
Proposer des codes promos à vos nouveaux clients et à vos clients réguliers peut significativement augmenter votre chiffre d’affaires ! Récompenser la fidélité ou faire des campagnes de publicité lors d’événements importants tels que les Soldes ou le Black Friday font partie des stratégies à adopter. Découvrez comment ajouter un code promo PrestaShop en toute facilité dès maintenant ! 😎

Objectif
Ce tutoriel est un guide qui vous apprend pas à pas comment ajouter un code promo sur votre boutique PrestaShop. De plus, vous allez découvrir l’avantage d’ajouter des codes promo sur vos produits et quel impact cela peut avoir sur votre investissement. En pratique, vous allez découvrir les deux méthodes les plus utilisées pour cette procédure.
Prérequis
Pour vous lancer dans l’ajout des codes promo sur vos produits, vous devez remplir certains prérequis. Vous devez entre autres :
- Avoir installé PrestaShop sur votre hébergement web et créé votre boutique. Si vous vous lancez pour la première fois, commencez par lire notre guide complet pour installer PrestaShop sur votre hébergement web ;
- Avoir accès complet à votre espace d’administration PrestaShop afin d’accéder à toutes les sections ;
- Vous devez aussi lister tous les produits qui seront concernés par la promotion. Ceci est idéal, car vous allez découvrir plus loin dans ce tutoriel que l’application d’un code promo à tous vos produits peut avoir un impact négatif sur votre campagne de promotions.
Une fois ces conditions réunies, vous pouvez dès maintenant vous lancer !
Les avantages des codes promo

Lancés sur un produit unique ou un groupe de vos produits, les codes promo ont un double avantage. D’un côté, se situent les consommateurs et de l’autre, la marque offrant des codes promo sur les produits🤠.
Ainsi, pour les entreprises, les codes promo ont plusieurs avantages, entre autres :
- Fidéliser avec les clients existants et attirer des nouveaux clients
- Augmenter le nombre de ventes et par conséquent son chiffre d’affaires
- Présenter et augmenter la notoriété d’un nouveau produit lancé sur le marché
- Se démarquer de la concurrence par rapport à d’autres entreprises évoluant dans le même secteur
- Augmenter le nombre de visites sur la boutique
Du côté des consommateurs qui sont vos clients, les codes promo ont également plusieurs avantages, notamment :
- Possibilité de faire des économies quand ils achètent sur votre boutique
- Bénéficier des nouveaux produits à moindre coût
- Bénéficier de plusieurs autres avantages tels qu’une livraison gratuite, des cadeaux supplémentaires…
Créer un bon code promo

À présent, vous connaissez les avantages d’utiliser les codes promo sur votre boutique mais vous devez aussi savoir comment créer des bons codes promo. Ainsi, un bon code promo doit répondre à certains critères, notamment :
- Avoir une durée limitée : votre code promo ne doit pas s’étendre à une durée illimitée. Cela aura de l’impact négatif sur votre chiffre d’affaires bien que vos clients soient les plus grands bénéficiaires
- S’appliquer à un produit unique ou un groupe de produits déterminés : même s’ils permettent d‘accélérer la vente de vos produits, vous ne devez pas les appliquer à tout votre catalogue. En effet, si vous commercialisez par exemple des produits de luxe, vos clients pourront douter de leur qualité. Ce qui peut mettre en mal votre notoriété
- Le code promo ne doit pas offrir une réduction de plus de 50 % du montant total à payer pour acheter le produit.
- S’accompagner des règles : vous devez fixer clairement des conditions à respecter pour bénéficier d’un code promo sur vos produits. Cela permettra de ne pas impacter négativement et rapidement votre investissement
- Un bon code promo doit être bénéfique pour les deux côtés (vendeur et consommateur).
Créer un code promo PrestaShop
Vous connaissez à présent les avantages et les critères des bons codes promo sur votre boutique. Pour créer un code promo PrestaShop, il existe deux méthodes principales. La première consiste à utiliser directement l’espace d’administration de votre boutique à l’aide de la section « Promotions ». Ensuite, la deuxième méthode que vous pouvez utiliser consiste à utiliser un module.
Créer un code promo depuis l’espace d’administration
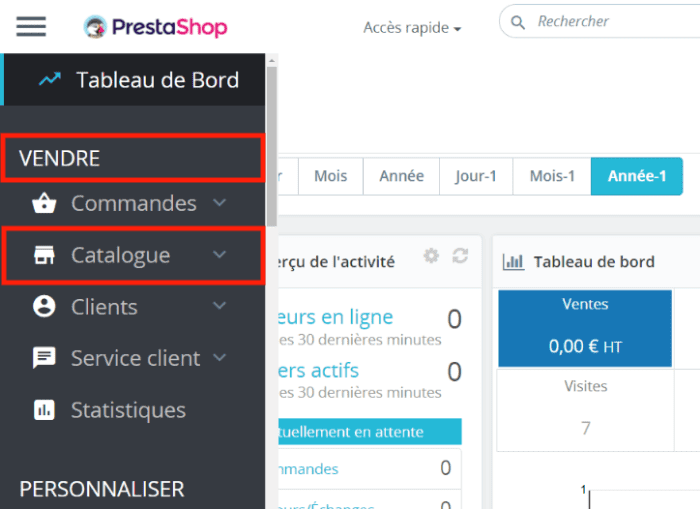
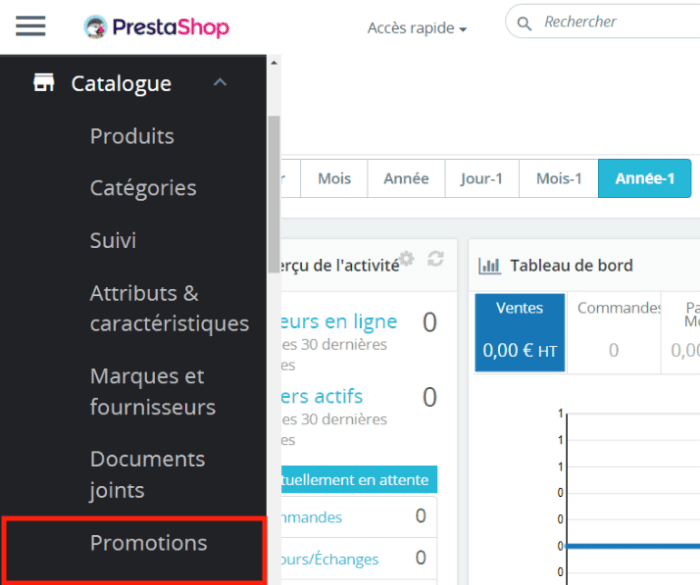
Pour utiliser cette méthode, commencez par vous connecter à votre espace d’administration PrestaShop. Ensuite, rendez-vous dans la section « Vendre › catalogue ». En cliquant, cette section va se développer. Continuez et accédez à la sous-section « Promotions ».
En cliquant, cette section va se développer. Continuez et accédez à la sous-section « Promotions ». Avant de continuer, notez que le code promo sur PrestaShop est connu sous l’expression « Règle panier ». C’est ainsi que dans la nouvelle interface qui vous sera présentée.
Avant de continuer, notez que le code promo sur PrestaShop est connu sous l’expression « Règle panier ». C’est ainsi que dans la nouvelle interface qui vous sera présentée.
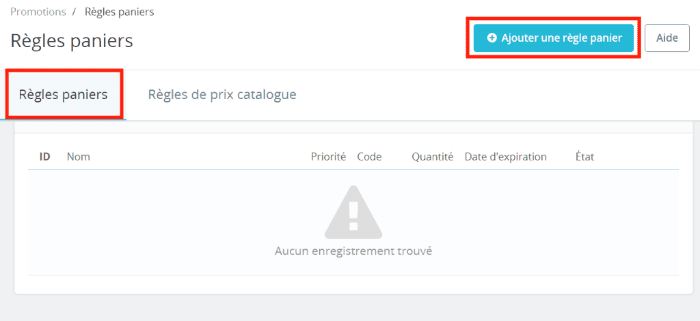
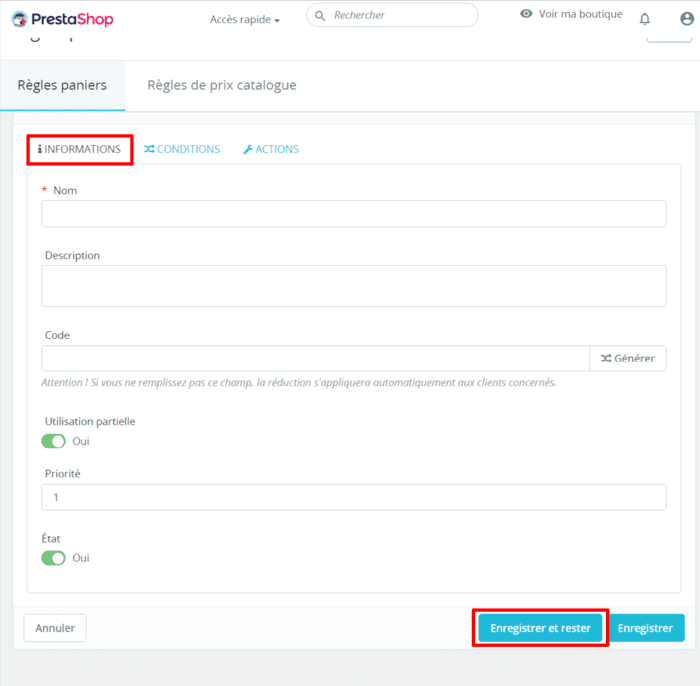
Après avoir accédé à la sous-section « Promotions », vous devez accéder à l’onglet « Règles paniers » puis cliquer sur le bouton « Ajouter une règle panier ». Vous serez redirigé vers une nouvelle interface avec trois onglets à remplir. Commencez par l’onglet « Informations » et remplissez tous les renseignements demandés pour la création de votre code promo.
Vous serez redirigé vers une nouvelle interface avec trois onglets à remplir. Commencez par l’onglet « Informations » et remplissez tous les renseignements demandés pour la création de votre code promo.

- Nom : indiquez dans cette zone le nom de votre code promo
- Description : cette zone vous permet de décrire votre code promo. Cela peut être le motif pour lequel vous l’avez créé.
- Code : c’est la zone qui vous permet de saisir votre code promo. Un code promo PrestaShop est une succession de lettres majuscules qui peuvent être ou non couplées à d’autres symboles ou encore à des caractères. En outre, vous pouvez trouver une combinaison rapide en utilisant le bouton « Générer » se trouvant sur le côté droit de cette zone.
- Utilisation partielle : cette option ne s’applique que si le montant de réduction est inférieur par rapport au montant total du panier du client.
- Priorité : cette option est utile dans l’application de codes promo à vos produits. Le code promo avec le chiffre le plus inférieur s’applique en premier par rapport à d’autres. Donc, si vous souhaitez utiliser en premier ce code promo, vous devez lui donner la priorité 1.
- État : cette option vous permet d’activer ou de désactiver votre code promo.
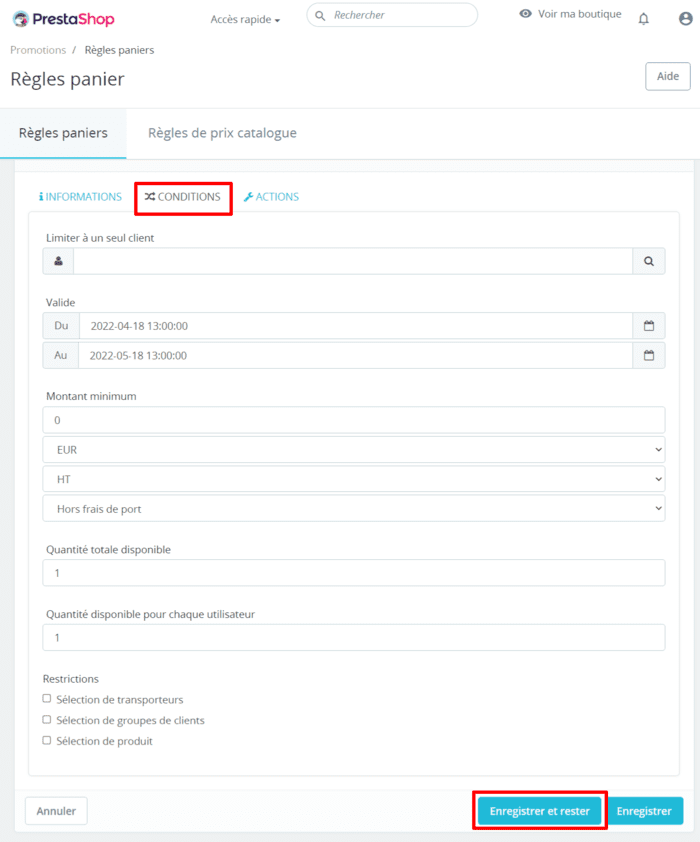
Dès que vous avez fini avec ce premier onglet, cliquez sur le bouton « Enregistrer et rester » puis accédez à l’onglet « Conditions ».
- Limiter à un seul client : cette zone vous permet de restreindre l’utilisation du code à un seul client. Si cela est votre souhait, saisissez le nom du client dans la zone correspondante. Si, non, la zone doit rester vide.
- Valide : indiquez la durée de validité de votre code promo.
- Montant minimum : cette section vous permet d’indiquer le montant minimum à partir duquel le code promo peut s’appliquer. Ce montant peut couvrir ou non les frais du TVA ou encore les frais de port.
- Quantité totale disponible : saisissez ici le nombre de fois que le code doit être utilisé. Si vous indiquez par exemple le nombre 10, cela veut dire que votre code ne s’appliquera qu’aux dix premiers clients qui vont acheter votre produit.
- Quantité disponible pour chaque utilisateur : indiquez dans cette zone le nombre de fois qu’un utilisateur peut utiliser le même code.
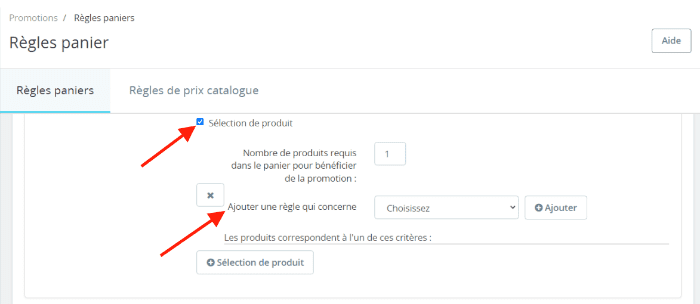
- Restrictions : cette section vous permet de restreindre l’utilisation de votre code promo en fonction du transporteur, d’un groupe de clients ou même en fonction de certains produits spécifiques.
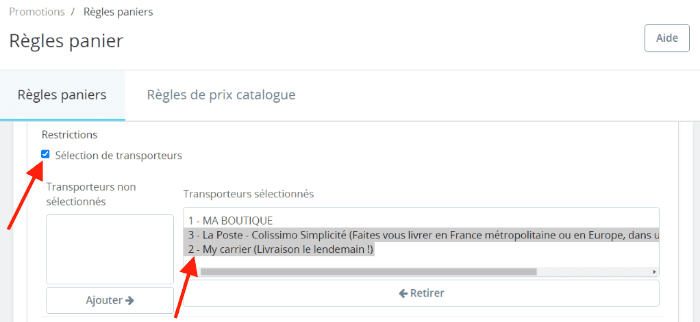
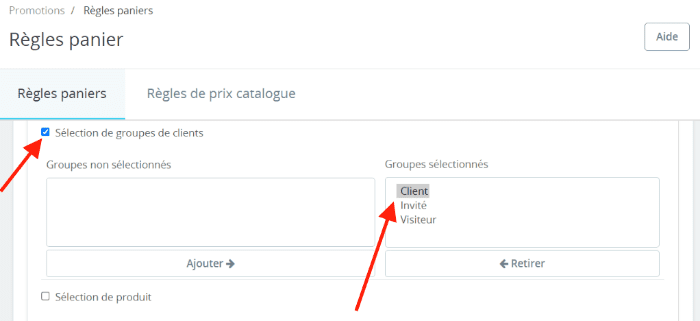
Si vous cochez l’option « Sélection de transporteurs », l’interface sera développée et vous devez choisir les transporteurs concernés. Dans l’éventualité où vous cochez l’option « Sélection de groupe de clients », vous devez également continuer et déterminer le groupe de clients auxquels le code promo va s’appliquer.
Dans l’éventualité où vous cochez l’option « Sélection de groupe de clients », vous devez également continuer et déterminer le groupe de clients auxquels le code promo va s’appliquer. Enfin si vous choisissez l’option « Sélection de produits », vous devez manuellement indiquer les produits qui seront concernés par l’application du code promo.
Enfin si vous choisissez l’option « Sélection de produits », vous devez manuellement indiquer les produits qui seront concernés par l’application du code promo. Une fois terminé, passez à l’étape suivante en cliquant sur le bouton « Enregistrer et rester ». Vous devez terminer la création de votre code promo en accédant à l’onglet « Actions ».
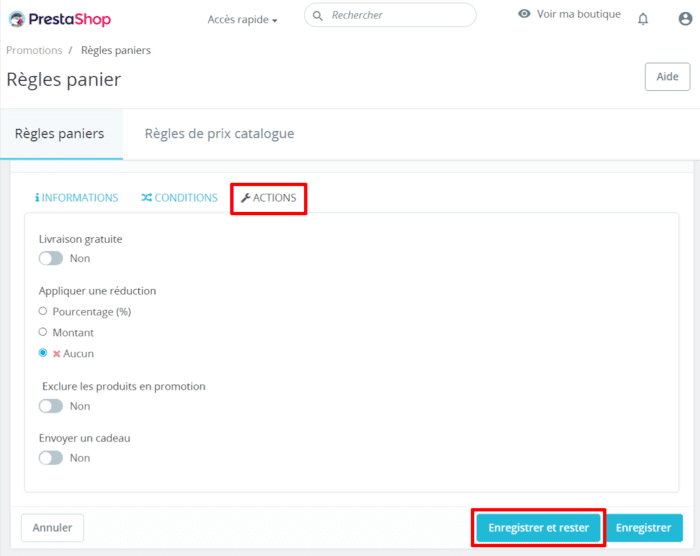
Une fois terminé, passez à l’étape suivante en cliquant sur le bouton « Enregistrer et rester ». Vous devez terminer la création de votre code promo en accédant à l’onglet « Actions ».
- Livraison gratuite : cette option vous permet d’activer ou désactiver une livraison gratuite de votre produit
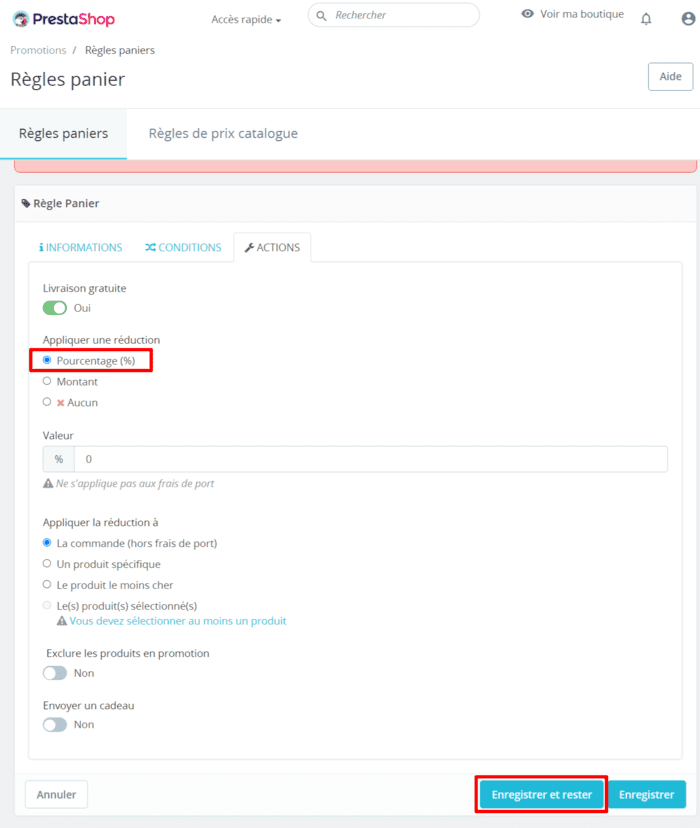
- Appliquer une réduction : cette section vous permet de déterminer le type de réduction que vous souhaitez appliquer. Vous avez trois choix. Premièrement, vous pouvez appliquer une réduction en termes de pourcentage, pour cela vous devez cocher la case « Pourcentage ».
 Une fois sélectionné, vous devez indiquer le pourcentage de réduction qui sera appliqué dans la zone « Valeur ».
Une fois sélectionné, vous devez indiquer le pourcentage de réduction qui sera appliqué dans la zone « Valeur ».
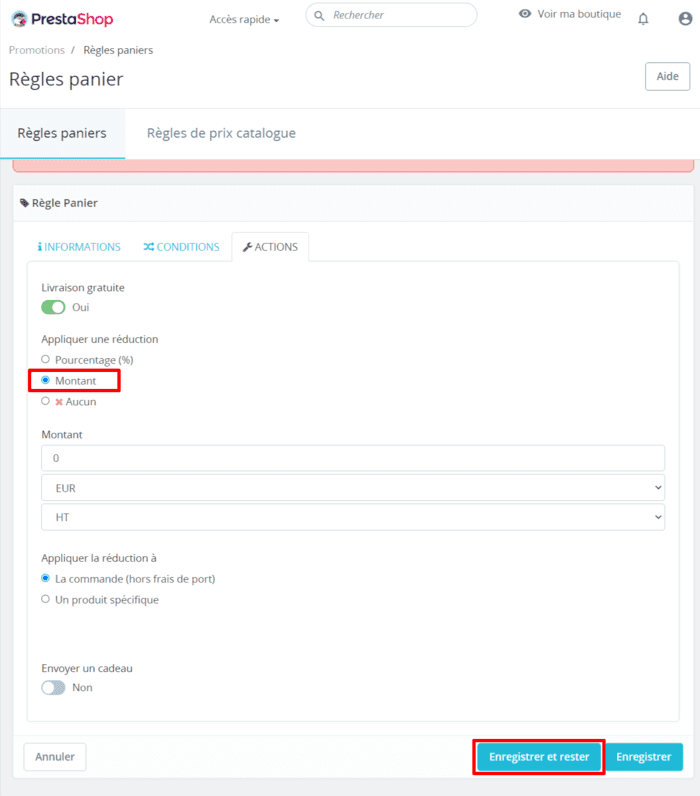
Deuxièmement, si vous souhaitez faire une réduction en termes de montant, vous devez également déterminer ce montant dans la zone correspondante.
 Troisièmement, si vous cochez l’option « Aucun », vous indiquez à PrestaShop de ne pas appliquer aucun de vos choix.
Troisièmement, si vous cochez l’option « Aucun », vous indiquez à PrestaShop de ne pas appliquer aucun de vos choix.
D’autres options doivent être configurées, notamment :
- Exclure les produits en promotion : dans l’éventualité où vous avez déjà des produits sur votre boutique qui sont en cours promotion, vous devez activer cette option. De cette façon, les produits concernés ne doivent pas subir doublement une réduction.
- Envoyer un cadeau : cette option vous permet d’offrir des cadeaux à vos clients parmi vos produits.
Une fois terminé, vous devez cliquer sur le bouton « Enregistrer ».
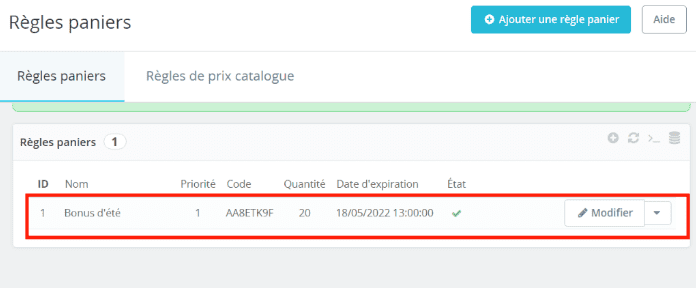
👍Bien joué ! Votre code promo est désormais fonctionnel sur votre boutique. Pour le retrouver, vous devez accéder à la section « Vendre › catalogue › promotions ». Si vous souhaitez à nouveau lui apporter des modifications, vous pouvez simplement cliquer sur le bouton « Modifier ». Cela vous redirigera vers les interfaces de modifications où vous pouvez apporter vos changements puis les enregistrer.
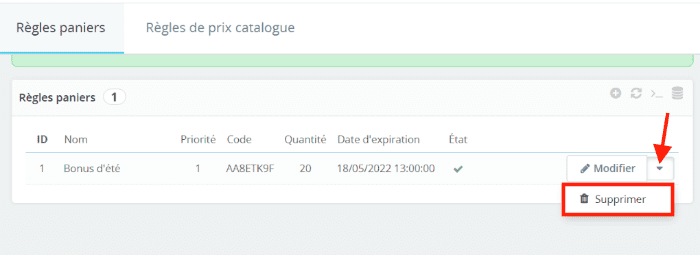
Si vous souhaitez à nouveau lui apporter des modifications, vous pouvez simplement cliquer sur le bouton « Modifier ». Cela vous redirigera vers les interfaces de modifications où vous pouvez apporter vos changements puis les enregistrer. ❎ Si vous souhaitez supprimer votre code promo, cliquez sur la flèche pointant vers le bas et cliquer sur le bouton « Supprimer ».
❎ Si vous souhaitez supprimer votre code promo, cliquez sur la flèche pointant vers le bas et cliquer sur le bouton « Supprimer ».
Utiliser un module pour créer un code promo
En dehors de la méthode de création de code Promo via l’espace d’administration de PrestaShop, vous pouvez également utiliser un module. Il existe bon nombre de modules en ligne pour créer des codes promo. Certains sont gratuits. Par contre, d’autres sont totalement payants.
Pour ceux qui sont gratuits, vous pouvez installer le module « Ever code promo sur première commande ». Pour cela, rendez-vous sur la page de téléchargement et téléchargez le module sur votre ordinateur. Ensuite, connectez-vous à votre espace d’administration PrestaShop puis rendez-vous dans la section « Personnaliser › modules › gestionnaire de modules ». Cliquez sur le bouton « Installer un module » et suivez les étapes nécessaires.
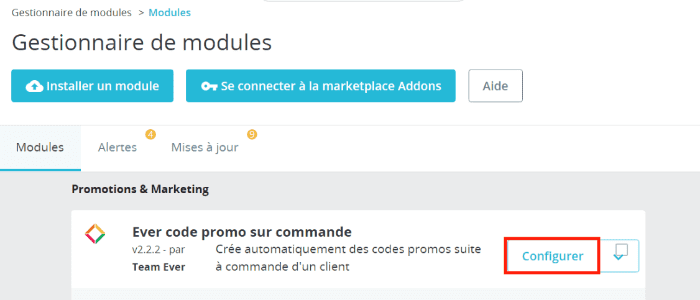
Une fois l’installation terminée, passez à la configuration du module. Vous retrouverez le module nouvellement installé en accédant à la section « Personnaliser › modules › gestionnaire de modules › modules ». Tout ce que vous avez à faire est de cliquer sur le bouton « Configurer ». Vous serez alors redirigé vers une nouvelle interface.
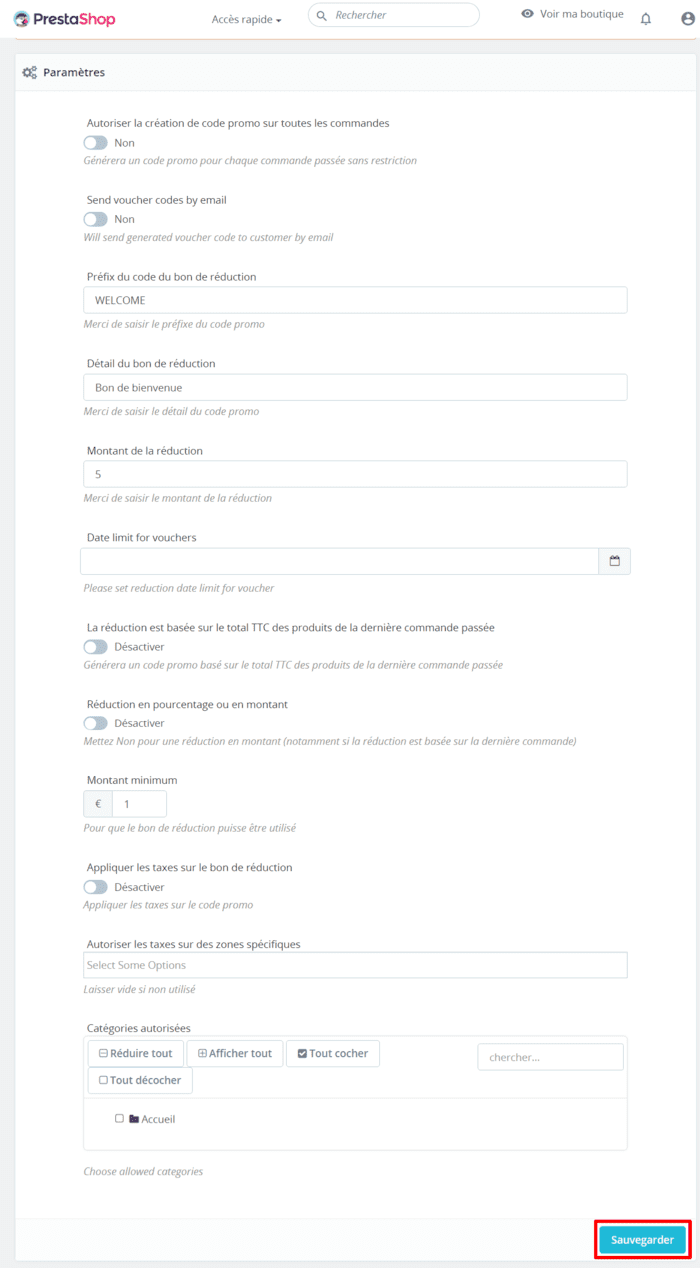
Tout ce que vous avez à faire est de cliquer sur le bouton « Configurer ». Vous serez alors redirigé vers une nouvelle interface. Vous devez remplir respectivement les options nécessaires et cliquer sur le bouton « Sauvegarder » pour que PrestaShop publie votre code.
Vous devez remplir respectivement les options nécessaires et cliquer sur le bouton « Sauvegarder » pour que PrestaShop publie votre code.
Vous pouvez aussi utiliser un autre module appelé IConvert Promotion. Toutefois vous devez noter que ce module est payant, vous devez donc le commander chez le fournisseur. Rendez-vous sur le page de téléchargement et suivez les étapes nécessaires. Celui-ci vous donne plusieurs options de création et personnalisation de votre code promo.
Celui-ci vous donne plusieurs options de création et personnalisation de votre code promo. Une fois téléchargé, vous devez l’installer sur votre boutique PrestaShop et le configurer.
Une fois téléchargé, vous devez l’installer sur votre boutique PrestaShop et le configurer.
Appliquer un code promo PrestaShop à un produit depuis l’espace d’administration
Pour vous montrer comment le processus se passe en pratique, voici un exemple typique. Nous allons créer un code promo sur un produit que nous vendons, Imprimante 3D, et le publier sur notre boutique.
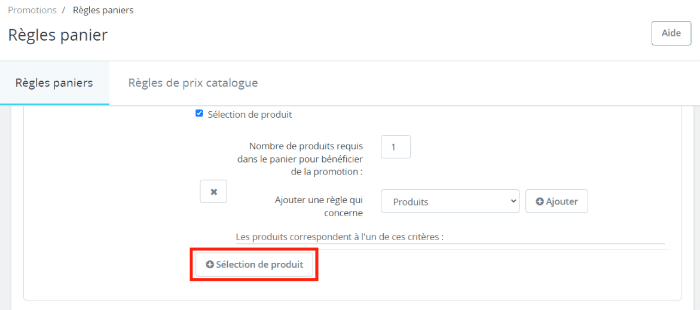
Tout d’abord, toutes les informations ont été configurées en ce qui concerne l’onglet « Informations ». Ainsi, nous nous rendons directement dans l’onglet « Conditions » et nous choisissons « Sélection de produits » parmi les critères de restrictions.
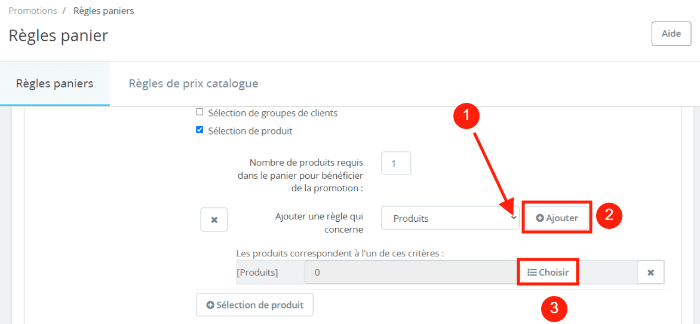
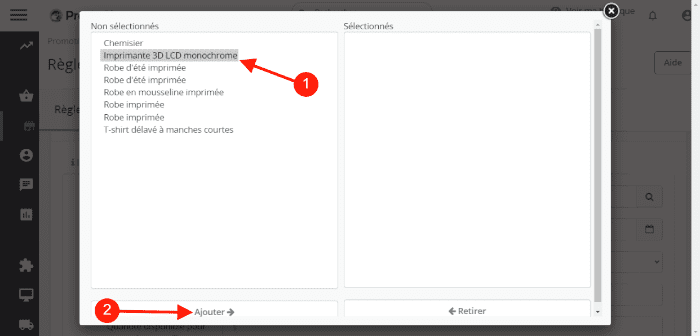
 Par la suite, nous cliquons sur le menu de critères, nous choisissons « Produits » puis nous cliquons sur le bouton « Ajouter ».
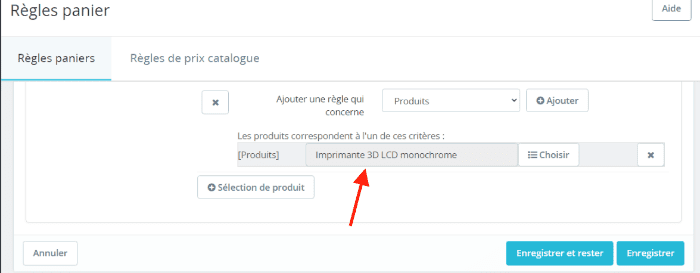
Par la suite, nous cliquons sur le menu de critères, nous choisissons « Produits » puis nous cliquons sur le bouton « Ajouter ». Nous devons ensuite cliquer sur le bouton « Choisir » et sélectionner le produit Imprimante 3D depuis le catalogue.
Nous devons ensuite cliquer sur le bouton « Choisir » et sélectionner le produit Imprimante 3D depuis le catalogue. Après avoir sélectionné le produit et cliqué sur le bouton « Ajouter », l’imprimante 3D et désormais sélectionnée.
Après avoir sélectionné le produit et cliqué sur le bouton « Ajouter », l’imprimante 3D et désormais sélectionnée.
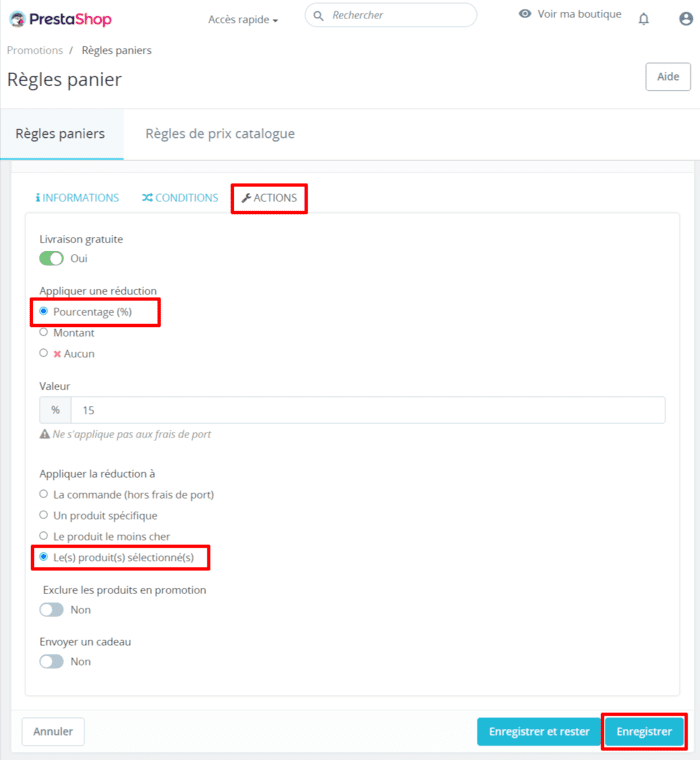
 La prochaine étape consiste à accéder à l’onglet « Actions ». Nous allons créer une réduction en pourcentage de 15% sur le montant total de l’imprimante.
La prochaine étape consiste à accéder à l’onglet « Actions ». Nous allons créer une réduction en pourcentage de 15% sur le montant total de l’imprimante.
 Et pour appliquer notre code de réduction uniquement à l’imprimante 3D, nous allons cocher l’option « Les produits sélectionnés » dans la section « Appliquer la réduction à ». Une fois terminé, nous cliquons sur le bouton « Enregistrer ».
Et pour appliquer notre code de réduction uniquement à l’imprimante 3D, nous allons cocher l’option « Les produits sélectionnés » dans la section « Appliquer la réduction à ». Une fois terminé, nous cliquons sur le bouton « Enregistrer ».
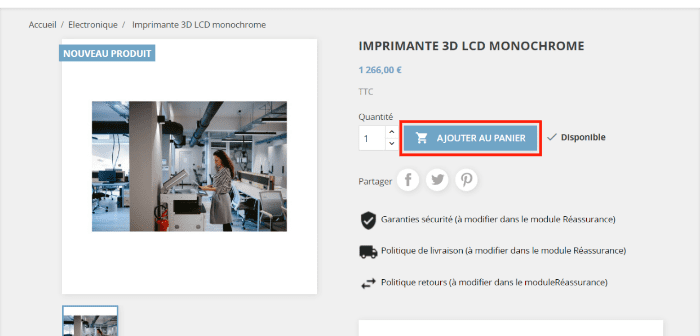
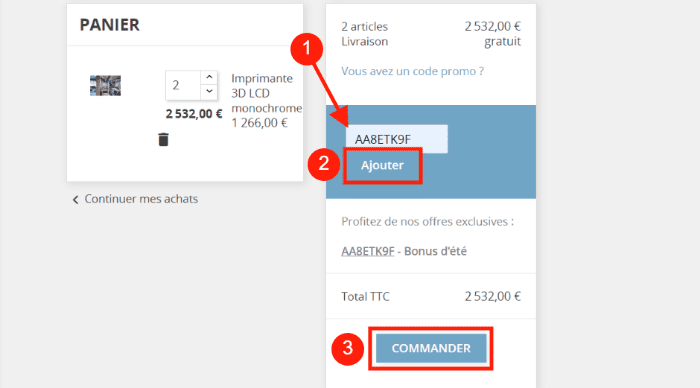
Pour tester notre code, nous allons sur la page du produit Imprimante 3D dans notre boutique. Nous cliquons sur le bouton « Ajouter au panier » et nous poursuivons la commande. Dans la nouvelle interface, nous avons la possibilité d’ajouter le code promo.
Nous cliquons sur le bouton « Ajouter au panier » et nous poursuivons la commande. Dans la nouvelle interface, nous avons la possibilité d’ajouter le code promo.
 Tout ce que nous avons à faire est de saisir le code dans la zone correspondante, puis cliquer sur le bouton « Ajouter » et enfin sur le bouton « Commander ».
Tout ce que nous avons à faire est de saisir le code dans la zone correspondante, puis cliquer sur le bouton « Ajouter » et enfin sur le bouton « Commander ».
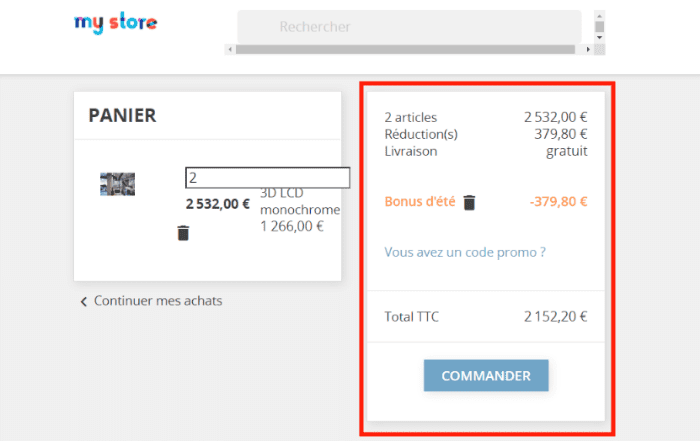
Automatiquement, nous serons redirigé vers une nouvelle interface avec les détails sur l’application du code promo.
 Effectivement, cette page témoigne que notre code promo a été pris en compte dans le tarif du produit✅.
Effectivement, cette page témoigne que notre code promo a été pris en compte dans le tarif du produit✅.
Conclusion
👏Toutes nos félicitations, vous avez appris étape par étape comment créer un code promo PrestaShop !
Vous n’avez pas encore de boutique en ligne Prestashop ? Il ne reste qu’une chose à faire : vous lancer avec notre offre d’hébergement PrestaShop.
Vous avez des questions concernant la création d’un code promo Prestashop ou souhaitez apporter des précisions ? Exprimez-vous en commentaires !


 38mn de lecture
38mn de lecture






Commentaires (0)