
Plongeons-nous dans le vaste univers de WordPress et son éditeur révolutionnaire, Gutenberg. 🌐 Au cœur de cet outil se trouve le bloc Élément de modèle, un trésor souvent sous-estimé. 🎨 Avec lui, personnaliser votre site devient un jeu d’enfant, offrant des possibilités infinies pour chaque page. 🔄 Dans cet article, découvrez comment maîtriser ce bloc pour transformer et enrichir votre éditeur de thème. 💡 Alors, prêt à débloquer un nouveau niveau de personnalisation ? Embarquez avec nous !
Objectif
L’objectif de cet article est de démystifier le processus d’utilisation du bloc Élément de modèle, en vous guidant à travers les différentes étapes et en vous fournissant des conseils pratiques ☺ et des astuces pour optimiser votre expérience.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour pouvoir utiliser le bloc Élément de modèle, vous devez disposer de droits d’accès à l’espace d’administration de WordPress en tant qu’administrateur, auteur ou éditeur de contenus.
Comment utiliser le bloc Élément de modèle dans l’éditeur de thème ?
Le bloc Élément de modèle permet de personnaliser votre thème en modifiant ses différentes sections. Toutes les modifications effectuées s’appliquent ensuite à l’ensemble de votre site. Par exemple, si vous modifiez l’en-tête sur une page d’accueil, les paramètres s’appliqueront à toutes les autres pages de votre site.
Il existe deux façons principales d’ajouter le bloc Élément de modèle dans l’éditeur de thème.
1. Ajouter le bloc Élément de modèle à partir d’une publication
Rendez-vous dans la section « Articles › tous les articles », parcourez la liste des articles et cliquez sur le bouton « Modifier » de n’importe quelle publication.
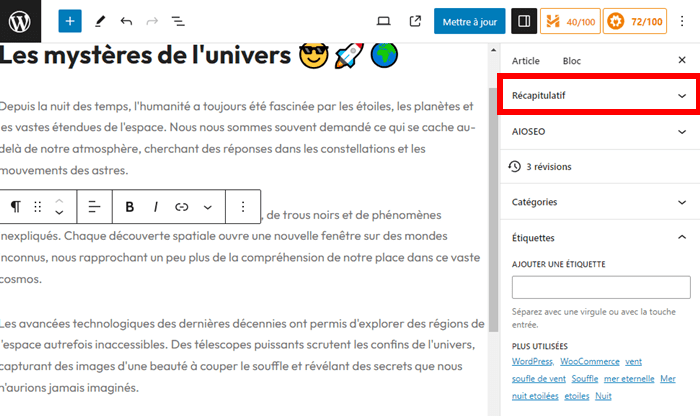
L’article sera ouvert dans la zone d’édition de Gutenberg. Accédez aux paramètres puis développez la section « Récapitulatif » de l’onglet « Article ».
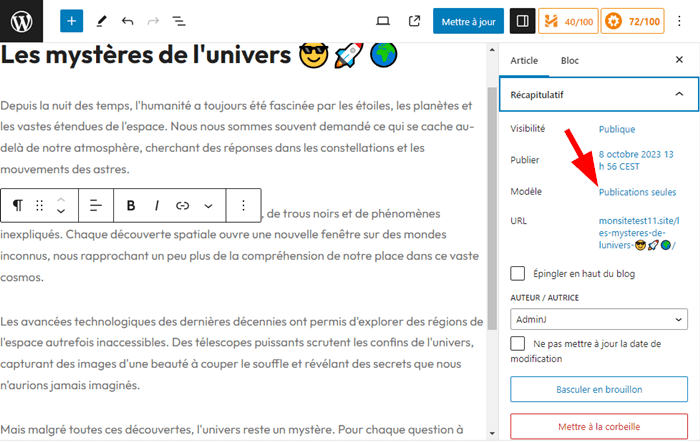
Ensuite, cliquez sur le modèle actuellement ajouté à la publication.
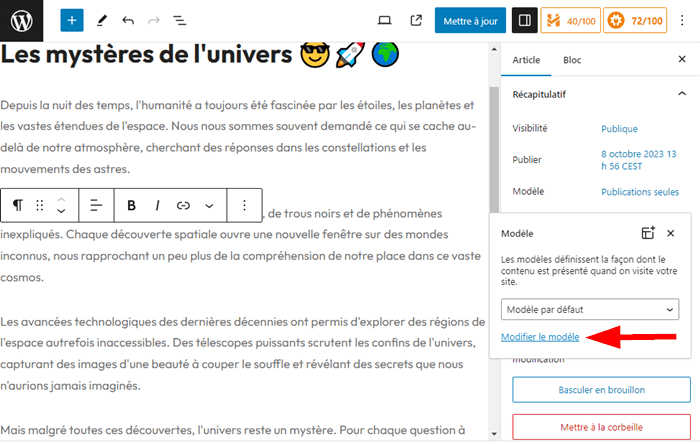
Par la suite, un tableau contextuel s’affiche sur l’écran, cliquez sur le bouton « Modifier le modèle ».
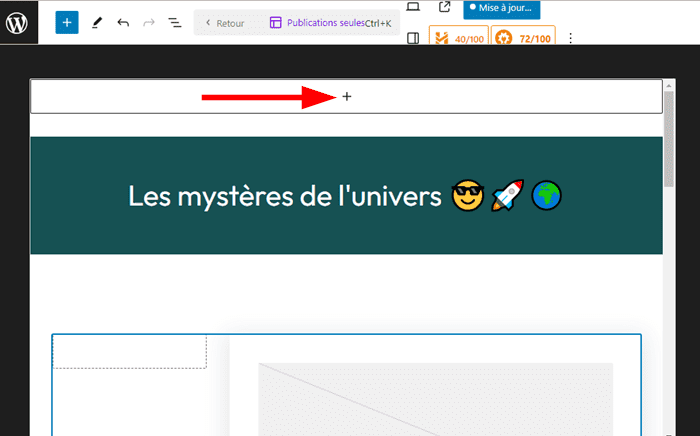
Vous serez redirigé vers une nouvelle interface. Rendez-vous à l’emplacement sur lequel, vous souhaitez ajouter un élément de modèle puis cliquez sur l’icône « + ».
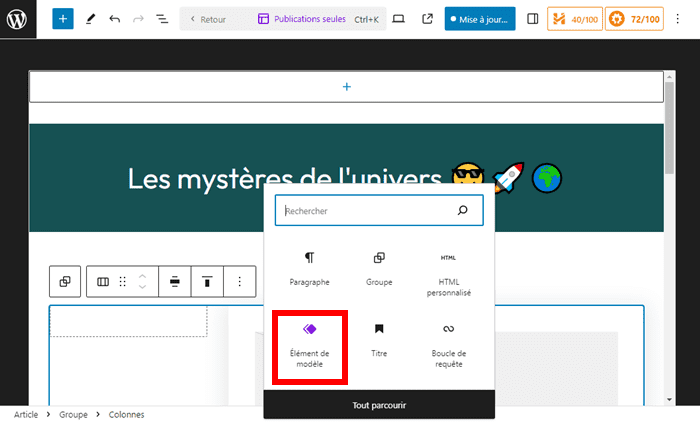
Recherchez ou sélectionnez le bloc Élément de modèle pour l’ajouter dans la zone d’édition. Vous pouvez utiliser la barre de recherche pour trouver ce bloc rapidement. Une fois que le bloc est ajouté dans la zone d’édition, vous disposez de deux façons pour ajouter un modèle. Vous pouvez soit choisir un modèle existant ou partir de zéro.
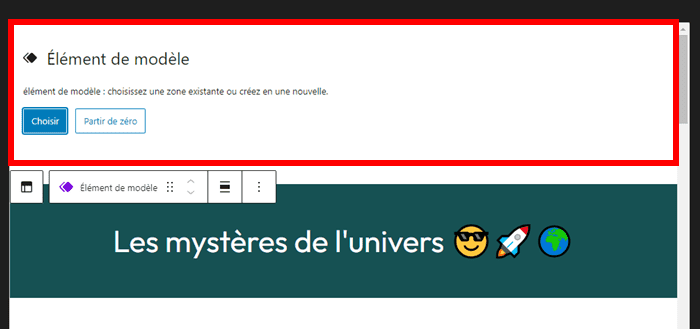
Une fois que le bloc est ajouté dans la zone d’édition, vous disposez de deux façons pour ajouter un modèle. Vous pouvez soit choisir un modèle existant ou partir de zéro. Ainsi, en cliquant sur le bouton « Choisir », vous serez redirigé vers une nouvelle interface pour choisir un modèle à utiliser. Les modèles existants sont généralement gérés par votre thème. Vous pouvez donc avoir différents modèles en fonction du thème que vous utilisez.
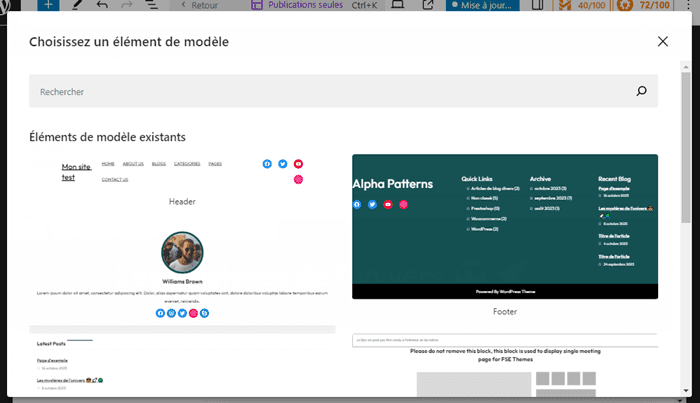
Ainsi, en cliquant sur le bouton « Choisir », vous serez redirigé vers une nouvelle interface pour choisir un modèle à utiliser. Les modèles existants sont généralement gérés par votre thème. Vous pouvez donc avoir différents modèles en fonction du thème que vous utilisez.
Il peut s’agir d’un modèle de pied de pages, de l’en-tête ou de la colonne latérale…
Une fois qu’un modèle est ajouté, vous pouvez cliquer distinctement sur chaque élément ou section pour apporter des modifications.
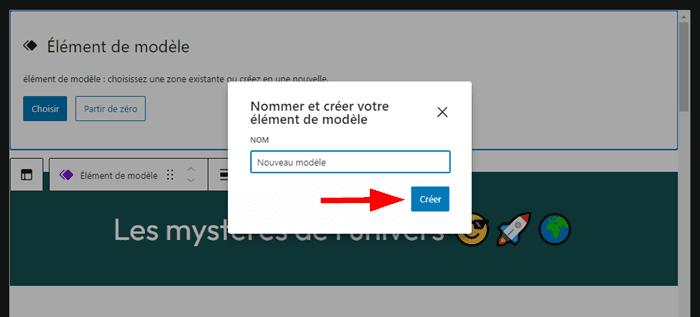
Ensuite, si vous cliquez sur le bouton « Partir de zéro », un tableau contextuel s’affiche sur votre écran. Donnez un nom à votre élément de modèle puis cliquez sur le bouton « Créer ».
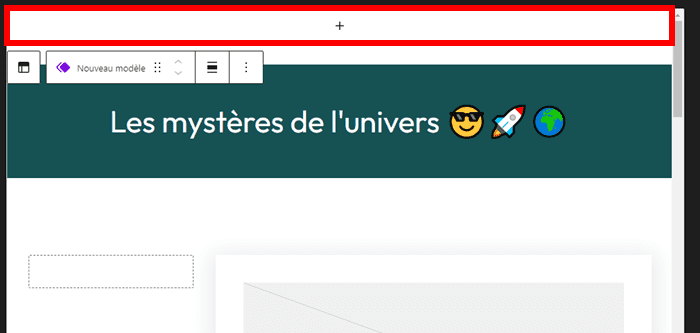
Après avoir créé l’élément de modèle, vous pouvez commencer à ajouter les blocs constitutifs.
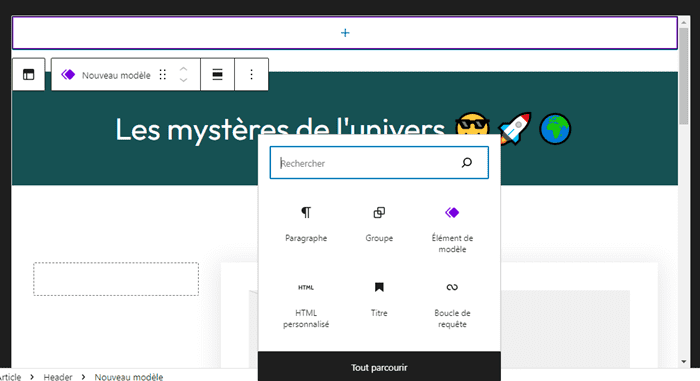
Cliquez sur l’icône « + » pour ajouter les blocs à l’élément de modèle.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
2. Utiliser l’éditeur de site pour créer ou personnaliser le bloc Élément de modèle
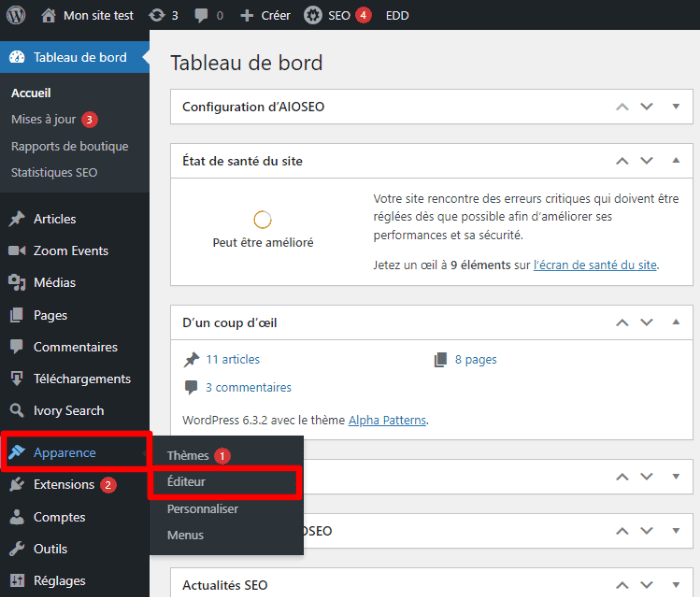
La deuxième façon d’utiliser le bloc Élément de modèle consiste à utiliser l’éditeur de site. Pour ce faire, rendez-vous dans la section « Apparence › éditeur ».
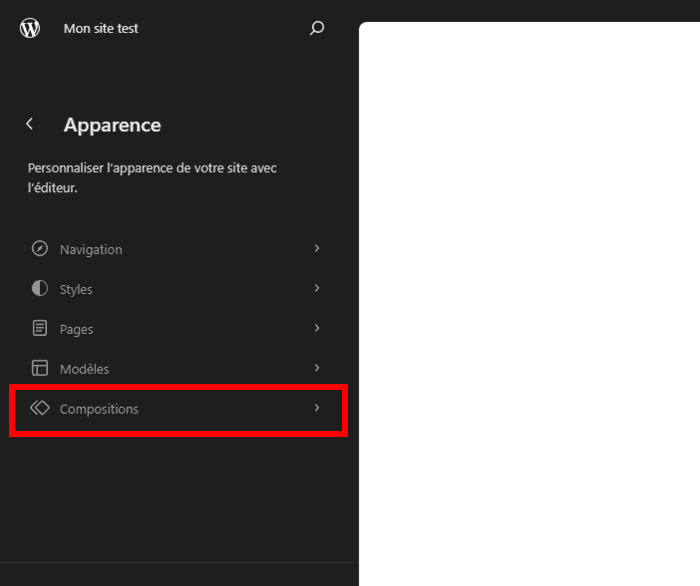
Vous serez redirigé vers une nouvelle interface. Développez la section « Compositions ».
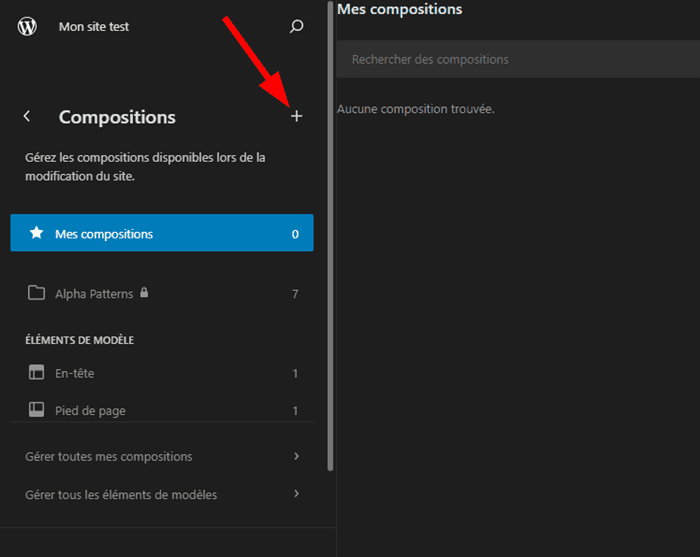
Sur la page suivante, cliquez sur l’icône « + » pour ajouter un nouveau modèle.
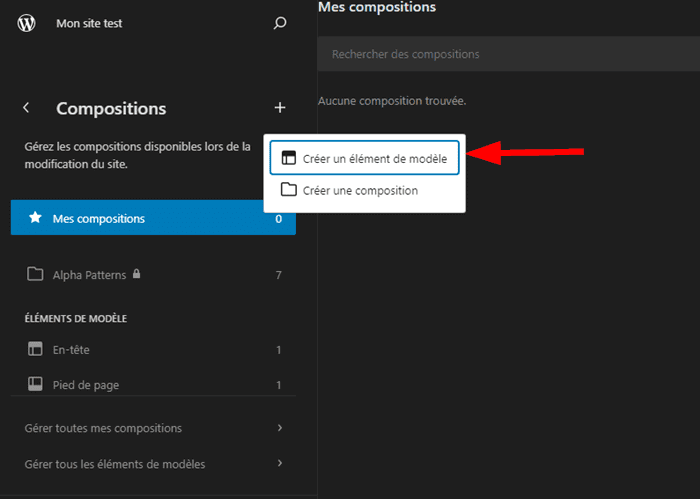
Une fois que vous avez cliqué sur l’icône indiquée, une fenêtre contextuelle s’affiche sur l’écran, sélectionnez l’option « Créer un élément de modèle ».
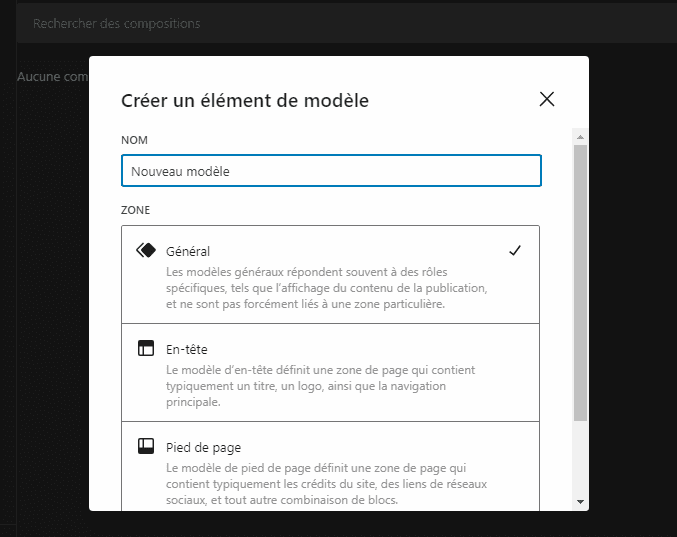
Sur le tableau contextuel qui s’affiche sur votre écran. Entrez le nom de votre élément de modèle puis choisissez la section où il sera affiché.
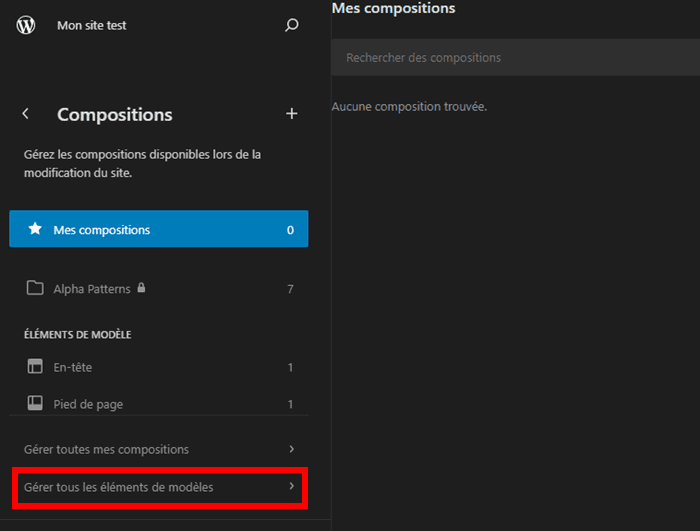
Une fois que vous avez terminé, vous pouvez retrouver tous les éléments de modèle en développant la section « Gérer tous les éléments de modèles ».
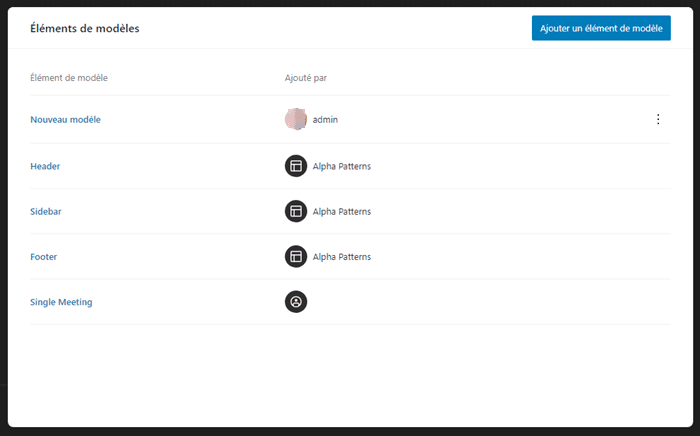
Sur l’interface suivante, tous les éléments de modèle disponibles dans le thème sont affichés.
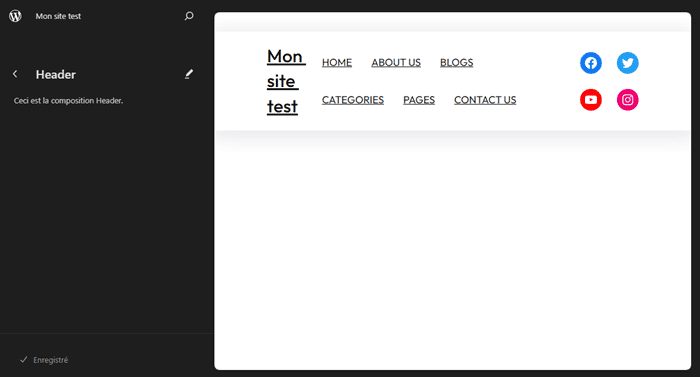
En cliquant par exemple sur l’élément de modèle “Header”, vous serez redirigé vers une interface pour apporter vos modifications.
En cliquant sur chaque section, vous pouvez effectuer des modifications qui seront appliquées à l’ensemble de votre site. Pour cela, n’oubliez pas de publier chaque modification effectuée.
Trucs et astuces
Envie d’en savoir plus et d’optimiser davantage votre site ? Découvrez nos autres articles et astuces sur le blog LWS !
Conclusion
En somme, le bloc Élément de modèle 📄 dans l’éditeur de thème de Gutenberg WordPress est un outil puissant et flexible, indispensable pour quiconque souhaite personnaliser son site de manière intuitive et efficace. 🌟 En suivant les conseils et les meilleures pratiques évoqués dans cet article, vous serez en mesure de tirer pleinement parti de ses fonctionnalités, améliorant ainsi l’esthétique et la fonctionnalité de votre site.🎉 N’oubliez pas que la pratique est la clé pour maîtriser cet outil, 👨💻 n’hésitez donc pas à expérimenter et à explorer toutes les possibilités qu’il offre. WordPress continue d’évoluer, et avec lui, les outils à notre disposition pour créer des sites toujours plus performants et attrayants.🤗
Et si vous avez des questions sur la façon d’utiliser le bloc Élément de modèle sur Gutenberg, servez-vous de la section Commentaires pour nous écrire.


 20mn de lecture
20mn de lecture






Commentaires (0)