
En tant qu’auteur ou éditeur de contenus, vous avez des nombreuses pratiques pour rendre vos articles attrayants. Nous comptons, parmi elles, l’indentation de paragraphes. Indenter un paragraphe revient à le mettre en retrait par rapport à l’alignement du reste de votre texte. Ce qui peut captiver rapidement l’attention du lecteur sur le contenu du paragraphe indenté.🤗
L’indentation est une fonctionnalité incluse par défaut dans l’éditeur de contenus WordPress (Gutenberg ou éditeur classique). En quelque sorte, vous n’avez pas besoin d’ajouter un module supplémentaire à votre site pour indenter vos paragraphes.
Objectif
Nous allons, dans cet article, vous expliquer étape par étape, comment vous pouvez indenter un paragraphe dans WordPress. Vous disposez de quatre méthodes simples que vous pouvez utiliser. Nous allons toutes les détailler dans la suite de ce didacticiel.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour indenter un paragraphe dans un article, vous devez avoir les droits de modification des contenus sur WordPress en tant qu’auteur ou éditeur.
4 méthodes simples pour mettre en retrait un paragraphe dans WordPress
L’indentation met en retrait un paragraphe par rapport au reste de votre contenu. Cela se fait généralement dans le but d’attirer l’attention du lecteur sur ce que dit le paragraphe. Bien entendu, indenter tous les paragraphes n’est pas ce qui est recommandé. Les paragraphes indentés doivent avoir une certaine pertinence pour les lecteurs.
Quelles que soient les raisons pour lesquelles vous souhaitez mettre vos paragraphes en retrait, vous disposez de 4 méthodes très simples à suivre. Voyons ci-dessous en détail comment vous devez faire.
1. Indenter un paragraphe dans l’éditeur classique
L’éditeur classique n’est pas actuellement l’éditeur de contenus par défaut de WordPress, celui-ci étant remplacé par l’éditeur Gutenberg. Mais WordPress vous donne toujours la possibilité de revenir à l’éditeur classique si vous ne souhaitez pas utiliser Gutenberg.
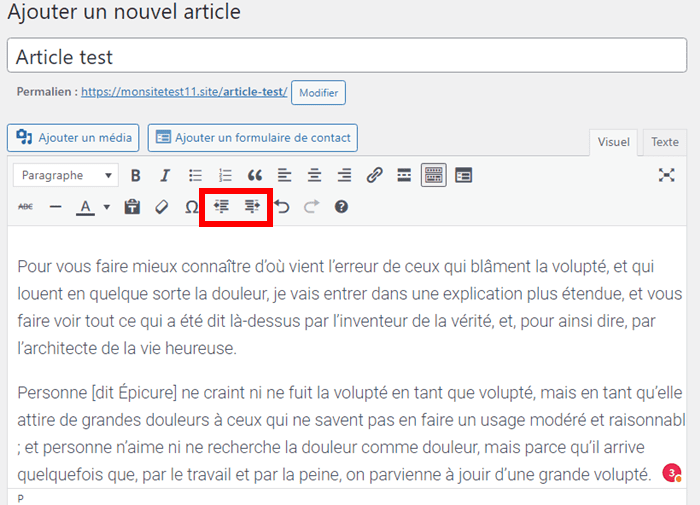
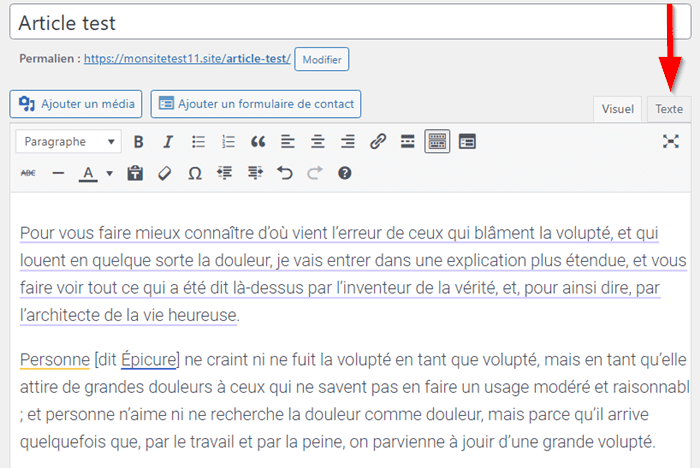
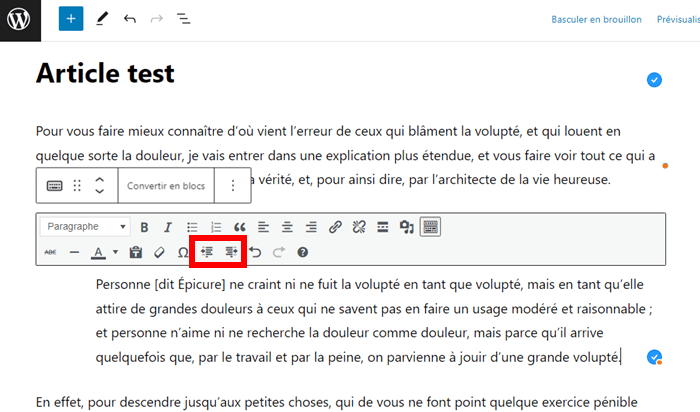
Pour commencer, ouvrez votre publication dans l’éditeur classique, ramenez votre curseur au début du paragraphe que vous souhaitez indenter. Utilisez ainsi les boutons d’augmentation et de diminution de retrait pour mettre votre paragraphe en retrait par rapport à l’alignement principal.
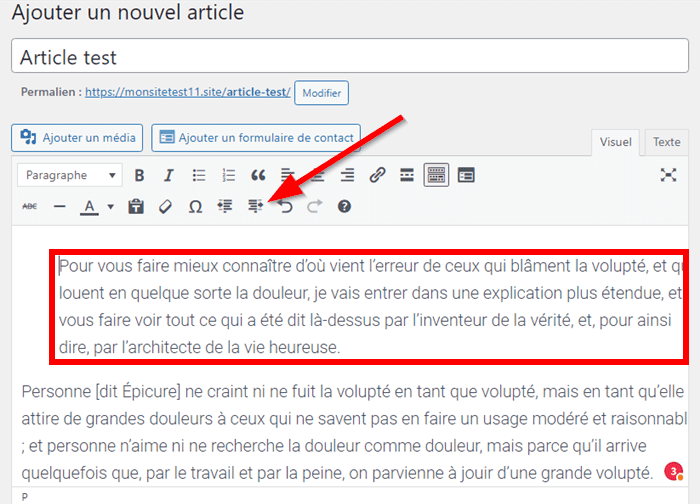
Ainsi, pour augmenter le retrait du paragraphe, cliquez sur le bouton correspondant.
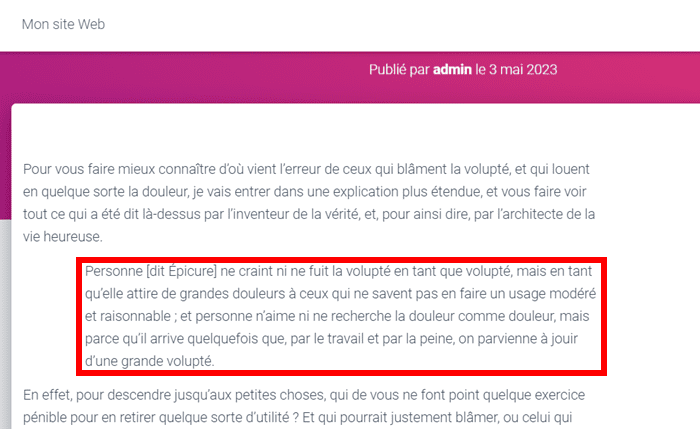
 Le résultat est directement visible dans l’éditeur classique tout comme en prévisualisant votre publication dans le navigateur.
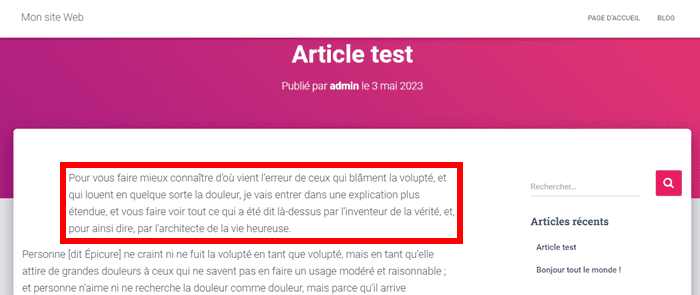
Le résultat est directement visible dans l’éditeur classique tout comme en prévisualisant votre publication dans le navigateur.
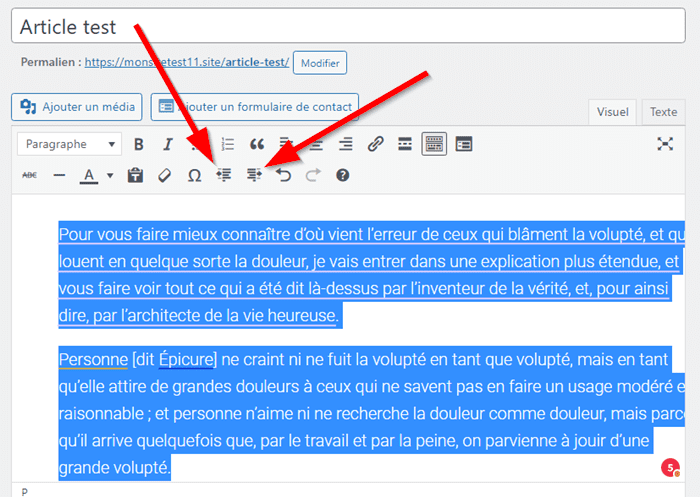
Mais parfois, vous souhaitez mettre plusieurs paragraphes en indentation. Là encore, c’est plus simple à faire. Sélectionnez tous les paragraphes à mettre en retrait, puis cliquez sur le bouton d’augmentation du retrait. À l’inverse, vous pouvez utiliser le bouton de diminution de retrait pour ajuster l’espace de retrait à votre guise. Pour que les modifications prennent effet, vous devez publier ou mettre à jour votre publication.
Pour que les modifications prennent effet, vous devez publier ou mettre à jour votre publication.
2. Mettre en retrait un paragraphe dans l’éditeur classique avec du HTML
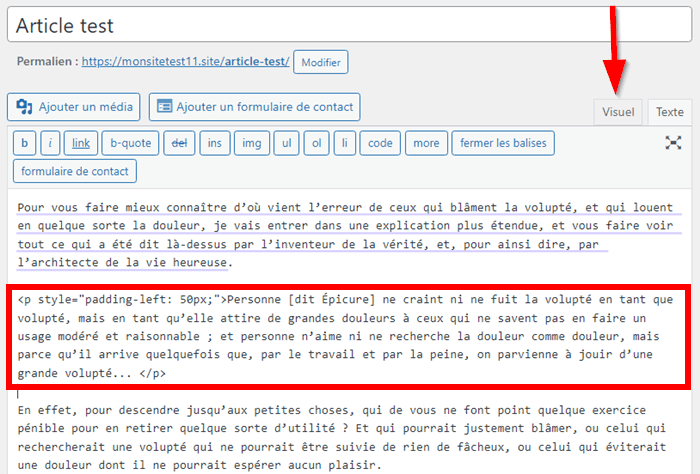
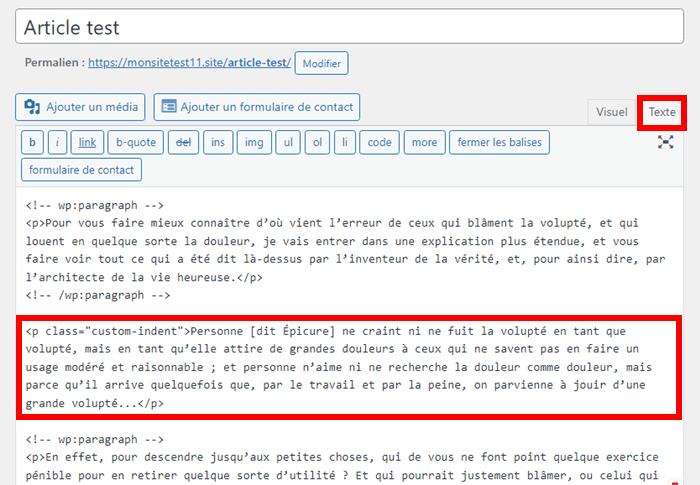
L’utilisation du HTML pour indenter un paragraphe est aussi très simple. Pour cela, ouvrez votre publication en mode texte. Placez ensuite, le paragraphe à indenter dans le code ci-dessous, précisément à l’endroit réservé :
Placez ensuite, le paragraphe à indenter dans le code ci-dessous, précisément à l’endroit réservé :
<p style="padding-left:50px;">Votre texte ici...</p>
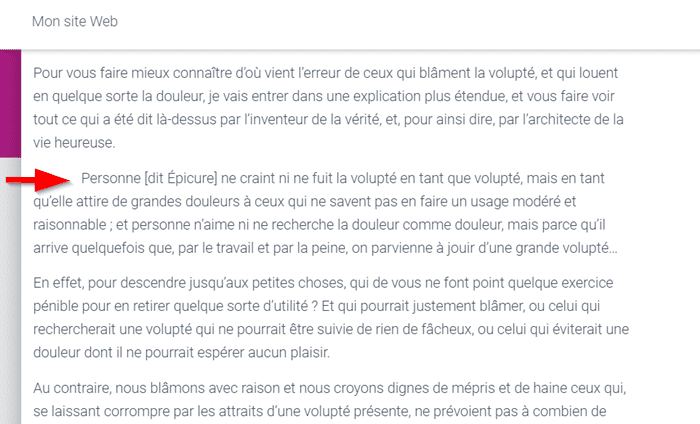
Visuellement, cela apparaît comme sur l’image ci-dessous. N’hésitez pas par ailleurs à modifier la largeur de retrait. Pour notre exemple, le paragraphe concerné sera mis en retrait de 50 px.
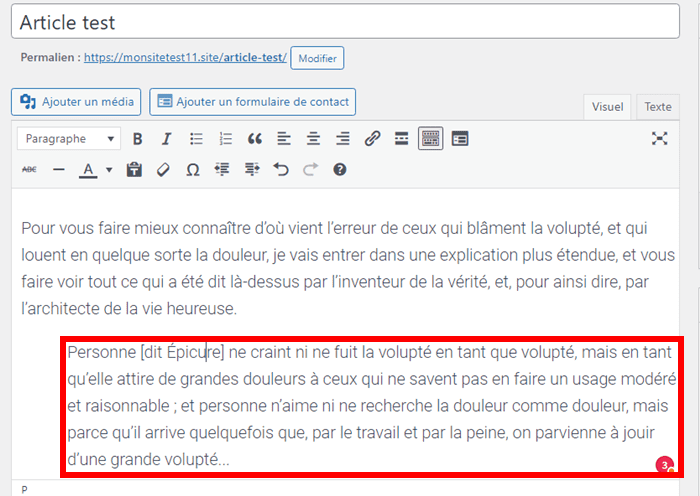
Une fois que vous avez terminé, ouvrez votre publication en mode visuel pour vous rendre compte de modifications effectuées.
3. Appliquer un retrait sur un paragraphe dans l’éditeur de blocs Gutenberg
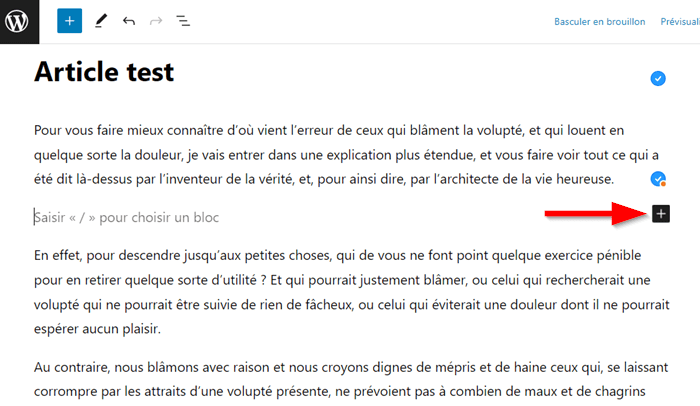
Ouvrez votre article dans Gutenberg. Rendez-vous sur le bloc dans lequel vous souhaitez ajouter un paragraphe indenté. Cliquez sur le bouton « + ». Recherchez ensuite le bloc classique et cliquez dessus pour l’ajouter à Gutenberg. Ajoutez maintenant votre paragraphe directement dans l’éditeur classique. Une fois que vous avez terminé, utilisez le bouton d’augmentation de retrait ou celui de diminution pour appliquer votre indentation.
Recherchez ensuite le bloc classique et cliquez dessus pour l’ajouter à Gutenberg. Ajoutez maintenant votre paragraphe directement dans l’éditeur classique. Une fois que vous avez terminé, utilisez le bouton d’augmentation de retrait ou celui de diminution pour appliquer votre indentation.
Le résultat est immédiatement visible sur votre interface comme en prévisualisant votre article.
4. Mettre en forme un paragraphe avec du CSS
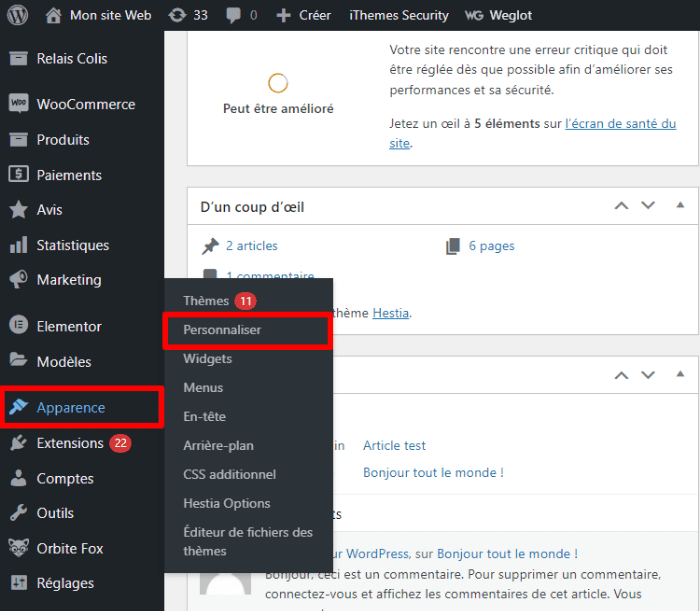
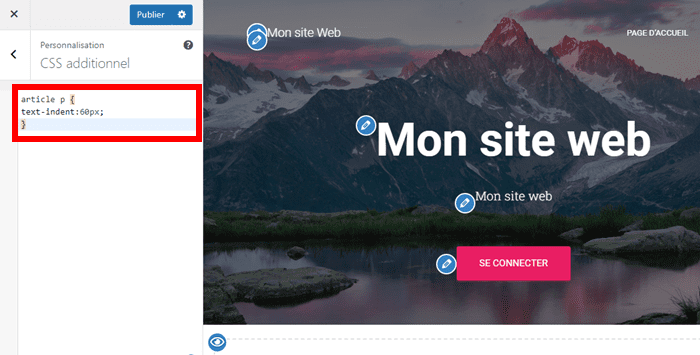
La dernière méthode consiste à modifier le CSS de votre thème pour indenter des paragraphes. Pour cela, accédez à la section « Apparence › personnaliser ». Sur page de personnalisation de WordPress, développez la section « CSS additionnel ». Ajoutez ensuite, le code CSS ci-dessous :
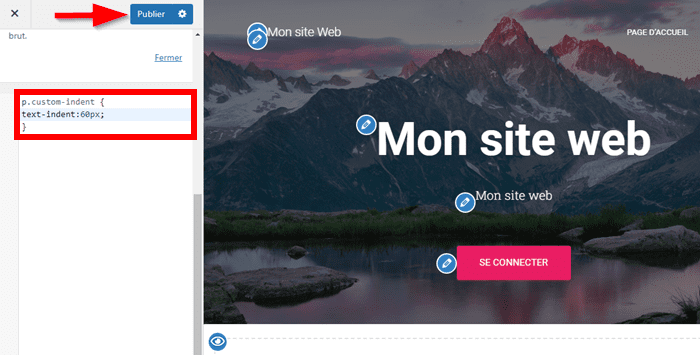
Sur page de personnalisation de WordPress, développez la section « CSS additionnel ». Ajoutez ensuite, le code CSS ci-dessous :
p.custom-indent {
text-indent:60px;
}
Le code CSS ci-haut vous permet de mettre en retrait la première ligne d’un paragraphe de 60 px. Vous pouvez modifier la dimension comme bon vous semble. Une fois que vous avez terminé, cliquez sur le bouton « Publier ». À présent, rendez-vous dans le mode texte de l’éditeur classique et utilisez le code ci-dessous pour appliquer l’indentation à la première ligne de n’importe quel paragraphe.
À présent, rendez-vous dans le mode texte de l’éditeur classique et utilisez le code ci-dessous pour appliquer l’indentation à la première ligne de n’importe quel paragraphe.
<p class="custom-indent"> Votre paragraphe ici...</p>
 Une fois que vous avez terminé, publiez ou mettez à jour votre article.
Une fois que vous avez terminé, publiez ou mettez à jour votre article.
Pour mettre en retrait la première ligne de tous les paragraphes de votre texte, ajoutez le code CSS ci-dessous :
article p {
text-indent:60px;
}

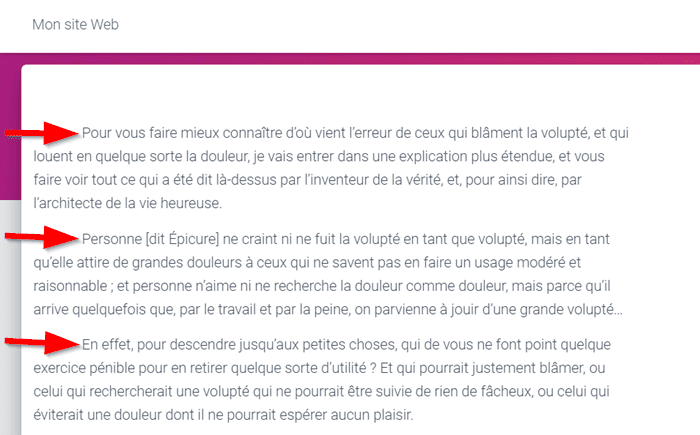
Une fois que ce code est ajouté, voilà le résultat.
Conclusion
En conclusion, il existe 4 méthodes simples pour mettre en retrait un paragraphe dans WordPress. Nous avons détaillé chacune d’entre elles dans cet article. En fonction de l’éditeur de contenus que vous utilisez, choisissez la méthode qui vous paraît adaptée et lancez-vous dès maintenant.😇
Nous espérons que cet article a répondu à toutes vos questions sur la façon d’indenter un paragraphe dans WordPress. Mais si vous avez toujours des préoccupations, n’hésitez à nous écrire en utilisant la section Commentaires.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.


 21mn de lecture
21mn de lecture






Commentaires (0)