
L’intégration de contenus externes sur votre site WordPress peut être un véritable jeu d’enfant, surtout avec l’utilisation des iframes 🖥️. Que vous souhaitiez ajouter une vidéo, une carte ou tout autre widget, les iframes sont la clé 🔑. Dans cet article, nous allons vous montrer comment intégrer un iframe dans WordPress de manière efficace et sécurisée 🛡️. Alors, préparez-vous à enrichir votre contenu avec facilité et flexibilité 🌟 !
Objectif
L’objectif de ce guide 👇 est de vous guider pas à pas à travers le processus d’intégration d’iframes dans WordPress. Vous apprendrez non seulement à insérer ces éléments essentiels, 🤭 mais aussi à les personnaliser selon vos besoins. À la fin de ce tutoriel, vous aurez toutes les compétences nécessaires pour donner vie à votre site web en intégrant des iframes de manière transparente.🙂
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Accès à votre site WordPress : vous devez avoir accès à votre site WordPress en tant qu’administrateur ou éditeur pour pouvoir modifier le contenu et intégrer des iframes.
- Source de l’iframe : assurez-vous d’avoir la source (URL) de l’iframe que vous souhaitez intégrer. Cela peut être une vidéo YouTube, un formulaire Google, une carte Google Maps, ou tout autre contenu compatible avec les iframes.
Qu’est-ce qu’un iframe sur WordPress ?
Un iframe (abréviation de “Inline Frame”) sur WordPress, comme sur n’importe quel site web, est une balise HTML qui permet d’intégrer du contenu provenant d’une source externe directement à l’intérieur d’une page ou d’un article WordPress. Cela permet d’afficher du contenu interactif, tel que des vidéos, des cartes, des formulaires, des widgets, des éléments de médias sociaux, et bien plus encore, sur votre site WordPress sans avoir à créer ce contenu vous-même.
Les iframes sont couramment utilisés dans WordPress pour :
- Intégrer des vidéos : vous pouvez intégrer des vidéos provenant de plateformes telles que YouTube, Vimeo, ou Dailymotion en utilisant des iframes.
- Afficher des cartes interactives : vous pouvez intégrer des cartes Google Maps, par exemple, pour montrer l’emplacement de votre entreprise.
- Incorporer des formulaires : les formulaires de contact, les sondages, les inscriptions à la newsletter, etc., peuvent être intégrés en utilisant des iframes.
- Intégrer des éléments de médias sociaux : vous pouvez intégrer des publications de réseaux sociaux, des boutons de partage, des flux Twitter, etc., sur votre site WordPress.
- Afficher des widgets externes : certains services tiers offrent des widgets que vous pouvez intégrer dans votre site web, tels que des widgets de météo, de calendrier, de suivi de conversion, etc.
Comment intégrer un iframe dans WordPress ? 3 façons
À présent, nous allons voir comment vous pouvez utiliser un iframe pour intégrer du contenu interactif externe sur votre site WordPress de 3 façons.
1. Utiliser la fonctionnalité Embed pour intégrer un iframe sur WordPress
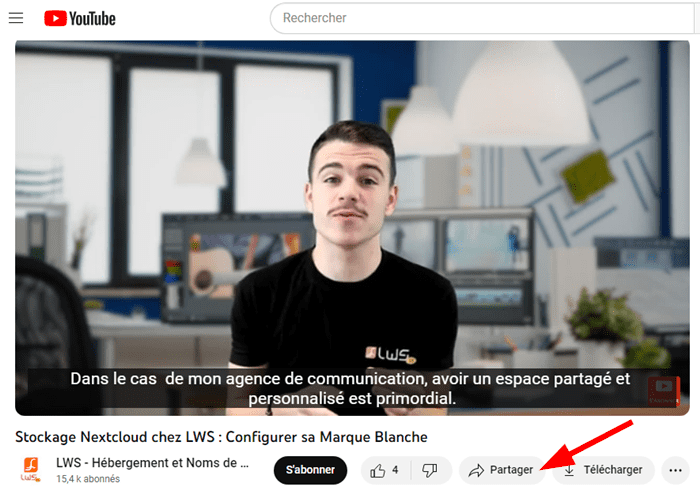
La plupart de services de partage de contenus en ligne tels que YouTube ou Vimeo fournissent des blocs Embed prêts à l’emploi permettant d’intégrer des vidéos sur d’autres plateformes. Pour partager une vidéo YouTube sur WordPress en utilisant un iframe, rendez-vous sur YouTube et cliquez sur le bouton « Partager » sous la vidéo.
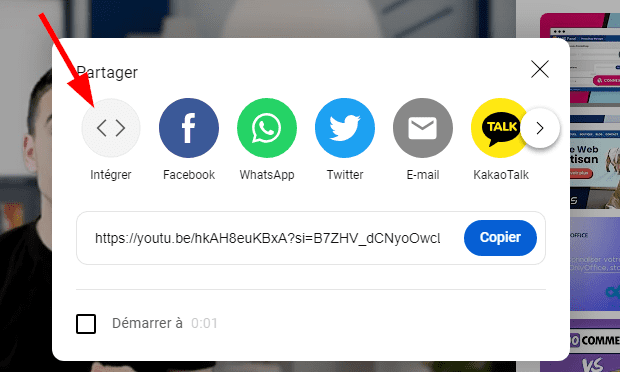
Une boîte contextuelle s’affiche sur votre écran, cliquez sur le bloc “Intégrer ” pour obtenir le code iFrame d’intégration.
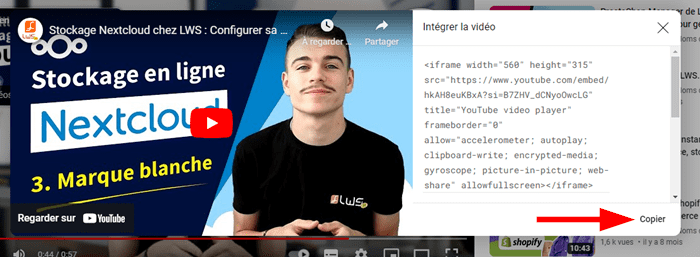
Copiez le code iframe une fois qu’il vous est présenté.
Rendez-vous sur votre site WordPress et ouvrez la page/publication où vous souhaitez ajouter une vidéo dans Gutenberg.
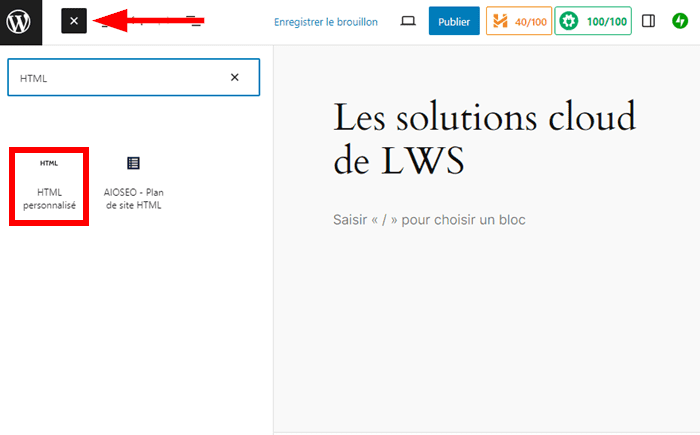
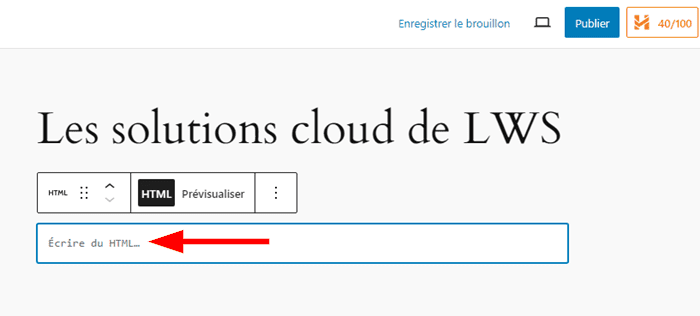
Ajoutez un bloc HTML personnalisé à partir de l’outil d’insertion de blocs.
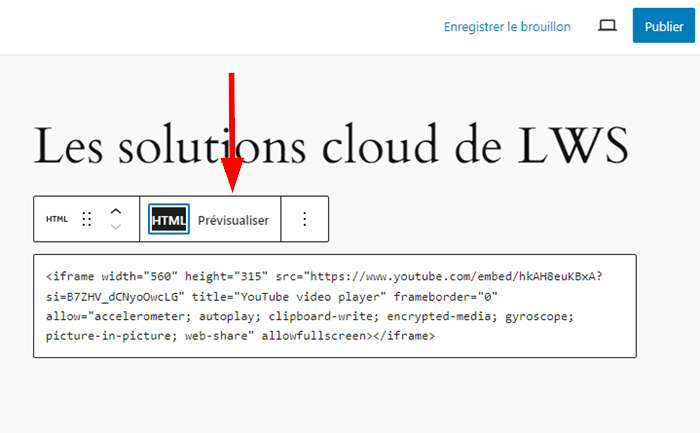
Collez ensuite le code iframe dans le champ prévu.
Une fois que le code est inséré, cliquez sur le bouton « Prévisualiser » pour avoir un aperçu de votre contenu.
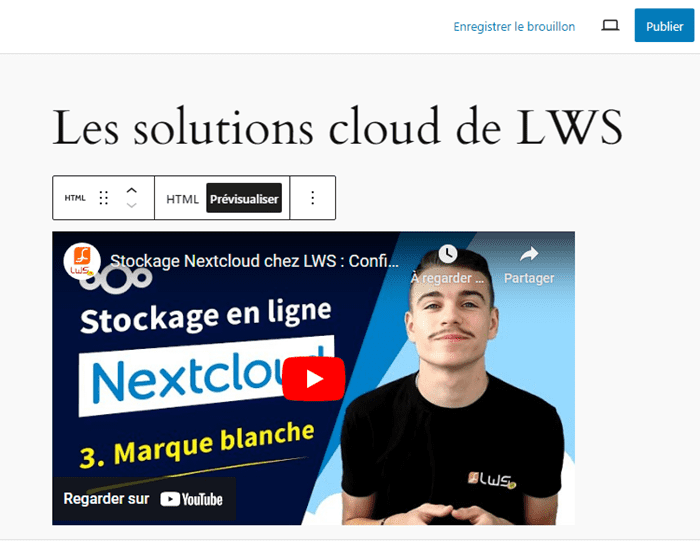
Et voici le résultat.👇
2. Intégrer un iframe en utilisant l’éditeur classique
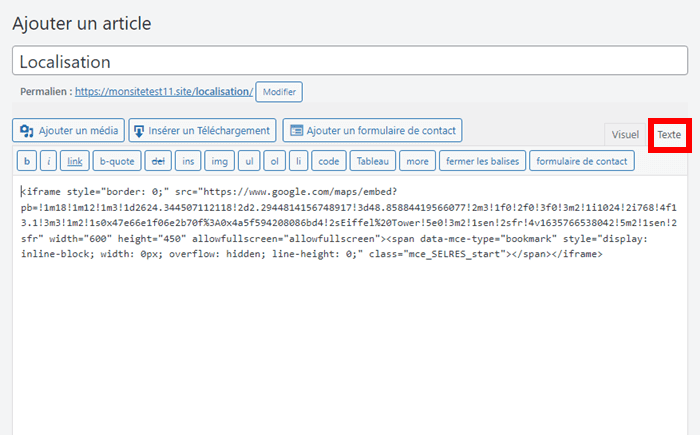
Si vous utilisez l’éditeur classique, il est encore plus simple d’intégrer un iframe dans votre page/publication. Ainsi, ouvrez votre page dans l’éditeur classique et basculez vers le mode d’édition texte et collez votre code iFrame.
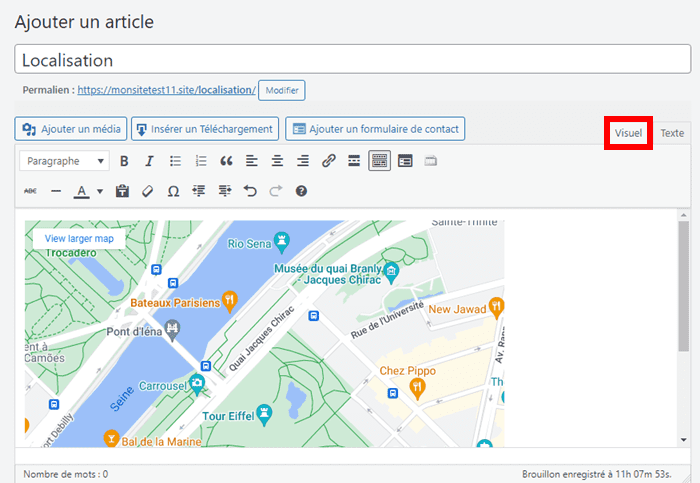
Ci-dessous 👇, nous intégrons un code iframe d’une carte Google Maps.
Revenez ensuite dans le mode d’édition visuelle et appréciez le résultat.
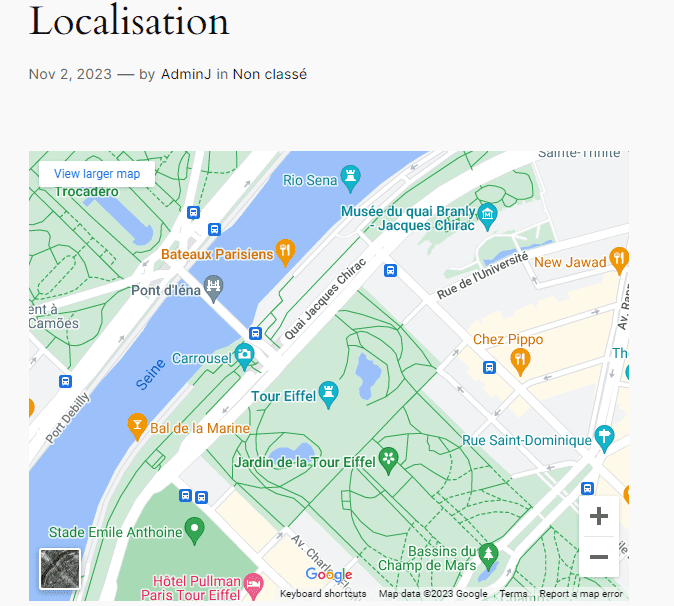
Visitez votre page en direct pour vous assurer que la carte s’affiche comme prévu.👇
3. Ajouter un iframe dans WordPress en utilisant des balises
La dernière façon dont vous disposez pour ajouter un iframe consiste à utiliser des balises iframe. Cette méthode est adaptée si vous n’avez pas encore de code iframe prêt à l’emploi comme dans les deux premiers cas. Éventuellement, vous voudrez intégrer du contenu externe à partir d’une source qui ne fournit pas d’option Embed, comme Facebook ou Instagram.
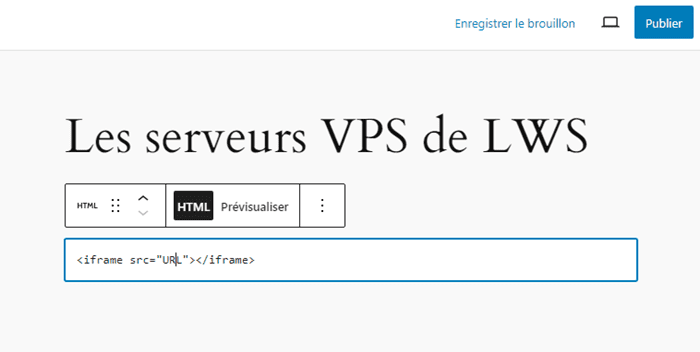
Pour ce faire, copiez le lien de votre contenu puis insérez-le entre les balises iframe ci-dessous :
<iframe src=”URL”></iframe>.
Vous devez insérer l’ensemble du code dans un bloc HTML personnalisé Gutenberg.
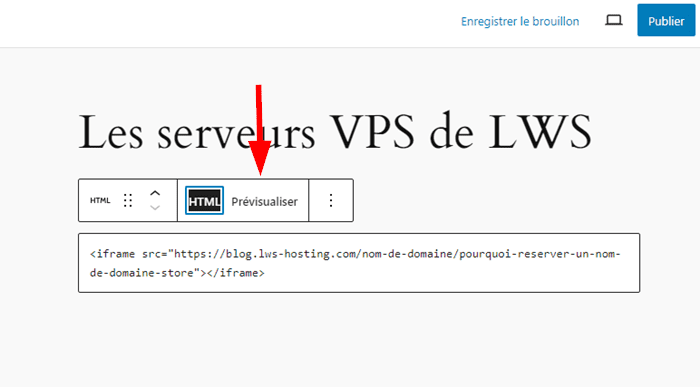
Voici un exemple d’une intégration iframe avec cette méthode.👇
Prévisualisez ensuite votre page pour vous assurer que le contenu s’affiche comme souhaité. Cette méthode offre par ailleurs une flexibilité dans l’intégration de contenu d’origine externe. Vous pouvez définir des dimensions, notamment la hauteur et la largeur du bloc. Voici, dans ce cas, le code que vous devez utiliser ;
Cette méthode offre par ailleurs une flexibilité dans l’intégration de contenu d’origine externe. Vous pouvez définir des dimensions, notamment la hauteur et la largeur du bloc. Voici, dans ce cas, le code que vous devez utiliser ;
<iframe src=”URL” width=”800” height=”900” ></iframe>
Si vous des connaissances en CSS, vous pouvez également ajouter des règles de style personnalisé.
Trucs et astuces
Envie de découvrir d’autres astuces ? 🌟 Rendez-vous sur le blog LWS pour une mine d’informations et de conseils experts !
Conclusion
En résumé, l’intégration d’iframes dans WordPress est une compétence précieuse pour tout propriétaire de site web. 🤔 Elle vous permet d’ajouter des éléments interactifs à votre contenu, ce qui peut améliorer l’engagement de vos visiteurs et offrir une expérience plus riche.🚀👨💻 En suivant les méthodes simples que nous avons présentées, vous pouvez facilement maîtriser cette technique. 🤗 Alors, plongez dans l’univers des iframes et transformez votre site WordPress en une plateforme dynamique et engageante. N’attendez plus, commencez dès aujourd’hui à intégrer des iframes et à captiver votre public !
Si vous avez des questions, des ajouts ou des préoccupations sur la façon d’intégrer un iFrame dans WordPress, utilisez la section Commentaire pour nous écrire.


 20mn de lecture
20mn de lecture






Commentaires (2)