
🖼️ Vous souhaitez personnaliser davantage l’apparence de votre site WordPress ? 🎨 Le bloc Image mise en avant de la publication dans l’éditeur de thème Gutenberg peut être l’outil parfait pour vous ! 🛠️ Dans cet article, nous allons vous guider à travers les différentes fonctionnalités et options de ce bloc polyvalent. 🌟 Vous apprendrez à ajouter, personnaliser et styliser l’image mise en avant pour enrichir l’expérience utilisateur sur votre site. 🌈
Objectif
Cet article vous aide à vous familiariser avec le fonctionnement du bloc Image mise en avant dans Gutenberg. 💻 Il vous montre comment optimiser cette fonctionnalité pour améliorer l’engagement de vos lecteurs et de vous fournit des astuces et meilleures pratiques pour en tirer le meilleur parti.😎
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Tout ce qui est exigé pour utiliser le bloc Image mise en avant de la publication est un accès à l’espace d’administration de WordPress avec un compte d’auteur ou d’éditeur.
Comment ajouter le bloc Image mise en avant de la publication dans Gutenberg ?
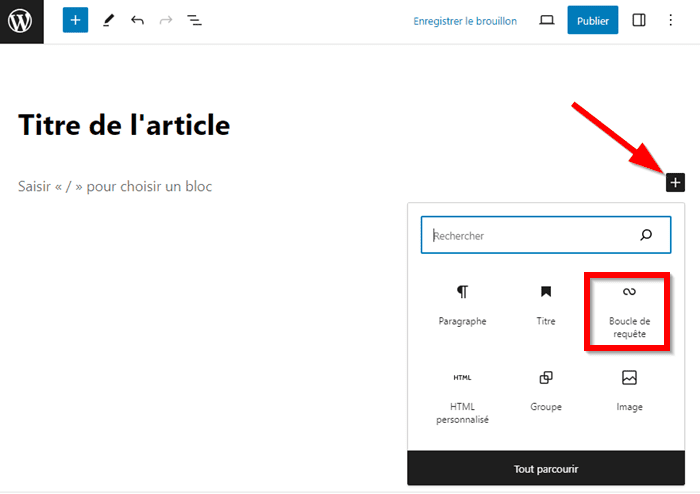
Le bloc Image mise en avant de la publication fait partie intégrante de composantes qui constituent le bloc Boucle de requête qui permet d’afficher des publications dans Gutenberg avec diverses options de personnalisation.
Ainsi, commencez par ajouter le bloc Boucle de requête dans la zone d’édition de Gutenberg.
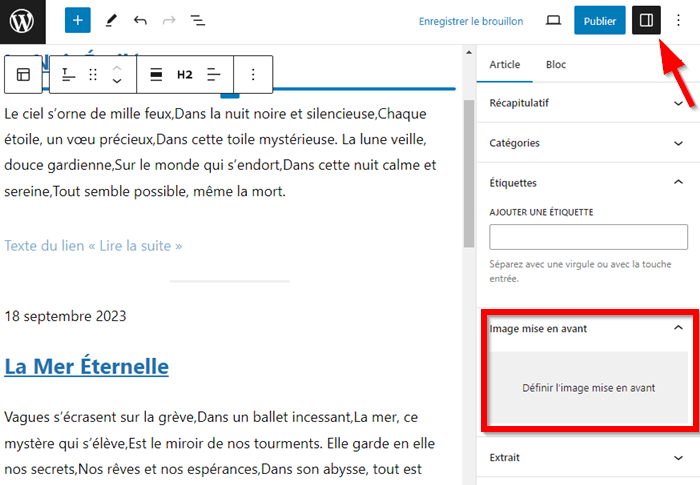
Ensuite, accédez aux paramètres et cliquez sur la section « Définir une Image mise en avant » pour sélectionner une image dans la médiathèque ou en télécharger une nouvelle depuis votre espace de stockage local.
Comment personnaliser le bloc ?
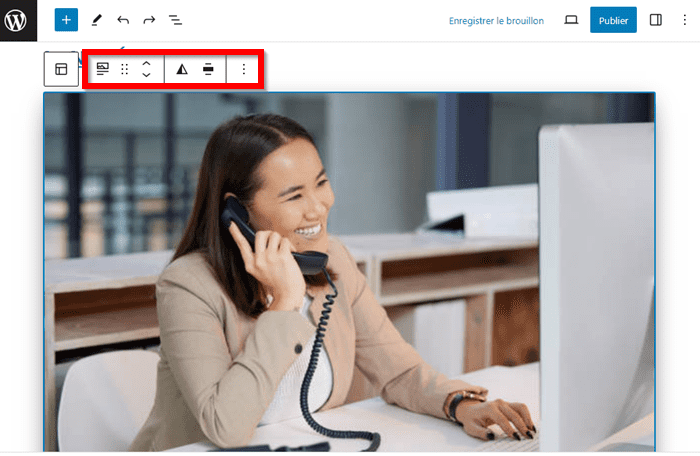
Développez la vue de liste pour accéder au bloc Image mise en avant de la publication dans votre boucle de requête.
Gutenberg met à votre disposition une suite d’outils pour personnaliser votre image mise en avant. Ce sont notamment les outils « Glisser » et « Monter/descendre » pour déplacer votre image.
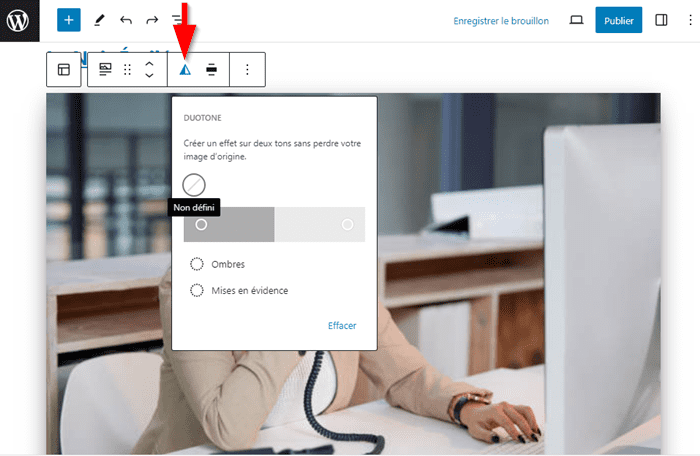
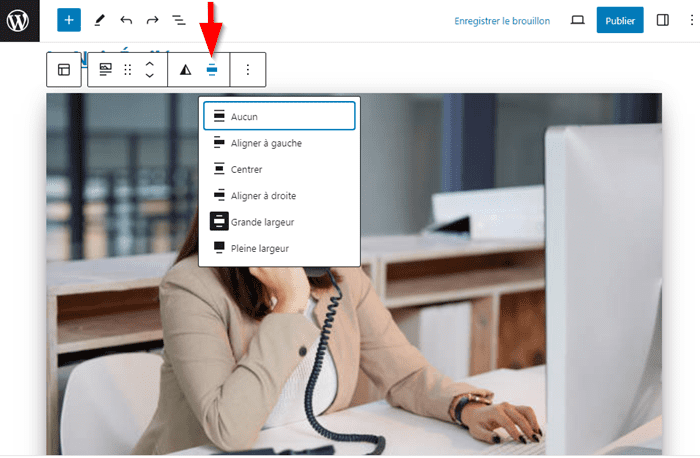
Ensuite, vous disposez d’un outil pour appliquer un filtre duotone à votre image. L’effet duotone applique deux tons de couleurs à votre image tout en conservant la qualité originale de votre visuelle. Vous avez également l’outil « Alignement » qui combine les options de redimensionnement et de positionnement de l’image mise en avant dans la boucle.
Vous avez également l’outil « Alignement » qui combine les options de redimensionnement et de positionnement de l’image mise en avant dans la boucle. Rendez-vous par la suite dans les paramètres du bloc Image mise en avant de la publication pour modifier les différentes options disponibles.
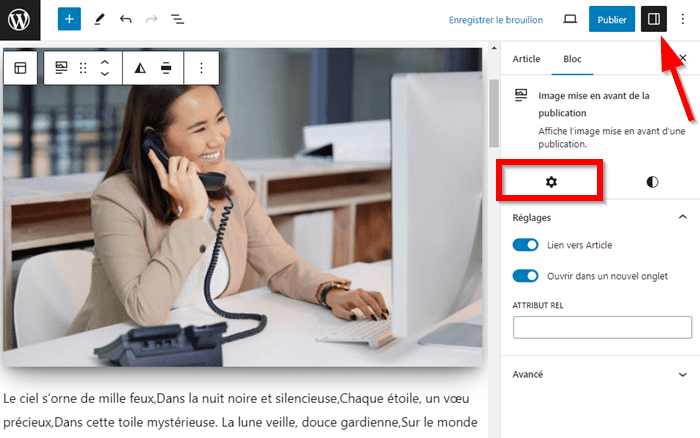
Rendez-vous par la suite dans les paramètres du bloc Image mise en avant de la publication pour modifier les différentes options disponibles.
Dans l’onglet dédié aux réglages, vous pouvez ajouter un lien 🔗sur votre image. Cela suppose que les visiteurs seront redirigés vers l’article complet en cliquant sur votre image. Vous pouvez de plus activer l’ouverture de l’image dans un nouvel onglet.
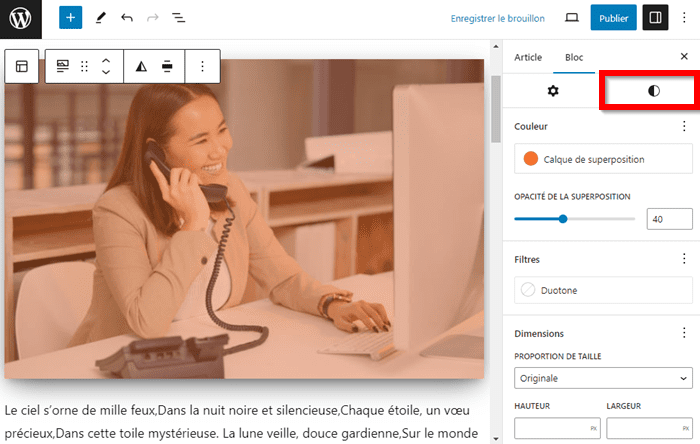
Naviguez vers l’onglet « Style » pour personnaliser l’apparence de votre image mise en avant. Vous pouvez ici appliquer un calque de superposition tout comme définir le degré de l’opacité de cet effet.
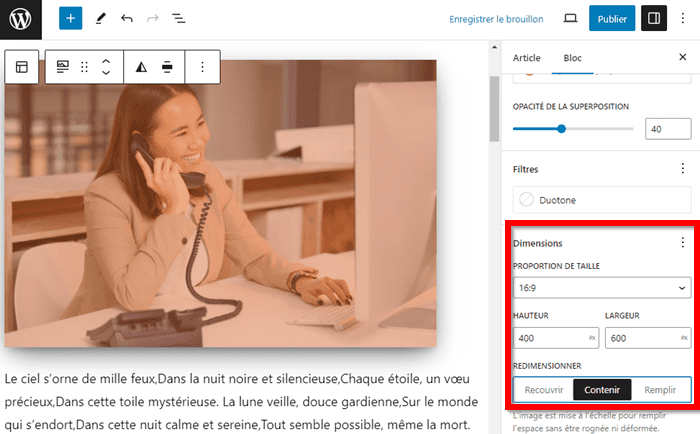
En défilant un peu plus bas, vous accédez aux options pour appliquer des dimensions spécifiques à votre image mise en avant.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
L’ère de l’éditeur classique de WordPress semble être révolue.😜 Avec Gutenberg, vous avez maintenant un contrôle sans précédent sur la présentation visuelle de vos publications. 👁👀Le bloc Image mise en avant de la publication n’est pas seulement un ajout esthétique,☝ mais aussi un outil puissant pour captiver votre audience🗣️🚨. Alors, n’hésitez plus ! Plongez dans le monde fascinant de Gutenberg et donnez à vos publications l’éclat qu’elles méritent.🤗
Nous espérons que cet article a répondu à toutes vos questions sur l’utilisation du bloc Image mise en avant de la publication dans Gutenberg. Mais si vous avez toujours des questions ou des préoccupations, n’hésitez pas à nous écrire.
Trucs et astuces
Si vous avez trouvé cet article utile, n’hésitez pas à explorer davantage de conseils et astuces sur notre blog LWS pour optimiser votre expérience sur le web !


 14mn de lecture
14mn de lecture






Commentaires (2)