
Vous pouvez utiliser des balises sur vos articles afin d’aider vos lecteurs à les trouver plus facilement. Vous devez également afficher ces balises sur votre site, dans la barre latérale ou le pied de page.
Dans WordPress, le widget « Tag Cloud » permet d’afficher les balises que vous utilisez le plus. Ainsi, vos visiteurs peuvent les voir et obtenir une vue d’ensemble de vos sujets favoris ou fréquemment publiés.
Il fonctionne pour les balises qui sont attachées aux articles seulement. Découvrez comment afficher les balises dans WordPress à l’aide du widget Tag Cloud.
Accéder aux widgets WordPress
Il faut savoir que WordPress propose de gérer et paramétrer les affichages directement depuis la prévisualisation en direct.
Pour accéder aux Widgets WordPress et à leur prévisualisation en direct, connectez-vous au tableau de bord de WordPress.
Cliquez ensuite sur le menu « Personnalisez ». Vous alors serez redirigé vers la page de prévisualisation de votre site, ou vous pouvez voir un aperçu sur le côté droit, et les menus sur le côté gauche.
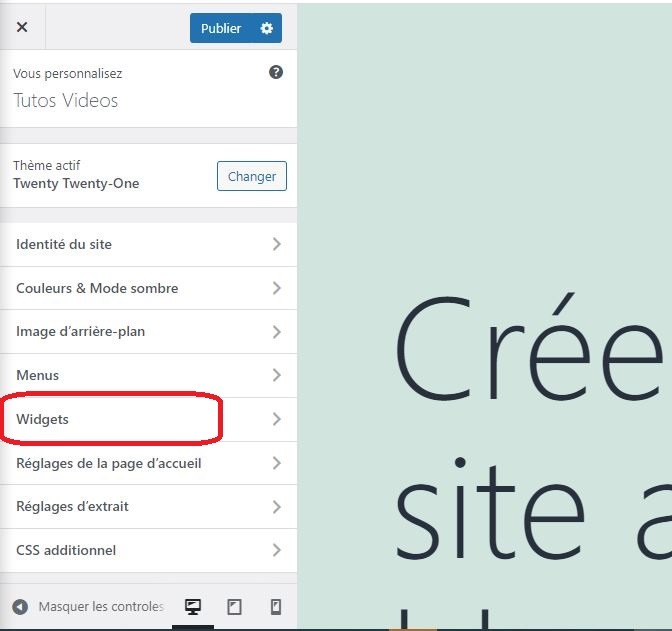
Dans les paramètres listés sur le côté gauche, vous pourrez choisir le menu « Widgets » et cliquer dessus.

Les paramètres de widgets seront affichés.
Nous pouvons remarquer tout en haut, les informations concernant les emplacements de widgets disponibles par notre thème.
Dans notre exemple, nous utilisons le thème « Twenty Twenty », un thème par défaut de WordPress.
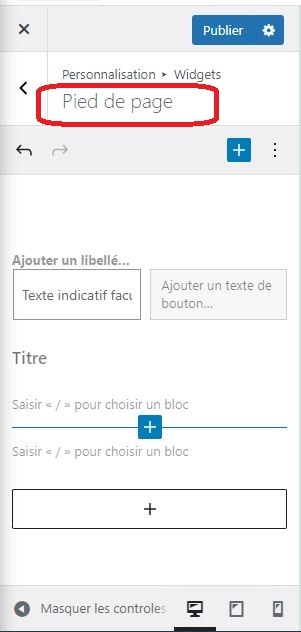
Ce thème nous propose un seul emplacement pour les widgets, et il s’agit du « Pied de page » et que nous pouvons voir tout au-dessus !

Le widget Tag Cloud ou « nuage d’étiquettes »
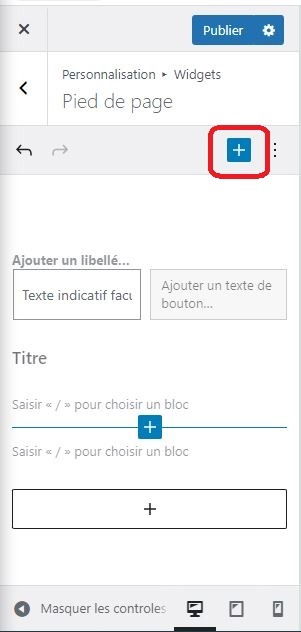
Pour ajouter « Tag Cloud » ou « nuage d’étiquettes » dans notre emplacement, il suffit de cliquer sur le petit bouton bleu en forme de « plus » tout en haut, juste en dessous du nom de l’emplacement « Pied de page »

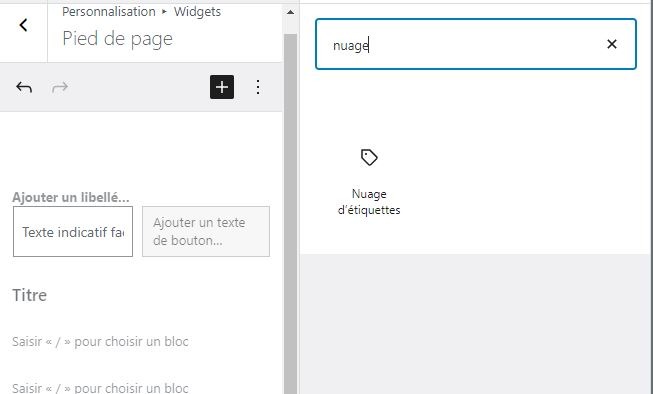
Vous verrez qu’il y a un certain nombre de widgets supportés par WordPress. Pour gagner du temps, entrez le nom du widget que vous voulez ajouter dans la barre de recherche. Dans cette situation, vous pouvez simplement taper « nuage » et appuyer sur celui dont le titre est « Nuage d’étiquettes » pour continuer.

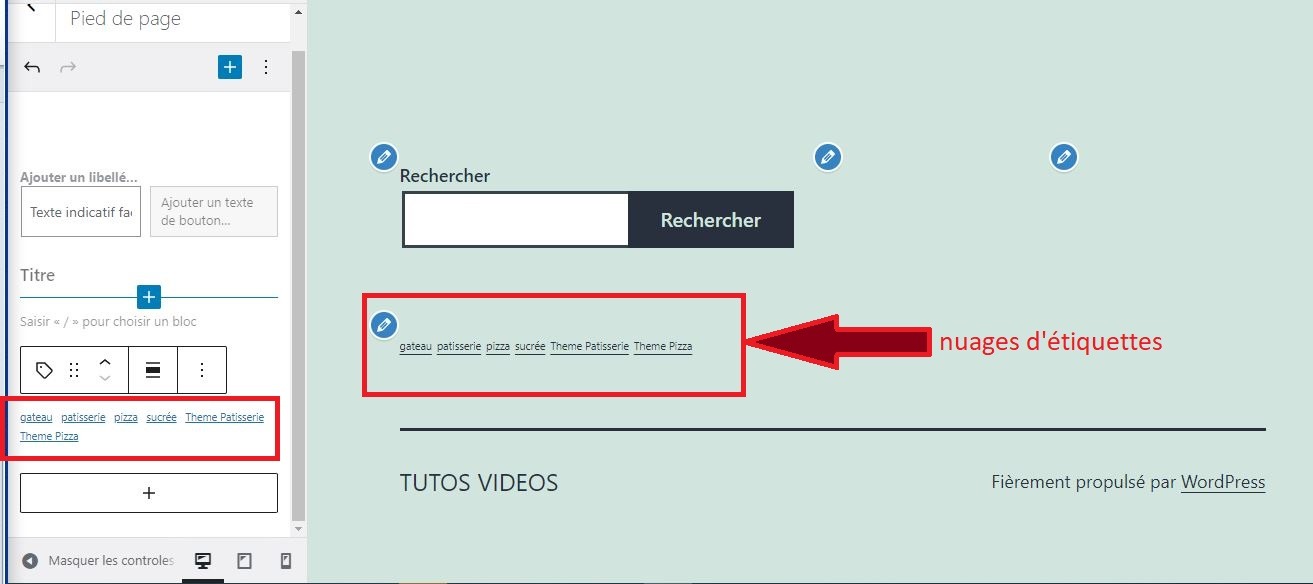
Après avoir effectué ces actions, vous verrez que le widget a bien été ajouté à l’emplacement « pied de page », et vous pouvez voir que les listes d’étiquettes que vous avez ajoutés à vos articles sont bien présentes et affichées dans ce widget.

Il vous est également possible de modifier le type d’affichage des étiquettes dans votre pied de page, en cliquant sur le bouton en forme de crayon directement dans la prévisualisation du nuage d’étiquettes.
Quand vous avez effectué toutes ces actions et que vous souhaitez enregistrer la configuration, il suffit de cliquer sur le bouton « Publier », tout en haut, afin que toutes les modifications prennent effet.

Comme vous pouvez le constater, installer le widget « nuage d’étiquettes » ou « Tag cloud » est très simple et ne nécessite pas de connaissance particulière.
Néanmoins, il aidera beaucoup à nos visiteurs à pouvoir trier rapidement, et en un clic, toutes les balises et sujets de vos articles afin de bien connaitre et découvrir l’environnement que vous avez créé avec WordPress.


 8mn de lecture
8mn de lecture






Commentaires (0)