
Webmasters et passionnés de WordPress, vous êtes sur le point de découvrir comment utiliser l’un des blocs les plus interactifs de Gutenberg : le bloc Boutons. 🖲️ Utilisés pour diriger les visiteurs vers une page ou un lien spécifique, les boutons sont une composante essentielle de toute conception web réussie. Dans cet article, nous allons vous guider pas à pas dans le processus de création, de personnalisation et de placement de vos propres boutons dans Gutenberg, l’éditeur de blocs de WordPress. Prêts à transformer vos pages avec des appels à l’action impactants ? Suivez le guide et découvrez tout le potentiel du bloc Boutons de Gutenberg. 🎯👀
Objectif
L’objectif de cet article est premièrement de vous aider à vous familiariser avec les fonctionnalités de base du bloc Boutons de Gutenberg. Ensuite, vous allez apprendre comment utiliser les options de style de Gutenberg afin de rendre vos boutons attractifs et susciter davantage de l’engagement.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Vous devez avoir les droits de modification de contenus sur WordPress en tant qu’auteur ou éditeur de contenus.
Ajouter le bloc Boutons sur Gutenberg : deux méthodes
Les deux méthodes d’ajout du Bloc Boutons dans Gutenberg sont simples.
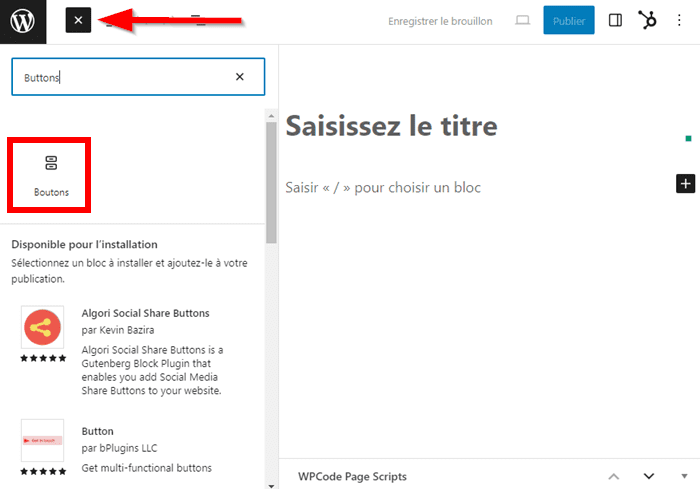
Premièrement, développez l’outil d’insertion de blocs, puis cliquez sur le bloc Boutons pour l’ajouter dans la zone d’édition de contenus.
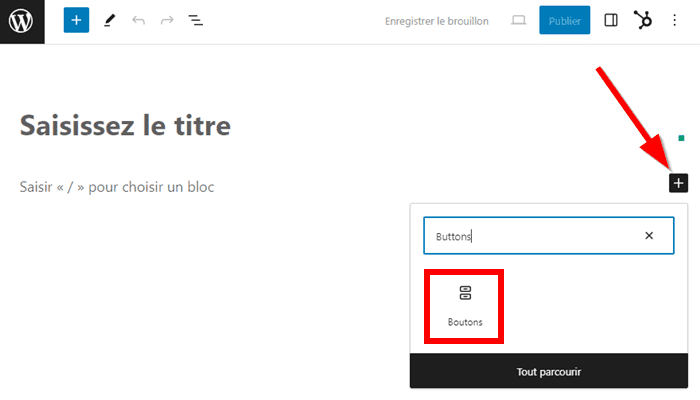
Deuxièmement, cliquez sur l’icône « + » de n’importe quel paragraphe, ensuite choisissez le bloc Boutons pour l’ajouter à la zone d’édition.
Personnaliser le bloc Boutons dans Gutenberg
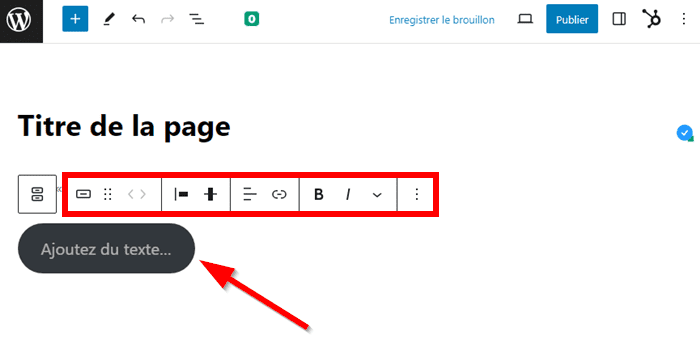
Comme pour les autres blocs de Gutenberg, le bloc Boutons, est équipé d’une barre d’outils pour le personnaliser. Voyons à présent les différents outils de personnalisation du bloc Boutons :
Voyons à présent les différents outils de personnalisation du bloc Boutons :
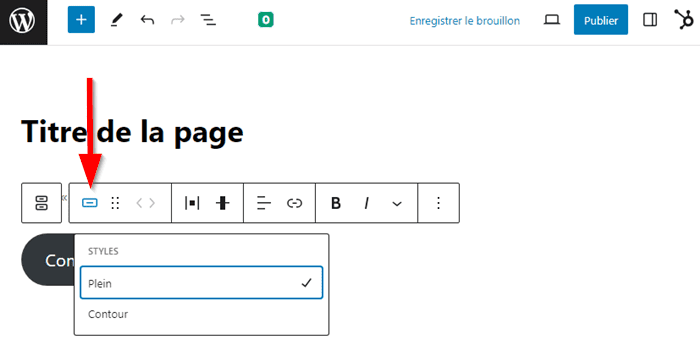
L’outil “Styles” vous permet de choisir le style à appliquer à votre bouton.
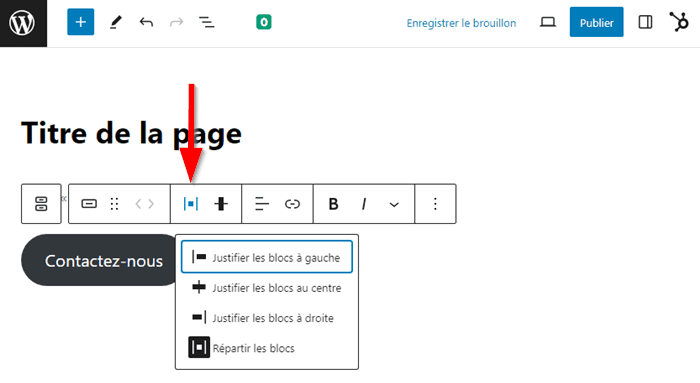
Vous avez ensuite l’outil de justification de bouton qui permet de justifier votre bouton à gauche, à droite ou au centre.
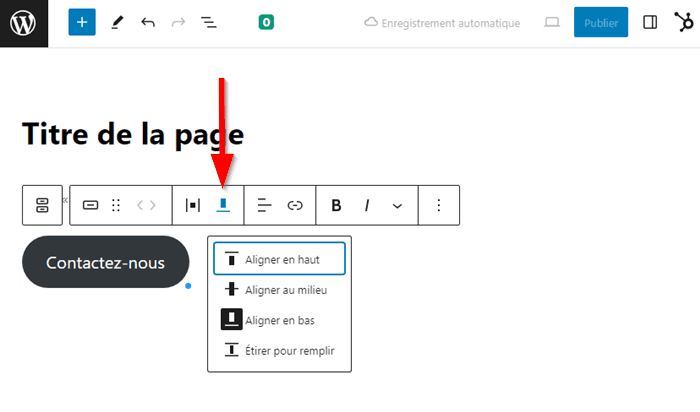
L’outil suivant vous permet d‘ajuster la position de votre bouton dans la page.
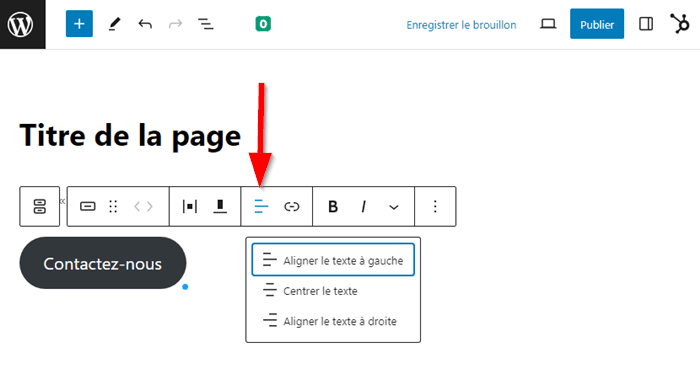
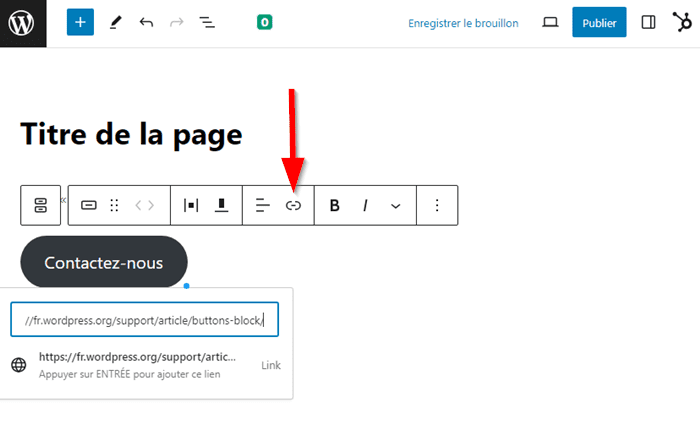
Un autre outil permet d’ajuster la position du texte dans le bouton. Fondamentalement, un bouton doit contenir un lien pour rediriger les visiteurs vers une autre page web. Ainsi, servez-vous de l’outil “Lien” pour ajouter votre lien.
Fondamentalement, un bouton doit contenir un lien pour rediriger les visiteurs vers une autre page web. Ainsi, servez-vous de l’outil “Lien” pour ajouter votre lien.
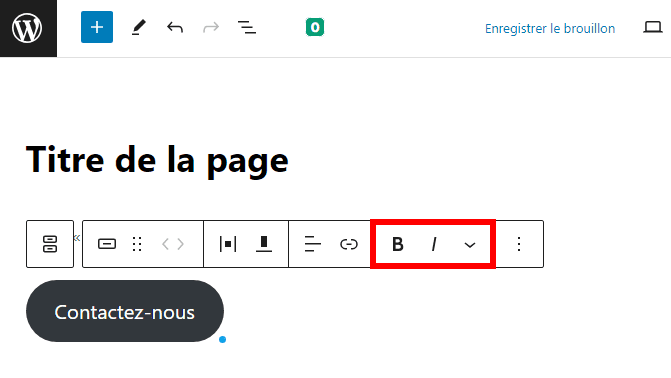
Les autres outils tels que le bouton Gras ou Italique vous permettent de personnaliser davantage votre bouton.
Appliquer du style au bloc Boutons Gutenberg
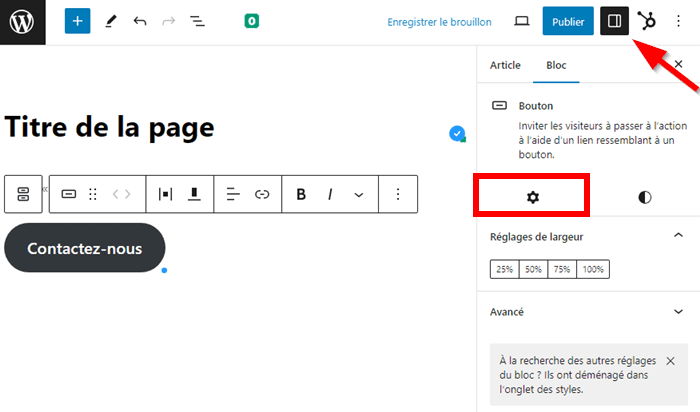
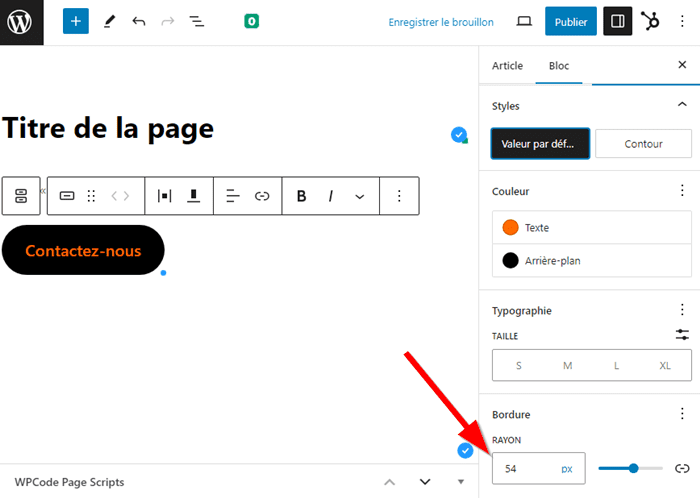
Commencez par cliquer sur le bloc Boutons puis accédez aux paramètres. Dans l’onglet « Réglages », vous pouvez choisir la largeur de votre bouton. Dans l’onglet « Style » vous pouvez choisir une couleur pour le texte de votre bouton et une autre pour l’arrière-plan.
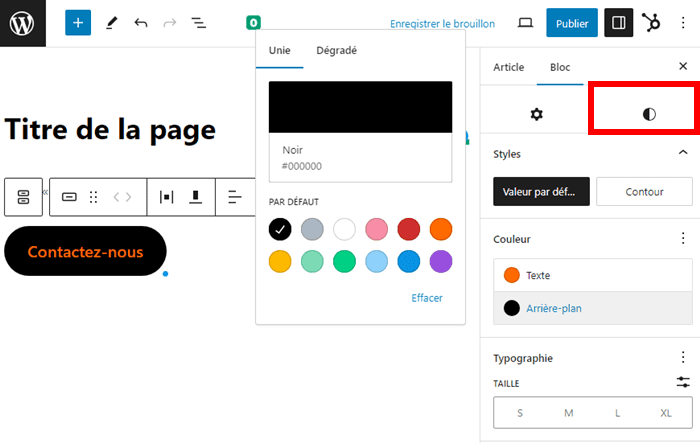
Dans l’onglet « Style » vous pouvez choisir une couleur pour le texte de votre bouton et une autre pour l’arrière-plan.
Vous pouvez également choisir une typographie ou ajuster le rayon de bordure de votre bloc Boutons.
Une fois que vous avez terminé, enregistrez/publiez vos modifications.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
L’éditeur Gutenberg a transformé la manière dont nous créons du contenu sur WordPress. Grâce à des outils puissants comme le bloc Boutons, même des utilisateurs sans aucune connaissance en design peuvent créer des interfaces utilisateur engageantes et professionnelles. En prenant le temps de maîtriser ce bloc, vous vous assurez que votre site Web reste à la fois moderne et fonctionnel. Donc, que vous soyez novice ou professionnel cherchant à parfaire ses compétences, le bloc Boutons a quelque chose à offrir à tous.🤫
Et si vous avez des questions sur la façon d’utiliser le bloc Boutons Gutenberg, n’hésitez pas à nous écrire dans les commentaires.
Trucs et astuces
Vous voulez en apprendre plus ? N’hésitez pas à consulter notre blog pour des articles, des guides et des conseils qui vous aideront à devenir un véritable du web ! 👩💻🚀


 14mn de lecture
14mn de lecture






Commentaires (0)