
L’éditeur Gutenberg a transformé la façon dont nous concevons et créons du contenu sur WordPress. Parmi la panoplie de blocs disponibles, le bloc “Bannière” est un outil puissant et flexible qui permet d’ajouter une touche professionnelle à vos articles et à vos pages 👌. Que vous souhaitiez mettre en avant un message important 📣, annoncer un événement 📅 ou simplement ajouter un élément visuel attrayant 🎨, le bloc Bannière est l’outil idéal.
Objectif
Dans cet article, nous allons explorer ensemble comment utiliser efficacement le bloc Bannière de Gutenberg. Que vous soyez un utilisateur novice de WordPress ou un vétéran aguerri cherchant à améliorer vos compétences en matière de design, ce guide vous fournira des informations utiles et des conseils pratiques pour maîtriser l’utilisation de ce bloc 💡.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Que vous souhaitiez créer une simple bannière de texte ou une mise en page complexe avec des images, des boutons et du texte, nous vous guiderons à travers toutes les étapes nécessaires pour vous aider à tirer le meilleur parti de ce puissant outil. Alors, sans plus tarder, plongeons dans le monde du bloc Bannière de Gutenberg ! 🚀
Prérequis
Pour agir efficacement, vous devez :
- Disposer d’un site WordPress qui fonctionne correctement.
- Accéder à l’espace d’administration avec les droits de modification des contenus en tant qu’administrateur, auteur ou éditeur de contenu.
Comment insérer le bloc Bannière dans Gutenberg ?
Pour commencer, vous devez ajouter le bloc Bannière dans l’interface d’édition de Gutenberg. Il existe deux méthodes pour le faire.
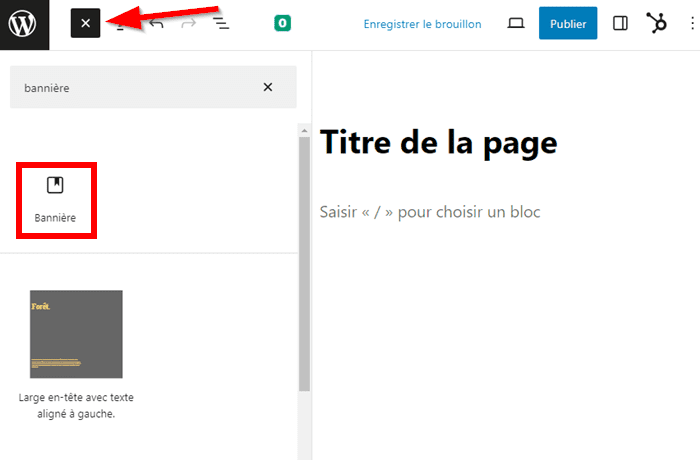
Pour ce qui est de la première méthode, rendez-vous dans l’outil d’insertion de blocs puis cliquez sur le bloc Bannière pour l’ajouter dans la zone d’édition. Dans la deuxième méthode, cliquez sur le bouton « + » d’un paragraphe au choix, ensuite sélectionnez le bloc Bannière dans le répertoire de blocs qui s’affiche.
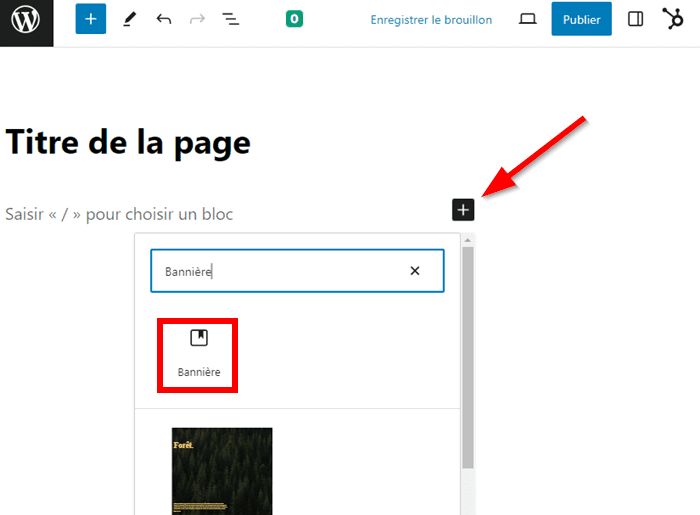
Dans la deuxième méthode, cliquez sur le bouton « + » d’un paragraphe au choix, ensuite sélectionnez le bloc Bannière dans le répertoire de blocs qui s’affiche.
Personnaliser le bloc Bannière Gutenberg
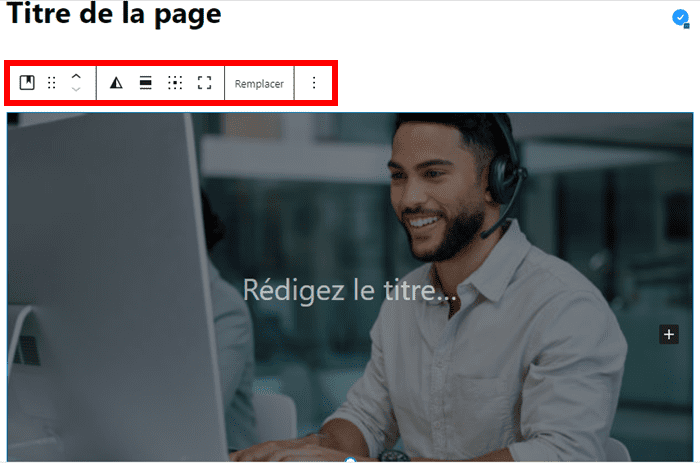
Le bloc Bannière Gutenberg est composé d’un bloc Paragraphe qui se superpose sur un bloc Image. Mais, chaque bloc détient une barre d’outils dédiée à sa personnalisation.
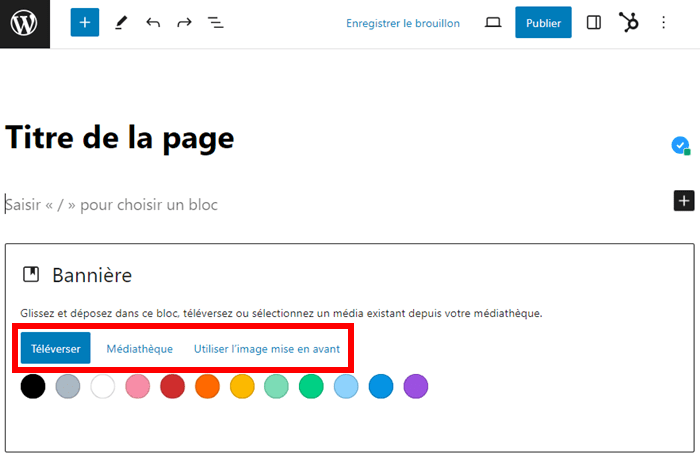
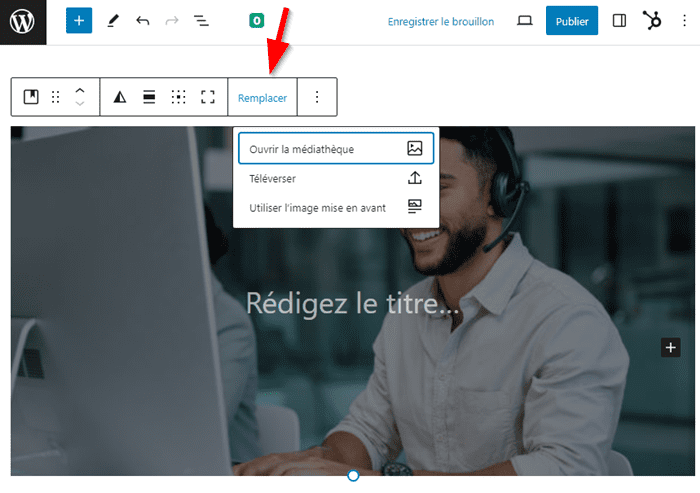
Pour charger votre image, vous avez trois options :
- Téléverser : pour choisir une nouvelle image depuis votre espace de stockage local
- Médiathèque : pour choisir une image déjà chargée dans votre médiathèque WordPress
- Utiliser l’image mise en avant : cette option utilise automatiquement votre image mise en avant pour en faire une bannière.

Quelle que soit l’option de téléversement d’image que vous avez choisie, la prochaine étape va consister à l’utilisation des outils prévus par Gutenberg pour personnaliser votre bloc Bannière.
Personnaliser l’image du bloc Bannière Gutenberg
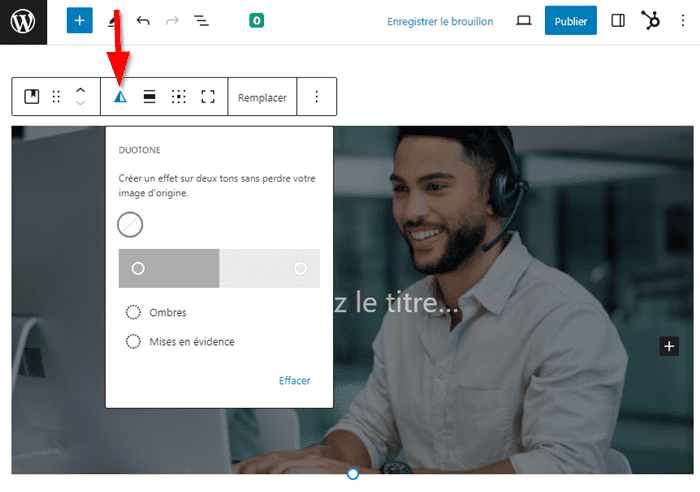
Utilisez les fonctionnalités de la barre d’outils du bloc Bannière pour personnaliser votre image. Parmi les outils les plus importants, l’un permet de créer un filtre duotone pour votre image.
Cliquez sur l’icône « Filtre duotone» puis choisissez les couleurs pour appliquer votre filtre.
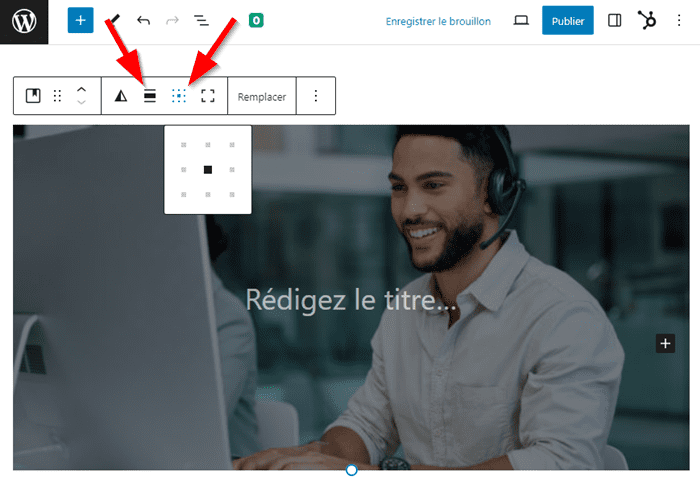
Avec cette barre d’outils, vous pouvez également ajuster la position de votre image en vous servant de l’outil dédié. Ensuite, vous disposez d’un outil pour modifier la position du bloc Paragraphe de votre bannière. Vous pouvez définir jusqu’à neuf positions par rapport à l’image sous-jacente.
Enfin, vous disposez d’un outil pour remplacer votre image actuelle si celle-ci ne correspond pas à vos critères.
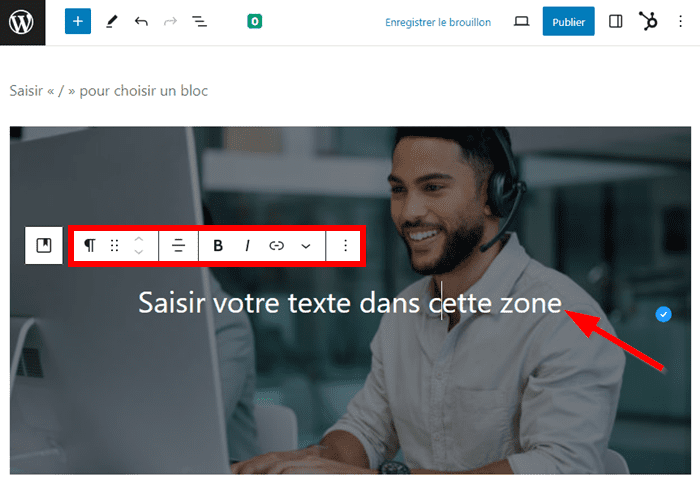
Ajuster le bloc Paragraphe de la bannière Gutenberg
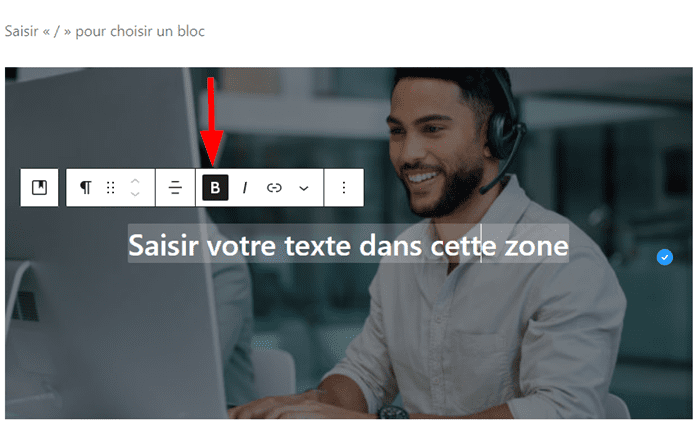
Une fois que vous avez fini d’ajuster l’image de la bannière, cliquez sur la zone de texte pour la personnaliser. Là aussi, vous pouvez utiliser les différents outils de la barre pour en faire une personnalisation approfondie. Par exemple, le bouton Gras peut être utilisé pour mettre en gras une partie ou l’ensemble de votre texte.
Par exemple, le bouton Gras peut être utilisé pour mettre en gras une partie ou l’ensemble de votre texte.
Personnaliser le style de votre Bannière
Gutenberg déploie une multitude d’options de style pour personnaliser votre bloc Bannière et obtenir un design attrayant.
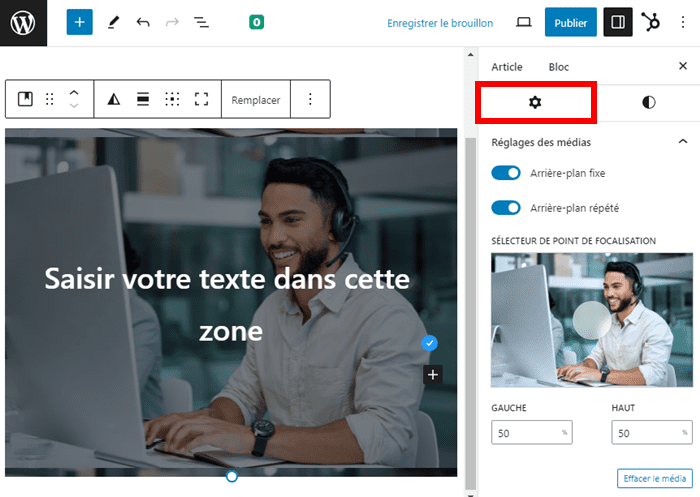
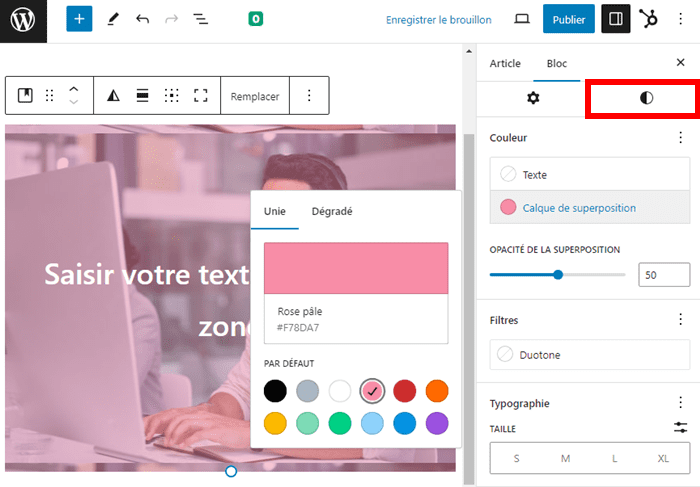
Ainsi, en accédant aux paramètres, ouvrez l’onglet « Réglages ». Dans cette section, vous pouvez activer un arrière-plan fixe ou répété. Vous pouvez également modifier les options de focalisation ou simplement supprimer votre média. Ensuite, dans l’onglet « Style », vous pouvez appliquer un calque de superposition sur votre image.
Ensuite, dans l’onglet « Style », vous pouvez appliquer un calque de superposition sur votre image.
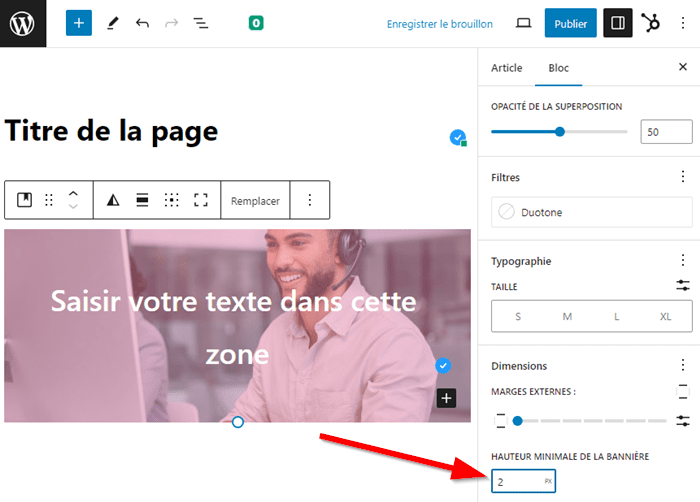
Vous pouvez aussi dans la même section ajuster l’opacité de la superposition ou modifier la typographie. En défilant un peu plus bas la même section, vous pouvez personnaliser les dimensions de votre bannière.
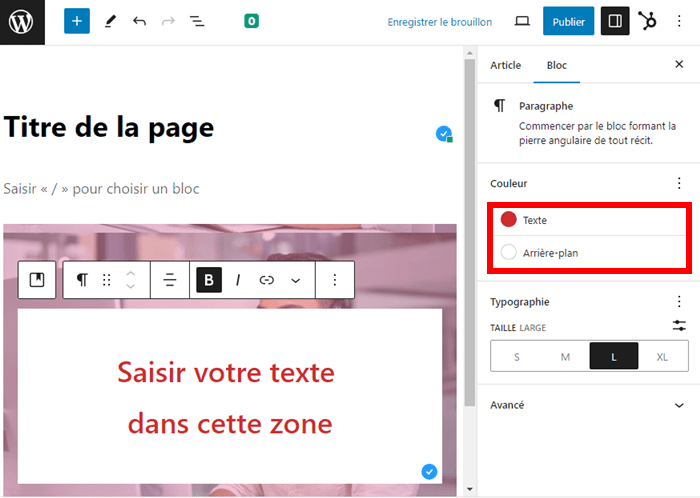
De plus, Gutenberg vous donne la possibilité de modifier le style du texte de superposition. Pour cela, commencez par cliquer dessus puis accédez aux paramètres. Vous aurez la possibilité de modifier la couleur de la police ou la couleur de l’arrière-plan de votre texte. Mais, vous pouvez aussi modifier la typographie comme bon vous semble.
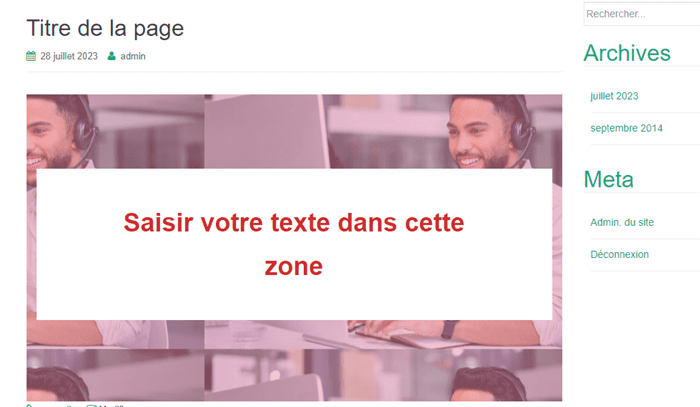
 Une fois que vous avez terminé, publiez/mettez à jour votre publication. Il ne vous reste qu’à prévisualiser les modifications en direct afin de vous assurer qu’elles correspondent à vos préférences.
Une fois que vous avez terminé, publiez/mettez à jour votre publication. Il ne vous reste qu’à prévisualiser les modifications en direct afin de vous assurer qu’elles correspondent à vos préférences.
Trucs et astuces
Si vous avez apprécié ces astuces et souhaitez en découvrir davantage, n’hésitez pas à consulter notre blog LWS pour des contenus encore plus enrichissants. C’est une mine d’informations qui vous attend, alors ne manquez pas de nous rejoindre là-bas et d’approfondir vos connaissances sur WordPress et bien plus encore !”
Conclusion
Le bloc Bannière de Gutenberg est un outil puissant pour les utilisateurs de WordPress cherchant à améliorer l’aspect visuel de leur site. Facile à utiliser et offrant de nombreuses options de personnalisation, il permet de créer des mises en page captivantes et esthétiquement agréables. Que ce soit pour mettre en valeur un produit, partager une annonce importante ou simplement ajouter une touche visuelle distinctive à un article, le bloc Bannière répondra certainement aux attentes de créateurs des contenus sur WordPress. 🤗Ce qu’il vous reste à présent, c’est de le tester !
Nous espérons que ce guide étape par étape a répondu à toutes vos questions sur l’utilisation du bloc Bannière Gutenberg. Mais si cela n’est pas le cas, n’hésitez pas à nous écrire dans les commentaires.


 23mn de lecture
23mn de lecture






Commentaires (0)