
La page d’accueil est souvent la première impression que vos visiteurs auront de votre site WordPress 🌍. Elle doit donc refléter au mieux le contenu que vous souhaitez mettre en avant 🌟. Vous voulez afficher vos derniers articles ou peut-être une sélection spécifique de publications sur cette page cruciale ? 📖 Vous êtes au bon endroit ! Dans cet article, nous vous guiderons pas à pas pour réussir cette mise en avant, assurant ainsi une page d’accueil dynamique et attrayante pour vos lecteurs 🚀.
Objectif
Notre but ici est double. D’une part, éclaircir 💡 le processus technique pour ceux qui se sentent peut-être un peu perdus dans les méandres de WordPress. Et d’autre part, offrir des astuces pour une mise en page attrayante 🌟qui saura séduire et retenir l’attention de vos visiteurs. 😇Que vous soyez débutant ou utilisateur aguerri, nous visons à vous fournir un guide clair et concis pour transformer votre page d’accueil en véritable vitrine de vos contenus.
Prérequis
Vous devez avoir les droits d’accès à l’espace d’administration de votre site avec les privilèges d’administrateur.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment afficher des articles sur la page d’accueil WordPress ?
Il existe deux façons principales d’afficher les articles sur la page d’accueil de WordPress. Nous allons développer chaque méthode séparément.
1. Afficher des articles sur la page d’accueil WordPress avec un thème
La manière la plus facile qu’il existe pour afficher des articles sur la page d’accueil WordPress consiste à utiliser votre thème. Peut-être que vous débutez sur WordPress, vous aurez probablement déjà quelques articles affichés sur la page d’accueil de votre site.
En effet, WordPress est un CMS reconnu, facile à utiliser, accessible même aux utilisateurs les moins techniquement aguerris. Un thème apporte une collection de fonctionnalités avec une configuration base que vous pouvez ensuite personnaliser pour l’adapter à vos besoins les plus spécifiques.
Ainsi, en installant un thème WordPress, qu’il soit gratuit ou payant, vous aurez généralement un bloc dédié à l’affichage de vos articles. Mais le design peut ne pas répondre à vos critères.
Pour cela, vous pouvez utiliser WordPress Customiser pour modifier la façon dont vos dernières publications sont affichées sur la page d’accueil. Et avant d’envisager quoi que ce soit, vous devez vous assurer que votre page d’accueil affiche les derniers articles. Vous pouvez vérifier cela dans la section « Réglages › lecture ».
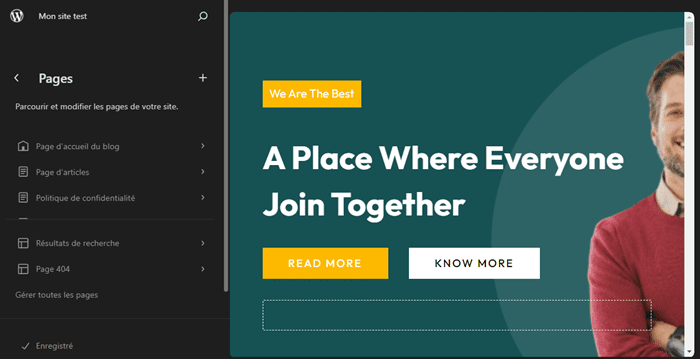
Ensuite, si vous utilisez un thème basé sur les blocs, en accédant à la section « Apparence › personnaliser » vous pourriez avoir une interface similaire à celle-ci.
Et en fonction de thème, vous aurez probablement une page dédiée spécifiquement aux articles.
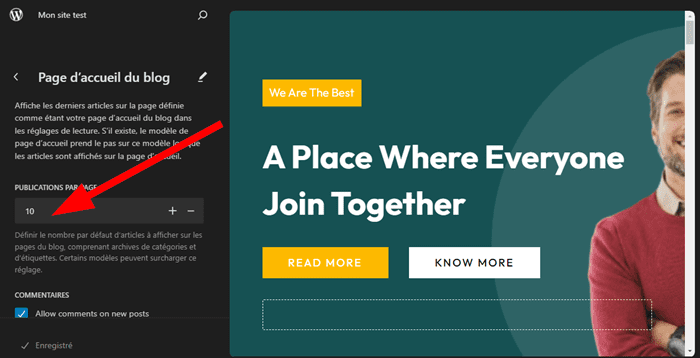
En développant cette section, vous aurez différentes options pour modifier l’affichage des articles sur votre page d’accueil. Enfin, vous pouvez déterminer le nombre d’articles à afficher sur la page d’accueil. 
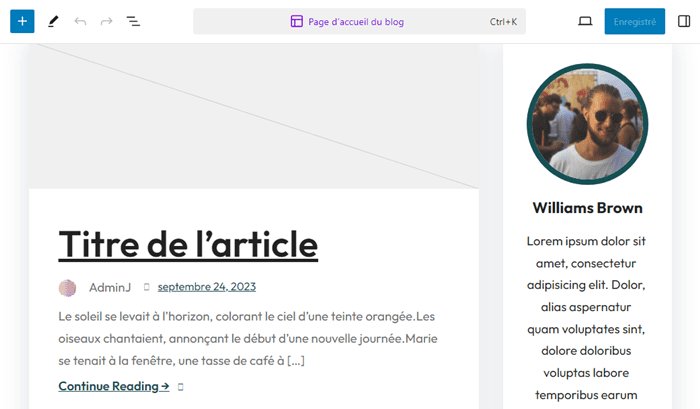
En personnalisant les options intégrées dans votre thème, vous pouvez créer un bloc qui affiche d’une manière attrayante les dernières publications de votre site sur votre page d’accueil.
Certains thèmes prémiums sont assez sophistiqués qu’ils disposent d’un nombre impressionnant de fonctionnalités pour afficher vos articles en fonction de plusieurs critères tels que les catégories, les étiquettes, la date de publication, etc. 
Des thèmes non basés sur les blocs peuvent intégrer des widgets pour afficher vos articles d’une manière captivante. Si vous en avez un, il vous suffit d’accéder à WordPress Customiser pour rechercher ces widgets.
2. Créer un plugin pour afficher les articles sur la page d’accueil
L’utilisation d’un thème est une solution facile à prendre en main, mais elle peut se révéler très limitée en termes de fonctionnalités. C’est particulièrement vrai pour les thèmes gratuits de WordPress. C’est ainsi que la création d’un plugin peut devenir très utile. Elle peut par exemple vous aider à mettre en avant les 3 dernières publications de chaque catégorie sur votre site.
Pour créer un plugin, vous aurez besoin d’un client FTP tel que FileZilla ou un gestionnaire de fichiers. Voici comment faire en utilisant le gestionnaire de fichiers intégré dans votre compte d’hébergement LWS.
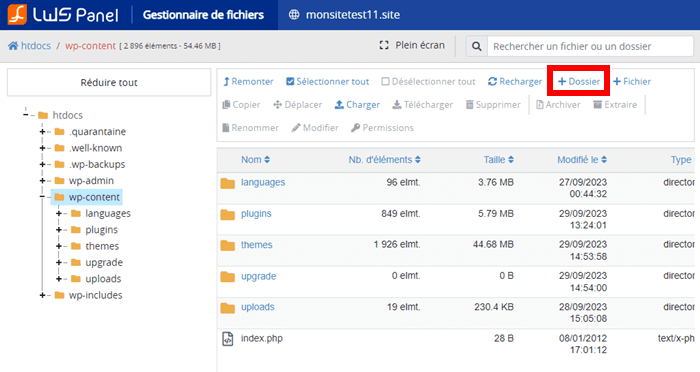
Rendez-vous dans le répertoire wp-content/plugins et créez un nouveau dossier en cliquant sur le bouton « +Dossier ».
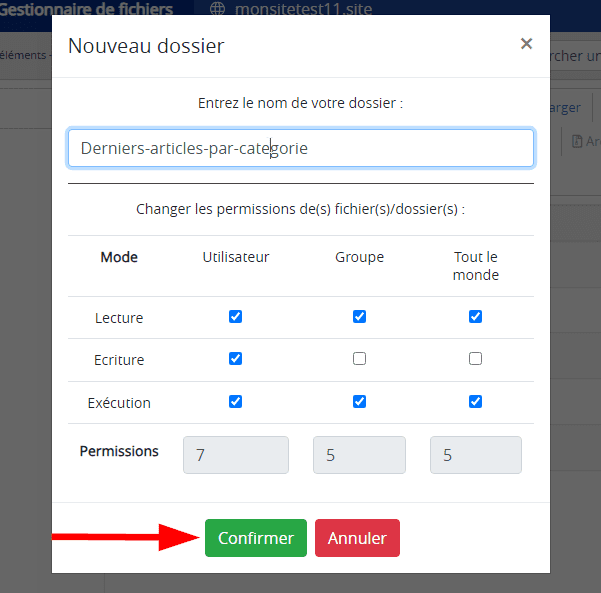
Nommez ce dossier “derniers-articles-par-categorie” pour vous rappeler rapidement une autre fois. Mais vous pouvez nommer ce dossier comme vous voulez.
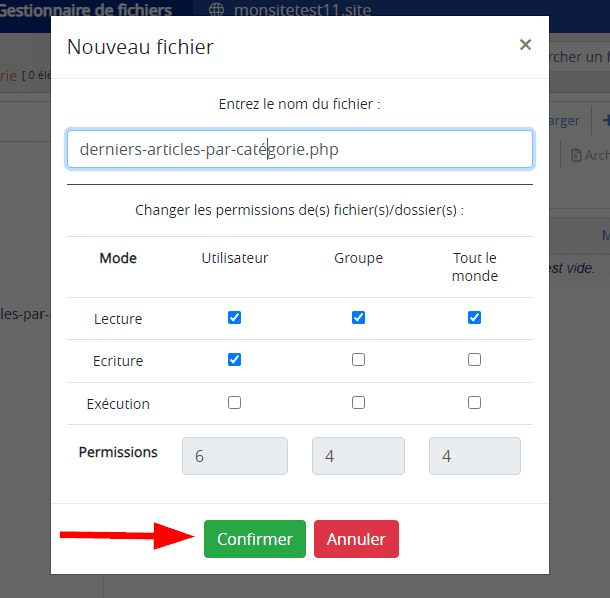
Ouvrez ce dossier et créez un fichier PHP nommé “derniers-articles-par-categorie.php“.
Ensuite, dans le fichier, ajoutez le code création de plugin et du shorcode d’affichage ci-dessous :
<?php
/*
Plugin Name: Affichage des Derniers Articles par Catégorie
Description: Un plugin pour afficher les derniers articles d'une catégorie spécifiée.
Version: 1.0
Author: Votre nom
*/
// Votre code ira ici.
function afficher_derniers_articles_par_categorie($atts) {
$atts = shortcode_atts(
array(
'nombre' => 5, // nombre d'articles à afficher
'categorie' => '', // slug de la catégorie à filtrer
), $atts, 'derniers_articles_par_categorie'
);
$query_args = array(
'post_type' => 'post',
'posts_per_page' => $atts['nombre'],
'category_name' => $atts['categorie'], // filtrer par slug de catégorie
);
$query = new WP_Query($query_args);
$output = '<ul class="derniers-articles-liste">';
while ($query->have_posts()) : $query->the_post();
$output .= '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
endwhile;
wp_reset_postdata();
$output .= '</ul>';
return $output;
}
add_shortcode('derniers_articles_par_categorie', 'afficher_derniers_articles_par_categorie');
?>
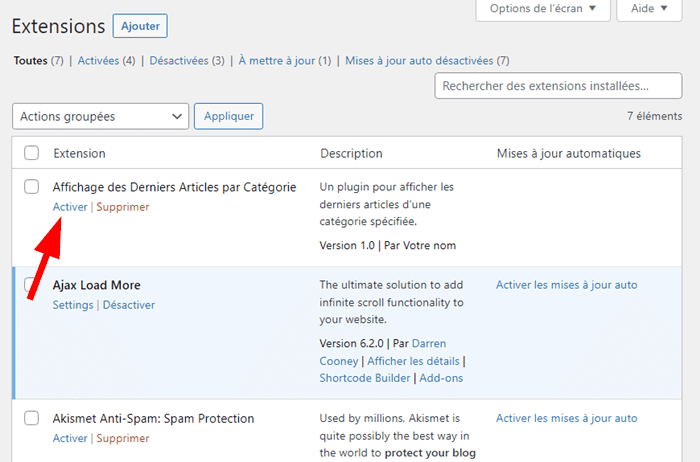
Enregistrez le fichier et accédez à la section « Extensions › extensions installées » pour activer ce plugin. 
Une fois que le plugin est activé, vous pouvez utiliser le shortcode [derniers_articles_par_categorie] pour afficher des articles par catégorie.
Mais si vous souhaitez afficher les articles d’une catégorie spécifique, vous devez utiliser le code court [derniers_articles_par_categorie nombre="3" categorie="technologie"]. Prenez le temps de remplacer “Technologie” par une catégorie présente sur votre site. Vous pouvez également définir le nombre d’articles à afficher en modifiant le chiffre 3.
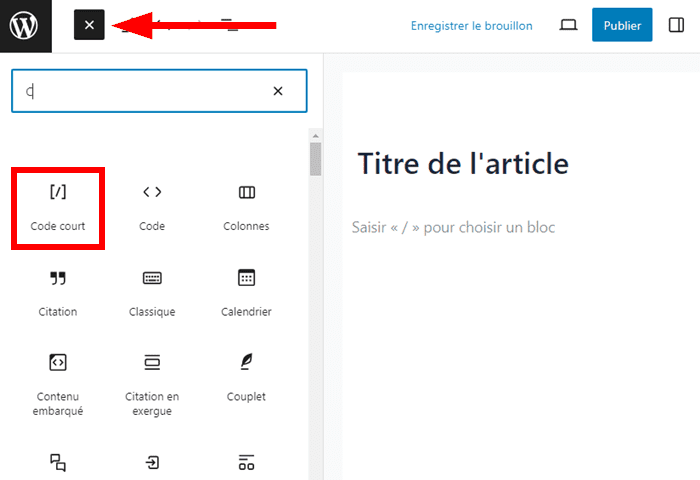
Vous devez utiliser le bloc Code court de Gutenberg pour intégrer ces codes courts dans une page/publication. 
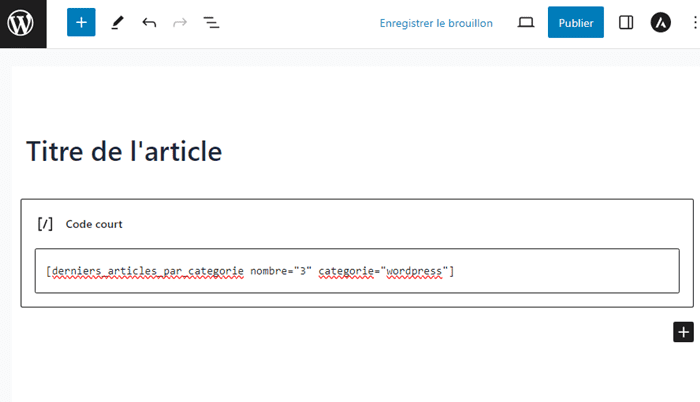
Collez le code court que vous souhaitez utiliser dans le champ prévu.
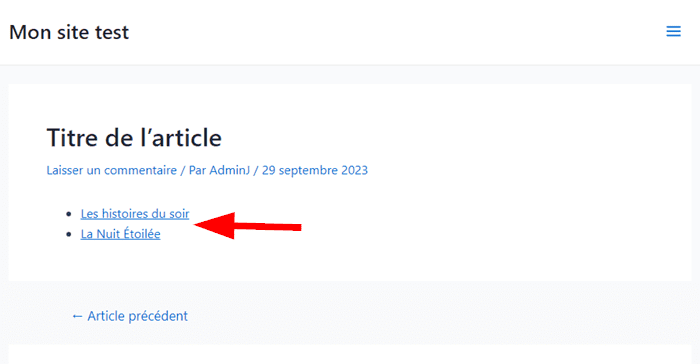
Notre shortcode va afficher les articles de la catégorie spécifique nommée “WordPress”. Et voici à quoi peut ressembler le résultat.
Vous pouvez aller plus loin et ajouter des règles de styles CSS pour personnaliser l’affichage de ces articles si vous êtes à l’aise avec du CSS.
Trucs et astuces
Envie d’en savoir plus et d’optimiser davantage votre site WordPress ? Rendez-vous sur le blog LWS pour une mine d’informations et de conseils pratiques !
Conclusion
L’art de présenter ses articles 📄sur une page d’accueil WordPress est une compétence essentielle pour tout blogueur ou propriétaire de site web. 👨💻C’est une combinaison subtile de technicité et d’esthétisme. 😎En suivant les étapes et les conseils évoqués, vous ne vous contenterez pas d’exposer vos articles, 🤗 vous créerez une expérience, un voyage au cœur de vos écrits. Votre page d’accueil est le portail de votre site. Assurez-vous qu’elle soit aussi accueillante et captivante que possible.🤭
Si vous rencontrez des difficultés sur la façon d’afficher des articles sur la page d’accueil WordPress, écrivez-nous en utilisant la section prévue pour les commentaires.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 22mn de lecture
22mn de lecture






Commentaires (0)