
📱 Les QR codes ont révolutionné notre manière de payer en ligne. Avec la montée en puissance des solutions de paiement mobile, intégrer le paiement par QR code Stripe 💳 sur votre site WordPress 🛍️ est devenu incontournable. Dans cet article, nous allons explorer étape par étape comment ajouter cette fonctionnalité à votre site, offrant ainsi à vos clients une expérience de paiement fluide et moderne. 🚀
Objectif
L’objectif de cet article 👇 est de fournir aux propriétaires de sites WordPress un guide détaillé 💡 pour intégrer le paiement par QR code via Stripe, permettant ainsi aux utilisateurs de réaliser des transactions rapides 💰 et sécurisées 🔐 avec une simple numérisation.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Compte Stripe : avant tout, vous devez avoir un compte Stripe actif. Si ce n’est pas déjà fait, inscrivez-vous sur le site officiel de Stripe et suivez les instructions pour configurer votre compte marchand.
- Site WordPress : assurez-vous d’avoir un site WordPress déjà en place et fonctionnel.
- Plugin WooCommerce : la plupart des intégrations de Stripe avec WordPress se font via le plugin WooCommerce. Si vous n’avez pas déjà installé WooCommerce, faites-le depuis le tableau de bord de votre site WordPress
Pourquoi ajouter le paiement par code QR Stripe dans WordPress ?
 Ajouter le paiement par code QR Stripe dans WordPress est une démarche judicieuse pour plusieurs raisons. Tout d’abord, cette fonctionnalité offre une expérience utilisateur améliorée. En simplifiant le processus de paiement, les clients peuvent finaliser leurs achats en un instant, en scannant simplement un code avec leur smartphone. Cette rapidité et cette simplicité peuvent donc contribuer à réduire le taux d’abandon de panier, un enjeu crucial pour tous les commerçants en ligne.
Ajouter le paiement par code QR Stripe dans WordPress est une démarche judicieuse pour plusieurs raisons. Tout d’abord, cette fonctionnalité offre une expérience utilisateur améliorée. En simplifiant le processus de paiement, les clients peuvent finaliser leurs achats en un instant, en scannant simplement un code avec leur smartphone. Cette rapidité et cette simplicité peuvent donc contribuer à réduire le taux d’abandon de panier, un enjeu crucial pour tous les commerçants en ligne.
De plus, les codes QR sont sécurisés. Stripe est reconnu pour ses standards de sécurité élevés, ce qui signifie que les informations de paiement de vos clients sont protégées contre toute tentative de fraude ou d’accès non autorisé. En proposant une option de paiement sécurisée, vous renforcez la confiance de vos clients envers votre site et votre marque.
L’intégration du paiement par code QR s’inscrit également dans la tendance actuelle de la digitalisation et de la mobilité. Avec l’augmentation constante du nombre d’utilisateurs mobiles, offrir une option de paiement adaptée à ces dispositifs est essentiel. Le paiement par code QR permet aux clients d’effectuer des achats en déplacement, en utilisant une technologie qu’ils ont déjà à portée de main.
Enfin, cette intégration permet de rester compétitif sur le marché. En adoptant des technologies émergentes comme les paiements par code QR, vous montrez à vos clients que vous êtes à la pointe de l’innovation et que vous êtes attentif à leurs besoins et à leurs préférences. Cela peut vous aider à vous démarquer de vos concurrents et à attirer une clientèle plus large et plus technophile.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
Comment ajouter le paiement par QR code Stripe dans WordPress ?
L’ajout de paiement par QR code Stripe sur WordPress est un processus qui exige de suivre un certain nombre d’étapes. Ainsi, en suivant la partie de l’article ci-dessous, quelles que soient vos compétences, vous pouvez configurer cela sans qu’il soit nécessaire de faire appel à un développeur externe.
La première étape va consister à créer un formulaire de paiement Stripe dans WordPress. Si vous gérez une boutique WooCommerce, Stripe est probablement déjà intégré sur votre site grâce au module de paiement intégré de WooCommerce.
Cependant, si vous êtes sur un site WordPress simple, vous pouvez utiliser WPForms pour intégrer facilement Stripe et créer des formulaires de paiement.
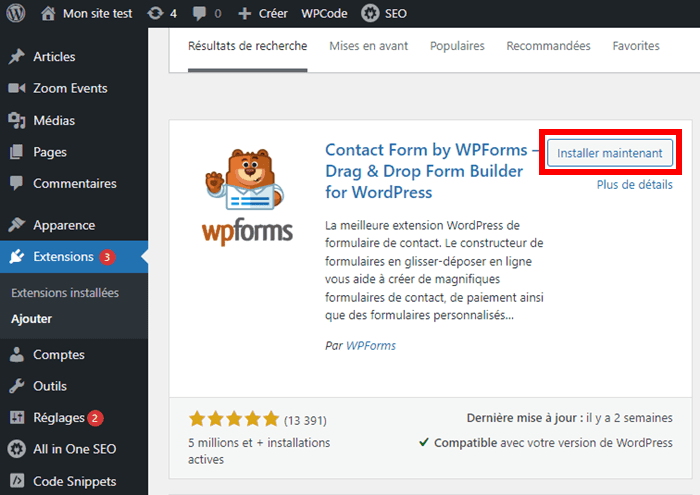
Étape 1 : installer l’extension WPForms sur votre site
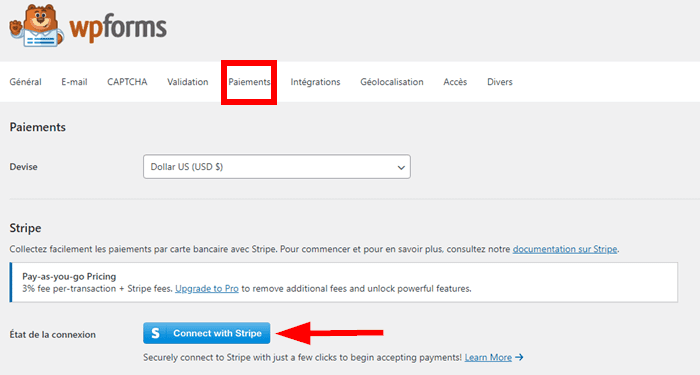
Rendez-vous dans la section « Extensions › ajouter » dans votre espace d’administration. Recherchez et installez le plugin WPForms. Après l’installation de l’extension, accédez aux réglages, puis dans l’onglet « Paiements ». Ensuite, cliquez sur le bouton « Connect with Stripe ».
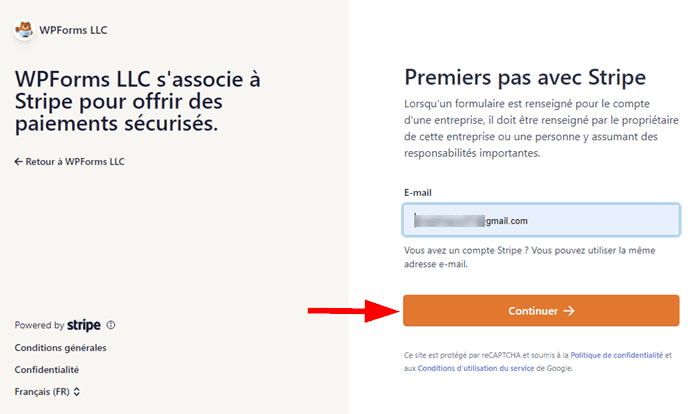
Après l’installation de l’extension, accédez aux réglages, puis dans l’onglet « Paiements ». Ensuite, cliquez sur le bouton « Connect with Stripe ». Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Suivant les étapes pour connecter WPForms et Stripe.
Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Suivant les étapes pour connecter WPForms et Stripe.
La version lite de l’extension permet de connecter Stripe à WordPress tout en prélevant des commissions sur chaque transaction. Si vous ne souhaitez pas que cela se passe ainsi, vous pouvez mettre à niveau WPForms et utiliser une version professionnelle.
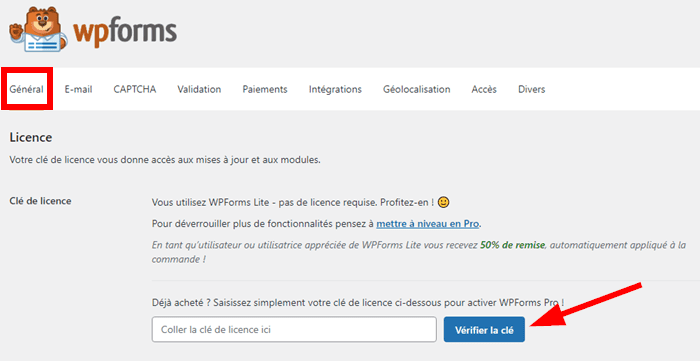
Si vous avez déjà acheté une licence, rendez-vous dans l’onglet « Général » pour l’ajouter et activer la version professionnelle de l’extension.
Étape 2 : créer un formulaire de paiement Stripe avec WPForms
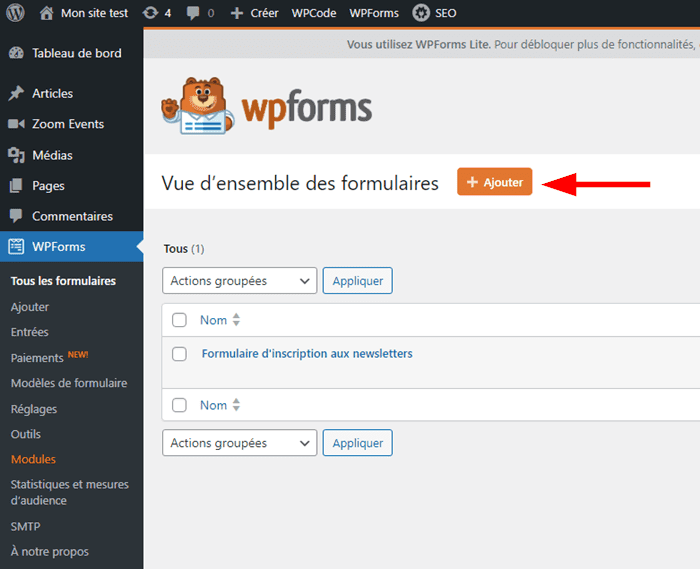
Accédez à la section « Tous les formulaires » de l’extension, puis cliquez sur le bouton « Ajouter ». Vous serez redirigé vers une nouvelle interface. WPForms vous permet de créer des formulaires en partant de zéro ou en choisissant un modèle. Il intègre par ailleurs un modèle de formulaire Stripe que vous pouvez utiliser pour concevoir votre formulaire de paiement en quelques minutes.
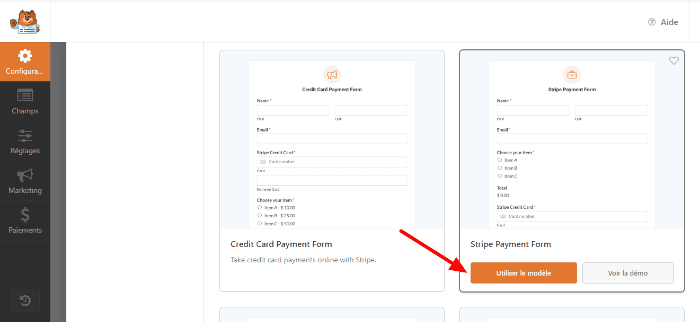
Vous serez redirigé vers une nouvelle interface. WPForms vous permet de créer des formulaires en partant de zéro ou en choisissant un modèle. Il intègre par ailleurs un modèle de formulaire Stripe que vous pouvez utiliser pour concevoir votre formulaire de paiement en quelques minutes.
Survolez ce modèle puis cliquez sur le bouton « Utiliser le modèle ».
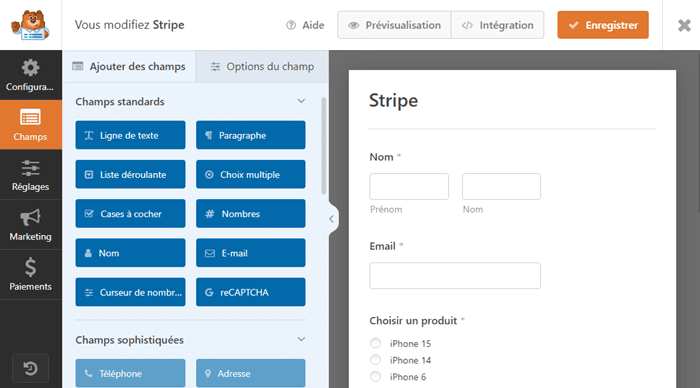
Le formulaire choisi sera ouvert dans l’écran d’édition de WPForms. Vous pouvez modifier les champs présents, en ajouter ou en supprimer d’autres.  En cliquant sur chaque élément du formulaire, il s’ouvre à côté une zone d’édition pour vous permettre d’apporter des modifications.
En cliquant sur chaque élément du formulaire, il s’ouvre à côté une zone d’édition pour vous permettre d’apporter des modifications.
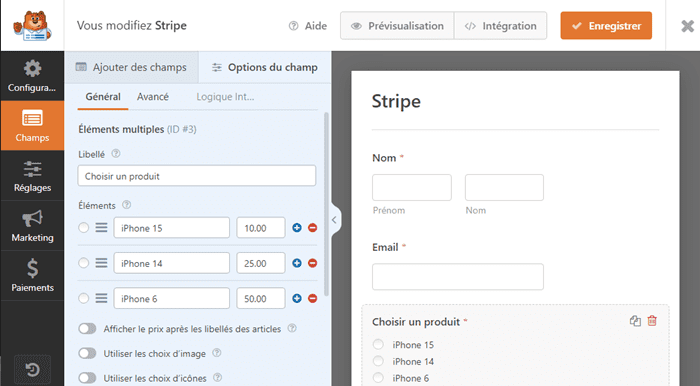
Par exemple, nous avons modifié la liste de produits affichés par défaut sur le formulaire.  Une fois que vous avez terminé l’édition de votre formulaire, accédez aux réglages pour modifier certaines fonctionnalités de votre formulaire. Développez la section « Protection anti-spam et sécurité » pour activer les mesures de protection du formulaire Stripe contre les actions automatisées de bots et de logiciels malveillants.
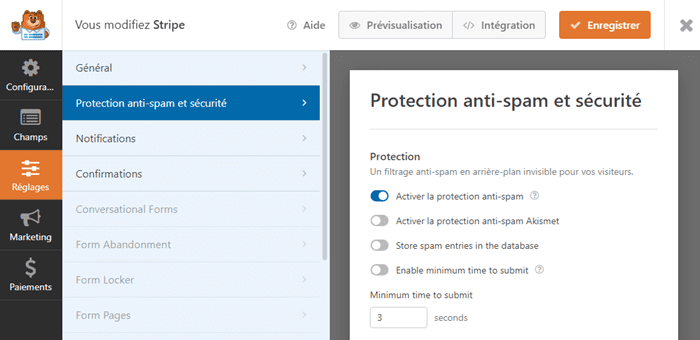
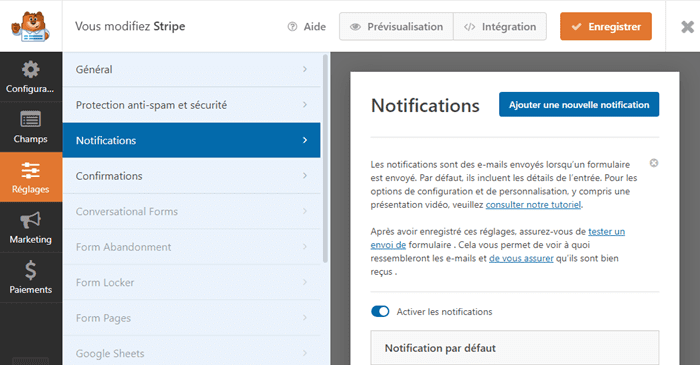
Une fois que vous avez terminé l’édition de votre formulaire, accédez aux réglages pour modifier certaines fonctionnalités de votre formulaire. Développez la section « Protection anti-spam et sécurité » pour activer les mesures de protection du formulaire Stripe contre les actions automatisées de bots et de logiciels malveillants.  Vous pouvez également développer la section « Notifications » pour activer les options de notifications pour chaque soumission effectuée dans le formulaire.
Vous pouvez également développer la section « Notifications » pour activer les options de notifications pour chaque soumission effectuée dans le formulaire.
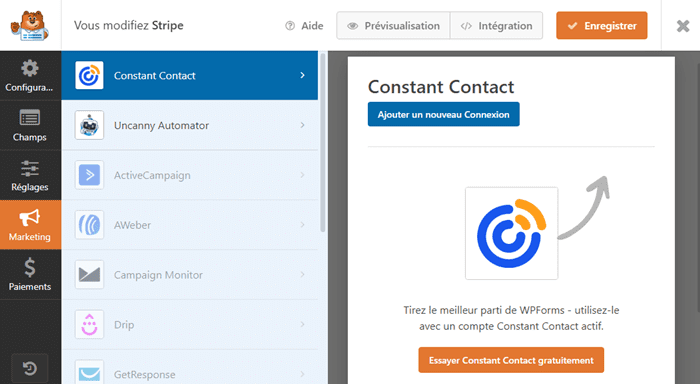
Vous pouvez par ailleurs accéder à la section « Marketing » pour connecter votre formulaire Stripe avec les différentes plateformes disponibles dans WPForms.
Étape 3 : activer les paiements sur le formulaire Stripe
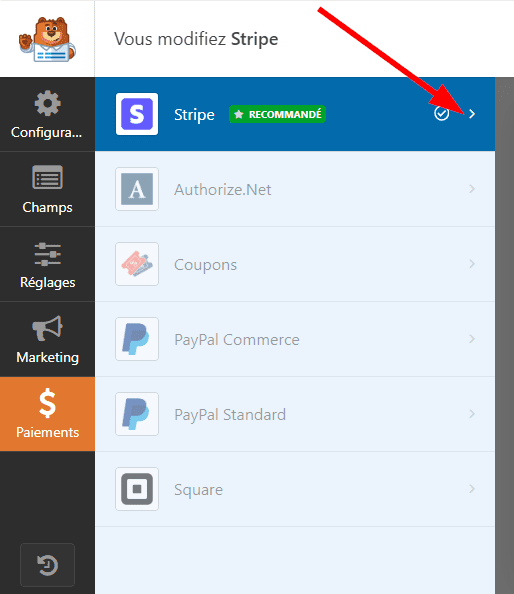
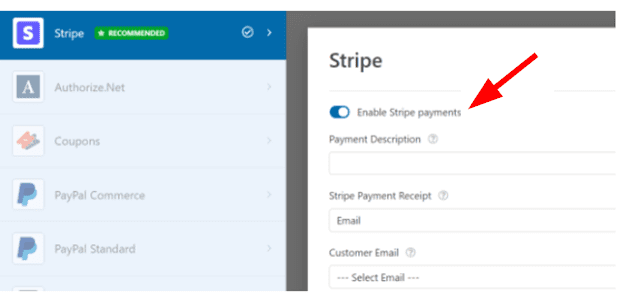
Une fois que vous êtes sûr que votre formulaire est prêt à être publié, rendez-vous dans la section « Paiements ». Développez la section « Stripe » puis activez l’option « Enable Stripe payments ».
Développez la section « Stripe » puis activez l’option « Enable Stripe payments ». Excellent ! Vos visiteurs peuvent maintenant payer en utilisant ce formulaire Stripe.
Excellent ! Vos visiteurs peuvent maintenant payer en utilisant ce formulaire Stripe.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Étape 4 : intégration et affichage du formulaire sur votre site
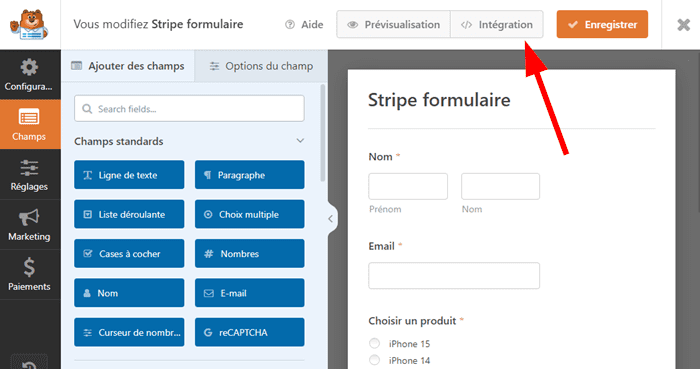
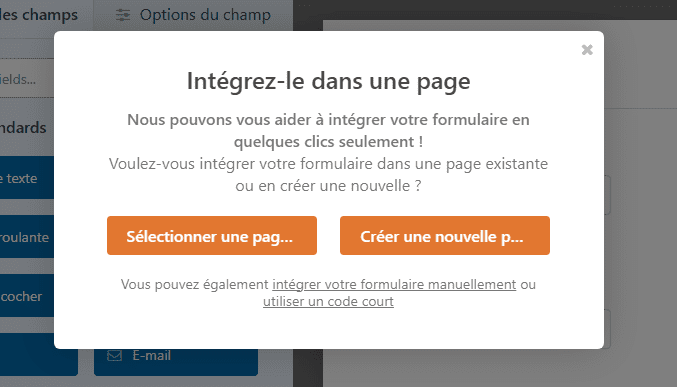
Vous devez à présent intégrer le formulaire sur une page pour qu’il soit accessible au public. Pour ce faire, cliquez sur le bouton « Intégration ».  WPForms dispose de deux moyens pour afficher le formulaire. Vous pouvez l’ajouter à une page existante ou sur une nouvelle page.
WPForms dispose de deux moyens pour afficher le formulaire. Vous pouvez l’ajouter à une page existante ou sur une nouvelle page.
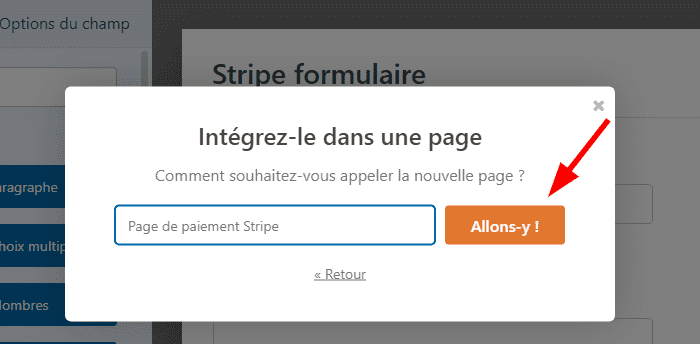
Nous avons choisi de créer une nouvelle page. Il suffit d’entrer le nom de la page et cliquer sur le bouton « Allons-y ».
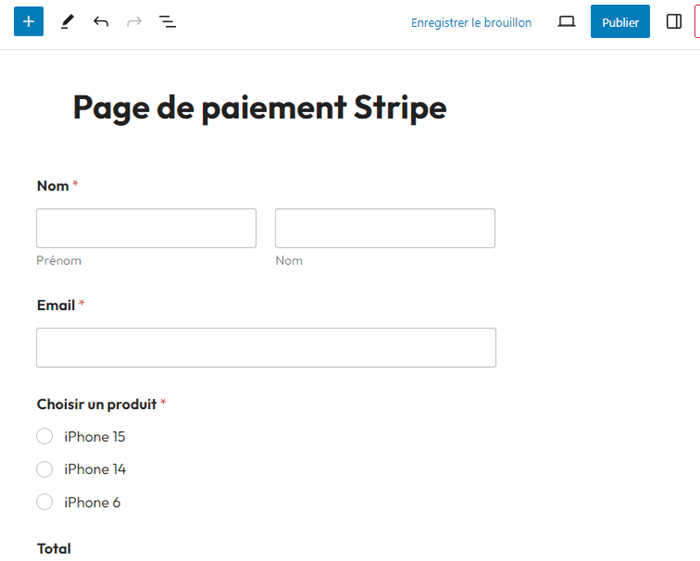
WPForms va automatiquement intégrer et afficher le formulaire Stripe sur la nouvelle page. Il ne vous reste qu’à publier la page.
Étape 5 : créer le QR code Stripe du formulaire de paiement Stripe
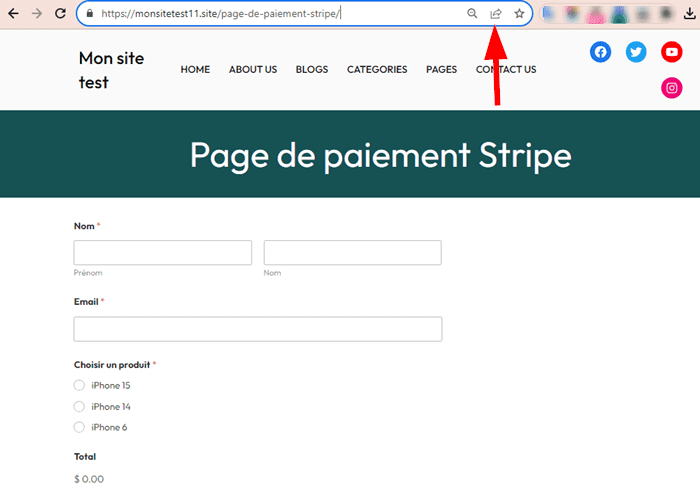
Votre formulaire de paiement Stripe est à présent publié, vous devez créer un code QR. La manière la plus facile de le faire consiste à utiliser le navigateur Google Chrome.
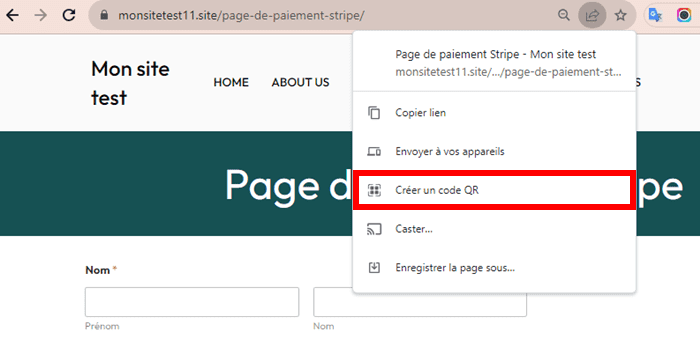
Pour cela, ouvrez la page de paiement où le formulaire Stripe est intégré dans Chrome, puis cliquez sur l’icône de partage située dans la barre de navigation.
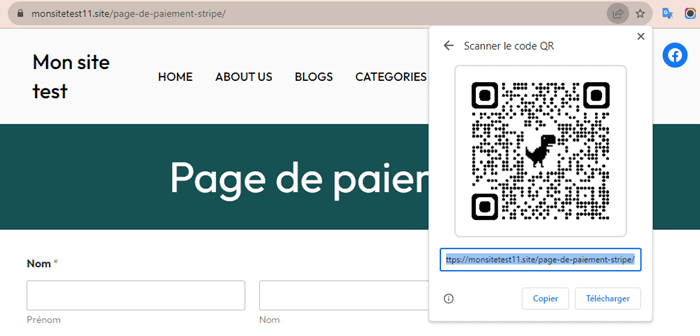
Un menu sera affiché, sélectionnez l’option « Créer un code QR ». Votre code QR sera généré dans quelques secondes, vous pouvez le télécharger comme une image pour l’intégrer sur n’importe quelle page de votre site.
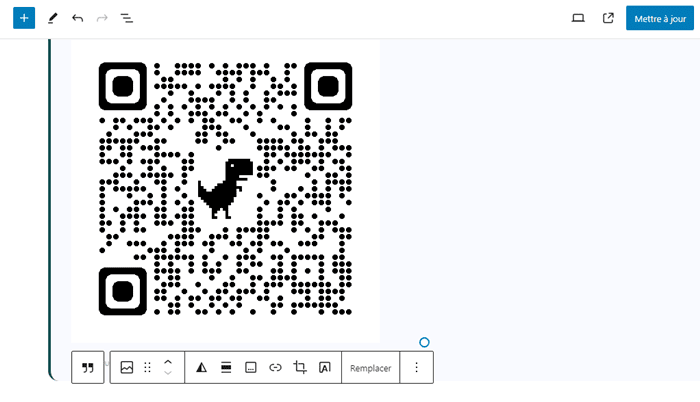
Votre code QR sera généré dans quelques secondes, vous pouvez le télécharger comme une image pour l’intégrer sur n’importe quelle page de votre site.  Par exemple, nous avons intégré l’image du code QR de notre formulaire Stripe dans une page choisie au hasard sur notre site. Voici à quoi ressemble le résultat.👇
Par exemple, nous avons intégré l’image du code QR de notre formulaire Stripe dans une page choisie au hasard sur notre site. Voici à quoi ressemble le résultat.👇
Vous pouvez aussi ajouter cette image sur une page de produit, dans un menu ou sur une page d’archives de produits… Par ailleurs, si vous ne souhaitez pas utiliser Chrome pour créer le code QR, servez-vous de l’extension Shortcodes Ultimate qui semble être une alternative de choix pour les utilisateurs avec des compétences techniques moins solides.
Conclusion
Les paiements par QR code 💷💳 représentent l’avenir du commerce électronique, alliant rapidité, simplicité et sécurité. 🤭 Grâce à Stripe, l’intégration de cette technologie dans votre site WordPress n’a jamais été aussi facile. En suivant les étapes de ce guide, vous pourrez non seulement améliorer l’expérience utilisateur sur votre site, 🚀 mais aussi rester à la pointe des tendances du marché. 🤗 Ne manquez pas cette opportunité d’innover et d’offrir à vos clients une solution de paiement moderne et pratique.
Avez-vous des questions, des ajouts ou des préoccupations sur la façon d’ajouter le paiement par QR code Stripe dans WordPress, alors n’hésitez pas, écrivez-nous en utilisant la section dédiée aux commentaires.


 31mn de lecture
31mn de lecture






Commentaires (0)