
Le logo est un élément important pour l’image de marque de votre entreprise. Vous pouvez ainsi l’intégrer sur vos pages de ventes, vos bannières publicitaires, vos cartes de visite et vos factures. Mais habituellement, le logo est quelque chose que vous voudrez intégrer dans l’en-tête de votre site, afin qu’il joue pleinement son rôle.😇
Objectif
Changer le logo dans WordPress est extrêmement simple. Dans cet article, nous allons détailler les méthodes les plus courantes pour modifier le logo sur un site WordPress. Et cela n’exige pas des connaissances approfondies en développement web comme vous allez le découvrir en lisant ce guide complet jusqu’à la fin.😊
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour agir, vous devez pouvoir accéder à l’espace d’administration de votre site WordPress en tant qu’administrateur. Assurez-vous également d’avoir votre logo prêt à l’utilisation. Vous pouvez en commander un chez un graphiste professionnel ou en créer un, en utilisant les différents logiciels d’accès libre en ligne.
Les méthodes courantes pour changer le logo dans WordPress
Nous allons vous montrer dans la partie ci-dessous, les méthodes les plus rapides et les plus courantes pour modifier le logo de votre site WordPress.
1. Utiliser WordPress Customizer pour changer le logo dans WordPress
Depuis la version 5.9, WordPress a introduit un nouveau type de thèmes qui sont basés sur l’utilisation de blocs pour créer un site. Malgré cela, les thèmes intégrants WordPress Customizer sont encore majoritaires.
Ainsi, si vous utilisez un thème qui prend en charge la fonctionnalité Customizer, cette première méthode vous concerne. Nous reviendrons ensuite sur les thèmes de blocs juste après.
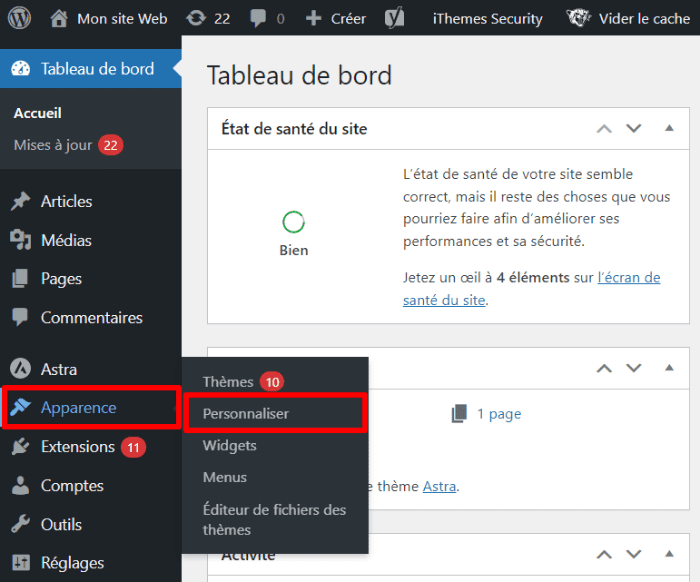
Pour les besoins de cet article, nous allons utiliser le thème Astra pour vous montrer comment vous devez procéder. Ainsi, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Apparence › personnaliser ». Vous serez redirigé vers l’interface de personnalisation de votre thème. Sur celle-ci, vous avez le panneau de personnalisation à gauche et l’aperçu de modifications en direct dans la section de droite.
Vous serez redirigé vers l’interface de personnalisation de votre thème. Sur celle-ci, vous avez le panneau de personnalisation à gauche et l’aperçu de modifications en direct dans la section de droite.
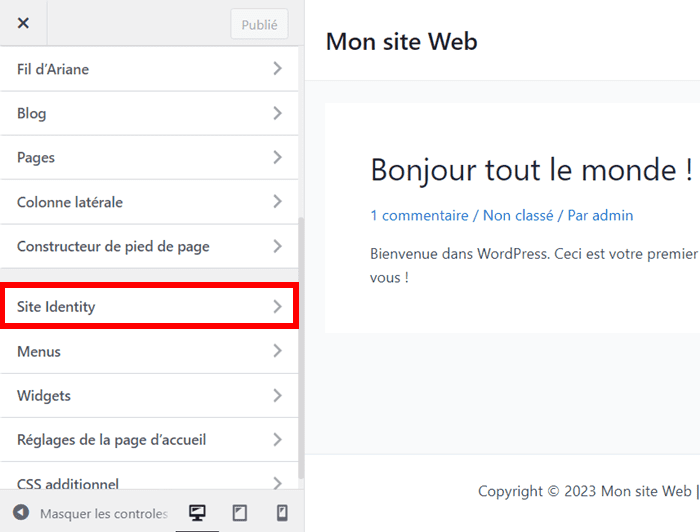
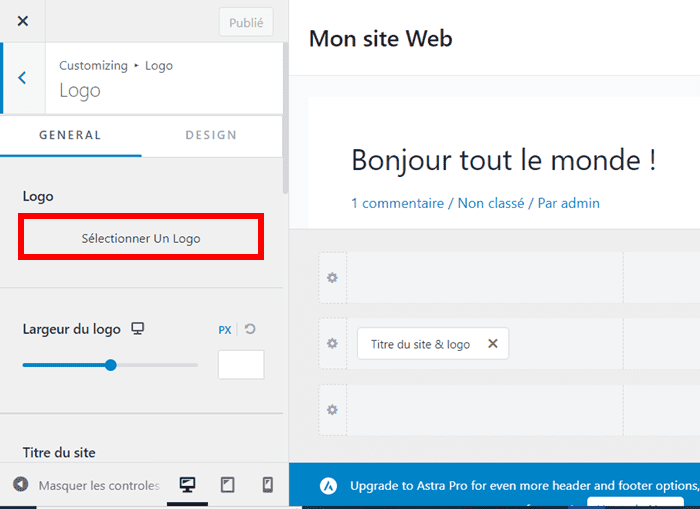
Vous devez noter que le processus à suivre pour changer le logo peut varier en fonction de la conception de chaque thème que vous utilisez. Le plus souvent, vous devez rechercher la section en rapport avec l’identité de votre site. Dans le thème Astra par exemple, vous devez développer la section « Site identity ». Lorsque l’interface de l’identité du site est développée, cliquez sur l’option « Réglages de titre du site & logo ».
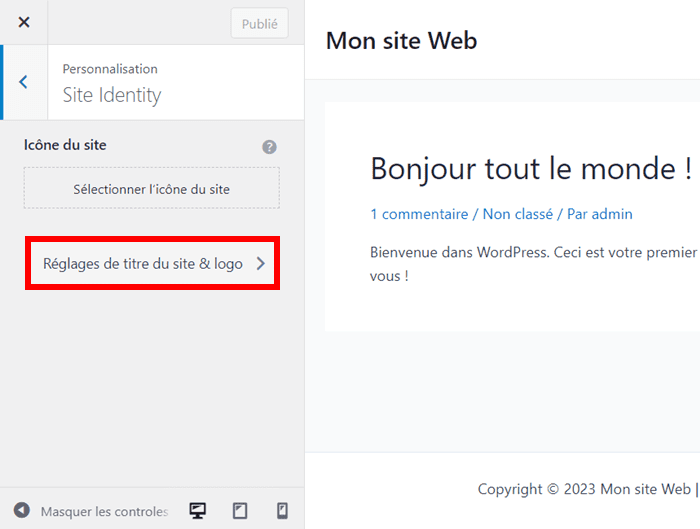
Lorsque l’interface de l’identité du site est développée, cliquez sur l’option « Réglages de titre du site & logo ». Vous serez redirigé vers un nouvel écran. Cliquez sur le bouton « Sélectionner un logo ».
Vous serez redirigé vers un nouvel écran. Cliquez sur le bouton « Sélectionner un logo ».
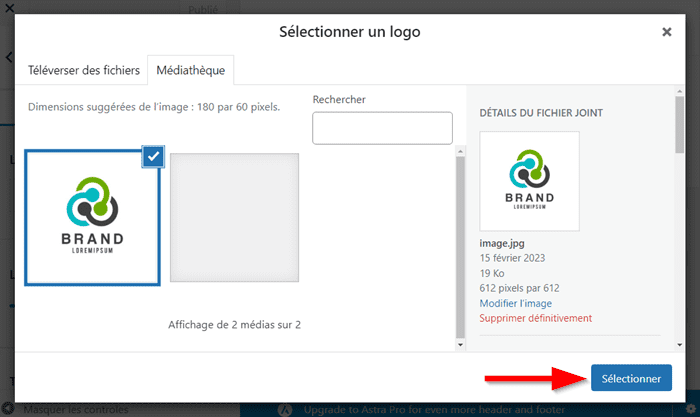
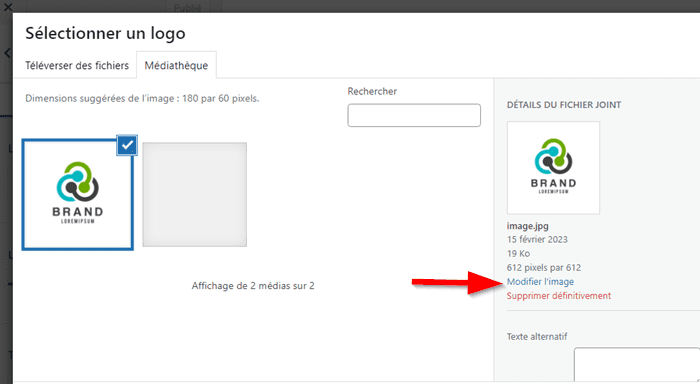
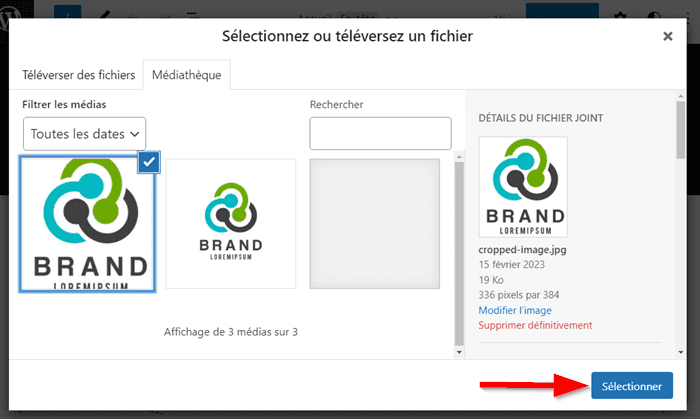
Une fois que vous cliquez sur le bouton indiqué, vous serez redirigé automatiquement vers la médiathèque de votre site pour choisir l’image du logo que vous devez utiliser. Une fois que le logo est choisi, cliquez sur le bouton « Sélectionner » pour l’ajouter à votre site. Si vous souhaitez ajuster votre logo, vous pouvez cliquer sur le bouton « Modifier l’image ».
Si vous souhaitez ajuster votre logo, vous pouvez cliquer sur le bouton « Modifier l’image ».
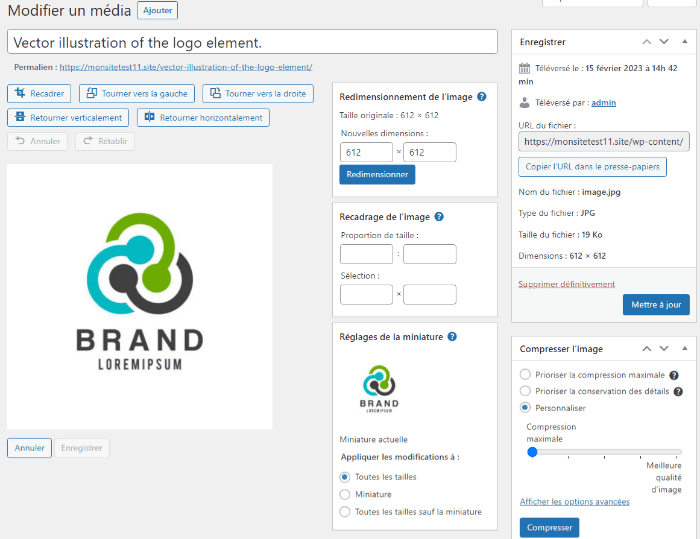
Une nouvelle interface vous sera présentée. Vous pouvez utiliser les différentes options pour adapter le logo en fonction de vos attentes. Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ». Une fois que l’image est modifiée et mise à jour, elle sera directement ajoutée sur votre site. Vous pouvez vérifier les modifications dans la section de droite.
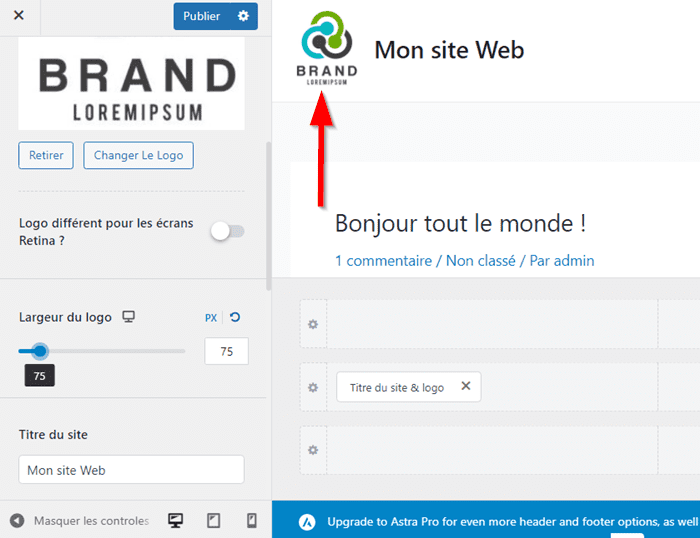
Une fois que l’image est modifiée et mise à jour, elle sera directement ajoutée sur votre site. Vous pouvez vérifier les modifications dans la section de droite. De plus, Astra vous permet d’utiliser l’option « Largeur du logo » pour adapter le logo à la taille de l’en-tête du thème. Une fois que vous avez terminé, cliquez sur le bouton « Publier » pour mettre en ligne vos modifications.
De plus, Astra vous permet d’utiliser l’option « Largeur du logo » pour adapter le logo à la taille de l’en-tête du thème. Une fois que vous avez terminé, cliquez sur le bouton « Publier » pour mettre en ligne vos modifications.
2. Modifier le logo sur un thème de blocs
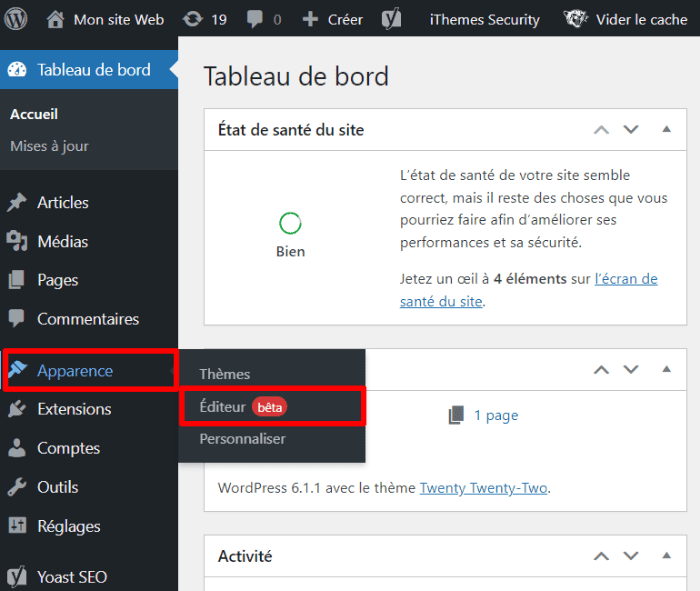
Si vous utilisez plutôt un thème de blocs, le processus pour changer de logo est complètement différent. Pour ce faire, connectez-vous à votre tableau de bord d’administration. Ensuite, accédez à la section « Apparence › éditeur ». Vous serez redirigé vers une nouvelle interface, cliquez sur la section d’en-tête pour activer les possibilités de personnalisation.
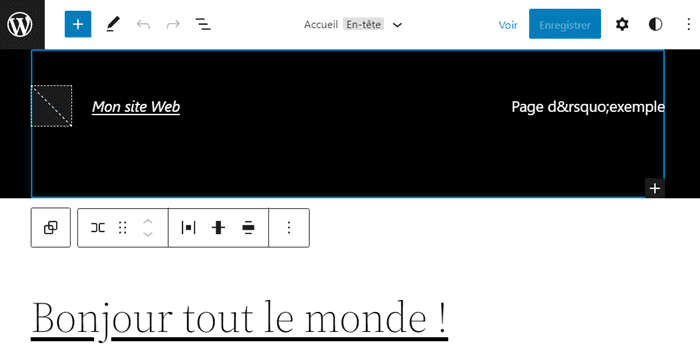
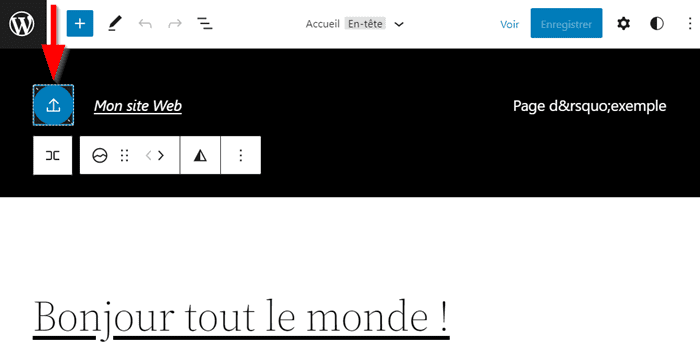
Vous serez redirigé vers une nouvelle interface, cliquez sur la section d’en-tête pour activer les possibilités de personnalisation. Notez que nous avons utilisé le thème Twenty Twenty-two pour cet exemple de démonstration. Ainsi, une fois que la personnalisation de l’en-tête est activée, localisez la zone d’insertion de logo et faites un clic droit dessus pour afficher le bouton de téléchargement de logo.
Notez que nous avons utilisé le thème Twenty Twenty-two pour cet exemple de démonstration. Ainsi, une fois que la personnalisation de l’en-tête est activée, localisez la zone d’insertion de logo et faites un clic droit dessus pour afficher le bouton de téléchargement de logo. Cliquez ensuite sur le bouton de chargement de logo. Vous serez redirigé vers votre médiathèque. Choisissez l’image à utiliser et cliquez sur le bouton « Sélectionner » pour l’ajouter au site.
Cliquez ensuite sur le bouton de chargement de logo. Vous serez redirigé vers votre médiathèque. Choisissez l’image à utiliser et cliquez sur le bouton « Sélectionner » pour l’ajouter au site.  Une fois que le logo est ajouté à votre site, ajustez les dimensions et cliquez sur le bouton « Enregistrer » pour publier vos modifications.
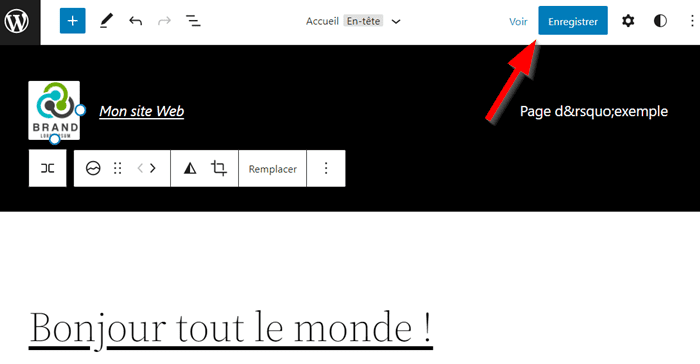
Une fois que le logo est ajouté à votre site, ajustez les dimensions et cliquez sur le bouton « Enregistrer » pour publier vos modifications.  Votre logo est maintenant publié !
Votre logo est maintenant publié !
3. Changer le logo avec du CSS personnalisé
En dehors de deux méthodes précédentes, vous pouvez également utiliser du CSS pour personnaliser davantage le style de votre logo. Cependant, vous devez avoir un thème qui prend en charge la fonctionnalité WordPress Customizer.
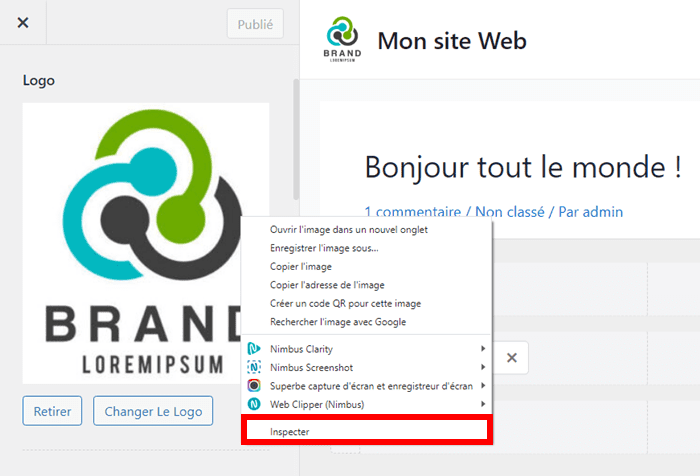
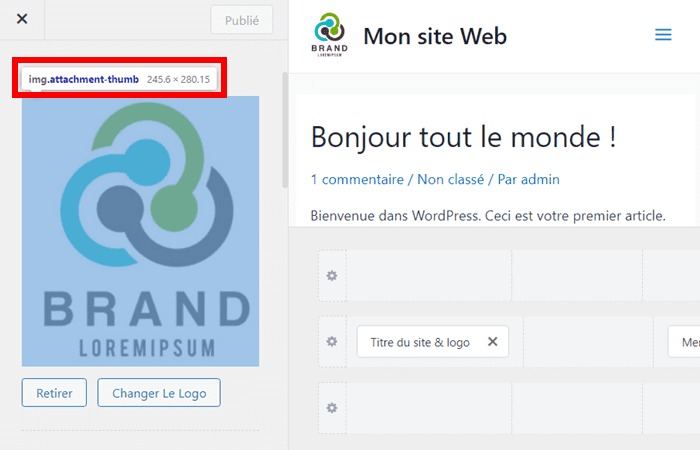
Pour notre cas, nous utilisons à nouveau Astra. Ainsi, ouvrez la section « Apparence › personnaliser ». Faites un clic droit sur le logo que vous avez ajouté et sélectionnez l’option « Inspecter ». Notez la classe CSS du logo qui s’affiche dans la partie supérieure dans un endroit sûr. Par exemple, pour notre logo, cette dernière est img.attachment-thumb comme vous le voyez sur l’écran ci-dessous.👇
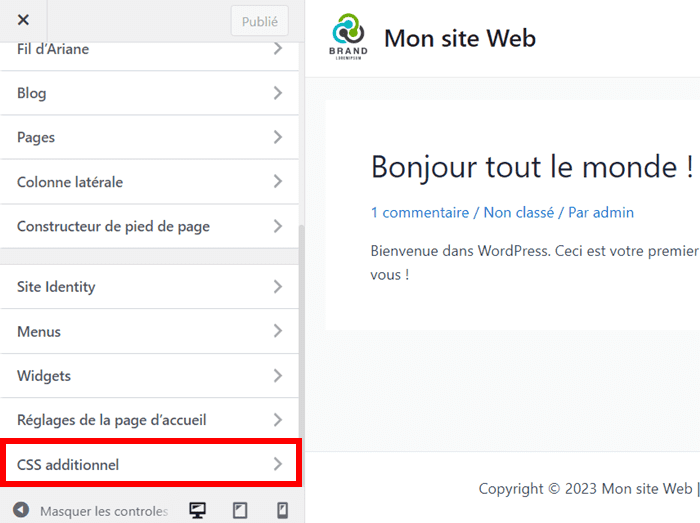
Notez la classe CSS du logo qui s’affiche dans la partie supérieure dans un endroit sûr. Par exemple, pour notre logo, cette dernière est img.attachment-thumb comme vous le voyez sur l’écran ci-dessous.👇 Fermez l’outil d’inspection et ouvrez la section « CSS additionnel ».
Fermez l’outil d’inspection et ouvrez la section « CSS additionnel ». Utilisez ensuite le code CSS ci-dessous pour modifier l’apparence de votre logo.
Utilisez ensuite le code CSS ci-dessous pour modifier l’apparence de votre logo.
img.custom-logo {
border: 10px solid black;
border-radius:20 px 40px;
height: 150px;
width:auto;
}
Vous pouvez ajuster les valeurs afin qu’elles correspondent à vos souhaits. Une fois que vous avez terminé, n’oubliez pas de publier vos modifications.
Trucs et astuces
Pour plus de guides complets et de conseils pratiques sur la personnalisation de votre site WordPress, n’hésitez pas à explorer notre blog LWS. Vous y trouverez une richesse d’informations pour faire briller votre site !
Conclusion
🥳Toutes nos félicitations, vous venez d’apprendre comment changer le logo dans WordPress. Maintenant, ce processus n’a plus de secret pour vous. Choisissez une des méthodes détaillées dans cet article en fonction de vos besoins et lancez-vous dès aujourd’hui.
Si vous avez des questions sur la façon de changer le logo dans WordPress, utilisez la section Commentaires pour nous écrire.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 20mn de lecture
20mn de lecture






Commentaires (0)