
Dans l’univers du contenu web, une image vaut mille mots. Elles peuvent enrichir votre contenu, rendre vos pages plus engageantes et aider vos lecteurs à mieux comprendre votre message. C’est ici que le bloc Image de l’éditeur Gutenberg de WordPress joue un rôle crucial. Le bloc Image est un outil polyvalent qui vous permet d’ajouter, d’éditer et de styliser des images dans vos pages et articles WordPress. Que vous souhaitiez ajouter une photo pour illustrer votre texte, créer une galerie d’images ou même ajouter des légendes personnalisées à vos images, le bloc Image a tout ce dont vous avez besoin.🤭
Objectif
Dans cet article, nous vous montrerons pas à pas comment utiliser le bloc Image de Gutenberg pour optimiser l’impact visuel de votre contenu. Que vous soyez débutant ou expérimenté avec WordPress, ce guide vous donnera tous les outils nécessaires pour maîtriser l’utilisation des images dans Gutenberg. Préparez-vous à donner vie à votre contenu avec le bloc Image de Gutenberg !🤫
Prérequis
Avant d’envisager quoi que ce soit, assurez-vous d’avoir un site WordPress qui fonctionne correctement. Ensuite, vous devez disposer des accès au tableau de bord d’administration de ce site en tant qu’éditeur de contenu ou auteur.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment ajouter le bloc Image dans l’interface d’édition de Gutenberg ?
Il existe en général deux méthodes pour ajouter rapidement un bloc Image sur Gutenberg. Voyons chacune d’entre elles.
1. Ajouter rapidement un bloc Image sur Gutenberg
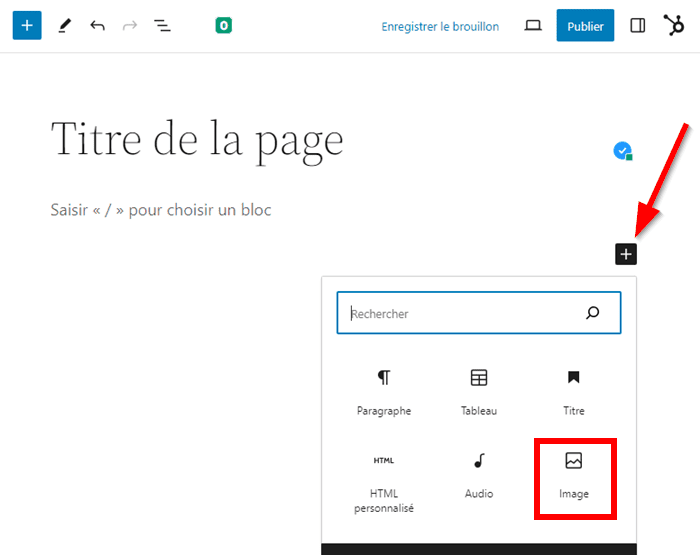
Après avoir ouvert votre page/publication dans l’éditeur Gutenberg, rendez-vous à l’emplacement du bloc Paragraphe où vous souhaitez afficher l’image. Ensuite, cliquez sur l’icône « + » et rechercher le bloc Image pour l’ajouter dans votre zone d’édition.
2. Insérer le bloc Image dans Gutenberg via l’outil d’insertion de blocs
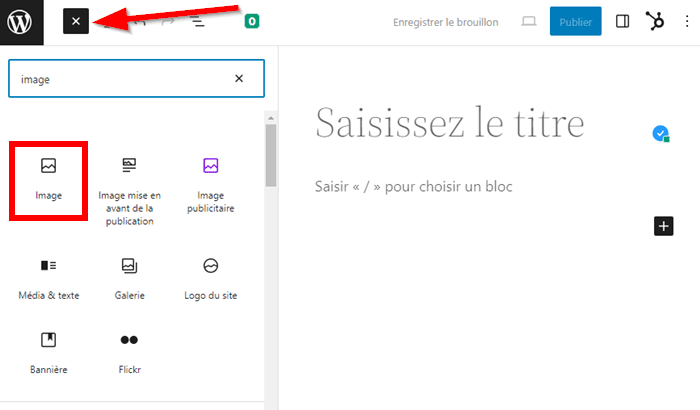
Dans l’interface d’édition de Gutenberg, rendez-vous dans l’outil d’insertion de blocs puis cliquez sur le bloc « Image » afin qu’il soit ajouté à votre page/publication.
Insérer une image dans le bloc Image Gutenberg
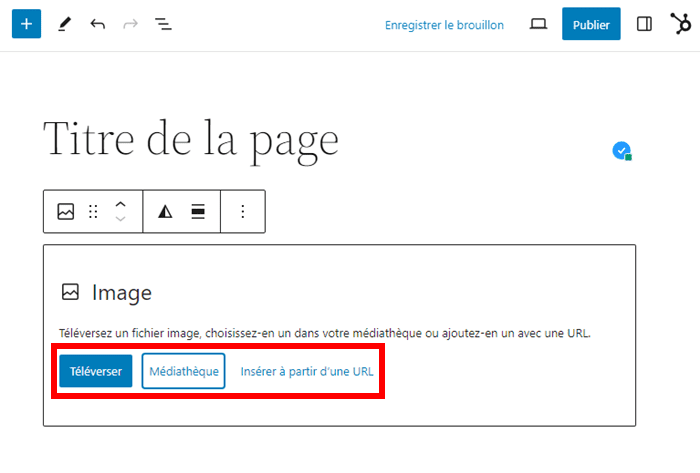
L’étape suivante consiste à insérer votre image. Et pour cela, il existe 3 façons de le faire.
- Téléverser : cette option vous redirige dans l’espace de stockage local pour choisir une image dans votre ordinateur.
- Médiathèque : permet de choisir une image existante dans votre médiathèque
- Insérer à partir d’une URL : avec cette troisième option, vous devez coller le lien de l’image stockée sur un emplacement externe et WordPress le chargera automatiquement sur votre site.
 Une fois que vous avez inséré votre image, vous devez passer aux étapes de personnalisation.
Une fois que vous avez inséré votre image, vous devez passer aux étapes de personnalisation.
Personnaliser le bloc Image Gutenberg
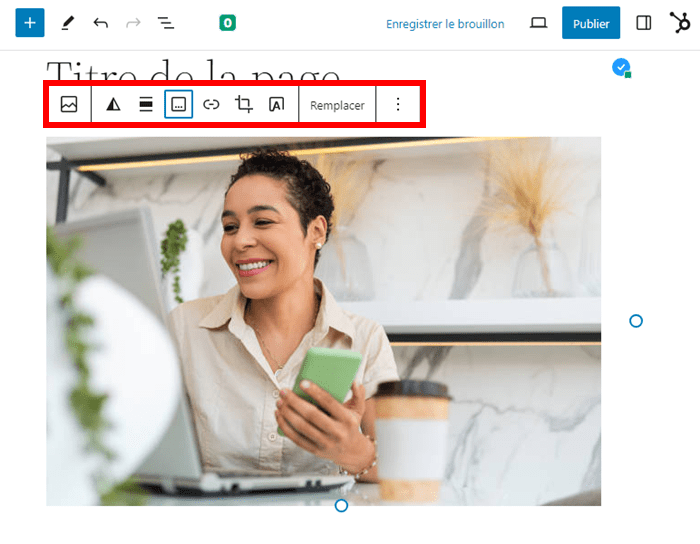
Gutenberg offre une multitude d’outils dédiés à la personnalisation et l’optimisation de votre image.  Voyons comment vous devez vous servir de ces différentes fonctionnalités.
Voyons comment vous devez vous servir de ces différentes fonctionnalités.
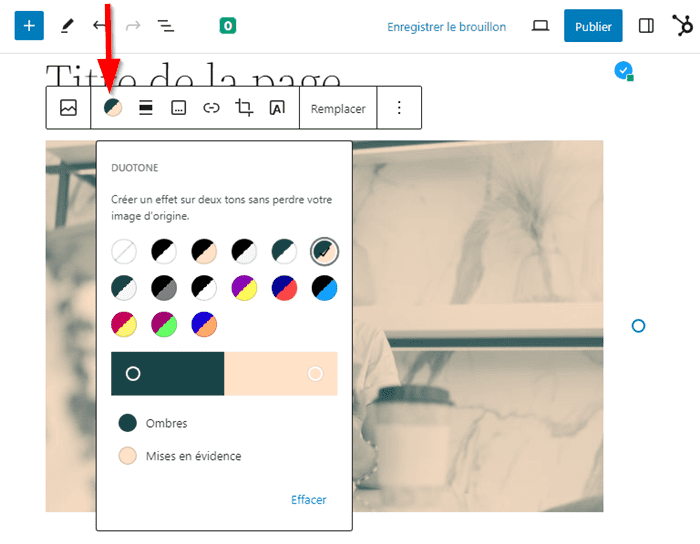
Ajouter un filtre duotone à votre image
Le filtre duotone est une nouvelle fonctionnalité de Gutenberg. WordPress a introduit le filtre duotone pour ses blocs d’images et de couverture en 2021. Cet outil permet aux utilisateurs de superposer deux couleurs de leur choix sur leurs images.
Ce qui peut permettre d’adapter les images au design général d’un site ou d’un article. Ainsi, sur la barre d’outils du bloc, vous devez cliquer sur l’icône de filtre duotone et choisir la combinaison la mieux adaptée pour votre image.
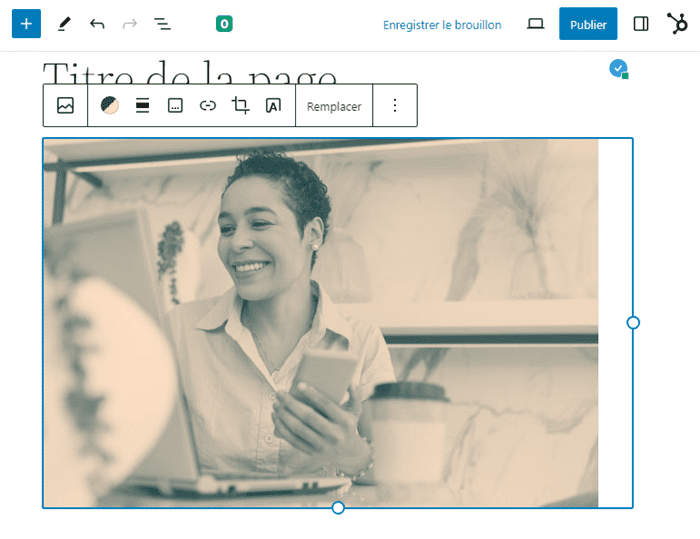
En appliquant un filtre duotone, voici à quoi peut ressembler votre image.
Vous pouvez à tout moment effacer le filtre duotone quand il n’est plus utile en cliquant sur le bouton « Effacer ».
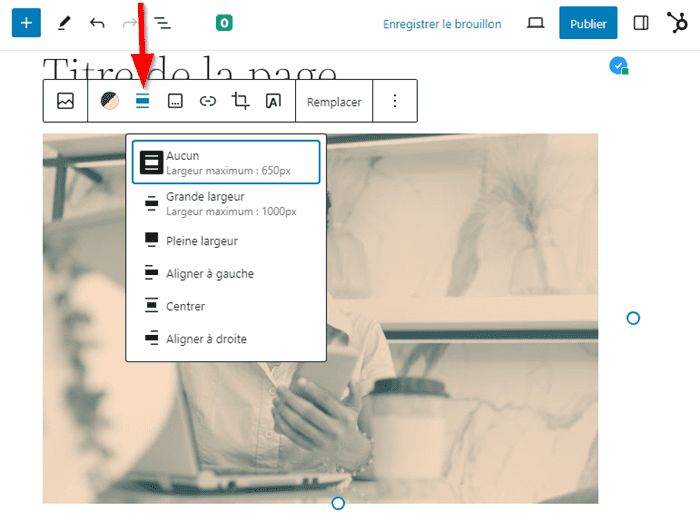
Modifier les dimensions et la position de l’image
Sur la barre d’outils du bloc, vous pouvez modifier la position de votre image, mais aussi choisir des dimensions parmi celles qui sont prédéfinies.
Pour ce qui est de la position, l’image peut être placée à droite, à gauche ou au centre de la page. Ensuite, cette dernière peut adopter une largeur de 650 px (idéale pour un chargement rapide), 1000 px (option moins recommandée) ou occuper toute la largeur de la page.
Ajouter une légende à votre image
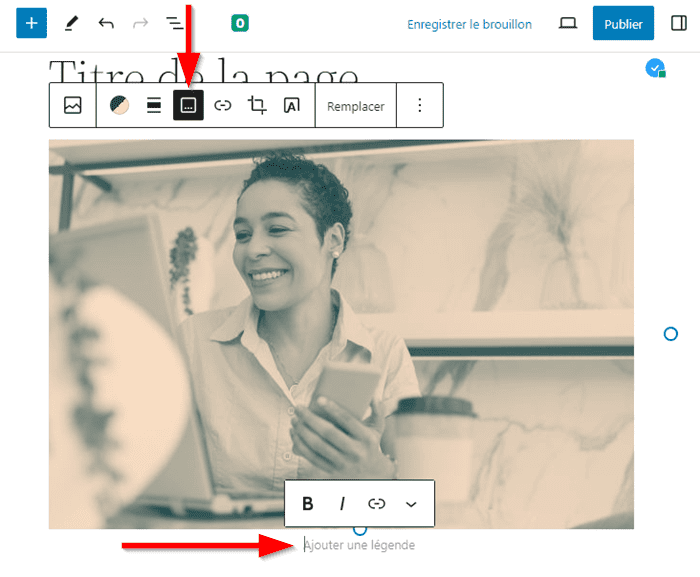
Il est également possible d’ajouter une légende à votre image. Ainsi, il suffit de cliquer sur l’outil « Légende » et saisir la légende dans la zone qui s’affiche sous l’image.
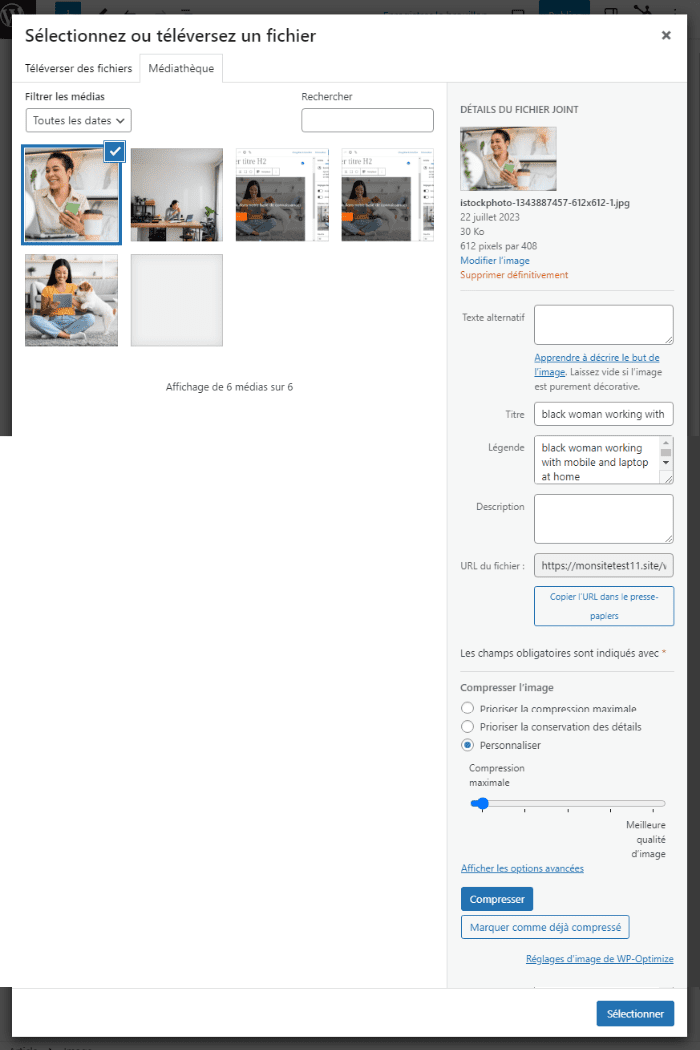
En outre, il est aussi possible d’ajouter une légende à votre image si vous l’avez choisi depuis la médiathèque.
De plus, vous pouvez à l’occasion ajouter une description et un texte alternatif pour optimiser davantage votre image pour la référencer rapidement sur Google Image.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Associer un lien à une image sur Gutenberg
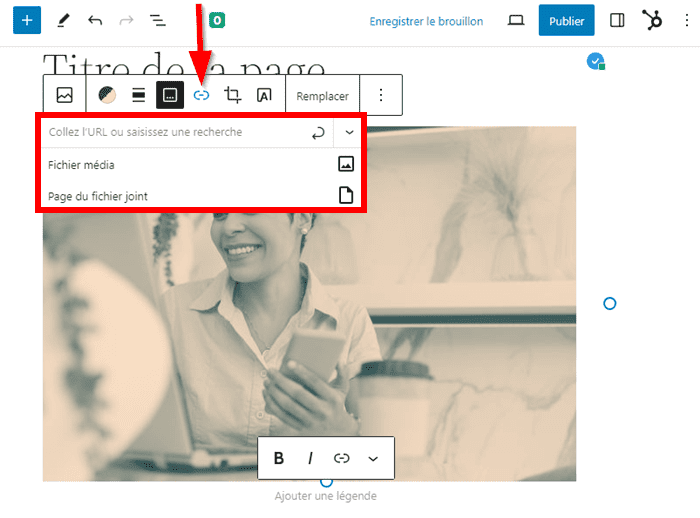
Un des outils très important vous permet d’ajouter un lien à votre image. Le lien peut rediriger vers un fichier média, une page secondaire à votre site ou vers la page du fichier joint.
Pour ce faire, cliquez sur l’icône de lien puis choisissez une des trois options.
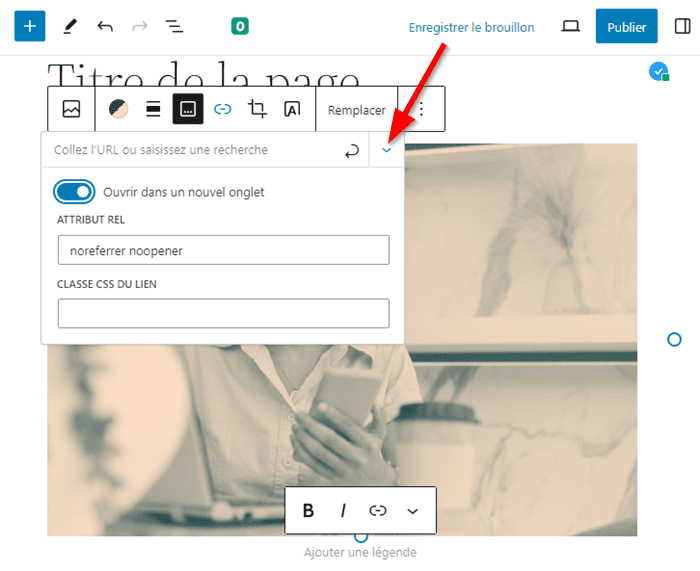
Par ailleurs, dans la zone d’insertion de lien, vous pouvez cliquer sur la flèche pointant vers le bas pour afficher les options d’ajout des attributs à votre lien.🔗
Redimensionner une image sur Gutenberg
Gutenberg vous offre diverses fonctionnalités pour redimensionner votre image et obtenir une taille répondant aux normes du référencement naturel.
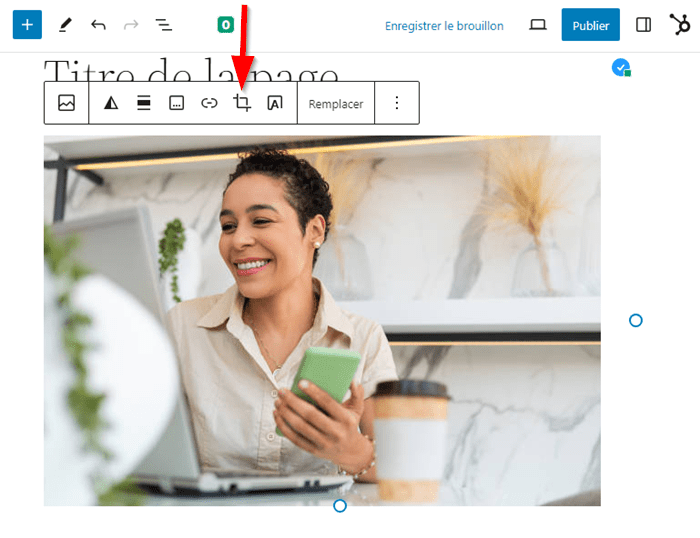
Ainsi, il existe deux façons de redimensionner votre image. Vous pouvez les afficher en cliquant sur l’outil « Redimensionner » de la barre d’outils.
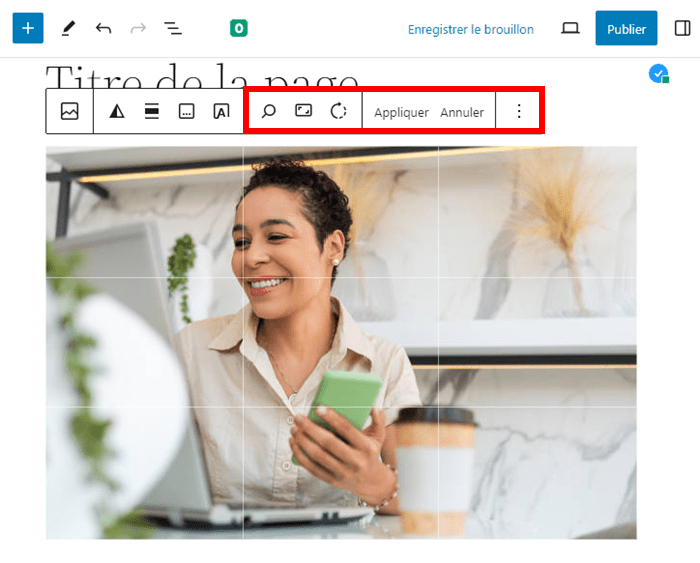
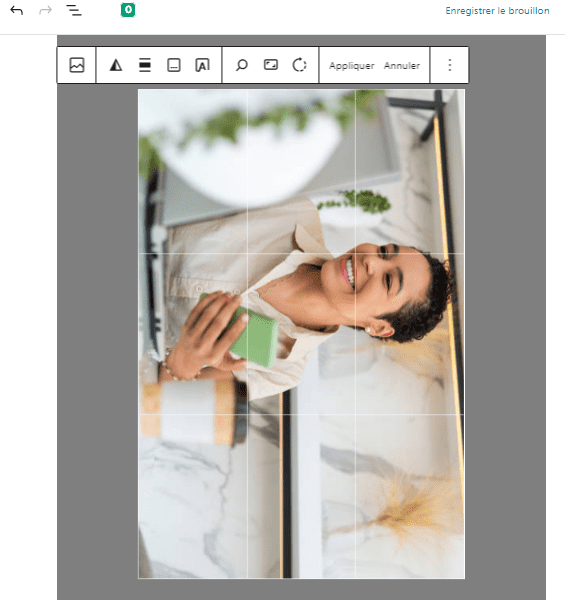
Une fois que vous cliquez sur l’outil indiqué, un quadrillage s’ajoute à votre image, ce qui vous permet d’utiliser facilement les options de redimensionnement.
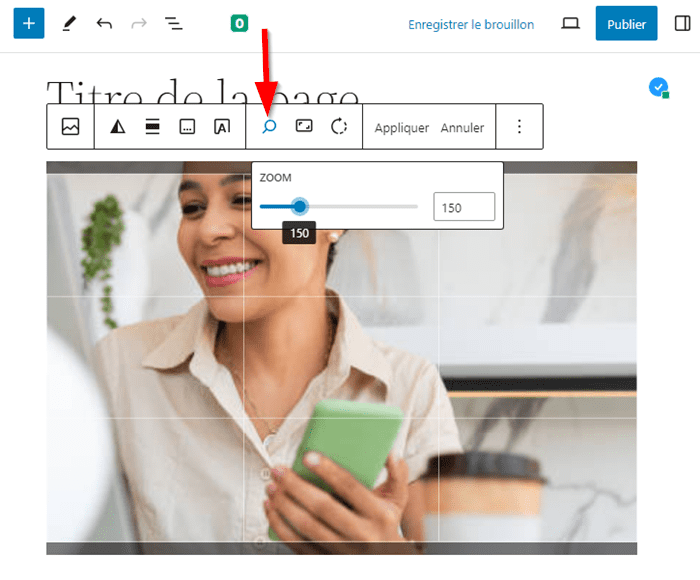
 La première option permet de zoomer l’image pour la redimensionner.
La première option permet de zoomer l’image pour la redimensionner. Vous pouvez également choisir des tailles de redimensionnement prédéfinies et gagner du temps.
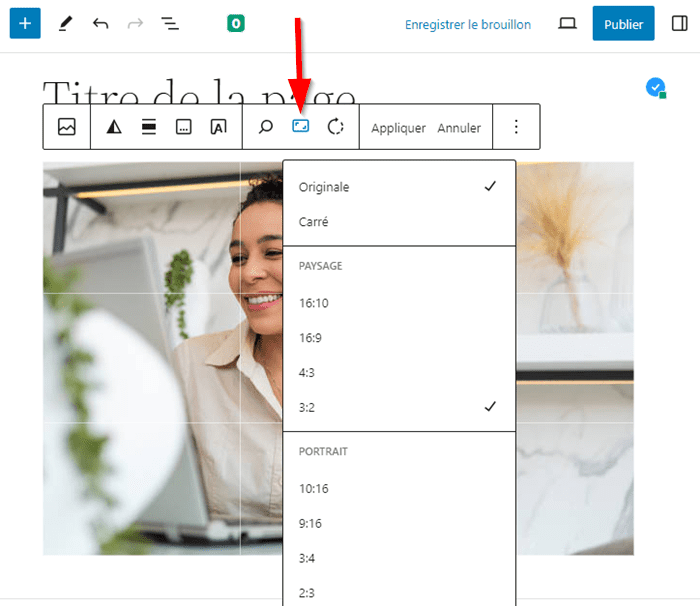
Vous pouvez également choisir des tailles de redimensionnement prédéfinies et gagner du temps.
Par ailleurs, l’outil « Pivoter » permet de modifier l’orientation de votre image.
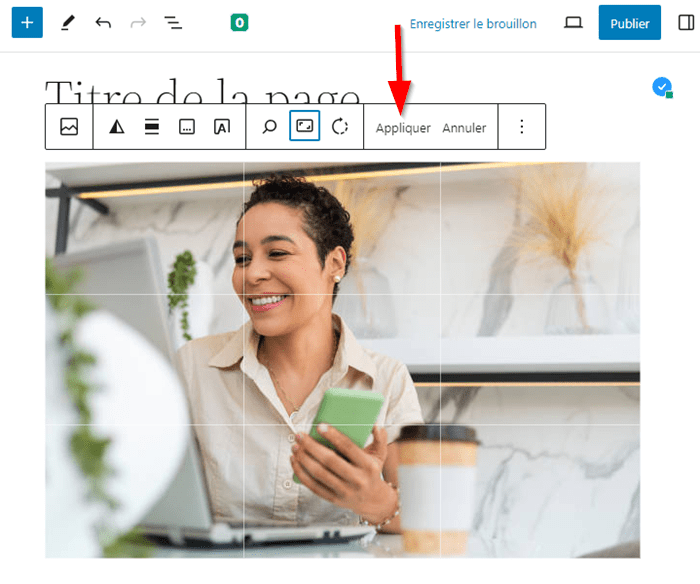
Une fois que l’image répond à vos besoins, cliquez sur l’outil « Appliquer » pour enregistrer la nouvelle taille de l’image obtenue après redimensionnement. Et vous pouvez annuler vos modifications à tout moment en cliquant sur l’outil « Annuler ».
Et vous pouvez annuler vos modifications à tout moment en cliquant sur l’outil « Annuler ».
Ajouter un texte en superposition sur votre image
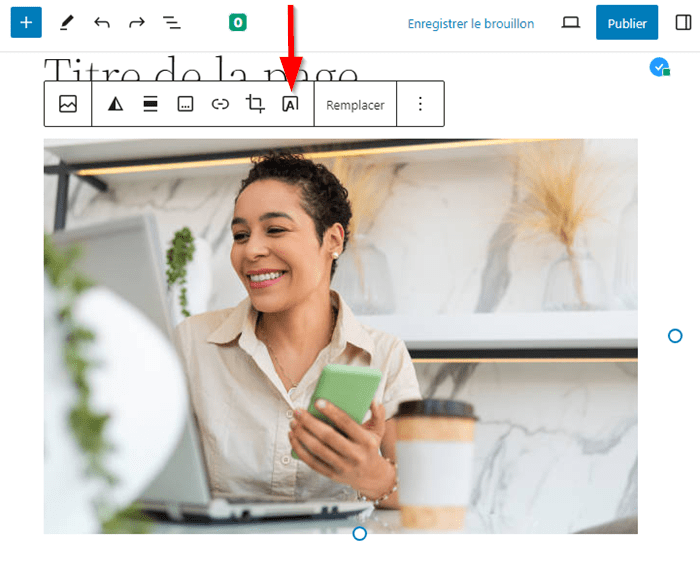
Gutenberg vous permet également d’ajouter du texte en superposition sur votre image. Ce qui transforme automatiquement votre image en une bannière.
Ainsi, cliquez sur l’outil prévu puis commencez à saisir votre texte.
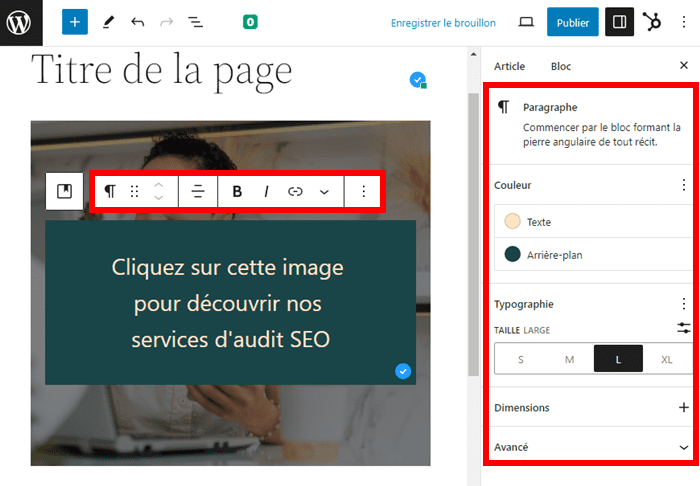
Une fois que le texte est ajouté dans le bloc en superposition, vous pouvez accéder aux paramètres, définir une couleur de police et probablement une couleur d’arrière-plan. Ce qui finalement peut rendre votre image de plus en plus attrayante.
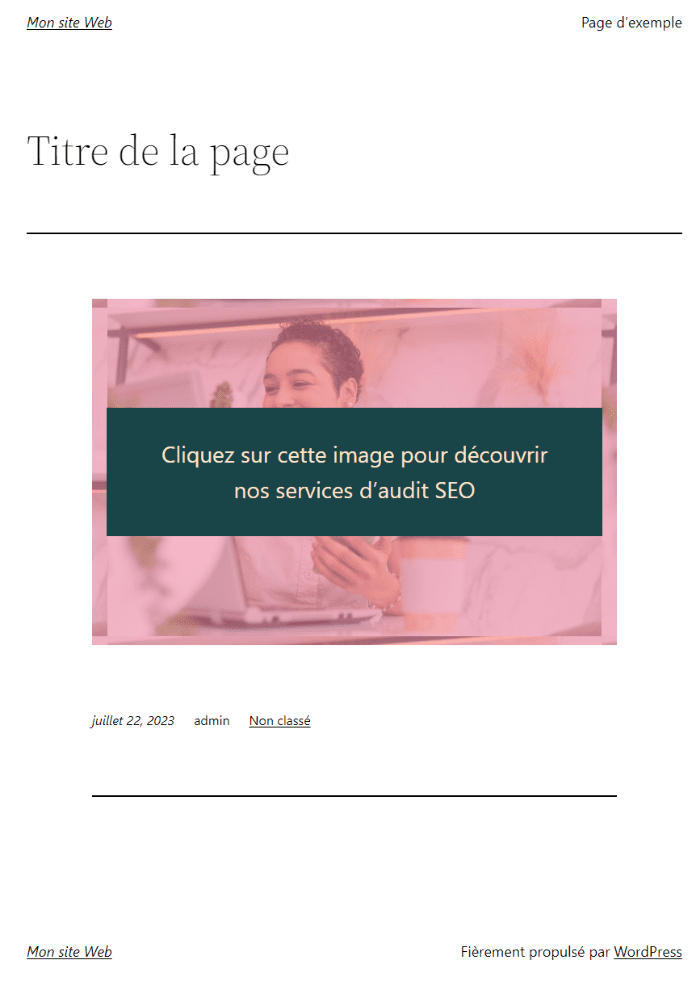
Voici à quoi cela peut ressembler visuellement.
Vous pouvez aussi définir une typographie et des dimensions pour le texte sur l’image depuis les paramètres.
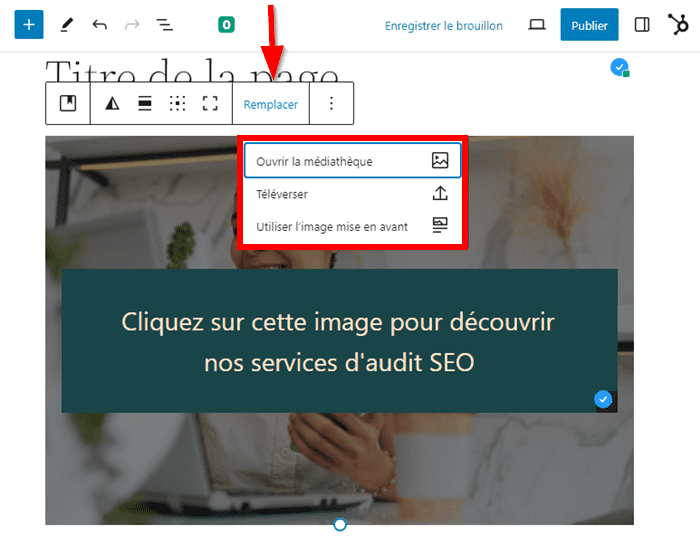
Remplacer l’image par une autre
Parfois, vous pourriez avoir le désir de changer l’image que vous avez ajouté La barre d’outils du bloc Image prévoit l’outil « Remplacer » pour vous permettre d’atteindre ce besoin.
En un clic, vous pouvez remplacer l’image existante par une nouvelle image.
Options de style du bloc Image
Gutenberg prévoit une multitude d’options de style pour rendre votre image visuellement captivante.
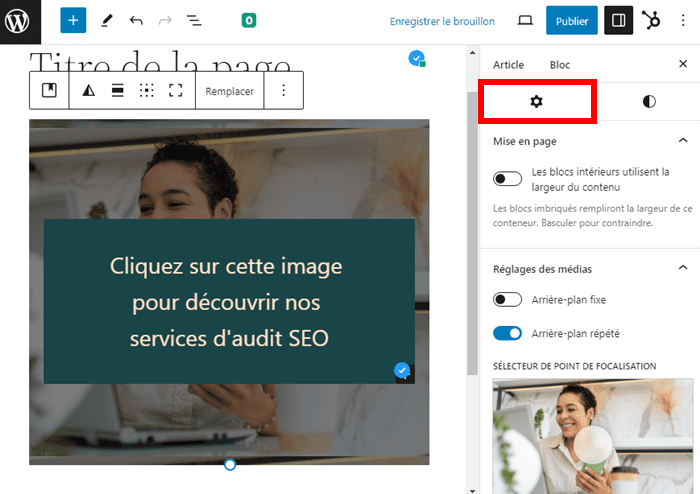
Pour ce faire, accédez aux paramètres du bloc Image. Dans l’onglet « Réglages », vous pouvez appliquer un arrière-plan fixe ou répété. Activez les différentes options de mise en page comme bon vous semble. Une fois que vous avez terminé, enregistrez les modifications puis basculez dans l’onglet « Style ».
Activez les différentes options de mise en page comme bon vous semble. Une fois que vous avez terminé, enregistrez les modifications puis basculez dans l’onglet « Style ».
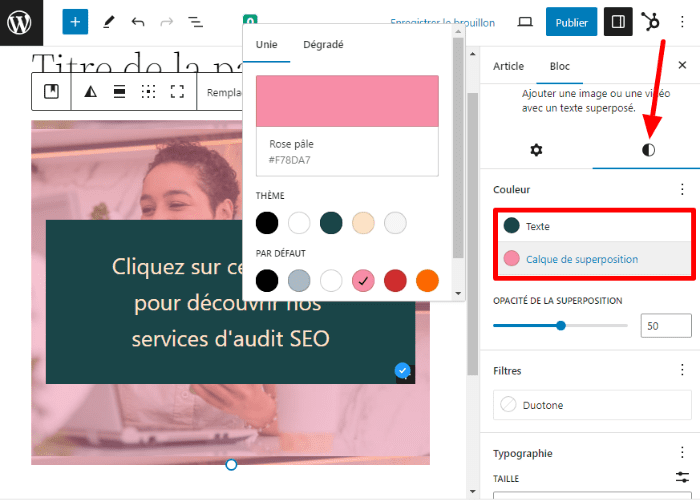
Dans cette section, vous pouvez appliquer un calque de superposition, changer la couleur du texte ou modifier la couleur de votre filtre duotone. Depuis le même onglet de style, vous pouvez aussi modifier la typographie, ajuster la taille ou les marges de l’ensemble du bloc par rapport à la taille de la page. Une fois que vous êtes sûr que l’image répond à vos attentes, enregistrez/publiez votre page/article.
Depuis le même onglet de style, vous pouvez aussi modifier la typographie, ajuster la taille ou les marges de l’ensemble du bloc par rapport à la taille de la page. Une fois que vous êtes sûr que l’image répond à vos attentes, enregistrez/publiez votre page/article.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
Gutenberg a apporté une révolution considérable dans la manière d’aborder la création de contenu sur WordPress. Le bloc Image, en tant que l’une des outils les plus essentiels de cet éditeur, joue un rôle crucial en permettant aux utilisateurs d’intégrer des visuels de manière fluide et stylisée. En maîtrisant le fonctionnement de ce bloc, non seulement vous enrichirez l’esthétique de vos publications, mais vous offrirez également à vos lecteurs une expérience visuelle percutante. 🤗N’hésitez pas à expérimenter et à explorer toutes les fonctionnalités qu’il offre pour publier des pages et des articles avec des visuels de qualité.
Nous espérons que cet article a répondu à toutes vos questions sur la façon d’utiliser le bloc Image de Gutenberg. Si malgré cela, vous avez quelques préoccupations ou des questions, n’hésitez pas à nous écrire directement dans la section dédiée aux commentaires.
Trucs et astuces
N’oubliez pas que ce tutoriel n’est qu’un aperçu des nombreuses possibilités qu’offre WordPress. Pour d’autres astuces et conseils sur l’utilisation de WordPress et d’autres technologies web, rendez-vous sur notre blog LWS. Vous y trouverez une multitude d’articles pour vous aider à tirer le meilleur parti de votre présence en ligne.


 33mn de lecture
33mn de lecture






Commentaires (0)