
Google AdSense est un des moyens les plus populaires de monétiser votre site Web.
Il vous permet de vendre automatiquement l’espace publicitaire de votre site Web à des annonceurs, et d’être payé. AdSense est un des moyens les plus simples de commencer à gagner de l’argent en ligne avec votre site Web. 🙂
Dans cet article, nous vous montrerons comment ajouter Google AdSense à WordPress ainsi que quelques bonnes pratiques et astuces pour augmenter vos gains.
Qu’est-ce que Google AdSense ?
Google AdSense est un réseau publicitaire géré par Google qui permet aux blogueurs et aux propriétaires de sites Web de gagner de l’argent en diffusant des annonces textuelles, des images, des vidéos et d’autres publicités interactives sur leurs sites Web. Ces annonces sont ciblées en fonction du contenu du site et de l’audience, elles sont donc très pertinentes.

Google AdSense ne pose aucun problème, car vous n’avez pas à traiter avec les annonceurs ni à vous soucier de percevoir de l’argent. Google administre et entretient les relations avec les annonceurs. Il perçoit le paiement, prend ses frais de gestion et vous envoie le reste de l’argent.
AdSense propose des annonces au coût par clic (CPC), ce qui signifie que vous gagnez de l’argent chaque fois qu’un utilisateur clique sur l’annonce de votre site Web. Le montant reçu par clic varie en fonction de divers facteurs.
Premiers pas avec Google AdSense
La première chose à faire est de créer un compte. Si vous avez un compte Gmail, vous pouvez utiliser votre compte existant pour vous inscrire à Google AdSense.
Une fois que vous avez soumis votre demande, vous serez redirigé vers la page principale de Google AdSense.
Une fois votre demande approuvée, vous pouvez vous connecter à votre compte AdSense et obtenir votre code publicitaire. Il s’agit du code que vous devez placer sur votre site Web pour afficher des annonces.
Récemment, Google AdSense a annoncé des annonces automatiques, ce qui signifie que vous collez un seul morceau de code et que Google décide automatiquement du moment, de l’endroit et du nombre d’annonces à afficher sur chaque page.
Cependant, la plupart des éditeurs utilisent encore la méthode manuelle pour placer individuellement les annonces sur leur site Web.
Nous allons vous montrer les deux méthodes. Nous vous recommandons de commencer par le placement manuel des annonces. Une fois que vous aurez commencé à gagner de l’argent, vous pourrez alors expérimenter les annonces automatiques pour les comparer vous-même.
Ajouter Google AdSense à WordPress
Placer le code publicitaire manuellement
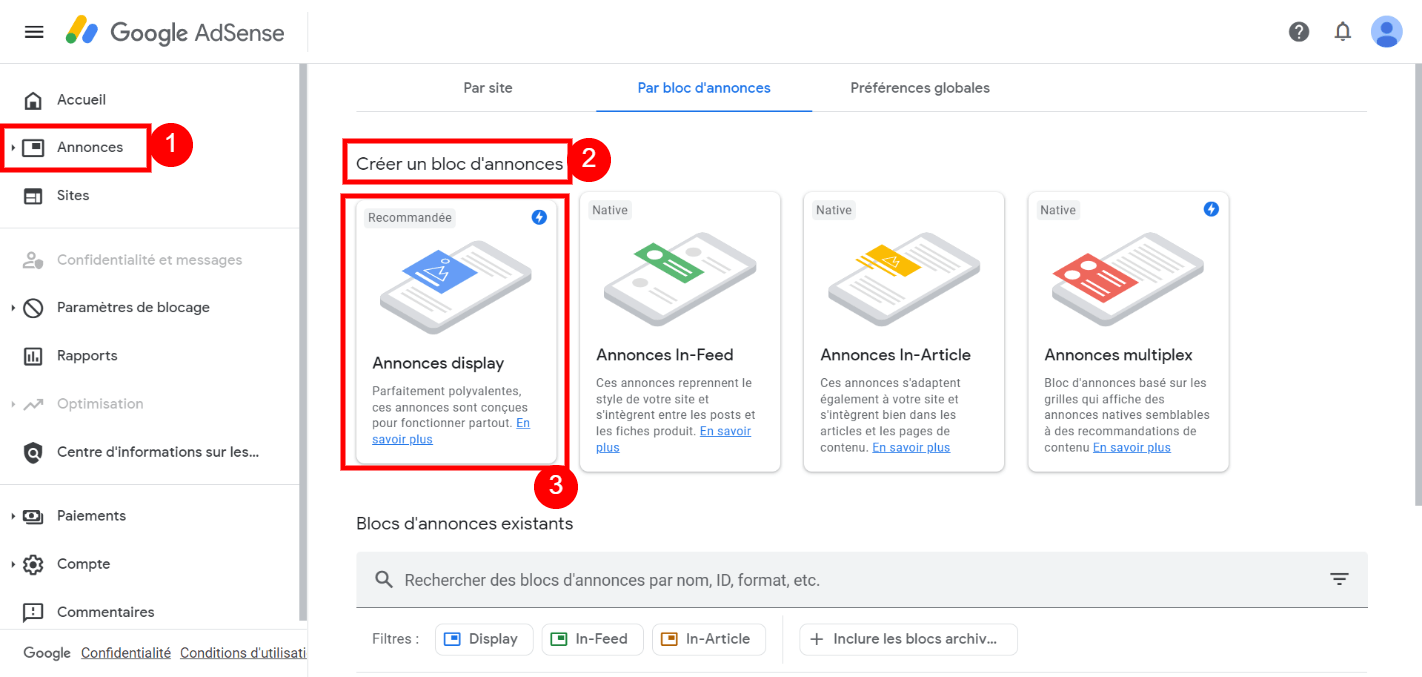
Commencez par cliquer sur le menu « Annonces » dans la colonne de gauche, puis passez à l’onglet « Par unité d’annonce ». De là, vous devez cliquer sur « Créer une nouvelle annonce ».
Il vous sera demandé de choisir un type d’annonce. Vous pouvez choisir entre « Annonces display », « Annonces In-feed » et « Annonces In-article ».
Si vous n’êtes pas sûr, commencez par les annonces d’affichage.

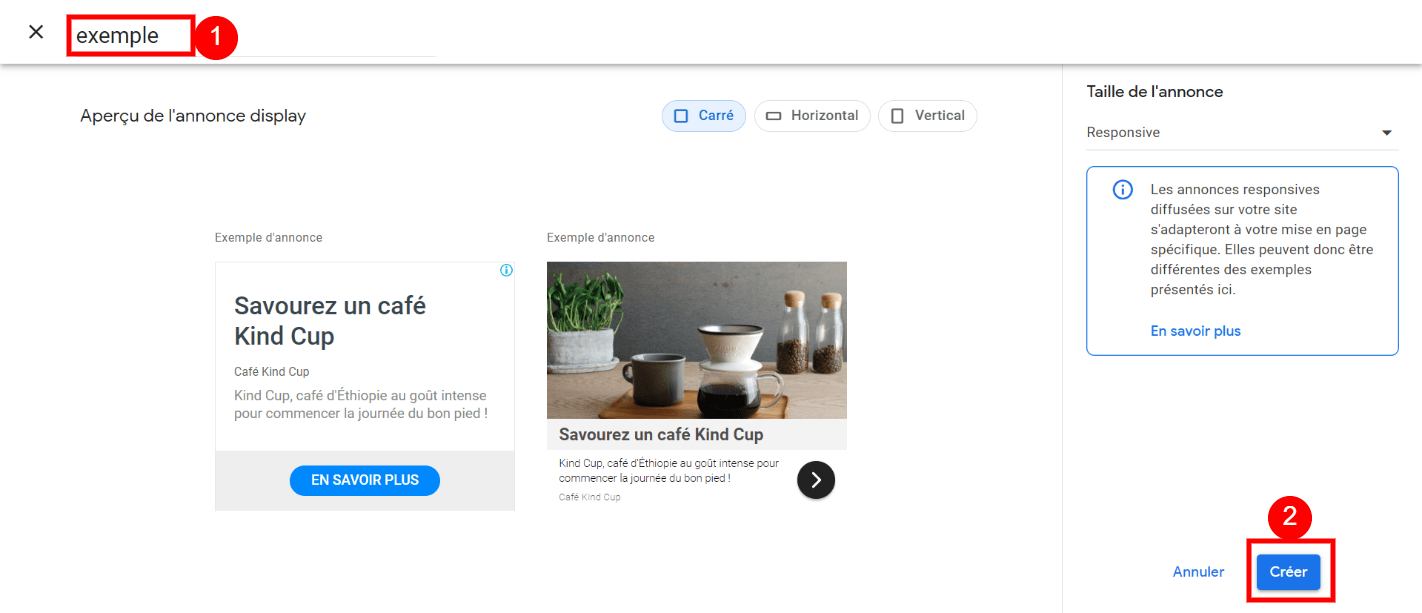
Ensuite, vous devez donner un nom à cette unité publicitaire et sélectionner la taille et le type d’annonce.

Le nom de la publicité n’est utilisé qu’à des fins internes. Vous pouvez donc la nommer comme bon vous semble.
L’option suivante consiste à choisir la taille de l’annonce. Bien que Google propose une grande variété de tailles d’annonces, certaines tailles sont recommandées, car elles sont les plus populaires auprès des annonceurs. Vous pouvez également choisir si vous souhaitez que votre annonce soit réactive ou fixe. Il vaut mieux choisir des publicités réactives, car elles fonctionnent bien sur tous les appareils et toutes les tailles d’écran. 💡
Ensuite, cliquez sur le bouton « Créer » pour continuer.
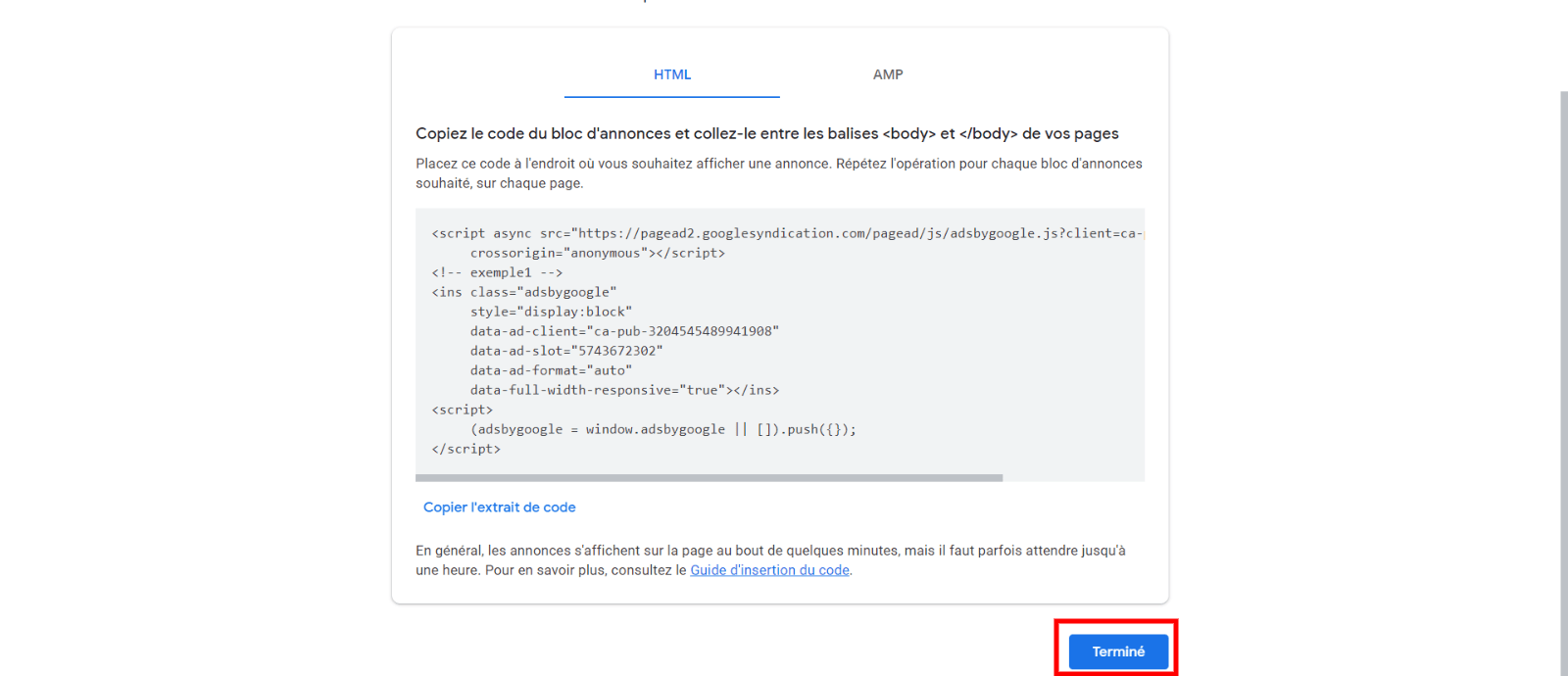
AdSense va maintenant générer le code de l’annonce pour vous. Il contient l’ID unique de l’unité publicitaire et votre ID d’éditeur.

Si votre site Web dispose d’une version Google AMP, vous pouvez également copier le code pour vos pages AMP.
Il suffit de copier le code de votre annonce et de le coller dans un éditeur de texte simple comme Notepad ou TextEdit. Vous en aurez besoin à l’étape suivante.
Ajouter Google AdSense via un Widget
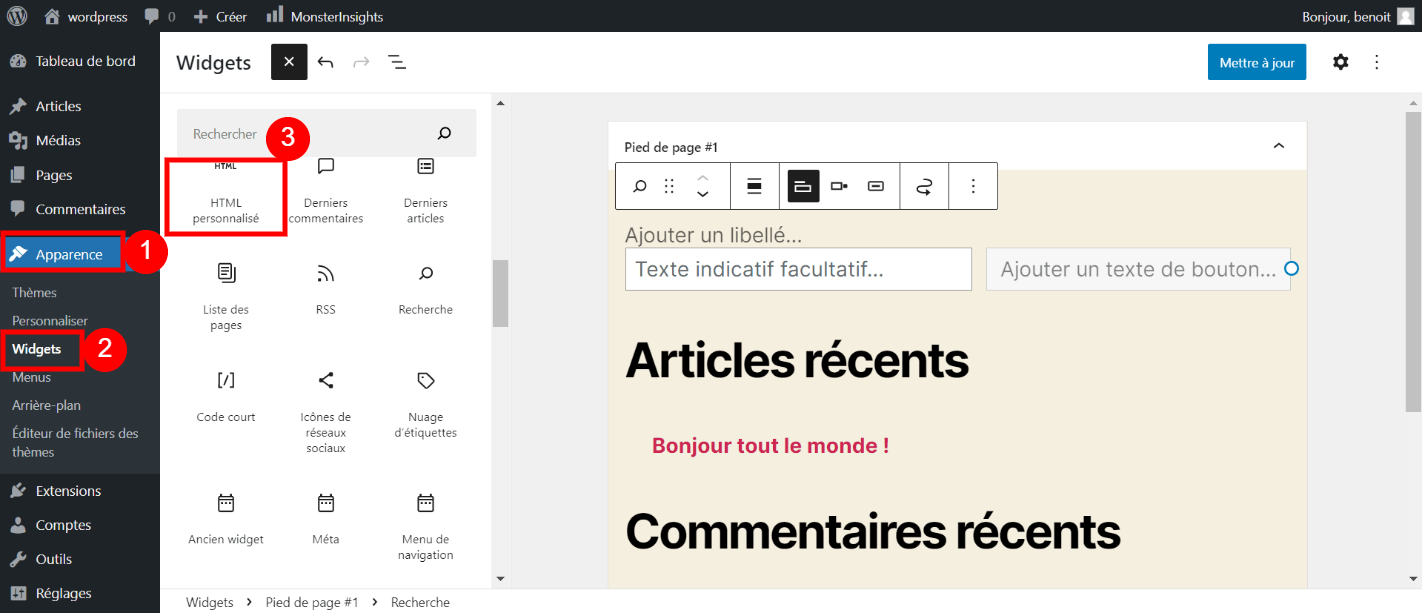
Vous devez déterminer où vous souhaitez afficher l’annonce sur votre site Web. Les annonces sont le plus souvent affichées dans la barre latérale. Vous pouvez ajouter Google AdSense dans votre barre latérale en utilisant les widgets de WordPress.
Il suffit d’aller sur la page Apparence « Widgets » dans la zone d’administration de WordPress. Ensuite, faites glisser et déposez le widget « Custom HTML » dans la zone de widgets appropriée et collez-y votre code Google AdSense.

Laisser Google positionner les annonces
L’ajout d’annonces individuelles à différents endroits de votre site Web prend beaucoup de temps. La plupart des débutants ont du mal à trouver les meilleurs emplacements pour afficher des annonces sur leurs sites. 😵💫
Pour résoudre ce problème, Google a introduit les annonces automatiques. Il vous suffit d’ajouter un extrait de code à votre site pour que Google AdSense détermine l’emplacement, la taille et le type d’annonce les plus rémunérateurs.
L’inconvénient de cette méthode est que vous avez moins de contrôle sur le placement des annonces sur votre site Web. Si vous souhaitez utiliser la fonction d’annonces automatiques, voici comment ajouter Google AdSense à votre site Web. 👇
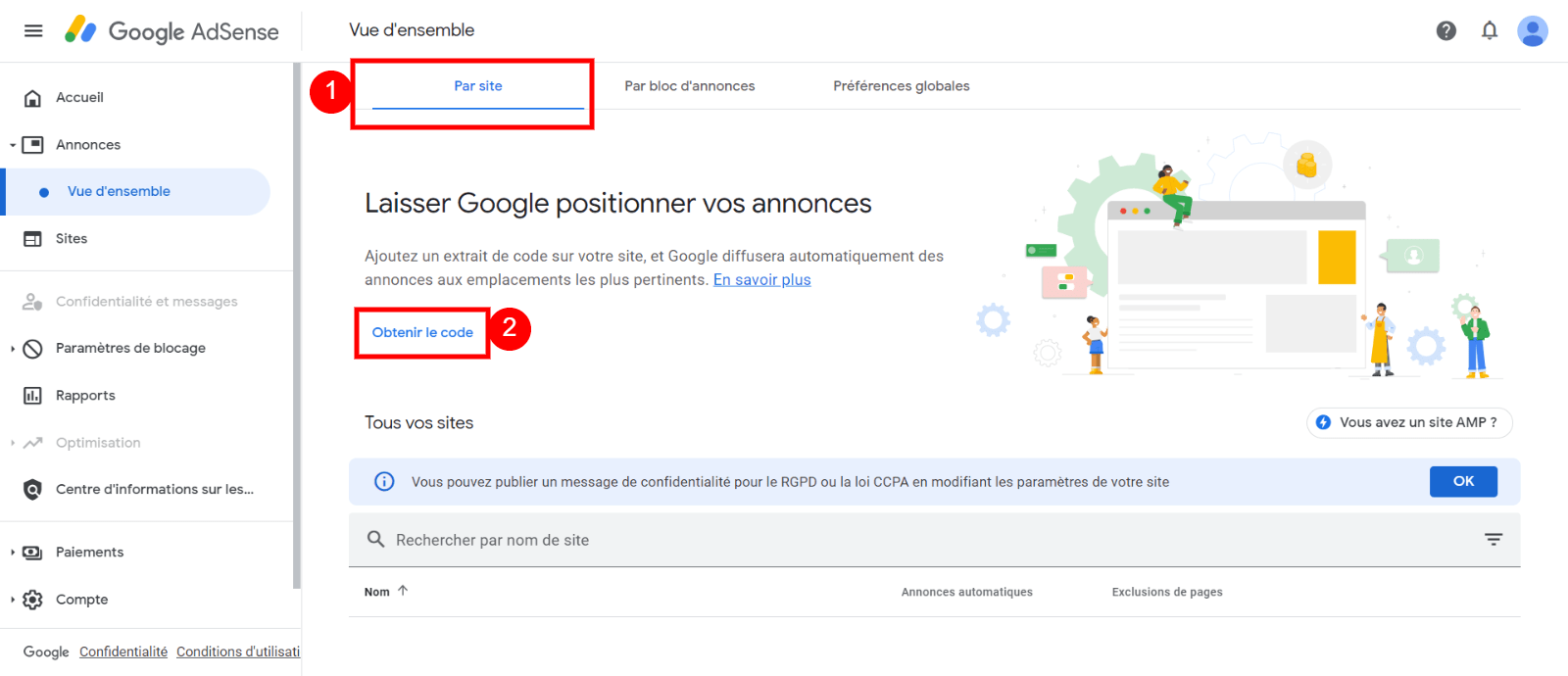
Commencez par vous connecter à votre compte Google AdSense et cliquez sur l’onglet « Annonces ». Ensuite, vous devez cliquer sur le bouton « Obtenir un code » pour générer le code d’annonces automatiques.

AdSense va maintenant générer un extrait de code avec votre ID d’éditeur et l’afficher à l’écran. Vous pouvez à présent copier et coller ce code dans un éditeur de texte.
Le code auto-ads utilise un seul extrait de code pour générer des annonces partout sur votre site Web WordPress. Cela signifie que vous devez ajouter le code à toutes les pages sur lesquels vous souhaitez afficher l’annonce.
Une façon de le faire est d’ajouter le code dans le fichier header.php de votre thème WordPress. L’inconvénient de cette méthode est que le code de votre annonce disparaîtra si vous mettez à jour ou modifiez votre thème. La meilleure façon d’ajouter un code à votre site Web est d’utiliser un plugin comme Insert Headers and Footers.
Tout d’abord, vous devez installer et activer le plugin Insert Headers and Footers. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress. 💡
Après l’activation, allez à la page Paramètres « Insérer des en-têtes et des pieds de page ». De là, vous devez coller votre code Google AdSense dans la section de l’en-tête.

N’oubliez pas de cliquer sur le bouton « Save » pour enregistrer vos modifications.
Le plugin va maintenant ajouter le code publicitaire sur toutes les pages de votre site Web. Google AdSense peut mettre un certain temps avant de commencer à afficher les annonces.
Utiliser le plugin MonsterInsigts
L’équipe de Google AdSense a créé un plugin pour les utilisateurs de WordPress, afin de faciliter l’ajout d’AdSense à leurs sites Web.
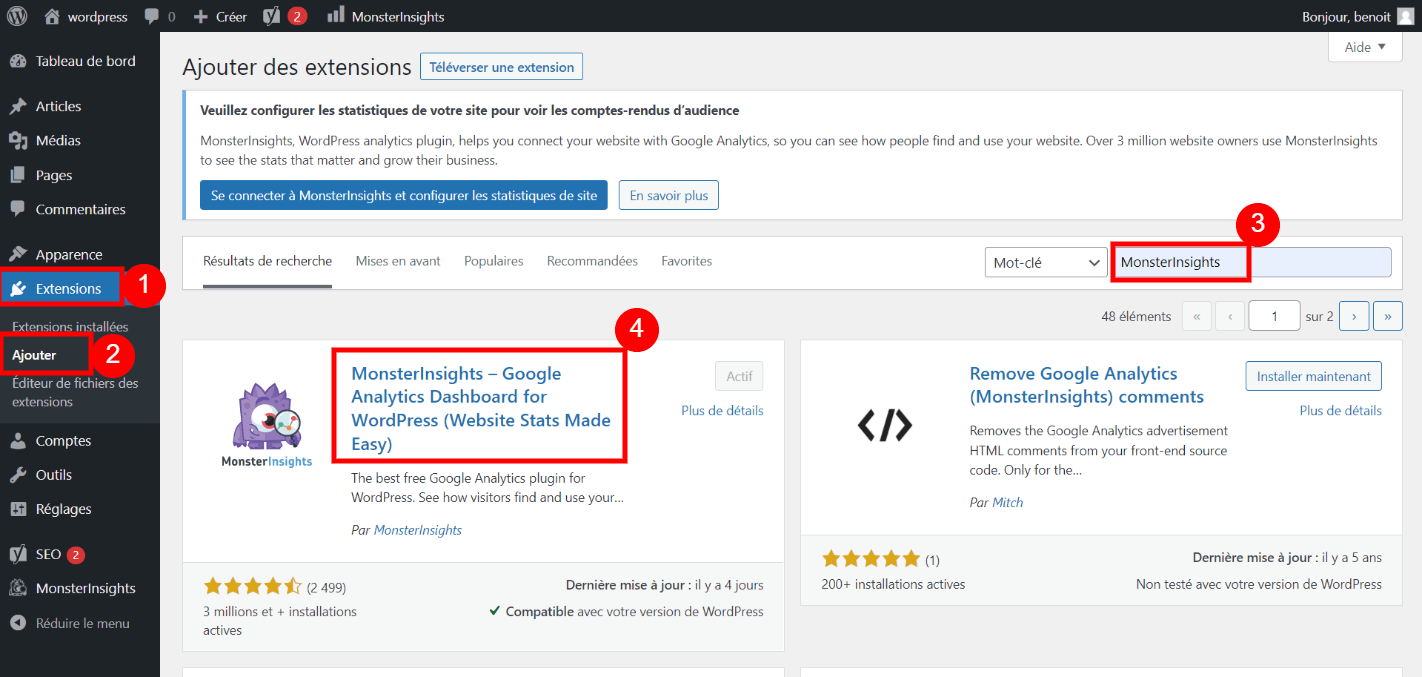
Vous pouvez télécharger et installer le plugin « MonsterInsights » depuis le dépôt de WordPress.

Remarque : si vous décidez d’utiliser le plugin, veillez à supprimer tous les emplacements d’annonces AdSense que vous avez ajoutés à votre site Web sans le plugin.
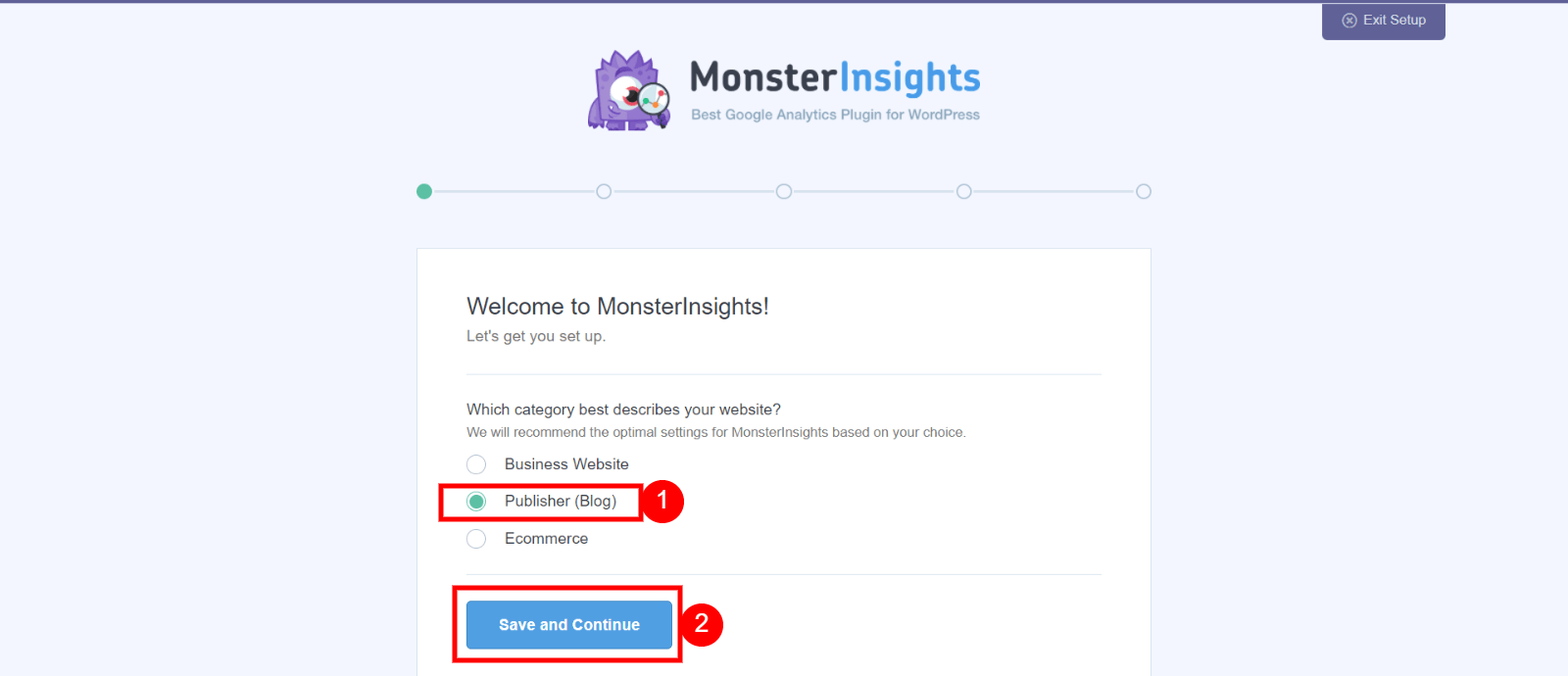
Après l’installation, il vous suffira de sélectionner le menu « Insights » dans WordPress, et de cliquer sur « Settings ».
Vous devrez, après, choisir l’onglet « Publisher » et activer le tracking de Google AdSense.

Bien que le plugin soit facile à utiliser, le mieux serait d’ajouter des annonces AdSense manuellement à vos sites Web, car vous avez plus de contrôle sur l’endroit où le code apparaîtra et vous n’avez pas à vous soucier d’apporter des modifications à votre thème ou à vos modèles.
Le plugin vous permet d’ajouter les annonces sans modifier le code, mais cela signifie que si vous changez de thème ou de disposition de vos pages, vous devrez configurer à nouveau le plugin (à moins que vous n’ayez utilisé les options de placement manuel).
Si vous trouvez le code ci-dessus déroutant, choisissez la première option et utilisez le plugin officiel Google AdSense pour ajouter des annonces à votre blog WordPress.
Il est plus facile à utiliser et ne nécessite pas de modifier les fichiers de votre site Web. Si vous vous sentez à l’aise pour modifier votre fichier functions.php, vous pouvez utiliser les modèles de code ci-dessus et avoir plus de contrôle sur vos annonces.
Quoi qu’il en soit, il est toujours recommandé d’utiliser des UNITÉS PUBLICITAIRES RÉACTIVES afin que vos annonces s’affichent correctement sur vos sites Web de bureau et mobiles.
Ce tutoriel vous a montré comment ajouter Adsense à WordPress et monétiser votre site Web. Donnez plus de visibilité à vos annonces en augmentant le trafic grâce à un contenu de qualité. ⚠️ Toutefois, veillez à respecter les règles du programme AdSense pour éviter la fermeture du compte. ⚠️
Vous avez des questions concernant Google AdSense ? Faites-en part dans la section des commentaires ci-dessous !


 21mn de lecture
21mn de lecture






Commentaires (0)