
🚀 Simplifiez l’expérience d’achat sur votre site WordPress avec l’option de paiement en un clic ! Découvrez dans cet article comment mettre en place l’express checkout WordPress pour rendre vos transactions plus rapides et plus agréables. 🛒 Que vous vendiez des produits, des services ou des abonnements, l’intégration d’un système de paiement express peut révolutionner la façon dont vos clients interagissent avec votre plateforme. 🖥️💳 Nous vous guiderons à travers les étapes clés pour configurer cette fonctionnalité, améliorant ainsi l’efficacité de votre site et boostant vos conversions. Prêts à transformer votre expérience utilisateur ? Suivez le guide !
Objectif
👇 L’objectif de cet article est de fournir un guide détaillé aux propriétaires de sites WordPress sur la mise en œuvre d’un système de paiement en un clic. 🛠 Nous aborderons la sélection des plugins appropriés, l’installation, la configuration, ainsi que des conseils pour assurer une intégration sécurisée et efficace. 🤭 Ce faisant, nous visons à aider les e-commerçants à simplifier le processus de paiement pour leurs clients, tout en augmentant la vitesse et l’efficacité des transactions en ligne.
Prérequis
Avant de procéder à l’installation d’un système de paiement en un clic, il est essentiel de disposer de :
- Un site WordPress opérationnel avec WooCommerce ou tout autre plugin e-commerce installé.
- Accès administrateur au tableau de bord WordPress pour pouvoir installer des plugins et configurer des paramètres.
- Une ou plusieurs passerelles de paiement déjà configurées avec votre boutique en ligne (par exemple, PayPal, Stripe).
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi mettre en place un Express checkout WordPress ?
Le paiement en un clic est devenu une fonctionnalité incontournable pour les sites e-commerce cherchant à optimiser l’expérience utilisateur et augmenter les taux de conversion. Dans le monde rapide du commerce en ligne, la capacité à effectuer des achats rapidement est essentielle.
Ce type de système réduit les étapes superflues lors du processus de paiement, permettant aux clients de compléter leurs achats en un seul clic après la première saisie de leurs informations de paiement.
L’implémentation d’un paiement en un clic sur une plateforme WordPress avec WooCommerce, par exemple, offre plusieurs avantages. Premièrement, cela réduit le taux d’abandon de panier, un défi majeur dans l’e-commerce.
Les clients sont moins susceptibles de se décourager par un processus de paiement long et complexe. Deuxièmement, cela améliore la fidélisation des clients en rendant les achats répétés plus faciles et rapides, ce qui peut mener à une augmentation des ventes récurrentes.
Comment proposer un paiement en un clic sur son site WordPress ?
Nous allons démontrer deux méthodes efficaces pour configurer l’Express checkout WordPress et proposer un système de paiement en un clic sur WordPress.
La première méthode consiste à utiliser WPForms, une extension populaire pour la création de formulaires avec des options de paiement. Et la deuxième méthode utilise le plugin Direct Checkout for WooCommerce.
1. Utiliser WPForms pour proposer le paiement en clic sur WordPress
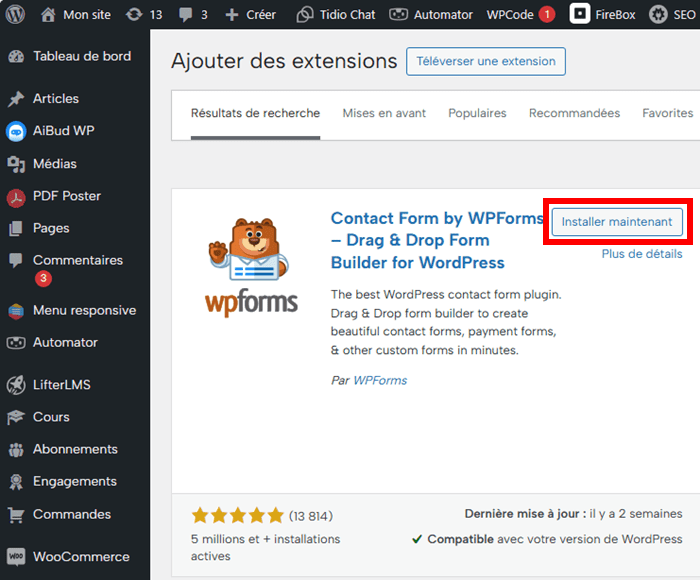
Connectez-vous à votre espace d’administration, ensuite accédez à la section « Extensions › ajouter une extension ». Installez le plugin WPForms. Ensuite, rendez-vous dans les réglages de l’extension WPForms.
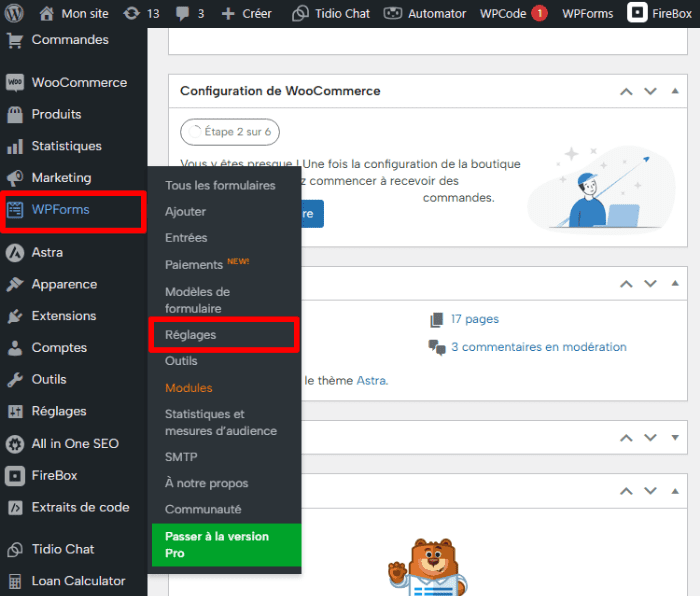
Ensuite, rendez-vous dans les réglages de l’extension WPForms.
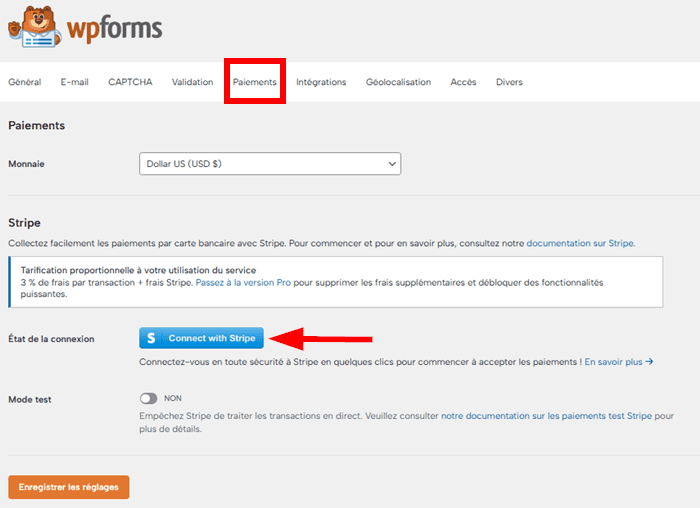
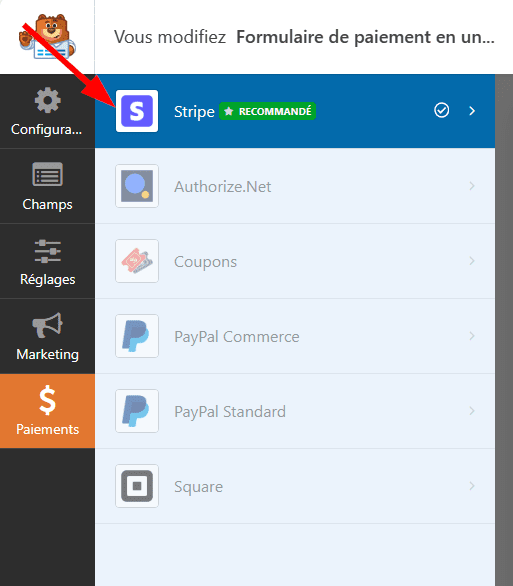
Ouvrez l’onglet « Paiement » puis cliquez sur le bouton « Connect with Stripe ». Sur la page suivante, suivez les étapes pour connecter votre site et Stripe.
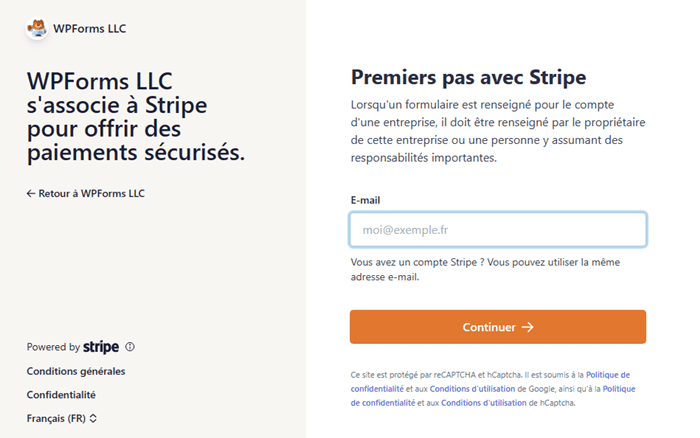
Sur la page suivante, suivez les étapes pour connecter votre site et Stripe.
Créer un nouveau formulaire Stripe avec WPForms
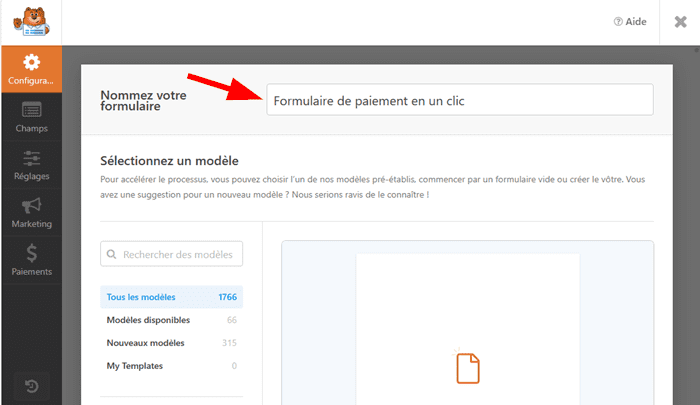
Une fois que vous avez connecté WordPress et Stripe, il est temps de créer votre premier formulaire. Rendez-vous dans « WPForms › Ajouter ». Sur la page suivante, entrez le nom de votre formulaire dans le champ dédié. Recherchez ensuite le modèle de formulaire intégrant Stripe. Cliquez sur le bouton « Utiliser le modèle » pour l’ouvrir dans l’éditeur de WPForms.
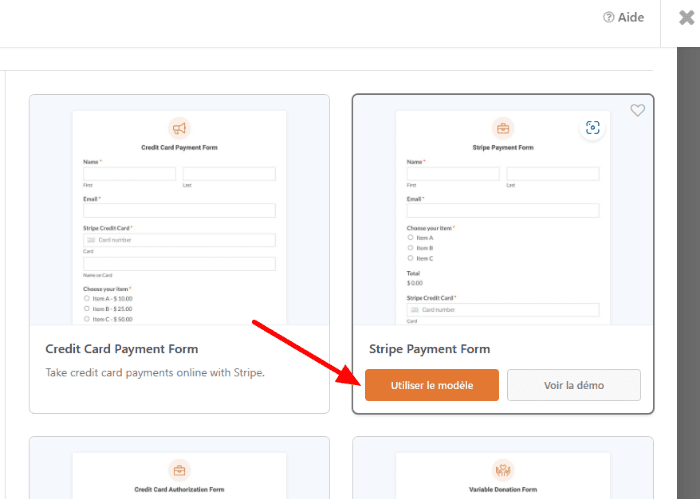
Recherchez ensuite le modèle de formulaire intégrant Stripe. Cliquez sur le bouton « Utiliser le modèle » pour l’ouvrir dans l’éditeur de WPForms.
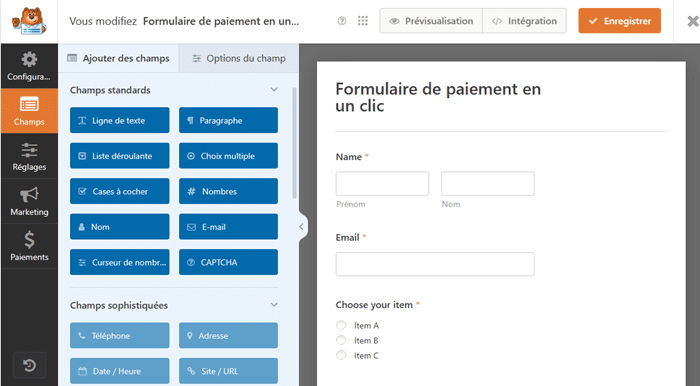
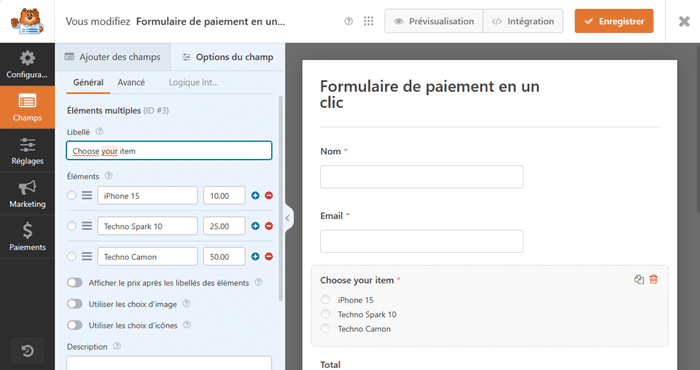
Dans l’éditeur de formulaires, vous pouvez ajouter des nouveaux champs, ajuster les champs existants ou en supprimer d’autres en fonction de vos besoins.  Dans l’onglet « Options du champ », vous pouvez ajouter vos propres produits.
Dans l’onglet « Options du champ », vous pouvez ajouter vos propres produits. 
Configurer Stripe pour proposer le paiement en un clic avec Stripe
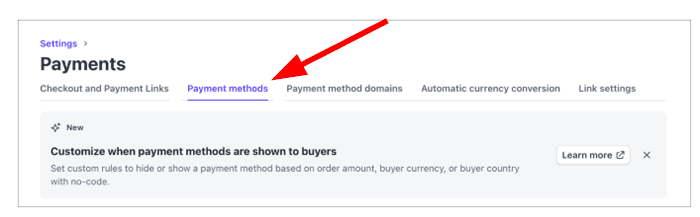
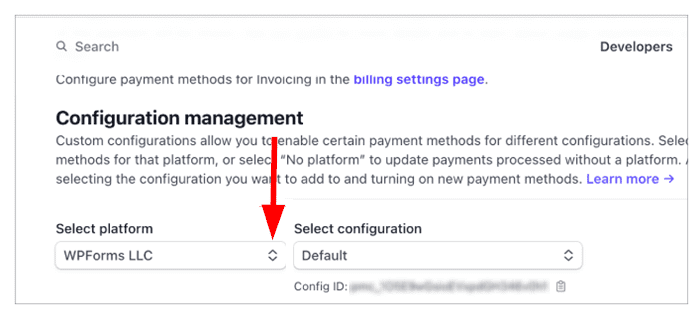
Dans les paramètres de Stripe, accédez à la section « Payments › payment methods ». Défilez vers le bas de l’interface, accédez à la section « Configuration management ». Comme plateforme, choisissez « WPForms LLC » et sur le menu « Select configuration », laissez l’option par défaut.
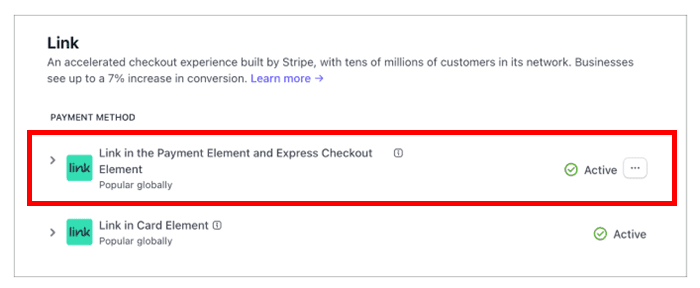
Défilez vers le bas de l’interface, accédez à la section « Configuration management ». Comme plateforme, choisissez « WPForms LLC » et sur le menu « Select configuration », laissez l’option par défaut.  Ensuite, assurez-vous d’avoir activé l’option « Link in the payment element and express checkout ».
Ensuite, assurez-vous d’avoir activé l’option « Link in the payment element and express checkout ». Revenez ensuite dans les options de WPForms sur WordPress et développez l’option « Stripe ».
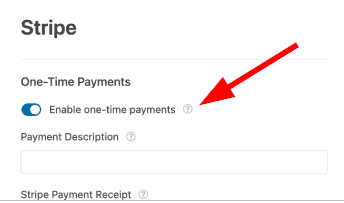
Revenez ensuite dans les options de WPForms sur WordPress et développez l’option « Stripe ». Activez l’option « One-time payments ».
Activez l’option « One-time payments ».
Intégrer le formulaire sur WordPress
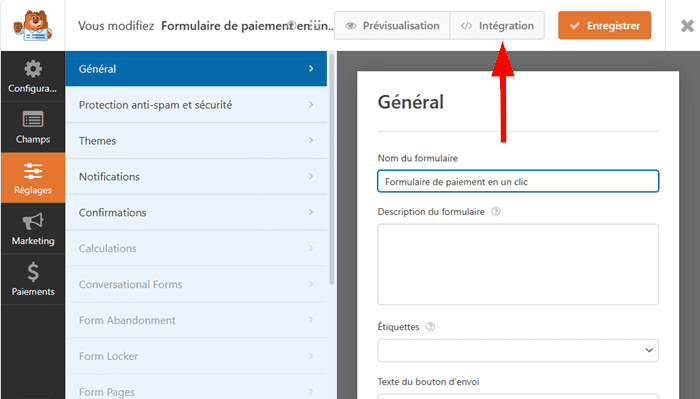
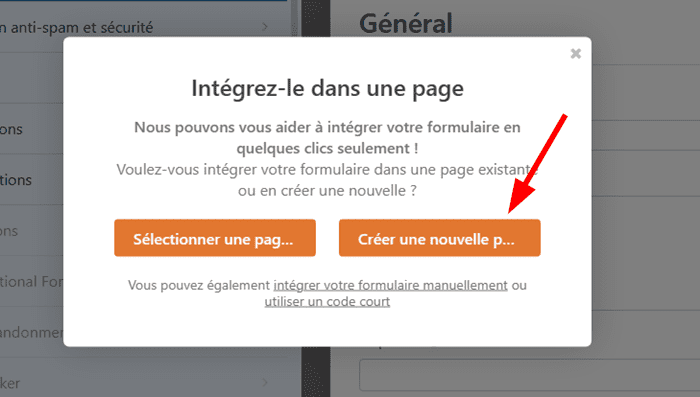
Cliquez sur le bouton « Integration » sur la barre supérieure. Sur la fenêtre contextuelle qui s’affiche, choisissez l’option d’intégration qui vous convient.
Sur la fenêtre contextuelle qui s’affiche, choisissez l’option d’intégration qui vous convient.  Une fois que le formulaire est intégré dans la page, enregistrez les modifications, puis visitez la page en direct pour vous assurer que celui-ci s’affiche comme prévu.
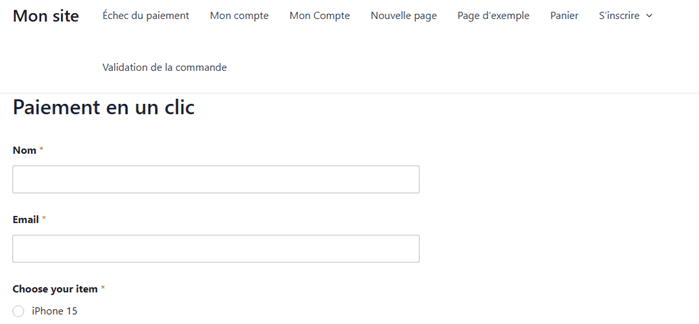
Une fois que le formulaire est intégré dans la page, enregistrez les modifications, puis visitez la page en direct pour vous assurer que celui-ci s’affiche comme prévu.
2. Utiliser le plugin Direct Checkout for WooCommerce
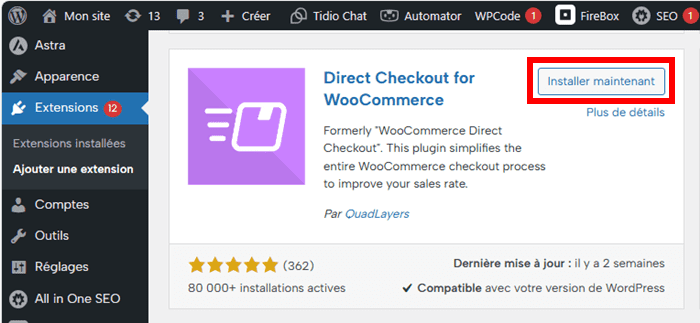
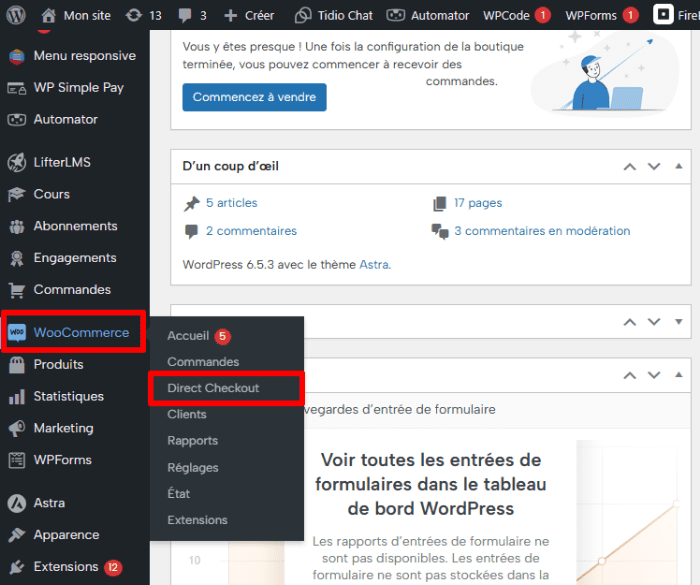
Cette deuxième méthode est la plus simplifiée. Elle exige d’avoir un plugin WooCommerce installé sur votre site WordPress. Une fois que cette condition est respectée, rendez-vous dans le répertoire de plugins WordPress puis procédez à son installation.  Ensuite, accédez à la section « WooCommerce › Direct checkout ».
Ensuite, accédez à la section « WooCommerce › Direct checkout ».
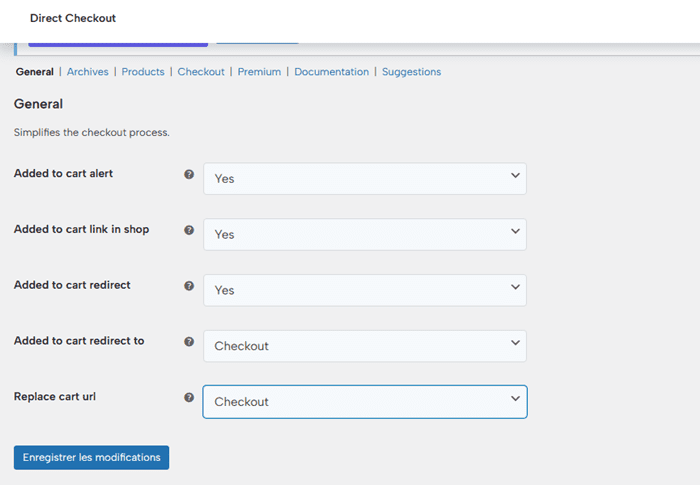
Sur la page suivante, il vous suffit de configurer les différentes options présentes pour activer le paiement en un clic sur votre boutique WooCommerce.
Une fois que vous avez terminé, enregistrez les modifications. Visitez ensuite une page de vente de l’un de vos produits en tant que visiteur pour vous assurer que les clients peuvent payer en utilisant cette option.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Intégrer un paiement en un clic sur votre site WordPress n’est pas seulement une amélioration technique, c’est une stratégie commerciale qui place l’expérience utilisateur au cœur de votre activité en ligne.✨ En suivant les étapes décrites dans cet article, vous pourrez non seulement simplifier le processus d’achat pour vos clients, mais également optimiser le taux de conversion de votre site. ⚡ Rappelez-vous que le support technique continu et une vigilance constante en matière de sécurité sont essentiels pour maintenir la fiabilité et l’efficacité de votre système de paiement en un clic.🤗
Avez-vous des questions, des ajouts ou des suggestions sur la façon de proposer l’Express checkout WordPress ? Nous vous invitons à nous écrire dans les commentaires.


 22mn de lecture
22mn de lecture






Commentaires (0)