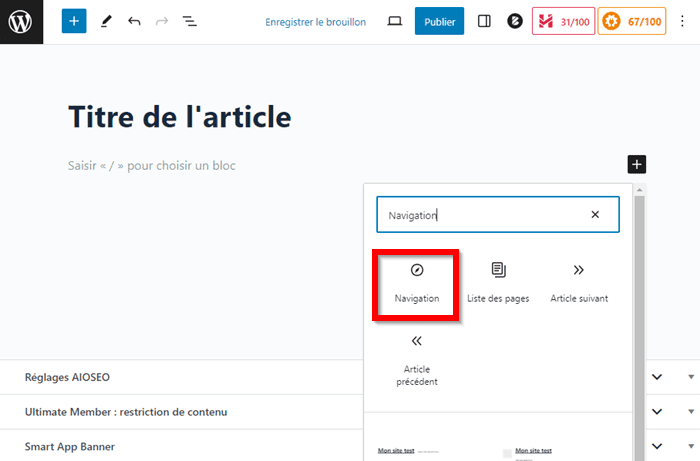
La deuxième méthode consiste à cliquer sur l’icône « + » de n’importe quel bloc Paragraphe. Ensuite, il suffit de sélectionner le bloc Navigation afin qu’il soit ajouté dans la zone d’édition de Gutenberg.
Le bloc Navigation est l’un des outils les plus polyvalents de Gutenberg. Il sert généralement à concevoir les sections d’en-tête et de pied de pages d’un site WordPress.
Nous allons vous guider dans la partie ci-dessous, à travers les étapes d’utilisation et de personnaliser du bloc Navigation.
Une fois que vous ajoutez le bloc Navigation dans la zone d’édition, un menu est automatiquement ajouté dans le bloc. Ce menu comprend toutes les pages actuellement créées sur votre site.
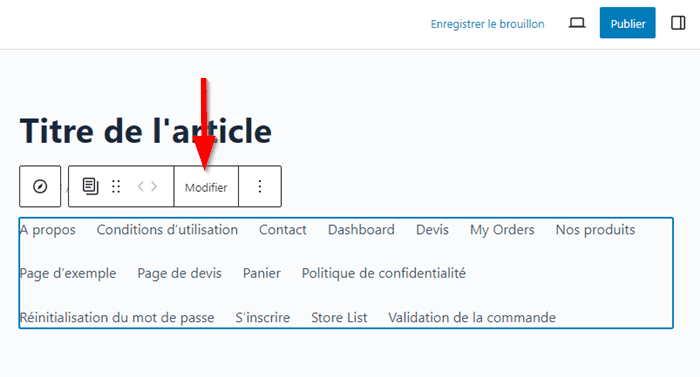
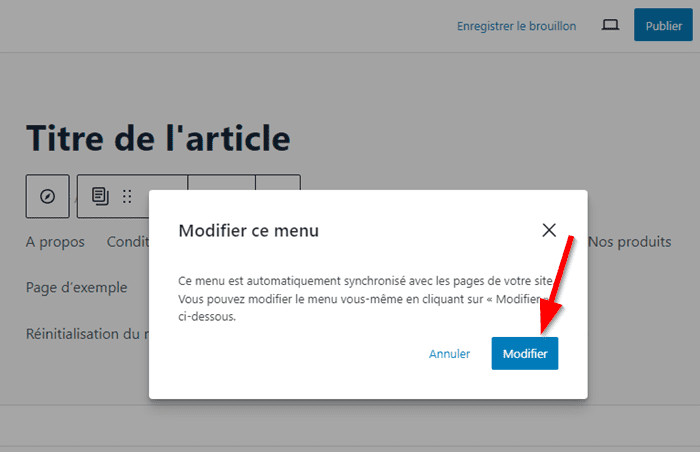
Vous devez maintenant cliquer sur le bloc de pages pour afficher les options de personnalisation. Cliquez sur le bouton « Modifier ».
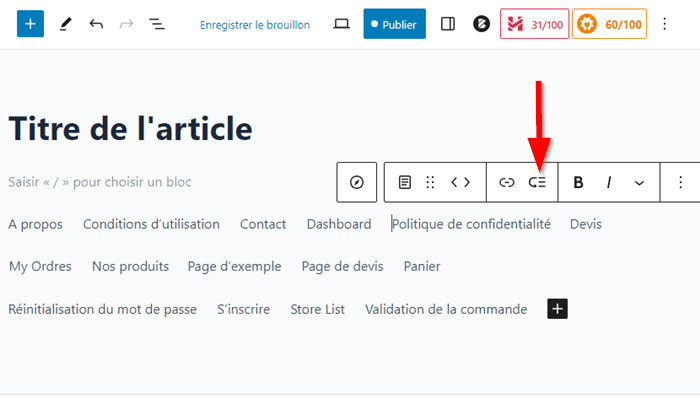
Un tableau contextuel s’affiche dans votre écran, vous devez confirmer la modification du menu en cliquant sur le bouton « Modifier ». Une fois que vous confirmez votre action, vous aurez ainsi la possibilité de modifier chaque élément du menu affiché. Vous pouvez pour cela vous servir de la barre d’outils qui s’affiche lorsque vous survolez ou vous cliquez sur chaque élément de votre menu.
Une fois que vous confirmez votre action, vous aurez ainsi la possibilité de modifier chaque élément du menu affiché. Vous pouvez pour cela vous servir de la barre d’outils qui s’affiche lorsque vous survolez ou vous cliquez sur chaque élément de votre menu. Continuez à lire la partie ci-dessous pour savoir à quoi sert chaque outil de la barre.
Continuez à lire la partie ci-dessous pour savoir à quoi sert chaque outil de la barre.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Le bloc Navigation est en réalité une fonctionnalité très puissante dans WordPress qui peut vous permettre de créer un menu dont la structure va de la plus simple à la plus complexe. Chaque menu peut comporter des éléments de nature variée. Ce sont notamment des pages du site, des liens personnalisés, des catégories ou des sous-catégories ou encore un logo…
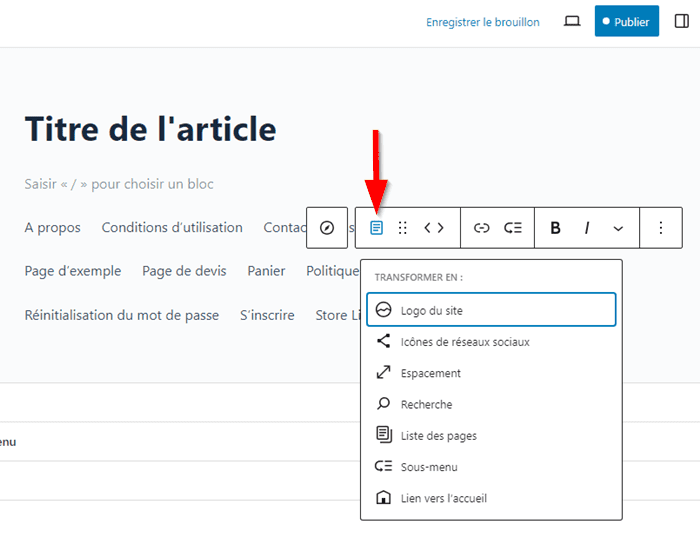
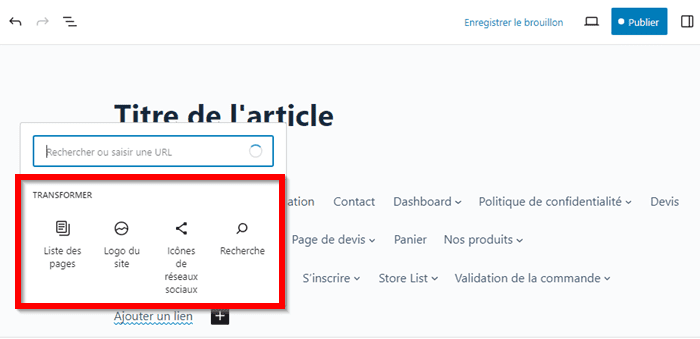
Ainsi, le premier outil de la barre d’outils su bloc Navigation permet de transformer un élément existant du menu en un autre élément. Pour l’utiliser, cliquez sur un élément spécifique et dans le panneau qui s’affiche, sélectionnez l’élément que vous souhaitez utiliser.
Par exemple, vous pouvez transformer un élément du menu en logo du site, en icône de recherche, ou en lien vers la page d’accueil. Faites le choix en fonction de vos attentes.
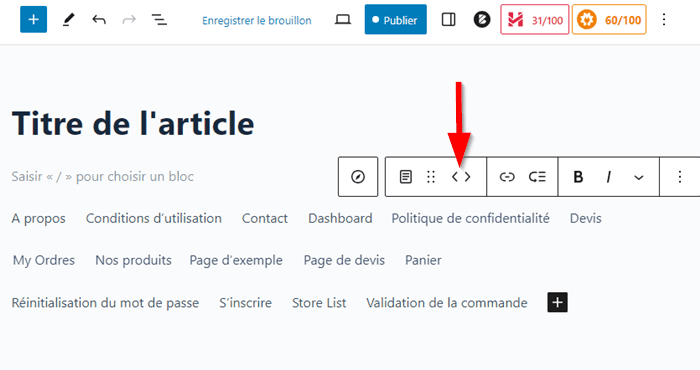
Deux outils de la barre d’outils du bloc Navigation permettent de déplacer les éléments de votre menu à l’intérieur du bloc.
Glisser est le premier outil que vous puissiez utiliser. Ramenez votre curseur sur un élément spécifique, puis appuyez sans relâcher sur l’outil Glisser et faites un mouvement de déplacement de l’élément à l’emplacement de choix.
Le deuxième outil est constitué des icônes « Déplacer à gauche/déplacer à droite ». Ramenez le curseur devant un élément spécifique et utilisez l’une des icônes pour le déplacer à gauche ou à droite.
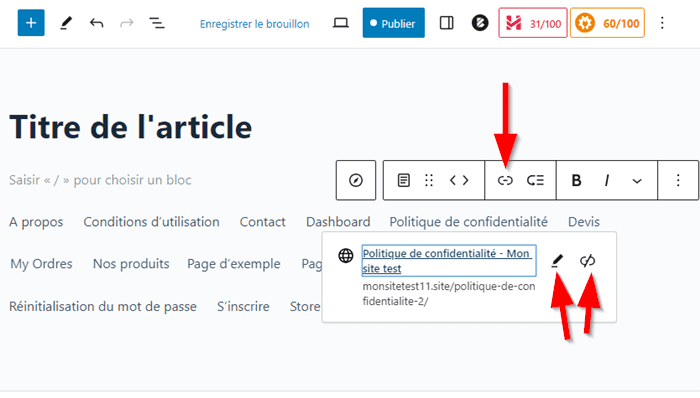
Chaque élément du menu est associé à un lien. Pour modifier ce lien, rendez-vous sur un élément spécifique puis cliquez sur l’icône « Lien » de la barre d’outils du bloc. Vous pouvez soit modifier le lien existant ou le supprimer.
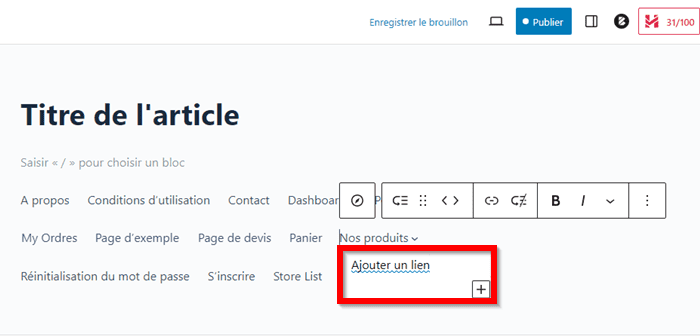
Dans le menu principal, vous pouvez créer un sous-menu en cliquant sur l’outil « Sous-menu » situé sur la barre d’outils du bloc Navigation. Ensuite, cliquez sur le bouton « Ajouter un lien » pour ajouter des éléments à votre sous-menu.
Ensuite, cliquez sur le bouton « Ajouter un lien » pour ajouter des éléments à votre sous-menu.
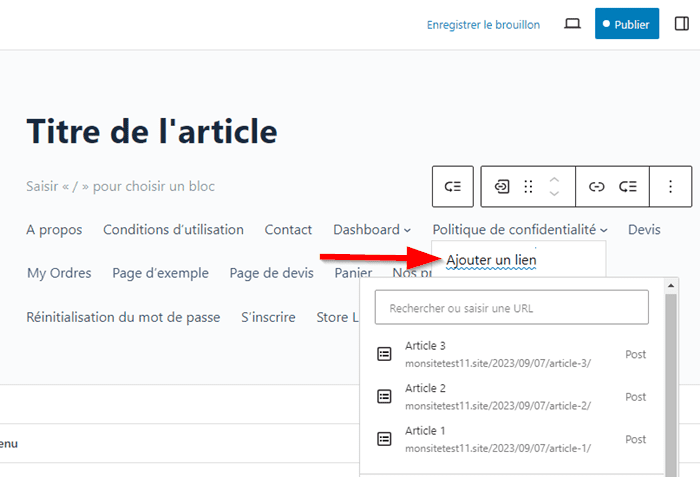
Une fois que vous avez cliqué sur le bouton indiqué, sélectionnez l’un après l’autre les éléments que vous souhaitez ajouter au sous-menu.
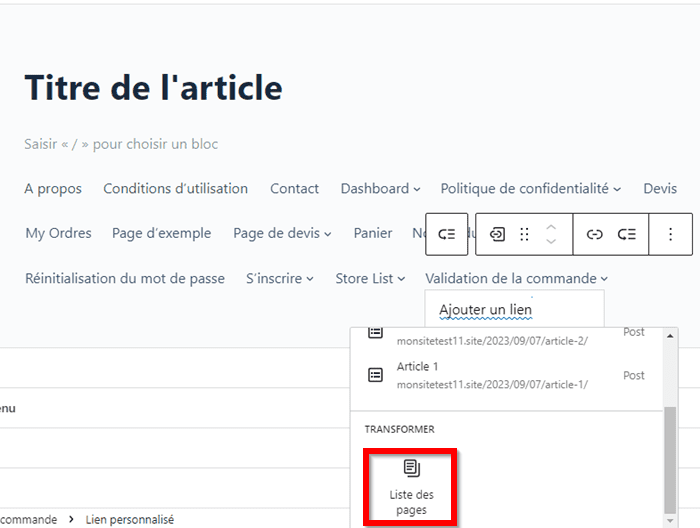
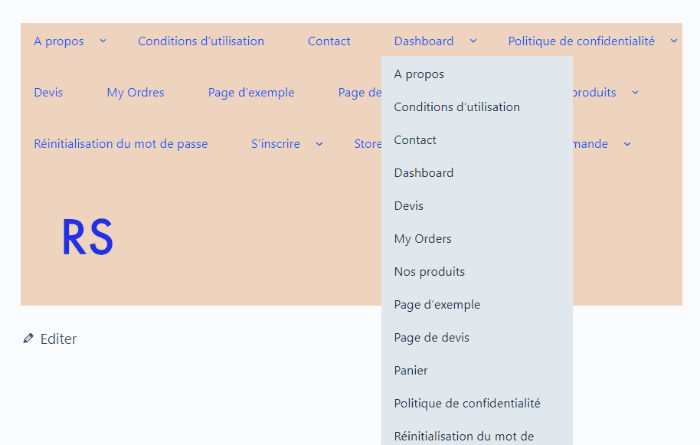
Vous pouvez également ajouter automatiquement toutes les pages à votre sous-menu en cliquant sur l’option « Toutes les pages ». Vous pouvez intégrer des sous-menus autant que vous voudrez. Voici à quoi peut ressembler un sous-menu ajouté dans le bloc Navigation.
Vous pouvez intégrer des sous-menus autant que vous voudrez. Voici à quoi peut ressembler un sous-menu ajouté dans le bloc Navigation.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
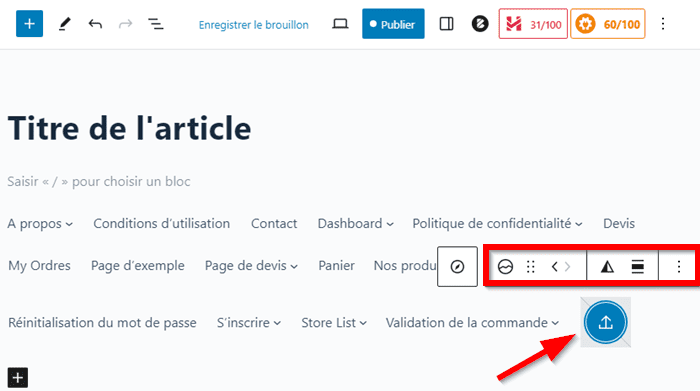
En dehors des éléments existants dans le menu de navigation, vous pouvez aussi ajouter des nouveaux éléments. Pour cela, cliquez sur l’icône « + » dans le coin inférieur droit du bloc Navigation. Ensuite, sélectionnez l’élément que vous souhaitez ajouter parmi ceux qui sont affichés.
Ensuite, sélectionnez l’élément que vous souhaitez ajouter parmi ceux qui sont affichés. Cela peut être une icône de recherche, un logo ou des icônes de réseaux sociaux… Le processus de personnalisation qui va s’ensuivre va dépendre de l’élément ajouté. Par exemple, pour un logo, vous devriez commencer par charger votre logo, puis vous servir des outils habituels de la barre d’outils du bloc Logo du site pour en faire la personnalisation.
Cela peut être une icône de recherche, un logo ou des icônes de réseaux sociaux… Le processus de personnalisation qui va s’ensuivre va dépendre de l’élément ajouté. Par exemple, pour un logo, vous devriez commencer par charger votre logo, puis vous servir des outils habituels de la barre d’outils du bloc Logo du site pour en faire la personnalisation.
Voici à quoi peut ressembler visuellement un logo ajouté au menu de navigation.
7. Options de mise en page supplémentaire
Vous avez quelques autres outils supplémentaires pour mettre en page les éléments de votre menu. Vous pouvez par exemple utiliser le bouton Gras pour en gras les éléments du menu et le bouton Italique pour incliner les éléments.
Gutenberg déploie ensuite plusieurs autres options pour personnaliser davantage votre bloc Navigation et publier des menus avec un design moderne.
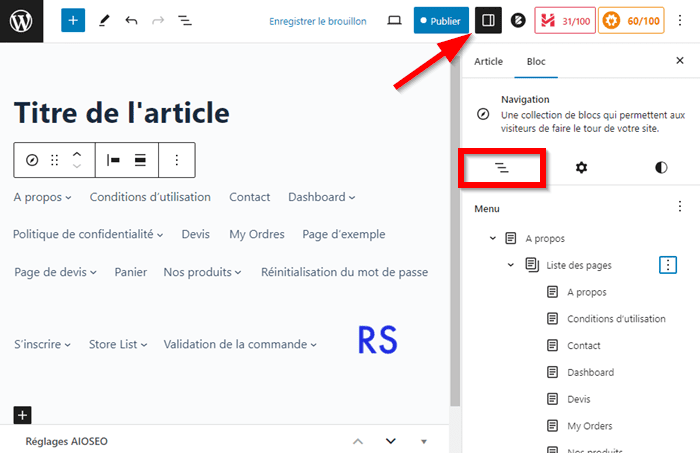
Pour commencer, accédez aux paramètres, puis ajustez si nécessaire la position de chaque élément dans l’onglet « Vue de liste ».
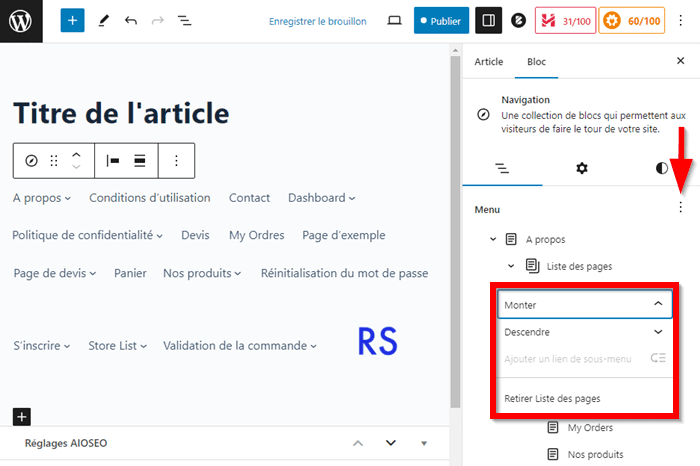
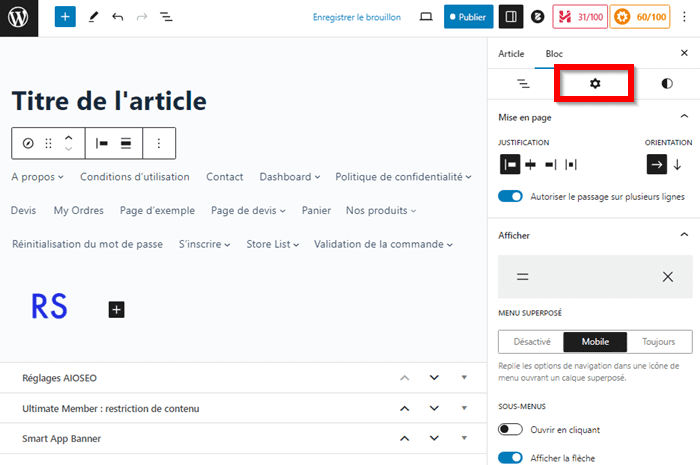
Vous pouvez afficher des réglages supplémentaires en cliquant sur les trois boutons à côté de chaque élément du menu. Naviguez ensuite dans l’onglet « Paramètres » en cliquant sur la roue crantée. Dans cette section, vous pouvez ajuster les options de justification ou d’orientation, autoriser le passage sur plusieurs lignes ou activer la superposition du menu sur les appareils mobiles.
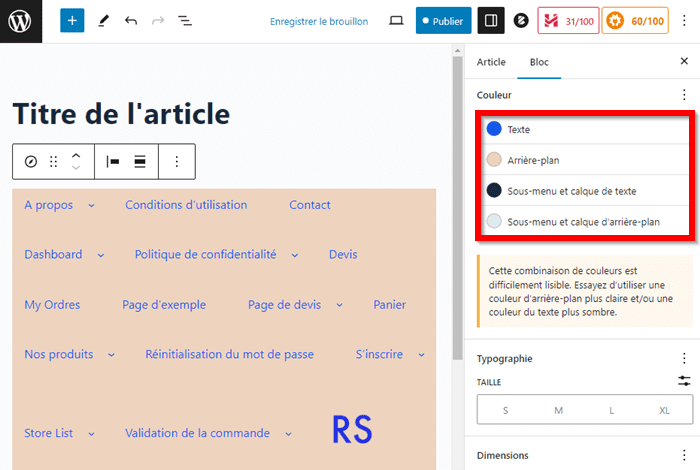
Naviguez ensuite dans l’onglet « Paramètres » en cliquant sur la roue crantée. Dans cette section, vous pouvez ajuster les options de justification ou d’orientation, autoriser le passage sur plusieurs lignes ou activer la superposition du menu sur les appareils mobiles. Enfin, accédez à l’onglet « Style ». Modifiez l’apparence de votre bloc Navigation en choisissant une couleur pour la police et une autre pour l’arrière-plan. Choisissez aussi une couleur pour les sous-menus et le calque de texte.
Enfin, accédez à l’onglet « Style ». Modifiez l’apparence de votre bloc Navigation en choisissant une couleur pour la police et une autre pour l’arrière-plan. Choisissez aussi une couleur pour les sous-menus et le calque de texte.
Vous pouvez également ajuster la typographie et une fois que vous avez terminé, visitez votre site pour apprécier la conception.
Voici finalement à quoi ressemble un menu que nous avons pu concevoir avec le bloc Navigation Gutenberg. En fin de compte, tout est une question d’imagination. En consacrant un peu de temps, au bloc Navigation de Gutenberg, vous pouvez générer des menus simples ou complexes avec un design soigné en quelques minutes.
En fin de compte, tout est une question d’imagination. En consacrant un peu de temps, au bloc Navigation de Gutenberg, vous pouvez générer des menus simples ou complexes avec un design soigné en quelques minutes.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Le bloc Navigation de Gutenberg n’est pas simplement un élément que vous ajoutez à votre site WordPress, il est l’ossature qui guide vos visiteurs à travers votre contenu, leur permettant de découvrir ce que vous avez à offrir.🤭 Il n’est donc pas étonnant que sa maîtrise puisse faire toute la différence en termes d’expérience utilisateur et de taux de conversion. 💻Ce guide avait pour objectif de vous éclairer sur les nombreuses possibilités que ce bloc offre, de son intégration à sa personnalisation. 🤗En appliquant ces connaissances, vous n’aurez pas seulement un site esthétiquement plaisant, mais également une structure de navigation optimisée pour répondre aux attentes de vos visiteurs.
Et si vous avez des questions sur la façon d’utiliser le bloc Navigation de Gutenberg, n’hésitez pas à nous écrire dans les commentaires.
Trucs et astuces
Pour d’autres astuces et guides détaillés sur le monde du web, n’hésitez pas à explorer notre blog LWS. Nous sommes ici pour vous aider à tirer le meilleur parti de votre site !


 32mn de lecture
32mn de lecture






Commentaires (0)