
Dans l’ère du mobile-first, le format AMP (Accelerated Mobile Pages) de Google est devenu un incontournable pour accélérer le chargement des pages et améliorer l’expérience utilisateur sur les appareils mobiles 📱. WordPress, toujours à la pointe de l’innovation, vous permet de créer des formulaires AMP optimisés pour mobile, garantissant ainsi une interaction rapide et fluide pour vos visiteurs 🚀. Dans cet article, nous allons explorer comment intégrer des formulaires AMP dans WordPress, vous permettant ainsi de profiter d’une meilleure performance mobile tout en conservant une expérience utilisateur de qualité 💬🌐. Préparez-vous à transformer votre site avec des formulaires AMP efficaces et engageants ! 🛠️✨
Objectif
Notre objectif principal 👇 est de fournir aux utilisateurs de WordPress les compétences et les connaissances nécessaires pour intégrer efficacement des formulaires AMP dans leurs sites web. 😇 Que vous soyez un développeur web, un gestionnaire de contenu,👨💻 ou simplement un passionné de technologie, cet article vous guidera à travers le processus de création de formulaires AMP, en mettant l’accent sur la simplicité, l’efficacité, et l’accessibilité. Nous nous concentrerons sur une méthode qui ne nécessite pas de compétences de codage avancées, rendant cette compétence accessible à un large éventail d’utilisateurs.😎
Prérequis
- Avoir un site WordPress fonctionnel
- Disposer des droits d’accès à l’espace d’administration de votre site WordPress pour pouvoir installer des plugins.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi créer un formulaire AMP dans WordPress ?

La création de formulaires AMP dans WordPress est une initiative stratégique pour améliorer significativement la performance et l’expérience utilisateur sur les appareils mobiles. La technologie Accelerated Mobile Pages (AMP) a été conçue pour accélérer le chargement des pages sur mobile, un avantage crucial dans le monde numérique où la vitesse de chargement des pages est un facteur important de classement Google.
En intégrant des formulaires AMP dans WordPress, vous répondez non seulement aux attentes des utilisateurs pour des chargements rapides, mais vous améliorez également l’engagement et la conversion.🔁
L’un des principaux atouts des formulaires AMP est leur rapidité de chargement. Dans un scénario où chaque seconde compte, réduire le temps de chargement peut diminuer considérablement le taux de rebond. Un formulaire qui se charge rapidement est plus susceptible d’être complété, ce qui augmente les chances de conversion. Cela est particulièrement vrai pour les sites e-commerce 💰 ou les plateformes de services où les formulaires jouent un rôle central dans la génération de leads ou la finalisation des transactions.
Un autre aspect important est l’amélioration de l’expérience utilisateur. Les formulaires AMP sont conçus pour être légers et efficaces, offrant une expérience utilisateur fluide et agréable. Ceci est essentiel pour maintenir les utilisateurs engagés et satisfaits. Et dans un environnement numérique de plus en plus compétitif, offrir une expérience utilisateur de qualité n’est pas seulement un avantage, c’est une nécessité.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
En outre, l’utilisation de formulaires AMP dans WordPress peut également contribuer à l‘optimisation du référencement (SEO). Google favorise les pages qui chargent rapidement, en particulier sur les appareils mobiles. En optimisant votre site avec des formulaires AMP, vous améliorez son classement dans les résultats de recherche, ce qui peut conduire à une augmentation du trafic organique.
Comment intégrer des formulaires AMP dans WordPress ?
L’intégration de formulaires AMP dans WordPress se fait en suivant un certain nombre d’étapes. Avant d’aller plus loin, vous devez vous assurer que le format AMP est activé sur votre site. Ensuite, une fois que ce prérequis rempli, vous devez passer à la création et la publication de vos formulaires AMP.
Voici donc comment vous devez procéder :
1. Activer AMP sur WordPress
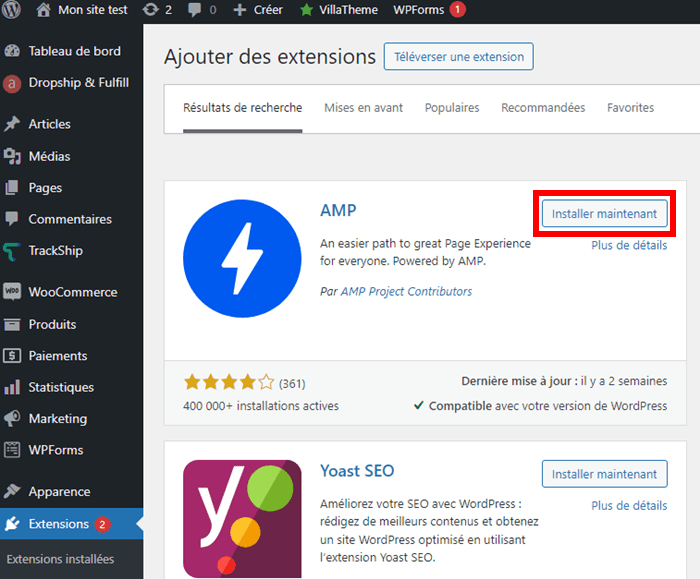
Pour activer le format AMP sur votre site WordPress, vous devez utiliser l’extension AMP. Pour cela, connectez-vous au tableau de bord de WordPress en tant qu’administrateur. Ensuite, rendez-vous dans la section « Extensions › ajouter une extension ».
Utilisez la barre de recherche pour trouver et installer l’extension AMP.
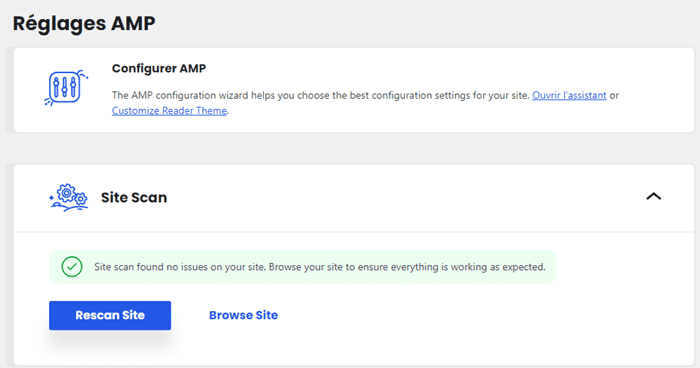
Une fois que l’extension est installée, la technologie AMP sera automatiquement activée sur votre site WordPress. Cependant, vous pouvez configurer certaines fonctionnalités de l’extension pour personnaliser la manière dont votre site s’affiche en format AMP.
Dans les réglages, vous pouvez scanner votre site pour vous assurer qu’aucune extension ou thème ne bloque le fonctionnement de AMP sur votre site. Vous pouvez exercer ce contrôle régulièrement pour détecter tous les conflits.
Vous pouvez, par ailleurs, cliquer sur le bouton « Browse site » pour voir comment votre site s’affiche en AMP.
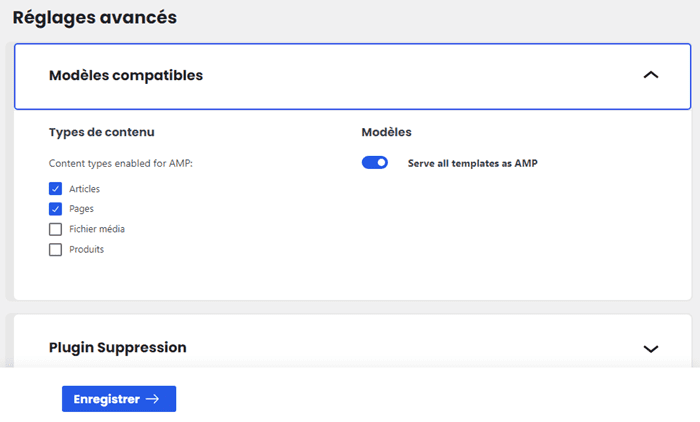
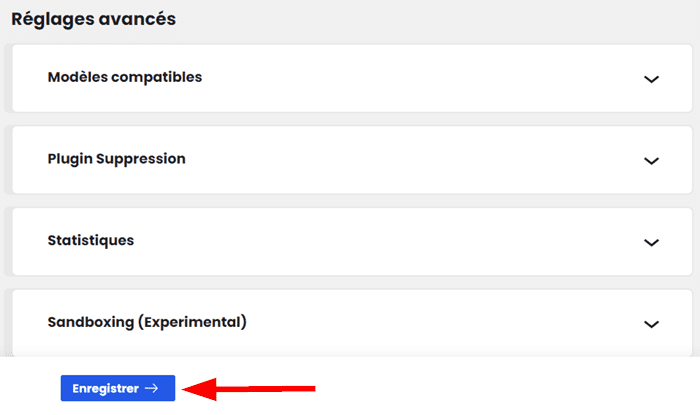
Défilez un peu plus bas la même interface et configurez les autres options de l’extension. Dans les réglages avancés, vous pouvez choisir le type de contenus qui sera servi en AMP (Ci-dessous, seuls les articles et les pages du site seront servis). Vous pouvez également choisir de servir tous les modèles en AMP en cochant la case prévue.
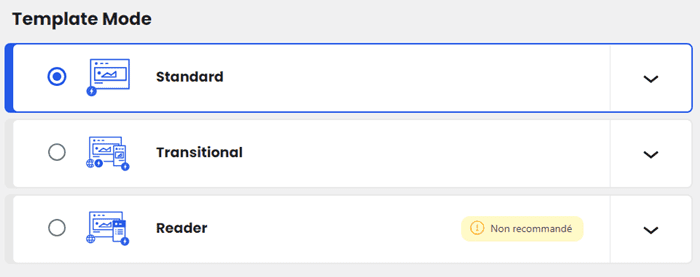
Sur la section « Template mode », vous pouvez choisir un modèle d’AMP à activer sur votre site, parmi les trois options proposées. 
Vous pouvez configurer les différentes autres options disponibles en fonction de vos besoins. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer ».
Visitez votre site sur un appareil mobile pour vous assurer du chargement correct de votre site en AMP. Passez à l’étape suivante.
2. Créer un formulaire au format AMP WordPress
La deuxième étape consiste à créer un formulaire AMP. Là encore, vous devez utiliser une extension compatible AMP. Pour ce tutoriel, nous utilisons le plugin WPForms. C’est probablement le module de création de formulaires WordPress le plus populaire dans la communauté WordPress. Il permet de créer n’importe quel type de formulaire en partant de zéro ou en utilisant des centaines de modèles disponibles.
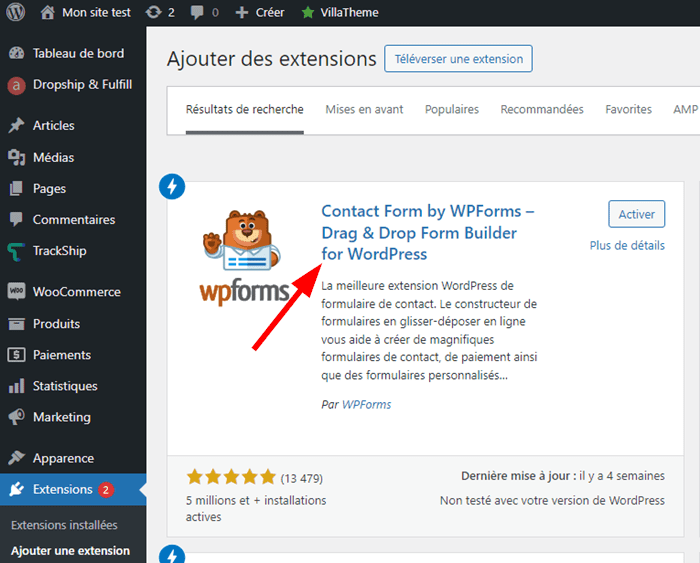
Revenez dans le référentiel de plugins WordPress et installez le plugin WPForms.
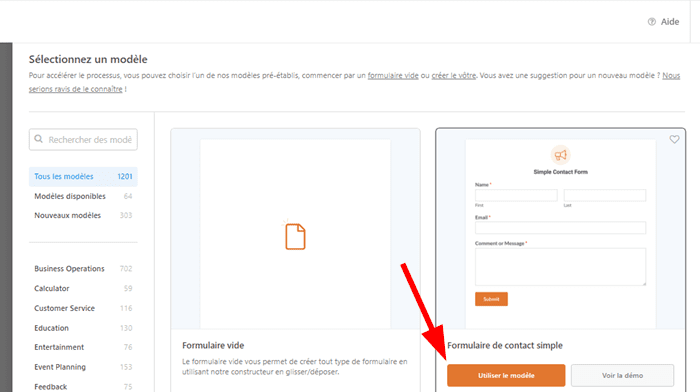
Après avoir installé et activé l’extension, accédez à la section « WPForms › ajouter ». Choisissez un modèle pour créer rapidement votre formulaire en cliquant sur le bouton « Utiliser le modèle ».
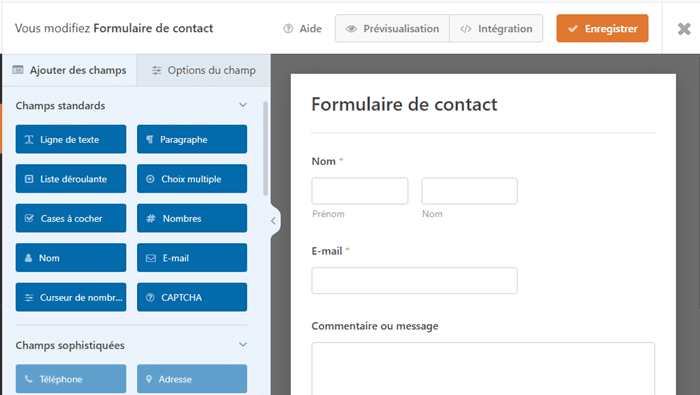
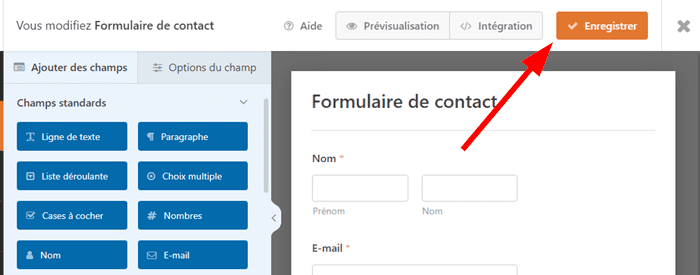
Le modèle sera ouvert dans l’interface de modification. Dans la partie de gauche, vous disposez d’une section de champs que vous pouvez ajouter à votre formulaire pour le personnaliser davantage.👇
WPForms est une extension de formulaire riche en fonctionnalités. Vous pouvez donc créer un formulaire qui répond entièrement à vos besoins les plus spécifiques. Pendant la modification de champs, n’oubliez pas d’ajouter des logiques conditionnelles pour les champs obligatoires.
Et une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour que les modifications effectuées soient enregistrées.
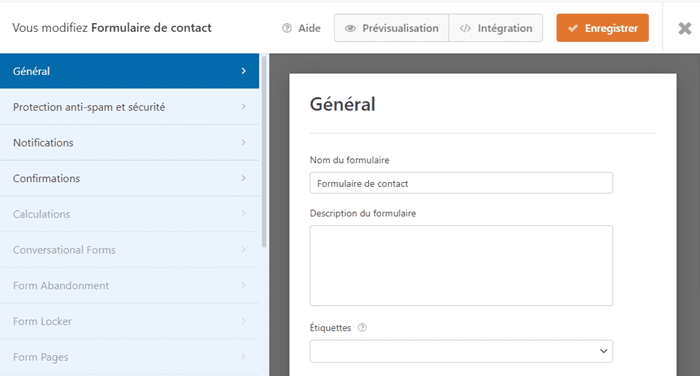
Vous devez ensuite passer aux étapes de configuration du formulaire. Dans les réglages généraux, vous pouvez modifier le nom du formulaire et ajouter une description si nécessaire. La description du formulaire ne sera pas affichée au public. 
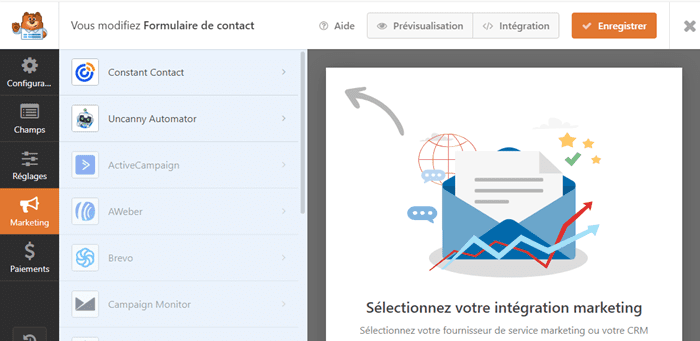
Vous pouvez également configurer la protection anti-spam, les paramètres de sécurité et des notifications… Naviguez ensuite vers la section Marketing où vous pouvez connecter WPForms et les multiples services de marketing disponibles. 
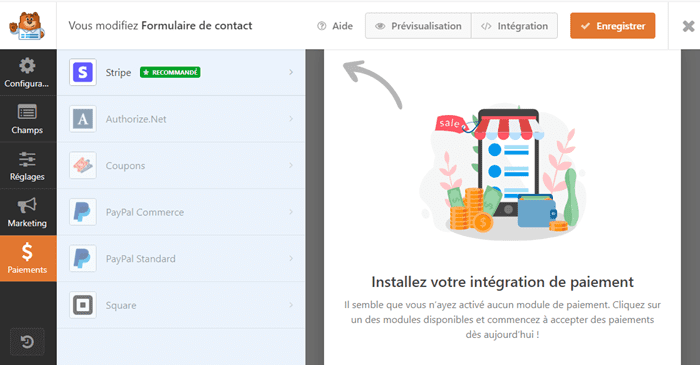
Vous pouvez également ajouter des options de paiements à votre formulaire. En effet, dans la section « Paiements », vous pouvez activer les paiements en utilisant des passerelles telles que PayPal, Stripe ou encore Authorized.net.
3. Intégrer votre formulaire sur WordPress
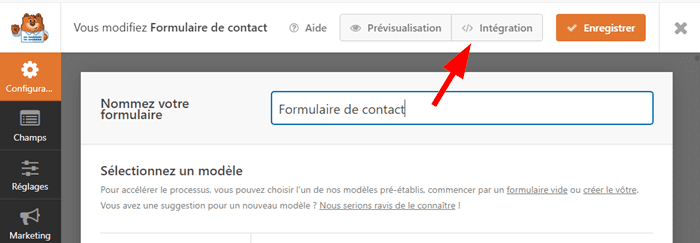
Vous disposez de deux façons pour intégrer votre formulaire sur votre site. Vous pouvez notamment le faire manuellement ou en utilisant l’option d’intégration de WPForms. Pour continuer, cliquez sur le bouton « Intégration ».
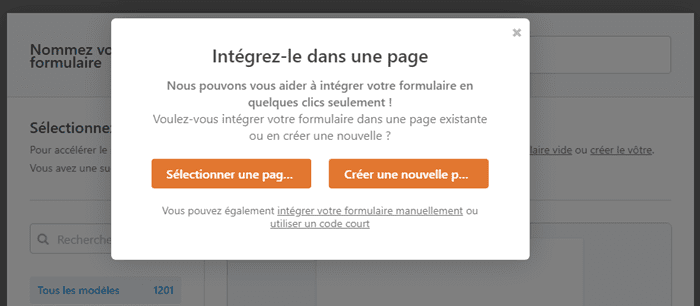
Une fenêtre contextuelle s’affiche sur votre écran. Vous pouvez intégrer le formulaire sur une nouvelle page ou sur une page existante. Faites votre choix pour continuer. Pour notre exemple, nous avons choisi de créer une nouvelle page.
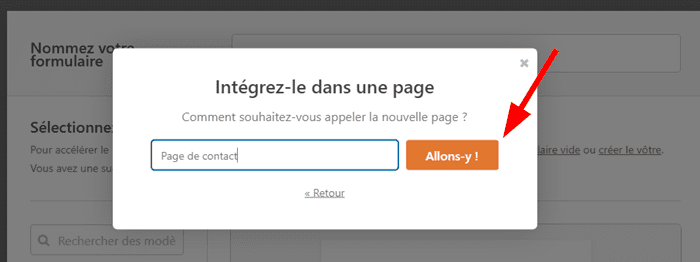
En choisissant de créer une nouvelle page, vous serez redirigé vers une nouvelle fenêtre contextuelle. Entrez le nom de la page puis cliquez sur le bouton « Allons-y ».
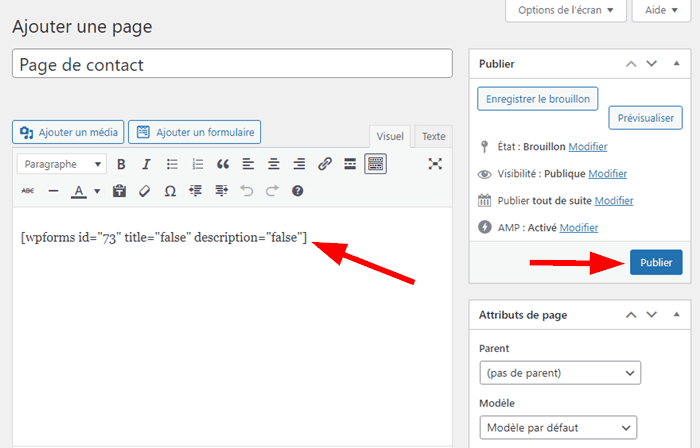
L’étape suivante varie en fonction de l’éditeur de contenus que vous utilisez. Sur l’éditeur classique, vous serez redirigé vers l’écran d’édition de contenus ou le code court du formulaire sera ajouté automatiquement dans la page.
Vous pouvez aussi ajouter des détails supplémentaires à votre page. Une fois que vous avez terminé, publiez/mettez à jour votre page.
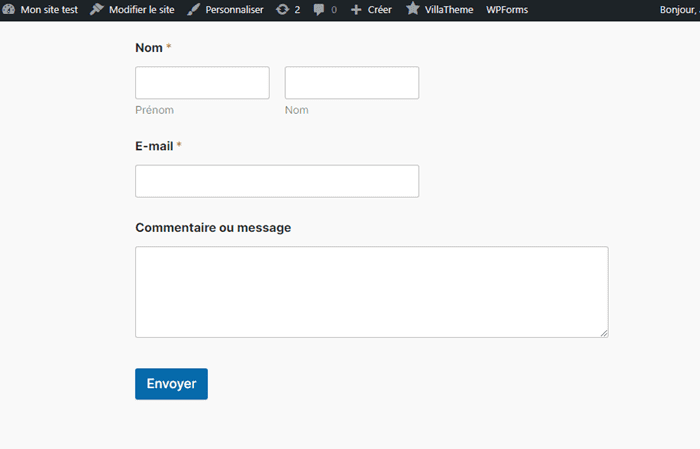
Visitez votre site pour vous assurer que le formulaire s’affiche correctement.👇
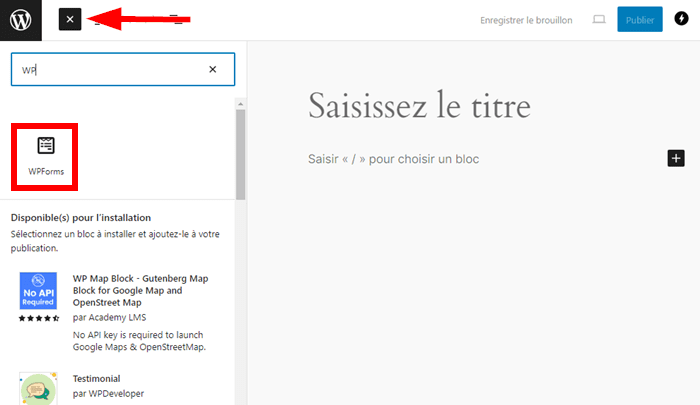
Si vous utilisez l’éditeur Gutenberg, ouvrez votre page dans l’interface d’édition. Accédez ensuite à l’outil d’insertion de blocs, recherchez et ajoutez le bloc WPForms à votre page.
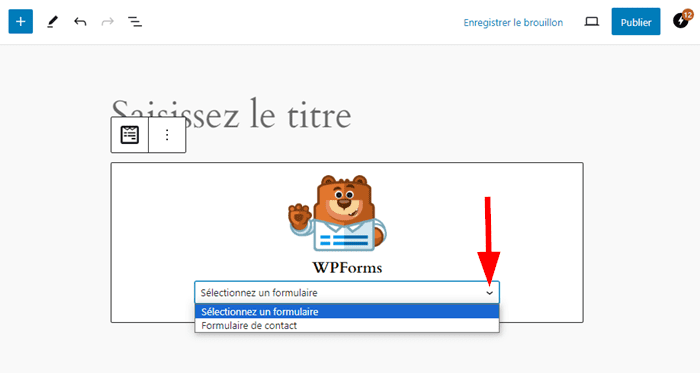
Dans le menu déroulant du bloc, sélectionnez le formulaire que vous souhaitez ajouter à votre page.
Une fois que le formulaire est intégré, publiez votre page. Par ailleurs, WPForms propose un code court que vous pouvez utiliser pour intégrer votre formulaire n’importe où sur votre site.
Trucs et astuces
Pour plus de conseils et de guides sur WordPress et sur le monde du web en général, visitez notre blog LWS. Découvrez un univers de ressources pour améliorer votre site et rester à la pointe de la technologie web !
Conclusion
En résumé, intégrer des formulaires AMP dans WordPress est une étape cruciale pour améliorer la vitesse de chargement des pages 🚀 et l’expérience utilisateur sur les appareils mobiles.👨💻 En suivant les étapes et les conseils présentés dans cet article, vous serez en mesure de créer des formulaires AMP efficaces et optimisés pour votre site WordPress. 🌟 L’adoption de cette technologie représente une avancée significative dans l’optimisation de votre présence en ligne et dans l’engagement de votre audience. 🤗 N’oubliez pas que dans le monde digital d’aujourd’hui, un petit changement comme l’implémentation des formulaires AMP peut avoir un impact majeur sur la performance globale de votre site.
Nous espérons que cet article a répondu à toutes vos questions sur la façon d’intégrer des formulaires au format AMP WordPress. Mais si vous avez des questions, écrivez-nous dans les commentaires.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.


 31mn de lecture
31mn de lecture






Commentaires (0)