
🚀🌐 Visez la perfection avec votre site WordPress ! Découvrez comment atteindre un score de 100% sur PageSpeed et GTMetrix grâce au plugin LiteSpeed Cache. 📈✨ Cet article vous guide à travers les étapes essentielles pour optimiser votre site, améliorant ainsi sa rapidité et son efficacité. Boostez la performance de votre site et offrez une expérience utilisateur sans pareille !
Objectif
👇L’objectif de cet article est de fournir un guide pratique et détaillé pour installer et configurer le plugin LiteSpeed Cache sur un site WordPress. Nous allons optimiser les paramètres pour maximiser la vitesse de chargement des pages, utiliser des techniques avancées d’optimisation telles que la mise en cache, la minification des fichiers, et le lazy loading des images. Nous évaluerons les performances du site avant et après optimisation à l’aide de PageSpeed Insights et GTMetrix.
Prérequis
Avant d’entrer dans les détails de l’installation et de la configuration du plugin LiteSpeed, assurez-vous de respecter quelques prérequis :
- Hébergement compatible LiteSpeed : assurez-vous que votre hébergeur supporte le serveur web LiteSpeed. Sur nos serveurs LWS Linux Standard et LWS cPanel, vous pouvez activer LiteSpeed dans votre espace d’hebergement.
- Installation de WordPress : avoir une installation WordPress opérationnelle avec les droits administrateur.
- Sauvegarde du site : effectuer une sauvegarde complète de votre site avant de commencer toute optimisation.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
C’est quoi LiteSpeed Cache ?
LiteSpeed Cache est un plugin de mise en cache pour les serveurs web LiteSpeed. Il s’agit d’un serveur web haute performance conçu pour remplacer les serveurs traditionnels comme Apache. Il est reconnu pour sa capacité à gérer des charges de trafic élevées avec une efficacité exceptionnelle, grâce à une architecture asynchrone et événementielle.
LiteSpeed offre une meilleure gestion des ressources. Ce qui réduit la consommation de mémoire et de CPU, tout en augmentant la capacité de traitement des requêtes simultanées. Il est aussi compatible avec des panneaux de contrôle d’hébergement populaires tels que WHM, DirectAdmin et Plesk.
LiteSpeed dispose de deux versions principales :
- LiteSpeed Enterprise : adapté à l’hébergement de multiples sites ou à un environnement d’hébergement partagé. Il ajuste automatiquement les paramètres des fichiers .htaccess sans nécessiter un redémarrage.
- OpenLiteSpeed : il s’agit d’une version open-source de LiteSpeed Enterprise, offrant les mêmes fonctions essentielles. Cependant, chaque modification de .htaccess exige un redémarrage, ce qui le rend idéal pour des sites individuels.
L’un des principaux avantages de LiteSpeed Cache est son intégration avec LiteSpeed Web Server, bien que des versions soient disponibles pour Apache et d’autres serveurs via le plugin LSCache. Ce plugin offre une optimisation complète des sites web, y compris la minification des CSS, JavaScript et HTML. Il intègre aussi le lazy loading des images pour réduire la bande passante et améliorer les temps de chargement.
LiteSpeed Cache supporte également les Content Delivery Networks (CDN), ce qui permet de diffuser les contenus à partir de serveurs situés plus près des utilisateurs finaux, améliorant ainsi la rapidité d’accès.
Analyser les performances de WordPress avant d’activer LiteSpeed
Avant d’envisager l’activation du plugin LiteSpeed Cache, assurez-vous d’analyser votre site pour voir ses performances et décider des mesures de correction appropriées à appliquer. Le plugin LiteSpeed peut être activé sur n’importe quel site WordPress afin de l’optimiser. Cependant, celui-ci ne fonctionne correctement que si vous avez la possibilité d’activer la fonctionnalité LiteSpeed au niveau de votre serveur d’hébergement.
Nous avons analysé deux sites WordPress fonctionnant sur deux de nos formules d’hébergement les plus populaires : LWS Linux Standard et LWS cPanel. Sur ces deux formules, vous pouvez activer LiteSpeed en suivant quelques étapes simples. Nous reviendrons sur ce point juste après.
Nous avons fait plusieurs tests avant et après la configuration de LiteSpeed. Nous avons installé tous les plugins de base pour le fonctionnement correct de ces deux sites WordPress avant de les analyser sur PageSpeed Insight et GTmetrix.
Résultats d’analyse avant l’installation et la configuration de LiteSpeed
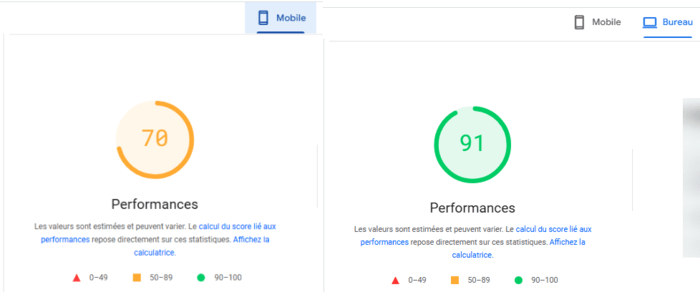
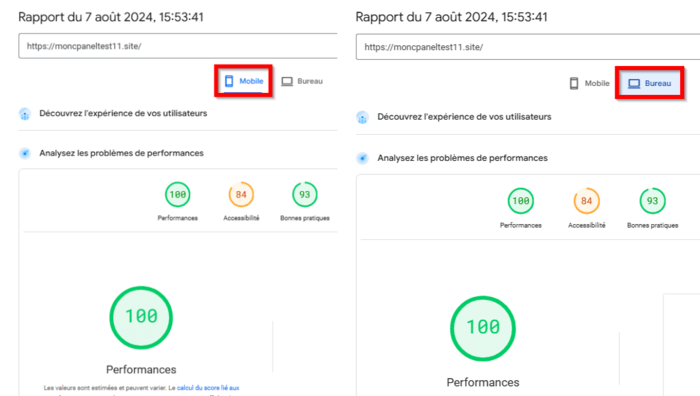
Voici à quoi ressemblaient les performances de notre premier site WordPress installé sur un hébergement Linux standard. Même si la vitesse de chargement sur les écrans de bureau tend vers le 100 %, sur les appareils mobiles, les performances sont en baisse.
Même si la vitesse de chargement sur les écrans de bureau tend vers le 100 %, sur les appareils mobiles, les performances sont en baisse.
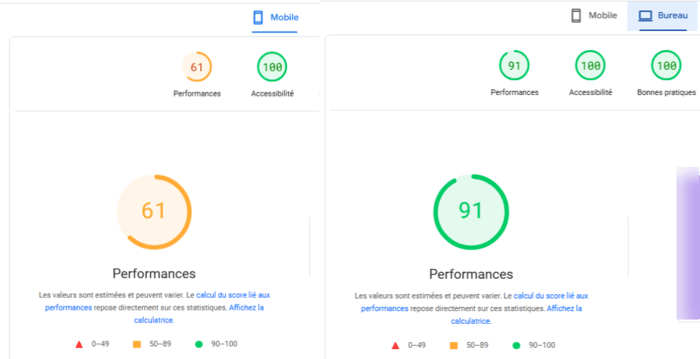
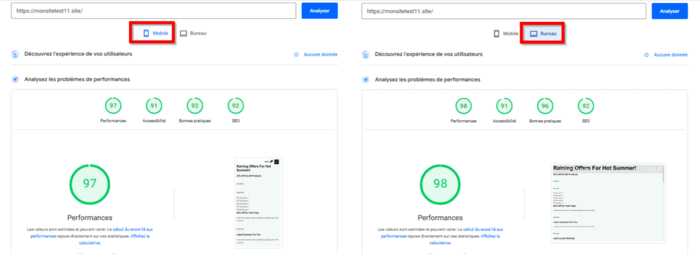
Le deuxième site est installé sur une formule LWS cPanel. Nous avons analysé les performances et voici les résultats.  Les performances du site sont en baisse sur les deux types d’appareils. Il convient de signaler que sur ces deux sites, nous n’avons pas installé notre plugin d’optimisation LWS Optimize.
Les performances du site sont en baisse sur les deux types d’appareils. Il convient de signaler que sur ces deux sites, nous n’avons pas installé notre plugin d’optimisation LWS Optimize.
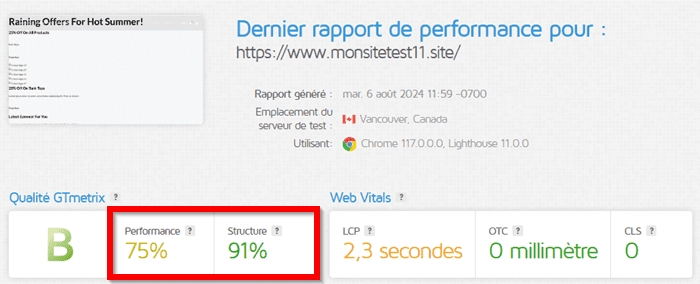
Pour être sûr de ces résultats des performances, nous avons fait une analyse supplémentaire en utilisant l’outil GTmetrix. Nous avons d’abord analysé notre premier site hébergé sur une formule Linux avec un serveur situé au Canada. Les performances sont à 75 %. Nous avons analysé notre deuxième site hébergé sur une formule cPanel dans les mêmes conditions. Les résultats sont sur la capture d’écran ci-dessous :
Nous avons analysé notre deuxième site hébergé sur une formule cPanel dans les mêmes conditions. Les résultats sont sur la capture d’écran ci-dessous : Comme pour le premier site, les résultats sont loin d’atteindre le 100 %.
Comme pour le premier site, les résultats sont loin d’atteindre le 100 %.
Résultats après installation et configuration de LiteSpeed Cache
Nous avons ensuite installé LiteSpeed sur les deux serveurs d’hébergement LWS et analysé à nouveau les performances.
Les performances du site hébergé sur notre formule LWS cPanel ont atteint le score de 100 %. La vitesse de chargement s’est améliorée aussi bien sur les appareils mobiles que sur les appareils de bureau. Il en est de même pour notre site de test hébergé sur une formule Linux Standard. Le score de performance tend vers 100 %. La vitesse de chargement du site s’est considérablement améliorée.
Il en est de même pour notre site de test hébergé sur une formule Linux Standard. Le score de performance tend vers 100 %. La vitesse de chargement du site s’est considérablement améliorée. 
Comment activer LiteSpeed sur votre serveur d’hébergement LWS ?
Nous l’avons dit tantôt, l’installation du plugin LiteSpeed Cache seule ne suffit pas, votre hébergeur doit également vous fournir un serveur compatible avec l’environnement LiteSpeed. L’activation du Cache LiteSpeed au niveau du serveur et l’installation du plugin LiteSpeed Cache sont donc deux conditions nécessaires pour atteindre le score de 100 %.
Chez LWS, la marche à suivre pour activer le cache LiteSpeed varie en fonction de la formule que vous avez choisie.
Activer LiteSpeed sur une formule LWS Linux Standard
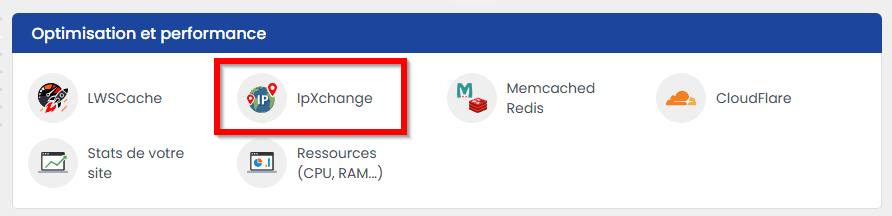
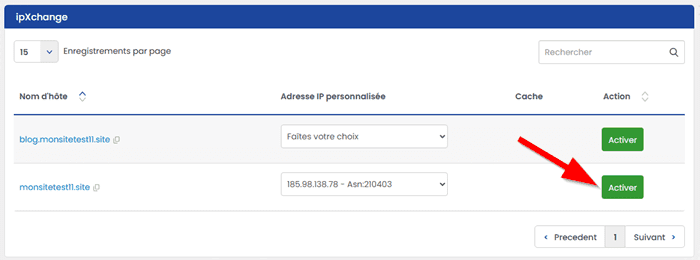
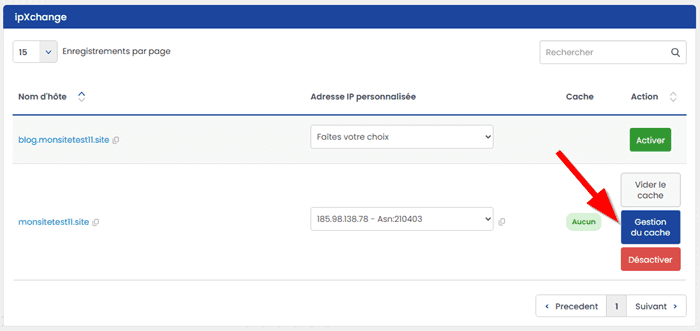
Connectez-vous à votre espace d’hébergement web LWS. Rendez-vous dans la rubrique « Optimisation et performance ». Afin d’activer LiteSpeed, vous devez d’abord activer l’option « IpXchange ». Sur la page suivante, choisissez une adresse personnalisée pour votre site WordPress. Ensuite, cliquez sur le bouton « Activer ».
Sur la page suivante, choisissez une adresse personnalisée pour votre site WordPress. Ensuite, cliquez sur le bouton « Activer ». Ainsi, une fois que vous avez cliqué sur le bouton d’activation, l’interface sera actualisée. Cliquez sur le bouton « Gestion du cache ».
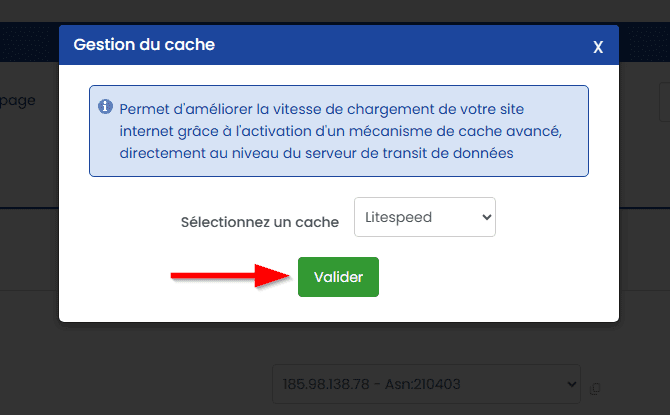
Ainsi, une fois que vous avez cliqué sur le bouton d’activation, l’interface sera actualisée. Cliquez sur le bouton « Gestion du cache ». Une fenêtre contextuelle s’affichera sur votre écran. Cliquez sur le menu déroulant et sélectionnez l’option « LiteSpeed ». Terminez la configuration en cliquant sur le bouton « Valider ».
Une fenêtre contextuelle s’affichera sur votre écran. Cliquez sur le menu déroulant et sélectionnez l’option « LiteSpeed ». Terminez la configuration en cliquant sur le bouton « Valider ». Maintenant, le cache LiteSpeed est activé sur votre serveur Linux.
Maintenant, le cache LiteSpeed est activé sur votre serveur Linux.
Activer LiteSpeed sur une formule LWS cPanel
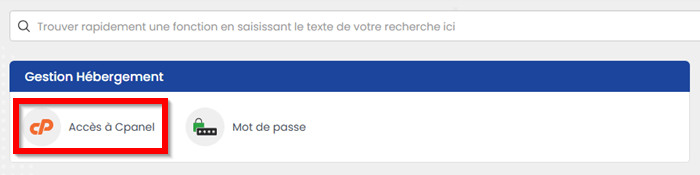
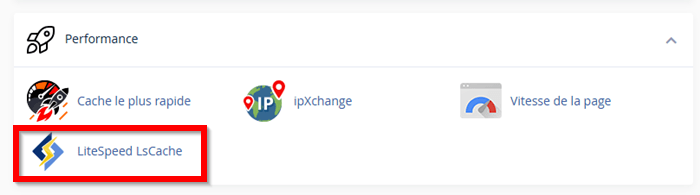
Si vous disposez d’une formule LWS cPanel, le processus d’activation de LiteSpeed est quelque peu différent. Pour commencer, connectez-vous à votre espace d’hébergement. Ensuite, accédez au cPanel. Une fois que vous êtes connecté au cPanel, défilez l’interface vers le bas. Rendez-vous jusqu’à la rubrique « Performance » et choisissez l’option « LiteSpeed LsCache ».
Une fois que vous êtes connecté au cPanel, défilez l’interface vers le bas. Rendez-vous jusqu’à la rubrique « Performance » et choisissez l’option « LiteSpeed LsCache ». Sur la page suivante, cliquez sur le bouton « Activer LiteSpeed ».
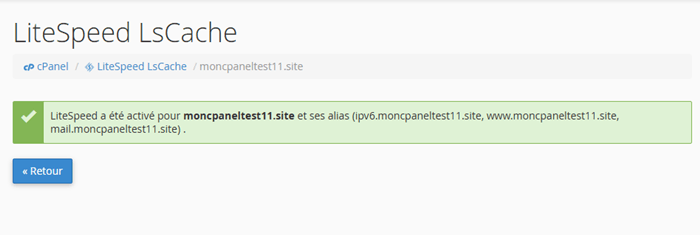
Sur la page suivante, cliquez sur le bouton « Activer LiteSpeed ». Une fois que vous avez cliqué sur le bouton indiqué, votre demande sera prise en compte et le cache LiteSpeed sera opérationnel sur votre site après quelques minutes. Le message de succès ci-dessous indique que tout s’est déroulé correctement.
Une fois que vous avez cliqué sur le bouton indiqué, votre demande sera prise en compte et le cache LiteSpeed sera opérationnel sur votre site après quelques minutes. Le message de succès ci-dessous indique que tout s’est déroulé correctement. Maintenant que le cache LiteSpeed est fonctionnel sur votre serveur d’hébergement, vous devez installer le plugin LiteSpeed sur votre site WordPress. Continuez à lire la partie suivante pour découvrir comment vous devez procéder.
Maintenant que le cache LiteSpeed est fonctionnel sur votre serveur d’hébergement, vous devez installer le plugin LiteSpeed sur votre site WordPress. Continuez à lire la partie suivante pour découvrir comment vous devez procéder.
Comment installer le plugin LiteSpeed sur votre site WordPress ?
Pour activer le plugin LiteSpeed sur votre site WordPress, vous devez disposer des droits d’administrateur. Connectez-vous à l’espace d’administration en renseignant vos informations d’accès. Ensuite, accédez au menu « Extensions installées › ajouter une extension ». Vous serez redirigé vers le répertoire de plugins WordPress.
À l’aide de la barre de recherche, recherchez le plugin LiteSpeed Cache. Une fois qu’il est affiché, cliquez sur le bouton « Installer maintenant ». Une fois que l’installation est terminée, cliquez sur le bouton « Activer » pour rendre l’extension fonctionnelle sur votre site.
Une fois que l’installation est terminée, cliquez sur le bouton « Activer » pour rendre l’extension fonctionnelle sur votre site.
Le plugin LiteSpeed dispose de plusieurs fonctionnalités pour vous permettre d’optimiser les performances de votre site WordPress. Si vous êtes débutant, il est plus facile de se perdre dans cette longue liste d’options. Ainsi pour vous aider, LiteSpeed met à votre disposition des préréglages parmi lesquels, vous pouvez choisir un qui optimise correctement votre site afin d’atteindre le score de 100%.
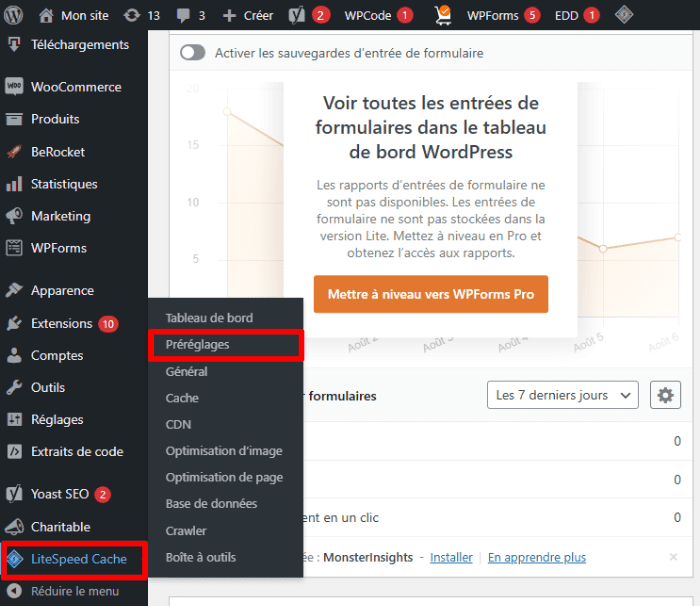
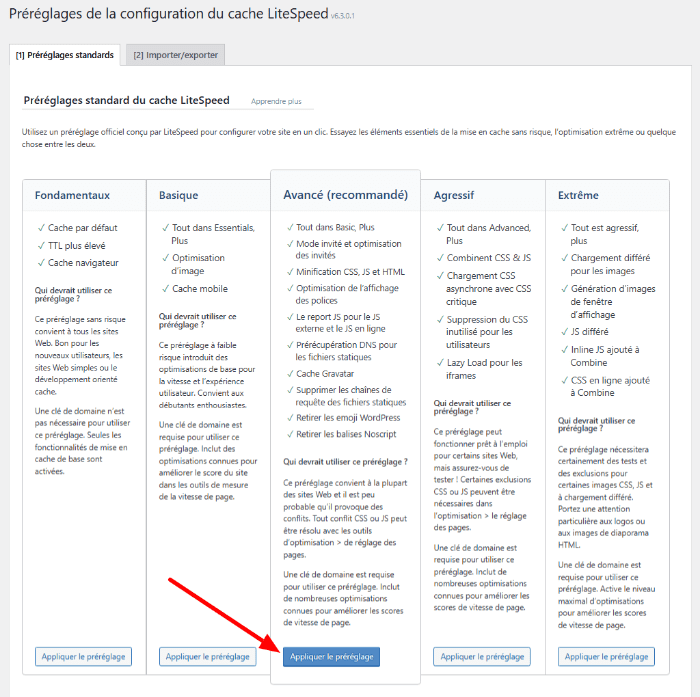
Une fois que cette condition est respectée, accédez au menu « LiteSpeed Cache › préréglages » depuis la barre latérale de l’espace d’administration. Une nouvelle interface vous sera présentée. Sélectionnez un préréglage qui peut optimiser l’environnement de votre site WordPress. Avant de faire le choix, n’hésitez pas à lire les détails en rapport avec chaque préréglage.
Une nouvelle interface vous sera présentée. Sélectionnez un préréglage qui peut optimiser l’environnement de votre site WordPress. Avant de faire le choix, n’hésitez pas à lire les détails en rapport avec chaque préréglage.
Cliquez sur le bouton « Appliquer le préréglage ». Une fois que le préréglage est appliqué, vous aurez une confirmation sur la même interface.
Une fois que le préréglage est appliqué, vous aurez une confirmation sur la même interface. Chaque fois que vous appliquez un préréglage, analysez votre site sur Google PageSpeed ou GTmetrix pour voir le score de performances.
Chaque fois que vous appliquez un préréglage, analysez votre site sur Google PageSpeed ou GTmetrix pour voir le score de performances.
Si le préréglage actuel ne vous donne pas un bon score, n’hésitez pas à changer d’option jusqu’à ce que vous trouviez celle qui optimise correctement votre site WordPress.
Configurer les fonctionnalités de LiteSpeed Cache sur WordPress
Si vous avez des compétences techniques solides dans la configuration de WordPress, vous pouvez parcourir la longue liste de fonctionnalités du plugin LiteSpeed Cache pour les adapter à votre site.
C’est cette configuration que nous allons détailler dans la partie suivante. Nous allons parcourir toutes les options de l’extension dans le but de vous expliquer chacune d’entre elles et vous dire à quoi elle peut vous servir.
1. Les paramètres généraux de LiteSpeed
Nous allons analyser ensemble dans cette partie, les fonctionnalités généraux de l’extension LiteSpeed. Accédez à l’extension depuis le menu latéral :
Mise à jour automatique de LiteSpeed
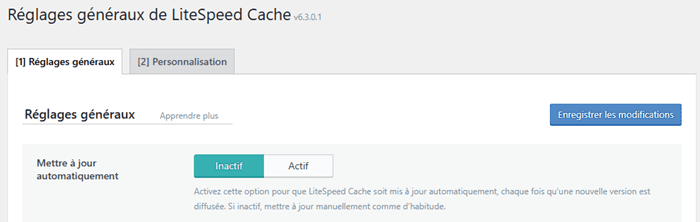
La première option présentée sur cette page est l’option de Mise à jour automatique. Comme son nom le suggère, en activant ce paramètre, le système sera programmé pour installer automatiquement la version la plus récente du plugin LiteSpeed Cache. Vous pouvez basculer vers l’option « Actif » pour activer les mises à jour automatiques.
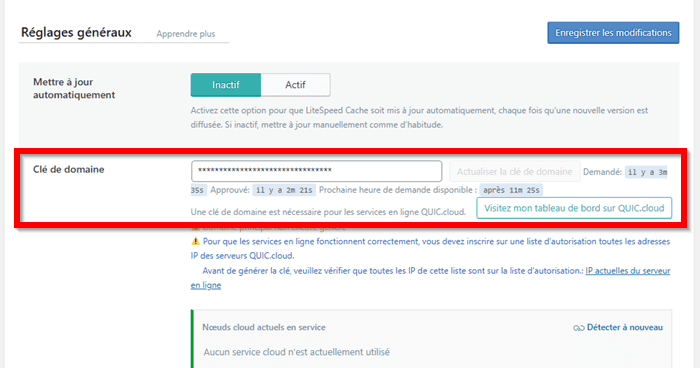
Activer la clé de domaine
Vous trouverez par la suite le champ destiné à l’ajout de votre clé de domaine, aussi appelée clé API. Cette clé est essentielle pour accéder aux fonctionnalités et services de QUIC.cloud. Pour l’obtenir, vous devez cliquer sur le bouton « Demander la clé de domaine » placé juste à côté.![]() Une fois que vous avez cliqué sur le bouton « Demander la clé du domaine », rafraichissez la page pour que cette dernière soit remplie automatiquement dans le champ prévu.
Une fois que vous avez cliqué sur le bouton « Demander la clé du domaine », rafraichissez la page pour que cette dernière soit remplie automatiquement dans le champ prévu.
 Une fois que vous avez relié votre domaine à Quic.Cloud, vous pouvez cliquer visiter le tableau de bord pour accéder aux différentes options de ce service. Nous y reviendrons après.
Une fois que vous avez relié votre domaine à Quic.Cloud, vous pouvez cliquer visiter le tableau de bord pour accéder aux différentes options de ce service. Nous y reviendrons après.
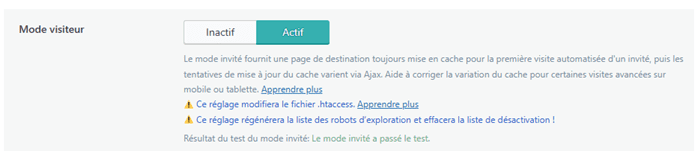
Mode visiteur
Cette fonctionnalité offre une mise en cache automatique des pages d’atterrissage pour les premières visites des utilisateurs. En activant le mode invité, le serveur n’a pas besoin de collecter les données des visiteurs et leur délivre directement la version mise en cache de la page, réduisant ainsi le temps de chargement.
Après avoir servi les pages en cache, le serveur lance un appel Ajax pour récupérer la version spécifique des pages demandées par les utilisateurs. Pour activer le mode invité, basculez sur l’option « Actif ».
Optimisation du mode visiteur
L’activation de ce paramètre est utile si vous avez basculé votre site vers le mode Visiteur. Dans ce cas, le serveur ne charge pas seulement la page en cache par défaut, il optimise les images et les pages, même si ces fonctionnalités sont désactivées.
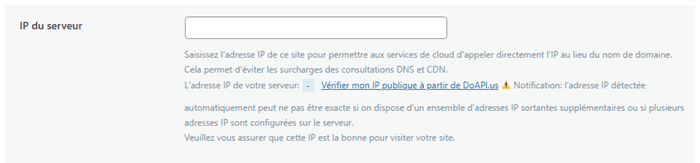
Définir l’adresse IP de votre site WordPress
Juste en dessous, vous trouverez un champ pour l’adresse IP du serveur de votre site. Ajouter cette adresse permettra au robot d’exploration d’accéder directement aux ressources sur votre serveur, ce qui optimisera les performances de votre site. Cette option vous permet aussi d’éviter les surcharges et le ralentissement de livraison de pages lorsque vous utilisez un CDN.
Activer les notifications de LiteSpeed Cache
Plus bas, vous trouverez l’option « Notifications ». En l’activant, vous recevrez les informations les plus récentes sur le développement du plugin LiteSpeed Cache, incluant les promotions et les mises à jour. Une fois que vous avez activé ou désactivé ces différentes options, enregistrez les modifications.
Une fois que vous avez activé ou désactivé ces différentes options, enregistrez les modifications.
2. Paramètres de la mise en cache avec LiteSpeed
Nous allons passer à présent aux paramètres de mise en cache pour vous expliquer comme ils fonctionnent. Mais comme nous l’avons dit précédemment, votre site doit être hébergé sur un serveur LiteSpeed pour que le cache fonctionne correctement.
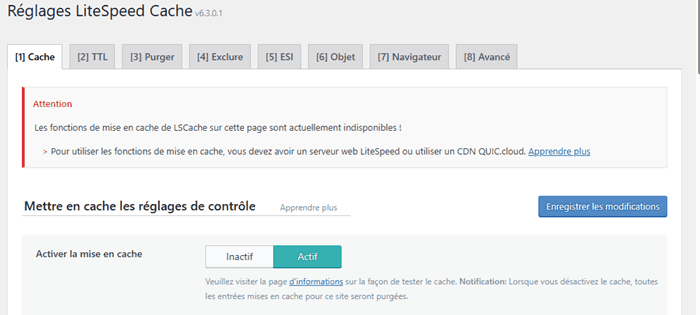
Activer la mise en cache
Lorsque vous activez cette fonctionnalité, le système commence à mettre en cache automatiquement votre site WordPress. Si vous désactivez cette option, le contenu de votre site restera inchangé, mais tous les fichiers en cache seront effacés. Pour des performances optimales, il est recommandé de maintenir les paramètres par défaut.
Mettre en cache les utilisateurs connectés
Ce réglage permet de mettre en cache automatiquement les pages Web pour les utilisateurs connectés. Toutefois, activer cette fonctionnalité peut entraîner une consommation accrue des ressources du serveur. Il est donc recommandé de laisser cette option désactivée, sauf si vous gérez un site avec des membres.
Mettre en cache les commentaires
Le comportement de cette fonctionnalité est influencé par vos réglages de modération des commentaires. Si vous avez activé à la fois la mise en cache des commentaires et la modération en cache, les utilisateurs ne verront pas leurs commentaires instantanément. En revanche, si la mise en cache des commentaires est désactivée, les utilisateurs verront leurs commentaires en attente de modération.
Mettre en cache l’API REST
Cette fonctionnalité vous offre la possibilité de mettre en cache les requêtes effectuées via l’API REST de WordPress. Ces requêtes sont généralement initiées par des applications web tierces associées à WordPress, telles que les thèmes, les plugins, et l’éditeur de blocs.
Mettre en cache la page de connexion
Cette option délivre des versions mises en cache des pages de connexion. Il est recommandé de la garder activée, car cela permettra à votre site WordPress de se charger plus rapidement à chaque fois qu’un visiteur accède à votre page.
Mettre en cache les ressources PHP
Cette fonctionnalité stocke en cache les éléments statiques, tels que les fichiers CSS et JS créés par les thèmes WordPress. Il est conseillé de maintenir ce paramètre activé pour améliorer les performances et éviter l’exécution de scripts PHP inutiles.
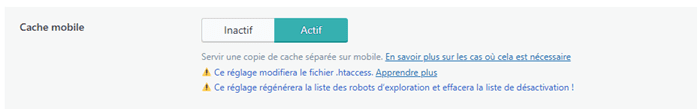
Activer le cache Mobile
Il vous permet de servir un contenu de cache distinct pour les appareils de bureau et mobiles. À moins que vous n’ayez une version AMP (Accelerated Mobile Pages) de votre site WordPress, il est recommandé de laisser ce paramètre désactivé.
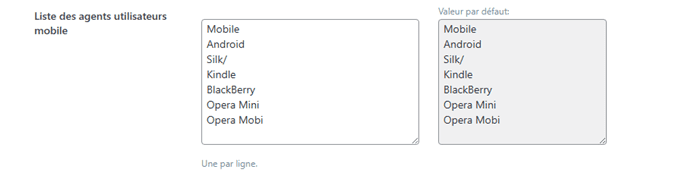
Liste des utilisateurs mobiles autorisés
Ce paramètre est activé uniquement lorsque le cache mobile est en fonction. Vous avez la possibilité d’ajouter une liste d’agents utilisateurs mobiles en utilisant un format conforme aux règles de réécriture. Par exemple, chaque agent utilisateur doit être placé sur une ligne séparée.
URL de mises en cache privées
Il s’agit des chemins qui seront mis en cache de manière privée. Cependant, cette fonctionnalité est similaire à l’option de cache pour les utilisateurs connectés, qui gère également les URI en cache privé.
À moins que vous n’ayez besoin de mettre en cache des pages spécifiques de manière privée, indépendamment de l’utilisateur, il est préférable de laisser ce champ vide.
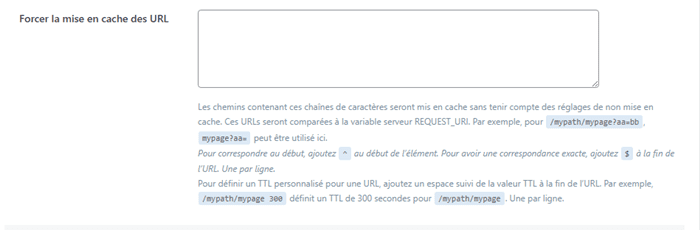
Forcer la mise en cache des URL
Le système imposera la mise en cache pour tous les chemins spécifiés dans le champ prévu, en ignorant les paramètres de non-cache. En règle générale, cette fonctionnalité n’est pas nécessaire, car la plupart de vos pages n’ont pas besoin d’un cache forcé.
Forcer les URL du cache public
Cette option oblige certains types de contenu à être mis en cache en tant que contenu public, peu importe leurs paramètres initiaux.

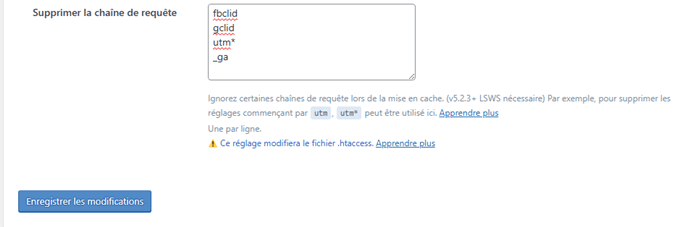
Supprimer les chaines de requêtes
Cette option ignore les chaînes de requête indiquées dans le champ, ce qui permet d’accélérer le chargement du site Web. Par défaut, certaines des chaînes les plus courantes sont déjà répertoriées, mais vous pouvez en ajouter d’autres si nécessaire.
Enregistrez les modifications et c’est tout !
Configurer les paramètres supplémentaires de cache LiteSpeed
Voici les différentes autres options disponibles dans les paramètres du plugin LiteSpeed Cache, ainsi que leurs fonctionnalités principales :
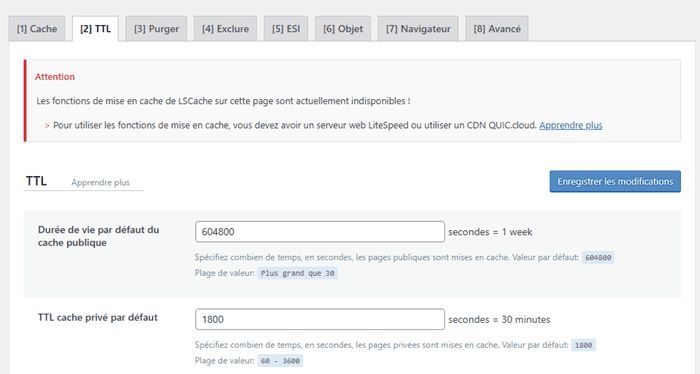
- TTL (Time To Live) : Cette option détermine la durée de conservation de certains types de contenu dans le cache. Les paramètres par défaut sont généralement appropriés, mais vous pouvez ajuster la durée en fonction de vos exigences.

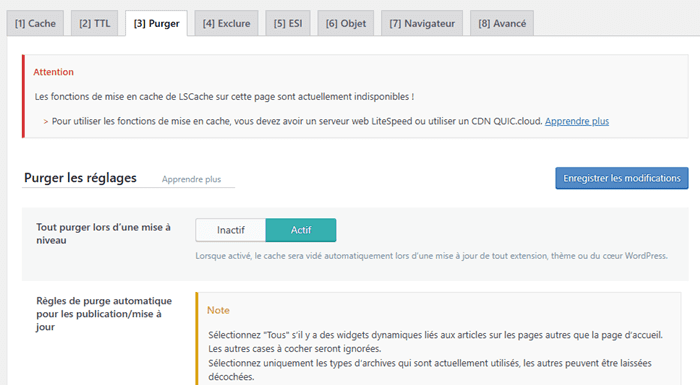
- Purger : cette section offre des options pour supprimer certains types de contenu du cache. Il est recommandé d’activer la purge pour toutes les mises à jour afin que le système puisse automatiquement effacer le cache obsolète à chaque nouvelle version.

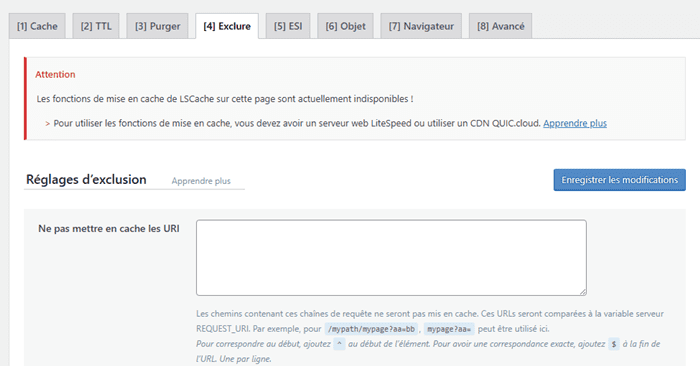
- Exclusions : Ici, vous pouvez définir les types de contenu à exclure du cache. Plusieurs champs sont à remplir, notamment les URI des sites et les chaînes de requête. Renseignez ces informations selon vos besoins pour empêcher ces éléments d’être mis en cache.

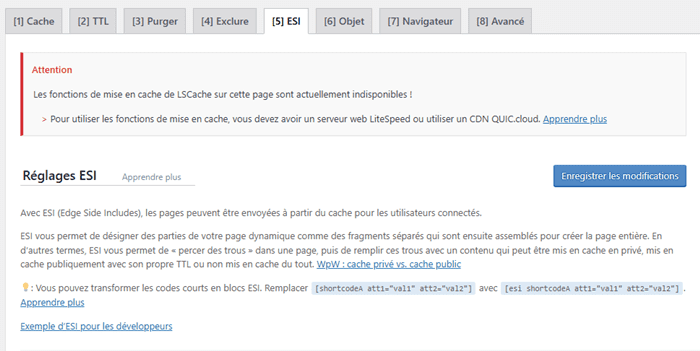
- ESI (Edge Side Includes) : divise certaines sections d’une page Web en fragments distincts. Vous avez la possibilité de stocker ces fragments dans un cache public ou privé. Une fois cette option activée, le système recompose les pages avant de les délivrer au navigateur.

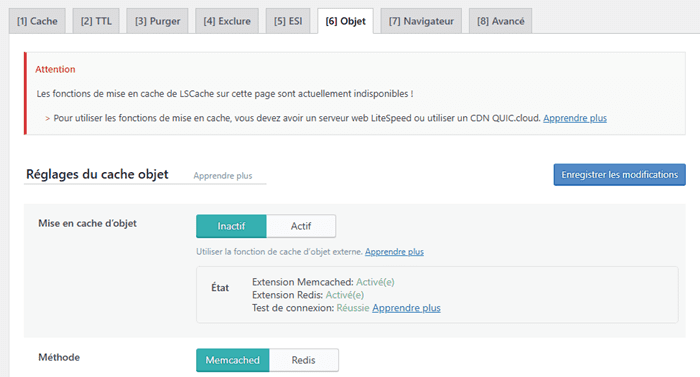
- Objet : cette fonctionnalité allège la charge sur la base de données pour les applications web dynamiques. Le système de cache d’objets de LiteSpeed stocke les résultats des requêtes de la base de données et les récupère directement depuis le cache, éliminant ainsi la nécessité de solliciter à nouveau la base de données.

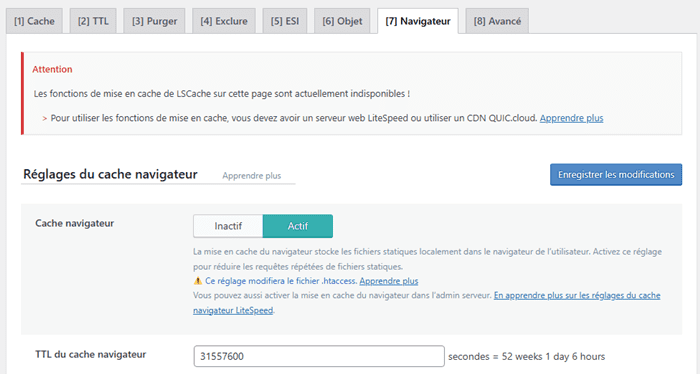
- Navigateur : l’activation de la mise en cache du navigateur permet de stocker automatiquement le contenu dynamique de votre site WordPress dans le cache des navigateurs des utilisateurs. Ainsi, le serveur reçoit moins de requêtes et les pages sont servies de manière plus efficace.

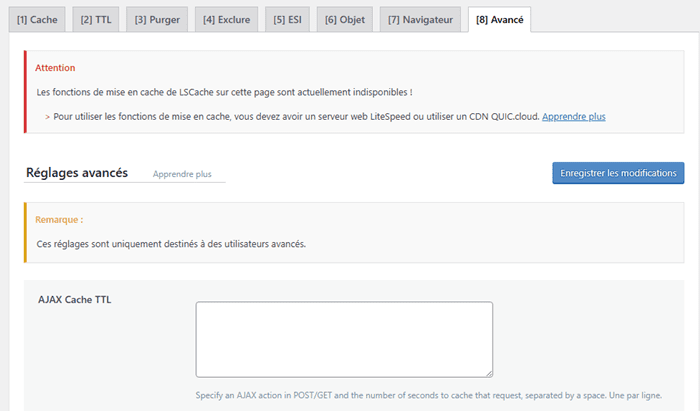
- Avancé : les réglages de cet onglet sont conçus pour les utilisateurs avancés. Vous pouvez y activer la fonctionnalité HTTP/HTTPS afin de prévenir les conflits avec les cookies de connexion. De plus, une option de chargement instantané permet de précharger une page Web en arrière-plan dès que vos visiteurs la survolent.

3. Gérer les paramètres d’optimisation des images
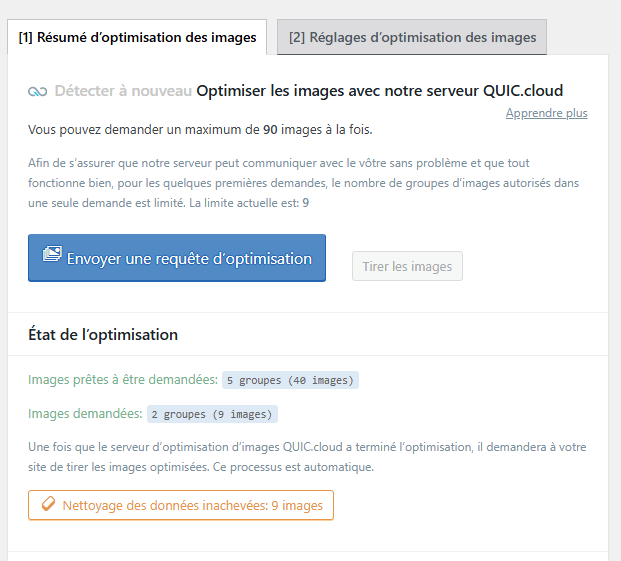
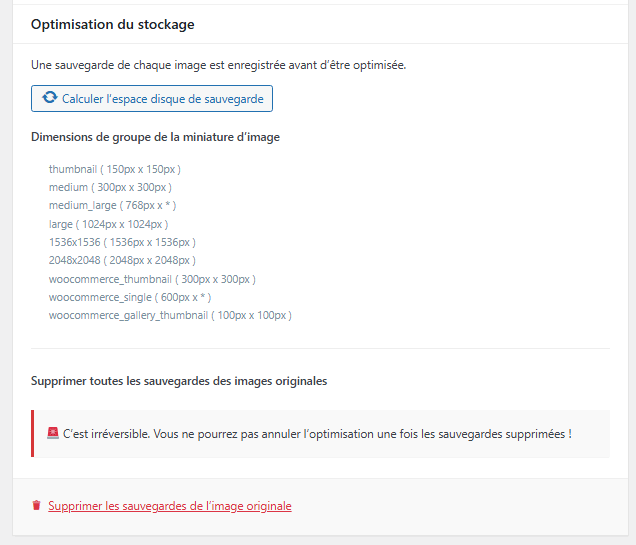
Nous allons voir dans cette section les réglages en rapport avec l’optimisation des images sur votre site WordPress. Lorsque vos images sont optimisées, votre site se charge rapidement. Il convient de signaler que pour optimiser vos images et les charger plus rapidement, vous devez connecter votre site à QUIC.cloud. Dans cette section, le plugin affichera les informations à propos des optimisations des images faites sur votre site une fois que vous envoyez la requête d’optimisation. Vous pouvez aussi libérer de l’espace sur votre disque en supprimant les images originales et en gardant des copies des images optimisées.
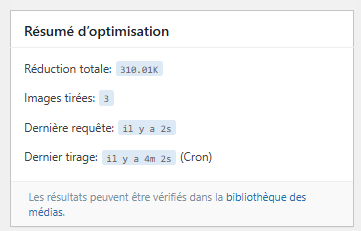
Dans cette section, le plugin affichera les informations à propos des optimisations des images faites sur votre site une fois que vous envoyez la requête d’optimisation. Vous pouvez aussi libérer de l’espace sur votre disque en supprimant les images originales et en gardant des copies des images optimisées. Voici à quoi ressemble les résultats d’optimisation des images :
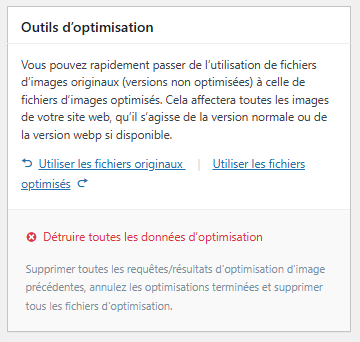
Voici à quoi ressemble les résultats d’optimisation des images : Il y a ensuite quelques outils que LiteSpeed met à votre disposition pour permettre l’optimisation des images :
Il y a ensuite quelques outils que LiteSpeed met à votre disposition pour permettre l’optimisation des images : 
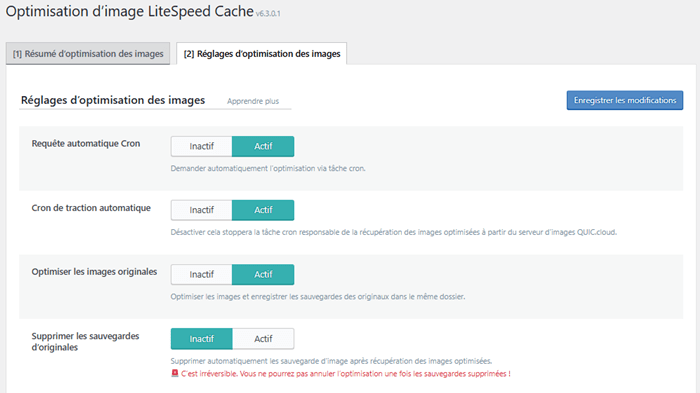
Accédez aux paramètres d’optimisation des images juste à côté :

- Requête automatique Cron : cette option envoie automatiquement des requêtes d’optimisation via la tâche cron de WordPress à chaque fois que de nouvelles images sont ajoutées.
- Cron de traction automatique : cette fonctionnalité fonctionne conjointement avec la précédente. Il est recommandé d’activer les deux options.
- Optimiser les images originales : il est conseillé de toujours laisser cette option activée, car elle optimise les fichiers .png et .jpg tout en générant des sauvegardes. Ne la désactivez que si vous ne souhaitez pas appliquer d’optimisation à vos images.
- Supprimer les sauvegardes originales : gardez en tête que cette action est irréversible. En l’activant, toutes les sauvegardes seront supprimées, ce qui vous empêchera de revenir en arrière sur les optimisations effectuées.

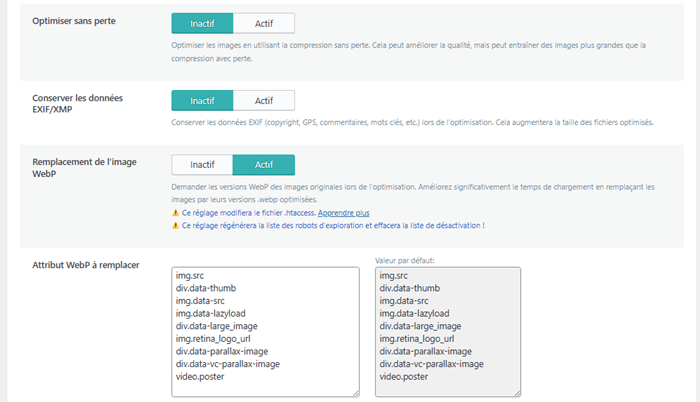
- Optimiser sans perte : cette fonctionnalité permet d’optimiser vos images en utilisant une méthode de compression sans perte de qualité.
- Conserver les données EXIF/XMP : ce paramètre est désactivé par défaut. Toutefois, conserver les données EXIF/XMP peut alourdir la taille de vos images optimisées, il est donc recommandé de désactiver cette option.
- Remplacement de l’image WebP : en activant cette option, vous générez des versions .webp de vos images, ce qui peut réduire leur taille jusqu’à 30 %, améliorant ainsi le temps de chargement de votre site.
- Attributs WebP à remplacer : ce paramètre permet de contrôler les formats d’image à remplacer par des fichiers .webp. Entrez un attribut d’image par ligne dans la case prévue à cet effet.

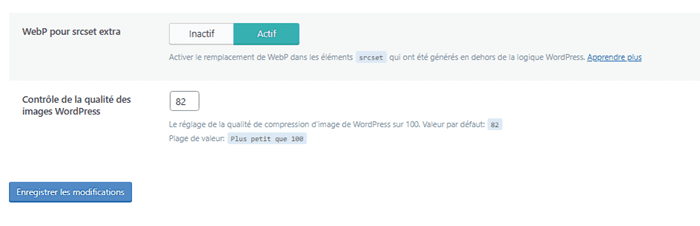
- WebP pour srcset extra : cette option sert à fournir du code personnalisé avec des éléments srcset sous forme de versions .webp.
- Contrôle de la qualité des images WordPress : le paramètre de qualité d’image par défaut devrait convenir. Vous pouvez l’ajuster selon vos besoins, mais veillez à ce que la valeur reste inférieure à 100.
Une fois que vous avez terminé, enregistrez vos modifications.
4. Configurer les paramètres d’optimisation de pages
L’optimisation des images ne suffit pas pour que vos pages se chargent rapidement. Il existe d’autres ressources qui doivent attirer votre attention. Ce sont notamment les ressources CSS et JavaScript, qui sont le plus souvent impliquées dans le blocage du rendu de la page. LiteSpeed met à votre disposition de nombreuses options pour les optimiser et accélérer la vitesse de chargement de pages.
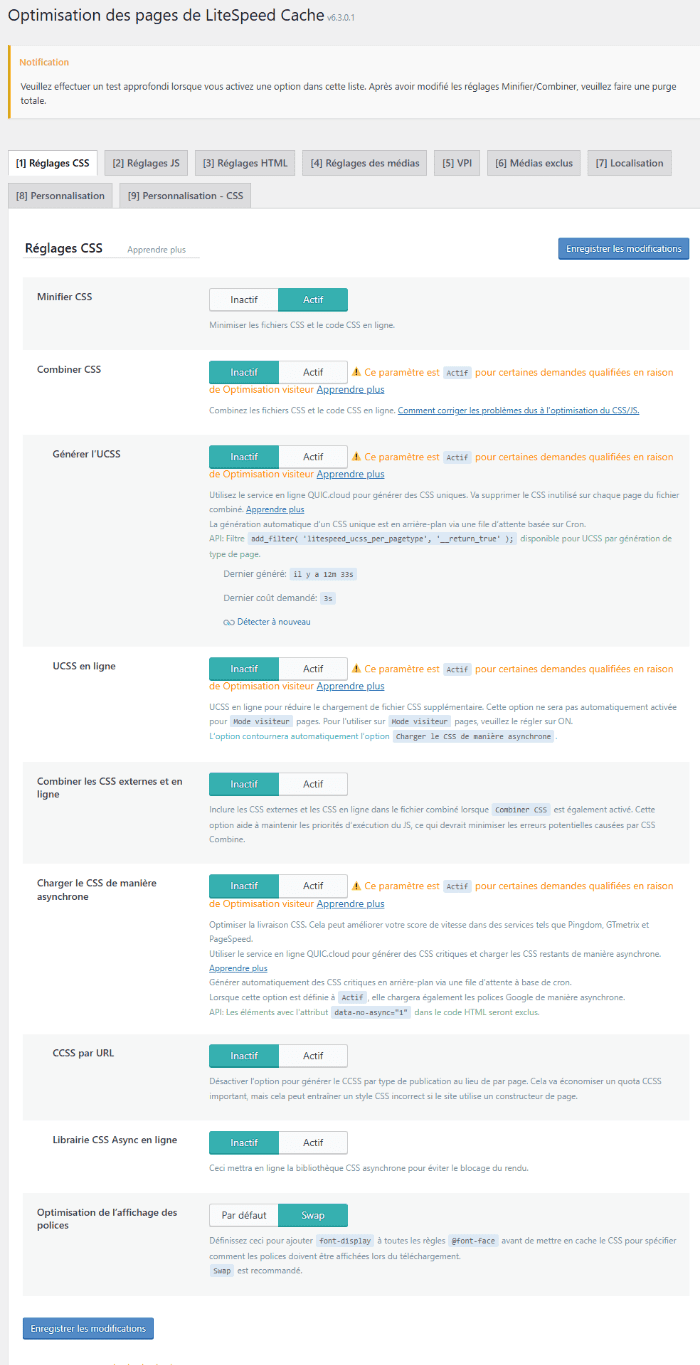
Réglages CSS

- Minifier CSS : ce paramètre élimine les éléments superflus des fichiers CSS, tels que les espaces blancs supplémentaires et les sauts de ligne.
- Combiner CSS : si vous activez cette option, le système regroupera tous les fichiers CSS en un seul. Cependant, nous recommandons de la laisser désactivée, sauf si vous disposez de ressources supplémentaires, car cette fonctionnalité peut être gourmande en ressources.
- Générer l’UCSS : cette option fonctionne en tandem avec la combinaison CSS. Ainsi, si vous choisissez de désactiver la combinaison CSS, il est préférable de désactiver également ce paramètre.
- UCSS en ligne : cette fonctionnalité permet de réduire le temps de chargement des fichiers CSS en insérant les UCSS directement dans le HTML. Elle est étroitement liée à la combinaison CSS, donc ne l’activez que si la combinaison CSS est elle-même activée. De plus, son activation permet de contourner l’option “Load CSS Asynchronously“.
- Combinaison les CSS externe et en ligne : cette option combine les fichiers CSS externes avec ceux présents dans le HTML en ligne. Pour éviter des erreurs potentielles, activez cette option uniquement avec la combinaison CSS.
- Charger le CSS de manière asynchrone : en activant cette fonctionnalité, vous permettez le chargement simultané des éléments CSS et HTML. Cependant, cela peut entraîner des affichages temporaires non stylisés (FOUC) ou un décalage de mise en page.
- CCSS par URL : en désactivant cette fonction, le CSS critique sera généré pour chaque type de publication plutôt que pour chaque page individuelle, permettant ainsi d’économiser du quota CCSS et de l’espace disque.
- Librairie CSS asynchrone en ligne : cette option empêche le blocage du rendu en intégrant la bibliothèque CSS asynchrone directement dans le HTML.
- Optimisation de l’affichage des polices : conservez le paramètre par défaut, car toute modification peut provoquer des problèmes d’affichage temporaire non stylisé (FOUC).
Réglages JS

- Minifier JS : cette option élimine les scripts superflus pour optimiser les fichiers JavaScript.
- Combiner JS : cette fonctionnalité regroupe tous les fichiers JavaScript individuels en un seul fichier.
- Combiner les JS externes et en ligne :cette option fonctionne de manière similaire à la combinaison des fichiers CSS externes et en ligne. Ne l’activez que si vous avez également activé l’option de combinaison JS.
- Charger le JS en différé : il est conseillé de tester cette option avant de l’activer, car les résultats peuvent varier. Si vous sélectionnez “Différé“, le JavaScript se chargera immédiatement après le HTML. L’option “Reporté“, en revanche, ne lancera le chargement que lorsqu’une activité utilisateur est détectée.
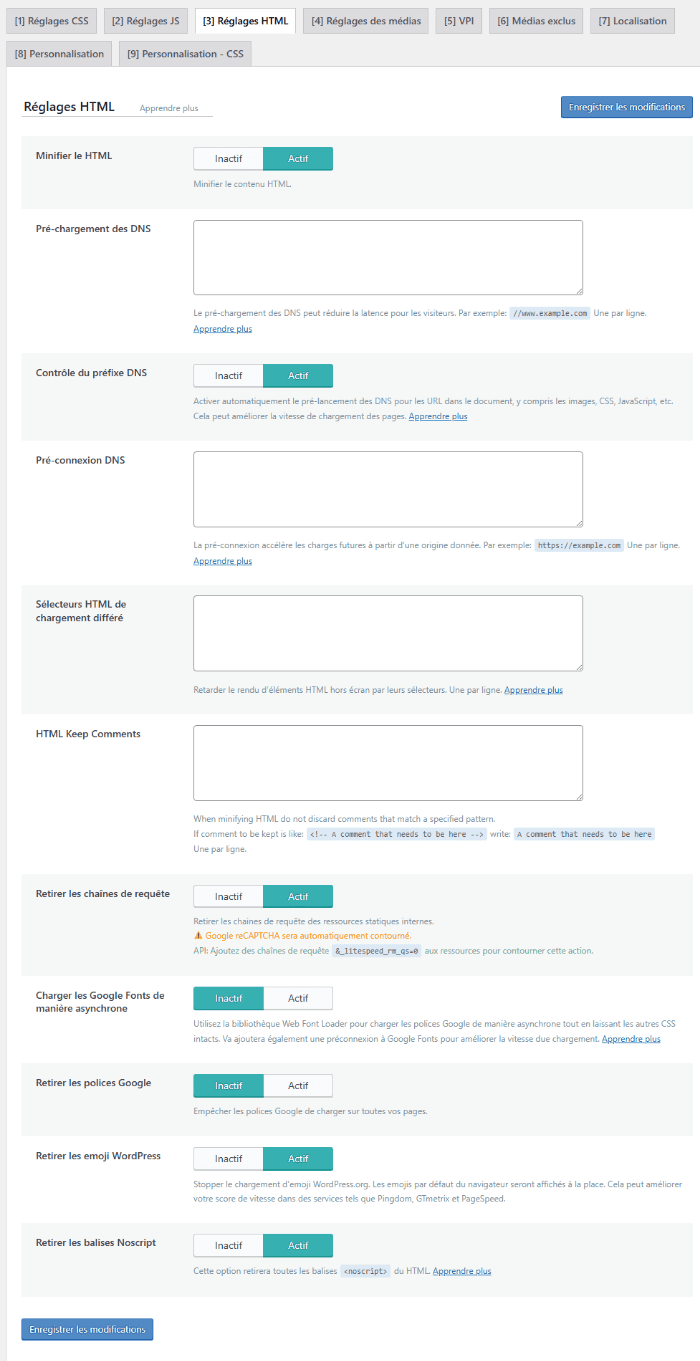
Réglages HTML

- Minifier HTML : cette option supprime les caractères superflus dans le code HTML.
- Pré-chargement de DNS : cette fonctionnalité prérègle la résolution DNS des domaines spécifiés avant que vos visiteurs ne les sollicitent, ce qui réduit le temps de chargement des pages. Cela est particulièrement utile pour les liens externes comme ceux d’AdSense ou de Facebook.
- Contrôle du préfixe DNS : lorsque des liens sont ajoutés au paramètre précédent, cette fonctionnalité précharge automatiquement les DNS associés avec toutes les URL de vos articles et pages, y compris les fichiers CSS, JavaScript et les images.
- Pre-connexion DNS : cette option accélère les charges futures à partir d’une source donnée.
- Sélecteurs HTML de chargement différé : dans le champ donné, définissez les classes ou IDs à charger de manière différée en les ajoutant ligne par ligne dans le champ dédié.
- Garder les commentaires HTML : lorsque vous avez minifié le code HTML, vous pouvez renseigner dans ce champ, les commentaires qui définissent un modelé spécifique.
- Retirer les chaines de requêtes : cette option permet de retirer les chaines de requêtes pour les ressources statiques.
- Chargement asynchrone des polices de Google : cette option permet de charger les polices Google de façon asynchrone tout en laissant les autres éléments CSS inchangés. Cependant, il est recommandé de la désactiver, car la majorité des polices Google sont déjà mises en cache dans les navigateurs de vos visiteurs.
- Retirer les polices de Google : activez ce paramètre uniquement si vous hébergez les polices localement et souhaitez éviter le chargement de polices tierces sur votre site WordPress.
- Retirer les emojis de WordPress : l’activation de cette option empêchera le chargement des emojis depuis WordPress.org, en utilisant à la place les emojis par défaut du système.
- Retirer les balises Noscript : laissez cette option désactivée pour assurer la compatibilité avec tous les navigateurs, y compris les versions plus anciennes.
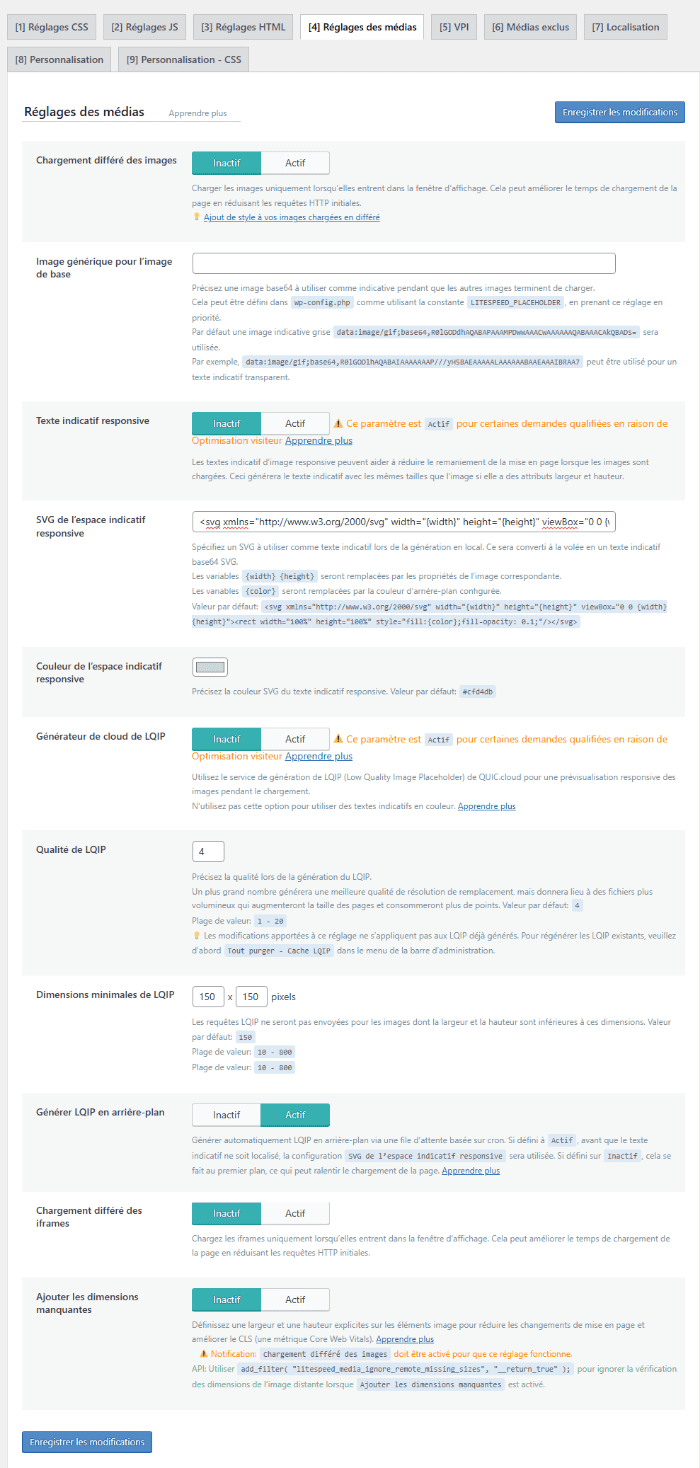
Réglages des médias

- Chargement différé des images : cette fonction permet aux images de se charger progressivement sur votre site, ce qui peut accélérer le temps de chargement global. Cependant, il est important de noter que cela pourrait altérer l’expérience utilisateur.
- Image générique pour l’image de base : en activant le chargement différé, une zone grisée apparaîtra à la place des images en attente de chargement. Vous avez la possibilité de remplacer cette zone grise par une image personnalisée en encodant cette dernière en base64, à l’aide d’un outil en ligne.
- Texte indicatif responsive : cette option permet de réduire les remaniement de la mise en page lors du chargement des images.
- SVG de l’espace indicatif responsive : vous pouvez définir un fichier SVG qui sera converti en base64 par le système pour servir d’espace réservé.
- Couleur de l’espace indicatif responsive : la couleur par défaut est généralement suffisante, mais vous pouvez la modifier en sélectionnant une nouvelle couleur via un outil intégré.
- Générateur de Cloud de LQIP : lorsque cette option est activée, un aperçu flou de l’image est affiché pendant le chargement. Si vous préférez afficher une couleur unie à la place, il est conseillé de désactiver cette fonction.
- Qualité du LQIP : vous pouvez ajuster la qualité de l’image en LQIP, avec des valeurs comprises entre 1 et 20. Une qualité plus élevée offre une meilleure résolution, mais peut aussi rallonger le temps de chargement.
- Dimensions minimales de LQIP : les LQIP ne seront générés que pour les images qui respectent les dimensions minimales spécifiées. Les images plus petites ne seront pas concernées.
- Générer LQIP en arrière-plan : cette option permet au système de créer les LQIP en arrière-plan, en utilisant une file d’attente cron, ce qui contribue à optimiser les temps de chargement.
- Chargement différé des iFrames : cette fonction applique le même principe de chargement différé aux cadres comme les cartes et vidéos, améliorant ainsi l’efficacité du chargement.
- Ajouter des images manquantes : ce paramètre permet d’attribuer automatiquement les dimensions manquantes à vos images, améliorant ainsi la compatibilité avec le plugin LiteSpeed Cache, à condition que le chargement différé soit activé.
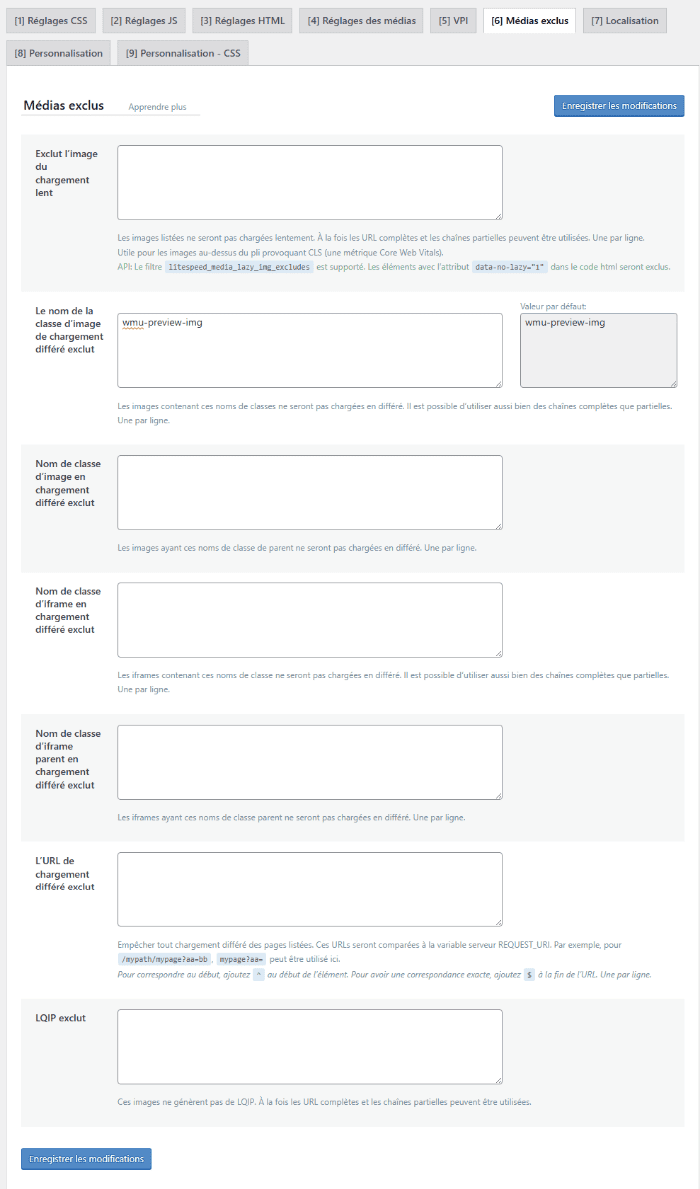
Médias exclus
 Dans les paramètres d’exclusion de médias, vous pouvez renseigner un certain nombre de médias du chargement lent. Cela peut être le logo du site ou n’importe quelle autre image qui doit être chargé sur le site.
Dans les paramètres d’exclusion de médias, vous pouvez renseigner un certain nombre de médias du chargement lent. Cela peut être le logo du site ou n’importe quelle autre image qui doit être chargé sur le site.
Pour exclure une image, vous devez charger son URL dans le champ d’exclusion. Vous pouvez répéter la même procédure pour plusieurs autres images à exclure du chargement lent. Dans ce cas, vous devez renseigner une URL par ligne
Les autres options dépendent de la première. Cela veut dire qu’une fois que vous avez défini l’URL de l’image à exclure, vous pouvez ajouter sa classe et configurer les autres options requises… Une fois que vous avez terminé, enregistrez vos modifications.
Paramètres de localisation
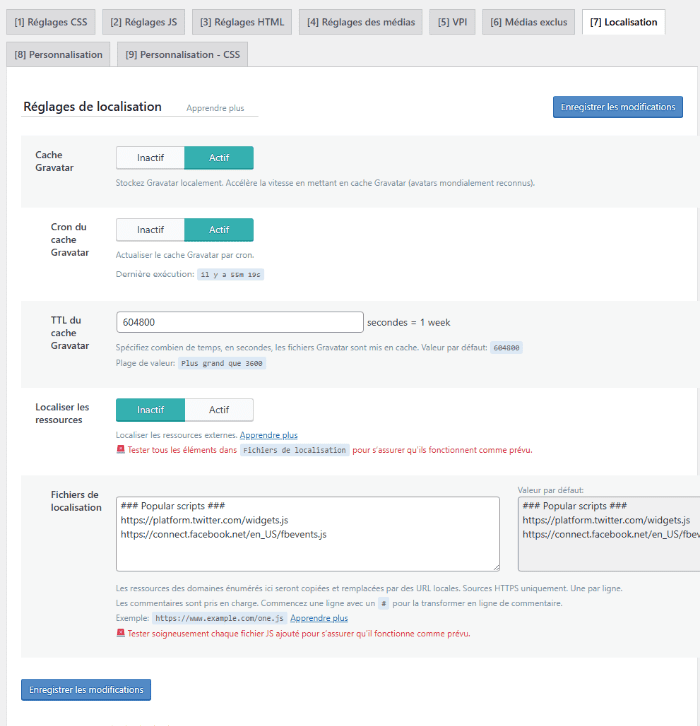
 Dans les paramètres de localisation, vous pouvez définir quelques options présentes ou garder la configuration par défaut :
Dans les paramètres de localisation, vous pouvez définir quelques options présentes ou garder la configuration par défaut :
- Cache Gravatars : cette option permet de stocker les Gravatars localement sur votre site, ce qui est particulièrement utile pour les sites WordPress avec un grand nombre de commentaires utilisant des Gravatars.
- Cron du cache Gravatars : si vous avez choisi de mettre en cache les Gravatars localement, il est recommandé d’activer également cette option pour actualiser régulièrement le cache à l’aide d’une tâche cron.
- TTL du cache Gravatars : ce paramètre détermine combien de temps les Gravatars sont conservés en cache. La valeur par défaut est généralement appropriée, mais vous pouvez la modifier à condition qu’elle soit supérieure à 3600 secondes.
- Localiser les ressources : cette option permet de cibler les ressources externes à charger sur le site.
- Fichiers de localisation : vous pouvez modifier ce champ que lorsque vous connaissez ce que vous faites.
Réglages de personnalisation : exclusion de JavaScript du chargement différé
 Dans cette partie, les différents options vous permettent de différer le chargement de certaines ressources JavaScript. Pour cela, vous devez définir les URLs de toutes les ressources ciblées dans le champ prévu.
Dans cette partie, les différents options vous permettent de différer le chargement de certaines ressources JavaScript. Pour cela, vous devez définir les URLs de toutes les ressources ciblées dans le champ prévu.
C’est aussi dans cette section que vous pouvez exclure certains utilisateurs du site de l’ensemble de paramètres d’optimisations définis.
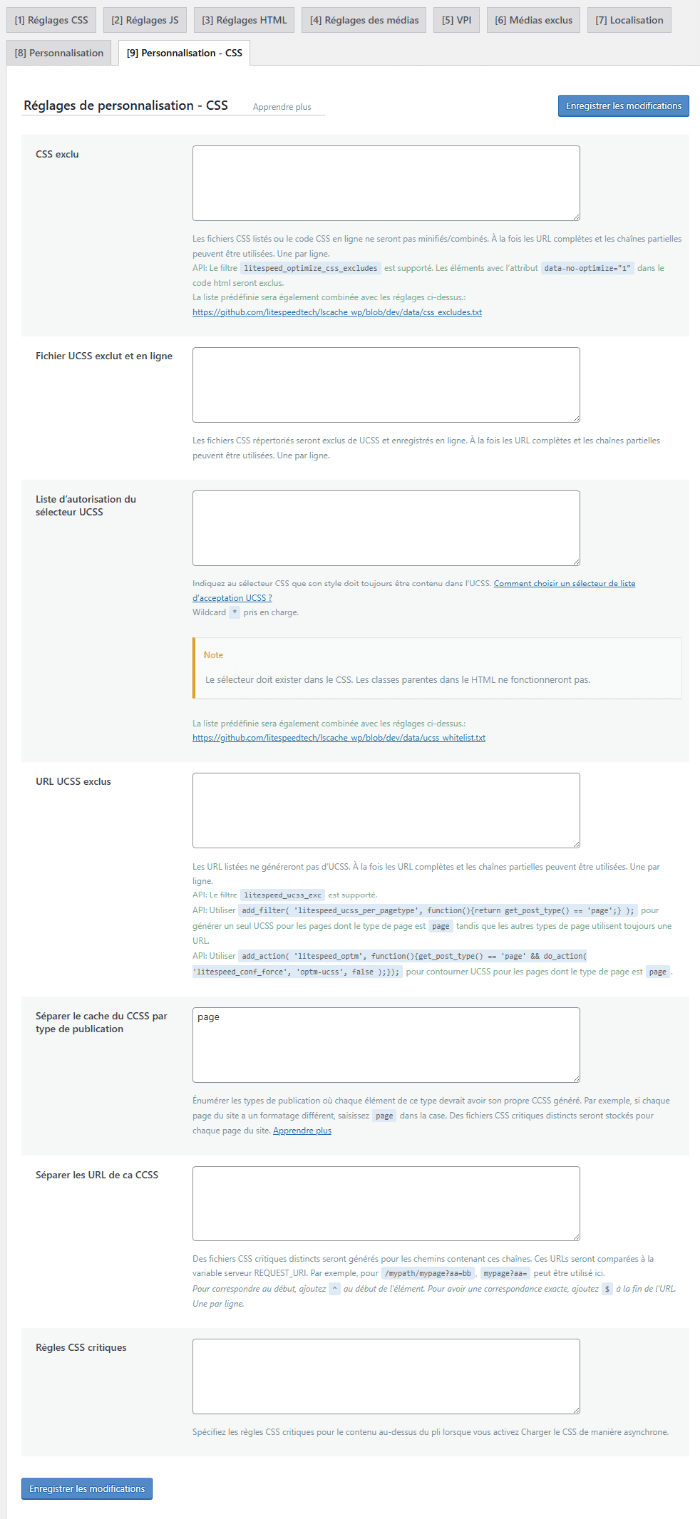
Exclusion de CSS du chargement différé
 Comme pour le JavaScript, dans cette partie, vous pouvez exclure certaines ressources de style du chargement différé. Vous pouvez definir les URLs des ressources à exclure dans le champ prévu.
Comme pour le JavaScript, dans cette partie, vous pouvez exclure certaines ressources de style du chargement différé. Vous pouvez definir les URLs des ressources à exclure dans le champ prévu.
5. Optimisation de la base de données
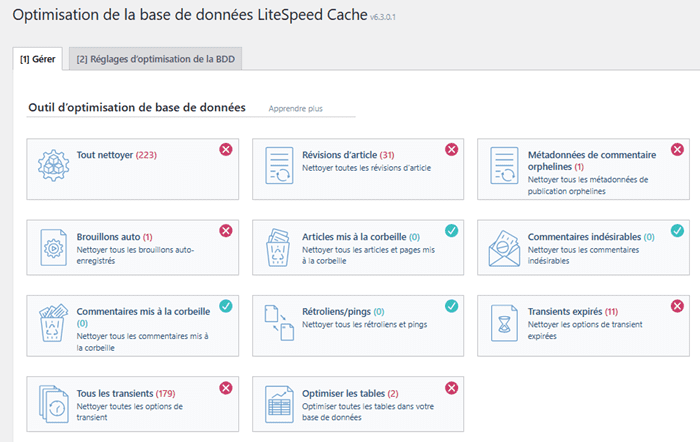
LiteSpeed fournit plusieurs autres options pour supprimer les fichiers inutiles de la base de données afin de l’optimiser.  L’option « Tout nettoyer » vous permet de supprimer tous les fichiers superflus de votre base de données en une fois. Cependant, vous pouvez aussi nettoyer les fichiers séparément. Ce sont notamment les révisions d’articles, les métadonnées de commentaires, les brouillons, les articles mis à la corbeille…Vous pouvez aussi retirer les commentaires indésirables, optimiser les tables…
L’option « Tout nettoyer » vous permet de supprimer tous les fichiers superflus de votre base de données en une fois. Cependant, vous pouvez aussi nettoyer les fichiers séparément. Ce sont notamment les révisions d’articles, les métadonnées de commentaires, les brouillons, les articles mis à la corbeille…Vous pouvez aussi retirer les commentaires indésirables, optimiser les tables…
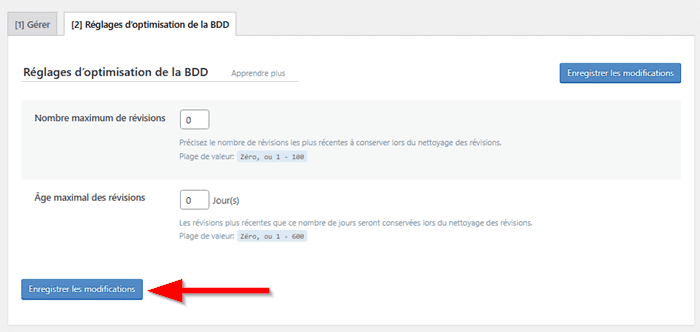
Pour alléger davantage la taille de la base de données, vous pouvez définir le nombre maximum de révisions ou l’âge maximal de révisions.  Une fois que vous avez terminé, enregistrez les modifications.
Une fois que vous avez terminé, enregistrez les modifications.
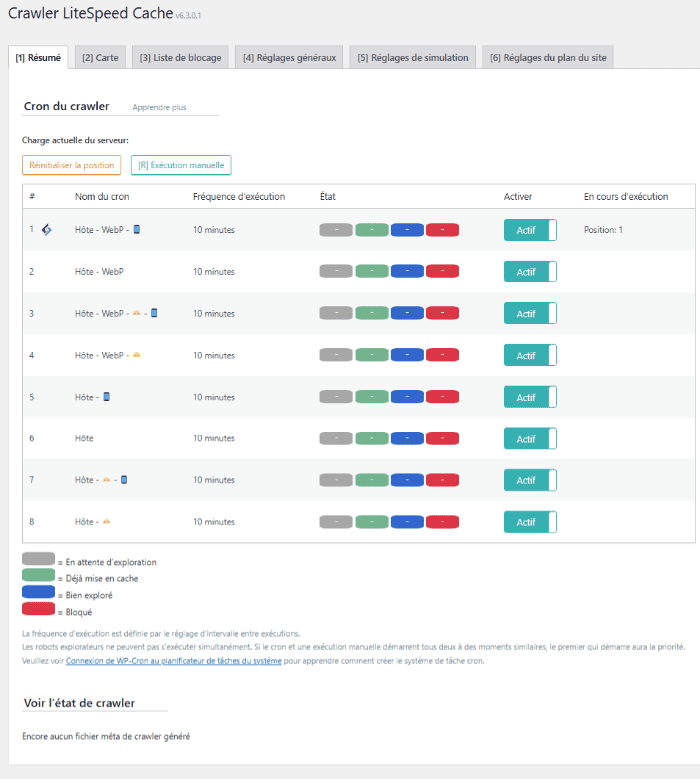
6. Paramètres de Crawler
LiteSpeed Cache propose une fonctionnalité de crawler qui scanne le backend de votre site Web et identifie les pages dont le cache est expiré et les actualisant automatiquement. Ainsi, les visiteurs ne verront jamais de pages non mises en cache.
Par défaut, cette fonctionnalité est désactivée et doit être activée côté serveur. Pour cela, il est nécessaire de contacter votre administrateur serveur ou votre hébergeur. Il est important de noter que l’activation de cette fonctionnalité sans disposer de ressources serveur adéquates peut nuire aux performances de votre site.
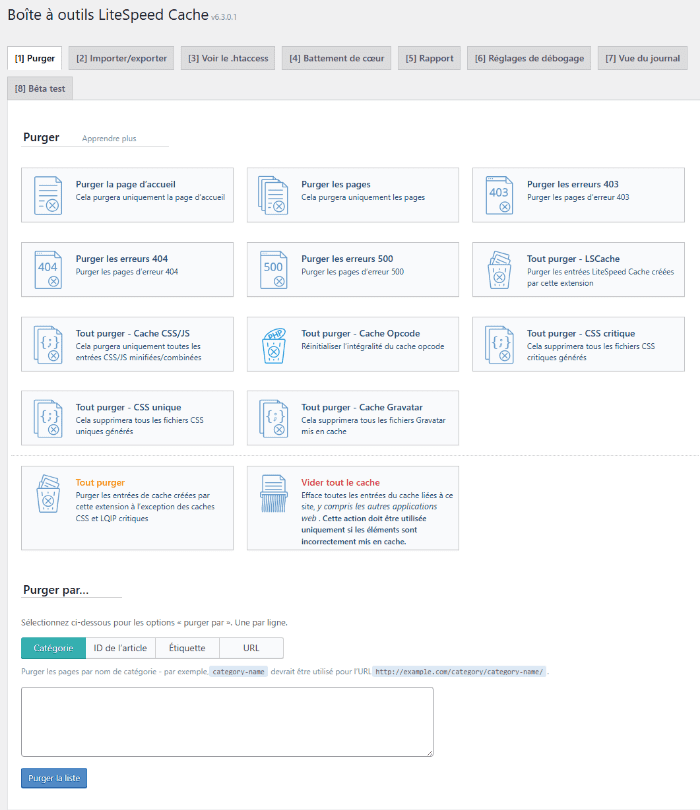
7. Boite à outils
Pour configurer manuellement vos paramètres de cache, rendez-vous dans la section « LiteSpeed Cache › boîte à outils ». Cette boîte à outils offre des options avancées, allant de la purge des pages d’erreur 403 à la modification du fichier .htaccess.
Passons en revue les fonctionnalités de chaque section :
- Purge : cet onglet vous permet de sélectionner les types de contenu à purger individuellement, ce qui est particulièrement pratique lorsque vous modifiez un fichier en cache. Ainsi, seules les ressources choisies sont effacées, sans impacter le reste du contenu.
- Importation/exportation : cette section contient des outils pour exporter ou importer des configurations LiteSpeed. Ils sont utiles pour sauvegarder vos paramètres avant d’expérimenter sur votre site, ou pour transférer une configuration vers un autre site.
- Voir .htaccess : cet onglet vous permet de modifier directement votre fichier .htaccess sans avoir besoin d’un client FTP ou SSH. Soyez vigilant, car des modifications incorrectes peuvent rendre votre site inaccessible. Consultez toujours votre hébergeur si vous avez des doutes.
- Heartbeat : Cette fonctionnalité, liée à l’API WordPress Heartbeat, permet au navigateur de communiquer avec le serveur via des appels AJAX, aidant ainsi à gérer la charge du serveur. Modifier les intervalles de Heartbeat peut consommer beaucoup de ressources CPU, donc procédez avec précaution.
- Rapport : En cas de problème avec LiteSpeed Cache, utilisez l’option Send to LiteSpeed pour transmettre un rapport d’environnement à l’équipe de support.
- Réglages du débogage : si vous devez désactiver LiteSpeed Cache pour diagnostiquer des problèmes sur votre site, les outils de cet onglet vous permettront de le faire facilement.
- Vue du journal : cette section affiche les historiques de modifications effectuées dans l’extension.
- Bêta-test : dans cette section, vous avez la possibilité de tester de nouvelles fonctionnalités avant leur déploiement.
Conclusion
L’optimisation de la performance d’un site WordPress peut sembler complexe, mais avec le bon outil et les bonnes pratiques, il est tout à fait possible d’atteindre des scores parfaits sur PageSpeed et GTMetrix. En utilisant le plugin LiteSpeed Cache, vous pouvez transformer votre site en une plateforme rapide, réactive et SEO-friendly. 🌟 N’oubliez pas, la performance n’est pas une destination, mais un voyage continu. Continuez à surveiller et à ajuster les paramètres de votre site pour maintenir un haut niveau de performance.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
En suivant les conseils de cet article, vous êtes sur la bonne voie pour offrir à vos visiteurs une expérience en ligne exceptionnelle. 🌐👏 Si vous avez des questions ou des suggestions sur la façon d’optimiser un site WordPress avec LiteSpeed, écrivez-nous dans les commentaires.


 96mn de lecture
96mn de lecture







Commentaires (0)