
Vous envisagez de migrer de Webflow vers WordPress ? 🌐🔄 Cette transition peut sembler intimidante, mais avec le bon guide, elle devient un jeu d’enfant ! Que vous cherchiez plus de flexibilité ou des options de personnalisation plus avancées, WordPress offre un univers riche et diversifié. Dans cet article, découvrez comment effectuer cette migration étape par étape pour revitaliser votre présence en ligne avec WordPress. 💻🚀
Objectif
👇 Cet article a pour objectif de guider les utilisateurs à travers le processus de migration de leur site de Webflow vers WordPress. 👨💻 Vous y découvrirez les étapes essentielles, les outils nécessaires, ainsi que les meilleures pratiques pour garantir une transition fluide et sans perte de données. 💻
Prérequis
Avant de commencer la migration de Webflow vers WordPress, assurez-vous d’avoir à disposition les éléments suivants :
- Accès complet à votre site Webflow.
- Un hébergement web compatible avec WordPress.
- Le nom de domaine que vous souhaitez utiliser.
- Une installation WordPress prête à l’emploi.
Qu’est-ce que Webflow ?
 Webflow est une plateforme de création de sites web qui combine la facilité d’un constructeur visuel avec la puissance d’un éditeur de code.
Webflow est une plateforme de création de sites web qui combine la facilité d’un constructeur visuel avec la puissance d’un éditeur de code.
Il s’adresse principalement aux designers et aux développeurs qui souhaitent concevoir des sites web professionnels sans avoir à écrire une ligne de code.
Grâce à une interface intuitive de glisser-déposer, Webflow permet de créer des sites entièrement personnalisés tout en offrant un contrôle précis sur la structure HTML, le design CSS et les animations.
En plus d’être un constructeur de sites, Webflow inclut également des fonctionnalités de CMS (Content Management System) pour gérer et organiser le contenu. Les utilisateurs peuvent facilement concevoir des blogs, des portfolios ou des sites d’entreprise avec un système de gestion de contenu dynamique.
Webflow propose aussi un hébergement intégré, ce qui permet aux utilisateurs de publier leur site directement depuis la plateforme. Cette solution tout-en-un est donc particulièrement appréciée par ceux qui cherchent une alternative aux systèmes plus complexes comme WordPress, tout en conservant une certaine flexibilité et créativité dans le design.
Pourquoi migrer Webflow vers WordPress ?
 Migrer de Webflow vers WordPress est une décision fréquente pour ceux qui cherchent à tirer parti des nombreuses fonctionnalités et de la flexibilité qu’offre WordPress. Bien que Webflow soit puissant pour le design visuel, certaines limitations poussent les utilisateurs à opter pour WordPress, plus robuste et évolutif.
Migrer de Webflow vers WordPress est une décision fréquente pour ceux qui cherchent à tirer parti des nombreuses fonctionnalités et de la flexibilité qu’offre WordPress. Bien que Webflow soit puissant pour le design visuel, certaines limitations poussent les utilisateurs à opter pour WordPress, plus robuste et évolutif.
Voici les principales raisons de migrer de Webflow vers WordPress :
- Flexibilité et personnalisation : WordPress propose une large gamme de thèmes et de plugins pour personnaliser chaque aspect du site selon vos besoins spécifiques.
- Coût : Webflow peut devenir coûteux à long terme, surtout avec des fonctionnalités avancées. WordPress, avec un hébergement abordable, offre une solution plus économique.
- Contrôle total du site : WordPress donne un accès complet au code et à l’architecture du site, idéal pour les développeurs.
- SEO et marketing : WordPress est réputé pour ses plugins SEO (comme Yoast) et ses intégrations marketing, facilitant l’optimisation pour les moteurs de recherche.
- Communauté et support : avec une énorme communauté et des ressources abondantes, WordPress permet de résoudre rapidement les problèmes ou de trouver des tutoriels.
Comment migrer de Webflow vers WordPress ?
La migration de Webflow vers WordPress se fait en suivant plusieurs étapes. Voici comment vous devez faire :
Etape 1 : choisir un hébergement WordPress adapté
Choisir un hébergement WordPress adapté est nécessaire pour assurer les performances, la sécurité et la stabilité de votre site. Pour cela, il est essentiel de choisir un hébergeur qui comprend les besoins spécifiques de WordPress, comme Ligne Web Services (LWS).
Les offres d’hébergement WordPress de LWS sont spécialement conçues pour garantir une installation et une gestion faciles de votre site. LWS propose des plans optimisés qui incluent une installation en un clic, un certificat SSL gratuit, et des mises à jour automatiques de WordPress, vous permettant de vous concentrer sur votre contenu sans vous soucier des aspects techniques.
Voici les principaux avantages des offres WordPress chez LWS :
- Performances optimisées : des serveurs configurés pour WordPress, garantissant une vitesse de chargement rapide et une navigation fluide.
- Sécurité renforcée : protection contre les attaques et les failles, avec des sauvegardes régulières pour protéger vos données.
- Support technique dédié : une équipe disponible pour vous assister rapidement en cas de besoin, avec une expertise WordPress.
- Tarifs abordables : des plans adaptés à tous les budgets, offrant un excellent rapport qualité/prix.
Étape 2 : installer WordPress et choisir un thème
Une fois que vous avez choisi votre hébergement, l’installation de WordPress est simple, surtout avec des solutions comme LWS qui proposent une installation en un clic. Après l’installation, l’étape cruciale est de choisir un thème WordPress adapté à vos besoins.
Le thème détermine l’apparence et la structure de votre site. Pour bien le choisir, voici les critères essentiels à prendre en compte :
- Objectif de votre site : sélectionnez un thème qui correspond à votre secteur (blog, e-commerce, portfolio). Par exemple, un thème pour un site de vente doit être compatible avec WooCommerce.
- Design et personnalisation : recherchez un thème à la fois moderne et personnalisable. Vérifiez qu’il propose plusieurs options de mise en page, des couleurs ajustables et une intégration facile avec des plugins.
- Responsive design : assurez-vous que le thème est entièrement responsive, c’est-à-dire optimisé pour une bonne navigation sur mobiles et tablettes.
- Performance : privilégiez un thème léger et bien codé pour garantir des temps de chargement rapides, essentiels pour le SEO.
- Support et mises à jour : optez pour un thème régulièrement mis à jour avec un support technique réactif.
Étape 3 : exporter son site Webflow
L’exportation de votre site Webflow vers WordPress nécessite plusieurs étapes pour une transition fluide. Webflow permet d’exporter le code HTML, CSS et JavaScript de votre site, mais il n’existe pas de méthode directe pour importer ce contenu dans WordPress.
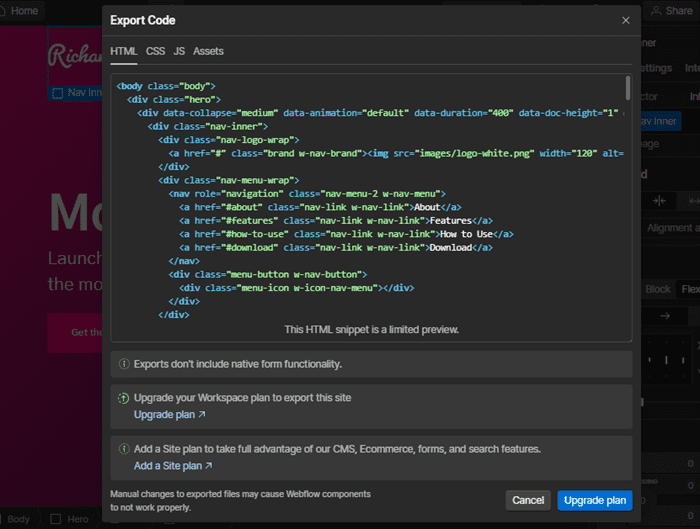
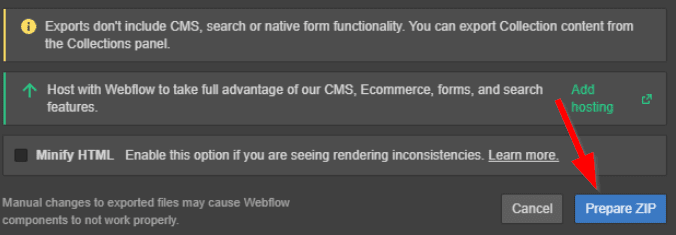
Si vous disposez d’un plan Workspace, vous pouvez exporter l’ensemble de codes en utilisant la fonction d’exportation intégrée dans Webflow. Dans ce cas, il vous suffit de cliquer sur l’icône « Code » située sur la barre supérieure. Ensuite, vous pouvez archiver votre code dans un fichier zip.
Dans ce cas, il vous suffit de cliquer sur l’icône « Code » située sur la barre supérieure. Ensuite, vous pouvez archiver votre code dans un fichier zip.
Étape 4 : exporter les articles de Webflow
Exporter vos articles de Webflow vers WordPress peut s’avérer délicat, car Webflow n’offre pas de solution native pour transférer les contenus dynamiques. Cependant, avec une méthode bien structurée, vous pouvez effectuer cette migration sans perdre de données.
Voici les étapes à suivre :
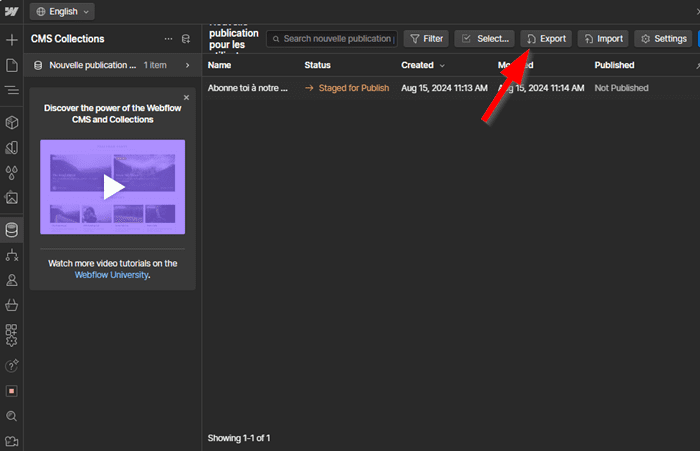
- Exporter le contenu CMS de Webflow : allez dans l’onglet Collections de Webflow et exportez vos articles au format CSV. Ce fichier contient toutes les données nécessaires comme les titres, le corps des articles, les images, et les balises. Vous devez alors cliquer sur le bouton « Export » pour lancer l’exportation.

- Vérifier les liens internes : testez les liens dans vos articles pour vous assurer qu’ils redirigent correctement.
Étape 5 : exporter les pages Webflow vers WordPress
Exporter le contenu de vos pages Webflow vers WordPress est une étape importante pour garantir que l’intégralité de votre site soit correctement transférée. Contrairement aux articles, les pages statiques de Webflow nécessitent une approche plus personnalisée.
Voici comment procéder :
- Exporter le code HTML des pages Webflow : Webflow vous permet d’exporter le code HTML de chaque page. Rendez-vous dans l’éditeur, cliquez sur l’option d’exportation et téléchargez les fichiers HTML, CSS et JavaScript.
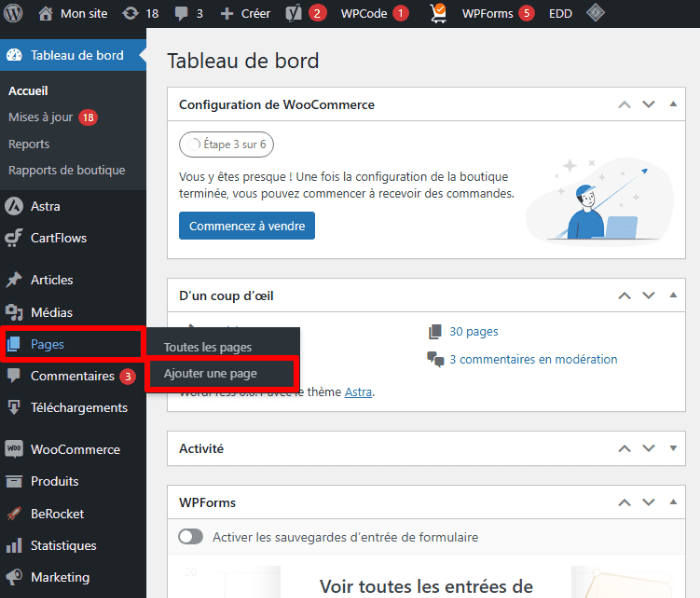
- Créer des pages dans WordPress : dans WordPress, recréez manuellement les pages exportées en accédant à l’onglet « Pages » et en ajoutant une nouvelle page. Utilisez l’éditeur Gutenberg ou un constructeur de pages comme Elementor pour personnaliser la mise en page.

- Importer le contenu HTML : collez le code HTML exporté dans l’éditeur WordPress en utilisant un bloc HTML personnalisé ou modifiez directement la structure selon vos besoins.
- Intégrer les images et ressources : les images et autres fichiers médias doivent être importés séparément dans la bibliothèque WordPress. Assurez-vous que tous les liens internes sont correctement mis à jour.
- Optimisation SEO et design : profitez de l’exportation pour ajuster le design, améliorer la structure et optimiser chaque page pour le SEO.
Étape 6 : importer les articles Webflow dans WordPress
Après avoir exporté vos articles de Webflow au format CSV, l’étape suivante est de les importer dans WordPress tout en préservant leur structure et leurs contenus.
Voici comment procéder :
- Préparer le fichier CSV : assurez-vous que le fichier CSV exporté depuis Webflow est bien structuré, avec des colonnes claires pour les titres, contenus, images, catégories, etc. Vous pouvez utiliser un éditeur comme Excel ou Google Sheets pour vérifier le format.
- Installer un plugin d’importation : pour faciliter l’importation, utilisez un plugin comme WP All Import ou CSV Importer. Ces outils permettent de mapper les champs de votre fichier CSV avec les champs de vos articles WordPress (titre, corps du texte, image à la une, etc.).

- Configurer l’importation : importez le fichier CSV dans WordPress via le plugin. Mappez chaque colonne aux éléments correspondants (ex. : le titre dans le champ “Title”, le contenu dans “Content”, etc.). Assurez-vous que les images sont importées correctement en associant les URL des images aux articles.
- Vérifier le résultat : une fois l’importation terminée, vérifiez chaque article pour vous assurer que le formatage, les images et les liens internes sont corrects. Si nécessaire, ajustez manuellement certains éléments pour respecter la cohérence visuelle.
Étape 7 : importer les images Webflow dans WordPress
L’importation des images de Webflow vers WordPress est une autre étape essentielle pour s’assurer que le design et le contenu visuel de votre site sont bien transférés. Voici comment procéder pour migrer efficacement vos images.
- Exporter les images de Webflow : Webflow vous permet de télécharger toutes les images utilisées sur votre site. Rendez-vous dans l’éditeur Webflow et exportez l’ensemble des fichiers (HTML, CSS, JavaScript et images). Les images seront incluses dans un dossier séparé.
- Importer les images dans WordPress : accédez à la bibliothèque de médias dans WordPress, puis téléchargez toutes les images en une seule fois en glissant-déposant les fichiers. Assurez-vous que les noms de fichiers restent les mêmes pour éviter des erreurs dans les liens.
- Associer les images aux articles et pages : si vous avez importé vos articles ou pages depuis un fichier CSV ou HTML, il est possible que les images ne soient pas automatiquement associées. Utilisez un plugin comme Auto Upload Images qui détecte automatiquement les liens d’image dans vos contenus et les télécharge dans votre bibliothèque WordPress.
- Vérifier les liens d’images : après importation, parcourez votre site pour vérifier que toutes les images s’affichent correctement et que les liens internes sont mis à jour.
Étape 8 : reconfigurer les paramètres de votre nom de domaine
Après avoir migré votre site de Webflow vers WordPress, il est recommandé de reconfigurer les paramètres de votre nom de domaine pour que votre site soit accessible depuis son URL habituelle. Cette étape garantit que votre trafic est redirigé vers votre nouvelle installation WordPress.
Commencez par vous connecter à votre registrar, c’est-à-dire l’endroit où vous avez acheté votre nom de domaine. Vous devrez mettre à jour les enregistrements DNS pour pointer vers votre nouvel hébergeur WordPress.
Le plus souvent, cela implique de remplacer les anciens enregistrements A ou CNAME par ceux fournis par votre nouveau fournisseur d’hébergement.
Une fois les modifications effectuées, il peut falloir jusqu’à 48 heures pour que les nouvelles configurations soient propagées à travers le web.
Ensuite, dans votre tableau de bord WordPress, assurez-vous que l’URL du site est correctement configurée dans les paramètres généraux. Cela garantira que votre nom de domaine pointe correctement vers votre site WordPress, sans erreurs de redirection.
Enfin, testez votre site en accédant à votre nom de domaine. Si tout est bien configuré, votre site WordPress sera en ligne avec votre URL existante, assurant une transition fluide pour vos utilisateurs.
Étape 9 : modifier les permaliens dans votre site WordPress
Une fois votre site migré de Webflow vers WordPress, il est essentiel de configurer correctement les permaliens. Les permaliens sont les URL permanentes de vos pages et articles. Ils jouent un rôle crucial pour le SEO et pour offrir une expérience utilisateur fluide.
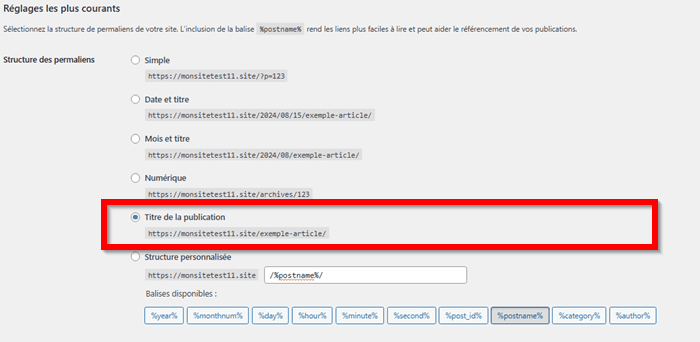
Pour configurer les permaliens, rendez-vous dans votre tableau de bord WordPress, sous la section « Réglages > Permaliens ». Vous y trouverez plusieurs options, mais le format recommandé pour la plupart des sites est « Nom de l’article ». Ce format est à la fois lisible pour les utilisateurs et optimisé pour les moteurs de recherche. Si votre ancien site Webflow avait une structure d’URL spécifique, essayez de la reproduire dans WordPress pour éviter les erreurs 404. Par exemple, si vos articles étaient organisés par date ou catégorie, assurez-vous que WordPress suit la même logique.
Si votre ancien site Webflow avait une structure d’URL spécifique, essayez de la reproduire dans WordPress pour éviter les erreurs 404. Par exemple, si vos articles étaient organisés par date ou catégorie, assurez-vous que WordPress suit la même logique.
Ensuite, testez toutes les pages et articles pour vérifier que les liens redirigent correctement. Si certaines URLs ont changé, vous devrez mettre en place des redirections 301 pour ne pas perdre le trafic provenant de vos anciennes URL.
Une bonne configuration des permaliens garantit non seulement une meilleure navigation, mais aussi la préservation de votre référencement existant, évitant ainsi des baisses de performance suite à la migration.
Étape 10 : installer les plugins nécessaires au fonctionnement de WordPress
Après avoir configuré votre site WordPress, il est essentiel d’installer les plugins indispensables pour améliorer les fonctionnalités, la sécurité et les performances de votre site. Les plugins sont des outils qui étendent les capacités de WordPress, en vous permettant d’ajouter des options sans avoir à coder.
Cependant, il est important de choisir les bons plugins pour éviter d’alourdir votre site ou de créer des conflits. Voici une sélection de plugins essentiels pour débuter.
- Yoast SEO : pour optimiser le référencement naturel de votre site, Yoast SEO est un incontournable. Il vous aide à structurer votre contenu pour les moteurs de recherche en fournissant des conseils sur les balises, les mots-clés et la lisibilité.
- Akismet : ce plugin protège votre site des spams dans les commentaires. C’est une solution simple pour maintenir votre site propre et éviter le spam.
- UpdraftPlus : pour la sécurité de votre site, UpdraftPlus permet de planifier des sauvegardes automatiques et de restaurer facilement votre site en cas de problème.
- Elementor : un constructeur de pages visuel très populaire, idéal pour personnaliser l’apparence de votre site sans toucher au code.
- WP Rocket : ce plugin de mise en cache améliore les performances de votre site en réduisant les temps de chargement, ce qui est crucial pour l’expérience utilisateur et le SEO.
- Wordfence Security : pour une sécurité renforcée, Wordfence offre une protection complète contre les attaques en surveillant le trafic et en bloquant les menaces.
Étape 11 : optimiser les performances de votre site WordPress
Une fois votre site WordPress configuré, l’optimisation est essentielle pour garantir des performances élevées et une bonne expérience utilisateur. Un site rapide et fluide améliore non seulement le SEO, mais aussi la satisfaction des visiteurs.
Voici quelques mesures d’optimisation :
- Activer la mise en cache avec un plugin comme WP Rocket pour réduire les temps de chargement.
- Optimiser les images en les compressant avec un plugin comme Smush.
- Utiliser un CDN (Content Delivery Network) pour distribuer les contenus plus rapidement à travers le monde.
- Minifier le code CSS, JavaScript et HTML pour un chargement plus rapide.
Conclusion
Félicitations ! Vous avez franchi les étapes nécessaires pour migrer de Webflow vers WordPress. 🎉🔗 Avec votre nouveau site WordPress en place, vous êtes prêt à explorer les vastes possibilités de personnalisation et d’extension que cette plateforme peut offrir.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Avez-vous des questions, des ajouts ou des suggestions sur la façon de migrer de Webflow vers WordPress ? Ecrivez-nous dans la section dédiée aux Commentaires.


 42mn de lecture
42mn de lecture







Commentaires (0)