
Que vous soyez un développeur, un blogueur technique, ou simplement quelqu’un qui aime parfois inclure des extraits de code dans vos articles, le bloc Code de l’éditeur Gutenberg de WordPress est un outil indispensable. Dans un monde de plus en plus numérique, le partage de code est devenu une pratique courante. Que ce soit pour expliquer une nouvelle fonction, donner un exemple ou partager une astuce de programmation, la possibilité d’afficher du code de manière propre et lisible sur votre site WordPress est essentielle. C’est là que le bloc Code entre en jeu. Le bloc Code vous permet de présenter des lignes de code de manière élégante et claire, améliorant ainsi l’expérience de lecture pour vos visiteurs. Mais comme pour tout outil, son efficacité dépend de la manière dont vous l’utilisez. 🤫
Objectif
Dans cet article, nous allons vous montrer comment tirer le meilleur parti du bloc Code de Gutenberg. Que vous soyez un utilisateur expérimenté de WordPress ou que vous découvriez tout juste Gutenberg, ce guide vous aidera à ajouter et à styliser des extraits de code avec facilité. Alors, préparez-vous à plonger dans le monde fascinant des blocs Gutenberg ! 🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Les utilisateurs souhaitant utiliser le bloc Code Gutenberg doivent avoir un site WordPress qui fonctionne correctement. Ensuite, il faut avoir la possibilité d’accéder à ce site avec les privilèges d’auteur, d’éditeur de contenus ou d’administrateur.
Apprendre à ajouter un bloc Code sur Gutenberg – 2 méthodes
Qu’il s’agisse de partager un extrait de code dans une page web ou dans une publication, vous disposez de deux manières pour ajouter un bloc Code sur Gutenberg.
1. Insérer le bloc Code via l’outil d’insertion de blocs
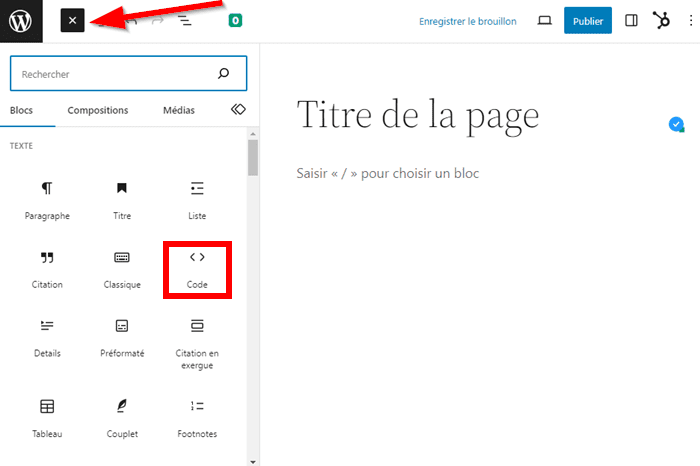
Ouvrez votre page dans Gutenberg, accédez à l’outil d’insertion de blocs, puis utilisez la barre de recherche pour trouver le bloc Code. Ensuite, cliquez dessus pour l’ajouter dans l’interface d’édition.
2. Intégrer rapidement le bloc Code dans Gutenberg
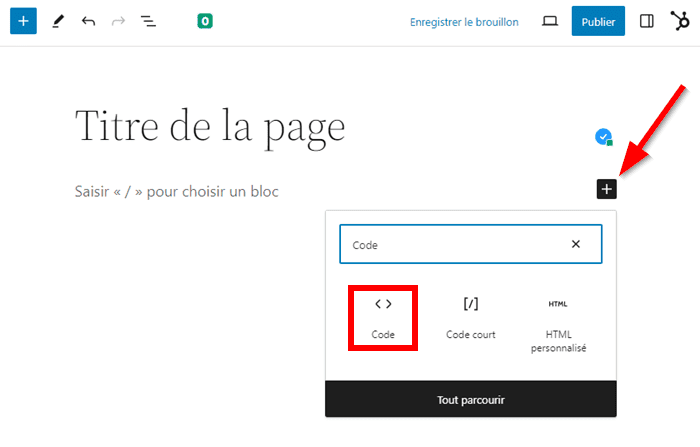
Pour intégrer rapidement un bloc Code dans votre page, appuyez sur le bouton « + » sur n’importe bloc Paragraphe et recherchez le bloc Code pour l’ajouter dans votre publication.
Ajouter du Code dans le bloc Code Gutenberg
Le bloc Code de Gutenberg permet de partager les extraits de codes pour la plupart de langages de programmation courants (HTML, CSS, JavaScript…) tout en empêchant à WordPress de les traduire en un contenu visuel.
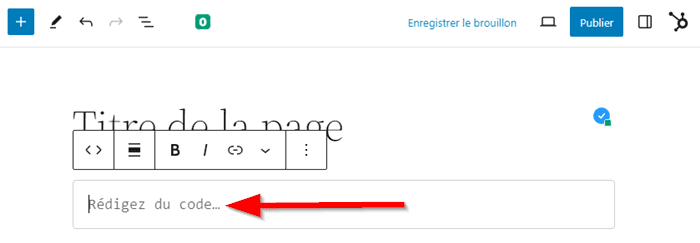
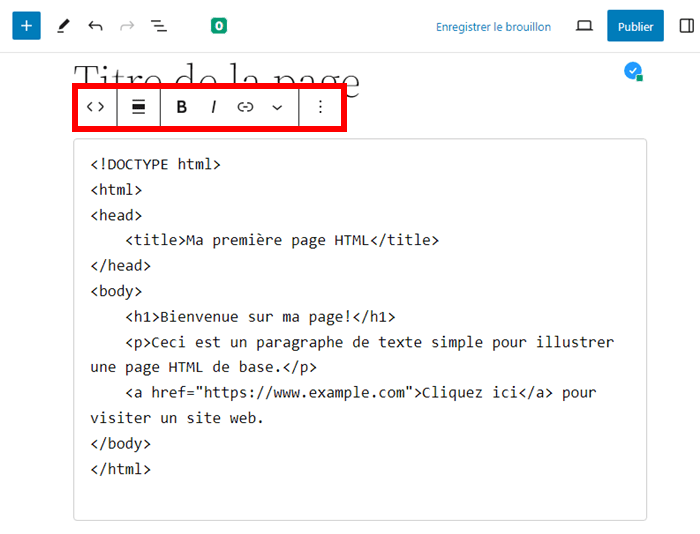
Ainsi, une fois que le bloc est ajouté, commencez à saisir ou coller votre extrait de code dans le champ prévu.
Une fois que le code est ajouté dans ce bloc, il gardera la mise en page initiale.
Vous disposez ensuite d’une barre d’outils similaire à celle d’un bloc Paragraphe. Vous pouvez donc mettre en gras des lignes de codes, les pencher à l’aide du bouton italique ou insérer des liens.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Appliquer du style au bloc Code sur Gutenberg
Gutenberg dispose de multiples options pour personnaliser le style de votre extrait de codes et améliorer son apparence.
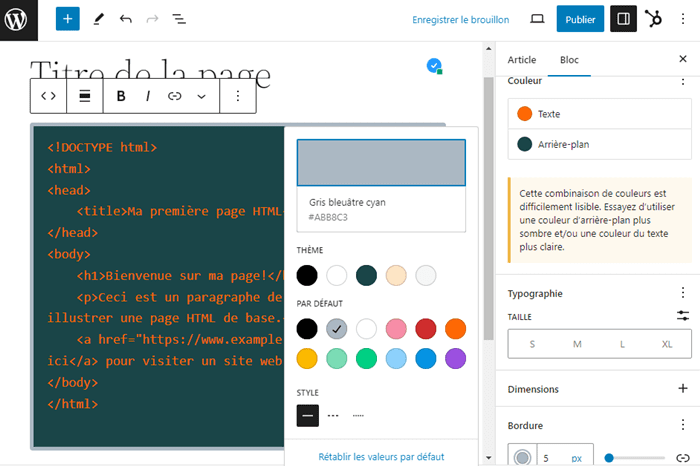
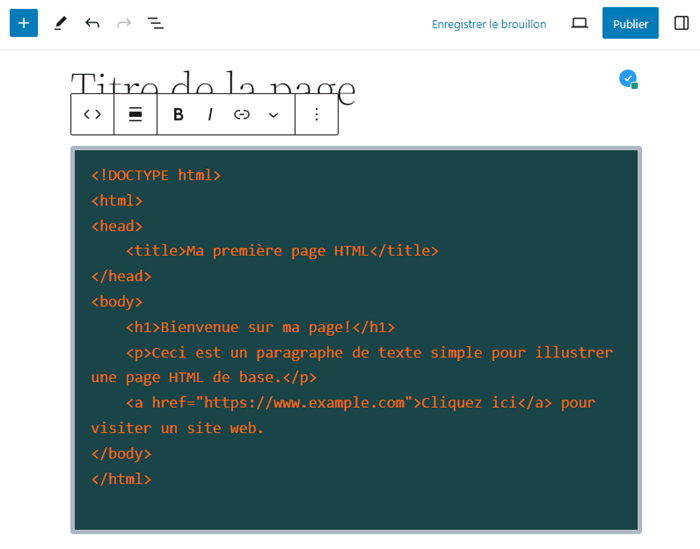
Ainsi, accédez aux paramètres du bloc pour modifier, par exemple, la couleur de lignes des codes et celle d’arrière-plan. Vous pouvez aussi, à l’occasion, modifier la taille ou le style de bordures. Une fois que vous avez terminé, enregistrez/publiez votre page.
Vous pouvez aussi, à l’occasion, modifier la taille ou le style de bordures. Une fois que vous avez terminé, enregistrez/publiez votre page.
Trucs et astuces
N’oubliez pas de consulter notre Blog LWS pour une dose régulière de conseils, de tutoriels et de nouvelles tendances du web.
Conclusion
Pour terminer, le bloc Code de Gutenberg est un outil précieux pour tous ceux qui souhaitent intégrer et partager du code de manière élégante dans leurs publications WordPress. Que vous soyez un développeur partageant des extraits de code, un professionnel enseignant la programmation, ou simplement un blogueur cherchant à personnaliser davantage votre site, le bloc Code a beaucoup à offrir. Nous espérons que ce guide vous a aidé à comprendre comment utiliser efficacement ce bloc. 🤗Passez à la pratique et utilisez ce guide chaque fois que vous souhaitez partager des extraits de codes avec votre public.
Vous n’arrivez pas à utiliser correctement le bloc Code sur Gutenberg ? N’hésitez à partager avec nous toutes vos difficultés en rapport avec l’utilisation du bloc Code dans les Commentaires.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 14mn de lecture
14mn de lecture






Commentaires (0)