
Diviser un long article en plusieurs pages peut améliorer grandement l’expérience utilisateur. 📑 Le bloc Saut de Page de Gutenberg WordPress permet justement de faire cela, en insérant un séparateur de page où vous le souhaitez. 🧭 Que vous soyez un rédacteur expérimenté 🖋️ ou un débutant en WordPress, apprendre à maîtriser ce bloc vous sera très bénéfique. 💡 Dans cet article, nous allons explorer en détail comment utiliser le bloc Saut de Page, en vous guidant à travers chaque étape pour que vous puissiez l’intégrer facilement dans vos articles et pages. 😃 Cela vous permettra de rendre vos contenus plus digestes et agréables à lire, en gardant vos lecteurs engagés jusqu’à la fin. 🎉
Objectif
Cet article a pour objectif de fournir une compréhension claire et détaillée de l’utilisation du bloc Saut de Page de Gutenberg WordPress. 🎯 Que vous cherchiez à améliorer la navigation dans vos articles ou à présenter vos contenus de manière plus structurée, ce guide est pour vous.
Nous aborderons les étapes nécessaires pour insérer un saut de page, ainsi que des astuces et pratiques recommandées pour en tirer le meilleur parti. 📖
À la fin de cet article, vous serez en mesure de mettre en place des sauts de page de manière efficace, améliorant ainsi l’accessibilité et l’engagement de vos lecteurs. 💼
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Avoir accès au tableau de bord d’administration WordPress
- Disposer de droits de modification de contenus sur votre site en tant qu’auteur ou éditeur de contenus.
Comment utiliser le bloc Saut de page sur Gutenberg ?
Le bloc Saut de Page dans l’éditeur Gutenberg de WordPress est un outil simple, mais efficace pour diviser un article ou une page en plusieurs pages distinctes.
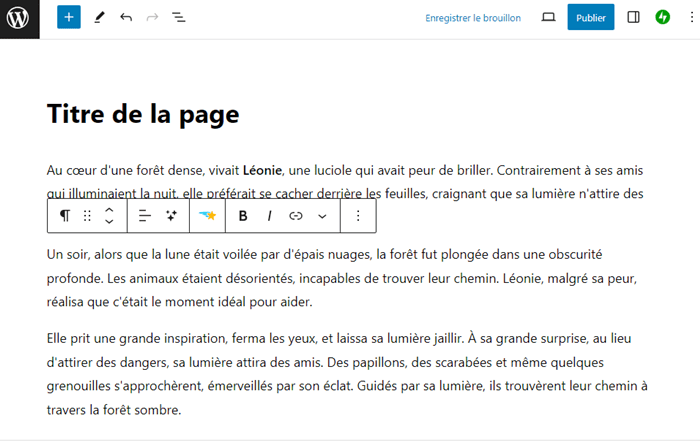
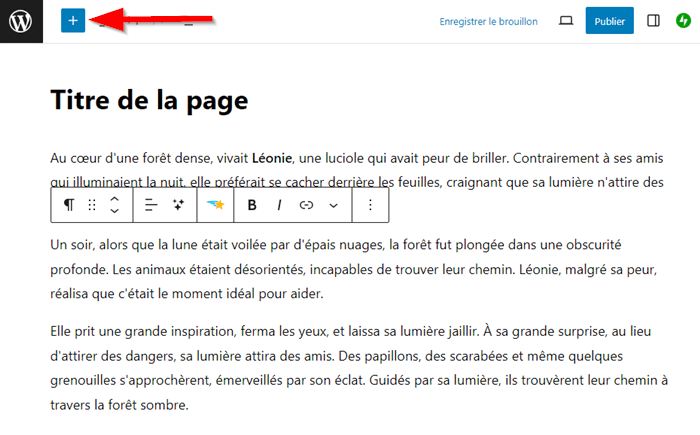
Pour l’utiliser, commencez par saisir ou coller le contenu de votre page dans la zone d’édition. Ensuite, cliquez sur l’icône « + » pour accéder à l’outil d’insertion de blocs.
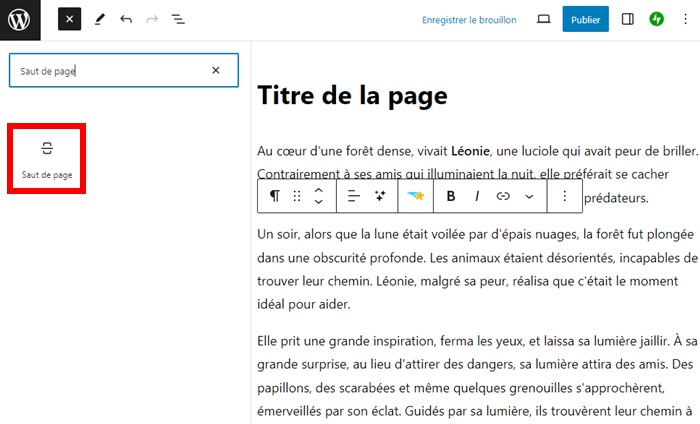
Ensuite, cliquez sur l’icône « + » pour accéder à l’outil d’insertion de blocs. Ensuite, dans le répertoire de blocs, recherchez le bloc Saut de page et cliquez dessus pour qu’il soit ajouté dans l’interface d’édition.
Ensuite, dans le répertoire de blocs, recherchez le bloc Saut de page et cliquez dessus pour qu’il soit ajouté dans l’interface d’édition. Une fois qu’il est ajouté, vous remarquerez une ligne segmentant le contenu de votre page/publication.
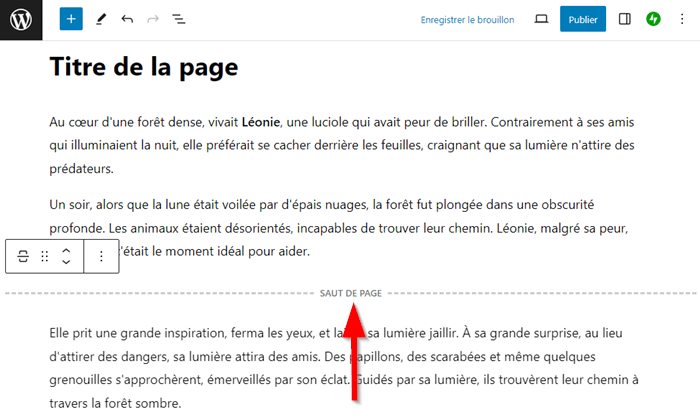
Une fois qu’il est ajouté, vous remarquerez une ligne segmentant le contenu de votre page/publication.
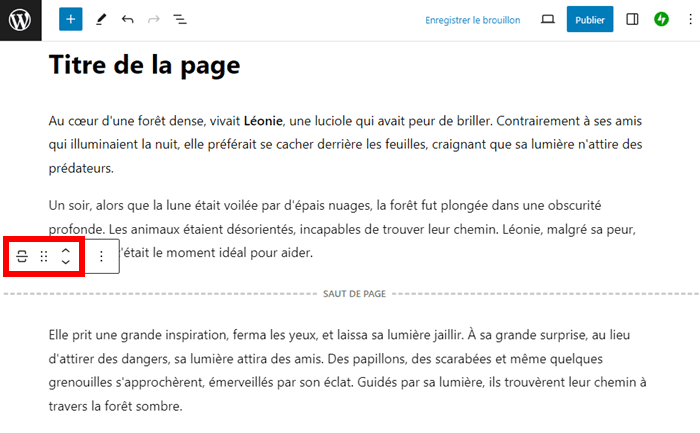
Ainsi, votre contenu est segmenté en plusieurs pages ou sections. La barre d’outils du bloc Saut de page n’a pas d’outils et de fonctionnalités spécifiques pour sa personnalisation. Vous pouvez toute fois déplacer la ligne dans la page pour segmenter le contenu en utiliser les outils “ Monter/descendre ” et “ Glisser ”.
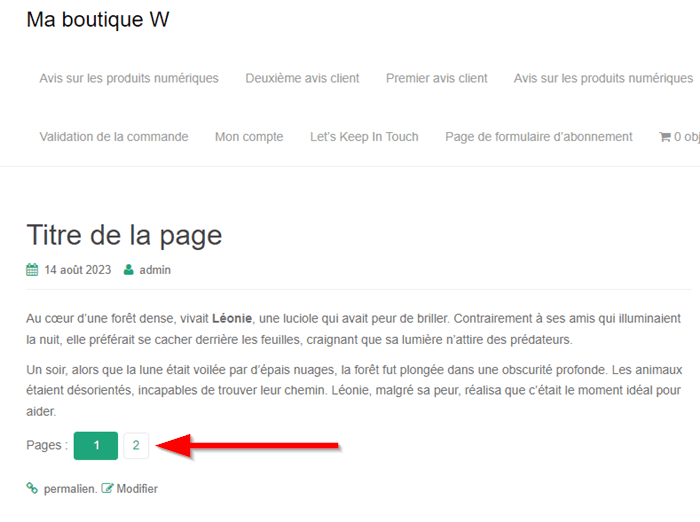
Une fois que vous avez terminé, publiez ou mettez à jour votre contenu. Vérifiez ensuite votre page pour vous assurer qu’elle est segmentée comme vous le souhaitiez.
Conclusion
La maîtrise de l’éditeur Gutenberg et de ses fonctionnalités, comme le bloc Saut de Page, est un atout majeur pour tout rédacteur web🤫. En l’utilisant judicieusement, non seulement vous améliorez la structuration de votre contenu, mais vous offrez également une expérience de lecture fluide🤗 et agréable à votre audience. Comme tout outil, son efficacité réside dans la manière dont il est utilisé. 😎 Alors, expérimentez, adaptez et innovez pour tirer le meilleur parti de ce bloc qui deviendra rapidement l’un de vos alliés.
Si vous avez des questions ou des ajouts sur la façon d’utiliser le bloc Saut de page, n’hésitez pas à nous écrire dans la section dédiée aux commentaires.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 12mn de lecture
12mn de lecture






Commentaires (0)