
WordPress est un logiciel hautement personnalisable. Les développeurs ont diverses façons de modifier le comportement par défaut de fonctions dans WordPress avant que les données soient chargées dans le navigateur de l’utilisateur final. Une des façons consiste à créer des filtres. Lorsque les données extraites de la base de données passent à travers un filtre, elles sont modifiées avant d’être chargées dans le navigateur.🤫
Que sont les filtres dans WordPress et comment vous pouvez utiliser la fonction add_filter pour modifier le fonctionnement de WordPress ?
Objectif
Cet article a pour objectif de vous aider à comprendre les principaux avantages et utilisations des filtres dans WordPress, ainsi que de vous montrer comment utiliser la fonction add_filter pour personnaliser votre site de manière efficace.
Nous vous expliquerons en détail ce qu’est un filtre dans le contexte de WordPress et comment il fonctionne. Vous découvrirez également comment utiliser la fonction add_filter pour ajouter vos propres filtres et modifier différents aspects de votre site, tels que le contenu, les titres, les balises, etc.
Grâce à nos conseils et exemples concrets, vous serez en mesure d’exploiter pleinement le potentiel des filtres dans WordPress et d’améliorer l’expérience utilisateur sur votre site. 🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mettre en pratique les détails de cet article, vous devez préalablement avoir la possibilité d’accéder aux fichiers d’installation de votre site. Vous pouvez, pour cela, utiliser le gestionnaire de fichiers intégré dans votre compte d’hébergement ou encore un client FTP tel que FileZilla.
Que sont les filtres dans WordPress ?

Les filtres WordPress peuvent être définis comme des fonctions qui permettent de modifier les données avant qu’elles soient renvoyées à la base de données de votre site puis chargées dans les navigateurs de visiteurs. Ils offrent aux développeurs une très grande flexibilité dans la façon de gérer WordPress et ils s’exécutent sans modifier les fichiers principaux de WordPress.
Ainsi, les filtres sont utilisés par les développeurs pour la création de nouveaux plugins, de thèmes ou encore pour étendre les fonctionnalités de modules existants.
Les données sont filtrées grâce à des fonctions appelées hooks. En pratique, les filtres peuvent, par exemple, vous aider à ajouter une mention spéciale à la fin de vos publications, fixer la longueur des extraits de publications ou personnaliser le message de la page de connexion à votre espace d’administration, etc.
Comment créer et utiliser un filtre dans WordPress ?
Pour fonctionner, un filtre a besoin d’une fonction de rappel. C’est cette fonction qui sera exécutée lorsque WordPress lance le filtre.
Les développeurs doivent utiliser la fonction add_filter()pour enregistrer un nouveau filtre. Et la fonction add_filter() fonctionne principalement avec quatre paramètres. Ce sont notamment :
- Nom du crochet : c’est le nom de votre filtre. Le crochet sera attaché à une fonction de rappel.
- Fonction de rappel : vous devez définir une fonction de rappel qui doit être exécutée lorsque votre filtre est appelé.
Les deux paramètres ci-dessus sont obligatoires pour l’exécution de votre filtre dans WordPress. Cependant, il existe deux autres paramètres qui sont optionnels. Il s’agit notamment de :
- Priorité : celui-ci établit un ordre d’exécution des fonctions attachées à un filtre. La valeur de la priorité par défaut est 10. Mais vous pouvez la modifier ou la remplacer par une valeur plus petite.
- Nombre d’arguments passés aux fonctions du filtre : la valeur par défaut de ce paramètre est 1.
Ainsi, dans l’exemple ci-dessous, nous vous présentons la façon d’accrocher une fonction de rappel à un filtre en utilisant la fonction add_filter().
// define the filter callback function with at least one argument passed
// the number of arguments that you can pass depends on how the filter is defined
function filter_callback_function( $arg1, $arg2 ) {
// make your code do something with the arguments and return something
return $something;
}
// now hook the callback function to the 'example_filter'
add_filter( 'example_filter', 'filter_callback_function', [priority], [no_of_args] );
// '10' is the default priority set for the callback function
// and '1' is the default number of arguments passed
Comment insérer un filtre dans WordPress ?
Vous pouvez ajouter des filtres dans WordPress en modifiant le fichier functions.php de votre thème actif. Celui-ci est accessible à utilisant un gestionnaire de fichiers ou encore un logiciel FTP. Par ailleurs, nous vous recommandons d’utiliser un thème enfant si vous ne souhaitez pas perdre vos modifications lors de la prochaine mise à jour de votre thème.
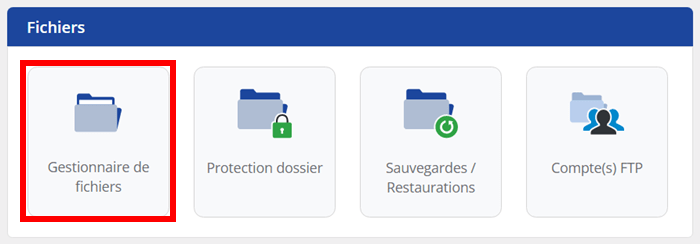
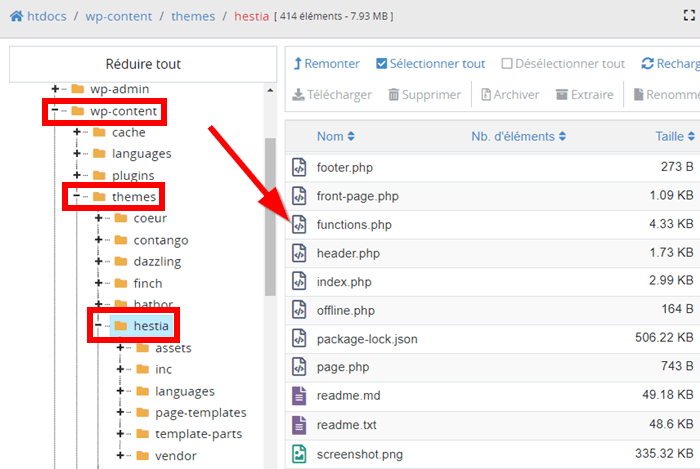
Pour accéder au fichier functions.php grâce au gestionnaire de fichiers, connectez-vous à votre compte d’hébergement LWS et recherchez l’outil « Gestionnaire de fichiers » dans la rubrique « Fichiers ». Sur la page suivante, trouvez le dossier « Thèmes » dans le répertoire « wp-content » et localisez le thème actuellement activé sur votre site. Cliquez sur ce thème et recherchez le fichier
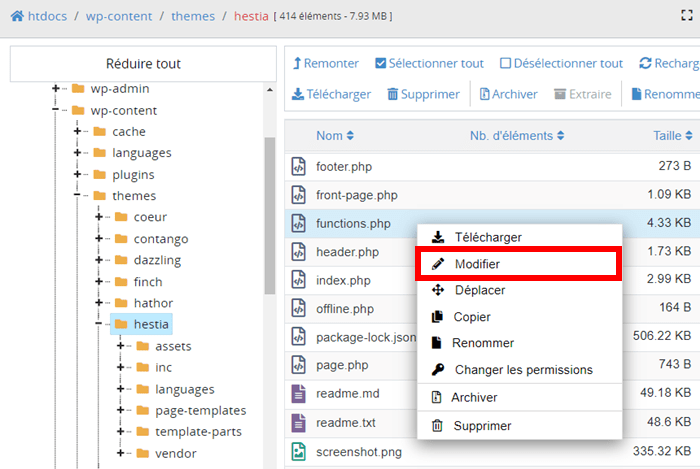
Sur la page suivante, trouvez le dossier « Thèmes » dans le répertoire « wp-content » et localisez le thème actuellement activé sur votre site. Cliquez sur ce thème et recherchez le fichier functions.php. Faites un clic droit dessus et sélectionnez l’option « Modifier » pour ouvrir ce fichier dans l’interface d’édition.
Faites un clic droit dessus et sélectionnez l’option « Modifier » pour ouvrir ce fichier dans l’interface d’édition. Dans l’interface d’édition du fichier
Dans l’interface d’édition du fichier functions.php, vous pouvez ajouter n’importe quel filtre. 
functions.php de votre thème couvre un énorme risque d’affecter votre site. Avant de continuer, vous devez créer une sauvegarde. Cette copie peut vous servir à la restauration, en cas de panne.
Maintenant, vous avez pris de précautions en sauvegardant votre site, voyons quelques exemples d’utilisation de filtres dans WordPress.
1. Modifier le message d’en-tête du formulaire de la page de connexion à WordPress
Grace aux filtres, vous pouvez modifier le message par défaut qui s’affiche dans l’en-tête du formulaire de la page de connexion en quelque chose de plus personnalisée en utilisant la fonction add_filter(). L’extrait de code que vous devez utiliser est le suivant :
// show a custom login message above the login form
function custom_login_message( $message ) {
if ( empty( $message ) ) {
return "<h2>Bienvenue sur mon site WordPress, nous avons beaucoup de ressources à exploiter sur notre site.</h2>";
}
else {
return $message;
}
}
add_filter( 'login_message', 'custom_login_message' );
Le filtre login_message sera utilisé par WordPress pour modifier le message par défaut qui s’affiche sur l’en-tête du formulaire de connexion par un message personnalisé. Dans notre extrait de code, le message qui sera utilisé est : “Bienvenue sur notre site WordPress, nous avons beaucoup de ressources à exploiter sur notre site”. Ceci n’est qu’un exemple de message que vous pouvez modifier à votre guise.
2. Ajouter du contenu personnalisé à la fin de vos publications
La fonction de filtre WordPress permet également aux développeurs de modifier leurs publications en y ajoutant des extraits de texte personnalisés à la fin. Cela, sans qu’il soit nécessaire de modifier chaque publication dans un éditeur de contenus.
add_filter( ‘the_content’, ‘add_disclaimer’ );
function add_disclaimer( $content )
{
// concatenate the content to modify it
return $content .
“<br><center><strong>Ce contenu ne peut etre reproduit par quiconque sans l'autorisation préalable de l'administrateur“;
}
Dans l’extrait de code ci-dessus, le filtre est the_content et la fonction de rappel est add_disclaimer. Le filtre va ajouter aux publications la clause “Ce contenu ne peut être reproduit par quiconque sans l’autorisation préalable de l’administrateur“.
3. Modifier la longueur des extraits de publication
Les filtres sont aussi couramment utilisés dans le but de modifier la longueur des extraits de publication fixés par défaut dans WordPress. Dans le code ci-dessous, la fonction de rappel change_length attaché au filtre excerpt_length va modifier la longueur des extraits de publications par défaut. Dans ce cas, chaque extrait aura 35 mots.
add_filter( ‘excerpt_length’, ‘change_length’ );
function change_length( $length )
{
// change the default excerpt length
return 35;
}
4. Modifier le nombre de produits affichés sur WooCommerce
Les filtres peuvent aussi servir à modifier le nombre de produits affichés par défaut sur la page de produit d’une boutique WooCommerce. Le filtre à créer ressemble à ceci :
add_filter('storefront_products_per_page','alter_sf_products_per_page' );
function alter_sf_products_per_page()
{
// change the default value
return 5 ;
}
L’extrait de code ci-dessus crée le filtre storefront_products_per_page avec la fonction de rappel alter_sf_products_per_page qui indique à WooCommerce d’afficher uniquement cinq produits sur la page de présentation de produits.
Autres filtres WordPress à utiliser
La fonction add_filter() n’est pas l’unique fonction de filtre que vous pouvez utiliser dans WordPress. Vous avez également les fonctions :
remove_filter(): cette fonction permet de supprimer un crochet associé à un filtredoing_filter(): pour vérifier si une autre fonction est en cours d’exécution. Il renvoie soit la valeurtrueoufalsehas_filter(): la fonctionhas_filtervérifie si un filtre est correctement appliqué à un hook.
Conclusion
Les filtres WordPress sont des fonctions que vous pouvez utiliser si vous souhaitez modifier le comportement de WordPress sans affecter les fichiers fondamentaux de l’application. Nous avons défini dans cet article, ce que sont les filtres dans WordPress et nous vous avons montré quelques exemples d’utilisations courantes de filtres dans WordPress. Avant de mettre en pratique ces notions, n’oubliez pas qu’il faut sauvegarder votre site. En fin de compte, l’utilisation de filtres dans WordPress n’a plus de secret pour vous, ce qu’il vous reste à faire, c’est de passer à la pratique.🤗
Avez-vous des questions ou des ajouts dans l’utilisation de filtres dans WordPress ? Écrivez-nous dans la section Commentaires.
Besoin d'un nom de domaine au meilleur prix ?
LWS vous conseille ses packs nom de domaine tout inclus à partir de 0,99€ par an. Vous obtenez un domaine au choix (.fr .com .net .site .tech .shop .boutique .xyz…) mais aussi des adresses email personnalisées (mail@votredomaine.fr) et un certificat SSL.


 28mn de lecture
28mn de lecture






Commentaires (0)