
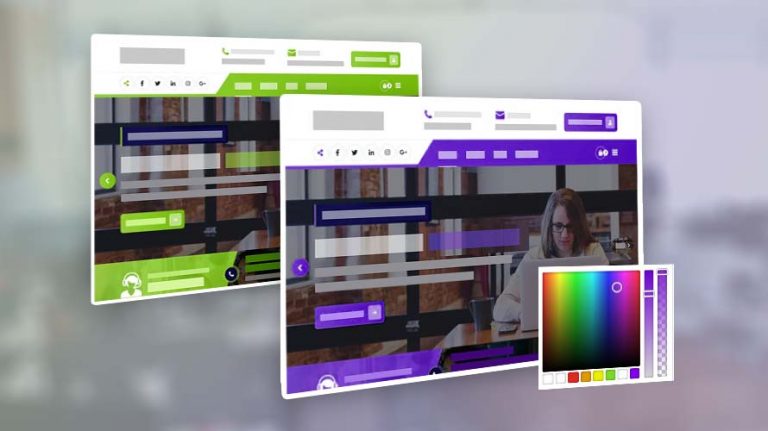
Vous avez trouvé le thème WordPress idéal, mais il ne correspond pas à votre charte graphique ou tout simplement à vos préférences ? Changez la couleur de votre thème WordPress pour qu’il corresponde plus à vos attentes ! Personnaliser votre thème WordPress constitue un véritable atout pour votre site. Si vous êtes ici, c’est que vous avez le désir de changer la couleur du thème WordPress de votre site. Nous vous fournissons des astuces pour le faire.
Objectif
Cet article a pour but de vous montrer comment changer la couleur du thème WordPress.
Prérequis
Changer la couleur du thème WordPress est assez courant dans le monde des utilisateurs de ce CMS. Pour le faire, il faut certaines bases. Premièrement, vous devez d’abord disposer d’un site WordPress fonctionnel avec accès à son tableau de bord.
La maîtrise des codes HTML et CSS est également importante. Cela va vous permettre de bien réussir dans votre projet de changer la couleur du thème WordPress. 😀
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Changer la couleur du thème WordPress sur WordPress 5
Sur WordPress version 5, il existe 2 différentes méthodes pour personnaliser la couleur du fond. Ce sont des méthodes simples qui vont vous permettre de changer la couleur du thème WordPress.
Modifier la couleur depuis le tableau de bord WordPress
La première méthode consiste en la modification du thème depuis l’espace admin. Cette fonctionnalité est une option qui n’est pas toujours fonctionnelle. Elle dépend du thème choisi pour créer le site.
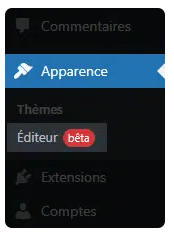
Si le thème actuel vous le permet, vous pourrez le faire. Pour le faire, le menu « Apparence » sera doté d’un lien en « Arrière-plan ».
Si tel n’est pas le cas, vous aurez à procéder à d’autres méthodes.
Modifier la couleur dans le code CSS WordPress
La deuxième méthode que nous vous suggérons est celle qui consiste en la modification du code CSS du thème. À partir du menu, allez sur le menu « Apparence » et « Éditeur de thème », identifiez le fichier CSS principal.
Dans la plupart des cas, on utilise les fonctions « style.css » ou « stylesheet.css ». Ici, vous aurez besoin d’un peu de connaissances en matière de code HTML et CSS.
Rendez-vous à la fin du fichier et ajoutez le code suivant : 👇
body {
background: #000000 ;
}
Remplacez #000000 par le code couleur hexadécimal de la couleur que vous souhaitez.
Comme toute autre méthode, celle-ci présente également des insuffisances. En fonction de la façon dont est codé le thème, le fond de votre site peut être masqué par un élément qui vient occuper toute la largeur. Dans de tel cas, insérer une couleur au body ne fonctionne pas. Il n’a pas de solutions miracle, il faudra modifier au cas par cas.
Changer la couleur du thème WordPress sur WordPress 6
Depuis que la version 6 de WordPress est mise sur le marché, il est beaucoup plus facile de modifier les thèmes et les couleurs. Pour faire simple, rendez-vous dans « Apparence » puis dans « Éditeur de thème ». Ainsi, vous ouvrez l’éditeur de mise en page. 👇

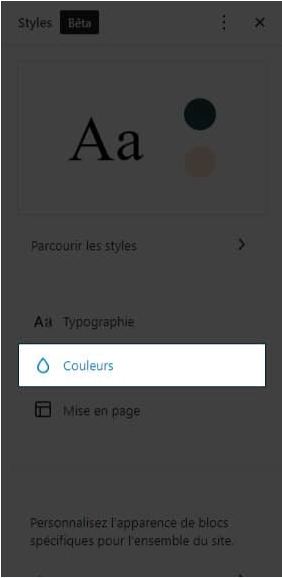
Dès que vous êtes dans le panneau, appuyez sur« Couleurs ». 👇

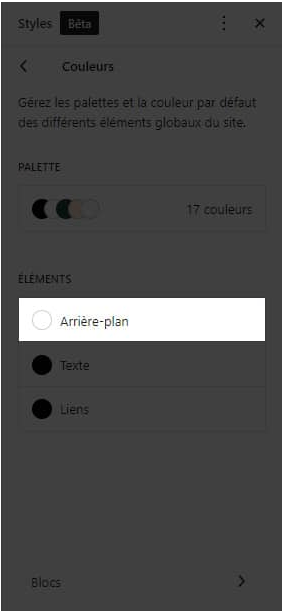
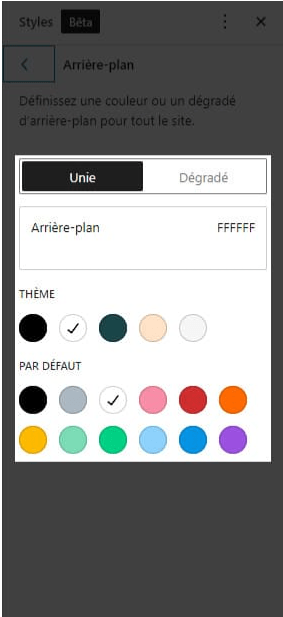
Dans le prochain onglet qui va s’ouvrir, cliquez sur « Arrière-plan ». 👇

Ainsi, vous avez la possibilité de choisir la couleur qui vous plaît. C’est à vous de décider si vous voulez une couleur unie ou dégradée. Vous aurez la main pour ajouter une couleur personnalisée, sélectionner une couleur qu’utilise déjà le thème ou encore choisir parmi les couleurs qu’offre WordPress.
Chacune des modifications que vous opérez sur le site se prévisualise dans l’éditeur. Quand vous êtes satisfait, vous pouvez sauvegarder et mettre en ligne. 👇

Conclusion
À présent, vous avez appris à changer la couleur du thème WordPress de votre site. 😃 La méthode que vous allez adapter est celle qui conviendra à votre version de WordPress ainsi qu’au thème que vous avez choisi.
Vous avez des questions ou des remarques vis-à-vis de ce tutoriel ? Faites-nous en part en commentaires !


 10mn de lecture
10mn de lecture






Commentaires (0)