
Convertir Figma en WordPress n’a jamais été aussi simple ! 🚀 Découvrez comment convertir facilement vos maquettes Figma en thèmes WordPress fonctionnels, en préservant l’aspect et le ressenti original de vos créations. 🎨 Que vous soyez designer, développeur, ou simplement passionné par la création de sites web, cet article vous guidera à travers les étapes clés, les outils, et les meilleures pratiques pour faire de votre vision une réalité numérique. 💡 Préparez-vous à donner vie à vos designs avec WordPress et à impressionner vos visiteurs avec un site unique et personnalisé. 🌐
Objectif
👇 L’objectif de cet article est de fournir un guide complet pour transformer les designs Figma en sites WordPress pleinement fonctionnels. 💡 Nous couvrirons les méthodes, les outils, et les meilleures pratiques pour assurer une transition fluide du design au développement. 🤭 Que vous soyez un designer souhaitant en savoir plus sur le processus technique ou un développeur désireux de comprendre les nuances du design UI/UX, ce guide est conçu pour vous aider à naviguer dans le processus avec confiance et efficacité. 🌟 En fin de lecture, vous aurez acquis les connaissances nécessaires pour convertir des maquettes Figma en sites WordPress attrayants et réactifs, en mettant l’accent sur la préservation de la vision créative originale et l’optimisation de l’expérience utilisateur.
Prérequis
Pour mettre en place un processus efficace de conversion des designs Figma en sites WordPress, il est crucial de s’assurer que certains prérequis sont en place.
- Hébergement web et domaine : pour la mise en ligne du site, un service d’hébergement web compatible avec WordPress et un nom de domaine sont nécessaires.
- Compétences en WordPress : une bonne compréhension de WordPress, y compris la personnalisation de thèmes, l’utilisation de plugins et la gestion de contenu.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce que Figma ?
Figma est un outil de conception graphique et d’interface utilisateur (UI) basé sur le cloud, qui facilite la collaboration en temps réel entre les membres d’une équipe. Destiné principalement aux designers UX/UI, Figma permet de créer des maquettes, des prototypes interactifs et des graphiques vectoriels avec une facilité et une flexibilité remarquables.
Ce qui distingue Figma des autres outils de design est sa capacité à fonctionner entièrement en ligne, permettant aux équipes de collaborer sur des projets de n’importe où dans le monde.
Figma intègre également un large éventail de fonctionnalités de feedback et de révision, rendant le processus de conception plus intégré et réactif. C’est un choix populaire parmi les professionnels du design pour sa simplicité, son efficacité et son approche centrée sur la collaboration.
Pourquoi convertir Figma en WordPress ?
 Convertir Figma en WordPress permet de transformer des designs précis et innovants en sites web dynamiques et fonctionnels. Cette approche profite aux designers et aux développeurs en simplifiant le processus de développement, en assurant une fidélité visuelle élevée du produit final par rapport aux maquettes initiales.
Convertir Figma en WordPress permet de transformer des designs précis et innovants en sites web dynamiques et fonctionnels. Cette approche profite aux designers et aux développeurs en simplifiant le processus de développement, en assurant une fidélité visuelle élevée du produit final par rapport aux maquettes initiales.
Utiliser WordPress offre une flexibilité remarquable dans la gestion de contenu, permettant aux utilisateurs de mettre à jour leur site sans connaissances techniques approfondies.
De plus, cette conversion aide à créer des sites responsives, optimisés pour tous les types d’appareils, améliorant ainsi l’expérience utilisateur et le référencement naturel.
L’intégration de Figma dans WordPress marie design et fonctionnalité. Cela peut offrir une solution complète pour le déploiement rapide de sites web personnalisés et performants.
Guide étape par étape pour convertir Figma en WordPress
Nous allons à présent passer à la partie pratique de ce tutoriel pour vous montrer comment vous devez procéder pour convertir Figma en WordPress. Ainsi, vous devez parcourir quelques étapes importantes :
Étape 1 : créer un compte sur Figma
La première chose que vous devez faire est la création d’un compte sur Figma. Mais, si vous avez déjà un compte sur cette plateforme, vous pouvez sauter cette étape.
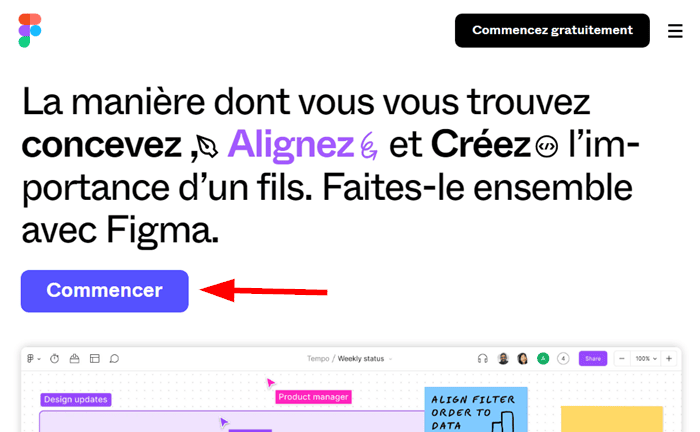
Cependant, si vous n’avez pas de compte, rendez-vous sur le site officiel de Figma et cliquez sur le bouton « Commencer » ou « Get started » si vous accédez à la version anglaise du site. Vous serez redirigé vers une nouvelle interface permettant de créer un nouveau compte. Vous disposez de deux façons de le faire. Vous pouvez utiliser le lien Google pour créer votre compte automatiquement, en cliquant sur le bouton « Continuer avec Google » ou saisir manuellement votre adresse e-mail et votre mot de passe.
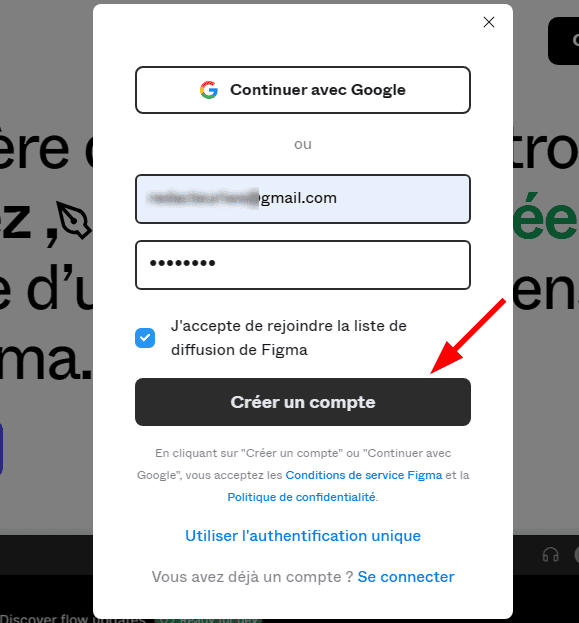
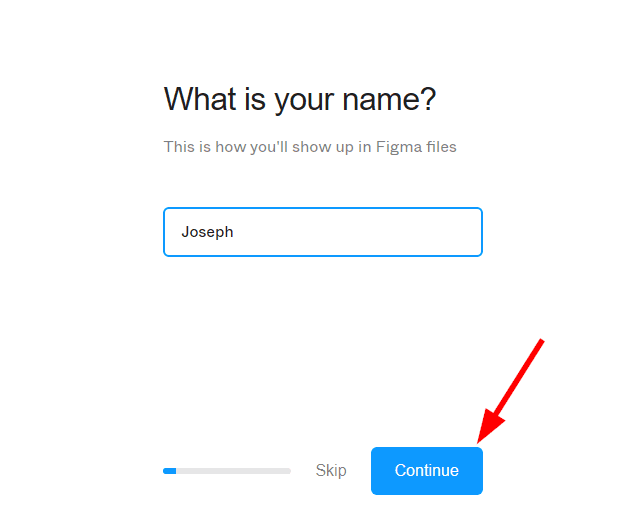
Vous serez redirigé vers une nouvelle interface permettant de créer un nouveau compte. Vous disposez de deux façons de le faire. Vous pouvez utiliser le lien Google pour créer votre compte automatiquement, en cliquant sur le bouton « Continuer avec Google » ou saisir manuellement votre adresse e-mail et votre mot de passe. Une fois que vous avez saisi vos informations manuellement, cliquez sur le bouton « Créer un compte ». Vous serez redirigé vers une nouvelle interface. Entrez votre nom dans le champ prévu et cliquez sur le bouton « Continue »
Une fois que vous avez saisi vos informations manuellement, cliquez sur le bouton « Créer un compte ». Vous serez redirigé vers une nouvelle interface. Entrez votre nom dans le champ prévu et cliquez sur le bouton « Continue » Sur la page suivante, sélectionnez votre domaine d’activité puis cliquez sur le bouton « Continue ».
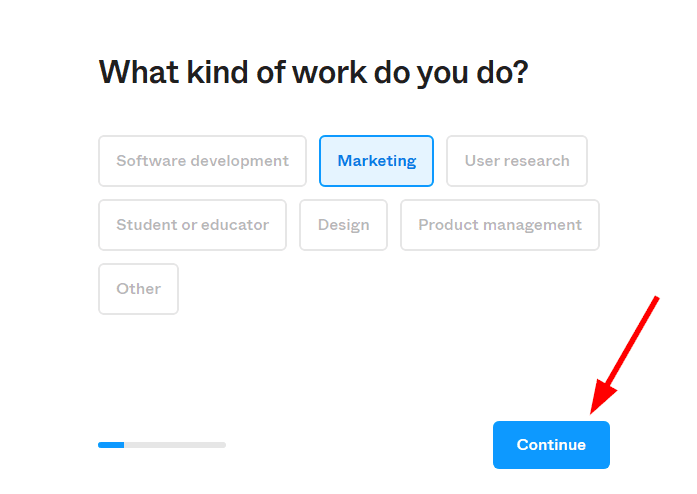
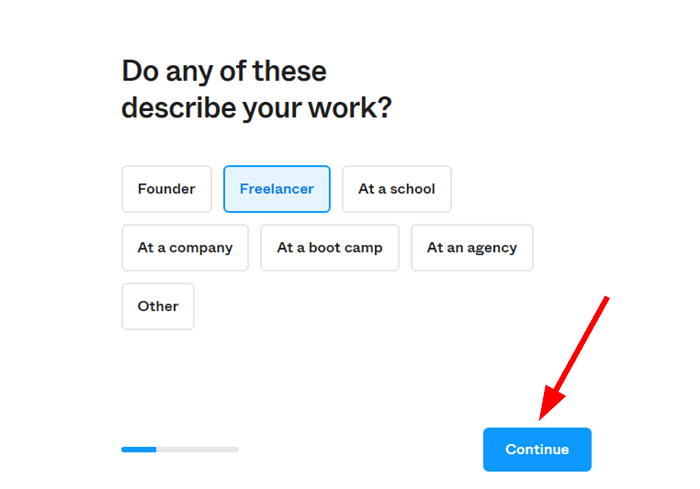
Sur la page suivante, sélectionnez votre domaine d’activité puis cliquez sur le bouton « Continue ». Une nouvelle page vous sera présentée. Décrivez votre profession, ensuite cliquez sur le bouton « Continue ».
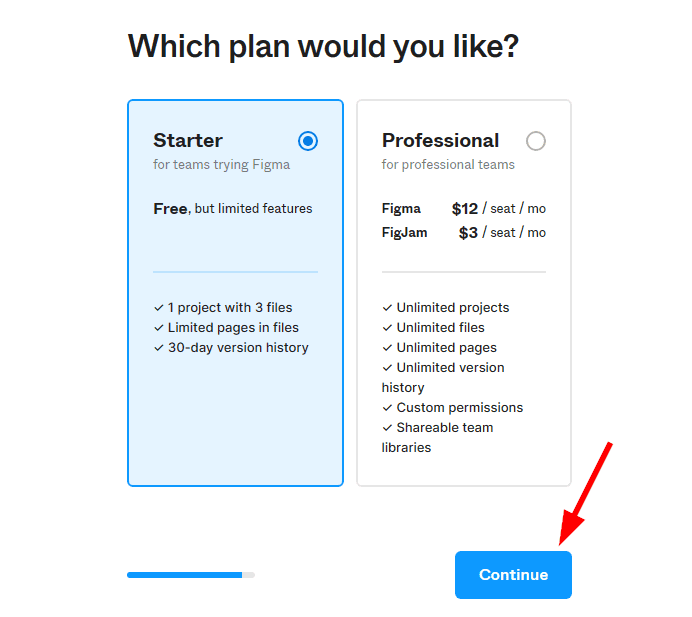
Une nouvelle page vous sera présentée. Décrivez votre profession, ensuite cliquez sur le bouton « Continue ». Vous serez redirigé vers une nouvelle interface. Figma vous propose deux plans parmi lesquels vous devez faire un choix. Le plan gratuit vous donne accès à quelques fonctionnalités limitées. Si vous basculez vers le plan professionnel, vous pouvez accéder à la plateforme et créer des designs en illimité.
Vous serez redirigé vers une nouvelle interface. Figma vous propose deux plans parmi lesquels vous devez faire un choix. Le plan gratuit vous donne accès à quelques fonctionnalités limitées. Si vous basculez vers le plan professionnel, vous pouvez accéder à la plateforme et créer des designs en illimité.
 Pour les besoins de cet article, nous avons choisi d’utiliser un plan gratuit. Figma vous posera une série de questions que vous devez répondre en fonction de vos besoins pour personnaliser le fonctionnement de l’outil.
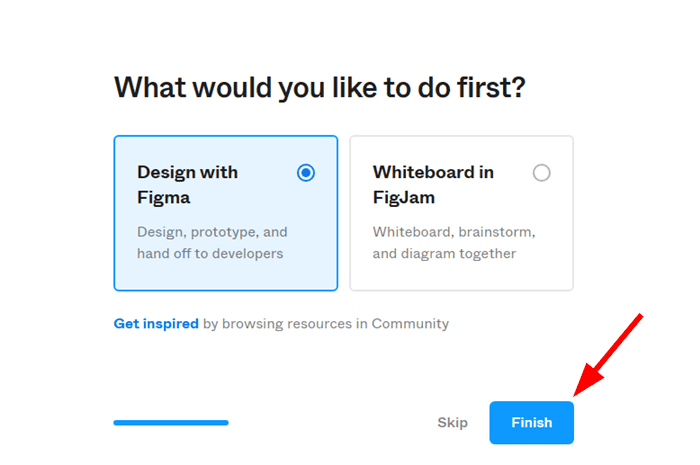
Pour les besoins de cet article, nous avons choisi d’utiliser un plan gratuit. Figma vous posera une série de questions que vous devez répondre en fonction de vos besoins pour personnaliser le fonctionnement de l’outil. Une fois que vous avez terminé, cliquez sur le bouton « Finish » pour accéder au tableau de bord de Figma.
Une fois que vous avez terminé, cliquez sur le bouton « Finish » pour accéder au tableau de bord de Figma.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
Étape 2 : créer un design avec Figma
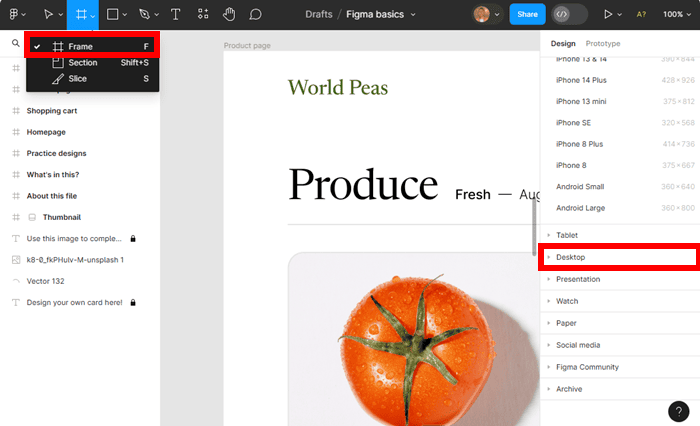
Choisissez parmi quelques modèles présentés, un design que vous pouvez personnaliser. Vous pouvez également créer vos designs à partir de zéro. Sur la barre supérieure, vous pouvez choisir l’option « Frame » pour ajouter un cadre à votre écran.
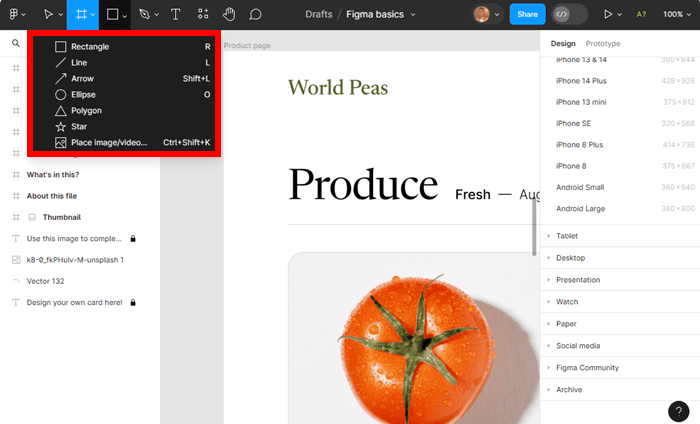
Vous pouvez aussi choisir d’ajouter une section… Dans la partie droite, assurez-vous que vous modifiez le modèle ou vous créez votre design pour les interfaces de bureau en choisissant l’option « Desktop ». Comme vous pouvez le voir, Figma dispose énormément de fonctionnalités pour vous permettre de créer des designs entièrement personnalisés. Juste à côté du bouton d’intégration des cadres, vous disposez d’une fonctionnalité vous permettant d’ajouter des formes géométriques telles que les rectangles, les lignes, les polygones, etc.
Comme vous pouvez le voir, Figma dispose énormément de fonctionnalités pour vous permettre de créer des designs entièrement personnalisés. Juste à côté du bouton d’intégration des cadres, vous disposez d’une fonctionnalité vous permettant d’ajouter des formes géométriques telles que les rectangles, les lignes, les polygones, etc. Vous pouvez aussi cliquer sur chaque ligne de texte pour en faire des modifications. De plus, vous pouvez ajouter un nouveau texte en cliquant sur l’icône « T » située sur la barre supérieure de fonctionnalités.
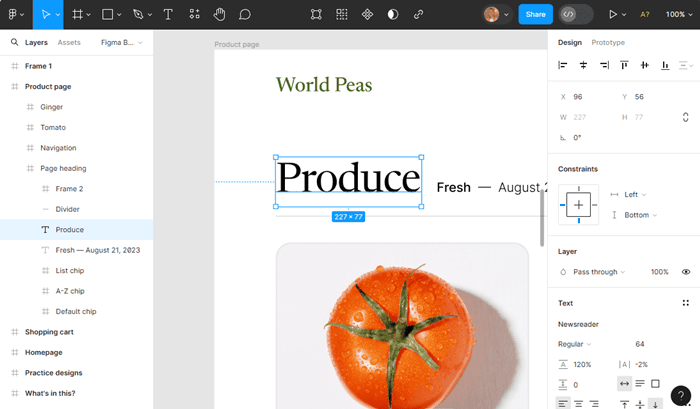
Vous pouvez aussi cliquer sur chaque ligne de texte pour en faire des modifications. De plus, vous pouvez ajouter un nouveau texte en cliquant sur l’icône « T » située sur la barre supérieure de fonctionnalités. Juste dans la partie droite de l’interface, vous pouvez ajuster la position du texte, la taille ou la famille de la police, l’arrière-plan ou l’alignement. Utilisez ces outils fournis pour créer un design qui répond en tout à vos besoins.
Juste dans la partie droite de l’interface, vous pouvez ajuster la position du texte, la taille ou la famille de la police, l’arrière-plan ou l’alignement. Utilisez ces outils fournis pour créer un design qui répond en tout à vos besoins.
Étape 3 : générer une clé API d’intégration
Une fois que vous êtes sûr que le design que vous avez créé répond complètement à vos besoins, vous devez créer une clé API pour cette page pour pouvoir l’intégrer à votre site WordPress.
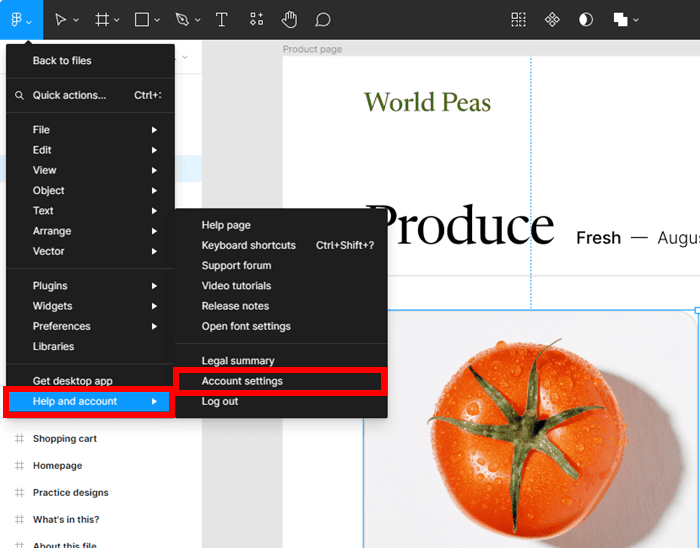
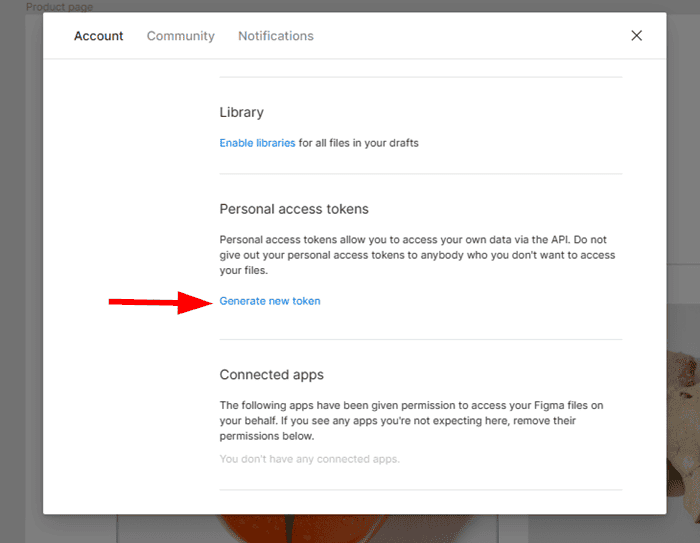
Pour cela, rendez-vous dans le menu de Figma en cliquant sur l’icône de l’outil dans le coin supérieur gauche de l’interface de création, puis naviguez jusqu’à la section « Help and account › account settings ». Une fenêtre contextuelle vous sera présentée sur votre écran. Dans l’onglet « Account », défilez vers le bas jusqu’à la section « Personal access tokens ». Ensuite, cliquez sur le bouton « Generate new token ».
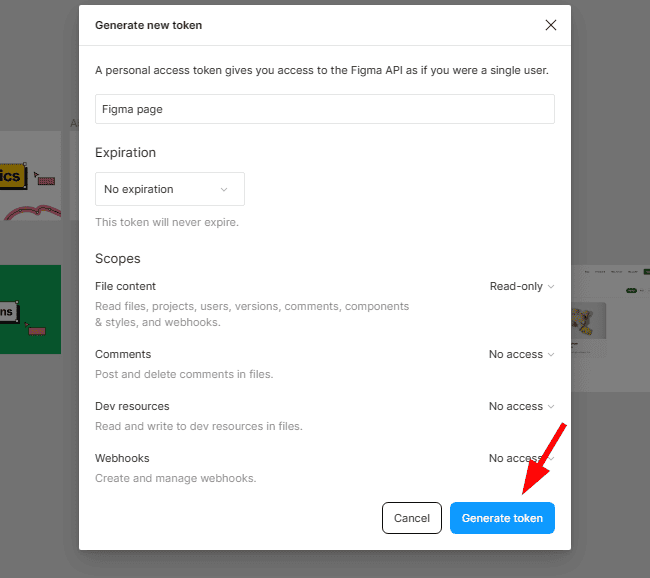
Une fenêtre contextuelle vous sera présentée sur votre écran. Dans l’onglet « Account », défilez vers le bas jusqu’à la section « Personal access tokens ». Ensuite, cliquez sur le bouton « Generate new token ». Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle fenêtre contextuelle vous sera présentée. Entrez le nom de la clé API de votre page dans le champ de nom. Par la suite, dans le champ « Expiration », choisissez l’option « No expiration » car vous ne voudrez pas que votre page soit un jour ou l’autre fermée ou inaccessible aux visiteurs.
Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle fenêtre contextuelle vous sera présentée. Entrez le nom de la clé API de votre page dans le champ de nom. Par la suite, dans le champ « Expiration », choisissez l’option « No expiration » car vous ne voudrez pas que votre page soit un jour ou l’autre fermée ou inaccessible aux visiteurs.
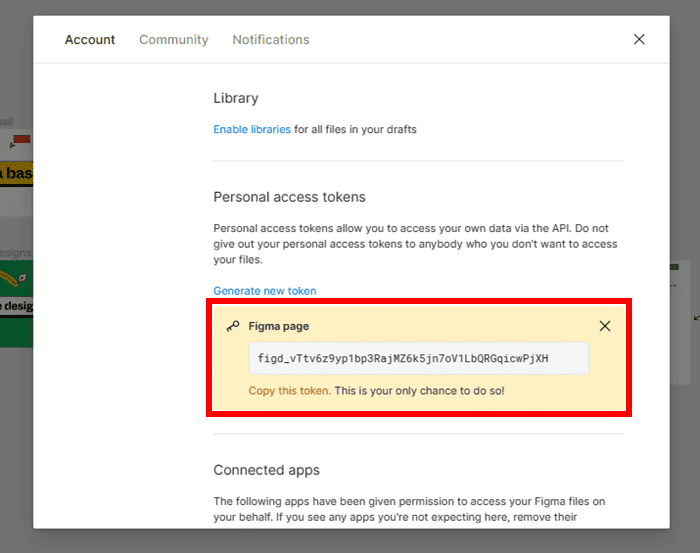
Les autres options peuvent garder leur configuration par défaut. Une fois que vous avez terminé, cliquez sur le bouton « Generate token ». Figma va générer la clé API pour votre page que nous vous invitons à copier grâce au lien sous le champ de la clé et de la conserver dans un endroit sûr.
Figma va générer la clé API pour votre page que nous vous invitons à copier grâce au lien sous le champ de la clé et de la conserver dans un endroit sûr. Fermez également la fenêtre contextuelle puis copiez le lien vers la page de votre design Figma dans la barre de votre navigateur. La clé API et le lien vers la page du design seront donc utiles pour intégrer votre projet sur WordPress.
Fermez également la fenêtre contextuelle puis copiez le lien vers la page de votre design Figma dans la barre de votre navigateur. La clé API et le lien vers la page du design seront donc utiles pour intégrer votre projet sur WordPress.
À la recherche de noms de domaine libres ?
Vérifiez la disponibilité de vos domaines en masse avec l'outil de recherche de domaines LWS. Enregistrez vos domaines dès 0,99€ par an. Extension au choix (+400) : .fr .com .net .site .tech .shop .boutique .xyz .fun .eu .be .lu .org .pro .info .online...
Étape 4 : intégrer le design Figma dans WordPress
Maintenant que vous avez tous les éléments prêts à l’emploi, il faut passer à la phase d’intégration sur WordPress. Par défaut, WordPress n’a pas une fonctionnalité permettant d’intégrer les designs Figma et les convertir en des pages accessibles aux utilisateurs.
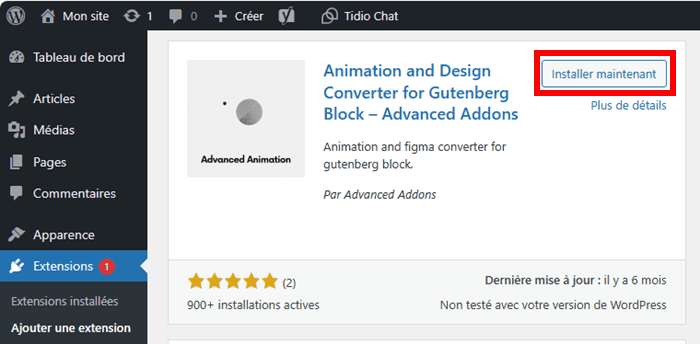
C’est dans ce contexte que vous devez installer l’extension Animation and Design Converter for Gutenberg Block. Il s’agit d’un plugin gratuit que vous pouvez installer sur votre site WordPress à partir du référentiel officiel.
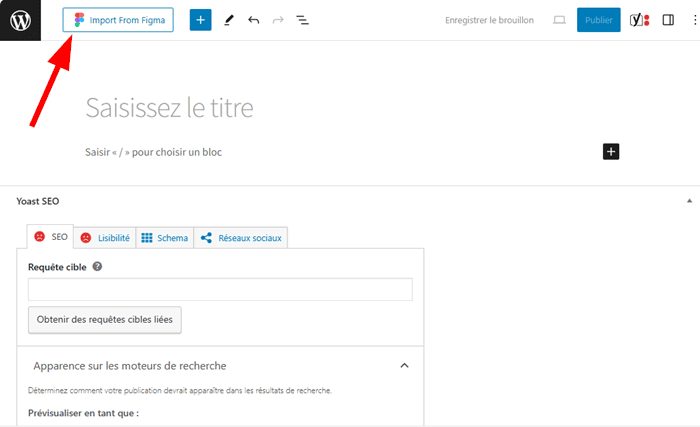
Pour ce faire, connectez-vous à votre espace d’administration WordPress puis rendez-vous dans la section « Extensions › ajouter une extension ». Recherchez cette extension à travers la barre de recherche puis procédez à l’installation en cliquant sur le bouton « Installer maintenant ». Une fois que le plugin est installé et activé, vous devez créer une nouvelle page ou ouvrir une page existante dans l’interface d’édition. Sur la partie supérieure de l’écran, cliquez sur le bouton « Import from Figma ».
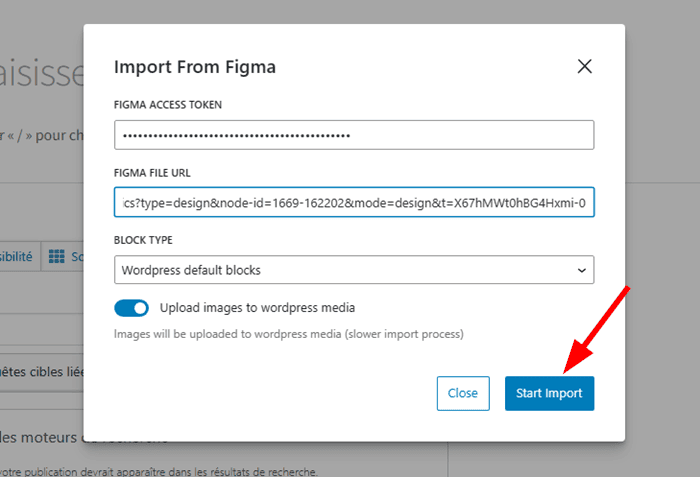
Une fois que le plugin est installé et activé, vous devez créer une nouvelle page ou ouvrir une page existante dans l’interface d’édition. Sur la partie supérieure de l’écran, cliquez sur le bouton « Import from Figma ». Une fois que vous avez cliqué sur le bouton indiqué, une fenêtre contextuelle s’affiche sur votre écran. Dans le champ « Figma access Token », vous devez coller la clé API que vous avez générée précédemment dans les paramètres de Figma.
Une fois que vous avez cliqué sur le bouton indiqué, une fenêtre contextuelle s’affiche sur votre écran. Dans le champ « Figma access Token », vous devez coller la clé API que vous avez générée précédemment dans les paramètres de Figma.
Dans le champ « Figma file URL », vous devez coller le lien vers la page de votre design Figma que vous avez copié aussi précédemment dans la barre de votre navigateur. Ensuite, dans le champ « Block type », vous devez sélectionner l’option « WordPress default blocks ». Cochez également l’option « Upload images to WordPress media » pour téléverser les images depuis votre compte Figma dans WordPress.
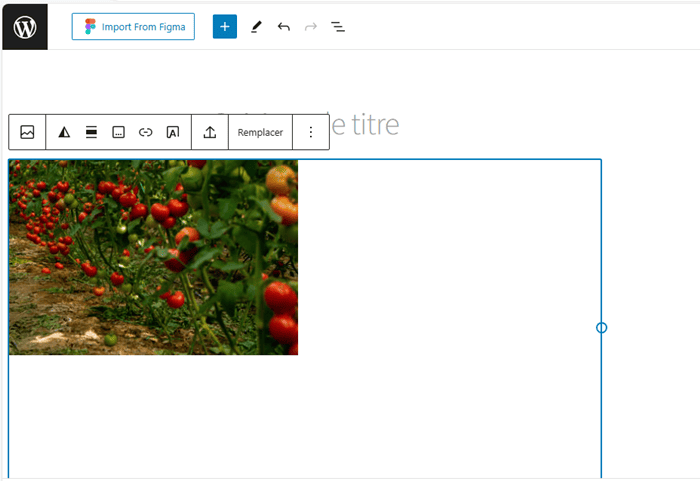
Une fois que vous avez terminé, cliquez sur le bouton « Start import ». Le plugin vas ainsi importer votre page automatiquement sur WordPress. Vous pouvez ensuite faire de la mise en page supplémentaire si cela est nécessaire. Ajustez la position des images ou le texte jusqu’à ce que cela vous convienne puis publiez/mettez à jour la page.
Le plugin vas ainsi importer votre page automatiquement sur WordPress. Vous pouvez ensuite faire de la mise en page supplémentaire si cela est nécessaire. Ajustez la position des images ou le texte jusqu’à ce que cela vous convienne puis publiez/mettez à jour la page.
Conclusion
Convertir des designs Figma en WordPress n’est pas seulement une question de simple traduction des éléments visuels, c’est une opportunité d’entrer dans les concepts de design, en les rendant interactifs et accessibles à un public mondial. ✨ Ce processus requiert une compréhension approfondie à la fois des capacités de Figma et de la flexibilité de WordPress.🛠 Avec les connaissances et les stratégies partagées dans cet article, vous êtes maintenant prêt à franchir le pont entre le design et le développement web, en transformant vos maquettes Figma en sites WordPress fonctionnels et esthétiquement plaisants. 🤭 La clé du succès réside dans la collaboration étroite entre designers et développeurs, l’adoption des bonnes pratiques et l’utilisation efficace des outils disponibles.🤗
Lancez-vous dans cette aventure créative et technique avec confiance, et voyez vos visions devenir réalités digitales captivantes sur WordPress. Et si vous avez des questions supplémentaires sur la façon de convertir Figma en WordPress, écrivez-nous dans les commentaires.


 31mn de lecture
31mn de lecture






Commentaires (0)