
Alors que l’éditeur Gutenberg de WordPress offre une multitude de blocs pour répondre à presque toutes les exigences de mise en page, il y a des moments où vous pourriez ressentir le besoin d’ajouter une touche vraiment unique à votre contenu. C’est ici qu’intervient le bloc HTML personnalisé 🌐. Vous permettant d’insérer directement votre propre code HTML dans vos articles ou pages, ce bloc est le rêve de tout développeur et amateur de personnalisation ! 🛠️✨. Dans cet article, nous allons explorer comment tirer le meilleur parti de ce bloc polyvalent et mettre en œuvre vos propres touches HTML sur votre site WordPress. 🚀🖥️
Objectif
L’objectif de cet article👇 est de vous guider pas à pas pour maîtriser l’art du bloc HTML personnalisé de l’éditeur Gutenberg WordPress. 😊Que vous cherchiez à intégrer des éléments tiers, à affiner la mise en page ou à déployer des animations subtiles, 🚨ce bloc est votre allié. Nous allons découvrir comment l’exploiter au maximum.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Vous devez avoir accès à l’espace d’administration de WordPress avec les droits de modification de contenus en tant qu’auteur, éditeur ou encore administrateur.
Qu’est-ce que le bloc HTML personnalisé et comment l’utiliser ?
Au cœur de Gutenberg, chaque élément que vous ajoutez à votre contenu est un bloc. Le bloc HTML personnalisé est spécial : il vous offre un espace vierge où vous pouvez écrire ou coller votre propre code HTML. Que vous voudriez insérer un formulaire, une image ou n’importe quel contenu avec du HTML, servez-vous du bloc HTML personnalisé.
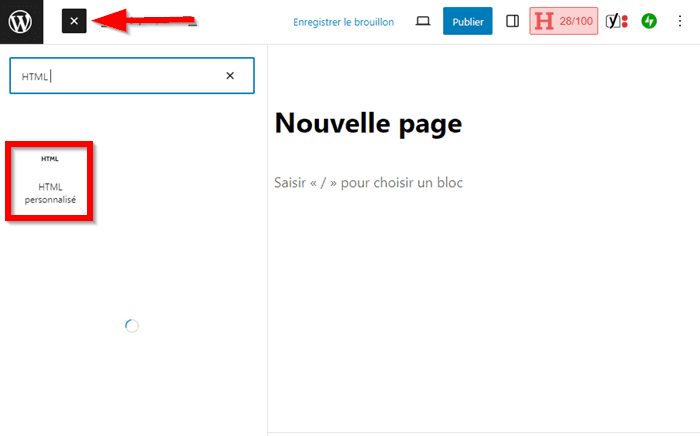
Pour ajouter ce bloc, rendez-vous dans l’outil d’insertion de blocs et sélectionnez-le.
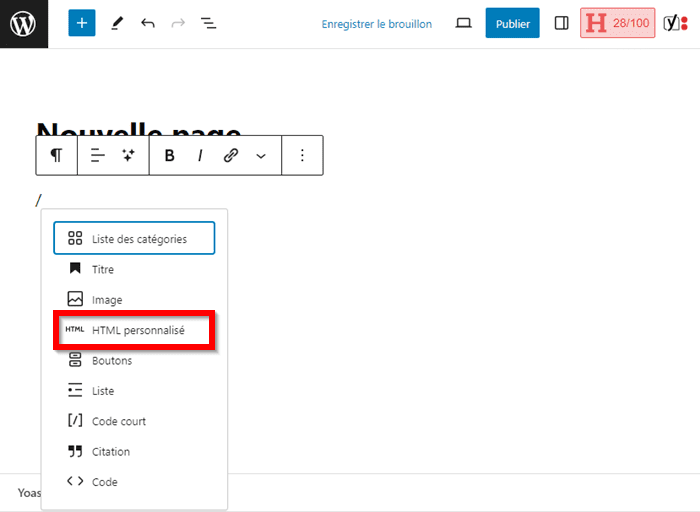
Vous pouvez également taper /Bloc HTML personnalisé et sélectionnez le bloc une fois qu’il est affiché.
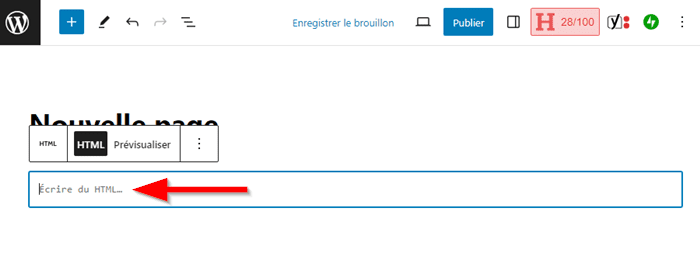
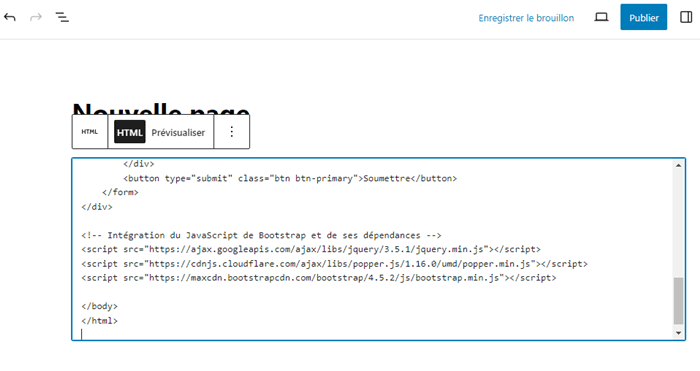
Une fois que le bloc est ajouté, vous pouvez saisir le code ou le coller dans le champ prévu.
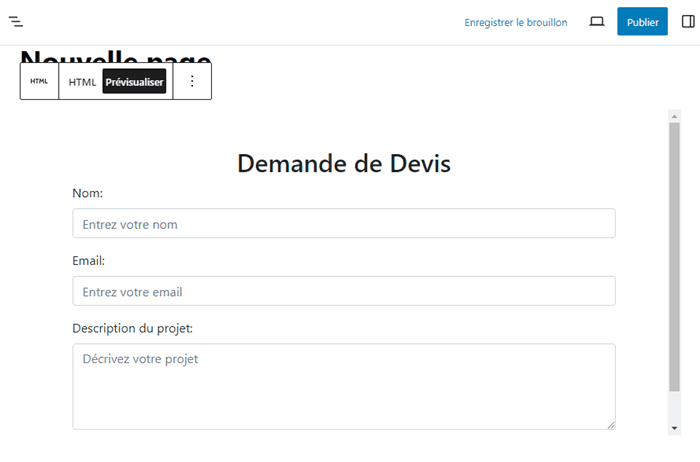
Par exemple, nous avons ajouté un formulaire au format HTML et voici à quoi cela peut ressembler. Utilisez ensuite, l’outil « Prévisualiser » pour avoir un aperçu de votre code tel qu’il sera affiché publiquement sur votre site.
Utilisez ensuite, l’outil « Prévisualiser » pour avoir un aperçu de votre code tel qu’il sera affiché publiquement sur votre site.
 Si le code est traduit correctement par WordPress, il ne vous reste qu’à publier ou mettre à jour votre page.
Si le code est traduit correctement par WordPress, il ne vous reste qu’à publier ou mettre à jour votre page.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Le bloc HTML personnalisé est un outil précieux 😎dans la boîte à outils de tout développeur WordPress. Il débloque des horizons de créativité et d’efficacité qui peuvent être cruciaux pour votre site.🤭 Comme pour tout outil puissant, il est essentiel de l’utiliser avec précaution. Assurez-vous de tester votre code 👨💻et de veiller à ce qu’il soit réactif et sécurisé. Avec cette connaissance en main, il n’existe plus de limite, lancez-vous dès maintenant !
Et si vous avez des questions en rapport avec l’utilisation du bloc HTML personnalisé, n’hésitez pas à nous écrire dans la section dédiée aux commentaires.


 11mn de lecture
11mn de lecture






Commentaires (0)