
Modifier le logo de votre boutique PrestaShop est une étape essentielle pour personnaliser l’apparence de votre site et renforcer l’identité visuelle de votre marque. 🎨 Ce guide vous expliquera comment changer facilement le logo de votre boutique en quelques étapes simples. Suivez ce tutoriel pour donner une touche professionnelle à votre site en quelques clics ! 💼
Objectif
L’objectif est de comprendre réellement le fonctionnement des logos sur une boutique PrestaShop. Comment modifier le logo sur PrestaShop en le remplaçant le logo par défaut, par un autre ?

Prérequis
- Disposer d’un hébergement PrestaShop fiable ;
- Avoir installé et activé la boutique PrestaShop ;
- Avoir accès au tableau de bord de la boutique.
Les logos personnalisables dans PrestaShop
Une fois que vous avez installé votre boutique PrestaShop, il est essentiel de mettre en place votre marque. Le logo est l’élément le plus important de l’identité visuelle de votre boutique PrestaShop. Il apparaît dans le coin supérieur gauche de chaque page du site. Il apparaît également sur les factures et les courriels automatiques.
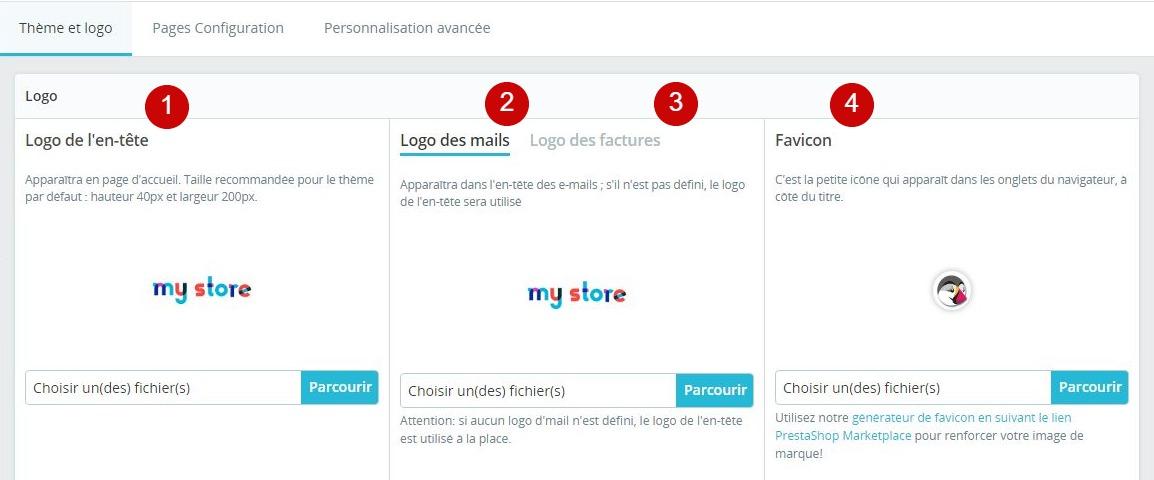
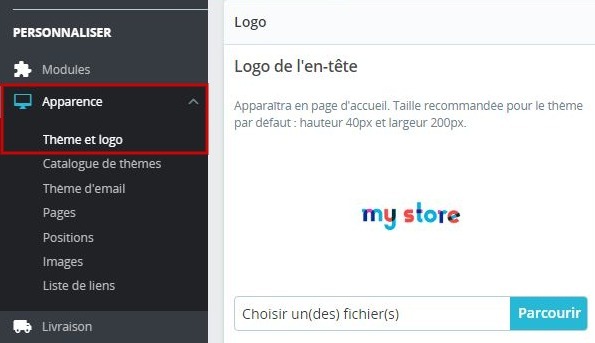
Pour modifier le logo de la boutique, rendez-vous dans le menu « Apparence > Thème et logo » du back-office.

Vous pouvez voir sur l’image ci-dessus qu’il existe 4 onglets pour personnaliser les logos :
- logo de l’en-tête ;
- logo des mails ;
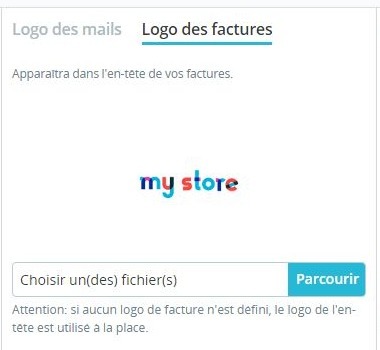
- logo des factures ;
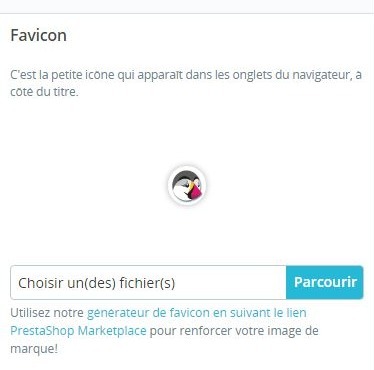
- favicon.
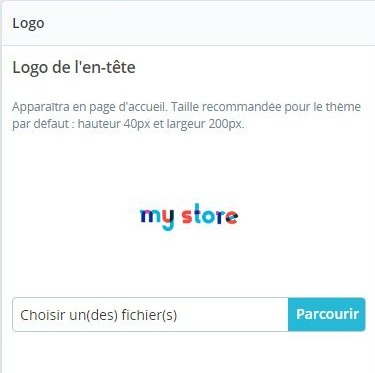
Le logo de l’en-tête
C’est celui qui apparaît sur toutes les pages du site. C’est également le logo utilisé par défaut si aucun logo n’est défini pour les trois autres types.
Pour le modifier, il suffit de cliquer sur le bouton « Parcourir », de sélectionner le logo sur votre ordinateur et de cliquer sur le bouton « Enregistrer ».

Le logo des mails
Comme expliqué précédemment, si vous ne modifiez pas le logo dans l’e-mail, le logo principal de la boutique sera utilisé. Il n’est donc pas nécessaire d’envoyer une image ici.
Toutefois, il se peut que votre logo ne s’affiche pas correctement dans l’e-mail généré par la boutique. Dans ce cas, vous pouvez utiliser ces champs pour envoyer une version différente et plus adaptée de votre logo.
Le logo des factures
La reconnaissance de la marque est essentielle. Par conséquent, le logo doit absolument être affiché sur la facture PrestaShop. L’image à utiliser est définie dans la gestion de la boutique ; pour changer le logo de la facture PrestaShop, allez dans « Apparence > Thème et logo ». Dans l’onglet « Logo des factures », vous pouvez définir le logo de l’entreprise. Une fois l’image enregistrée, elle sera utilisée comme logo dans PrestaShop et la facture sera créée.

Le favicon
Le terme « favicon » vient de la combinaison de « favorite » et « icon ». Il s’agit de la petite icône située dans le coin supérieur gauche du navigateur, à côté du titre de la page web. Cette icône est souvent une version miniaturisée ou simplifiée du logo du site web en question.
Comme le logo, il améliore l’expérience utilisateur en rendant le site web facilement reconnaissable et identifiable. Enfin, il améliore l’image de marque du site web.
Les favicons doivent avoir un format carré de 16 x 16 pixels ou 32 x 32 pixels, une couleur de 8 ou 24 bits et une extension « .ico ». Dans ce dernier cas, le fichier image original au format JPG ou PNG doit être converti à l’aide d’un outil complémentaire ou en ligne.

Les autres icônes
L’icône du magasin
Cette icône n’est utilisée que si vous avez une page qui répertorie vos magasins et les affiche sur une carte Google.
Bien que l’icône soit décrite ici, vous pouvez envoyer des fichiers « jpg » et « png » ainsi que le format « ico ».
L’icône du thème mobile
Vous pouvez envoyer ici des logos à utiliser avec des thèmes spécifiques aux mobiles.
Toutefois, si vous utilisez un thème réactif, vous n’avez pas besoin d’activer le thème mobile PrestaShop. Il y a donc peu de chances que vous ayez à modifier quoi que ce soit dans cet onglet.
Créer un logo optimisé pour PrestaShop
Pour définir les caractéristiques d’un logo, quelques principes de base doivent vous guider :
- Simplicité : par exemple, sachez que vous aurez besoin d’une variante du logo en taille miniature. Les favicons sont de petites icônes qui apparaissent dans la barre des favoris d’un navigateur web. Si votre logo est complexe, vous pouvez créer des variations spécifiques et plus sophistiquées. Cependant, il est idéal de commencer avec un logo simple dès le début ; certains modules PrestaShop vous permettent de générer des favicons.
- Utilisez des symboles et des conventions communs : Vous devez décider si vous voulez utiliser une forme, une couleur ou un signe qui symbolise votre domaine d’activité. Vous voulez passer au vert pour une entreprise qui vend des cosmétiques biologiques ? Choisissez-vous un modèle de brosse pour un magasin vendant du matériel de loisirs créatifs ?
- Utilisez les services et applications en ligne : il n’est pas nécessaire de maîtriser PhotoShop ou Illustrator pour créer un logo. Il existe de nombreux services en ligne qui vous permettent de créer des logos gratuitement.
Selon l’endroit où il sera utilisé sur votre site, vous devrez peut-être redimensionner le logo. Si vous disposez de votre logiciel habituel de traitement d’images, vous pouvez le faire en l’utilisant.
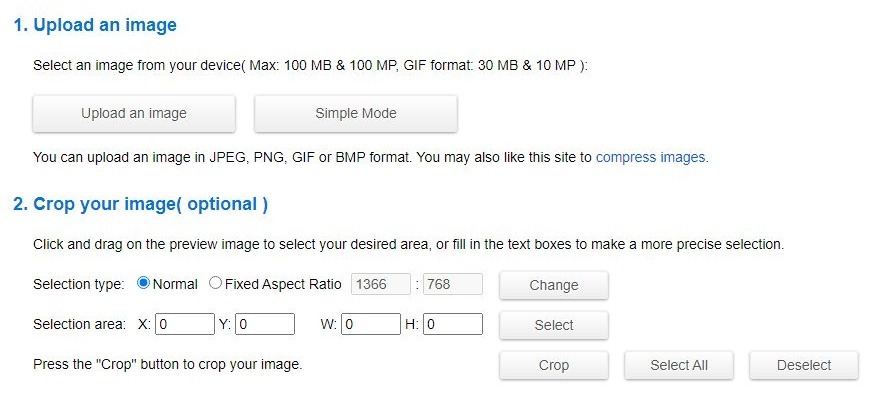
Mais si ce n’est pas le cas, vous pouvez également utiliser un outil en ligne gratuit.
Modifier le logo sur une boutique PrestaShop
Connectez-vous avec le back-office de votre boutique PrestaShop.
Dans le menu de gauche, cliquez sur « Apparence », puis sur « Thème et logo ».

Cette nouvelle page répertorie les thèmes actifs et le premier onglet « Logo » comporte une zone permettant d’importer de nouvelles images. N’oubliez pas que le logo est visible sur presque toutes les pages du site. Elle doit donc être en harmonie avec le design. Si vous utilisez le thème par défaut, la taille recommandée pour le logo est de 62 x 52 pixels.
Après avoir soigneusement découpé l’image du logo à la taille appropriée, importez l’image dans votre boutique PrestaShop. Votre nouveau logo apparaîtra immédiatement.
Pour changer la favicon dans PrestaShop, allez dans l’onglet « Favicon ».
De nombreux sites web permettent d’utiliser des logos comme images favicon. Les exemples incluent www.favicon.cc, favicon-generator.org et favicongenerator.com.
![]()
Une fois que vous avez généré votre favicon, importez le fichier .ico dans votre boutique PrestaShop. Le nouveau favicon sera activé immédiatement.
Voilà, vous avez appris à modifier un logo sur une boutique PrestaShop 😎. Découvrez maintenant les questions les plus fréquemment posées à ce sujet.
Les questions fréquentes à propos du logo dans PrestaShop
Où puis-je trouver le logo PrestaShop ?
Il est situé dans le dossier « img » à la racine du site.
Comment puis-je avoir un logo transparent sur PrestaShop ?
Par défaut, les logos sont toujours enregistrés en « jpg », un format de fichier qui ne supporte pas l’effet transparent.
Pour avoir un logo transparent sur votre boutique :
1- Préparez votre logo au format « png ».
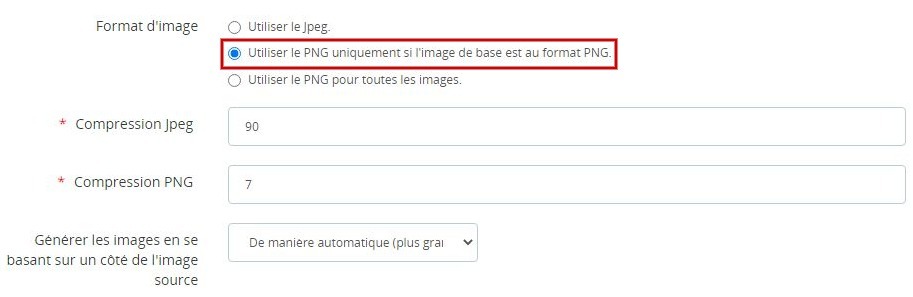
2- Dans « Apparence/Image », cochez « Utiliser le PNG uniquement si l’image de base est au format PNG » et cliquez sur « Enregistrer ».

Maintenant, lorsque vous chargerez le logo, il restera en png et la transparence sera préservée.
Mon logo est trop grand, que dois-je faire ?
Il suffit de la redimensionner à la taille souhaitée à l’aide de l’outil en ligne gratuit « resizeimage ».
Si vous n’êtes pas sûr des dimensions dont vous avez besoin, vous pouvez utiliser l’extension « web developper », disponible dans Chrome et Firefox. Cela vous permet de mesurer avec précision la taille de l’espace.

J’ai chargé un favicon, mais ne s’affiche pas, pourquoi ?
Vous avez peut-être envoyé un fichier qui n’est pas au format « ico ».
L’ancienne favicon est stockée dans le cache, il vous suffit donc de vider le cache de votre navigateur.
Pourquoi le logo ne change-t-il pas ?
Il se peut qu’ilsoit en cache (dans votre navigateur ou sur le serveur), videz le cache de PrestaShop et le cache de votre navigateur, puis affichez à nouveau la page.
Que faire si je reçois le message d’erreur « Une erreur s’est produite lors de la copie du logo » ?
Il s’agit probablement d’un problème de permissions pour le dossier « img » à la racine du site.
Vous devez accorder des permissions (chmod) au serveur pour écrire dans ce dossier. Vous pouvez également essayer d’envoyer le logo directement via un client FTP tel que Filezilla.
Le logo est mal positionné, comment puis-je le déplacer ?
Cela dépend de votre thème et nécessite de bonnes connaissances en CSS.
Si votre thème respecte les règles imposées par le thème PrestaShop par défaut, le code html qui affiche votre logo se trouve dans le fichier header.tpl de votre thème et le css qui gère sa position (entre autres) se trouve dans le fichier « global.css ». Il doit être situé dans le fichier « global.css ».
Vous devez ensuite rechercher « #header_logo » et modifier le style.
Pourquoi le logo est-il flou ?

Il est possible que le logo soumis soit plus petit qu’il ne l’est en réalité.
Par exemple, si vous envoyez un logo de 150 x 150, PrestaShop essaiera de l’afficher à 300 x 300, ce qui entraînera une dégradation importante de l’image.
La solution consiste simplement à envoyer un logo plus grand.
N’oubliez pas non plus de vérifier les paramètres dans « Préférences/Image ».
Les valeurs par défaut pour « Jpeg compression » et « PNG compression » sont respectivement « 90 » et « 7 », essayez de les modifier avant d’envoyer le logo.
Pourquoi dois-je créer un logo pour ma boutique PrestaShop ?
La gestion d’une boutique en ligne ou d’un blog implique de disposer de son propre site web, qui est un endroit idéal pour mettre en valeur l’identité de votre marque. Les logos sont utilisés à de nombreuses reprises sur l’internet. Par exemple, vous pouvez utiliser un petit emblème pour créer un favicon. Cela rend votre site web plus visible non seulement sur les pages de résultats de recherche, mais aussi dans les onglets et l’historique de navigation.
De même, un logo percutant est essentiel pour créer des bannières et des encarts publicitaires attrayants. Enfin, un site web de marque donne une plus grande impression de professionnalisme et d’organisation. Les consommateurs apprécient l’unité visuelle et la cohérence de tous les supports de communication de l’entreprise, de la page d’accueil aux courriels.
Qu’est-ce qu’un bon logo et comment créer un bon logo ?
Il ne suffit pas de créer un logo, il faut créer un bon logo qui soit bénéfique à l’entreprise et ne nuise pas à sa réputation. Entre autres, le logo est créé en même temps que la charte graphique du site. En effet, un logo non professionnel peut avoir un impact négatif sur le public et créer l’effet inverse de celui recherché, c’est-à-dire le faire fuir ! Alors, soyez prudent et mettez à profit le temps et l’énergie consacrés à la création de votre logo.
Dans ce tutoriel, vous avez appris à mettre en place votre logo dans votre boutique PrestaShop. Cet article a-t-il répondu aux questions que vous vous posiez sur le logo de votre boutique ? Si ce n’est pas le cas, n’hésitez pas à nous faire part de vos remarques dans les commentaires ci-dessous.
Conclusion
Changer le logo de votre boutique PrestaShop est un excellent moyen de renforcer la cohérence visuelle de votre marque. En quelques clics, vous pouvez personnaliser votre site, les emails et les factures pour qu’ils reflètent votre identité. 🎉📈
Si vous avez des questions, n’hésitez pas à les poser en commentaire !


 29mn de lecture
29mn de lecture






Commentaires (0)