
WordPress est un CMS très plus populaire. Cela grâce à la facilité qu’il offre dans la création, la gestion et la personnalisation de sites web. Pour ce qui est de la personnalisation, ce logiciel open source vous permet par exemple d’ajouter des champs personnalisés à votre contenu.
Les champs personnalisés sont un type de métadonnées que vous pouvez afficher sur vos contenus. Par défaut, les thèmes WordPress intègrent des métadonnées. Mais quelle est la procédure pour ajouter vos propres métadonnées ? Et comment faire pour afficher ces métadonnées ou champs personnalisés WordPress sur vos publications ? 🤔 Pour trouver des réponses à ces questions, lisez cet article.
Comprendre les champs personnalisés et leurs intérêts
Dans WordPress, chaque thème comporte ses propres métadonnées. Ces derniers peuvent s’afficher dans l’en-tête des articles ou alors à la fin de ces derniers. Et donc la question relative à leur position d’affichage sur votre site dépend du thème, mais aussi de votre configuration.

Comme vous pouvez le voir sur l’image ci-dessus, les métadonnées peuvent inclure des éléments divers. Le plus souvent, ils incluent la date de la publication de l’article, le temps de lecture, l’auteur et, voire la catégorie de l’article.
WordPress vous donne la possibilité d’ajouter des champs supplémentaires à cette liste. De plus, vous pouvez contrôler leur affichage en publique en exerçant certaines modifications sur votre site, que vous allez découvrir plus tard dans cet article.
Pour ce qui est de l’intérêt de champs personnalisés, vous avez plusieurs avantages qui dépendent des besoins de chaque développeur :
- Vous avez la possibilité d’ajouter des informations supplémentaires à vos articles afin d’orienter vos visiteurs. Par exemple, si vous souhaitez étiqueter tous vos articles invités sur votre blog, vous pouvez créer un champ personnalisé appelé « article invité ». Ainsi, en configurant ce champ, vous pouvez faire en sorte qu’il s’affiche uniquement sur les articles rédigés par vos invités.
- Catégoriser vos pages. Vous pouvez aller plus loin avec vos champs personnalisés et séparer des pages sponsorisés sur votre site des autres pages. De cette manière, vos visiteurs sont informés à l’avance et peuvent naviguer en toute conséquence.
- Réduire la durée de conception de contenus. Imaginez que vous devez à chaque fois, et manuellement, ajouter des phrases à vos contenus pour informer vos visiteurs de l’existence de liens sponsorisés dans vos articles ou vos pages. Ce travail pourrait être énorme et stressant. Pourtant en créant un champ personnalisé correspondant, vous pouvez automatiquement l’afficher sur ce type de contenus sans une action manuelle de votre part.
Maintenant que vous avez une idée sur les champs personnalisés dans WordPress, gardez à l’esprit que vous pouvez les ajouter de deux façons à votre site. Premièrement, vous pouvez utiliser la fonction native « champs personnalisés » de WordPress pour y arriver. Deuxièmement, vous devez utiliser un plugin pour ajouter ces métadonnées à vos contenus. Il existe plusieurs extensions pour permettre d’effectuer cette tâche.
Toutefois, dans cet article, vous allez uniquement apprendre l’ajout de champs personnalisés en utilisant l’extension Advanced Custom Fields. Il s’agit de l’extension la plus utilisée et la plus facile à prendre en main. Vous aurez également à connaître quelques autres plugins qui peuvent jouer la même fonction, mais sans beaucoup de détails.
Avant d’entrer dans le vif du sujet, vous devez aussi noter que la création de champs personnalisés n’équivaut pas à leur affichage en publique sur vos contenus. Cela traduit qu’il faut modifier votre thème pour permettre cet affichage. Pour cette raison, vous allez apprendre aussi quelques codes à jouter à votre thème afin de contrôler l’affichage de vos champs personnalisés.
Ajouter des champs personnalisés dans WordPress naturellement
L’ajout de champs personnalisés requiert certaines tâches à réaliser depuis votre tableau de bord WordPress. Pour cela commencez par vous connecter à votre espace d’administration WordPress. Ajoutez simplement le suffixe « /wp-admin » à votre nom de domaine et envoyez cette commande dans votre navigateur.
Une fois connecté, vous devez ouvrir votre éditeur de contenus. Que vous utilisiez l’éditeur classique ou l’éditeur de blocs, la procédure reste relativement similaire. Pour cet article, vous apprendrez à ajouter des champs personnalisés exclusivement avec le Classic Editor ou l’éditeur classique. Si vous utilisez encore l’éditeur de blocs (Gutenberg) sur votre site, découvrez comment passer de l’éditeur de blocs Gutenberg à l’éditeur classique dans WordPress en quelques étapes simples.
Pour avoir accès à votre éditeur de contenus, rendez-vous dans la section « Articles › Ajouter ». Une fois cela fait, dirigez-vous vers le haut de l’interface et faites dérouler le bouton « Option de l’écran ».

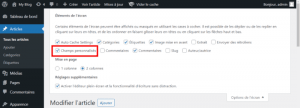
Une fois déroulé, vous avez plusieurs options avec des cases à cocher. Par défaut, l’option « Champs personnalisés » est masquée quand vous ouvrez chaque fois votre éditeur si vous ne l’aviez jamais utilisé.
Pour l’afficher et bien entendu l’activer, cochez la case « Champs personnalisés ».

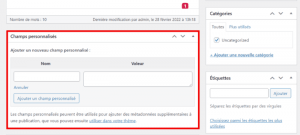
Après avoir terminé, vous devez fermer la boîte « Option de l’écran ». Simultanément, une nouvelle section s’ajoute à votre interface d’édition de contenus, plus précisément en bas du panneau d’édition.

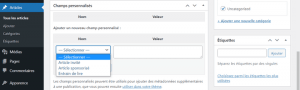
Cette nouvelle section est nommée « Champs personnalisés ». Elle vous permet d’ajouter vos propres champs personnalisés. Pour ce faire, vous avez deux zones à renseigner :
- Nom : il est également appelé clé. Dans cette zone, saisissez le nom de votre champ personnalisé.
- Valeur : cette dernière dépend de la clé ou du nom de votre champ personnalisé. Dans ce système, il est possible de conserver un seul nom de champ, mais avec une valeur qui change. Par illustration, vous pouvez avoir un champ personnalisé étiqueté « Article invité ». Mais sur votre site, vous avez plusieurs invités qui publient des articles. Devant cette situation, vous aurez à conserver le même champ personnalisé, mais avec des valeurs qui varient en fonction de chaque auteur invité qui publie son article.
Après avoir renseigné les deux zones, cliquez sur le bouton « Ajouter un champ personnalisé » pour l’enregistrer.

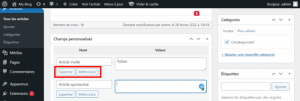
Une fois terminé, votre champ sera créé. Si vous souhaitez revenir sur vos modifications, vous pouvez cliquer sur le bouton « Supprimer ». Vous pouvez également appuyer sur « Mettre à jour » après avoir changé les informations saisies initialement.
Vous avez créé tous les champs avec succès. Dans l’éventualité où vous souhaitez attribuer un champ personnalisé à un article, commencez par ouvrir votre article dans l’éditeur. Ensuite, descendez vers la section champ personnalisé. Vous aurez un menu déroulant et lorsque vous cliquez dessus, une liste de champs personnalisés créés s’ouvre.

Vous devez alors choisir le champ personnalisé que vous souhaitez utiliser. Dans la zone de valeur, vous pouvez renseigner une valeur spécifique à cet article comme bon vous semble. Si vous souhaitez le faire avec d’autres articles de votre site, suivez la même procédure.
Par exemple pour chacun de vos articles invités, vous pouvez relativiser les auteurs en renseignant dans la zone valeur, le nom propre de chaque auteur.
Ajouter des groupes de champs personnalisés grâce à un plugin
Utiliser un plugin pour créer des champs personnalisés est cette deuxième méthode que vous pouvez utiliser. Vous avez la possibilité d’ajuster des fonctionnalités plus avancées. Le plugin Advanced Custom Fields permet d’ajouter plusieurs types de champs personnalisés.
Installer le plugin
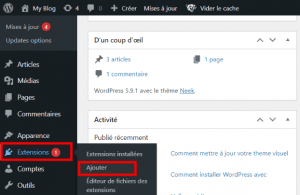
Pour l’utiliser, vous devez l’installer sur votre site. Ainsi, rendez-vous dans la section « Extensions » dans le menu de gauche de votre espace d’administration. Puis appuyer sur l’option « Ajouter ».

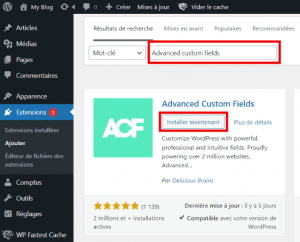
Une fois cela fait, vous serez redirigé vers le répertoire d’extensions WordPress. Vous devez saisir la suite « Advanced Custom Fields » dans la zone de recherche pour le retrouver le plus rapidement. 
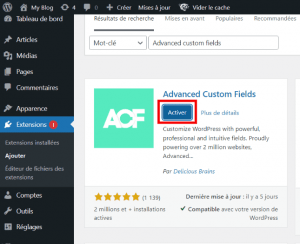
Une fois trouvé, vous devez cliquer sur le bouton « Installer maintenant ». Attendez que l’installation se termine puis cliquez sur le bouton « Activer ».

Créer des groupes de champs personnalisés
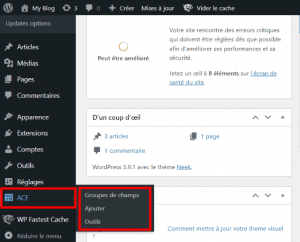
Une fois l’installation et l’activation terminées, un nouvel onglet s’ajoute dans les onglets de votre menu de gauche nommé « ACF ». Il s’agit simplement de l’acronyme du plugin Advanced Custom Fields, cliquez dessus. Une fois cela fait, cette section sera développée, ensuite vous aurez des sous-options.

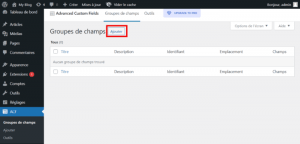
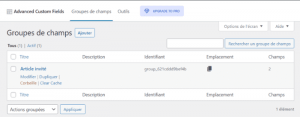
Dans l’option groupes de champs, vous aurez accès à tous les champs personnalisés que vous avez créés jusqu’ici. Normalement, et immédiatement après l’installation du plugin, aucun champ personnalisé n’est disponible. Vous serez alors amené à ajouter un nouveau champ.

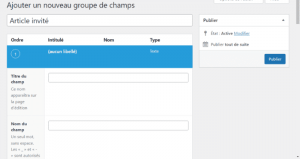
Dans cette nouvelle interface, tout ce que vous avez à faire est de cliquer sur le bouton « Ajouter ». Une fois cela fait, une nouvelle interface vous sera présentée.
Gardez à l’esprit que tous les champs que vous créez seront constitués dans des groupes. Donc, vous pouvez avoir un seul groupe, mais avec plusieurs champs à l’intérieur.

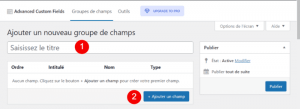
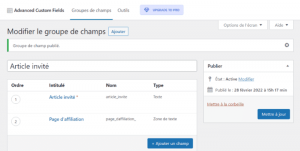
Dans la zone « Saisissez le titre », vous devez renseigner le nom de groupe de champs. Une fois terminé, cliquez sur le bouton « Ajouter un champ » afin de l’enregistrer.
Une fois que vous avez fini de créer vos groupes de champs, vous devez aussi penser à ajuster leurs paramètres d’emplacement. En cela, cette extension vous donne plusieurs possibilités à configurer selon vos souhaits. Pour configurer l’emplacement, descendez vers la section « Emplacement » sur la même interface.

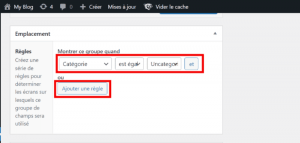
Dans cette section, vous devez fixer les règles d’affichage. Vous avez devant vous trois menus déroulants à configurer avec correspondance pour déterminer l’emplacement du champ personnalisé.
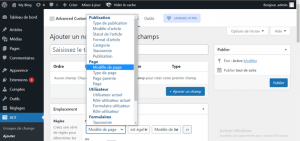
Pour faire cette configuration, commencez par cliquer le premier menu déroulant. Une liste de critères sera affichée. Choisissez le critère qui va dicter l’affichage de votre champ personnalisé.

Comme vous pouvez le voir sur l’image ci-dessus, vous pouvez choisir un critère d’affichage selon les publications, les pages, les utilisateurs ou encore les formulaires.
Pour correspondre la configuration, si par exemple vous avez choisi la catégorie comme critère d’affichage, vous devez aussi indiquer dans le dernier menu déroulant la catégorie ciblée. De même si c’est une page, vous devez déterminer de quelle page il s’agit. Ce paramétrage fera en sorte que lors de l’affichage du champ personnalisé, WordPress va masquer ce champ si le contenu est en dehors des critères. Ensuite, il va l’afficher si la publication se retrouve dans les critères fixés.

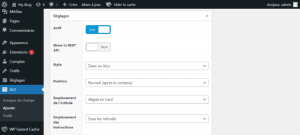
Après avoir terminé de configurer les règles d’affichage, vous devez passer à la configuration de paramètres du champ personnalisé.
- Actif : vous devez basculer cette option sur « Oui » pour activer l’affichage du champ sur vos contenus
- Show in REST API : selon vos besoins, vous pouvez activer ou non cette option.
- Style : cliquez sur le menu déroulant pour sélectionner le style d’affichage
- Position : vous devez déterminer dans cette option si vous souhaitez que le champ s’affiche avant le contenu ou après
- Emplacement de l’intitulé : vous pouvez ici choisir l’emplacement de l’affichage de titre du champ. L’emplacement n’est pas équivalent à la position
Vous devez renseigner toutes les autres informations si vous souhaitez personnaliser davantage votre champ.

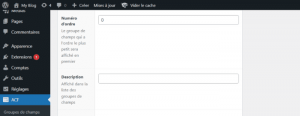
Par exemple sur cette section, vous pouvez déterminer l’ordre d’affichage de votre groupe de champs personnalisés. Vous pouvez de préférence configurer cette partie si vous avez plusieurs groupes de champs. Ainsi, pour afficher le groupe de champs en cours de création au début, vous devez lui attribuer une valeur inférieure.
Vous pouvez aller plus loin, en ajoutant une description à votre groupe de champs personnalisés. Cela est idéal pour vous orienter dans l’utilisation des différents groupes de champs que vous avez créés.

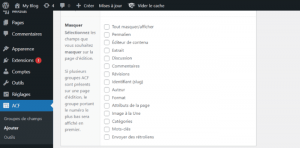
Toujours sur la même interface, le plugin Advanced Custom Fields vous permet de masquer ou afficher certaines options de votre page d’édition. Cochez ceux dont vous souhaitez voir au moment de l’édition de contenus et enregistrez vos modifications.
Configurer un champ personnalisé
Vous avez fini de créer votre groupe de champs personnalisés. Vous pouvez maintenant sélectionner un champ distinct pour le configurer.

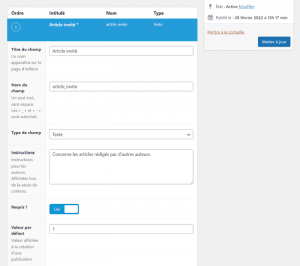
Pour modifier un champ personnalisé, glissez votre curseur dessus, ensuite appuyez sur le bouton « Modifier ». Une fois cela fait, un tableau contextuel sera affiché :
- Titre du champ : il s’agit de renseigner le nom du champ qui va apparaître dans la page d’édition de contenus
- Nom du champ : normalement cette zone se remplit automatiquement après avoir renseigné le titre du champ.

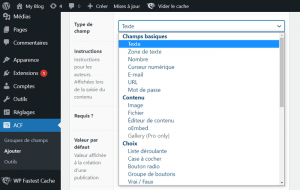
- Type de champ : ce plugin vous donne plusieurs possibilités quant aux champs que vous créez. Comme vous le voyez sur l’image de référence ci-dessous, votre champ peut être un texte, un nombre, un E-mail si vous souhaitez collecter les e-mails de vos visiteurs…

Dans tous les cas, vous devez choisir le type selon vos besoins. Dans la suite, vous pouvez ajouter des instructions à votre champ personnalisé dans la zone correspondante. Ensuite, pour ce qui est de l’option « Requis ? », basculez sur oui si vous souhaitez que le champ obtienne un caractère obligatoire.
Pour ce qui est de la valeur par défaut, vous pouvez attribuer n’importe quelle valeur à votre champ. Cette dernière option vous permet simplement de contrôler l’ordre d’affichage sur l’interface d’édition de contenus.
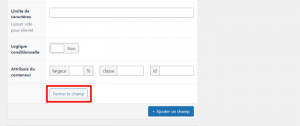
Ces autres options sont à configurer comme bon vous semble. Enfin, pour enregistrer vos modifications, vous devez cliquer sur le bouton « Fermer le champ ». Puis, sur votre côté droit, vous devez aussi appuyer sur le bouton « Mettre à jour » pour publier vos modifications.
Bravo, vous avez créé avec succès votre groupe de champs que vous allez retrouver dans l’option « ACF › groupes de champs ».

Et pour modifier votre groupe de champs personnalisés, défilez dessus et cliquez sur le bouton « Modifier ». Une fois cela fait, une nouvelle interface vous sera présentée. Cliquez sur chaque champ que vous souhaitez modifier.

Faites vos modifications et n’oubliez pas de mettre à jour.
D’autres plugins WordPress peuvent vous permettre d’ajouter des champs personnalisés à vos contenus. Vous avez notamment:
- Pods – Custom Content Types and Fields. Avec près de 100 000 installations, vous pouvez l’utiliser pour créer vos champs personnalisés et les ajouter à vos contenus.
- Meta Box – WordPress Custom Fields Framework. Vous pouvez l’utiliser pour ajouter des boîtes de métadonnées à vos publications personnalisées.
- Custom Field Template. Vous pouvez aussi vous en servir pour ajouter des champs personnalisés à vos contenus selon vos besoins.
Configurer l’affichage de vos champs personnalisés en public
Vous avez créé vos champs, mais jusqu’ici, ils ne s’affichent pas sur vos contenus. Pour afficher les champs créés sur vos contenus, vous devez modifier les fichiers de votre thème. Il existe plusieurs codes à ajouter à votre thème pour y arriver. Mais vous allez aussi découvrir qu’il est possible d’afficher vos champs en utilisant votre éditeur de contenus.
Modifier le thème

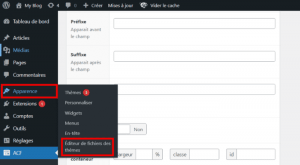
Rendez-vous dans l’option « Apparence › Éditeur de fichiers de thèmes ». Une fois cela fait, vous serez redirigé vers une nouvelle interface.

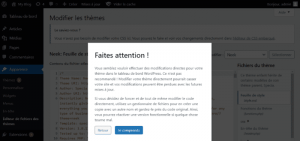
Vous pouvez utiliser un logiciel client FTP pour modifier votre thème ou le faire grâce à votre gestionnaire de fichiers. Lorsque vous ouvrez votre thème depuis votre tableau de bord, un avertissement vous sera affiché. Cliquez sur le bouton « Je comprends » pour avancer.

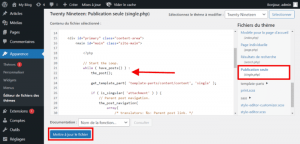
Dans la nouvelle interface, vous devez ouvrir le fichier « single.php ». Une fois cela fait, ajoutez le code suivant pour afficher votre champ :
< ?php echo get_post_meta ( $post- > ID, 'key' , true ) ; ?>
Et pour afficher le champ au début de l’article, ajoutez le code ci-dessus avant la ligne suivante dans le fichier single.php :
while ( have_posts () ) : the_post ( ) ;
Toutefois, vous devez remplacer le titre Key par le nom de votre champ personnalisé.
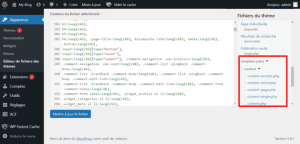
Pour certains thèmes, vous devez vous rendre dans le fichier « Templates › content › content-single.php ».

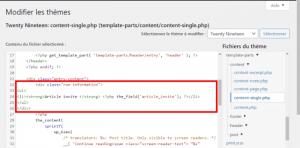
Après avoir ouvert ces fichiers modèles, ajoutez le code suivant :
<div class="run-information">
<ul>
<li><strong> article_invité </strong> <?php the_field('article_invité'); ?></li>
</ul>
</div>
Dans votre cas, vous devez remplacer « Article invité » par votre propre champ personnalisé.

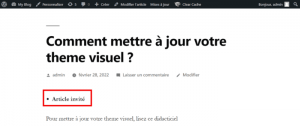
Une fois terminé, vous pouvez actualiser vos contenus pour voir comment s’affiche votre champ personnalisé :

Afficher les champs personnalisés en utilisant un éditeur
Commencez par ouvrir votre éditeur de contenus, puis collez le code suivant, juste à l’emplacement où vous souhaitez afficher votre champ :
⌈acf field="Field_Name"⌉
Prenez soin de remplacer le nom du champ par le nom de votre propre champ personnalisé. Toutefois, cette règle ne marche que si vous utilisez le plugin Advanced Custom Fields. Une fois cela fait, mettez à jour votre article pour voir l’affichage.

🎊 Toutes nos félicitations, vous avez appris comment ajouter des champs personnalisés à votre contenu. En bref, la procédure consiste à utiliser la fonction native de champs personnalisés de WordPress. Et ensuite, vous pouvez le faire par le biais d’une extension telle que Advanced Custom Fields. Pour utiliser ce plugin, vous devez tout d’abord l’installer sur votre site. Ensuite, défilez vers la section « ACF », ouvrez la sous-option « groupes de champs » et suivez les étapes pour ajouter de nouveaux champs personnalisés. Pour afficher votre champ personnalisé en public, vous devez modifier votre thème en ajoutant des codes comme ceux mentionnés dans ce tutoriel. Dans tous les cas, enregistrez vos modifications pour les appliquer.


 46mn de lecture
46mn de lecture






Commentaires (0)