
WordPress permet aux utilisateurs de créer et d’afficher n’importe quel type de contenus sur leurs sites. Les développeurs ou les éditeurs de contenus qui souhaitent partager des extraits de codes avec leur public, peuvent utiliser un certain nombre de méthodes, pour empêcher à WordPress de traduire le code en quelque chose d’inappropriée sur l’interface publique.🤫 Ainsi, pour afficher du code dans WordPress avec du style, vous pouvez soit utiliser un plugin, un outil d’encodage ou encore les fonctionnalités intégrées dans les éditeurs de contenus WordPress (éditeur classique ou encore l’éditeur Gutenberg)…🤗
Objectif
Nous avons rédigé cet article dans l’objectif de vous faire découvrir les différentes méthodes qui existent pour afficher du code dans WordPress avec du style. Quelles que soient vos compétences dans le développement web, cet article se veut un guide qui vous apprend à présenter vos lignes de codes de manière attrayante.🤔
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Si vous souhaitez afficher du code dans WordPress, cela suppose que vous êtes, développeur, éditeur de contenu sur WordPress ou un administrateur avec les accès au tableau de bord d’administration de votre site. Si vous n’avez pas encore de site internet avec WordPress, vous devez tout d’abord en créer un, avant de continuer à lire cet article.
Pourquoi utiliser une méthode appropriée pour afficher du code dans WordPress ?
Avant d’entrer dans les détails, nous devons avant tout vous expliquer la nécessité d’utiliser une méthode appropriée pour partager un extrait de code avec votre lectorat sur WordPress. Pour commencer, WordPress fonctionne avec les langages de programmation PHP (coté serveur) et HTML, CSS et JavaScript (coté navigateur).
Les pages sont fondamentalement écrites en HTML. Le CSS permet d’appliquer du style aux pages et le JavaScript gère l’interactivité. Ainsi, lorsque vous insérez, par exemple, un extrait de code HTML dans votre article ou dans une page, WordPress tentera de le traduire dans quelque chose de plus lisible par les visiteurs. De ce fait, le code source partagé sera simplement non utilisable.
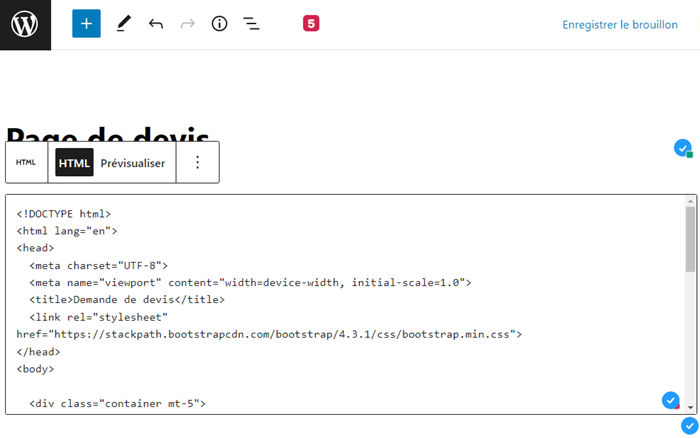
Nous y allons par un exemple pour vous expliquer ce qui se passe souvent. Voici un extrait de code HTML utilisant Bootstrap pour créer un modèle de formulaire de devis.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demande de devis</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h2>Demande de devis</h2>
<form action="#" method="POST">
<div class="form-group">
<label for="nom">Nom :</label>
<input type="text" class="form-control" id="nom" name="nom" required>
</div>
<div class="form-group">
<label for="email">Email :</label>
<input type="email" class="form-control" id="email" name="email" required>
</div>
<div class="form-group">
<label for="telephone">Téléphone :</label>
<input type="text" class="form-control" id="telephone" name="telephone" required>
</div>
<div class="form-group">
<label for="message">Message :</label>
<textarea class="form-control" id="message" name="message" rows="5" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Envoyer</button>
</form>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
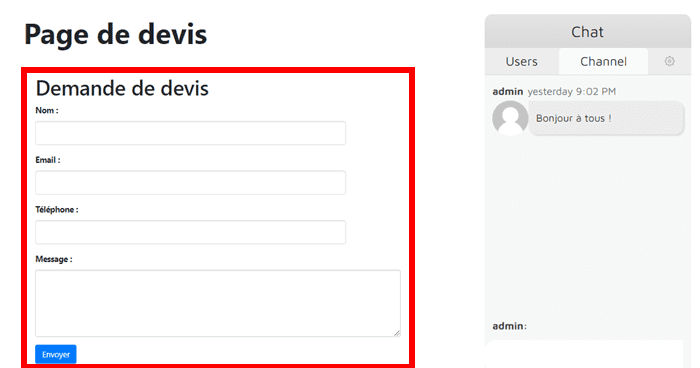
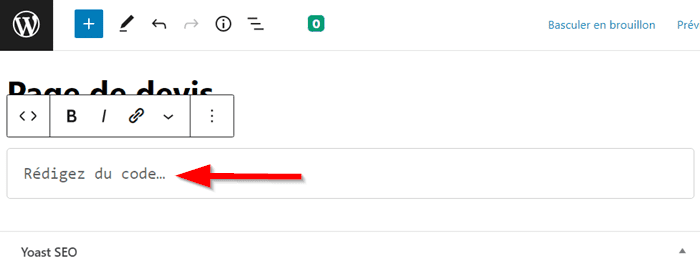
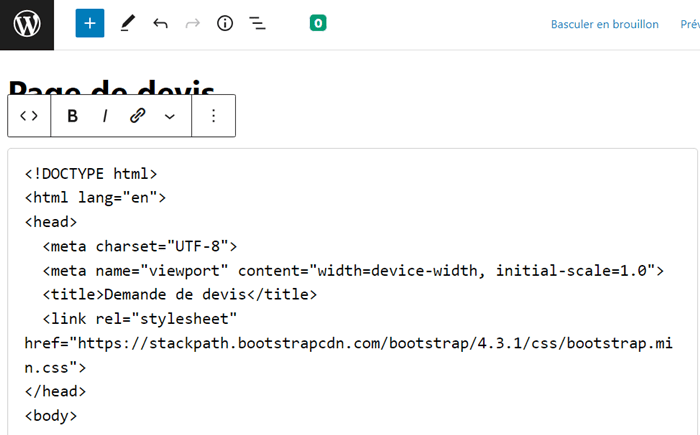
Nous avons ajouté ce code dans l’éditeur Gutenberg dans un simple bloc. Et voici comment WordPress affiche le code sur l’interface publique. WordPress a traduit le code en un formulaire de devis pour l’utilisation finale par les visiteurs.
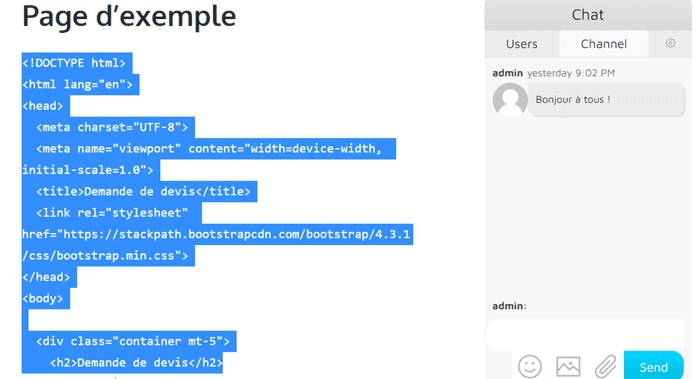
Et voici comment WordPress affiche le code sur l’interface publique. WordPress a traduit le code en un formulaire de devis pour l’utilisation finale par les visiteurs. Pourtant, notre objectif n’est pas de partager ce formulaire, mais plutôt son code source avec les visiteurs. Supposons que ce code était cassé, WordPress pourrait encore l’afficher dans quelque chose d’inapproprié.
Pourtant, notre objectif n’est pas de partager ce formulaire, mais plutôt son code source avec les visiteurs. Supposons que ce code était cassé, WordPress pourrait encore l’afficher dans quelque chose d’inapproprié.
C’est ainsi que pour partager votre extrait de code sans que WordPress le traduise, vous devez utiliser une méthode spécifique. Et nous allons détailler les méthodes d’affichage de codes les plus courantes, juste dans la partie ci-dessous.
Comment afficher du code HTML dans WordPress ?
Nous allons parcourir à présent les différentes méthodes d’affichage du code dans WordPress. Que vous voudriez partager du code HTML, CSS, JavaScript, PHP... utilisez une des méthodes ci-dessous pour le présenter avec du style.
1. Préformater le code pour l’afficher dans WordPress
L’utilisation de la fonctionnalité “Préformaté” de WordPress est la façon la plus facile pour afficher rapidement du code dans vos pages ou vos publications.
L’avantage de cette méthode est qu’elle vous permet d’afficher n’importe quel type de code dans WordPress, sans installer une extension supplémentaire sur votre site. Cependant, elle exige que vous ayez activé l’éditeur classique sur votre site.
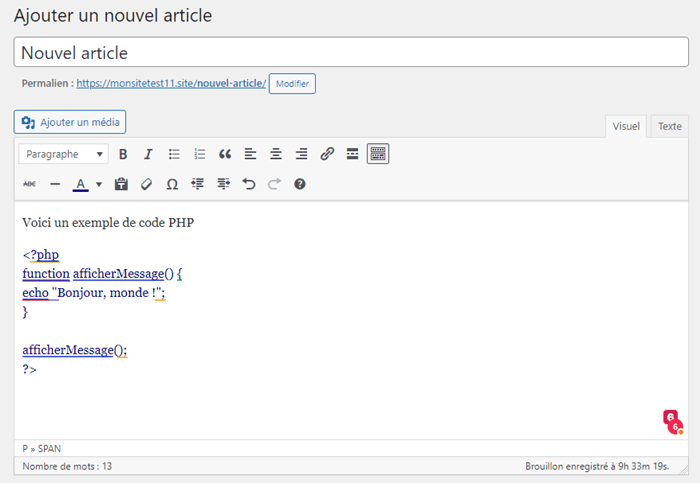
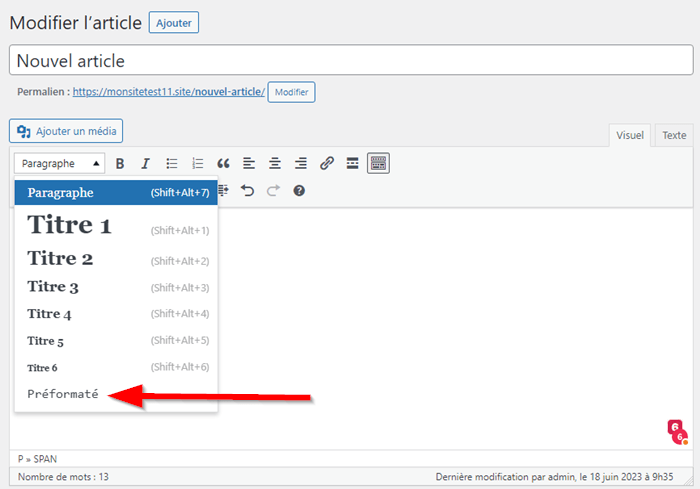
Ainsi, ouvrez la page ou l’article où vous souhaitez insérer du code dans l’éditeur classique. Ensuite, collez votre extrait de code. Dans l’exemple ci-dessous, nous allons afficher du code PHP sur WordPress. Une fois que le code est ajouté, il faut le sélectionner puis dérouler le menu « Paragraphe ». Ensuite, il faut choisir l’option « Préformaté ».
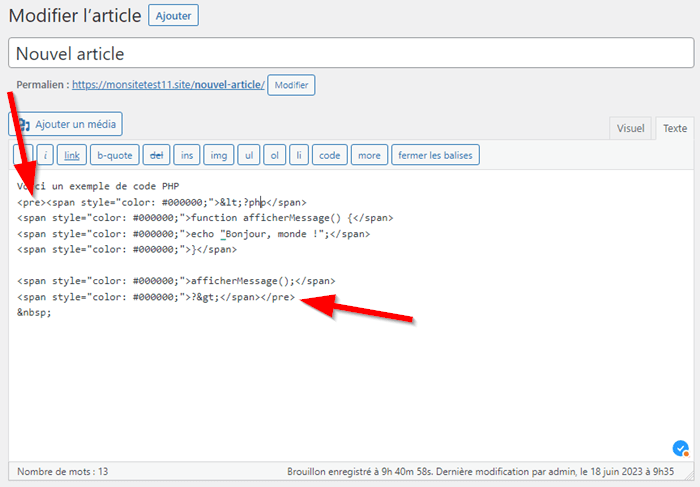
Une fois que le code est ajouté, il faut le sélectionner puis dérouler le menu « Paragraphe ». Ensuite, il faut choisir l’option « Préformaté ». Une fois que ce format est appliqué à votre code, WordPress l’encadre avec des balises
Une fois que ce format est appliqué à votre code, WordPress l’encadre avec des balises <pre>. Cela indique à WordPress de préformater le code et de ne pas le traduire. Avec un peu de style, voici dans l’image ci-dessous, comment WordPress a affiché le code PHP. C’est plus propre et soigné.
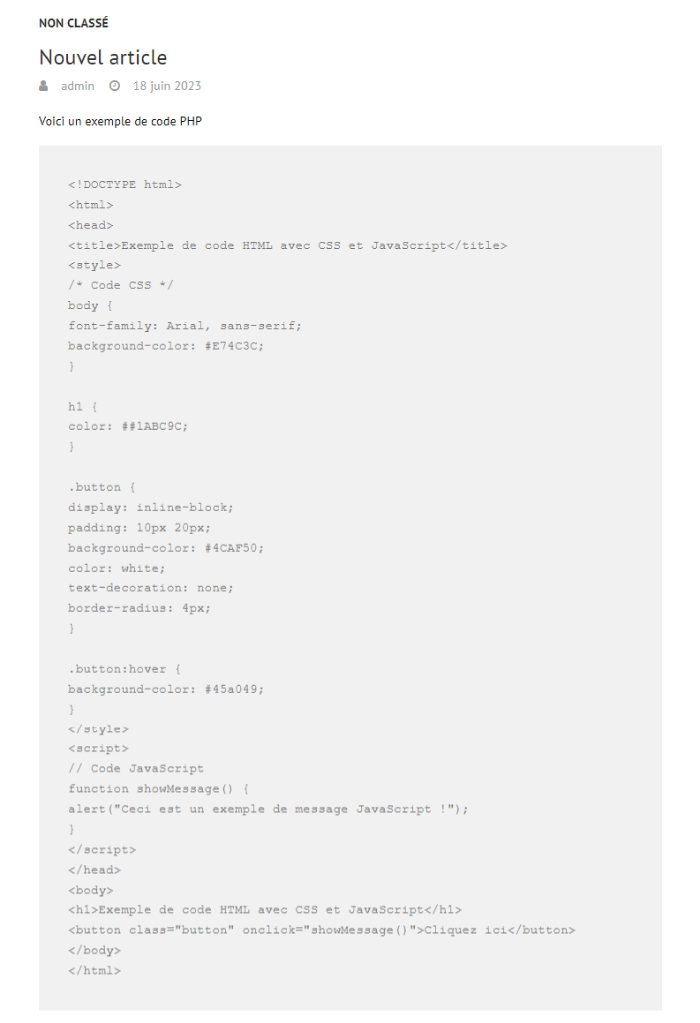
Cela indique à WordPress de préformater le code et de ne pas le traduire. Avec un peu de style, voici dans l’image ci-dessous, comment WordPress a affiché le code PHP. C’est plus propre et soigné. Dans un autre exemple, nous avons affiché du code HTML en utilisant cette même méthode.
Dans un autre exemple, nous avons affiché du code HTML en utilisant cette même méthode.
2. Utiliser un plugin pour afficher du code dans WordPress
Une deuxième façon d’afficher du code dans WordPress consiste à utiliser un plugin. Il existe de nombreux plugins que vous pouvez utiliser et qui ont des fonctionnalités similaires.
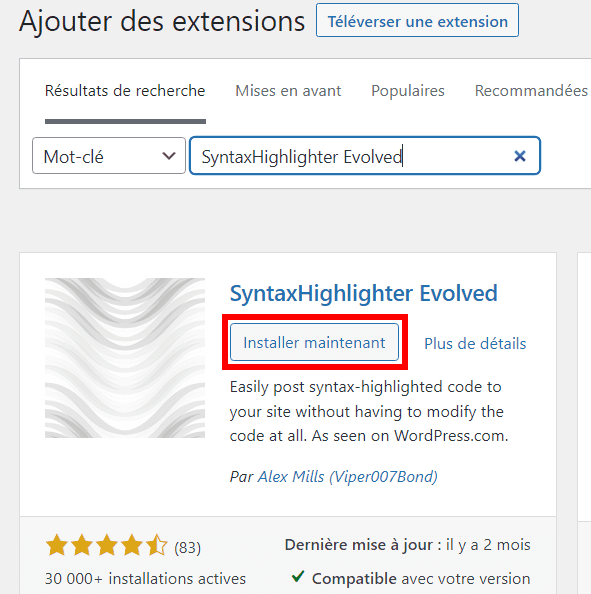
Pour notre cas, nous avons choisi de vous démontrer comment vous pouvez procéder en utilisant l’extension SyntaxHighlighter Evolved. Il s’agit d’une extension gratuite et vous pouvez l’installer sur votre site depuis la bibliothèque de WordPress. Une fois que l’extension est installée, accédez à la section « Réglages › SyntaxHighlighter settings » pour procéder à la configuration.
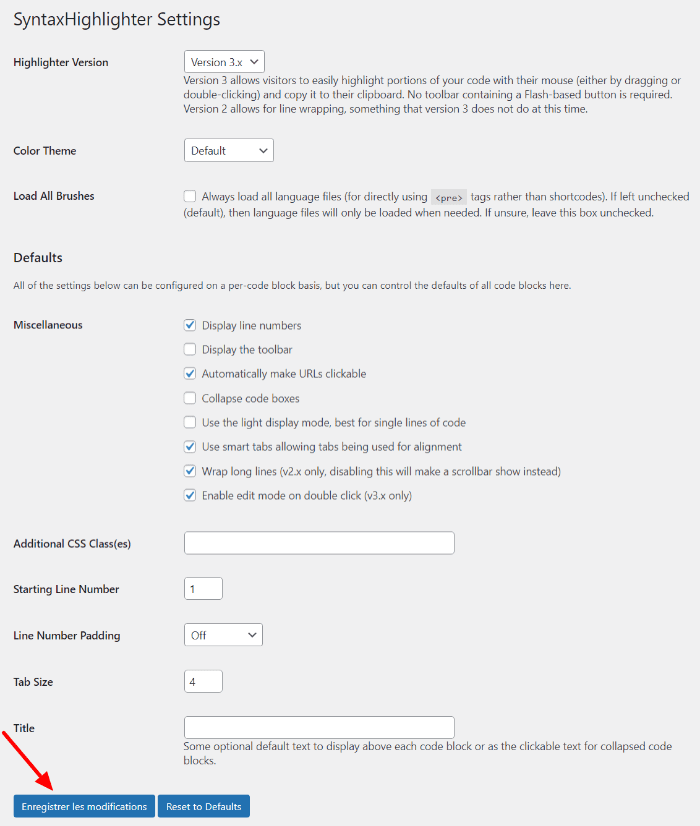
Une fois que l’extension est installée, accédez à la section « Réglages › SyntaxHighlighter settings » pour procéder à la configuration.
Ainsi, dans l’interface de configuration, commencez par choisir la version du plugin que vous pouvez utiliser et ensuite sélectionnez un thème.
Vous pouvez également cocher ou décocher les différentes options de l’extension en fonction de vos besoins. Et une fois que vous avez terminé, enregistrez vos modifications avant de quitter l’interface de configuration. Pour insérer du code, ouvrez n’importe quelle publication dans l’éditeur Gutenberg. Il faut préciser que l’extension SyntaxHighlighter Evolved fonctionne correctement si vous utilisez l’éditeur Gutenberg.
Pour insérer du code, ouvrez n’importe quelle publication dans l’éditeur Gutenberg. Il faut préciser que l’extension SyntaxHighlighter Evolved fonctionne correctement si vous utilisez l’éditeur Gutenberg.
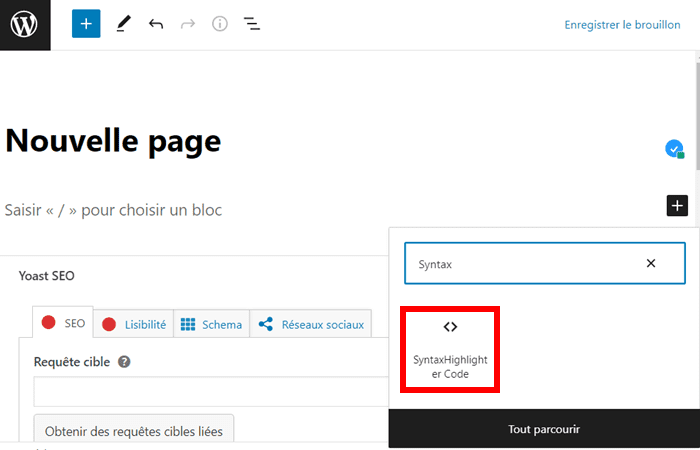
Rendez-vous à l’endroit où vous souhaitez ajouter votre extrait de code et cliquez sur le bouton «+». Par la suite, recherchez le bloc « SyntaxHighlighter code ». Une fois que le bloc est ajouté dans l’éditeur, vous pouvez commencer à insérer votre code. Pour ce faire, vous pouvez soit écrire directement l’extrait de code que vous souhaitez partager ou le copier depuis une source externe et le coller dans le bloc.
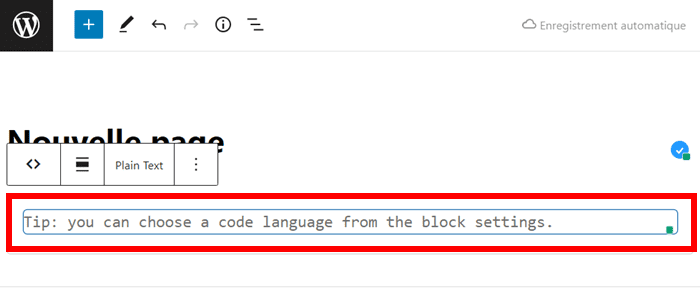
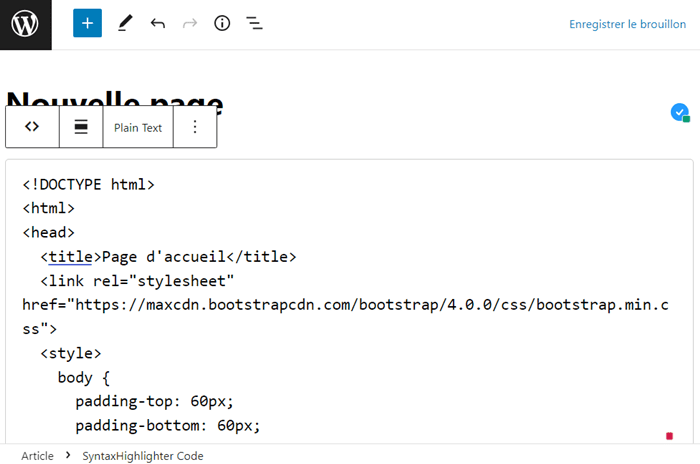
Une fois que le bloc est ajouté dans l’éditeur, vous pouvez commencer à insérer votre code. Pour ce faire, vous pouvez soit écrire directement l’extrait de code que vous souhaitez partager ou le copier depuis une source externe et le coller dans le bloc. Une fois que vous avez terminé, publiez/mettez à jour votre article.
Une fois que vous avez terminé, publiez/mettez à jour votre article.
Ensuite, prévisualisez votre publication en direct pour voir comment le code s’affiche.
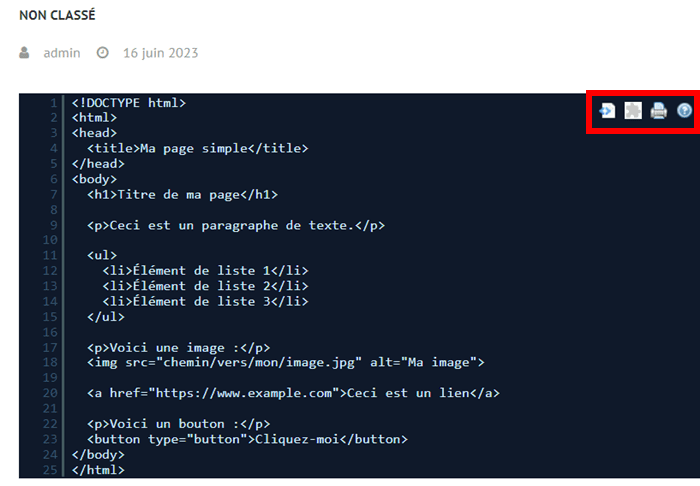
Le résultat sur l’image ci-dessous est plus ou moins satisfaisant. De plus, le bloc “SyntaxHighlighter code” fournit aux visiteurs, différents boutons permettant par exemple, de copier le code ou l’imprimer. Le bloc “SyntaxHighlighter code” hérite le design du thème que vous avez sélectionné dans la configuration. Donc, n’hésitez pas modifier l’actuel thème si l’affichage sur l’interface publique ne vous plaît pas.
Le bloc “SyntaxHighlighter code” hérite le design du thème que vous avez sélectionné dans la configuration. Donc, n’hésitez pas modifier l’actuel thème si l’affichage sur l’interface publique ne vous plaît pas.
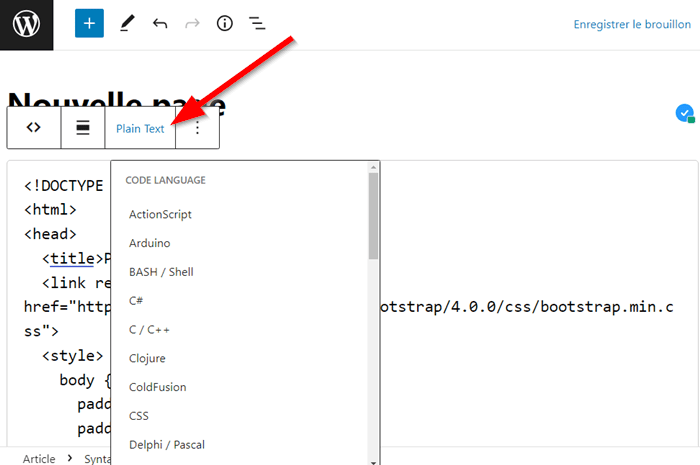
Vous avez également la possibilité d’indiquer à WordPress si le code ajouté, c’est du HTML ou un autre code lors de son insertion dans le bloc “SyntaxHighlighter”.
Il suffit de cliquer sur le bouton « Plain Text » puis choisir le type de code. Les autres boutons sur le barre du bloc vous permettent d’ajuster la position de lignes de codes. De plus, dans les paramètres du bloc “SyntaxHighlighter code”, vous pouvez ajuster différentes autres options pour présenter le code comme bon vous semble. Vous pouvez par exemple masquer le nombre devant chaque ligne.
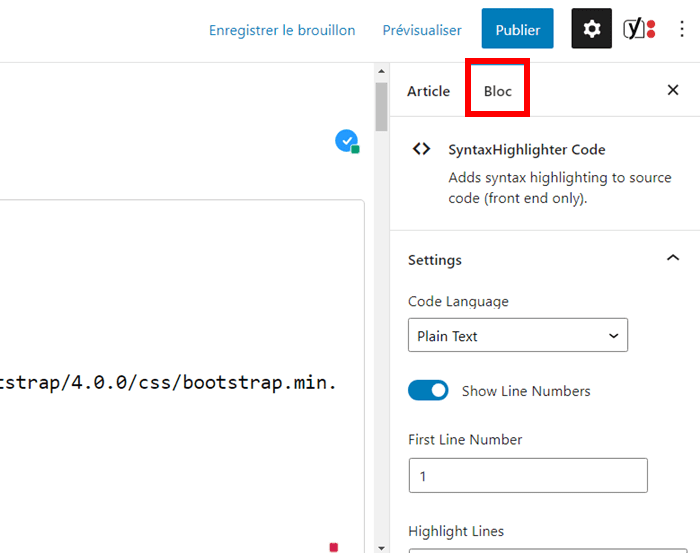
De plus, dans les paramètres du bloc “SyntaxHighlighter code”, vous pouvez ajuster différentes autres options pour présenter le code comme bon vous semble. Vous pouvez par exemple masquer le nombre devant chaque ligne.
Une fois que vous avez terminé, enregistrez les modifications.
3. Afficher directement du code avec Gutenberg
Nous avons précédemment indiqué que WordPress traduit le code que vous intégrez directement dans Gutenberg dans un simple bloc. Mais en utilisant le bloc “Code” de Gutenberg, WordPress préserve le format de votre code et vous permet de le partager avec votre public.
Cette troisième méthode a l’avantage d’éliminer la nécessité d’installer un module supplémentaire pour afficher du code sur WordPress. Ce qui permet de préserver les performances de votre site.
Pour commencer, ouvrez la page ou l’article où vous souhaitez intégrer du code.
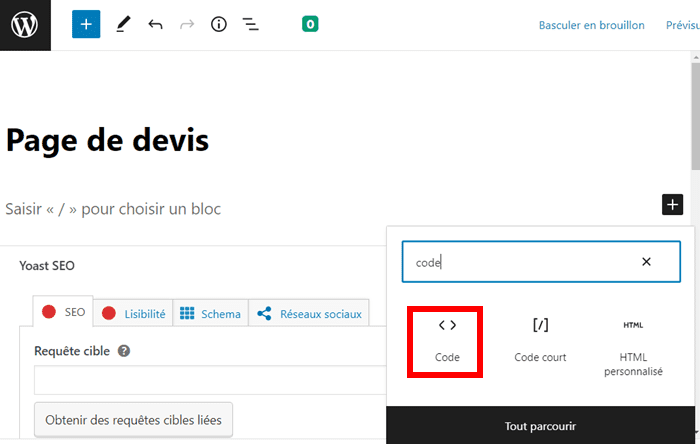
Cliquez ensuite, sur le bouton « + » du bloc où vous souhaitez afficher du code. Puis recherchez le bloc « Code » pour l’ajouter à votre page. Une fois que le bloc « Code » est ajouté dans l’éditeur, commencez à saisir votre code ou copiez-le depuis une source externe.
Une fois que le bloc « Code » est ajouté dans l’éditeur, commencez à saisir votre code ou copiez-le depuis une source externe. Et vous pouvez ajouter dans ce bloc n’importe quel type de code. Une fois que vous avez terminé, publiez ou mettez à jour votre article.
Et vous pouvez ajouter dans ce bloc n’importe quel type de code. Une fois que vous avez terminé, publiez ou mettez à jour votre article. Vous pouvez ensuite prévisualiser le code sur l’interface publique pour voir comment il s’affiche.
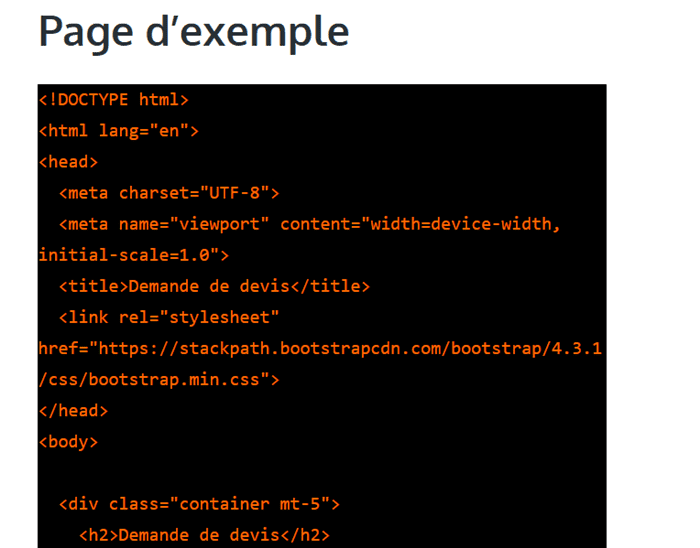
Vous pouvez ensuite prévisualiser le code sur l’interface publique pour voir comment il s’affiche.
Le code adopte dans ce cas, le design de votre thème WordPress. Mais vous pouvez aller plus loin et appliquer quelques règles de style pour rendre votre code attrayant.
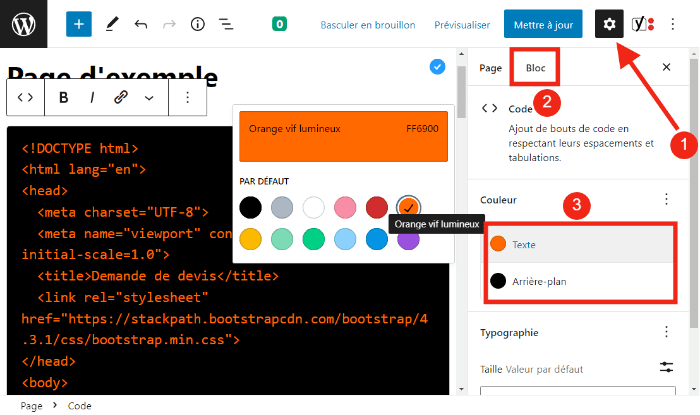
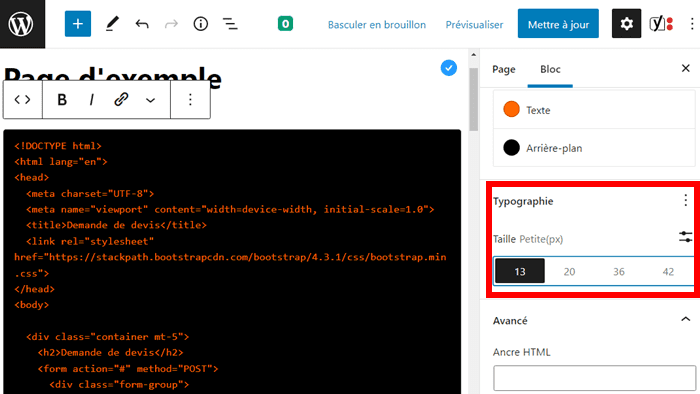
Pour ce faire, revenez dans l’éditeur Gutenberg et ouvrez les paramètres du bloc. Choisissez ensuite la couleur à appliquer à vos lignes de codes. Dans la section « Couleur », Commencez par cliquer sur la zone « Texte » et sélectionnez une couleur que vous souhaitez appliquer aux lignes de codes.
Ensuite, cliquez sur la zone « Arriere-plan » et choisissez une couleur d’arriere-plan pour votre code.  Vous pouvez défiler vers le bas et configurer les options en rapport avec la typographie. Une fois que vous avez terminé, publiez les modifications.
Vous pouvez défiler vers le bas et configurer les options en rapport avec la typographie. Une fois que vous avez terminé, publiez les modifications. Ensuite, vérifiez le résultat en direct.
Ensuite, vérifiez le résultat en direct. 
4. Utiliser un outil d’encodage pour afficher du code dans WordPress
La quatrième méthode dont vous disposez pour afficher du code sur WordPress consiste à utiliser un outil d’encodage. Il existe de nombreux outils d’encodage gratuits que vous pouvez utiliser librement en ligne. Là encore, cette méthode n’exige pas d’installer une nouvelle extension sur votre site.
Un outil d’encodage conserve l’état du code et le transforme dans un format non modifiable. L’outil le plus couramment utilisé en ligne est W3Docs HTML Encoder. Les alternatives à cet outil d’encodage sont entre autres : Opinionated Geek HTML Encoder et Web2Generators HTML encoder and Decoder.
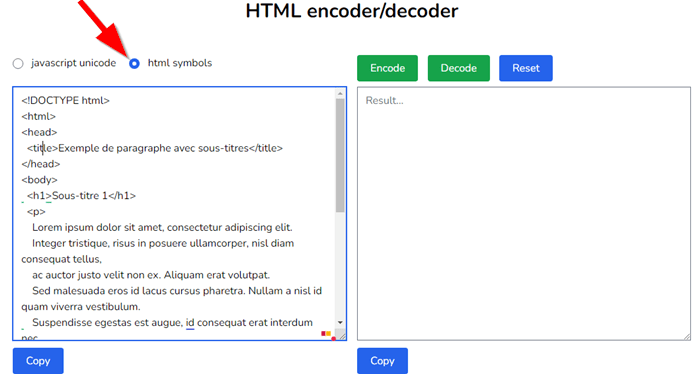
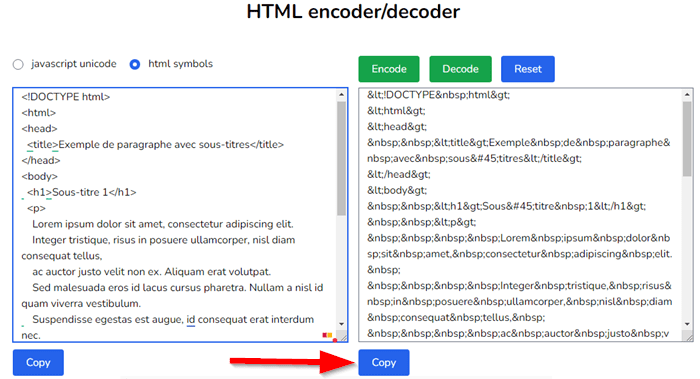
Pour vous montrer comment cela se passe, nous allons utiliser W3Docs HTML Encoder. En vous rendant sur la page de cet outil, vous avez accès à deux tableaux. A gauche, vous avez un tableau pour saisir ou coller votre code. Dans l’en-tete, vous devez choisir le type de code. C’est soit du HTML ou du JavaScript.  Ensuite, cliquez sur le bouton « Encoder » situé dans la partie supérieure du deuxième tableau.
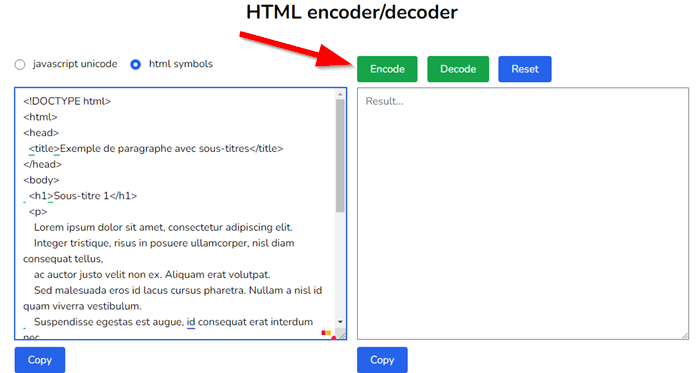
Ensuite, cliquez sur le bouton « Encoder » situé dans la partie supérieure du deuxième tableau.  Une fois que vous cliquez sur le bouton indiqué, le résultat du code s’affiche immédiatement. Ensuite, cliquez sur le bouton « Copy » pour copier le code. Le format de code fourni comporte de nombreux caractères spéciaux. Cela ne devrait pas vous inquiéter car c’est le format combiné de votre code que vous pouvez par la suite coller dans WordPress.
Une fois que vous cliquez sur le bouton indiqué, le résultat du code s’affiche immédiatement. Ensuite, cliquez sur le bouton « Copy » pour copier le code. Le format de code fourni comporte de nombreux caractères spéciaux. Cela ne devrait pas vous inquiéter car c’est le format combiné de votre code que vous pouvez par la suite coller dans WordPress. Une fois que le format combiné est copié, ouvrez la page ou l’article dans laquelle vous souhaitez l’afficher. Ensuite, accédez à la section « Paramètres » et basculez vers l’éditeur de code.
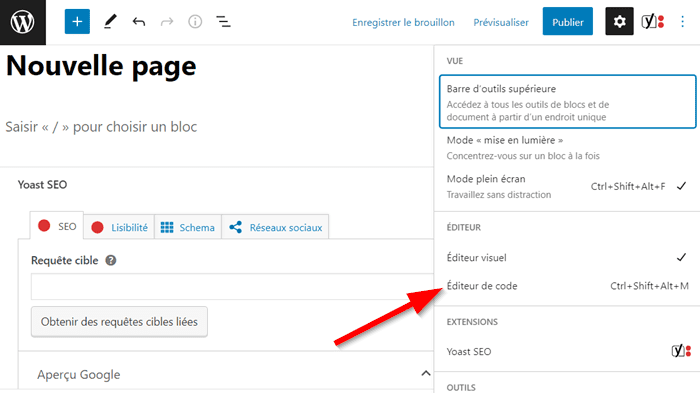
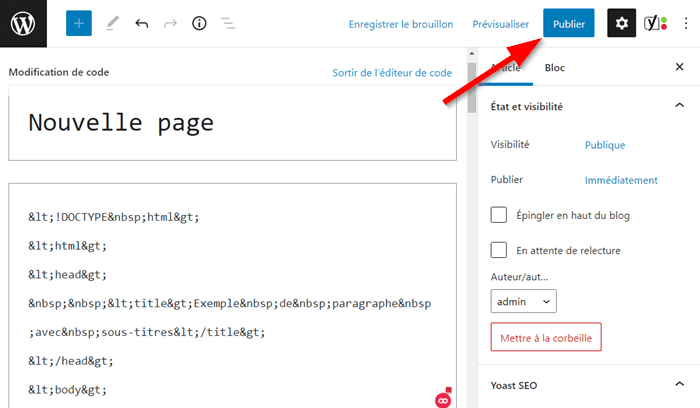
Une fois que le format combiné est copié, ouvrez la page ou l’article dans laquelle vous souhaitez l’afficher. Ensuite, accédez à la section « Paramètres » et basculez vers l’éditeur de code.  Vous devez coller le format de code combiné directement dans WordPress, dans un bloc simple. Une fois que vous avez terminé, cliquez sur le bouton « Publier ».
Vous devez coller le format de code combiné directement dans WordPress, dans un bloc simple. Une fois que vous avez terminé, cliquez sur le bouton « Publier ». Il ne vous reste qu’à vérifier le résultat sur l’interface publique.
Il ne vous reste qu’à vérifier le résultat sur l’interface publique.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
Conclusion
🥳Toutes nos félicitations pour avoir lu cet article. Nous avons détaillé étape par étape 4 méthodes que vous pouvez utiliser pour présenter des lignes de codes avec du style sur votre site WordPress. Pour cela, vous pouvez soit utiliser l’option “Préformaté” de l’éditeur classique, le bloc “Code” de l’éditeur Gutenberg, une extension ou encore un outil d’encodage. Les détails sur chaque méthode vous ont été donnés dans cet article. Il ne vous reste qu’à choisir une des méthodes et de vous lancer dés aujourd’hui.
Et si vous avez des questions ou des suggestions à propos de la façon d’afficher du code dans WordPress ou de présenter des lignes de codes avec du style ? Écrivez-nous dans la section dédiée aux commentaires.


 40mn de lecture
40mn de lecture






Commentaires (0)