
Lorsque vous personnalisez votre site WordPress, il est essentiel de gérer efficacement vos feuilles de style CSS. L’une des meilleures pratiques consiste à mettre en file d’attente vos fichiers CSS à l’aide de la fonction wp_enqueue_style. Dans cet article, nous vous expliquerons en détail comment mettre en file d’attente une feuille de style CSS dans WordPress en utilisant cette méthode. Vous apprendrez comment organiser votre code, ajouter des dépendances, et optimiser la performance de votre site grâce à cette approche. Découvrez comment simplifier et améliorer votre gestion des styles CSS dans WordPress en utilisant wp_enqueue_style ! 😇
Objectif
Cet article explore en détail la façon d’utiliser wp_enqueue_style pour ajouter des feuilles de style dans WordPress afin d’éviter les conflits entre différents plugins et le thème lors du changement de votre site. Vous découvrirez comment utiliser les différentes options de la fonction wp_enqueue_style pour améliorer la gestion de styles.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour suivre ce tutoriel, vous devez disposer d’un site internet basé sur WordPress et les accès au tableau de bord d’administration en tant qu’administrateur.
Comment mettre en file d’attente une feuille de style CSS dans WordPress à l’aide de wp_enqueue_style ?
Dans la partie ci-dessous, nous allons d’abord vous montrer comment mettre en file d’attente la feuille de style du thème principal. Par la suite, nous allons aborder les différents exemples d’utilisation de la fonction wp_enqueue_style() pour vous aider à améliorer le chargement de votre code CSS.
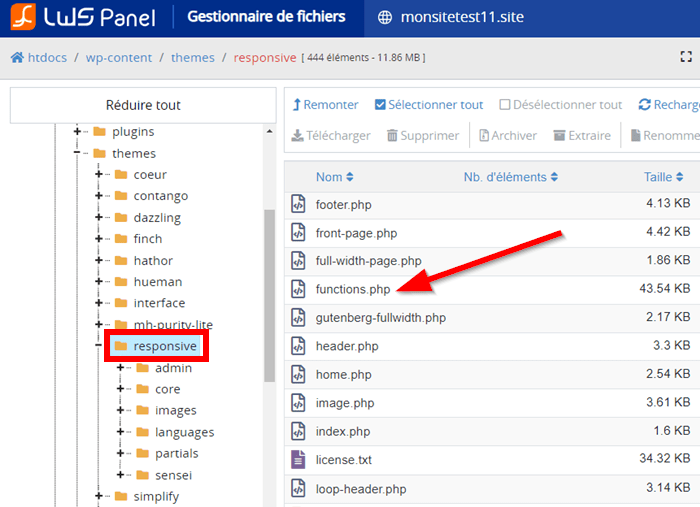
Pour cela, vous devez ajouter les extraits de codes ci-dessous dans le fichier functions.php de votre thème. Ce fichier se trouve dans les dossiers de votre thème accessible habituellement via le chemin public_html/wp-content/themes/theme-actif/.
1. Mettre en file d’attente la feuille de style principale style.css
Pour mettre en file d’attente la feuille de style de votre thème principal, vous devez ajouter au functions.php le code ci-dessous :
function my_enqueue_styles() {
// Ajouter la feuille de style
wp_enqueue_style('mon-style', get_template_directory_uri() . '/css/mystyle.css', array(), '1.0', 'all');
}
add_action('wp_enqueue_scripts', 'my_enqueue_styles');
Nous avons défini la fonction my_enqueue_styles(). C’est cette fonction qui sera appelée lorsque l’action wp_enqueue_scripts doit être déclenchée. La fonction définie comprend entre autres :
mon-style: représente le nom unique de la feuille de style que vous avez ajouté à votre thème. Vous pouvez évidemment changer cet identifiant par un nom au choix.get_template_directory_uri(): cette partie du code renvoie vers le répertoire du thème principal et permet de définir le chemin vers le fichier CSS./css/mystyle.css: c’est le chemin vers le fichier CSS. Vous devez personnaliser ce chemin et l’adapter à votre installation WordPress lors de l’ajout du code dans votre fichierfunctions.php.array(): c’est un paramètre facultatif de dépendances pour votre feuille de style. Si la feuille de style du thème principal dépend d’autres feuilles de style, vous devez les définir au niveau de ce paramètre. Si cela n’est pas le cas, vous devez laisser la configuration par défaut.1.0: c’est le numéro de la version de la feuille de style.all: cette option indique que la feuille de style doit s’appliquer à tous les médias.add_action(): permettra de lier la nouvelle fonction définie à l’actionwp_enqueue_scripts.
2. Mettre en file d’attente d’autres feuilles de style
En dehors de la feuille de style principale, vous avez également la possibilité de mettre des feuilles de style supplémentaires en file d’attente. Cela permettra à WordPress de le charger sur le front-end en suivant l’ordre défini dans votre fonction.
L’extrait de code que vous pouvez utiliser ressemble à ceci :
function mon_theme_enqueue_styles() {
// Feuille de style principale
wp_enqueue_style( 'my_theme_style', get_stylesheet_uri() );
// Feuille de style supplémentaire 1
wp_enqueue_style( 'additional_style1', get_template_directory_uri() . '/css/style1.css', array(), '1.0', 'all' );
// Feuille de style supplémentaire 2
wp_enqueue_style( 'additional_style2', get_template_directory_uri() . '/css/style2.css', array(), '1.0', 'all' );
// ... Ajoutez d'autres feuilles de style si nécessaire
}
add_action( 'wp_enqueue_scripts', 'mon_theme_enqueue_styles' );
Dans le code ci-dessus, my_theme_style est la feuille de style qui sera chargé premièrement. Ensuite, suivra le chargement de deux feuilles de style supplémentaires additional_style1 et additional_style2. get_template_directory_uri() renvoie vers les URLs de différents fichiers CSS concernés.
Vous devez spécifier le chemin et modifier les identifiants de feuilles de style lors de l’utilisation de cet extrait de code en fonction de votre installation WordPress.
3. Charger les feuilles de style sur WordPress à partir d’une source externe
Avec la fonction wp_enqueue_style(), vous pouvez aussi charger des feuilles de style externes sur votre site. Un des cas d’utilisation courante, c’est notamment lorsque vous devez utiliser une police externe sur vos pages. Voici l’extrait de code à insérer dans le fichier functions.php :
function mon_theme_enqueue_styles() {
// Feuille de style principale
wp_enqueue_style( 'my_theme_style', get_stylesheet_uri() );
// Feuille de style externe
wp_enqueue_style( 'external_style', 'https://example.com/path/to/external.css', array(), '1.0', 'all' );
// ... Ajoutez d'autres feuilles de style si nécessaire
}
add_action( 'wp_enqueue_scripts', 'mon_theme_enqueue_styles' );
external_style représente la feuille de style externe. N’oubliez pas de remplacer l’URL dans le code par l’URL complète de votre feuille de style externe. Il n’est pas nécessaire de définir une dépendance.
Quelques exemples d’utilisation de wp_enqueue_style
Charger le fichier CSS dans le pied de page
En indiquant à WordPress de charger le fichier CSS dans le pied de page, l’application priorise le chargement du HTML, ce qui réduit dans une certaine mesure le temps de chargement de pages. Voici un exemple de code que vous devez utiliser :
<?php
fonction footer_style() {
wp_enqueue_style('custom-design', '/wp-content/design.css');
};
add_action( 'get_footer', 'footer_style' );
?>
Insérer les métadonnées dans la feuille de style
La fonction wp_enqueue_style() peut également permettre la mise en file d’attente de feuilles de style incluant des métadonnées titre. Vous pouvez le faire avec l’extrait de code ci-dessous en spécifiant votre titre :
<?php
fonction theme_extra_styles() {
wp_enqueue_style( 'add-metadata', '/wp-content/design.css' );
wp_style_add_data( 'add-metadata', 'title', 'My Awesome Title' );
}
add_action( 'wp_enqueue_scripts', 'theme_extra_styles' );
?>
Charger le CSS sur des pages spécifiques
Cette démarche peut aider à améliorer la vitesse de chargement de votre site dans ce sens que le CSS ne sera chargé que sur des pages importantes et quand c’est nécessaire. Par exemple, le code ci-dessous vous permet de charger la feuille de style personnalisée uniquement sur votre page d’accueil :
<?php
add_action('init', 'register_custom_styles');
function register_custom_styles() {
wp_register_style( 'custom-design', '/wp-content/design.css' );
}
add_action( 'wp_enqueue_scripts', 'conditionally_enqueue_styles_scripts' );
function conditionally_enqueue_styles_scripts() {
if ( is_page('home') ) {
wp_enqueue_style( 'custom-design' );
}
}
?>
Conclusion
La mise en file d’attente de feuilles de styles peut vous aider à améliorer la vitesse de chargement de votre site et éviter un conflit lorsque les mêmes scripts CSS sont appelés par plusieurs plugins. Nous avons couvert dans cet article, les différentes façons d’utiliser la fonction wp_enqueue_style() pour mettre en file d’attente vos feuilles de style. Il ne vous reste qu’à pratiquer.😎
Une fois que vous avez testé toutes ces méthodes de mise en file d’attente de feuilles de style dans WordPress, n’hésitez pas à nous faire un retour dans les Commentaires.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.


 21mn de lecture
21mn de lecture






Commentaires (0)