
La refonte d’un site est une démarche dans laquelle il faut se lancer en étant bien préparé. Les objectifs derrière la refonte graphique d’un site WordPress peuvent être multiples. Changement de missions dans une entreprise, changement de l’image de la marque, question d’améliation du référencement naturel, changement simple de design… Les raisons sont variées. ☺️
Si vous avez une idée de refonte graphique de site WordPress, vous devez savoir par où commencer. Toutes les manipulations ne devraient pas déranger vos visiteurs, ni encore moins affecter votre trafic. Cet article est un guide qui vous apprend comment faire une refonte graphique de site WordPress. Maintenant, allons-y ! 👊
Objectif
Ce tutoriel donne des détails sur les grands points qu’il faut savoir si vous souhaitez faire une refonte graphique de site WordPress. Vous trouverez des étapes pour refondre un site basé sur WordPress sans affecter votre productivité ou votre trafic. 🥰
Prérequis
La refonte de site WordPress nécessite les prérequis suivants :
- Avoir accès à l’espace d’administration du site WordPress actuel
- Avoir des notions dans l’installation et l’utilisation d’un plugin sur WordPress
Ce que vous devez faire avant la refonte
 La refonte du site est une tâche qui doit être bien préparée très à l’avance. En pratique, tout dépend de ce que vous envisagez de faire sur votre nouveau site. Qui dit refondre WordPress entend changer l’architecture du site ou son design général.
La refonte du site est une tâche qui doit être bien préparée très à l’avance. En pratique, tout dépend de ce que vous envisagez de faire sur votre nouveau site. Qui dit refondre WordPress entend changer l’architecture du site ou son design général.
Mais, ce relooking peut cependant prendre plusieurs formes. Il peut s’agir d’un simple changement de la palette de couleurs, le type ou la taille de polices.
Une modification de menus ou du type de contenus à publier peut aussi être envisagé. Si la modification est partielle, elle ne devrait pas nécessiter les mêmes ressources que lorsque vous souhaitez changer la structure entière du site.
Vous devez être, en général, organisé. Pour un site en production, vous ne devez pas mettre en danger votre trafic. ⚠️ Pour y aller systématiquement, prenez le temps de :
- Lister tous les éléments à modifier
- Préparer les ressources nécessaires pour tous les changements qui devront être faits
- Si vous souhaitez déléguer un développeur pour cette tâche, vous devez à l’avance prévoir un budget conséquent
- Si la refonte doit être effectuée par un développeur, lui remettre la liste des nouvelles fonctionnalités à inclure au nouveau site.
Pour ne pas mettre en péril votre trafic, vous devez aussi fixer un temps bien mesuré pendant lequel, la refonte sera effectuée. 💡
Créer une maquette du nouveau site
 La réalisation d’une maquette est une étape cruciale de la refonte de site WordPress. En effet, tout ne doit pas se faire au hasard. Il s’agit d’un plan de référence pour agir avec précision. Que la refonte soit effectuée par vous ou par un développeur engagé, la mise en place d’une maquette va sûrement accélérer le processus.
La réalisation d’une maquette est une étape cruciale de la refonte de site WordPress. En effet, tout ne doit pas se faire au hasard. Il s’agit d’un plan de référence pour agir avec précision. Que la refonte soit effectuée par vous ou par un développeur engagé, la mise en place d’une maquette va sûrement accélérer le processus.
Ce plan préconçu détaille, sur mesure, votre nouveau site. Il reprend toutes les nouvelles fonctionnalités qui doivent être créées ou modifiées. Ainsi, si la modification concerne l’ajout ou la modification d’une fonctionnalité, vous devez établir une maquette fonctionnelle avec cette nouvelle fonctionnalité. Ce qui permet d’avoir une idée sur la façon dont cette dernière sera intégrée au site actuel. 💡
Mais si vous envisagez une refonte graphique totale, vous devez concevoir également une maquette de l’image du nouveau site. Et pour créer une maquette, vous avez des nombreux outils gratuits et payants en ligne. À travers ces logiciels, vous pouvez concevoir votre plan et l’avoir sur vous comme référence pour que la refonte soit un succès.
Parmi ces logiciels de création de maquettes, vous avez notamment
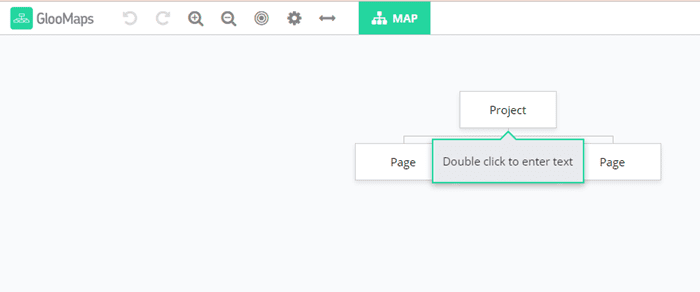
- GlooMaps : cet outil plus simple à utiliser vous permet de créer une maquette similaire à votre site actuel. C’est une véritable solution si vous envisagez une refonte partielle de votre site.

- Pour obtenir une maquette fonctionnelle parfaite pour votre site, vous pouvez également utiliser un outil wireframe tel que Balsamiq.

- Et si vous envisagez de tout refondre sur votre site, vous avez un autre outil pour créer rapidement une maquette. Il s’agit notamment d’Adobe XD.

👍 Excellent ! Maintenant que vous avez une maquette, vous pouvez passer à l’étape suivante.
Mettre en place une solution technique
Étant donné que vous modifiez un site en ligne et qui reçoit des visites, vous ne devez pas vous lancer de n’importe quelle manière. Dans la partie suivante, vous allez découvrir comment faire une refonte sans que vos visiteurs s’en aperçoivent. 😉
1. Créer une page de maintenance
C’est l’une des meilleures solutions pour refondre WordPress sans que vos visiteurs soient gênés pendant les modifications. La page de maintenance informe à vos visiteurs que le site est momentanément indisponible et qu’il sera à nouveau disponible après quelques minutes.
De cette façon, vos visiteurs sont confiants et sereins. Vous pouvez mettre en place cette solution technique si vous apportez des modifications mineures. Par exemple, vous désinstallez un thème ou des extensions pour en installer d’autres.
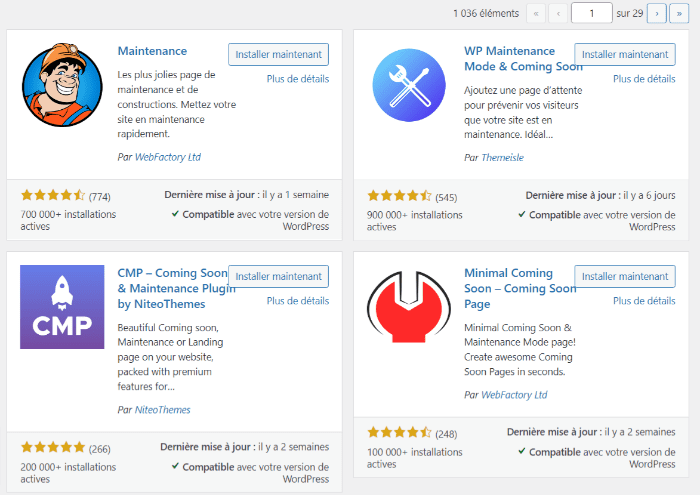
Sur WordPress, la création d’une page de maintenance peut se faire sans coder. Pour cela, vous devez utiliser des extensions. Depuis le répertoire officiel de plugins WordPress, vous avez plusieurs extensions gratuites que vous pouvez utiliser.
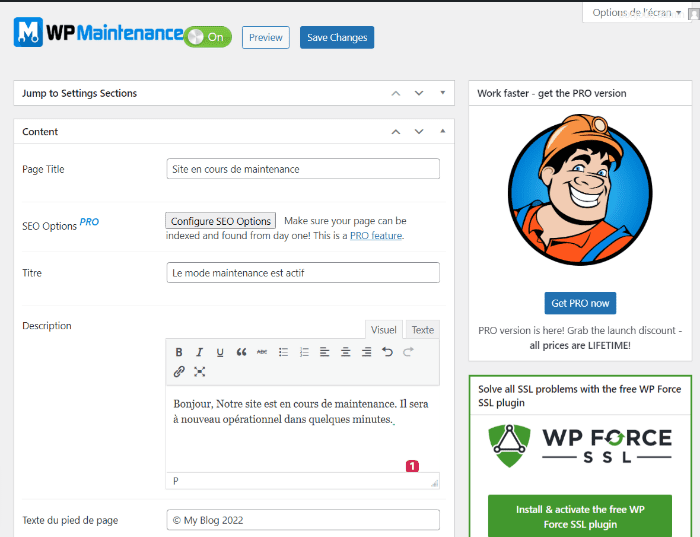
Avec l’extension « Maintenance », le processus ne dure que quelques minutes. Après installation, vous devez accéder au plugin depuis votre tableau de bord WordPress. Vous devez commencer par créer le Title de la page de maintenance. Ensuite, vous pouvez renseigner dans les zones correspondantes, le titre de la page ainsi que la description.
Vous devez commencer par créer le Title de la page de maintenance. Ensuite, vous pouvez renseigner dans les zones correspondantes, le titre de la page ainsi que la description.
Dans la zone de description, vous pouvez donner quelques détails sur l’action en cours. Enfin, vous devez maintenant activer la page à l’aide du bouton d’activation en le basculant sur le statut « On », dans la partie supérieure de l’interface.
Si vous avez déjà mis en place cette page, vous pouvez à présent vous concentrer sur la refonte de votre site sans déranger vos visiteurs.
2. Se servir d’une copie de votre site
Créer une copie de votre site WordPress peut vous aider à le refondre sans déranger vos visiteurs. Ceci s’avère un moyen qui peut vous aider à apporter des modifications avec la plus grande précision.
Vous pouvez créer une copie soit sur un sous-domaine ou un sous-répertoire. Après avoir fini les modifications, vous pouvez les reporter sur le site fonctionnel en ligne.
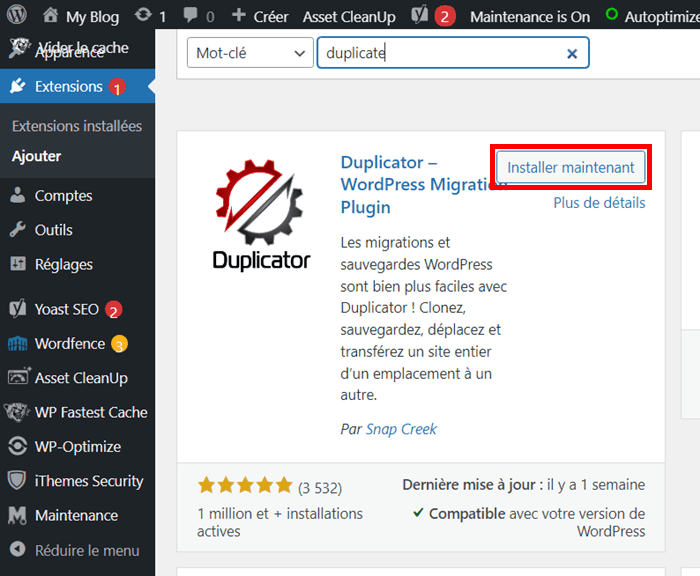
Il existe des plugins WordPress qui peuvent vous aider à créer rapidement une copie de votre site gratuitement. Duplicator est sans doute une extension populaire de la catégorie. Après installation, vous serez guidé pas à pas sur la manière dont il faut procéder pour obtenir la copie de votre site.
Duplicator est sans doute une extension populaire de la catégorie. Après installation, vous serez guidé pas à pas sur la manière dont il faut procéder pour obtenir la copie de votre site.
3. Faire la refonte graphique de site WordPress avec un constructeur de pages
Si vous envisagez par exemple de ne modifier que les pages de votre site, l’utilisation d’un constructeur de pages s’avère être la meilleure solution pour vous. Ces modules permettent de créer des pages et les publier lorsque vous avez fini. 😊
Il existe plusieurs constructeurs de pages en ligne. La plupart intègrent des fonctionnalités basiques gratuites et vous pouvez passer à la version professionnelle pour bénéficier des fonctionnalités avancées.
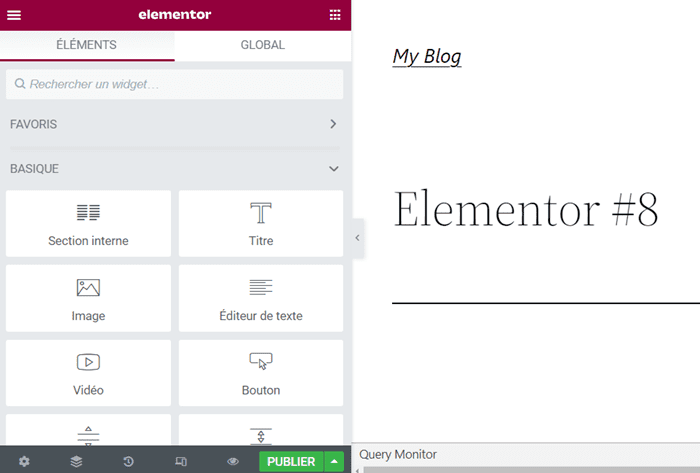
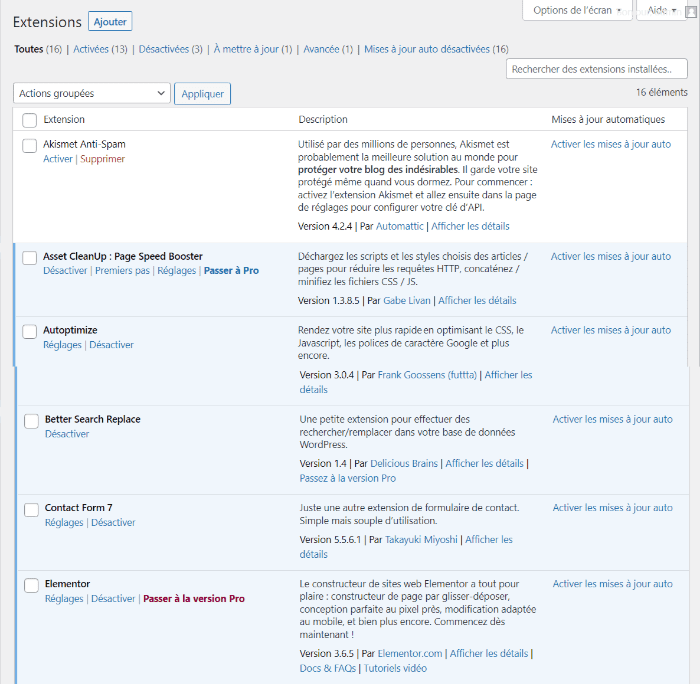
Dans la catégorie, vous avez Elementor, qui est le constructeur de pages glisser-déposer le plus riche en fonctionnalités. Vous avez également plusieurs autres constructeurs de pages que vous pouvez installer depuis le répertoire officiel des extensions WordPress.
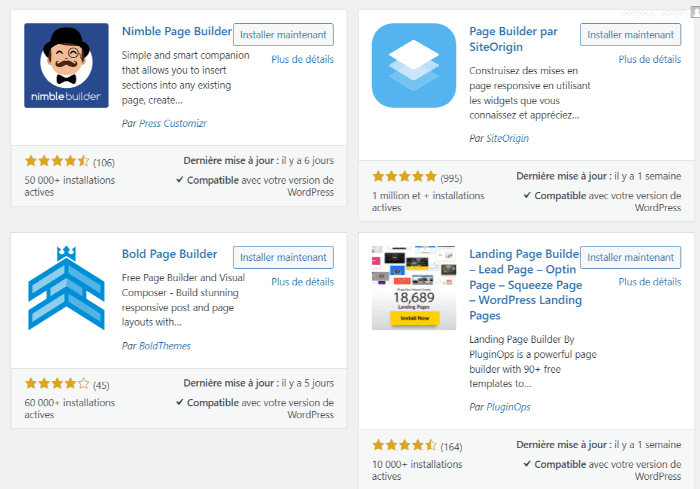
Vous avez également plusieurs autres constructeurs de pages que vous pouvez installer depuis le répertoire officiel des extensions WordPress. Une fois que vous avez fini la création de pages, vous pouvez passer à la publication sans gêner les visiteurs.
Une fois que vous avez fini la création de pages, vous pouvez passer à la publication sans gêner les visiteurs.
4. Utiliser un site de staging
Un site de staging est en d’autres termes appelé un site de test. Vous pouvez envisager cette solution technique si vous souhaitez apporter des modifications intensives sur votre site. C’est le cas par exemple de la désinstallation de tous les plugins de votre site pour en installer d’autres. Elle est ainsi la meilleure solution pour une refonte complète de WordPress.
Toutes les modifications seront effectuées pendant que vos visiteurs ne s’en rendent compte. Pour créer un site de staging, vous aurez besoin d’un sous-domaine ou installer WordPress dans un sous-répertoire.
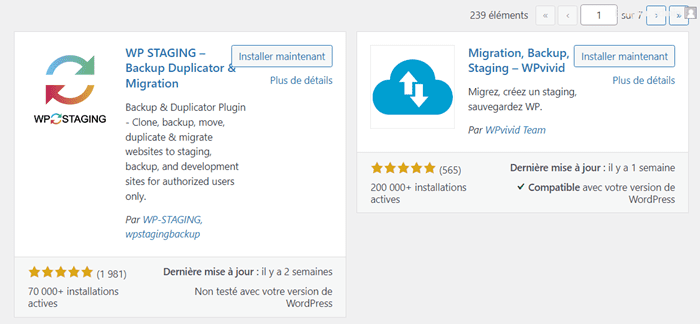
L’extension WP Staging peut également vous permettre un site de test sans connaissances dans le codage WordPress.
Réaliser la refonte de site
Après avoir apporté des modifications, vous voilà prêt à relooker votre site. Cependant, voici quelques autres mesures à prendre en compte :
1. Créer une sauvegarde
Quel que soit votre niveau de compétences dans le développement web, il n’existe pas de code parfait. Une sauvegarde vous donne la possibilité de restaurer votre site au cas où les modifications l’ont affecté.
Trucs et astuces
Vous bénéficiez de sauvegardes gratuites disponibles depuis l’espace client avec les plan d’hébergement web LWS !
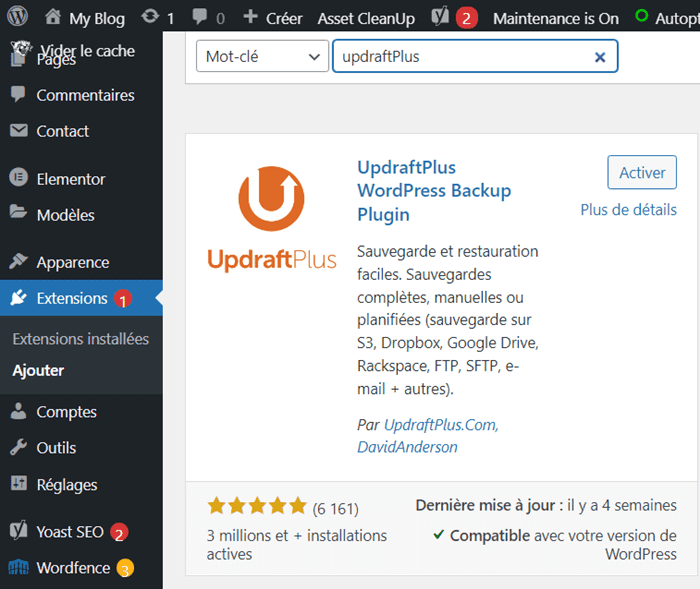
Une alternative est l’utilisation d’un plugin comme UpdraftPlus. Vous pouvez aussi sauvegarder les configurations de vos plugins si vous souhaitez les conserver ultérieurement, à la suite de la refonte.
Vous pouvez aussi sauvegarder les configurations de vos plugins si vous souhaitez les conserver ultérieurement, à la suite de la refonte.
2. Ajuster le SEO du site après refonte
Nous ne cesserons jamais de le répéter : le SEO est primordial pour tout site Web en ligne. Après avoir terminé la refonte, vous devez faire un audit SEO général de votre site. Cela permettra de ne pas compromettre votre positionnement dans les résultats de moteurs de recherche et vos efforts de référencement naturel.
Cela permettra de ne pas compromettre votre positionnement dans les résultats de moteurs de recherche et vos efforts de référencement naturel.
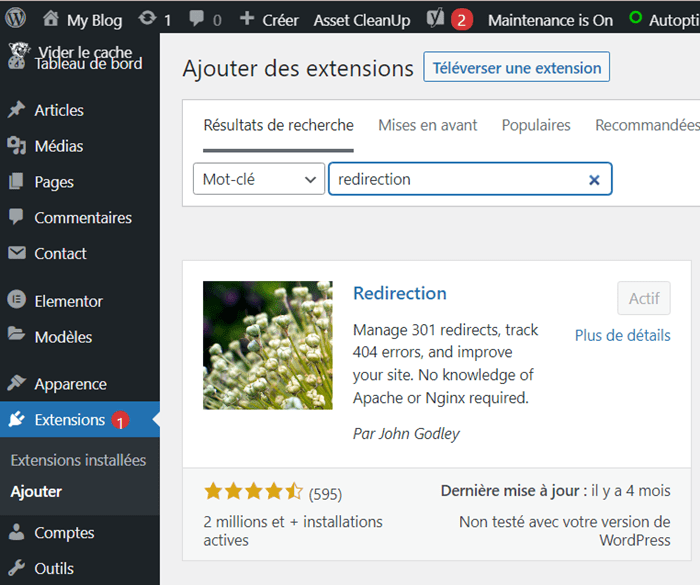
C’est dans la même optique que vous devez veiller à ce que la refonte n’a pas généré, après elle, des pages d’erreurs 404. Si cela est le cas, prévoir des redirections 303 avec notamment un plugin comme « Redirection ».
Conclusion
🎉 Félicitations ! 🎉 vous savez maintenant comment se fait la refonte graphique de site WordPress. En suivant les étapes ce tutoriel, plus rien ne sera difficile pour vous ! 😊
Vous avez des questions ? Utilisez la section commentaire pour nous écrire.


 26mn de lecture
26mn de lecture






Commentaires (0)