Un formulaire d’inscription des utilisateurs sur un site web présente de nombreux avantages.😇 Vous pouvez ajouter un formulaire d’inscription pour permettre aux internautes de s’inscrire sur votre site ou à des clients de créer des comptes sur votre boutique en ligne. Les clients inscrits peuvent par exemple bénéficier des réductions sur vos produits en échange de leurs adresses e-mails…🤗
Objectif
Il existe des nombreuses façons d’ajouter un formulaire d’inscription à WordPress. Si vous avez les compétences nécessaires, vous pouvez utiliser du code pour ajouter des champs personnalisés à votre formulaire. Vous pouvez également utiliser un plugin si vous ne pouvez pas coder. Quel que soit le moyen que vous voudrez utiliser, cet article vous donne des détails sur la manière la plus facile d’intégrer un formulaire d’inscription sur WordPress.😊
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour pratiquer, vous devez remplir certains préalables :
- Avoir un accès complet au tableau de bord d’administration de votre site en tant qu’administrateur.
- Vous devez avoir aussi des notions sur la manière d’installer des extensions sur un site WordPress.
Ce que vous devez savoir sur l’inscription des utilisateurs WordPress
Sur un site web simple, l’utilisateur peut gérer son compte, modifier ses informations de contact ou encore avoir accès à une certaine partie de votre site.
Si vous avez une boutique, les clients peuvent créer des comptes et gérer leurs profils. En fonction de cela, vous pouvez ensuite leur proposer des produits adaptés à leurs besoins. Cela suppose aussi que des clients enregistrés peuvent recevoir des notifications sur vos promotions, sur vos nouveaux produits ou encore sur vos coupons de réduction.
Trucs et astuces
Sur WordPress, vous pouvez créer des formulaires simples. Dans ce cas, l’utilisateur saisit quelques informations telles qu’une adresse e-mail, un nom d’utilisateur et un mot de passe pour créer son compte. Vous pouvez également créer des formulaires plus complexes impliquant que les utilisateurs ajoutent différentes informations sur leurs profils (Age, sexe, adresse, site web, préférences, adresse e-mail…).
Vous pouvez en outre définir le rôle par défaut pour chaque utilisateur lors de la création d’un compte. En ce qui concerne les rôles des utilisateurs WordPress, vous pouvez avoir des abonnées simples. Un utilisateur abonné sur WordPress a l’unique possibilité de personnaliser sa page de profil. Vous avez ensuite d’autres rôles tels que les contributeurs, les éditeurs, les auteurs en dehors des administrateurs.
Les éditeurs et les auteurs ont par exemple les possibilités d’édition de contenus sur votre site. Si vous gérez un forum, les utilisateurs peuvent par exemple participer aux discussions qui sont créées et répondre aux questions posées.
En fonction de vos besoins, vous pouvez collecter des nombreuses informations dans une base de données, pour ensuite les réutiliser à des fins de marketing. Dans tous les cas, vous aurez toujours quelques avantages à avoir une base de données des utilisateurs.
Pourquoi intégrer un formulaire d’inscription sur WordPress ?
- Créer une base de données de clients : si vous gérez une boutique en ligne, un formulaire d’inscription peut vous aider à créer une base de données de tous vos clients. Vous pouvez ensuite classer l’ensemble de vos clients en fonction de leurs profils afin de personnaliser leur parcours sur votre boutique ;
- Proposer facilement des offres à vos clients : Vous pouvez ajouter un champ au formulaire pour récolter les adresses e-mails de clients afin de leur proposer directement des offres personnalisées sur vos produits, augmenter le nombre de ventes et votre chiffre d’affaires. Vous pouvez également envoyer des coupons de réduction ou des remises sur vos produits ;
- Développer un site web collaboratif et gérer efficacement les utilisateurs : si vous gérez un blog ou un site participatif, vous pouvez ajouter un formulaire pour permettre à des personnes tierces de créer des comptes et participer au développement de votre site. Cela implique aussi que chaque utilisateur peut utiliser son adresse e-mail pour modifier son mot de passe en cas d’oubli et sans nécessiter votre intervention ;
- Attribuer et gérer facilement les autorisations : sur WordPress, vous pouvez avoir des utilisateurs contributeurs, auteurs ou des éditeurs. Chaque profil d’utilisateur a des permissions et des autorisations spécifiques. Un éditeur a par exemple l’autorisation d’éditer, modifier et publier du contenu sur votre site. En revanche, un abonné a seulement la possibilité restreinte de modifier sa page de profil, etc. ;
- Créer un site d’adhésion : fondamentalement, vous aurez besoin d’un formulaire d’inscription si vous déployez un site d’adhésion comme un forum. Les membres auront la possibilité de créer et de modifier leurs comptes de la manière la plus facile.
Quelle est la meilleure façon d’ajouter un formulaire d’inscription sur WordPress ?
Chaque moyen que vous voudrez utiliser offre des possibilités de personnalisation spécifiques. Parmi les moyens les plus courants dont vous disposez, il y a entre autres :
- L’activation de la fonctionnalité par défaut de WordPress : cette méthode est sûrement la plus facile lorsque vous voulez avoir un formulaire minimal afin d’ajouter des simplement des utilisateurs à votre site. Vous n’avez pas besoin d’installer un module supplémentaire sur votre site ni encore moins de modifier du code ;
- Installer une extension de formulaire d’inscriptions : il n’existe de nombreux plugins pour ajouter un formulaire d’inscription à WordPress. Chaque extension a des fonctionnalités spécifiques. Mais, généralement, les extensions les plus populaires sont faciles à utiliser et vous serez guidé à travers toutes les étapes ;
- L’utilisation d’un module d’inscription tierce : cette méthode nécessite d’avoir des compétences techniques solides pour intégrer les formulaires créés sur WordPress. Des nombreux modules existent en ligne. Là encore, vous pouvez faire le choix en fonction de vos besoins, d’autant plus que chaque module inclut des options de personnalisation spécifiques.
Dans la suite de cet article, nous allons uniquement développer la façon d’utiliser la fonctionnalité par défaut de WordPress pour ajouter un formulaire à votre site. Nous allons ensuite voir les différentes manières de personnaliser ce formulaire et l’adapter à l’image de marque de votre entreprise. Enfin, nous verrons la manière la plus simple d’afficher ce formulaire sur la page d’accueil de votre site.
Comment créer un formulaire d’inscription WordPress ?
Nous arrivons ainsi à la partie pratique de ce tutoriel. Vous allez ainsi découvrir comment créer votre premier formulaire en suivant les étapes décrites dans la partie ci-dessous :
Étape 1 : activer la fonctionnalité de formulaire d’inscription par défaut de WordPress
Avant de commencer, notez que le formulaire par défaut de WordPress inclut des champs limités. Mais, nous allons voir comment vous pouvez étendre cette dernière afin de répondre aux besoins les plus spécifiques, juste après.
Pour commencer, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Réglages › général ».
Il contient deux champs : « Identifiant ou adresse e-mail » et « mot de passe ». Vous avez également le bouton permettant aux utilisateurs de s’inscrire ou de modifier le mot de passe en cas de nécessité.
Étape 2 : afficher le formulaire d’inscription sur votre site
Une fois que votre formulaire est publié, il ne sera pas automatiquement accessible depuis la page d’accueil de votre site. La manière la plus facile de le rendre accessible sur votre site consiste à l’ajouter dans le pied de page.
Pour cela, rendez-vous dans la section « Apparence › widgets ».
La page d’inscription à votre site par défaut ressemble à l’interface ci-dessous.👇
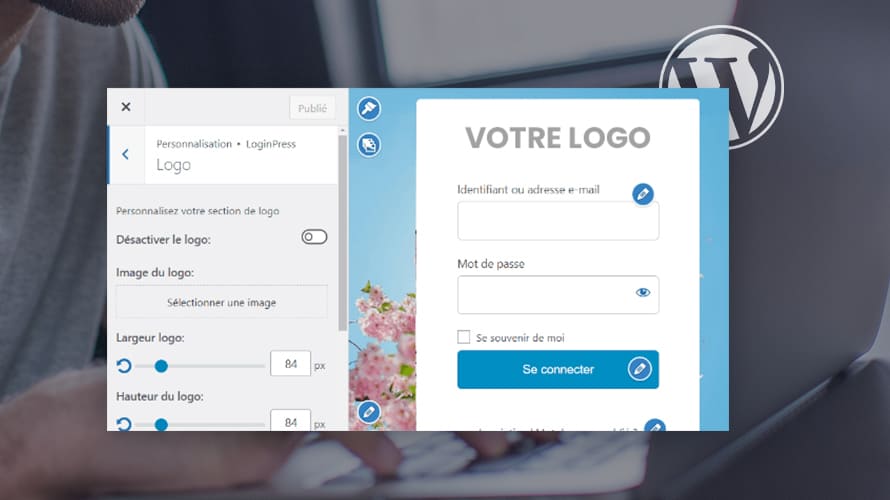
Étape 3 : personnaliser le logo de la page d’inscription des utilisateurs
Comme vous pouvez le voir, la page d’inscription que vous avez créée affiche le logo de WordPress. Ainsi, une chose que vous voudrez faire par la suite est le changement de ce logo pour mettre en avant celui de votre entreprise.
La manière de le faire est extrêmement simple. Pour commencer, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Médiathèque › ajouter ». Dans la nouvelle interface, cliquez sur le bouton « Sélectionnez des fichiers ». Téléversez ensuite un logo depuis votre ordinateur.functions.php.functions.php pour modifier le logo par défaut de la page d’inscription.
function wpb_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(http://your-logo.png);
height:250px;
width:500px;
background-size: 500px 250px;
background-repeat: no-repeat;
padding-bottom: 20px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Remplacez l’URL par défaut par celle du logo que vous avez téléchargé précédemment. Ensuite, vous pouvez ajuster les dimensions de votre logo afin de l’adapter à la taille de la page.
Étape 4 : personnaliser le style et l’apparence de votre page d’inscription
En dehors du logo, vous pouvez modifier d’autres aspects de votre page d’inscription afin de l’adapter à vos besoins. Vous pouvez par exemple, modifier le style de la police, l’arrière-plan, ajouter du reCAPTCHA pour protéger votre formulaire contre les utilisations malveillantes ou encore modifier les bordures de champs.
Pour cela, vous devez installer l’extension LoginPress. Celle-ci est équipée de nombreuses fonctionnalités pour personnaliser les différents aspects de votre page. Pour cela, accédez à la section « Extensions › ajouter ».
Étape 5 : sécuriser votre page d’inscription WordPress
Une autre étape importante consiste à sécuriser votre formulaire d’inscription afin d’éviter que les pirates l’utilisent de la mauvaise manière pour affecter votre site. Là encore, vous pouvez utiliser l’extension LoginPress pour activer le reCAPTCHA. Avec cette fonctionnalité, les utilisateurs doivent soit répondre à une question ou soit cocher manuellement une case avant de soumettre le formulaire.
Ensuite, étant donné que la page d’inscription est disponible à l’adresse “https://votre-site.fr/wp-login.php”, tout le monde peut y accéder. Tout ce qu’il faut ainsi craindre est une attaque par force brute qui pourrait affecter votre site et vous faire perdre du trafic et de l’argent.
Pour cela, vous devez accéder au répertoire officiel des extensions et installer le plugin WPS Hide Login. Ce module masque automatiquement l’URL par défaut et redirige tous les utilisateurs vers un autre lien.
Conclusion
🥳Toutes nos félicitations, vous savez maintenant comment créer un formulaire d’inscription dans WordPress ! Cette fonctionnalité permet à des utilisateurs de créer des comptes sur votre site. En échange, ils peuvent bénéficier de quelques avantages. Dans cet article nous avons détaillé ce qu’est un formulaire d’inscription ainsi que la façon la plus facile de l’ajouter à votre site WordPress. Comme vous avez pu le voir, le processus est simple. Dès maintenant, il ne vous reste qu’à passer à la pratique.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.
Avez-vous d’autres façons d’intégrer un formulaire d’inscription sur WordPress ? Avez-vous des questions ou des ajouts ? Utilisez la section dédiée aux commentaires pour nous écrire.