
Avez-vous déjà souhaité empiler du contenu de manière élégante et efficace sur votre site WordPress ? Avec Gutenberg, c’est désormais possible grâce au bloc Empilement. 📚 Cet élément puissant vous permet d’organiser les informations de manière visuellement attrayante, en créant des empilements horizontaux ou verticaux. Que vous cherchiez à présenter des images, du texte, ou une combinaison des deux, le bloc Empilement offre des possibilités infinies. 🌈 Découvrez dans cet article comment maîtriser ce bloc pour enrichir vos pages et articles, quel que soit votre niveau d’expérience avec WordPress. 🧰
Objectif
L’objectif de ce guide est de vous fournir une compréhension complète du bloc Empilement dans l’éditeur Gutenberg. Que vous soyez un novice dans WordPress ou un utilisateur chevronné, ces informations vous aideront à maîtriser cet outil puissant et polyvalent.🤫
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Tout ce dont vous avez besoin pour utiliser le bloc Empilement de Gutenberg est un accès à l’espace d’administration avec un compte d’éditeur de contenu ou d’auteur.
Comment ajouter le bloc Empilement dans Gutenberg ?
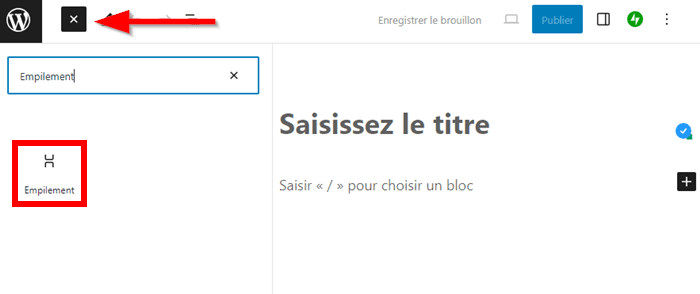
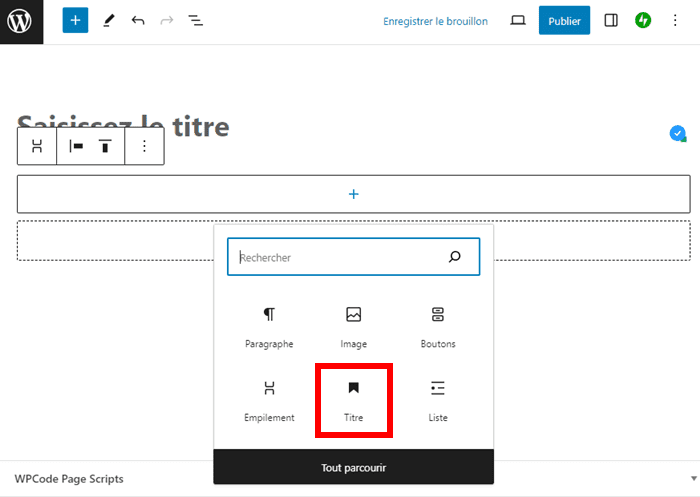
Deux méthodes permettent d’insérer le bloc Empilement sur Gutenberg. Premièrement, rendez-vous dans l’outil d’insertion de blocs puis choisissez le bloc Empilement.
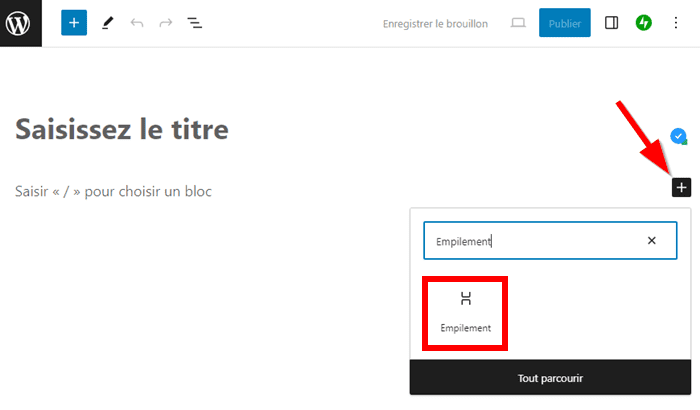
Vous pouvez aussi rapidement ajouter le bloc Empilement dans la zone d’édition en cliquant l’icône « + » de l’emplacement souhaité. Ensuite, vous devez chercher ce bloc dans le répertoire de blocs affiché.
Comment personnaliser le bloc Empilement ?
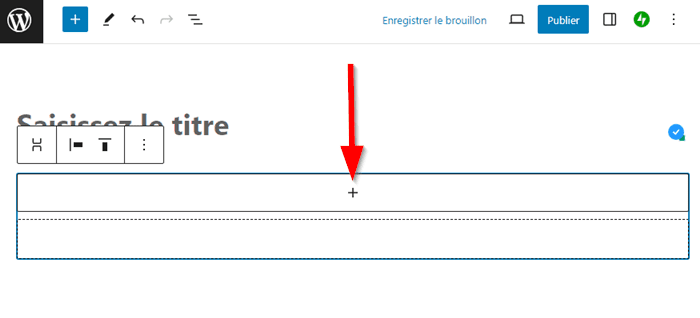
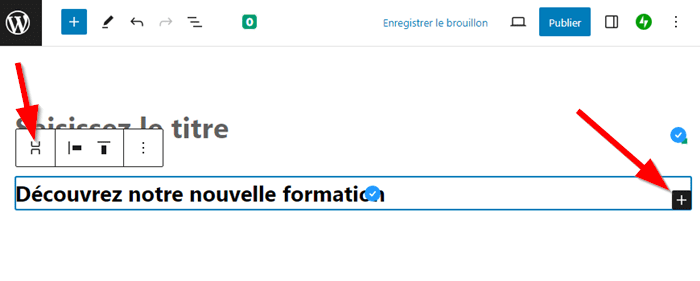
Le bloc Empilement permet de disposer les blocs Gutenberg les uns sur les autres. À l’étape suivant l’insertion du bloc Empilement, vous devez utiliser l’icône « + » pour insérer vos blocs.
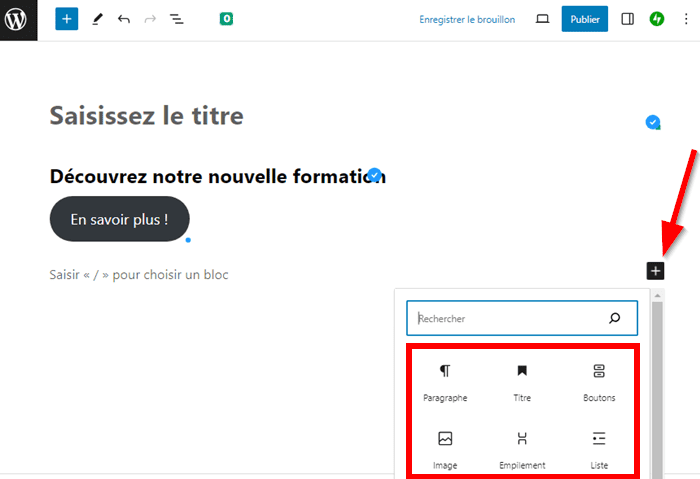
Choisissez-en un dans le répertoire de blocs qui s’affiche.
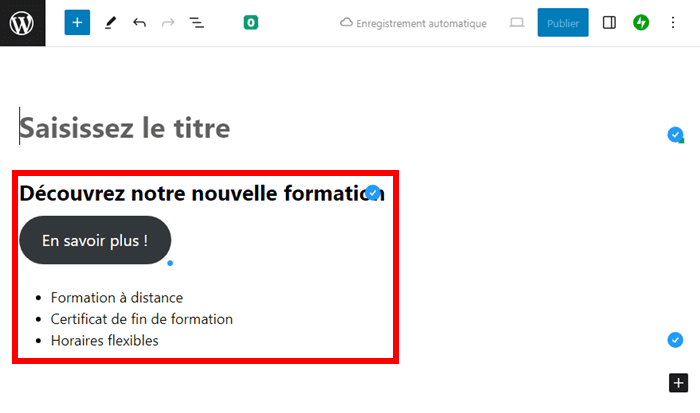
Après l’ajout d’un premier bloc, cliquez sur le conteneur pour afficher l’icône « + » et avoir ainsi la possibilité d’insérer des blocs supplémentaires dans votre conteneur. Choisissez n’importe quel bloc pour l’ajouter dans le bloc Empilement.
Choisissez n’importe quel bloc pour l’ajouter dans le bloc Empilement.
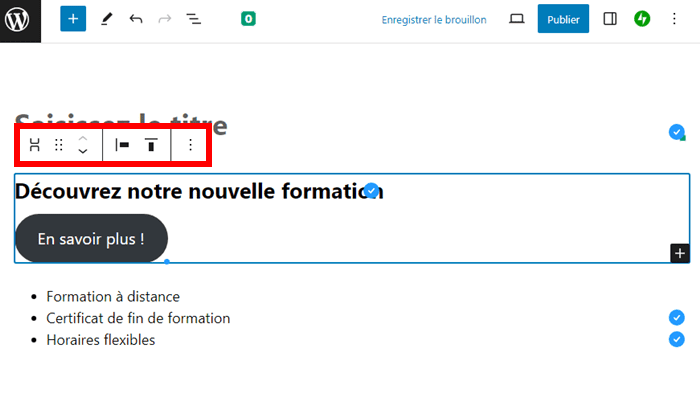
Vous pouvez créer une mise en page complexe rapidement et facilement. La barre d’outils du bloc Empilement ne contient pas d’outils spécifiques. Sur cette barre, vous avez l’outil de justification de blocs et de positionnement.
La barre d’outils du bloc Empilement ne contient pas d’outils spécifiques. Sur cette barre, vous avez l’outil de justification de blocs et de positionnement.
Comment appliquer des options de style au bloc Empilement ?
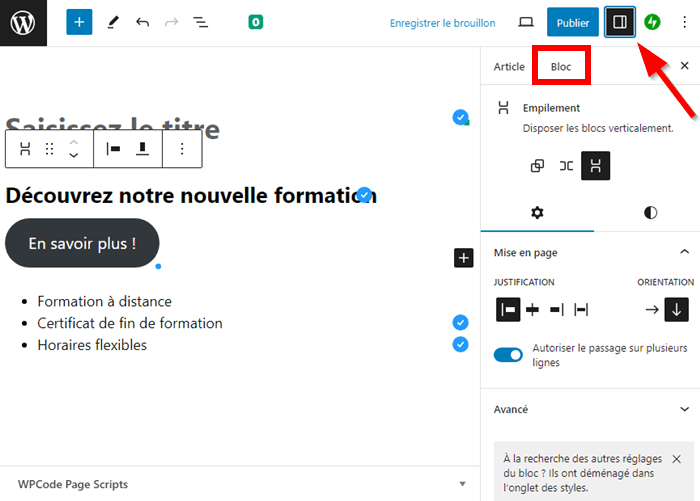
Commencez par cliquer sur le bloc Empilement puis accédez aux paramètres. Dans l’onglet « Réglages », vous pouvez modifier quelques options telles que l’orientation ou la justification de blocs.
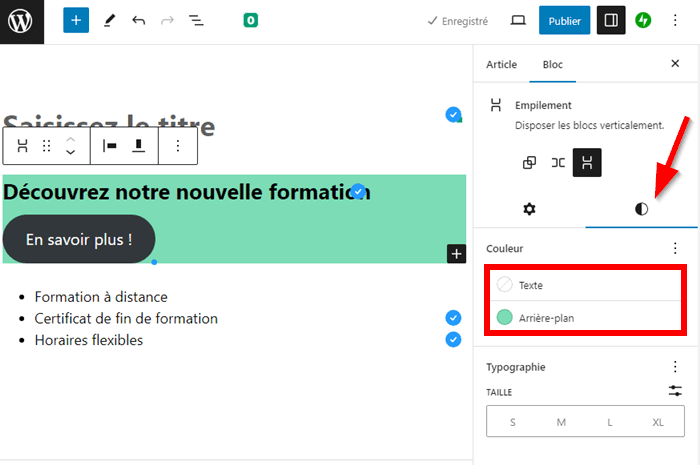
Ensuite, dans l’onglet « Style », vous pouvez par exemple personnaliser la couleur de la police et éventuellement choisir une couleur pour votre arriere-plan.
Trucs et astuces
Envie d’explorer davantage le monde de WordPress et de la conception web ? Rejoignez-nous sur notre blog pour plus de conseils, de guides et d’inspiration pour vos projets web. 🚀
Conclusion
Le bloc Empilement de Gutenberg est bien plus qu’un simple outil, c’est une fonctionnalité puissante qui ouvre de nouvelles voies à la créativité et à la flexibilité dans la conception de sites WordPress. Son apprentissage peut sembler intimidant, mais il deviendra rapidement un élément indispensable de votre processus de création. 🤗Alors n’attendez plus, découvrez le bloc Empilement et voyez ce qu’il peut faire pour vous et votre site web.
Si vous avez des questions sur l’utilisation du bloc Empilement, servez-vous de la section Commentaires pour nous écrire.


 13mn de lecture
13mn de lecture






Commentaires (0)